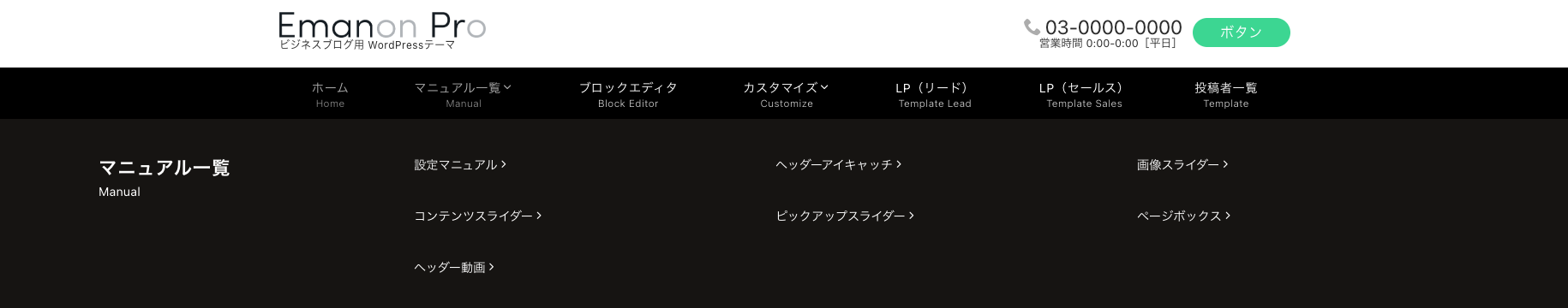
Emanon Proには、グローバルメニューの階層メニューをメガメニュー(広く表示するドロップダウンメニュー)化する機能があります。
設定方法
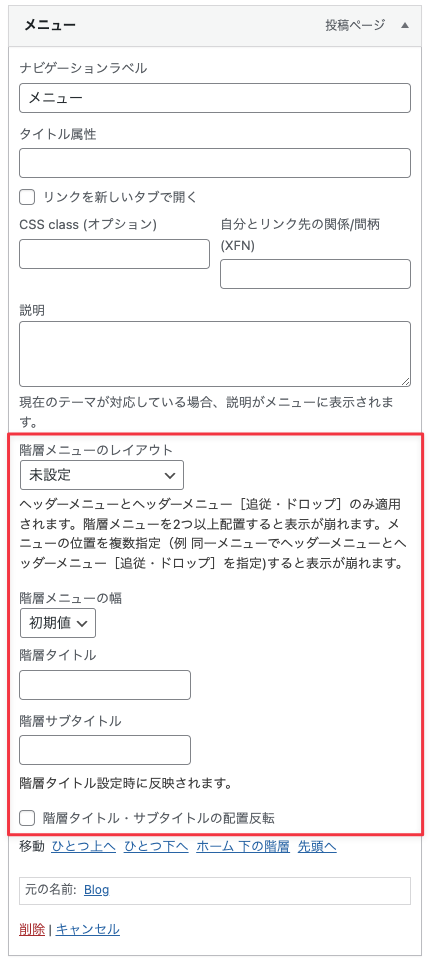
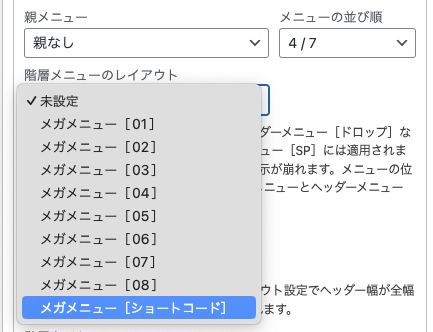
