カテゴリーページの充実を図るため、カテゴリページに固定ページの本文を表示する機能を実装しています。カテゴリーページの記事一覧のレイアウト設定やタイトルのナンバリング、ショートコードによる並び替えボタンの設定などが可能です。
WordPressのカテゴリページに固定ページを表示
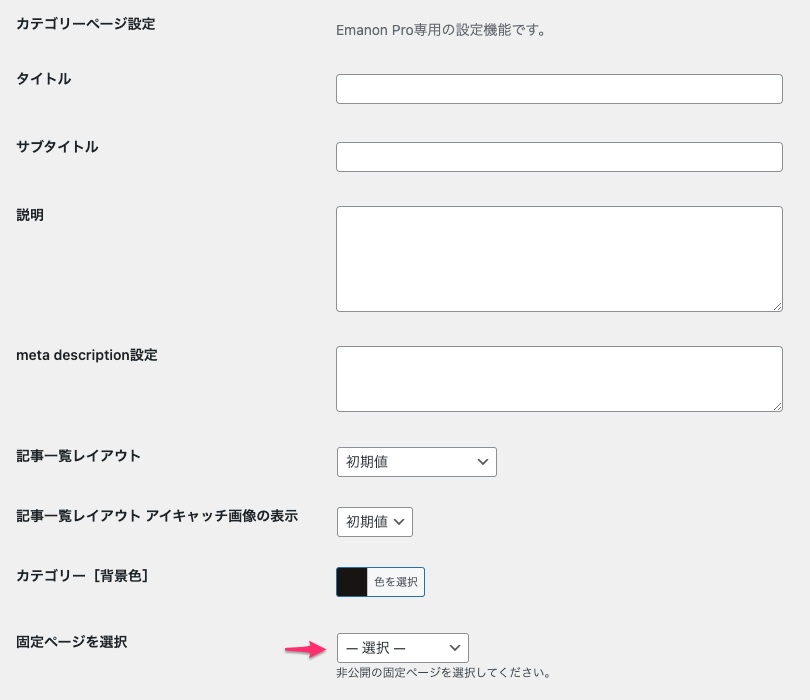
WordPress管理画面にログインし、投稿>カテゴリーをクリックします。カテゴリー設定の画面にて、固定ページを選択し保存してください。
カテゴリーの編集

カテゴリーに設定した固定ページは、必ず非公開に設定してください。固定ページを公開状態にすると重複コンテンツとなります。
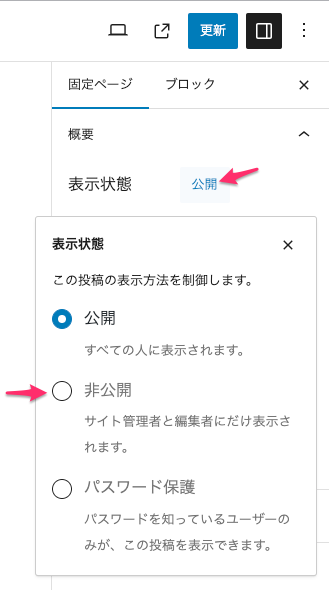
固定ページを非公開にする方法
カテゴリーに設定した固定ページは、固定ページの編集画面メニュー「表示状態」から非公開にチェックを入れ保存してください。

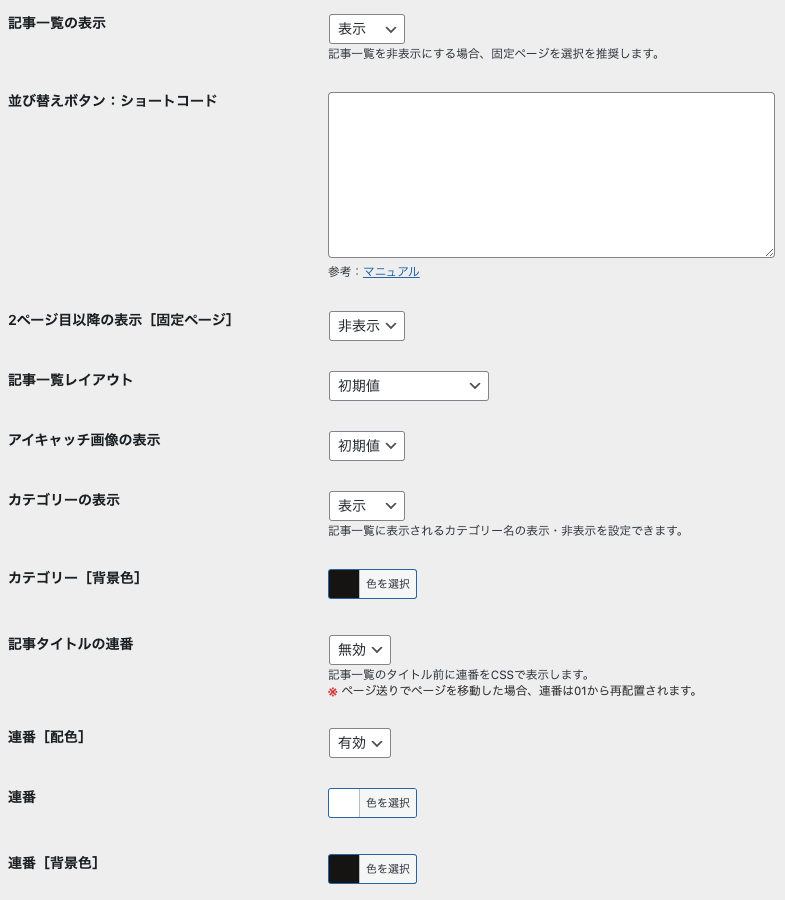
記事一覧の表示・非表示、記事一覧レイアウト・並び替えボタン:ショートコードなど
カテゴリーページで記事一覧を非表示したい場合、記事一覧の表示を非表示に切り替えてください。その他に、記事一覧のレイアウトの指定やアイキャッチ画像の非表示・非表示、記事タイトルの連番追加などの機能もあります。

