フッター設定 レイアウトデザインは、トップへ戻るボタンやSNSフォローボタンの表示、フッターレイアウトを指定できる設定機能です。
フッター設定
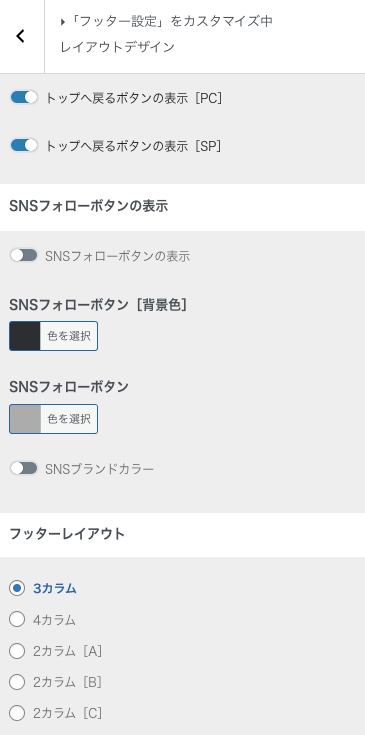
WordPress管理画面 > 外観 > カスタマイズ > フッター設定 > レイアウトデザインをクリックすると下記画面が表示されます。

トップへ戻るボタンの表示
トップへ戻るボタンの表示にチェックを入れるとフッターエリアの中央に矢印のアイコンが表示されます。アイコンをクリックすると、そのページの上部に自動スクロールする仕組みです。

SNSフォローボタンの表示
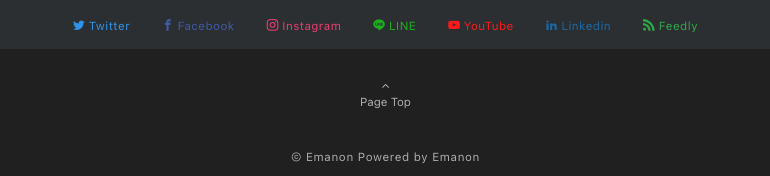
SNSフォローボタンの表示にチェックを入れると下記画面のようにフッターエリアにSNSのフォローボタンが表示されます。下記の表示例では、SNSブランドカラーを有効にしています。

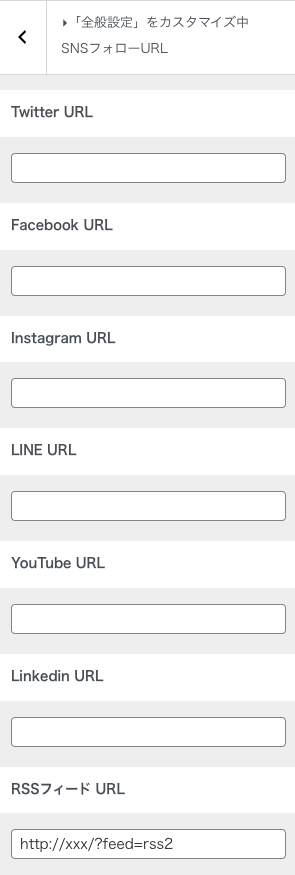
SNSフォローボタンは、WordPress管理画面 > 外観 > カスタマイズ > 全般設定 > SNSフォローURLで設定を行います。

URLを入力したSNSのみ、フッターエリアに表示されます。RSSフィード URLは自動で表示され、Feedlyに反映されます。Feedlyを非表示にしたい場合は、RSSフィード URLを空欄にしてください。
フッターレイアウト
フッターレイアウトのカラムを指定できます。WordPress管理画面>外観>ウィジェットのフッターエリアにブロックを配置し、各カラム内のデザインを行います。

