OGPとは「Open Graph protocol (オープン・グラフ・プロトコル)」の略称です。FacebookやTwitterなどのSNSで記事をシェアした際にアイキャッチ画像や記事のタイトルなどの情報を表示する仕組みです。
Emanon Proでは、OGPを出力する機能があらかじめ用意されており、プラグインなしでHTMLのhead内に以下のOGPを出力制御することができます。
<!--OGP--> <meta property="og:locale" content="ja_JP"> <meta property="og:url" content="ページのURL"> <meta property="og:type" content="website"> <meta property="og:title" content="ページタイトル"> <meta property="og:image" content="OGP画像URL"> <meta property="og:image:alt" content="OGP画像のalt> <meta property="og:description" content="ページのディスクリプション"> <meta property="og:site_name" content="サイト名"> <!--/OGP--> <!--Facebook App ID--> <meta property="fb:app_id" content="Facebook アプリケーション id"> <!--/Facebook App ID--> <!--Twitter Card--> <meta name="twitter:card" content="twitterカードのタイプ> <meta name="twitter:image" content="OGP画像URL"> <meta name="twitter:image:alt" content="OGP画像のalt"> <meta name="twitter:site" content="Twitter ID"> <!--/Twitter Card-->
All in One SEOなどのSEO系のプラグインを使ってOGPを出力する場合、Emanon設定のOGP機能を有効にしないでください。OGPコードが重複します。
OGP
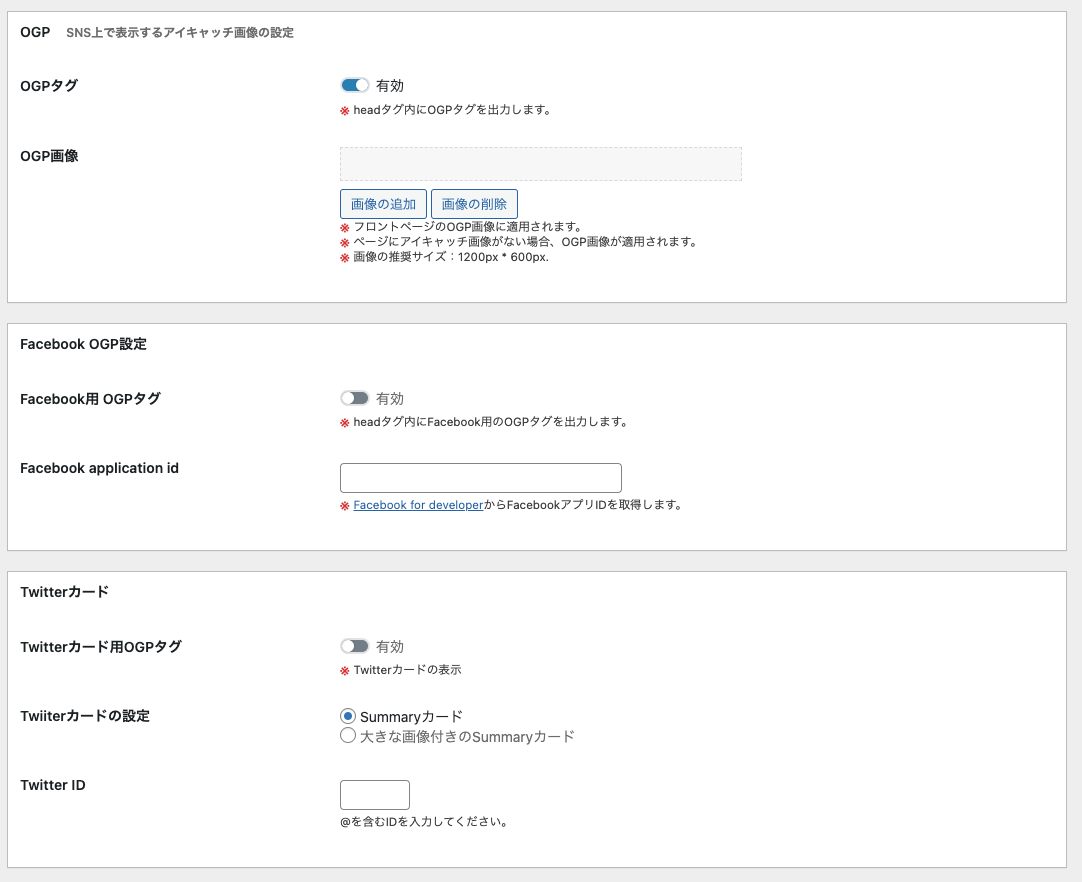
WordPress管理画面 > Emanon設定 > OGPをクリックすると下記の画面になります。

