WordPressテーマ Emanon Proのインストールおよび各種設定に関するマニュアルガイドです。
初期設定
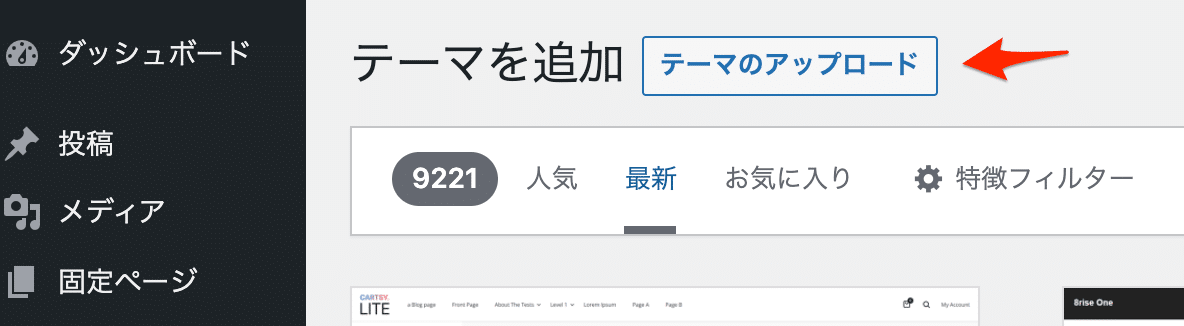
株式会社イノ・コードから送付された受信メールからダウンロードしたEmanonテーマのzipファイルを、WordPress管理画面>外観>テーマ>新規追加>アップロードからアップロードし有効化してください。
テーマのアップロードと有効化

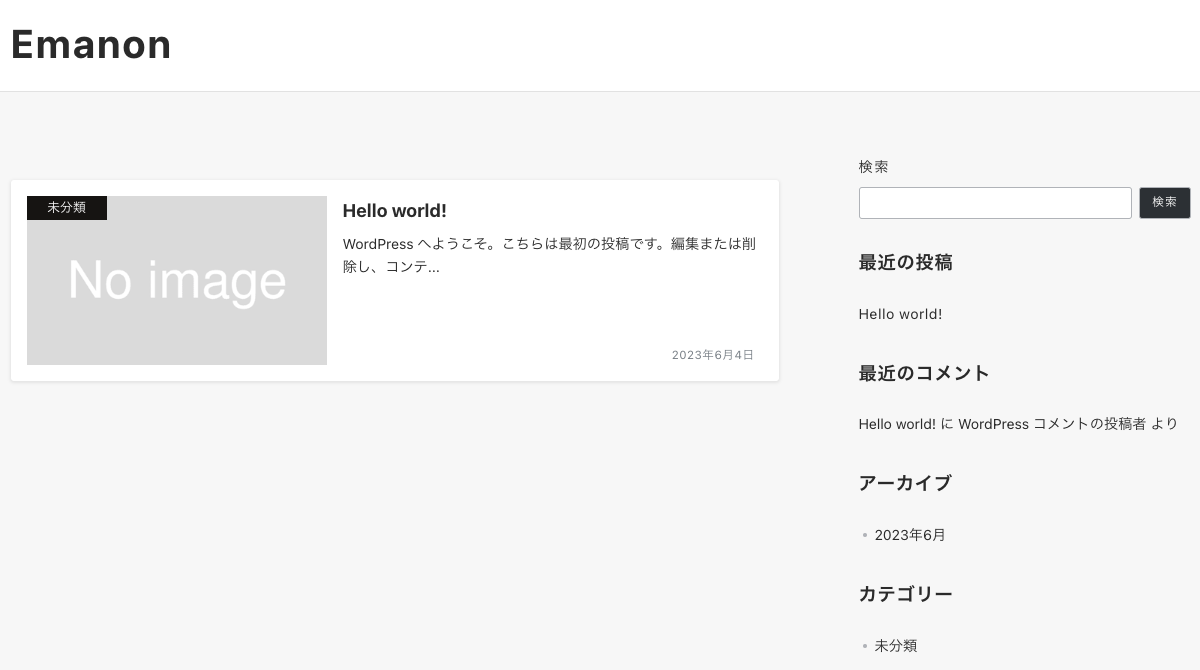
テーマのアップロード後にテーマを有効化すると初期設定のデザインになります。

プラグインのアップロードと有効化
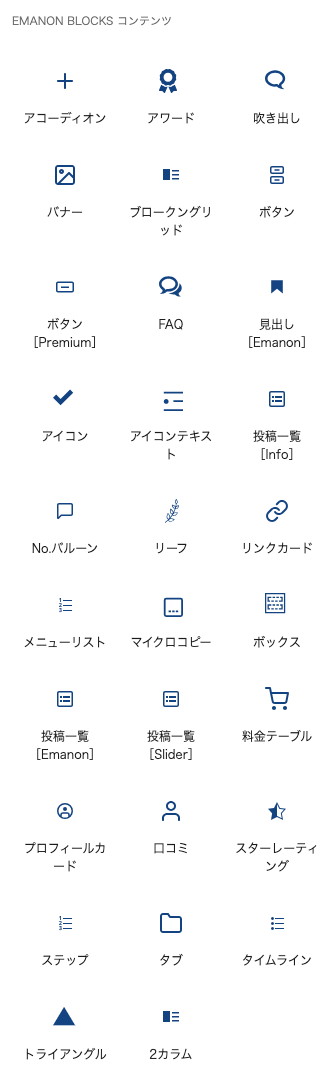
WordPressテーマ Emanonはブロックエディタ対応テーマです。別売のプラグインEmanon Blocksをインストールすることで、WordPress本体のブロック機能拡張やカスタムブロックが利用できます。


プラグインEmanon Blocksは下記ページからご購入ください。
下記プラグインは非推奨です。
・Classic Editor
・Gutenberg
・Emanon設定>表示速度の機能群を使用する場合、 キャッシュ系・圧縮系のプラグイン(WP Super CacheやAutoptimizeなど)
プラグインEmanon Blocksをインストール・有効化すると下記デモサイトのフロントページが簡単に完成します。
購入者IDまたはEmanon受託制作ライセンスIDの登録
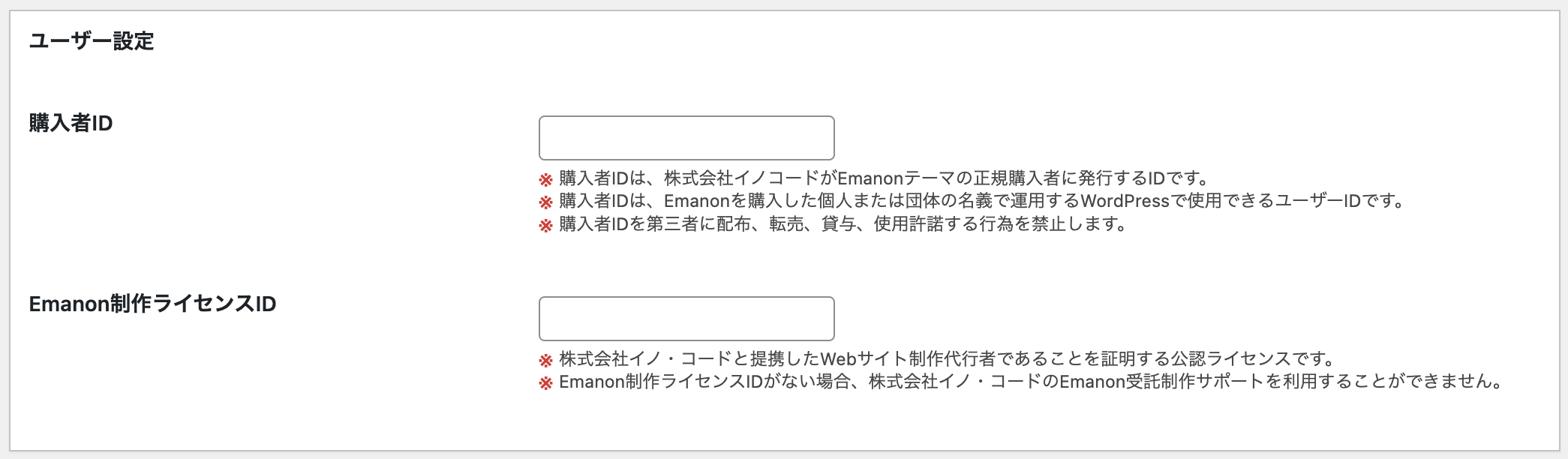
WordPress管理画面のメニュー「Emanon設定」のサポート設定に進み、株式会社イノ・コードから送付された納品メールに記載の購入者ID(もしくは、弊社株式会社イノ・コードと販売提携しているレンタルサーバーが発行したID)を入力し保存してください。