フッターレイアウトは、3列表示の3カラム、4列表示の4カラム、2列表示の2カラムから指定できます。設定できるフッターレイアウトは次の通りです。
- 3カラム:フッターエリア左・フッターエリア中央[1]・フッターエリア右の3列
- 4カラム:3カラムのウィジェット+フッターエリア中央[2]の4列
- 2カラム[A]:フッターエリア左とフッターエリア右の幅が均等
- 2カラム[B]:フッターエリア左の幅がフッターエリア右の幅より広い
- 2カラム[C]:フッターエリア右の幅がフッターエリア左の幅より広い
フッターメニューの設定手順
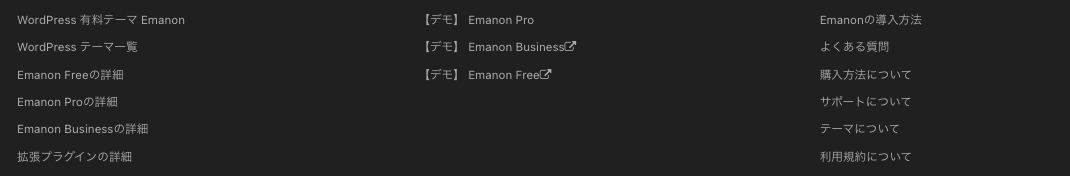