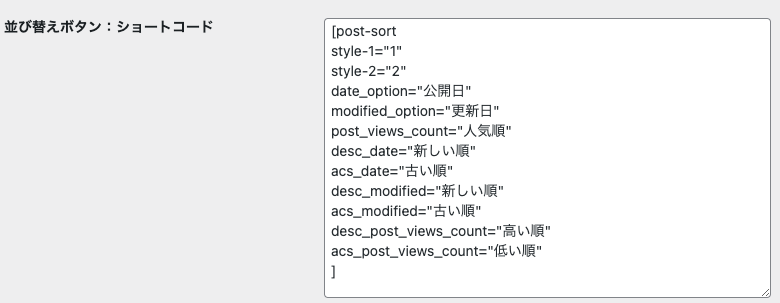
並び替えボタン:ショートコード
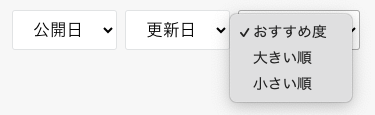
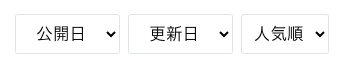
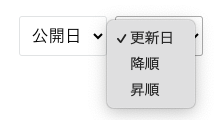
並び替えボタンとは、記事一覧を公開日や更新日・人気順でソートできるセレクトボタンです。ショートコードで設定します。
下記は、投稿ページの並び替えを対象としたショートコードです。
[post-sort
style-1="1"
style-2="2"
date_option="公開日"
modified_option="更新日"
post_views_count="人気順"
desc_date="新しい順"
acs_date="古い順"
desc_modified="新しい順"
acs_modified="古い順"
desc_post_views_count="高い順"
acs_post_views_count="低い順"
]並び替えボタン:ショートコードの入力欄にショートコードを入力すると、ソートボタンがカテゴリーページに表示されます。

オプションを指定しない場合、公開日・更新日・人気順の並び替えボタンが表示されます。

従来のウィジェット[E]人気記事一覧をサイドバーなどに配置していない場合、人気順の並び替えはできません
並び替えボタンのショートコードは、ショートコードブロックが配置できる箇所であれば、どこでも表示可能です。例:サイドバー
style-1:1 ボタン横並び(初期値)
style-1:2 ボタン縦並び
style-2:1 左寄せ(style-1:1で適用)
style-2:2 中央寄せ(初期値:style-1:1で適用)
style-2:3 右寄せ(style-1:1で適用)
date_option:0 非表示 公開日
modified_option:0 非表示 更新日
post_views_count:0 非表示 補足:ウィジェットpopular posts配置時に有効
post_views_count=”0″に指定することで人気順を非表示にしています。
[post-sort
post_views_count="0"
]
新しい順、古い順の文言変更も可能です。
[post-sort
post_views_count="0"
desc_date="降順"
acs_date="昇順"
desc_modified="降順"
acs_modified="昇順"
]
下記は、Emanon設定 カスタム投稿ページの並び替えを対象としたショートコードです。
[custom-post-sort
style-1="1"
style-2="2"
date_option="公開日"
modified_option="更新日"
emanon_custom_post_sort-1="カスタムフィールド1"
emanon_custom_post_sort-2="カスタムフィールド2"
emanon_custom_post_sort-3="カスタムフィールド3"
emanon_custom_post_sort-4="カスタムフィールド4"
emanon_custom_post_sort-5="カスタムフィールド5"
desc_date="新しい順"
acs_date="古い順"
desc_modified="新しい順"
acs_modified="古い順"
desc_sort-1="大きい順"
acs_sort-1="小さい順"
desc_sort-2="大きい順"
acs_sort-2="小さい順"
desc_sort-3="大きい順"
acs_sort-3="小さい順"
desc_sort-4="大きい順"
acs_sort-4="小さい順"
desc_sort-5="大きい順"
acs_sort-5="小さい順"
]オプションを指定しない場合、公開日・更新日・カスタムフィールドの並び替えボタンが表示されます。