WordPress管理画面>外観>メニューに進み、メニュー構造から設定します。サブ項目がある親メニューの設定画面にて、階層メニューのレイアウトを未設定以外に指定し保存してください。

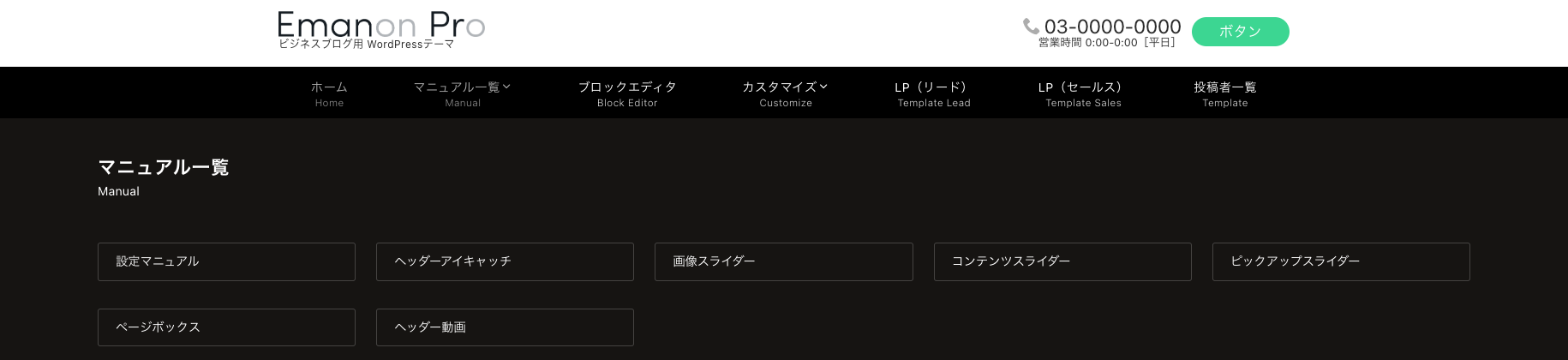
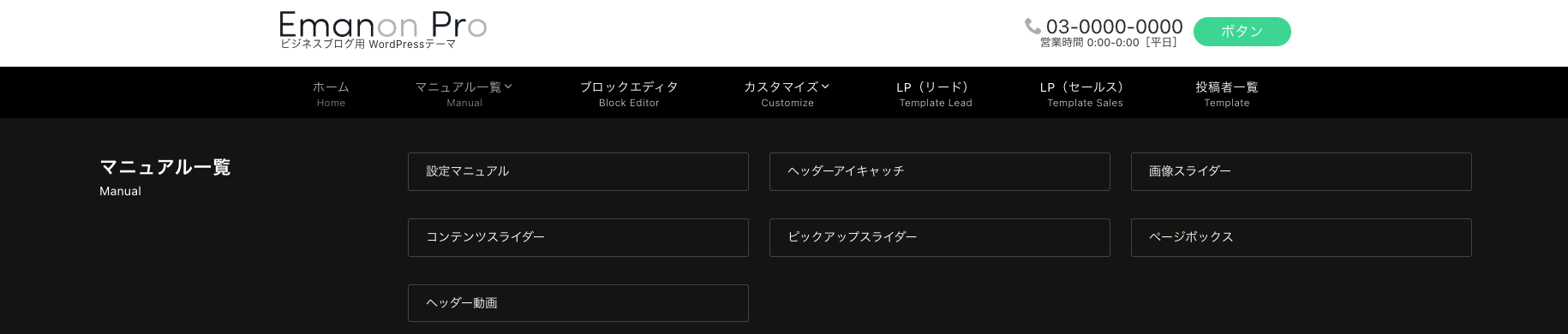
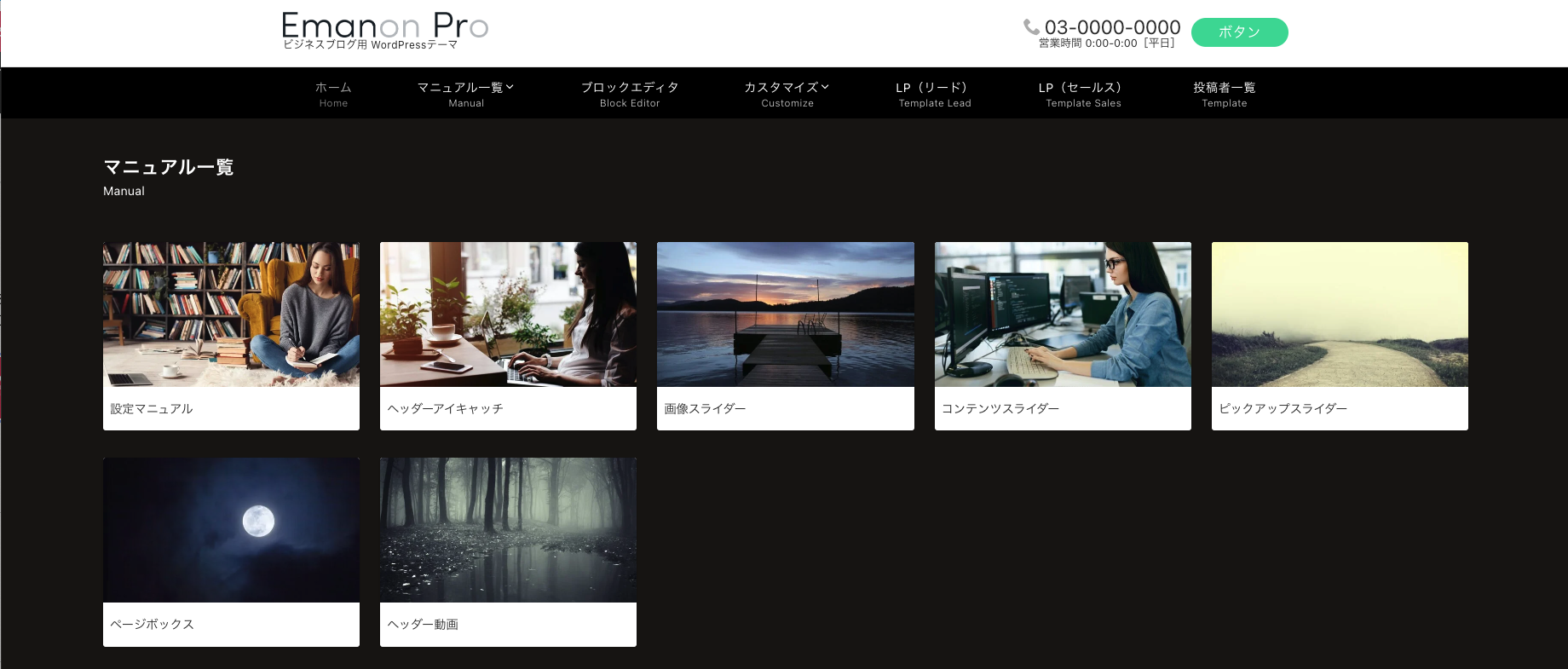