当サイトのフッターは、3カラムです。フッターエリア左・フッターエリア中央[1]・フッターエリア右にそれぞれ従来のウィジェット ナビゲーションメニューを配置しています。

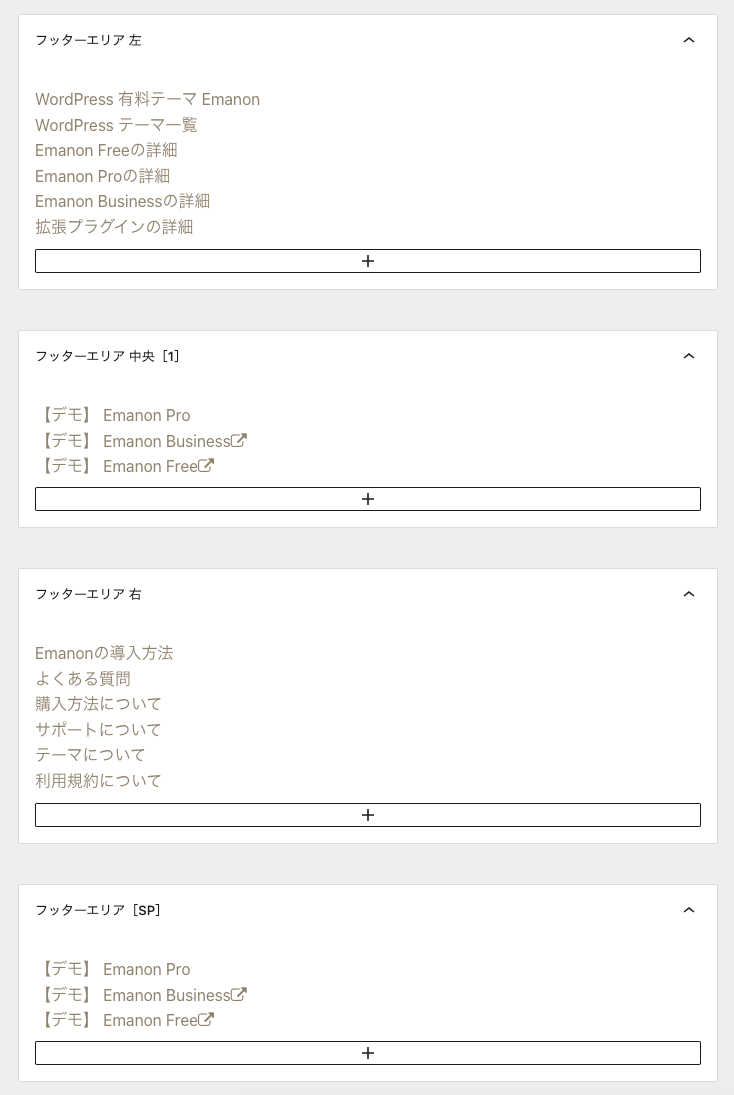
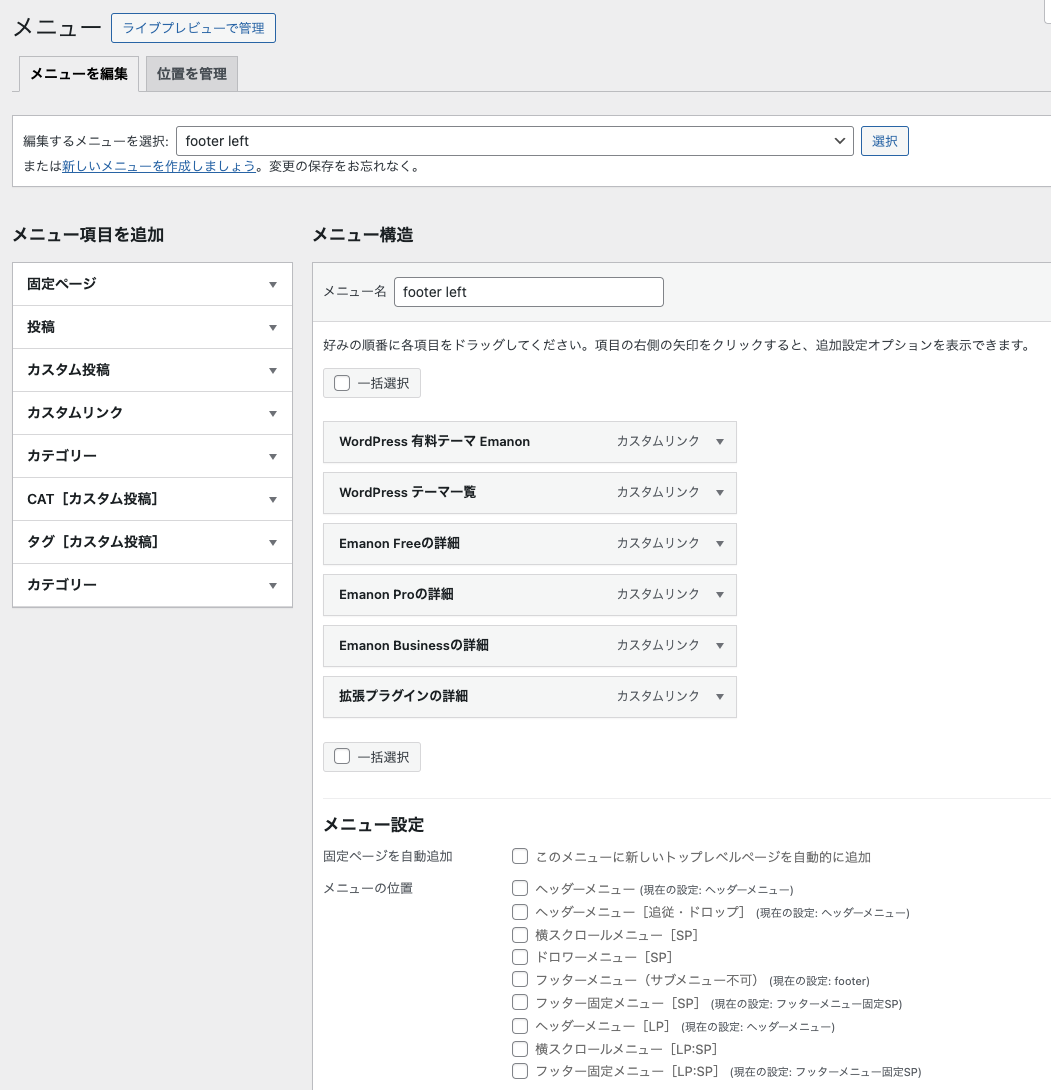
WordPress管理画面>外観>メニュ−に移動し、フッターに表示するメニュ−を作成します。下記は、フッターエリア左に配置するメニュー例です。

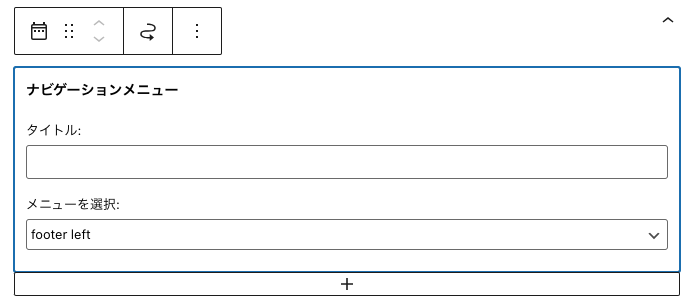
ステップ1で作成したメニューを従来のウィジェット ナビゲーションメニューから選択し配置します。

下記は、フッターエリア左・フッターエリア中央[1]・フッターエリア右の3列にそれぞれナビゲーションメニューを配置した状態です。