受託制作でEmanonテーマを使用する場合は、購入者IDは入力せずに株式会社イノ・コードから発行されたEmanon受託制作ライセンスID を入力してください。
購入者IDは第三者に配布できません。そのためEmanonテーマを購入したユーザーが受託制作でEmanonテーマを使用する場合は、購入者IDを設定しないでください。
ユーザーサポート(承認制)の仕組みを把握する
WordPressテーマEmanonの固有機能に限定されますが、ユーザーサポート(承認制)を利用できます。ただし、利用規約およびガイドラインを遵守せずにユーザーサポートを申請した場合、利用規約に従いユーザーサポートの申請権限が停止されますのでご注意ください。
ユーザーサポートの申請手順をご案内します。以下の内容を十分にご確認ください。
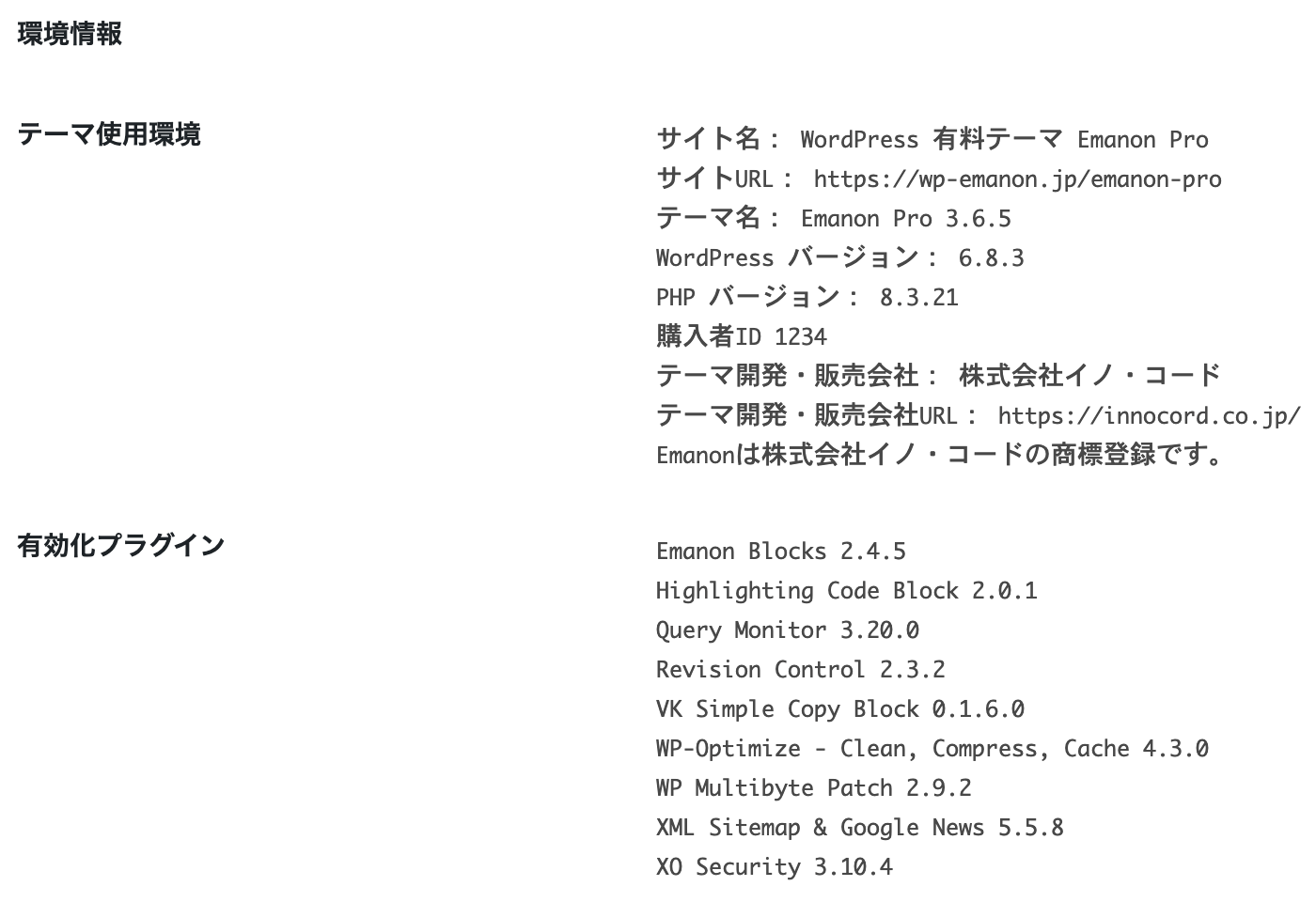
Emanon販売サイトのユーザーサポート申請ページにアクセスします。ユーザーサポートを申請する場合、ユーザーご本人が運営するサイトであることを確認するため、テーマ使用環境と有効化プラグインの情報を改変せずに反映します。
使用環境と有効化プラグインの情報は、Emanon設定>サポートの環境情報に表示されていますので、コピーしてユーザーサポート申請フォームに反映し申請ください。ガイドライン・利用規約を遵守した内容のみ無料で2営業日以内に返信が届きます。

表示設定を行う
次のタイトルを参考に固定ページをあらかじめ2つ作成し、公開状態にしてください。
- 例 ホームページ用タイトル: Home
- 例 投稿ページ用タイトル:Blog
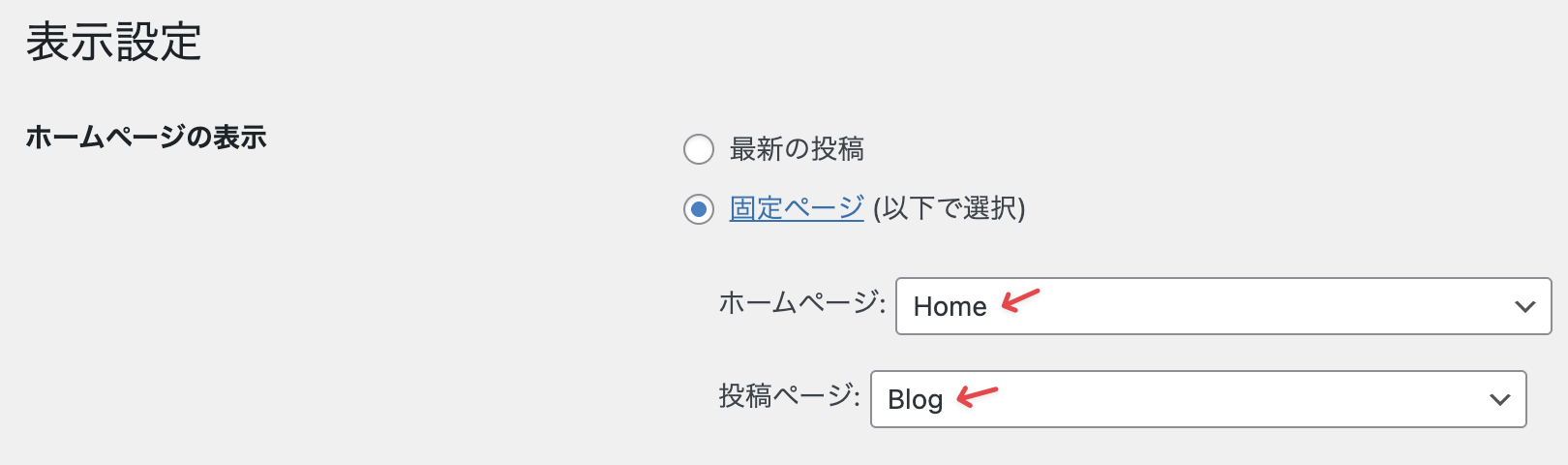
次にWordPress管理画面>設定>表示設定に進み、ホームページの表示を、固定ページ (以下で選択)に指定します。ホームページ:と固定ページ:をそれぞれ選択して変更を保存してください。

