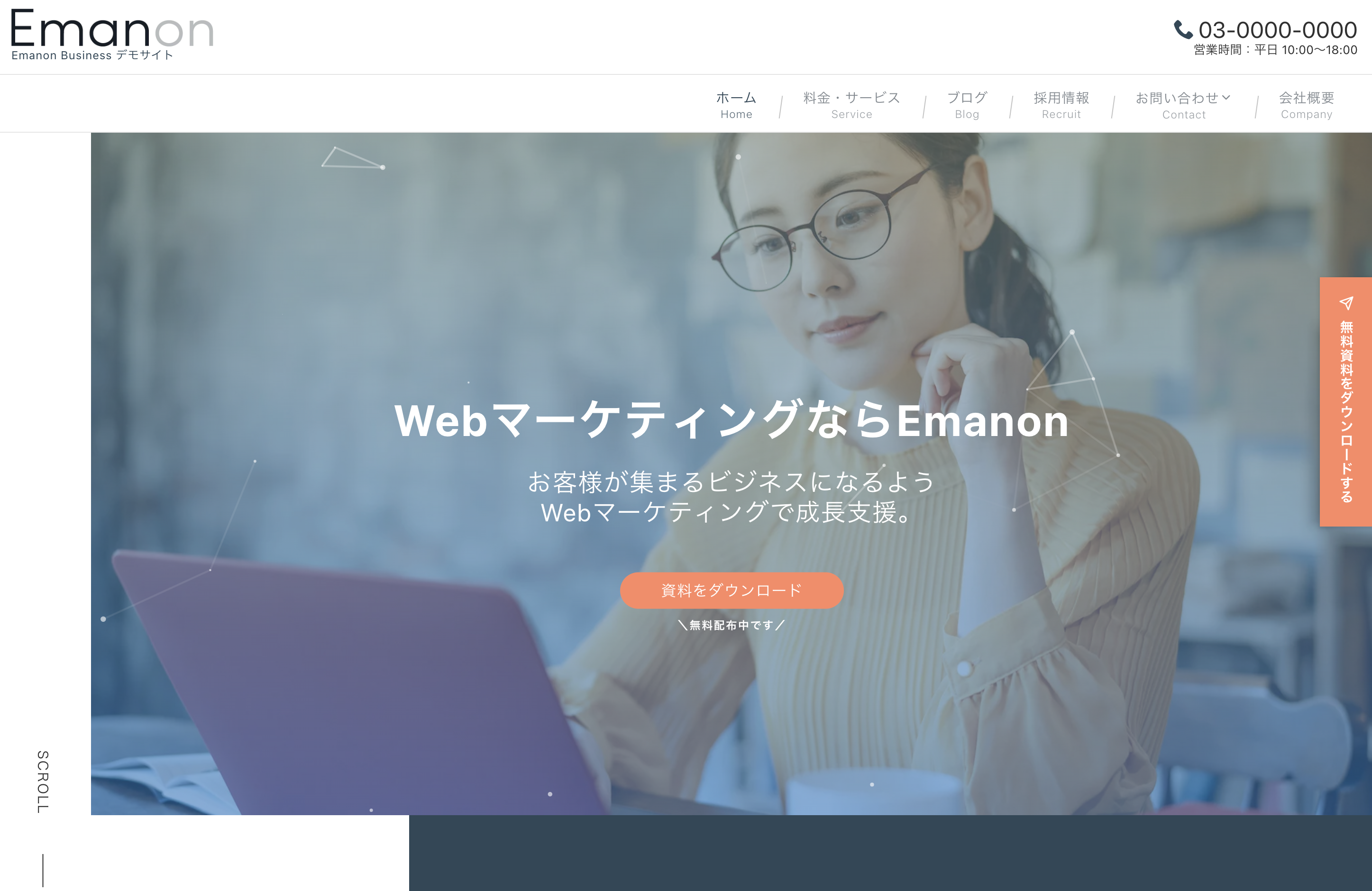
ヘッダーアイキャッチは、フロントページに表示されるファーストビューです。キャッチコピーの表示やパーティクルアニメーションの表示など多彩な表現が可能です。
ヘッダーアイキャッチの設定
WordPress管理画面にログイン後、メニュー名「外観」>「カスタマイズ」>「ファーストビューレイアウト設定」>をクリックし、ファストビューの表示をヘッダーアイキャッチに指定します。
ファストビューの表示をヘッダーアイキャッチに指定しましたら、外観>カスタマイズ>フロントページ設定>ヘッダーアイキャッチ設定をクリックした後、詳細設定を行います。