OGPの設定
「OGPタグ」に有効に切り替えます。次にOGP画像に1200px以上 x 630px以上の画像をアップロードしてください。「OGP画像」は、サイトのトップページやアーカイブページがSNSでシェアされた際に表示する画像です。
(1)画像のファイル名が、半角英数文字であることを確認してください。下記のチェックリストを参考にファイルを命名してください。
- 3つほどの英単語を半角英数文字で組み合わせる
- ファイル名にキーワードを含める
- 英単語を「-(ハイフン)」でつなげる
- 画像の概要を示す名前をつける
- 「img01.png」などの一般的なファイル名は避ける
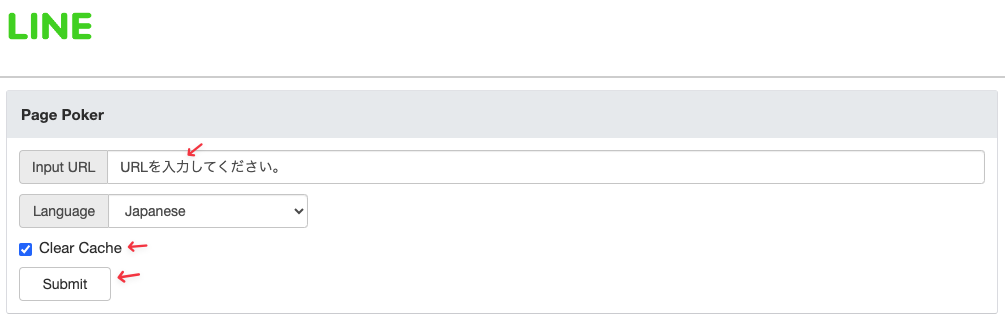
(2)OGP画像(1200px以上 x 630px以上)のサイズに間違いがないかご確認ください。次に、下記SNSのキャッシュ削除やデバッガーツールに該当ページのURLを入れて、各SNSのキャッシュを削除してください

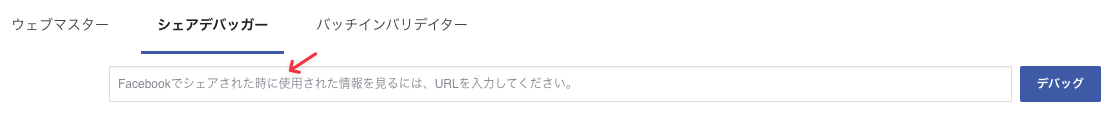
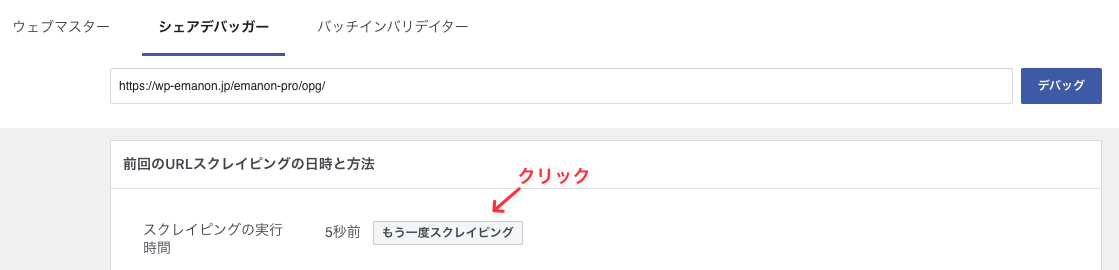
Facebook OPG確認ツール ※Facebookにログインが必要です

画面が切り替わりましたら、もう一度スクレイピングをクリックしてください。

OGP画像の制御
FacebookやTwitterで投稿ページ・固定ページがシェアされた場合、投稿ページ・固定ページのアイキャッチ画像をOGP画像として使用します。、投稿ページ・固定ページのアイキャッチ画像が設定されていない場合、全般設定 > OGPで登録した「OGP画像」が適用されます。
アイキャッチ画像を非表示にしてOGP画像だけ出力する方法
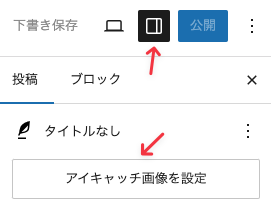
まずアイキャッチ画像をページ編集画面から設定します。