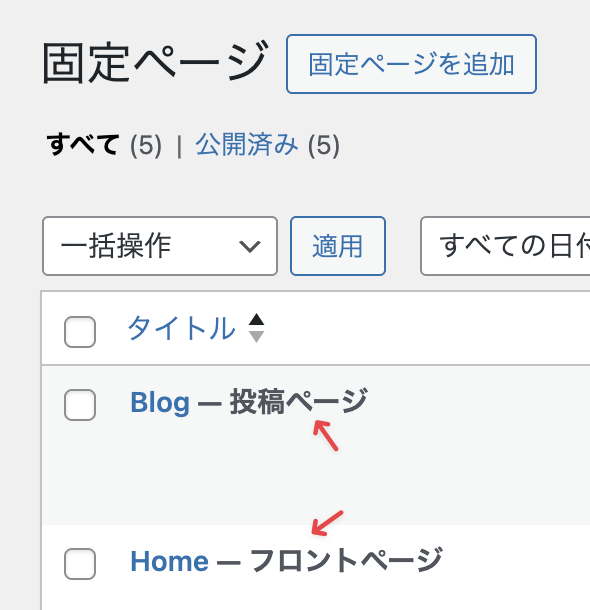
以上の設定が完了すると、固定ページ一覧が下記のように表示されます。

記事一覧に表示する投稿ページの数は、WordPress管理画面>設定>表示設定の1ページに表示する最大投稿数で指定してください。

固定ページのテンプレートを理解する
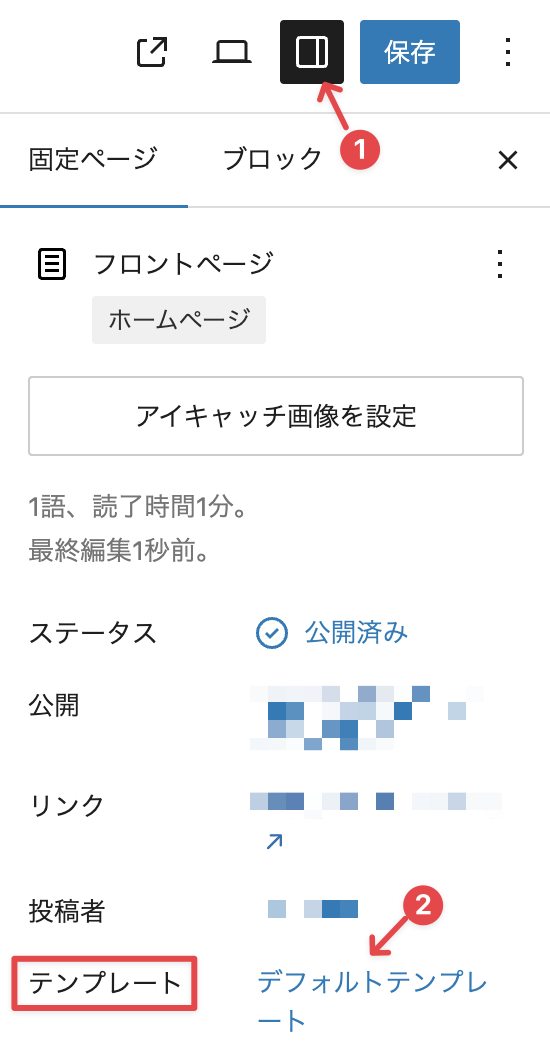
固定ページ専用のテンプレートを編集画面から指定できます。用途に合わせて右サイドバーからテンプレートを選択してください。

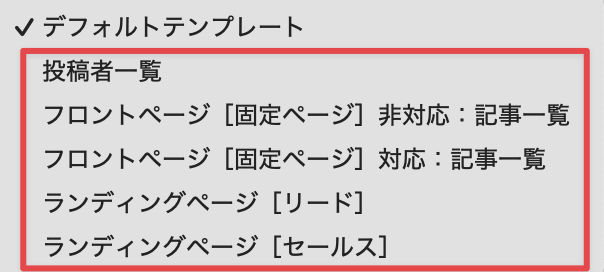
編集画面の右上にあるサイドバーを示すアイコンをクリックし、テンプレートをクリックすると下記のようにテンプレートの選択画面が表示されます。

固定ページ専用のテンプレートの種類と用途は次の通りです。
- 投稿者一覧:投稿ページの作成者を一覧で表示
- フロントページ[固定ページ]非対応:記事一覧:固定ページ本文のみを表示
- フロントページ[固定ページ]対応:記事一覧:固定ページ本文+記事一覧を表示
- ランディングページ[リード]:資料請求用のランディングページを作成
- ランディングページ[セールス]:販売用のランディングページを作成
Emanon Businessの固定ページ本文表示
Emanon. Proの拡張子テーマEmanon Businessを利用している場合、ホームページの表示に指定した固定ページの本文表示は、外観>カスタマイズ>フロントページ設定から行います。詳細はマニュアル「Emanon Business スタート設定」をご確認ください。
Emanon設定の機能を理解する
Emanon設定は、サポートの他に、配色を追加できるカスタムカラー・ブロックカードや目次を設定できる投稿ページ・固定ページ、編集ページ:カスタムフィールドの非表示設定とWordPress機能を停止できる管理画面のタブがあります。
Emanon設定 タグ
HTMLに出力されるタイトルタグや、metaタグ、indexタグの制御が行う機能です。Googleトラッキングタグの指定や、コードの挿入指定もできます。
Emanon設定 OGP
SNSで投稿ページがシェアされた際に表示する画像の指定を行う機能です。
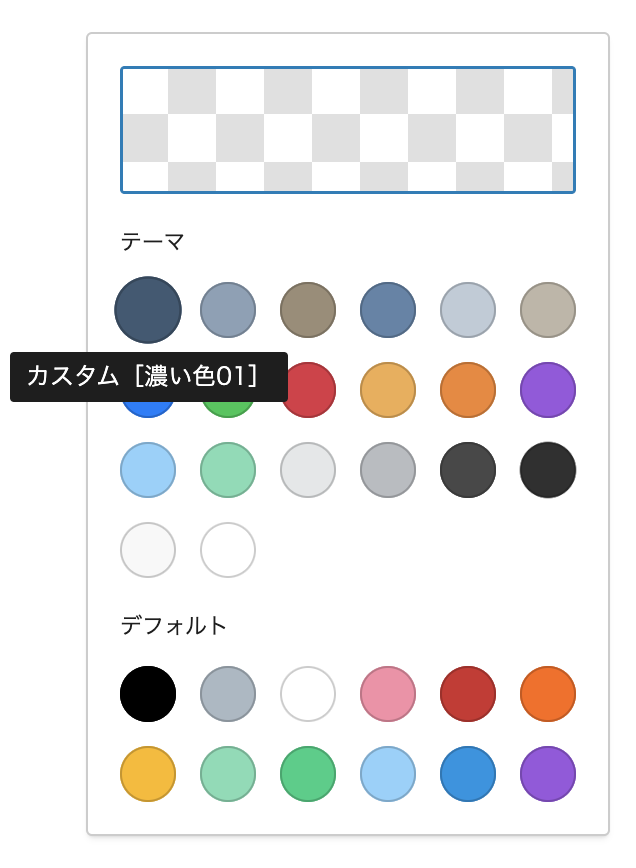
Emanon設定 カスタムカラー