初期値表示
カスタム投稿ページの編集画面にある記事一覧テーブル設定でデータを入力していない場合、カスタムフィールドの並び替えはできません。
style-1:1 ボタン横並び(初期値)
style-1:2 ボタン縦並び
style-2:1 左寄せ(style-1:1で適用)
style-2:2 中央寄せ(初期値:style-1:1で適用)
style-2:3 右寄せ(style-1:1で適用)
date_option:0 非表示 公開日
modified_option:0 非表示 更新日
emanon_custom_post_sort-1:0 非表示 記事一覧テーブル設定 ソート:数値[1]を対象
emanon_custom_post_sort-2:0 非表示 記事一覧テーブル設定 ソート:数値[2]を対象
emanon_custom_post_sort-3:0 非表示 記事一覧テーブル設定 ソート:数値[3]を対象
emanon_custom_post_sort-4:0 非表示 記事一覧テーブル設定 ソート:数値[4]を対象
emanon_custom_post_sort-5:0 非表示 記事一覧テーブル設定 ソート:数値[5]を対象
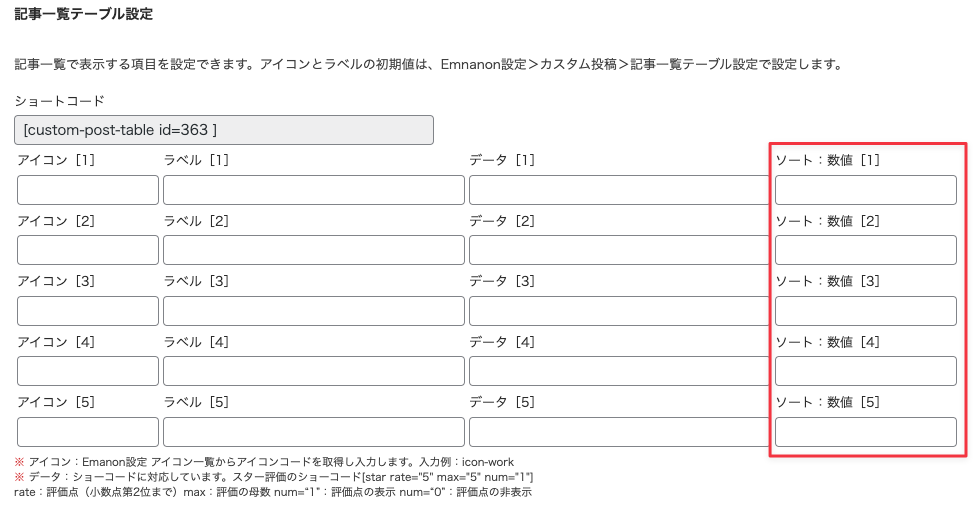
emanon_custom_post_sort-1からemanon_custom_post_sort-5を表示する場合、Emanon設定 カスタム投稿ページの編集画面にある記事一覧テーブル設定のソート:数値[1]からソート:数値[5]に任意の数値入力してください。

記事一覧テーブルの項目を対象にカスタム投稿を並び替えするためにはいくつか設定が必要です。ここでは、スター評価を対象に並び替えする手順を紹介します。※Emanon設定 カスタム投稿の初期設定は完了済みとします。
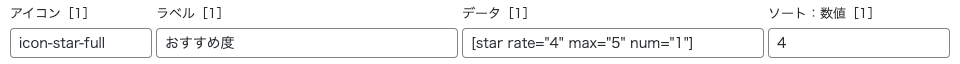
カスタム投稿の編集ページを開き、記事テーブル設定のスター評価のショーコードをデータ欄に反映し、そのレート(下記の場合rateは4)をソート:数値に反映した入力例です。

記事一覧テーブル設定の入力内容は、下記のようにカスタム投稿の記事一覧に表示されます。

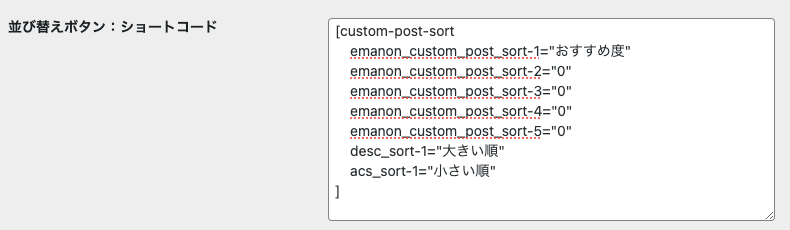
カスタム投稿ページのCAT[カスタム投稿名]編集ページに移動し、ショートコードを反映します。

上記で入力したショートコードは下記です。emanon_custom_post_sort-1をおすすめ度とし、emanon_custom_post_sort-2以降は0にします。desc_sort-1と acs_sort-1は、emanon_custom_post_sort-1の並び替え選択肢です。
[custom-post-sort
emanon_custom_post_sort-1="おすすめ度"
emanon_custom_post_sort-2="0"
emanon_custom_post_sort-3="0"
emanon_custom_post_sort-4="0"
emanon_custom_post_sort-5="0"
desc_sort-1="大きい順"
acs_sort-1="小さい順"
]以上の設定が完了すると、カスタム投稿ページのカテゴリーページに並び替えボタンが表示されます。