画像スライダーは、フロントページに表示されるファーストビューです。指定した画像をスライダー形式で表示できます。
画像スライダーの設定
WordPress管理画面にログイン後、メニュー名「外観」>「カスタマイズ」>「ファーストビューレイアウト設定」>をクリックし、ファストビューの表示を画像スライダーに指定します。
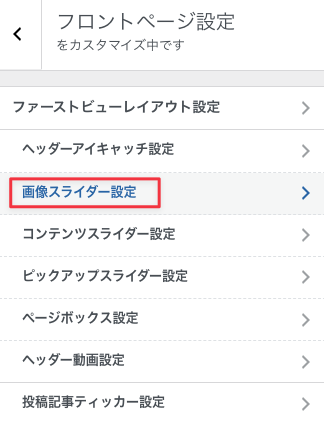
ファストビューの表示を画像スライダーに指定しましたら、外観>カスタマイズ>フロントページ設定>画像スライダー設定をクリックした後、詳細設定を行います。

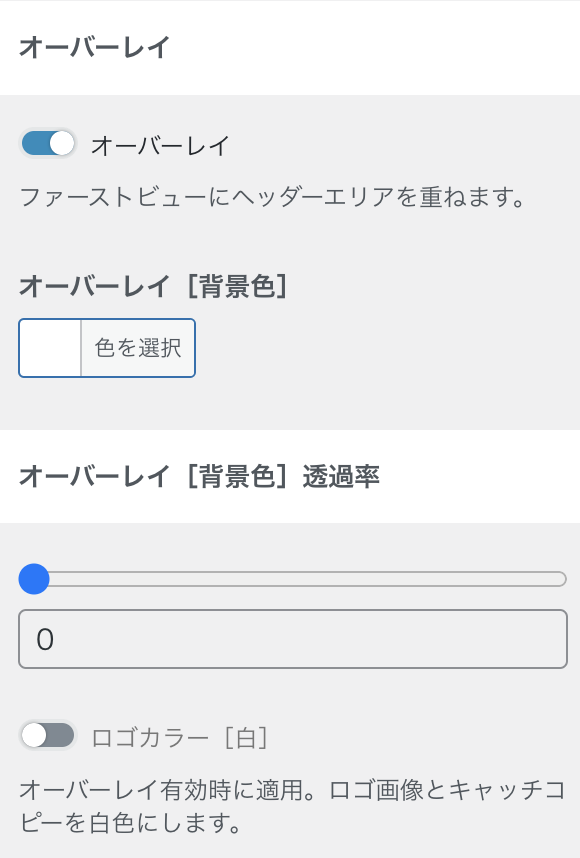
オーバーレイ
オーバーレイは、画像スライダーエリアをロゴ(サイト名)やヘッダーメニューのエリアまで覆う設定です。