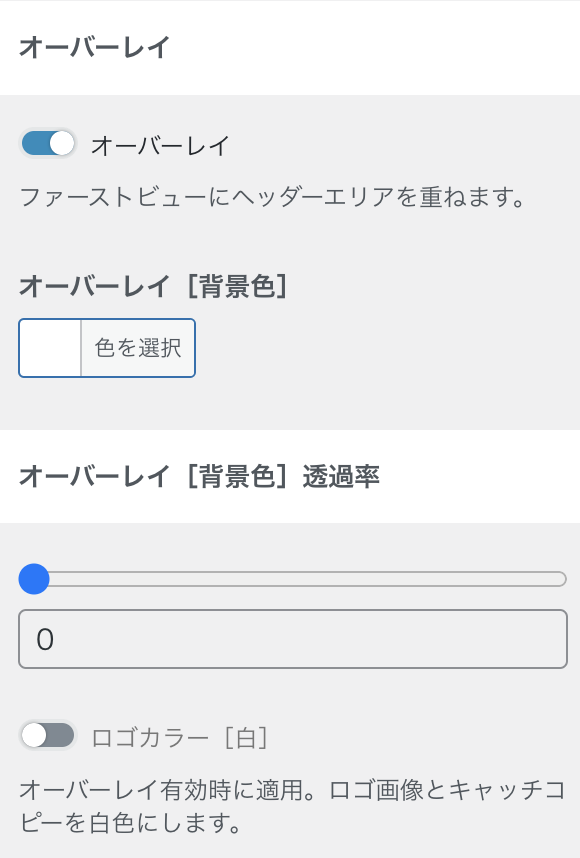
オーバーレイ
オーバーレイは、ヘッダーアイキャッチエリアをロゴ(サイト名)やヘッダーメニューのエリアまで覆う設定です。

オーバーレイ:無効・有効の表示例


レイアウト
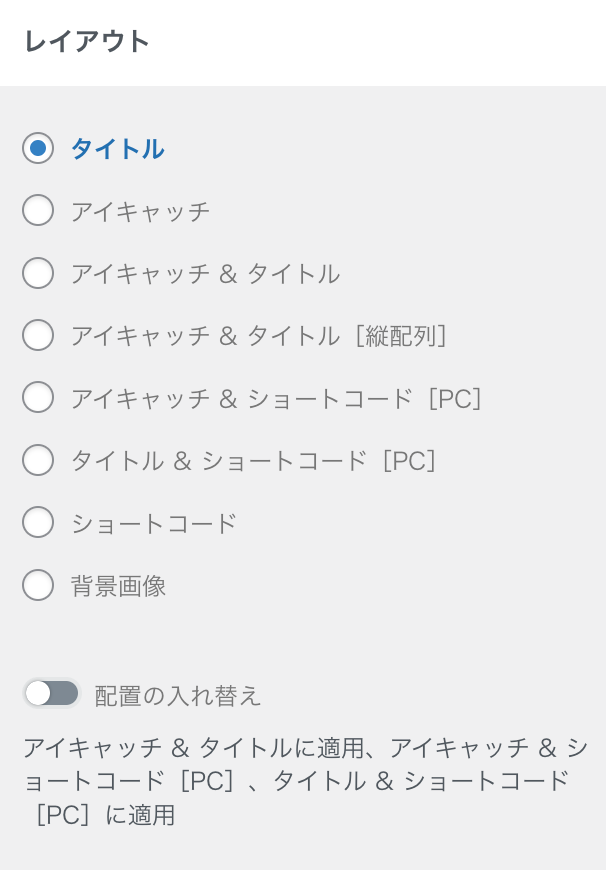
ヘッダーアイキャッチは、8種類のレイアウトからデザインを指定できます。タイトルは、アニメーション でフェードインやスライドアップが可能です。パーティクル(粒子)を背景に表示することも可能で、印象的な雰囲気を出させます。