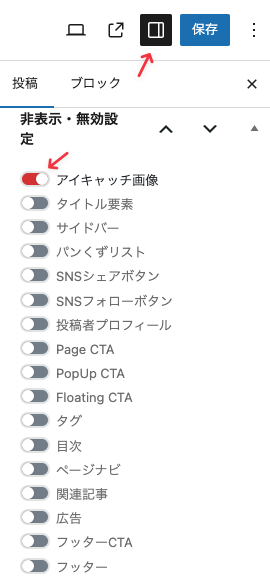
次にアイキャッチ画像を非表示に設定にします。

最後に保存ボタンをクリックしてください。以上の手順で、ページにアイキャッチ画像を表示せずOGP画像だけ表示する設定が完了します。
FaceBook OGP設定
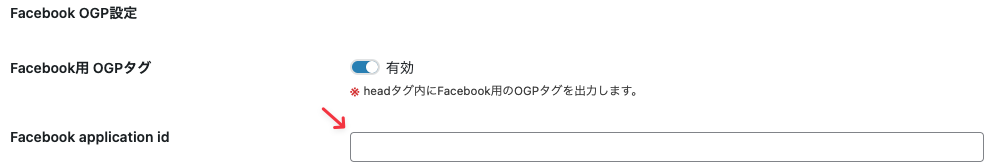
Facebookでページをシェアした際にOGP画像を表示したい場合、FaceBook用OGPタグの出力を有効に切り替え、Facebook application idを設定(必須)してください。
Facebook application id(fb:app_id)取得方法
Facebook application id(fb:app_id)は、OGP設定に必須のアプリIDです。Facebookにログインした状態でMeta for Developersページを開いてください。
- Meta for Developersにアクセス
Facebookにログインした状態でMeta for Developersページを開いてください。
- マイアプリをクリック

