Emanon設定 カスタム投稿は、投稿ページ機能とは別の投稿ページを追加する機能です。カスタム投稿を有効にするとページ一覧に最大5項目までカスタムフィールドを表示できます。
カスタム投稿
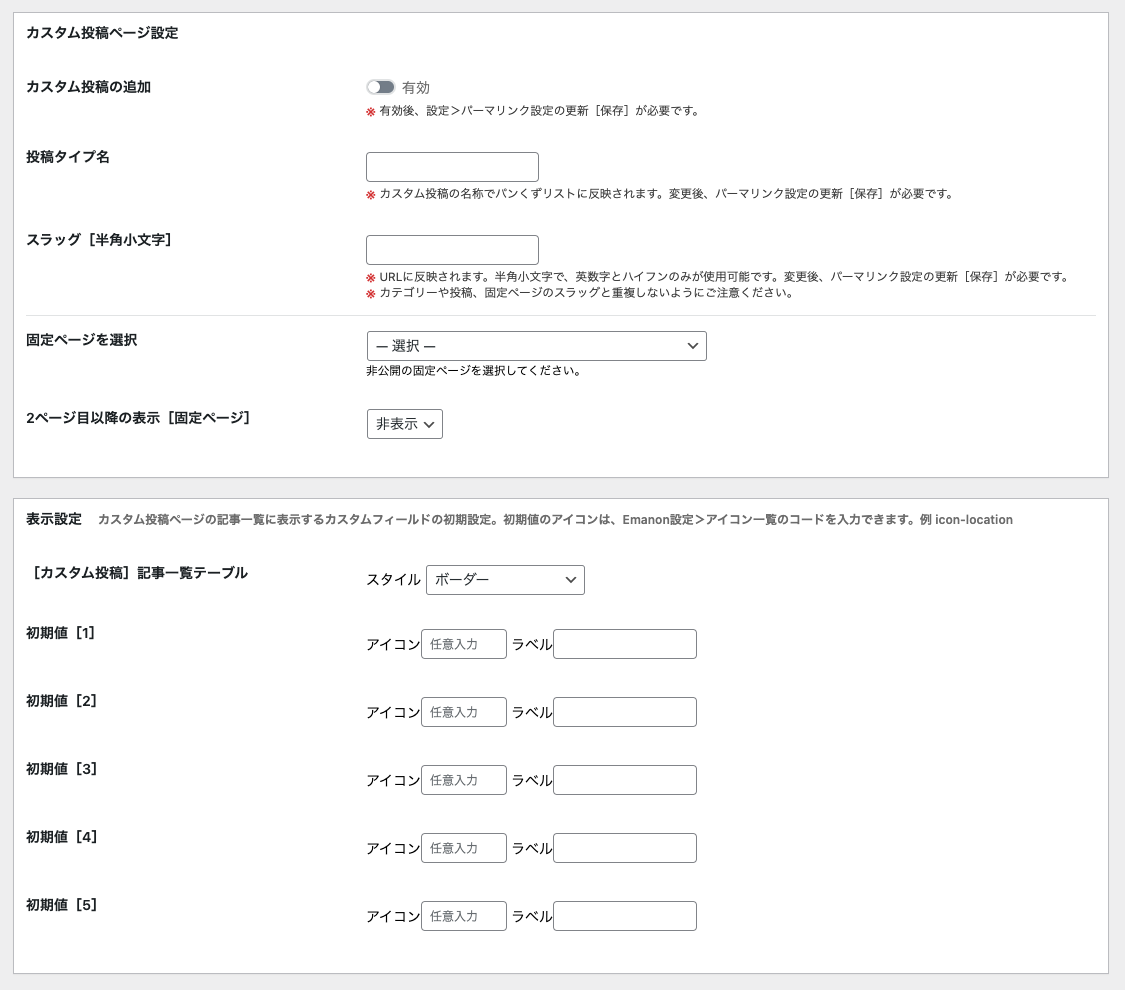
WordPress管理画面 > Emanon設定 > カスタム投稿をクリックすると下記の画面になります。

カスタム投稿を追加する手順を紹介します。
- カスタム投稿の追加
カスタム投稿の追加を有効に切り替えます。

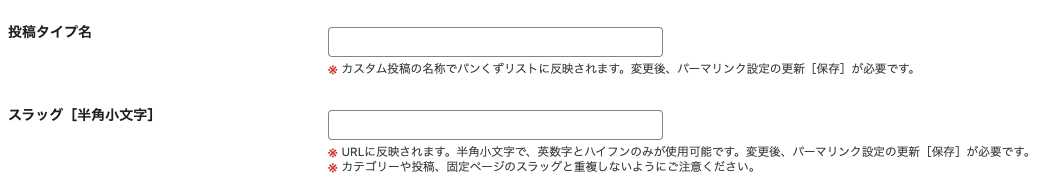
- 投稿タイプ名とスラッグを設定
投稿タイプは、カスタム投稿に投稿するページの種別を入力します。例えば、サービス内容や製品を紹介するページにする場合、サービス紹介または商品紹介などです。

