ピックアップスライダーは、フロントページに表示されるファーストビューです。投稿ページまたは固定ページをスライダー形式で表示します。
ピックアップスライダーの設定
WordPress管理画面にログイン後、メニュー名「外観」>「カスタマイズ」>「ファーストビューレイアウト設定」>をクリックし、ファストビューの表示をピックアップスライダーに指定します。
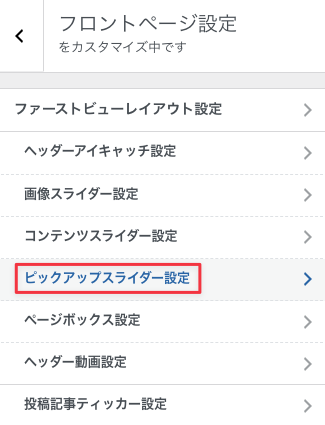
ファストビューの表示をページボックスに指定しましたら、外観>カスタマイズ>フロントページ設定>ピックアップスライダー設定をクリックした後、詳細設定を行います。

表示ページ設定
ピックアップスライダーに表示したいページの種類(投稿ページまたは固定ページのいずれか)を選択します。
記事の表示順番
公開日降順、更新日降順、ランダムの3つから表示順番を指定できます。
表示タイプ
新着記事かおすすめ記事のどちらかを選択します。
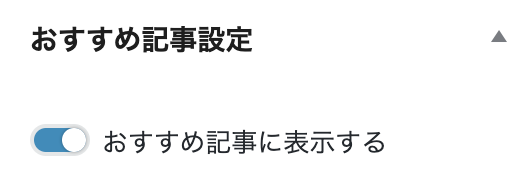
おすすめ記事(手動表示)の設定方法
おすすめ記事は、投稿ページの編集画面:サイドバーのおすすめ記事設定で、おすすめ記事に表示するを有効にした記事を表示する表示タイプです。

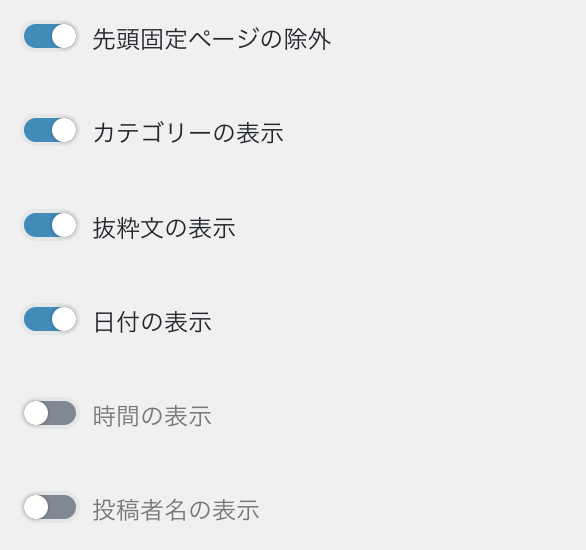
表示オプション
投稿記事の投稿日から投稿者名まで表示の有無を制御できます。

スライダーの待機時間(初期値:3000)
ピックアップスライダーのアニメーションスピード開始までの待機時間です。
スライダーの速度(初期値:4000)
ピックアップスライダーのアニメーションスピードを調整することが可能です。初期値は4000(4秒)間隔で、スライダーが動く設定となっています。
スライドオプション

スライドの自動スタートを有効にするとファーストビューの表示とともにスライダーが動きます。
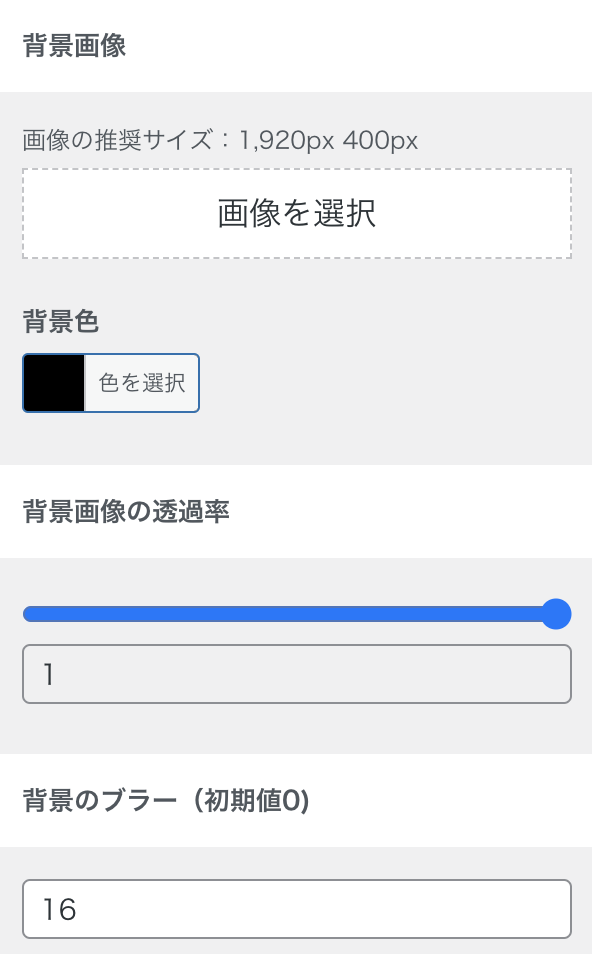
背景画像
ピックアップスライダーの背景に画像を設定できます。ブラーを指定すると背景画像にぼかしを入れることも可能です。

パターンフィルター
ドット柄かチェック柄のパターンを背景画像の上に重ねることができます。
公開保存
全ての設定が完了しましたら、必ず公開状態で保存してください。公開状態で保存しないとカスタマイザーの設定が反映されません。