ヘッダーメニュー[追従・ドロップ]は、Webサイトのスクロール時の表示するヘッダーメニューです。

表示設定
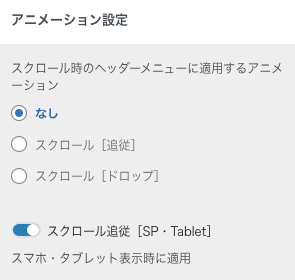
WordPress管理画面 > 外観 > カスタマイズ > ヘッダー設定 > ヘッダーメニュー[追従・ドロップ]をクリックすると、下記画面が表示されます。

- スクロール[追従]:下にスクロールした際にメニューが追従するアニメーション
- スクロール[ドロップ]:上にスクロールした際にメニューが降りてくるアニメーション
- スクロール追従[SP・Tablet]:スマホ/ タブレットで有効になります。
アニメーション設定をスクロール[追従]またはスクロール[ドロップ]のいずれかに指定します。スマホ/ タブレットでもスクロール追従を有効にする場合、スクロール追従[SP・Tablet]を有効にしてください。
フロントページ設定の各ファーストビューで、オーバーレイ:ヘッダーアイキャッチエリアをロゴ(サイト名)やヘッダーメニューのエリアまで覆う設定を有効にすると、スクロール追従[SP・Tablet]は無効になります。
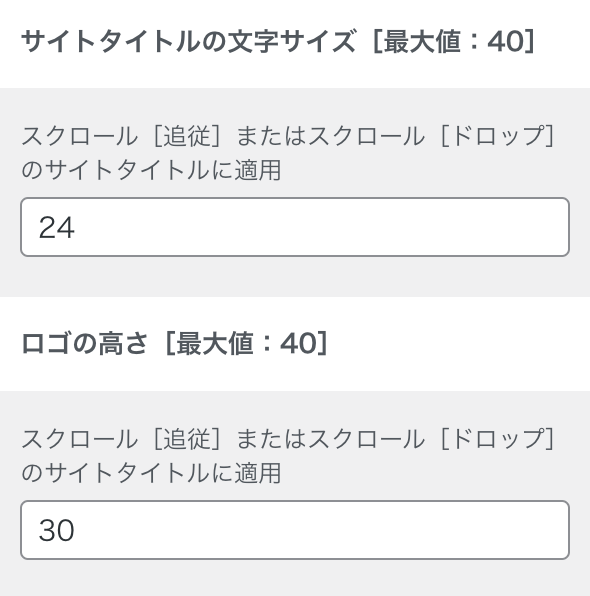
サイトタイトル文字サイズ・ロゴサイズ
ヘッダーメニュー[追従・ドロップ]に表示されるサイトタイトルまたはロゴのサイズを調整する機能です。ロゴ画像は、外観>カスタマイズ>ヘッダー設定>レイアウトデザインでアップロードします。

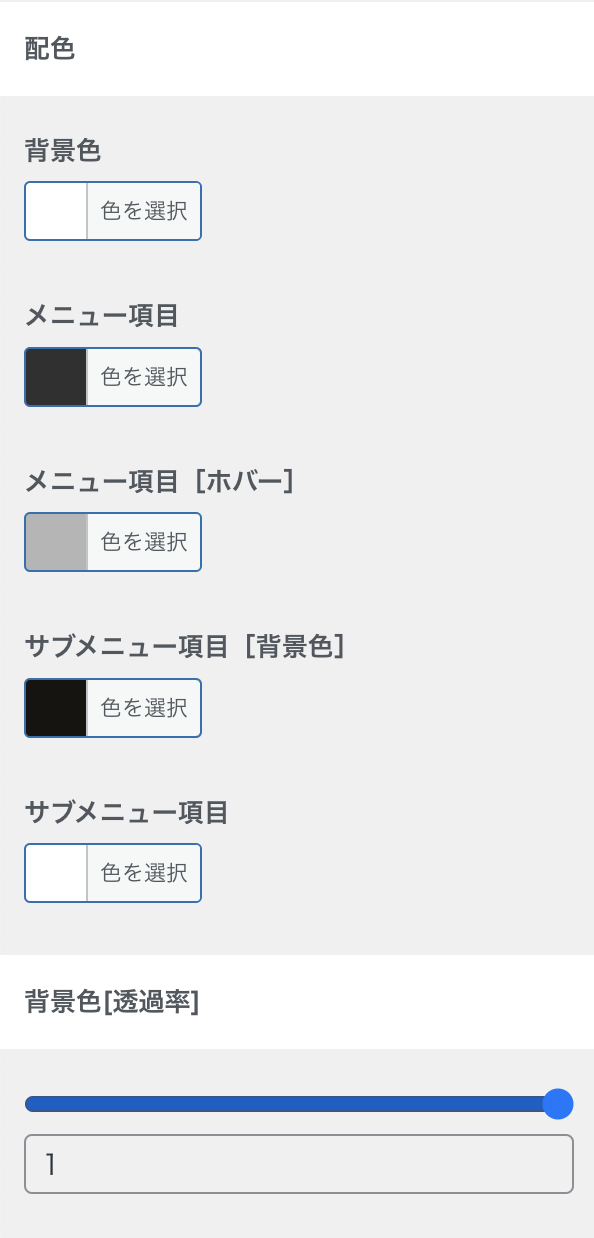
配色
ヘッダーメニュー[追従・ドロップ]の背景色やメニュー項目、マウスオーバー時の色などを指定する機能です。背景色[透過率]の数値を小さくすると背景色が透けます。