スラッグは、投稿タイプ名を表現するローマ字や英単語を小文字で入力してください。スラッグはURLに反映されるので、半角小文字・英数字とハイフンのみが使用可能です。
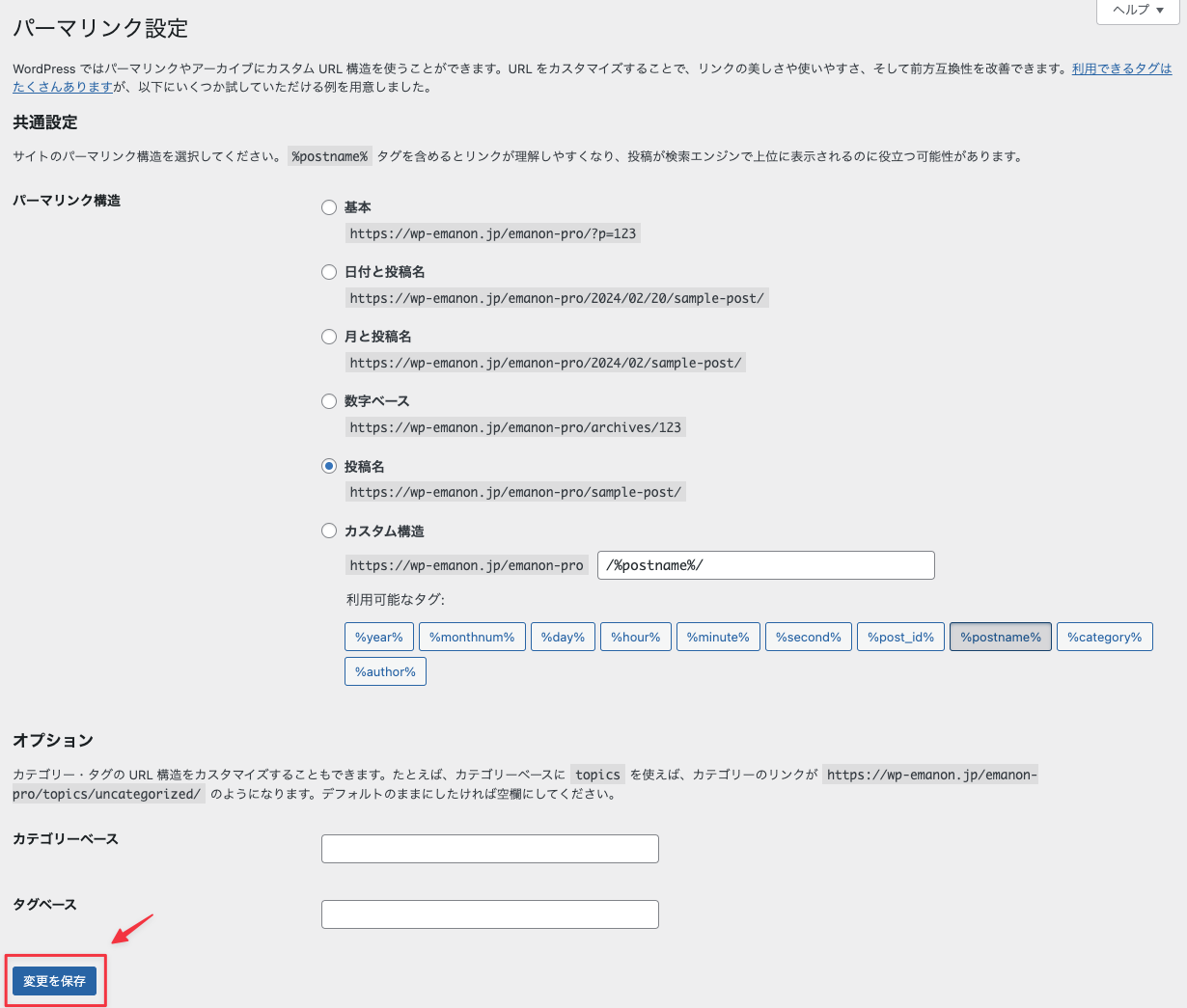
- パーマリンク設定の更新[保存]を実施
設定>パーマリンクに移動し、変更を保存のボタンをクリックします。

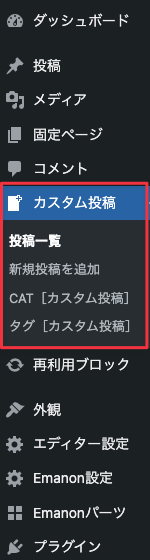
- 管理画面のメニューにカスタム投稿が追加されます。
投稿タイプ名で入力した文言が管理画面のメニューに追加されます。下記の図の場合、投稿タイプ名にカスタム投稿と入力したため、メニュー名がカスタム投稿と表示されています。