カスタムカラーは、利用頻度の高い色を自由に設定できる機能です。お好みの色を6色まで設定できます。カスタムカラーで設定した配色は、ブロックエディターの各ブロックにある色設定に反映されます。

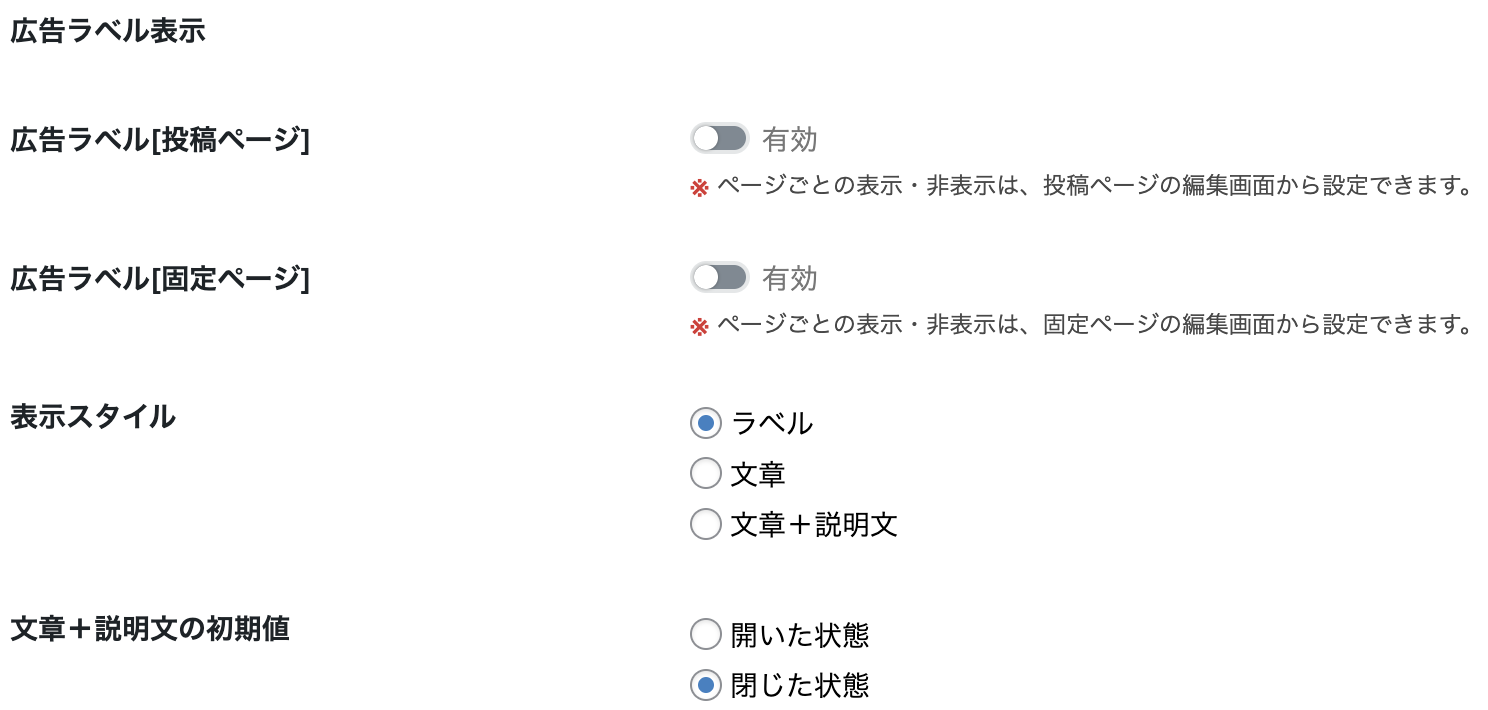
Emanon設定 投稿ページ・固定ページ:広告ラベル表示

アフィリエイト広告を掲載する場合に使用する機能です。ページのタイトル付近にPRや広告などの文言を一括表示できます。投稿ページ・固定ページの編集画面から個別の表示・非表示の設定も可能です。
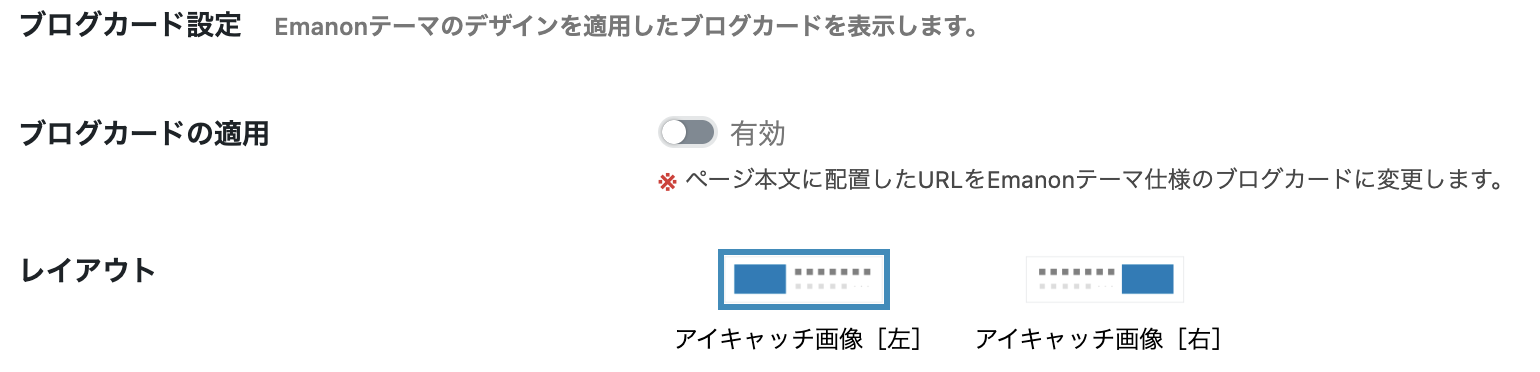
Emanon設定 投稿ページ・固定ページ:ブログカード