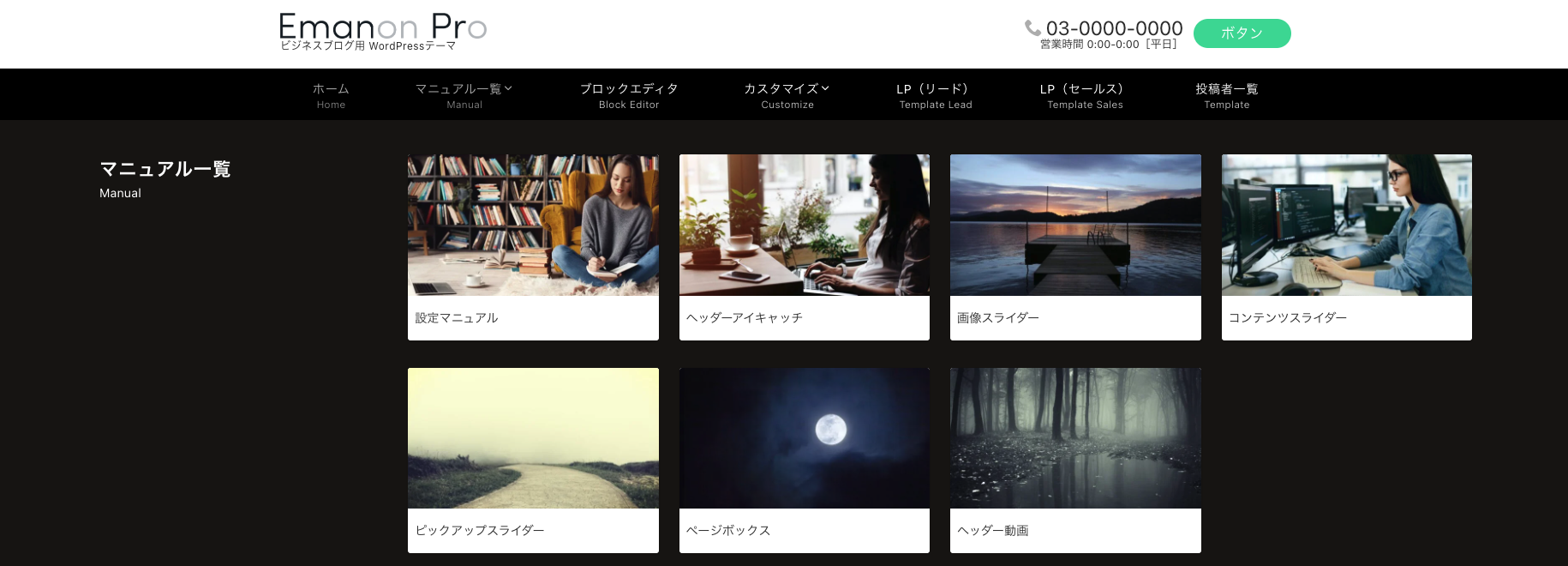
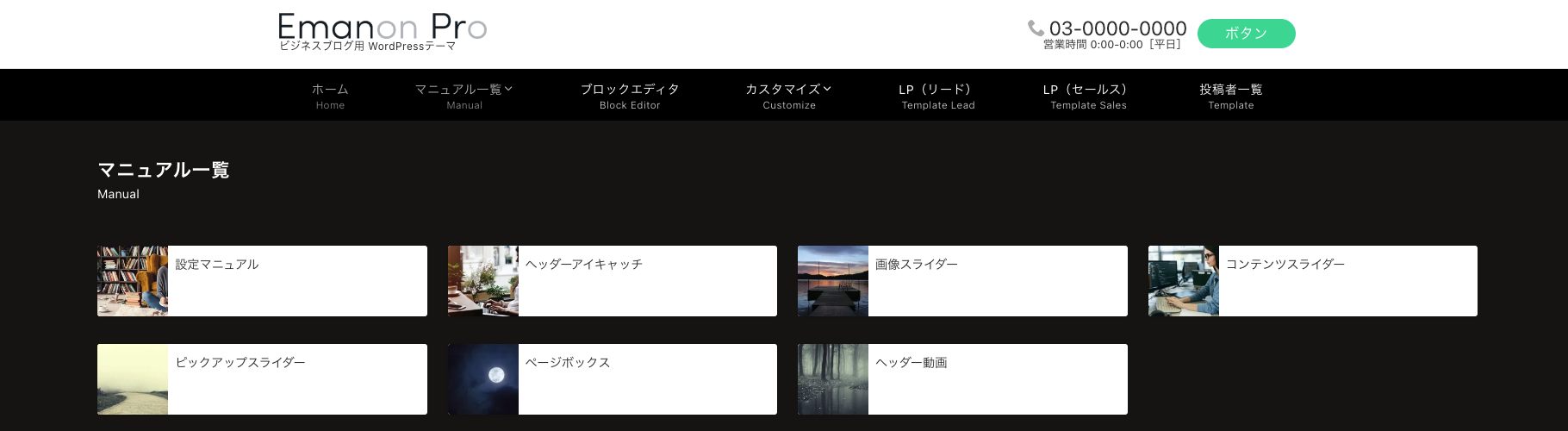
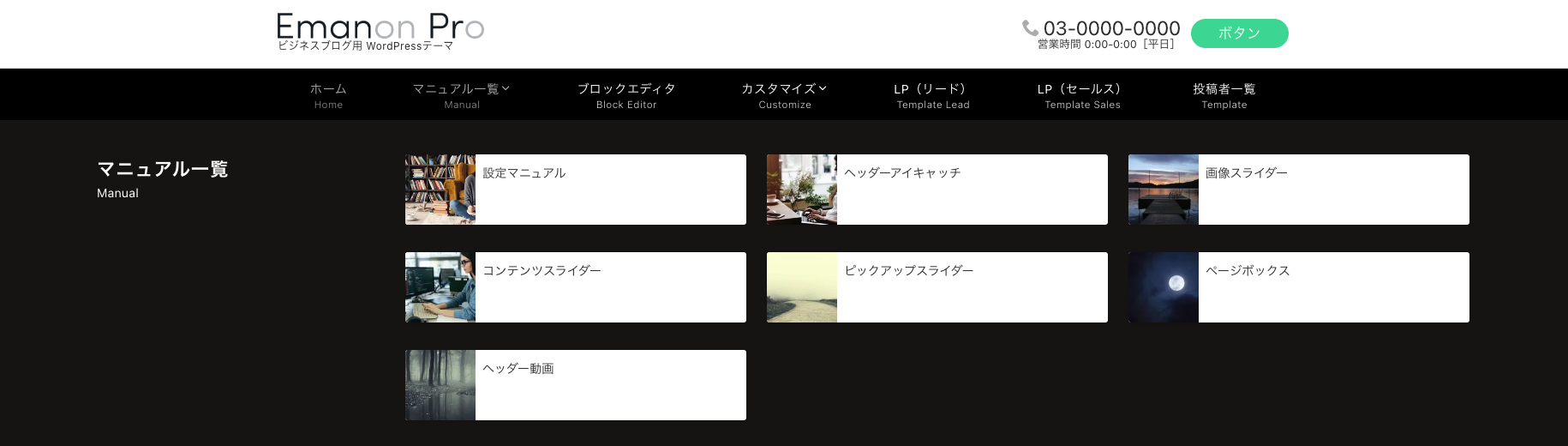
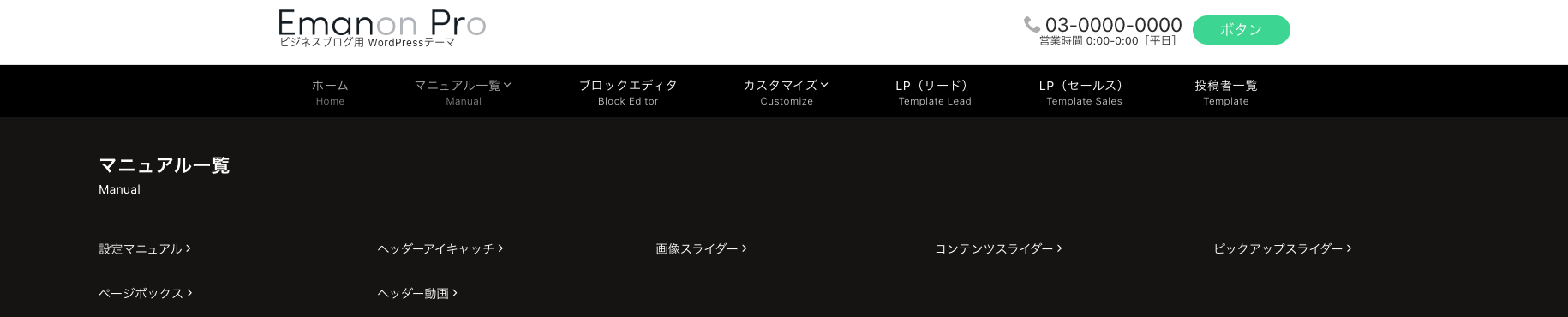
階層メニューのレイアウト