フロントページ設定の各ファーストビューで、オーバーレイ:ヘッダーアイキャッチエリアをロゴ(サイト名)やヘッダーメニューのエリアまで覆う設定を有効にすると、スクロール追従[SP]は無効になります。
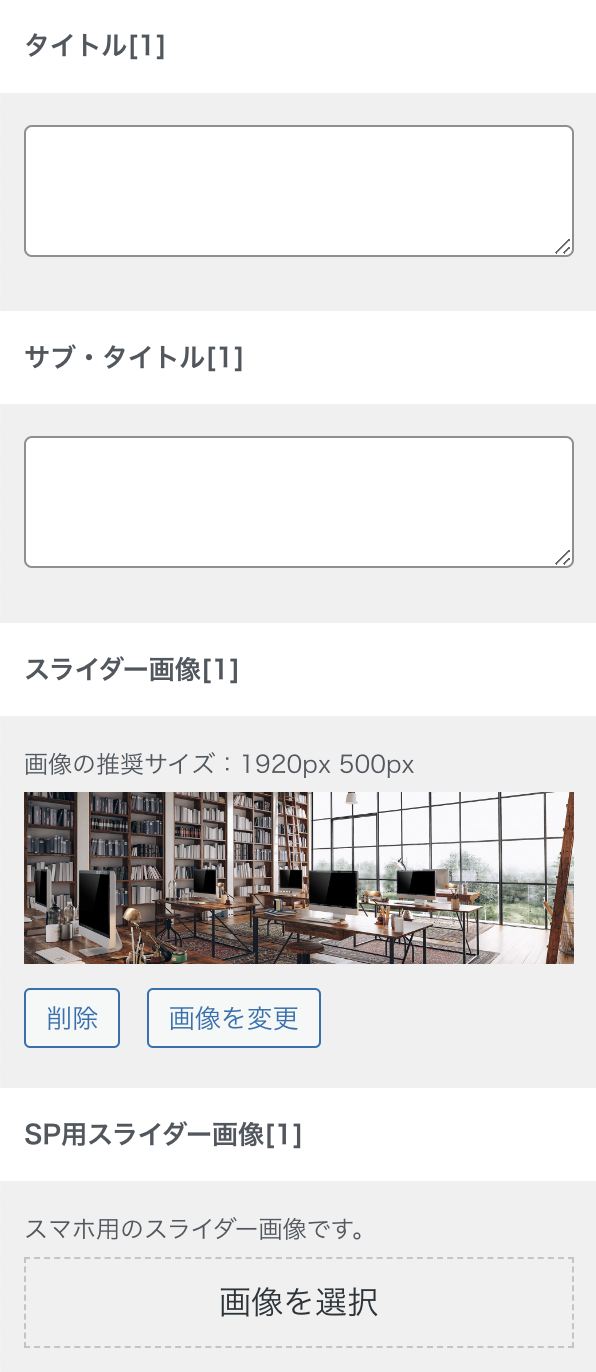
タイトル サブ・タイトル スライダー画像の設定
スライダー画像は最大5つまで設定可能です。スライダー画像に設定した箇所はタイトルやサブ・タイトルが反映されます。

スマホ用のスライダー画像は、「SP用スライダー画像」にアップロードしてください。SP用スライダー画像サイズは、スマホ画面の横幅を想定して設定してください。(画像サイズ例 横375px 高さ812px)
SP用スライダー画像に画像がセットされていない場合は、スライダー画像がスマホで表示されます。
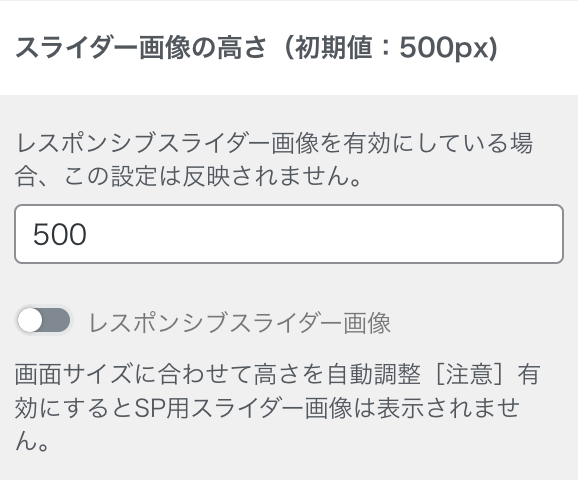
スライダー画像の高さ・レスポンシブスライダー画像
スライダー画像の高さを設定する機能です。キャッチコピーや装飾された画像を使用する場合、レスポンシブスライダー画像を有効化してください。

レスポンシブスライダー画像にチェックを入れる(有効にする)と、WEBブラウザの画面サイズに合わせて自動でスライダー画像の高さが調整され、スマホからサイトを見ると、スライダー画像が全画面表示されるようになります。
レスポンシブスライダー画像を有効にするとSP用スライダー画像は表示されません。
スライダー画像の高さ