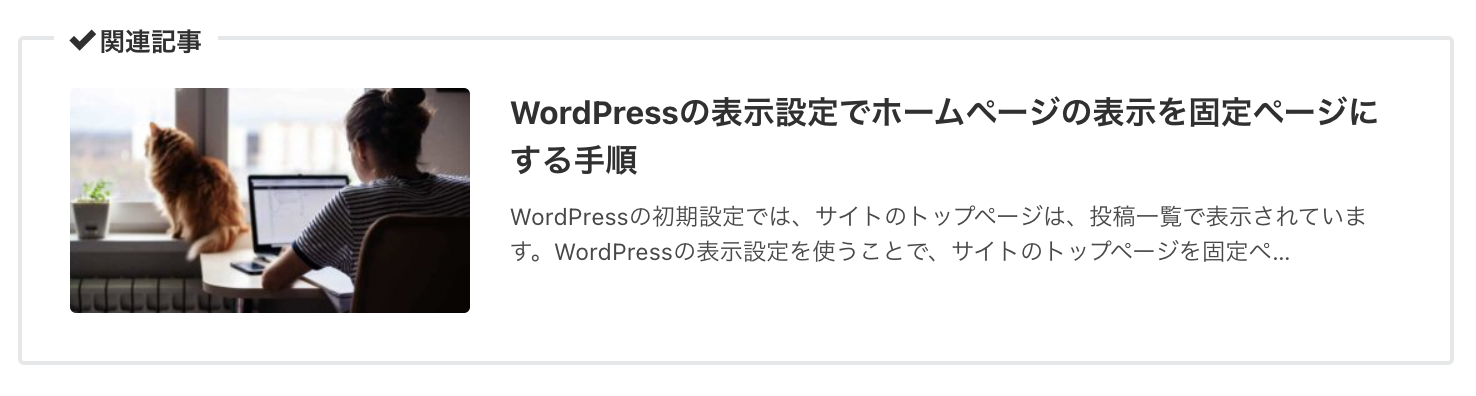
ページ編集画面にURLを直接貼り付けると、Emanon独自のブログカードに表示を切り替える機能です。外部リンクのブログカードは読み込みの負荷を避けるため、キャッシュ期間を指定できる機能があります。キャッシュ期間の日数を変更することも可能です。
下記はブログカードの表示例です。参考用に画像キャプチャーを配置しており実際のブログカードではありません。

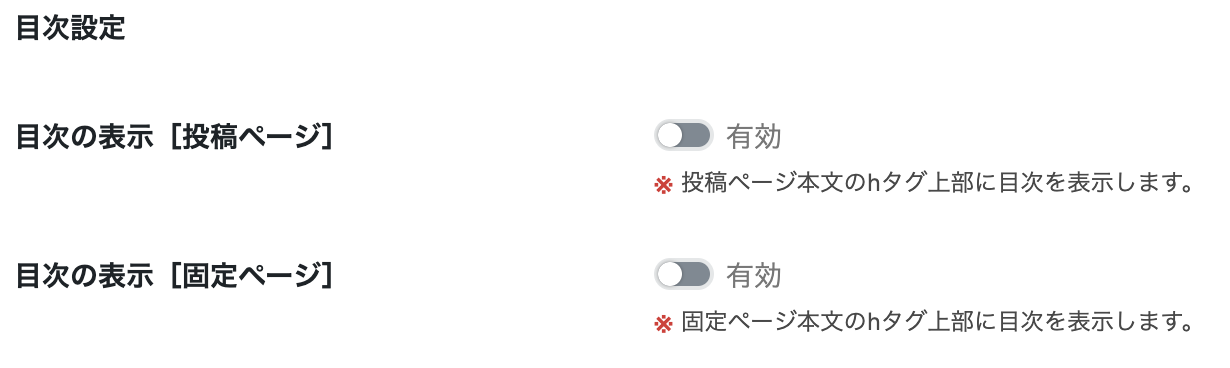
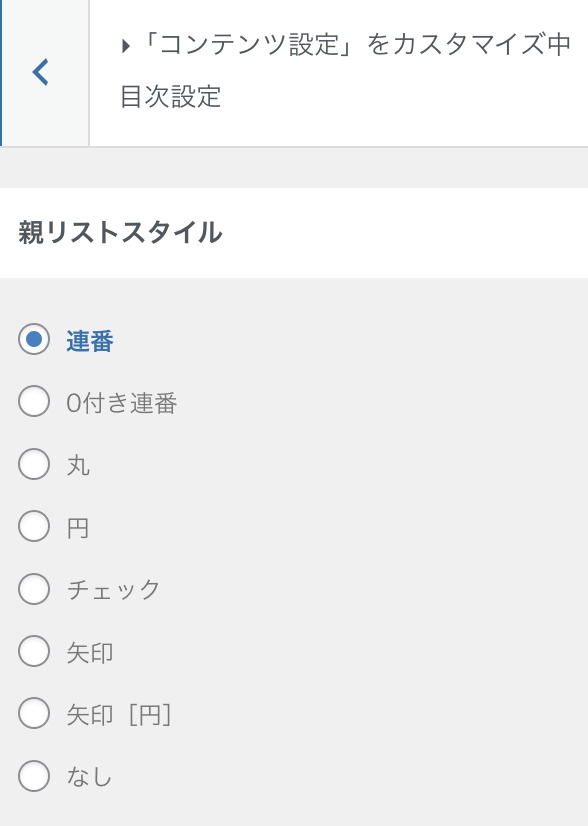
Emanon設定 投稿ページ・固定ページ:目次

見出しブロックh2からh4までを目次として表示する機能です。目次のデザインと配色は、外観>カスタマイズ>コンテンツ設定>目次設定で指定できます。

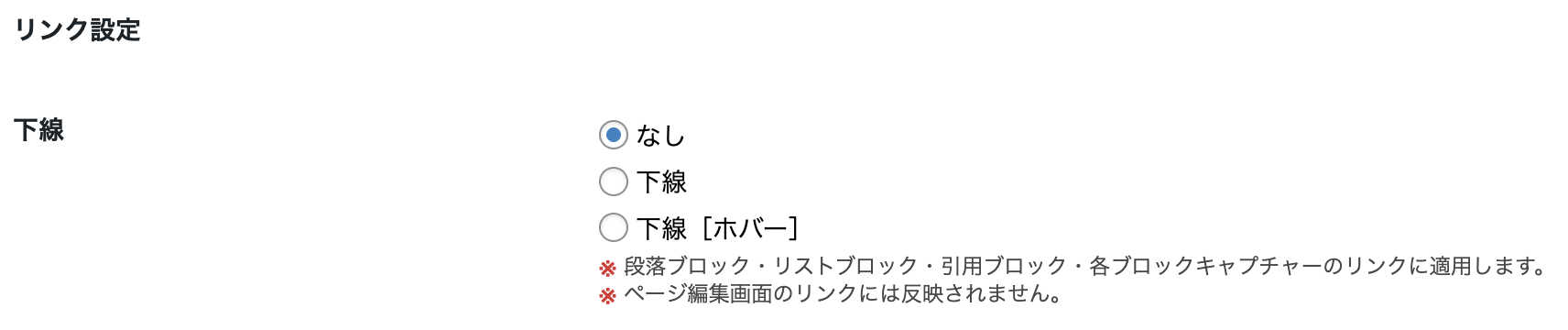
Emanon設定 投稿ページ・固定ページ:リンク設定

リンク設定はブロックエディタ専用の機能です。段落ブロック・リストブロック・引用ブロック・各ブロックキャプチャーのリンクに適用します。
Emanon設定 投稿ページ・固定ページ:コメント欄設定

コメント欄の表示指定や、各種文言の変更ができる機能です。WordPress管理画面のディスカッションで新しい投稿へのコメントを許可が有効になっている場合のみ適用されます。
Emanon設定 CTA計測