メニュー設定
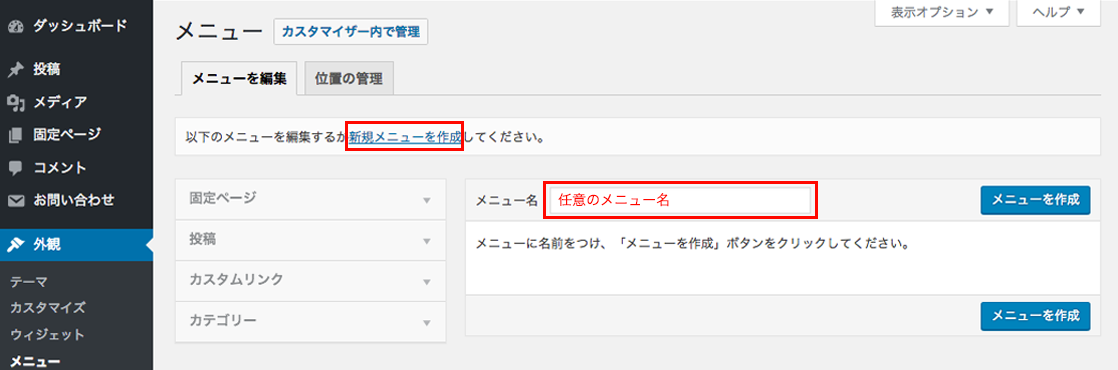
WordPressの管理画面から、外観 > メニューをクリックします。新規メニューを作成をクリックすると下記内容が表示されます。

メニューの名前には、任意の名称(例 ヘッダーメニュー[追従・ドロップ])を入れ、「メニューを作成ボタン」をクリックします。
左のカラム(「固定ページ」・「投稿」・「カスタムリンク」・「カテゴリー」)からメニューに表示したいページを選択し「メニューに追加ボタン」をクリックします。
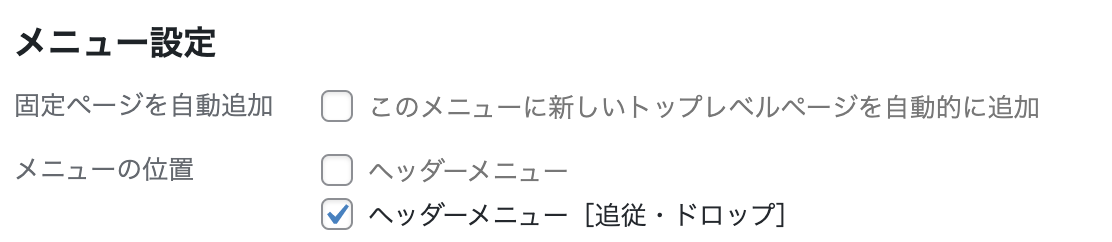
最後にメニュー設定のメニューの表示位置にあるヘッダーメニュー[追従・ドロップ]にチェックいれ保存します。

Webサイト訪問者の利便性から、ヘッダーメニュー[追従・ドロップ]のメニュー内容は、ヘッダーメニューと同じ内容を推奨します。