- タイトル:タイトルのみ表示
- アイキャッチ:アイキャッチ画像のみ表示
- アイキャッチ & タイトル:アイキャッチ画像とタイトル文字を並列
- アイキャッチ & タイトル[縦配列]:アイキャッチ画像とタイトル文字を縦配列
- アイキャッチ & ショートコード[PC]:アイキャッチとショートコードを並列
- タイトル & ショートコード[PC]:タイトル文字とショートコードを並列
- ショートコード:ショートコードのみ表示
- 背景画像:背景画像のみ表示
配置の入れ替えを有効にすると、レイアウトの配列が入れ替わります。
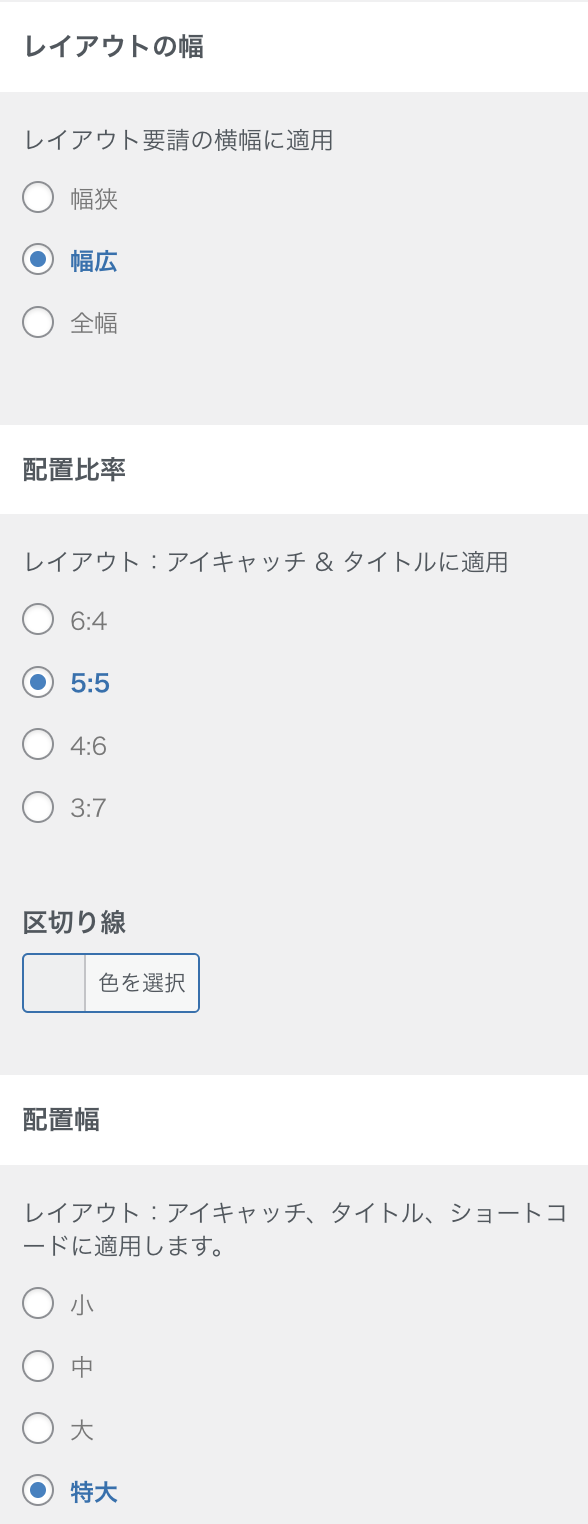
レイアウト幅・配置比率と配置の入れ替え
レイアウトの幅は、アイキャッチ&タイトルやアイキャッチ&ショートコード[PC]などの要素を表示する幅を指定する機能です。

配置比率は、アイキャッチ&タイトルのレイアウト幅の比率を変更する場合に使用します。比率は、6:4、5:5、4:6、3:7から選択できます。
配置幅は、レイアウト指定が「アイキャッチ、タイトル、ショートコード」の条件で反映される機能です。タイトルやサブタイトル、メッセージの横幅を小・中・大、特大から選択できます。
画面の高さ[PC][SP]
ヘッダーアイキャッチの全体の高さを指定する項目です。高さ[SP]は、スマホからWebサイトを表示した際に適用されます。
背景画像
ヘッダーアイキャッチの背景画像を指定する項目です。背景画像[SP]は、スマホからWebサイトを閲覧した際に適用されます。背景画像[SP]が未設定の場合、代替画像として背景画像[PC]が適用されます。
背景画像[高さ:%]:PCと背景画像[高さ:%]:SPは、ヘッダーアイキャッチの全体の高さを指定する高さ[PC]・高さ[SP]の数値を基準に背景画像の高さを指定する機能です。
背景画像[余白 左]と背景画像[余白 右]は、背景画像の左または右に余白をpxで指定する機能です。
アイキャッチ画像
アイキャッチを表示するレイアウトに適用される項目です。アイキャッチ画像[SP]は、スマホからWebサイトを閲覧した際に適用されます。アイキャッチ画像[SP]が未設定の場合、代替画像としてアイキャッチ画像[PC]が適用されます。
タイトル・サブタイトル・メッセージ
タイトル・サブタイトルを表示するレイアウトに適用される項目です。 画面サイズに応じた文字サイズの設定が可能です。
ヘッダーアイキャッチ要素のアニメーション効果
アニメーション効果は、アイキャッチ画像やタイトル・メッセージなどの要素にアニメーションを付与する機能です。アニメーションは、フェードインかスライドアップのいずれかを指定できます。
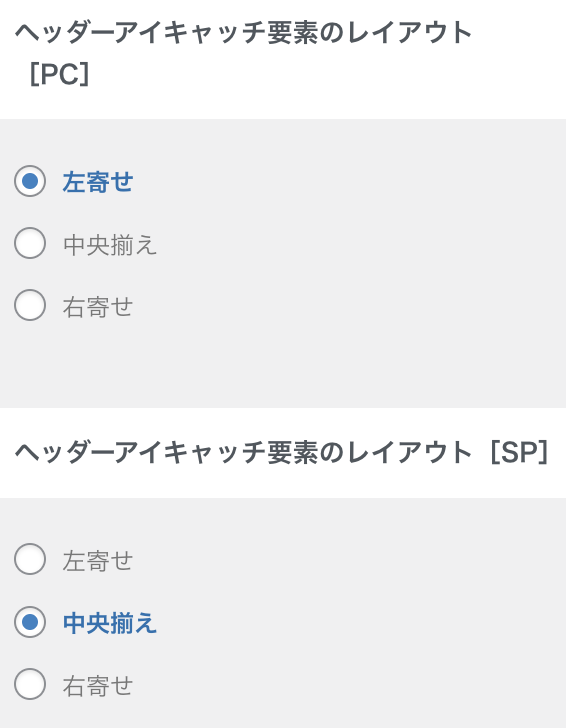
ヘッダーアイキャッチ要素のレイアウト
ヘッダーアイキャチの要素(タイトルやアイキャッチ画像など)の位置を左寄せ・中央揃え・右寄せのいずれかを指定できます。