CTAの表示回数やクリック数、CTA経由のCV数などを計測する機能です。計測期間の絞り込み機能はありませんが、CTAの効果を判断するために最低限のKPIとして活用いただけます。
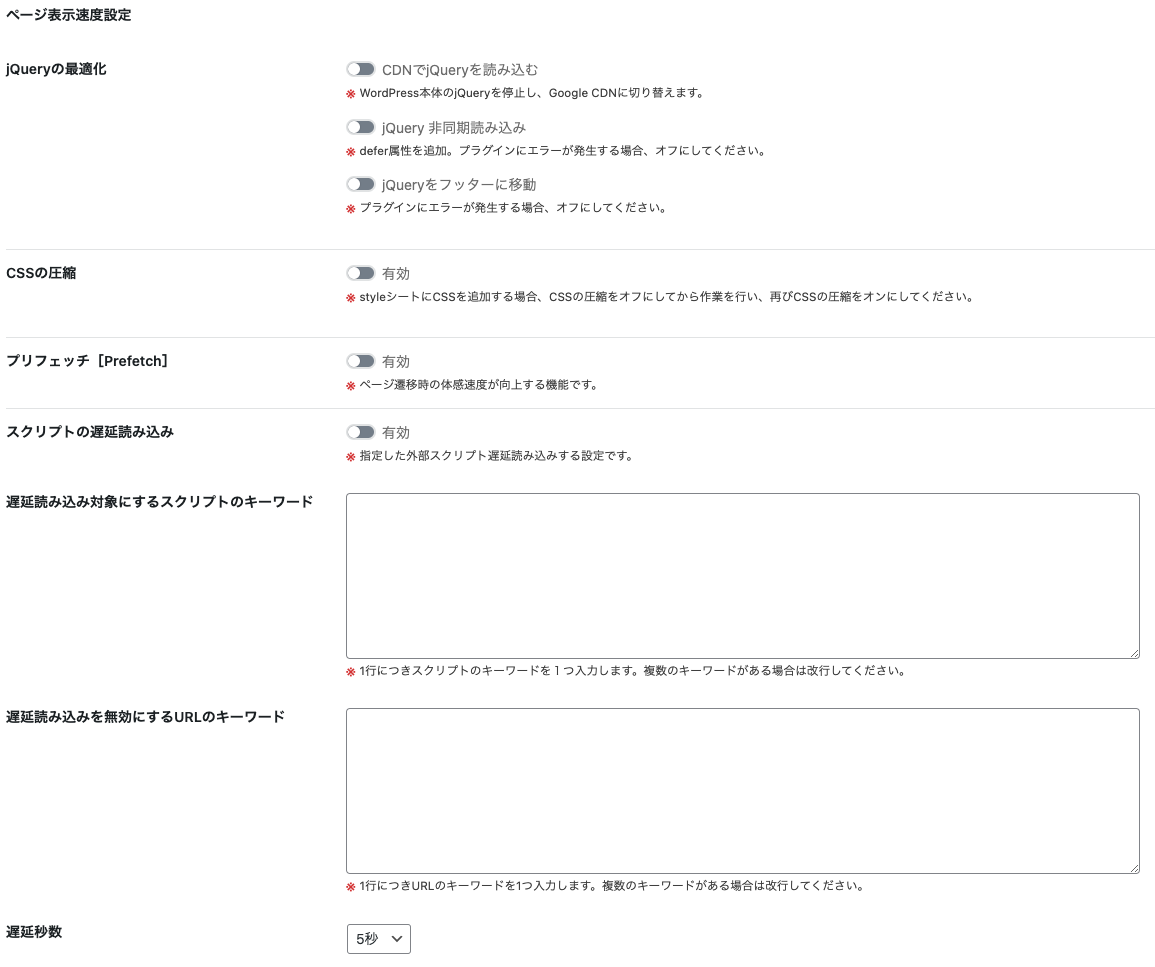
Emanon設定 表示速度
読み込み遅延 ・CSSの圧縮・prefetch(プリフェッチ:事前取得)などでWebサイトの表示読み込み速度を向上させる機能です。

Emanon設定 カスタム投稿
カスタム投稿とは、投稿とは別の機能を有したページ作成機能です。Emanon設定のカスタム投稿は、記事一覧に最大5項目まで表示できる機能があり、アフィリエイトや製品比較などのページに活用できます。

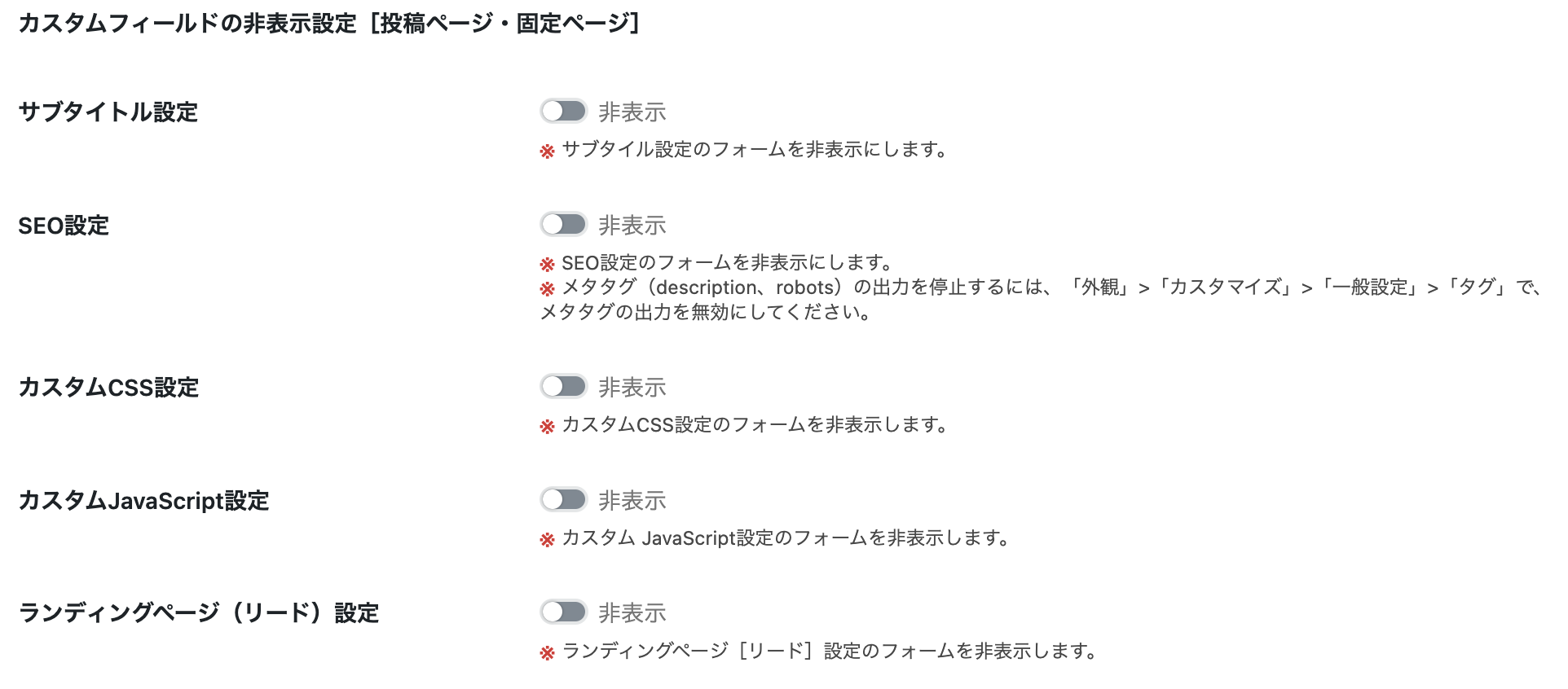
Emanon設定 管理画面:カスタムフィールド

使用しないカスタムフィールドを非表示にする機能です。各カスタムフィールドの機能は次の通りです。
- サブタイトル:ページタイトルの下に表示できる補助タイトルです。
- カスタムCSS設定:ページ内の表示をCSSを使ってカスタマイズしたい時に使用します。
- カスタムJavaScript設定:JavaScriptを設定できます。(例:コンバージョン測定タグ)
- ランディングページ(リード):資料請求やメルマガに誘導できるLP用の設定機能です。
- SEO設定:ページのmeta descriptionを指定できる機能です。
Emanon設定 管理画面:WordPress機能の停止設定