スライダー画像ごとにリンクを設置する機能です。スライダー画像URL設定のチェックボックスをオン(有効)にしてから、スライダー画像URL設定[1]からスライダー画像URL設定[5]にURLを入力します。
この機能を使用する場合、「ボタンURL」と「ボタンテキスト」の設定および、パターンフィルターと背景色の透過率が無効になります。
スライダーの待機時間(初期値:3000)
画像スライダーのアニメーションスピード開始までの待機時間です。
スライダーの速度(初期値:4000)
画像スライダーのアニメーションスピードを調整することが可能です。初期値は4000(4秒)間隔で、スライダーが動く設定となっています。
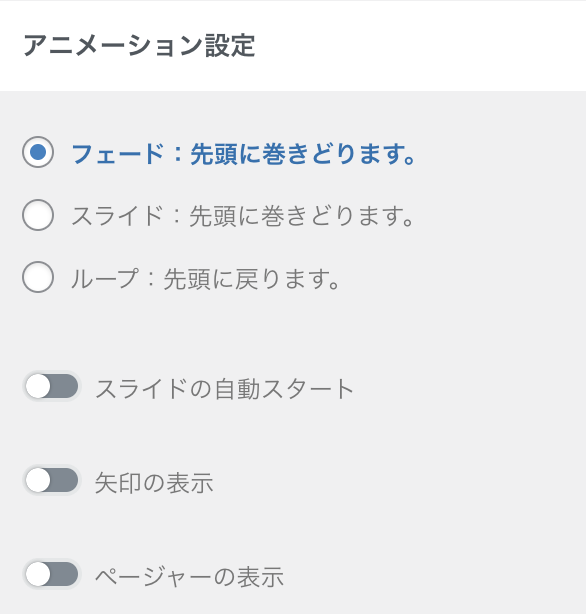
アニメーション設定
フェード・スライド・ループの3種類からスライダーアニメーションを指定します。

スライドの自動スタートを有効にするとファーストビューの表示とともにスライダーが動きます。
画像スライダーが動かない場合に確認する事項
- スライドの自動スタートを有効に切り替えないとスライドはスタートしません。
- ファーストビューの画像スライダー上にマウスを重ねるとスライドは停止します。
- 最低でも2枚の画像をスライダー画像[1]とスライダー画像[2]にアップロードしないとスライドしません。
- キャッシュ系のプラグインや圧縮系のプラグインが原因で機能しないケースがあります。その場合、関連プラグインを停止してください。
- WordPressをインストールした後にhttps化を行うとMixed Contentエラーになり画像が表示されないトラブルが発生するケースがあります。その場合、よくある質問の画像スライダーやヘッダーアイキャッチを設定しても表示されない。の項目に記載の対処方法を実施してください。
背景色[開始]・背景色[終了]・角度
背景色[開始]と背景色[終了]に異なる色を指定することで、グラデーション色にすることが可能です。また、グラデーションの境界線は、角度を調整することが可能です。
パターンフィルター
ドット柄かチェック柄のパターンを背景画像の上に重ねることができます。
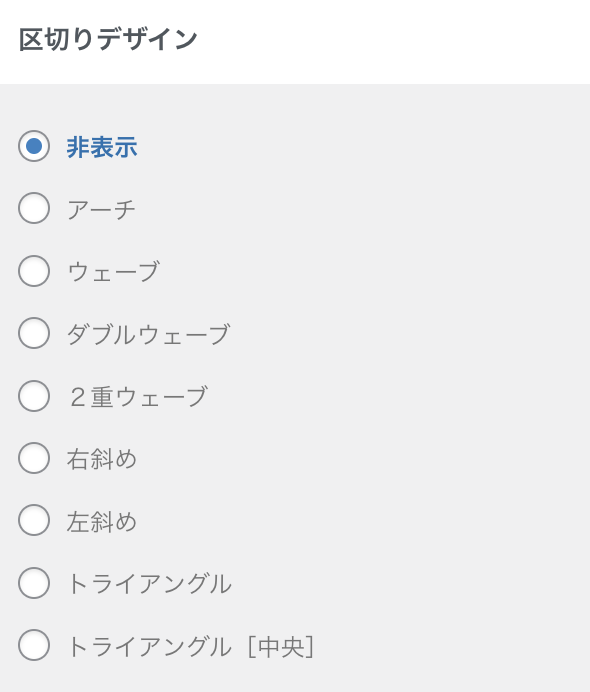
区切りデサイン
画像スライダーの最下部とページを区分けする項目です。区切りデサインを指定した場合、配色:区切り線で色を指定します。

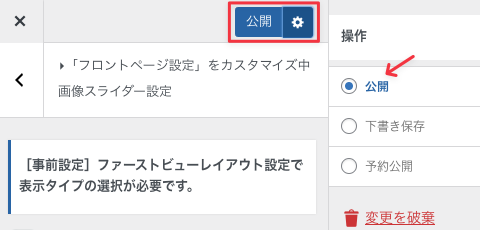
公開保存
全ての設定が完了しましたら、必ず公開状態で保存してください。公開状態で保存しないとカスタマイザーの設定が反映されません。