ダウンアイコンの表示
下向きのスクロールを意識させるダウンアイコンを表示できます。ダウンアイコンのアニメーションは、スピン・ フェードダウン・ スクロールダウンの3つから選べます。

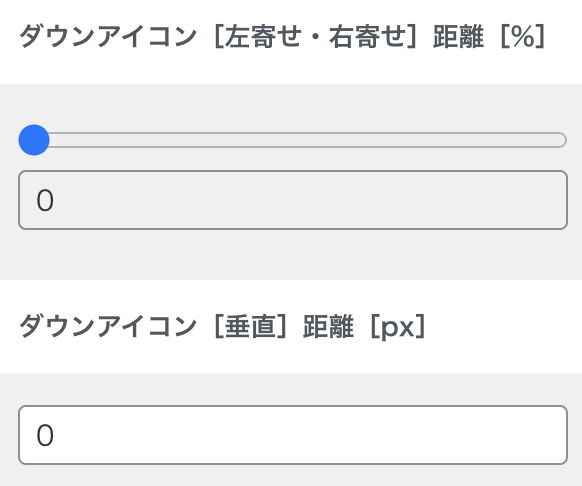
ダウンアイコンは、左寄せ・中央揃え・右寄せの3つから配置位置を指定できます。左寄せ・右寄せの場合、距離を%で調整が可能です。垂直の指定もできます。
パーティクル背景の表示
パーティクルは、指定した速さで背景上に漂う粒子です。アニメーションの付与や色の指定なども可能です。
- パーティクル背景の表示:チェックを入れるとパーティクルが有効になります。
- 粒子[表示数]:画面上に表示されるパーティクル(粒子)の表示数です。
- 粒子[サイズ]:パーティクル(粒子)の大きさです。
- 粒子[形状]:パーティクル(粒子)の形を指定します。
- 粒子[ランダムサイズ]:パーティクル(粒子)の大きさにバラツキが出ます。
- 粒子[連結]:パーティクル(粒子)同士を線でつなげます。
- 粒子[透過アニメーション]:パーティクル(粒子)の透過率が時間とともに変化します。
- 粒子[サイズアニメーション]:パーティクル(粒子)のサイズが時間とともに変化します。
- 粒子[透過率]:パーティクル(粒子)のベースとなる透過率を指定します。
- 連結[幅]:パーティクル(粒子)同士をつなぐ線の幅を指定します。
- 連結[透過率]:パーティクル(粒子)同士をつなぐ線の透過率を指定します。
背景色[最背面]の設定
背景画像の最背面に背景色の指定が可能です。最背面の背景色は、幅を減らすことが可能です。背景色[最背面幅]減幅方向で幅を減らす方向を指定し、背景色[最背面幅:%]:PCと背景色[最背面幅:%]:SPで再背面の背景色の幅を調整できます。

区切りデサイン
ヘッダーアイキャッチの最下部とページを区分けする項目です。区切りデサインを指定した場合、配色:区切り線で色を指定します。

ヘッダーアイキャッチの背景画像が表示されない場合の対処方法
WordPressをインストールした後にhttps化を行うとMixed Contentエラーになり画像が表示されないトラブルが発生します。
その場合、よくある質問の画像スライダーやヘッダーアイキャッチを設定しても表示されない。の項目に記載の対処方法を実施してください。
公開保存
全ての設定が完了しましたら、必ず公開状態で保存してください。公開状態で保存しないとカスタマイザーの設定が反映されません。