WordPress本体の機能を停止する設定です。例えば、プラグインを使ってサイトマップを形成する場合、wp-sitemapを機能停止に切り替えるなど、利用環境に応じて機能を停止してください。
Ads.txt設定
ads.txt(アズテキスト)とは、Webサイトの運営者が許可した広告販売パートナー(例えばGoogle AdSense)を介して、デジタル広告のスペースを売るための仕組みです。Emanonでは、サーバーにアクセスすることなくads.txtの設置が可能です。
WordPress導入後の本体設定
WordPressをインストールした直後は、初期設定の状態となっていますので、ディスカッションやパーマリンクなどを設定内容を確認し必要に応じて設定を変更してください。(特に投稿ページのURLに影響するパーマリンクの設定は重要項目です。)
デザイン
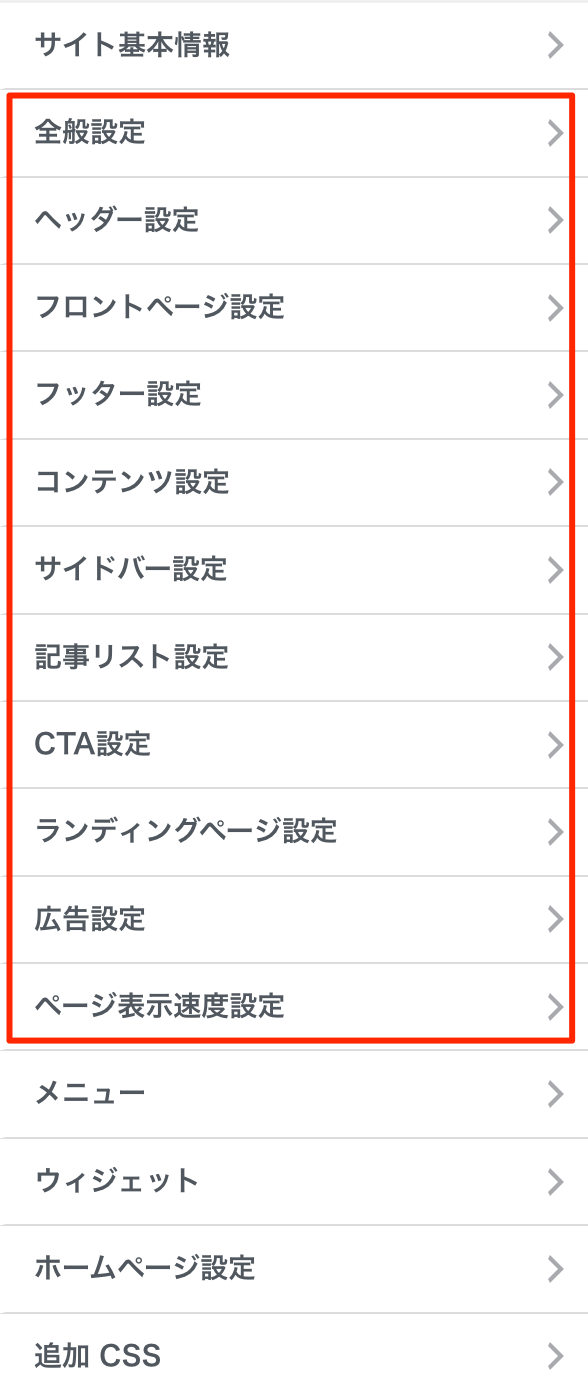
Webサイト全体のレイアウトデザイン設定は、WordPress管理画面>外観 > カスタマイズから指定します。下記のように設定箇所ごとに項目わけされています。

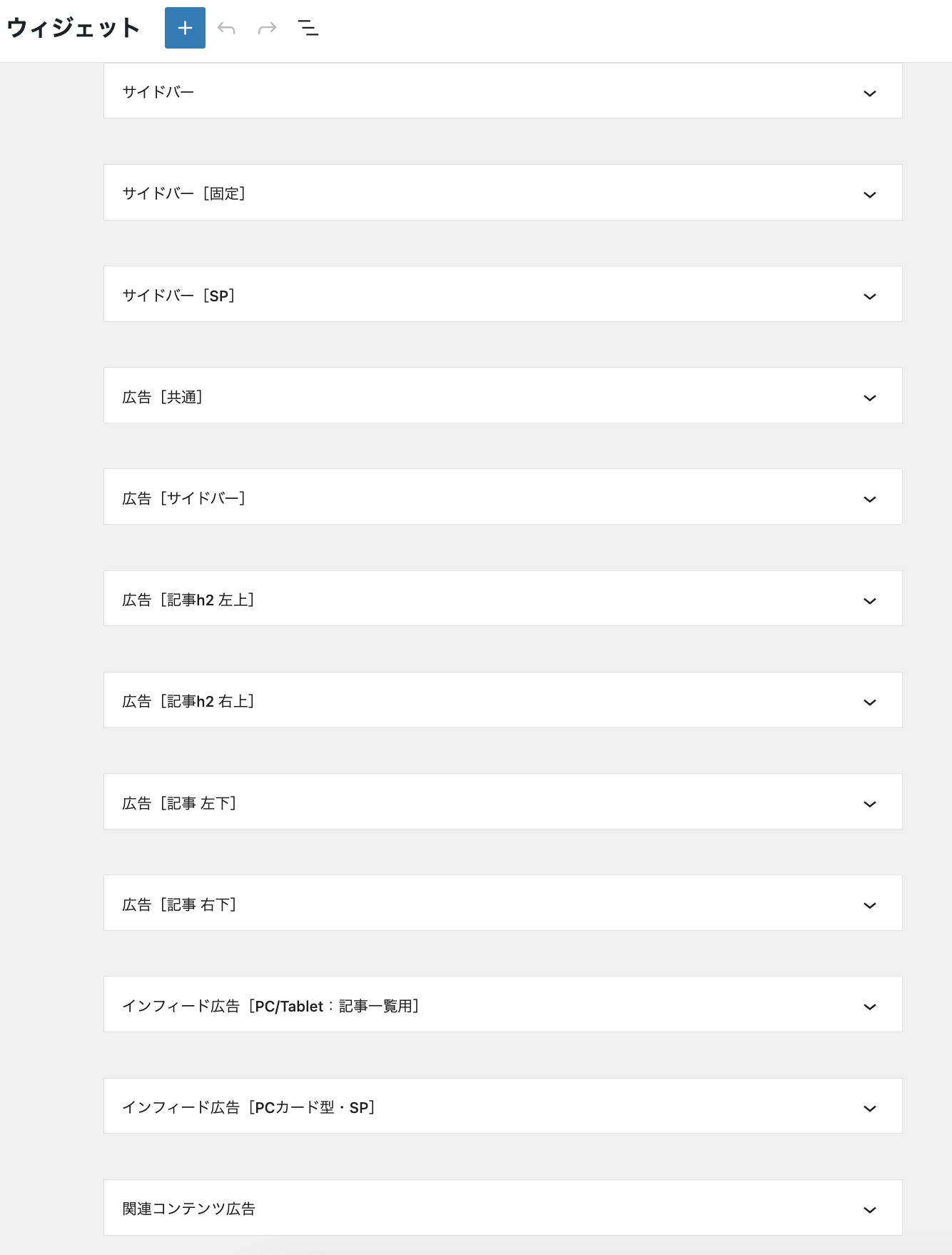
外観>ウィジェットにはブロックエディタに対応したEmanon Pro独自のウィジェットエリアがあります。しています。サイドバーやフッター、広告表示などを設定できます。

