ヘッダーインフォメーションは、ヘッダーエリア直下にお知らせを表示する機能です。

表示設定
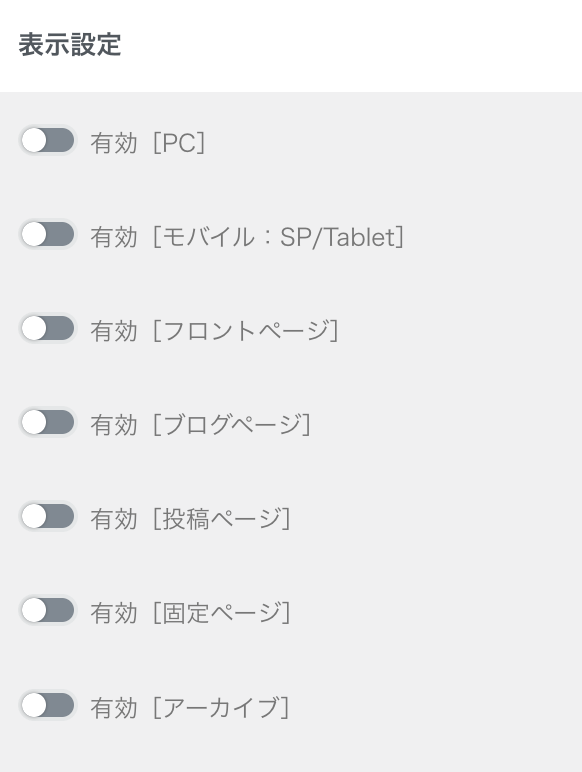
WordPress管理画面 > 外観 > カスタマイズ > ヘッダー設定>ヘッダーインフォメーションをクリックすると、下記画面が表示されます。

ヘッダーインフォメーションを表示したい箇所とページにチェックを入れます。
- 有効[PC]:パソコンから閲覧中に表示します。
- 有効[モバイル:SP/Tablet]:スマホ・タブレットから閲覧中に表示します。
- 有効[フロントページ]:トップページ・フロントページで表示します。
- 有効[ブログページ]:設定>表示設定の投稿ページに指定した固定ページで表示します。
- 有効[投稿ページ]:投稿ページで表示します。
- 有効[固定ページ]:固定ページで表示します。
- 有効[アーカイブページ]:カテゴリーページやタグページなどで表示します。
タイトル・URL
表示したいお知らせをタイトルに入力します。リンク付きにする場合、ページURLをURLに入力してください。

タイトルは、Webフォントアイコンの挿入が可能です。下記は入力例です。
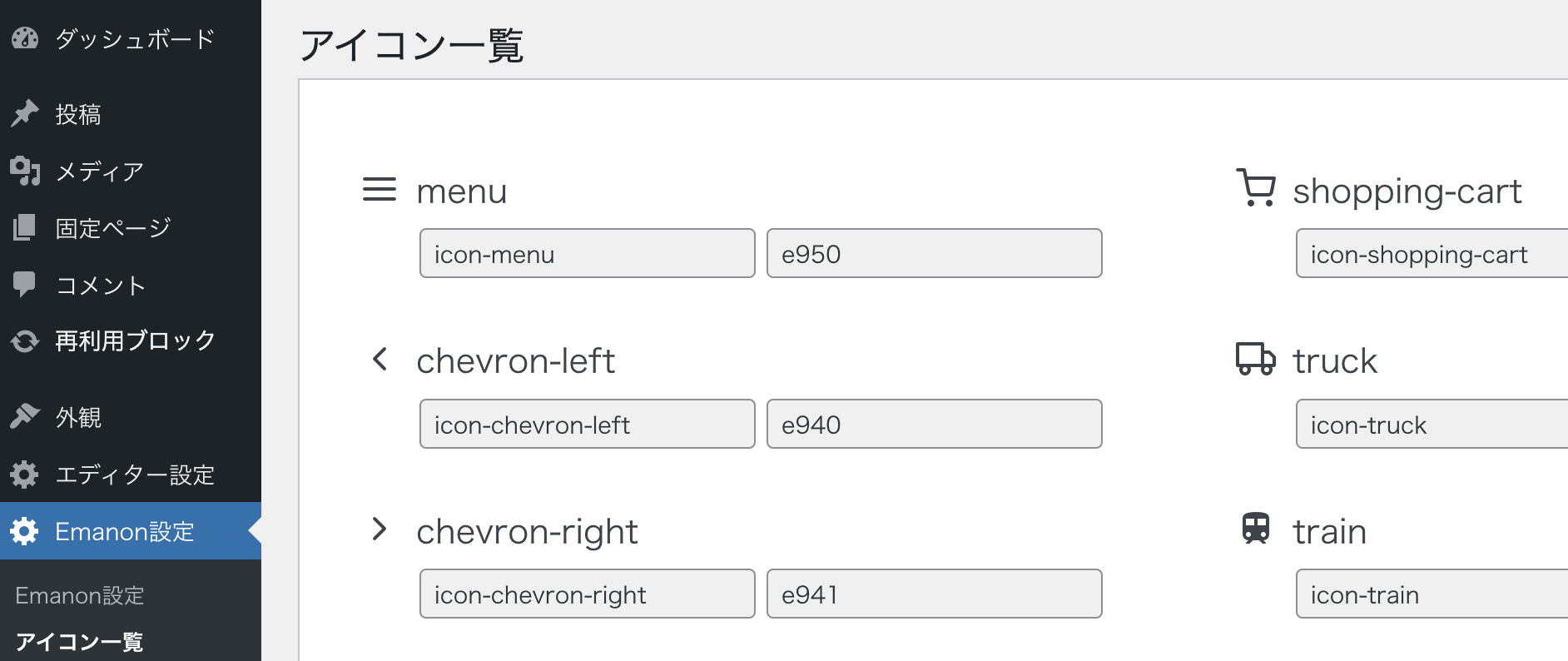
<i class="icon-chevron-circle-right"></i>メジャーアップデートのご案内Webフォントアイコンのコードは、Emanon設定>アイコン一覧から取得します。

配色
ヘッダーインフォメーションの文字や背景色、マウスオーバー時の色などを指定できます。