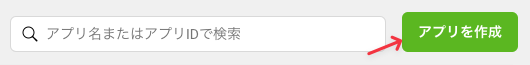
- アプリを作成をクリック

- あなたのアプリに必要な機能を選択する画面で、その他にチェックし次へをクリック

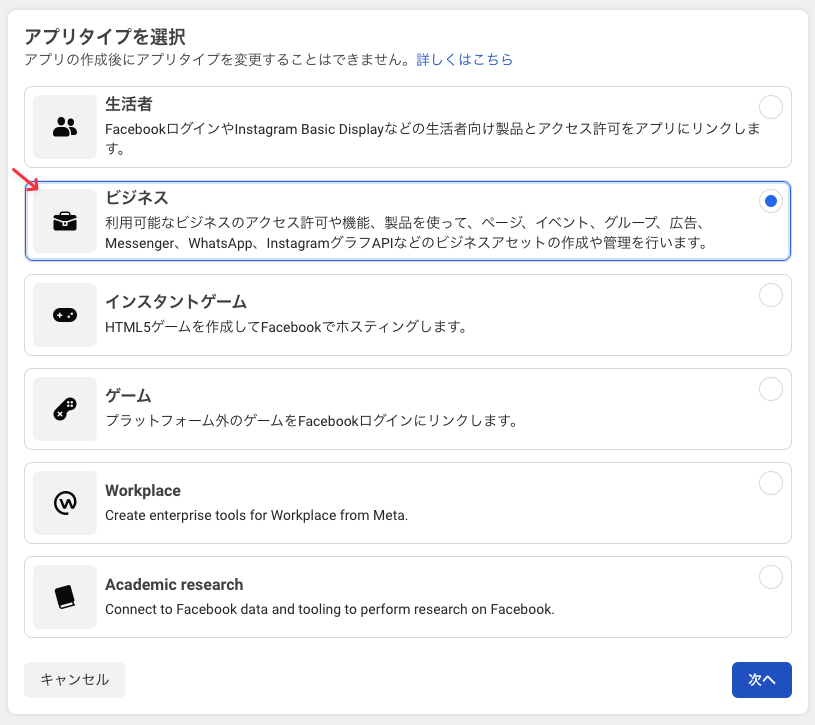
- アプリタイプを選択で、ビジネスを選択し次へをクリック

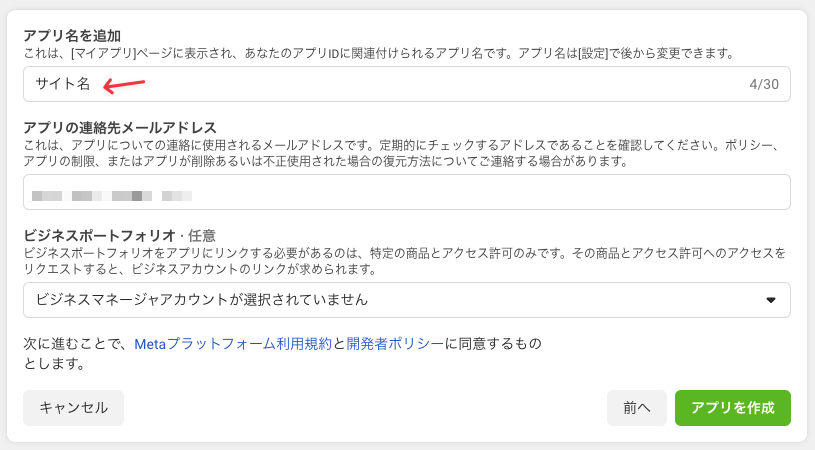
- アプリ名を追加の欄にWebサイトの名称を入力

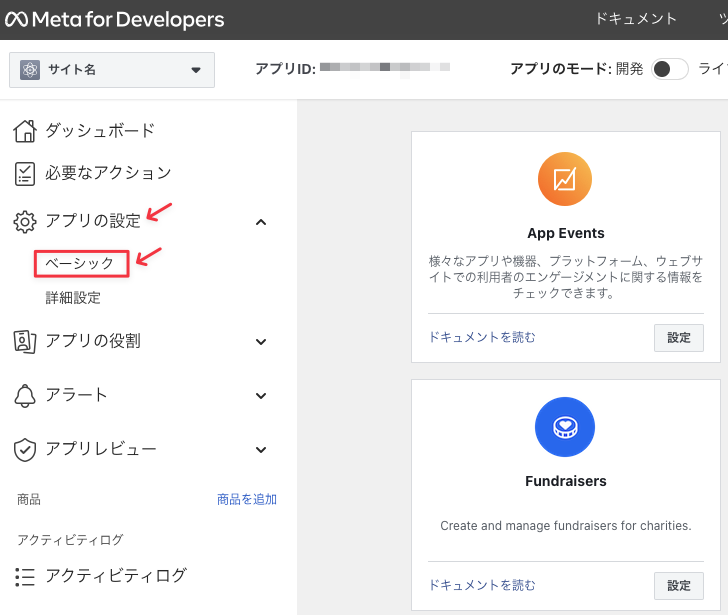
- アプリ設定のベーシックをクリック

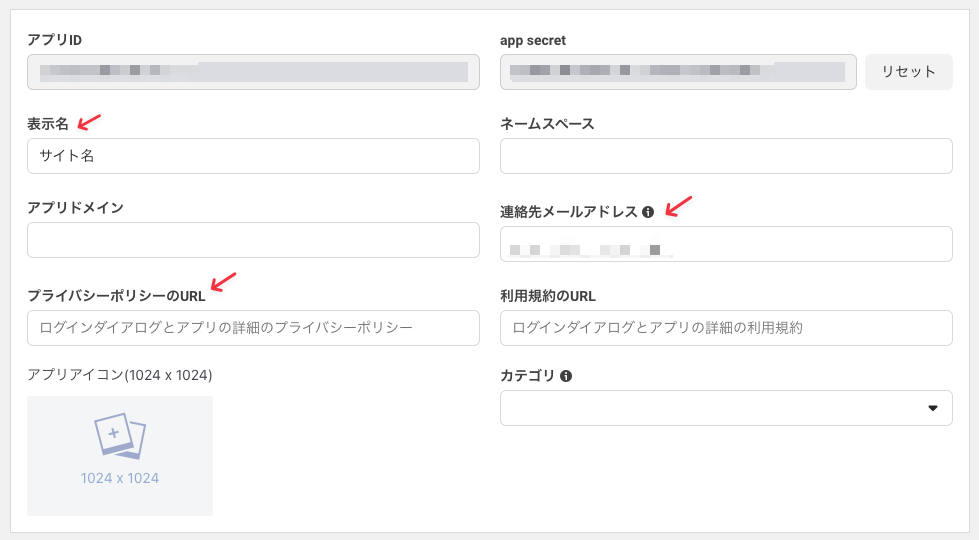
- 表示名・連絡先メールアドレスのチェックとプライバシーポリシーのURLを入力

プライバシーポリシーのURL:ご自身が運営しているWebサイトにあるプライバシーポリシーページ(個人情報保護方針)URLを意味ます。多くの場合、プライバシーポリシーは固定ページで作成公開されます。
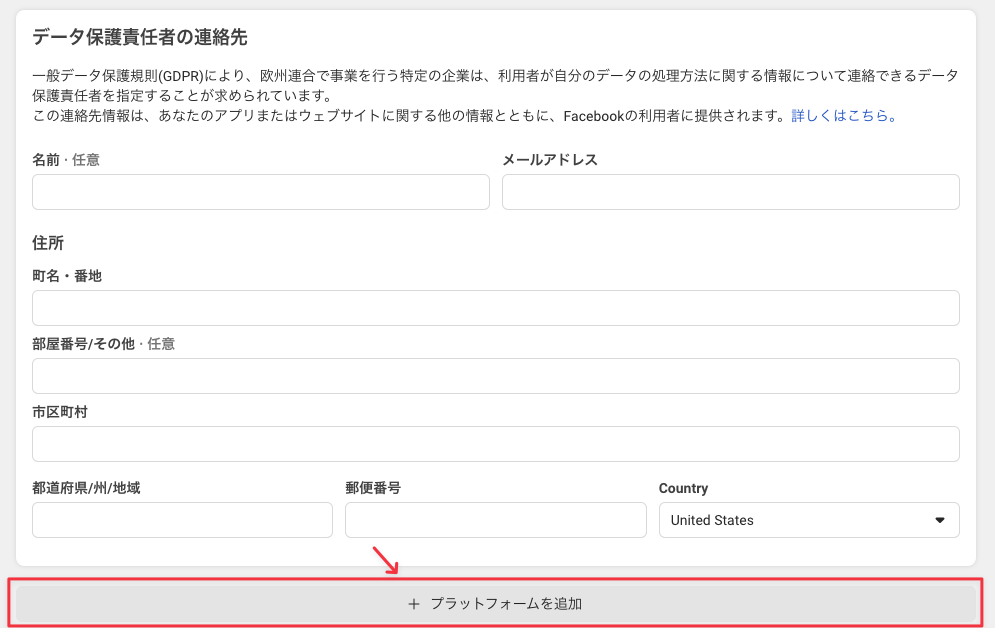