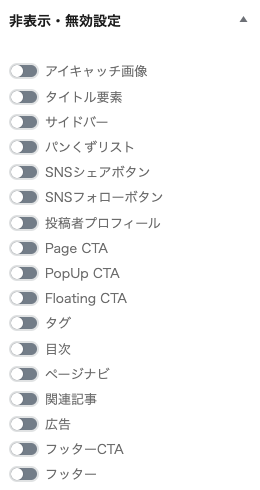
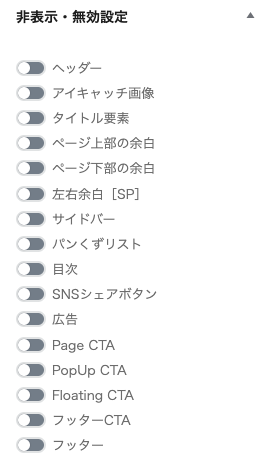
非表示・無効設定
投稿ページ・固定ページ単位で特定の項目や設定を非表示、無効に設定する機能です。ページの編集画面サイドバーから設定できます。


Emanon Businessの設定
Emanon Businessは、Emanon Proの子テーマです。Emanon Proの機能にセクションと呼ばれるフロントページ用のデザイン機能が追加されます。詳細はEmanon Businessのスタート設定からご確認ください。
Emanon Proを購入済みでEmanon Businessを追加購入したい方は、Emanon Business 単体の販売ページからご購入ください。Emanon Business単体は、税込価格3,000円で購入できます。
設定内容別のマニュアル
設定したい内容ごとにマニュアルをまとめました。下線項目のリンクからマニュアルをご確認ください。
配色を設定したい
サイトのキーカラーやリンク、ページの背景色やフッター背景色、ボタンの色など変更したい。
マニュアル:外観>カスタマイズ>全般設定>色
サイトタイトルやキャッチフレーズの色を指定したい。
マニュアル:ヘッダー設定>レイアウトデザイン
ヘッダーメニューの色を指定したい。
マニュアル:ヘッダー設定 > ヘッダーメニュー
Webサイトのレイアウトを設定したい
フロントページ(トップページ)のファーストビュー(画像スライダーや動画など)を設定したい。
マニュアル:フロントページ設定>ファーストビューレイアウト設定
ヘッダーにロゴを配置し、メニューレイアウトを設定したい。
マニュアル:ヘッダー設定>レイアウトデザイン
フッターのレイアウトを設定したい。
マニュアル:フッター設定>レイアウトデザイン
記事一覧のレイアウトを設定したい。
マニュアル:記事リスト設定 記事リストレイアウト
カテゴリーページに固定ページを表示したい。
マニュアル:カテゴリーページに固定ページを表示する方法
ページのレイアウトを設定したい
ページ本文の外枠や余白を無くしたい。
マニュアル:コンテンツ設定 > ページデザイン
サイドバーなしのレイアウトにしたい。
マニュアル:外観>カスタマイズ>サイドバー設定
サイドバーにアイコンメニューやプロフィール画像などを配置したい。
マニュアル:ウィジェット サイドバー
メニューを設定したい
メニューのマニュアルを一覧で見たい。
マニュアル:各メニュー設定一覧
ヘッダーメニューを設定したい。
マニュアル:ヘッダー設定>レイアウトデザイン
ページのスクロールで表示されるメニューを設定したい。
マニュアル:ヘッダー設定 ヘッダーメニュー[追従・ドロップ]
スマホ用のハンバガーメニューを設定したい。
マニュアル:ヘッダー設定>ハンバーガーメニュー
スマホ用のフッター固定メニューを設定したい。
マニュアル:フッター固定メニュー
タグを設定したい
Googleトラッキングタグを設定したい。
マニュアル:全般設定>Googleトラッキングタグ
SNSでシェアされた記事の画像表示を設定したい。
マニュアル:全般設定>OGP
WordPress管理画面>外観 > カスタマイズの各マニュアル
WordPress管理画面>外観 > カスタマイズのメニューごとにマニュアルをまとめしました。下線項目のリンクからマニュアルをご確認ください。
全般設定
全般設定は、主にHTMLタグに関連する項目や配色設定などのサイトデザインのベースになる機能群です。WordPress管理画面 > 外観 > カスタマイズ > 全般設定から設定します。
- フロントページ用meta description設定
- < head >タグ内のtitleタグ設定
- OGPタグの表示(補足:SNSで記事をシェアした際に表示する画像)
- Twitterカードの表示
- Googleトラッキングタグ
- コード挿入(補足:
</head>タグの直前と<body>タグの直後、</body>タグの直前に任意のコードを挿入) - SNSフォローURL
- アニメーション設定
- 検索範囲
- ボタンスタイル(補足:ボタンのデザインを一括指定)
- 色(補足:サイト全体の配色や背景色、ボタンの配色などを一括設定)
- 背景画像(補足:サイト全体の背景に画像を配置)
ヘッダー設定
ヘッダー設定は、ロゴとメニューのレイアウトやヘッダーメニュー、ハンバーガーメニューなどのメニュー関連を設定できる機能群です。WordPress管理画面>外観>カスタマイズ>ヘッダー設定から設定します。
フロントページ設定
フロントページ設定は、ファーストビューのレイアウトや記事セクションの表示設定を指定する機能群です。WordPress管理画面>外観>カスタマイズ>フロントページ設定>ファーストビューレイアウト設定から設定を行い、選択したファーストビューの設定メニューに移動して下さい。
フッター設定
フッター設定は、フッター付近に表示するSNSアイコンやトップに戻るボタン、カラムレイアウト、フッター固定メニュー[SP]の配色を設定する機能群です。
コンテンツ設定
コンテンツ設定は、投稿ページ・固定ページのデザインに関する機能群です。ページ本文の左右余白や1カラム(サイドバーなし)のページ幅、目次デザインや投稿者/監修者プロフィールなど各種設定を行います。
サイドバー設定
サイドバー設定は、サイドバーの表示位置(非表示)やサイドバー内の見出しデザインなどを設定する機能群です。
- サイドバーレイアウト(補足:ページの種部ごとにサイドバーの表示位置・非表示を指定)
- サイドバーデザイン(補足:サイドバーの配色やサイドバーの幅を指定)
記事リスト設定
記事リスト設定は、フロントページやブログページ、カテゴリーページや検索結果ページなどで表示される記事一覧のレイアウトを設定する機能群です。
CTA設定
CTAとは、Call To Action(コール トゥ アクション)の略語で「行動喚起」を意味します。CTA設定では、問い合わせや資料請求などの行動を喚起する仕掛けを設定できます。
- CTA表示設定
- Page CTA設定[共通]
- Page CTA設定[潜在客]
- Page CTA設定[そのうち客]
- Page CTA設定[比較客]
- Page CTA設定[見込み客]
- Footer CTA設定
- PopUP CTA設定
- Floating CTA設定
ランディングページ設定
ランディングページ設定は、Call To Action(コール トゥ アクション)の略語で「行動喚起」を意味します。CTA設定では、問い合わせや資料請求などの行動を喚起する仕掛けを設定できます。
ランディングページ[リード](補足:資料請求用のランディングページ)
ランディングページ[セールス](補足:販売用のランディングページ)
広告設定
ページ表示速度設定
ページ表示速度設定は、jQueryの最適化やCSSの最適化、プリフェッチ[Prefetch]による読み込み体感速度の向上やスクリプトの遅延読み込みなどを設定できる機能群です。
- jQueryの最適化
- CSSの最適化
- カスタムブロックのstyle分割読み込み
- プリフェッチ[Prefetch]
- スクリプトの遅延読み込み