コンテンツスライダーは、フロントページに表示されるファーストビューです。投稿ページをスライダー形式で表示します。
コンテンツスライダーの設定
WordPress管理画面にログイン後、メニュー名「外観」>「カスタマイズ」>「ファーストビューレイアウト設定」>をクリックし、ファストビューの表示をコンテンツスライダーに指定します。
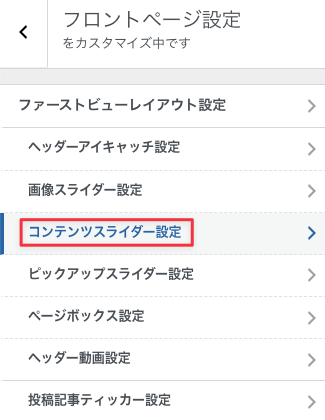
ファストビューの表示をコンテンツスライダーに指定しましたら、外観>カスタマイズ>フロントページ設定>コンテンツスライダー設定をクリックした後、詳細設定を行います。

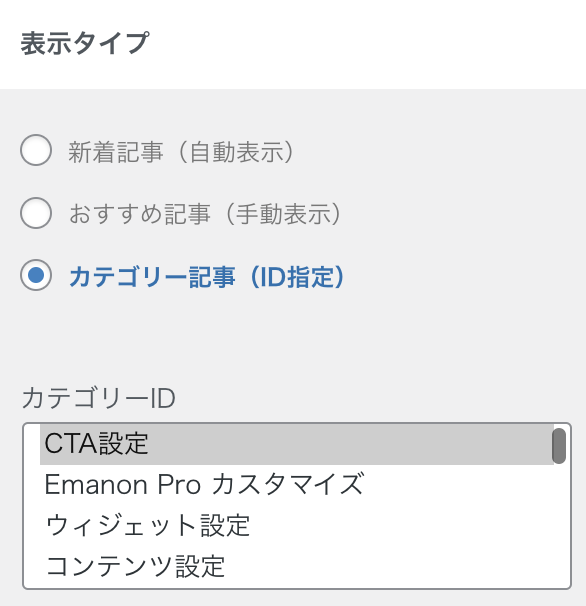
表示タイプ
コンテンツスライダーは、公開状態の投稿ページをスライダー形式で表示します。投稿ページは新着公開順、おすすめ記事順、カテゴリー指定の3つの表示タイプがあります。

- 新着記事(自動表示):公開日が新しい投稿記事を指定件数だけ表示します。
- カテゴリー記事(ID指定):特定のカテゴリIDに紐づく投稿記事を指定件数だけ表示します。
- おすすめ記事(手動表示):投稿画面で指定した記事を指定件数だけ表示します。
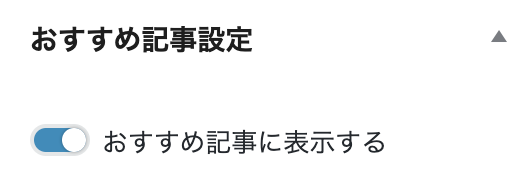
おすすめ記事(手動表示)の設定方法
おすすめ記事は、投稿ページの編集画面:サイドバーのおすすめ記事設定で、おすすめ記事に表示するを有効にした記事を表示する表示タイプです。

表示オプション
投稿記事の投稿日から投稿者名まで表示の有無を制御できます。

スライダー画像の高さ(初期値:500px)
コンテンツスライダーの高さを指定します。
スライダーの待機時間(初期値:3000)
コンテンツスライダーのアニメーションスピード開始までの待機時間です。
スライダーの速度(初期値:4000)
コンテンツスライダーのアニメーションスピードを調整することが可能です。初期値は4000(4秒)間隔で、スライダーが動く設定となっています。
アニメーション設定
フェード・スライド・ループの3種類からスライダーアニメーションを指定します。

スライドの自動スタートを有効にするとファーストビューの表示とともにスライダーが動きます。
背景色[開始]・背景色[終了]・角度
背景色[開始]と背景色[終了]に異なる色を指定することで、グラデーション色にすることが可能です。また、グラデーションの境界線は、角度を調整することが可能です。
パターンフィルター
ドット柄かチェック柄のパターンを背景画像の上に重ねることができます。
背景色の透過率
スライダーを左に寄せると透過率が高くなり、背景色[開始]・背景色[終了]の色が薄くなります。スライダーを右に寄せると透過率が低くなり、背景色[開始]・背景色[終了]の色が濃くなります。
区切りデサイン
コンテンツスライダーの最下部とページを区分けする項目です。区切りデサインを指定した場合、配色:区切り線で色を指定します。

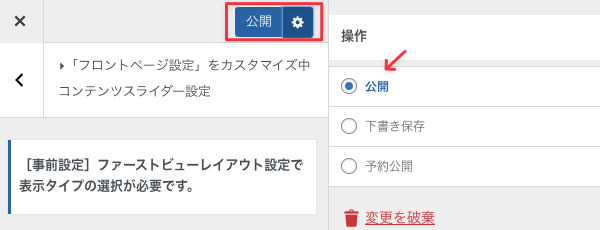
公開保存
全ての設定が完了しましたら、必ず公開状態で保存してください。公開状態で保存しないとカスタマイザーの設定が反映されません。