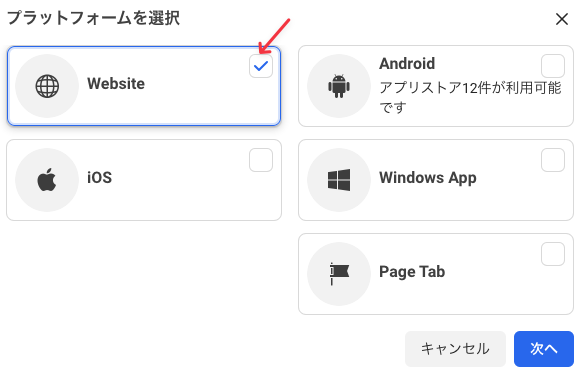
- +プラットフォームの追加をクリック

- プラットフォームの選択でWebsiteを選択し、次へをクリック

- サイトURLを入力し、変更を保存をクリック

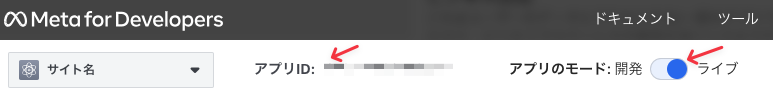
- アプリIDをコピー

アプリIDのモード:開発がライブになっていることを確認してください。完成したアプリIDは、Emanon設定 OGPのFacebook application idに反映してください。

Emanon設定 OGPのFacebook application id
Twitterカード
Twitterカードとは、ツイートにURLが含まれている場合、記事のアイキャッチ画像やタイトル、meta descriptionをツイート上に表示するOGPです。
Summaryカードの設定
Twitterカード用OPGを有効に切り替え、Summaryカードと大きな画像付きのSummaryカードのどちらかを設定することができます。Twitter IDには、ご自身が運用するTwitter IDを@から入力してください。