CAT[投稿タイプ名]は、CAT[投稿タイプ名]は、カテゴリーの意味です。新規投稿を追加する前に設定してください。タグ[投稿タイプ名]は、タグ機能です。必要に応じて設定を行います。
以上で、カスタム投稿の設定は完了です。
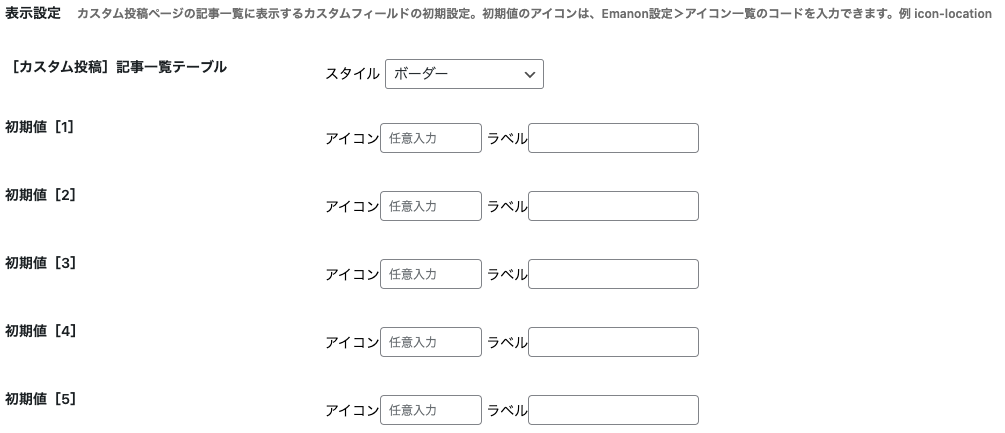
表示設定
カスタム投稿の一覧ページに記事一覧テーブル(カスタムフィールド)を表示する機能です。カスタムフィールドは、最大5項目まで一覧ページで表示できます。

Emanon設定>カスタム投稿の表示設定でアイコンとラベルの一括設定ができます。アイコンは任意入力です。記事一覧テーブルのスタイルは、デザインの指定および非表示設定を指定します。

初期値[1]から初期値[5]に入力した内容は、カスタム投稿ページの編集画面に反映されます。
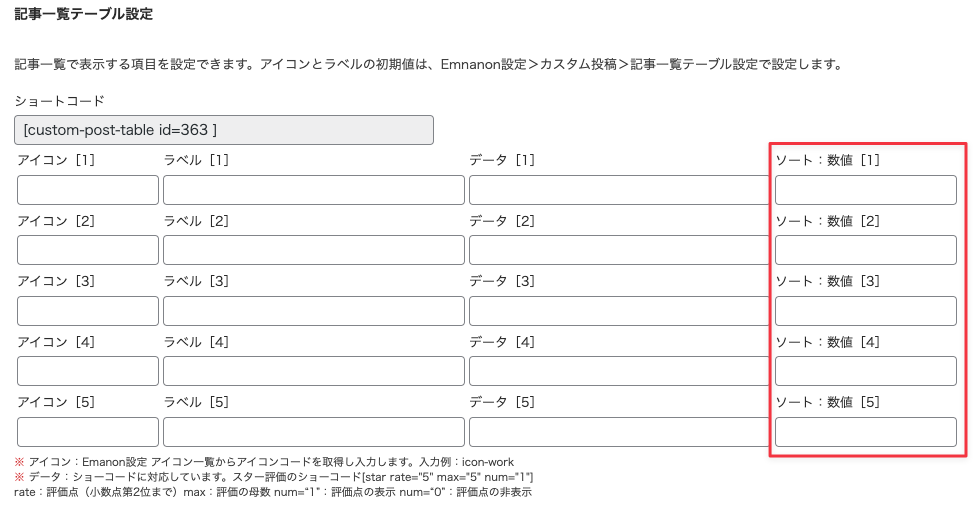
カスタム投稿ページの編集画面
カスタム投稿の一覧ページで表示する内容は、カスタム投稿ページの編集画面下部にある記事一覧テーブルで設定します。

ショートコードは、記事一覧テーブル設定の内容をページ本文に表示できる機能です。ショートコードをコピーして、ショートコードブロックでページ本文に貼り付けてください。
アイコン[1]からアイコン[5]は任意入力です。Emanon設定のアイコン一覧から表示したいアイコンのコードをコピーして反映します。
ラベル[1]からラベル[5]は、テーブル表の項目名です。データに合わせて適切な名称を入れてください。例 おすすめ度
データ[1]からデータ[5]は、ショートコードに対応した項目です。例えば、スター評価の下記ショーコードを使うと
[star rate="5" max="5" num="1"]次の表示が可能です。
Emanonパーツで作成したショートコードも利用可能です。
ソート:数値[1]からソート:数値[5]は、カテゴリーページにて記事の並び替えボタンを使用する場合に任意の数値を入力します。詳細は下記マニュアルでご確認ください。