階層メニューのレイアウトは、アイキャッチ画像の表示あり・なしと階層タイトル(階層サブタイトル)の表示位置の組み合わせで構成されており、8パターンあります。








メガメニュー[ショートコード]
階層メニューのレイアウト:メガメニュー[ショートコード]は、ショートコードを表示に最適化されたレイアウトです。

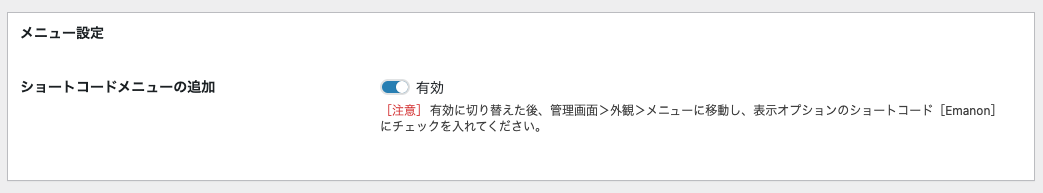
メニューの項目にショートコードを入力するために、Emanon設定>管理画面>メニュー設定に移動し、ショートコードの追加を有効化します。

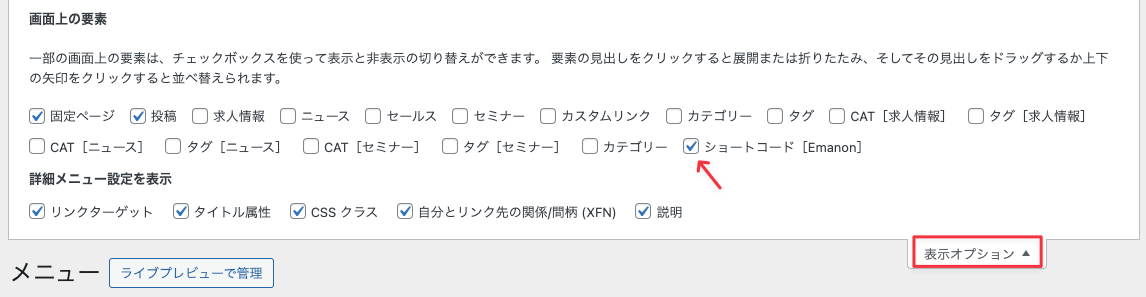
次に、外観>メニューに移動し表示オプションをクリックします。ショートコード[Emanon]にチェックを入れてください。

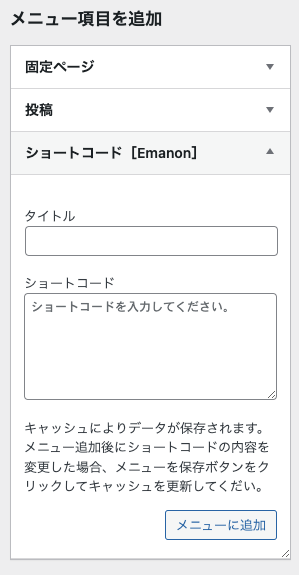
以上の設定で、メニュー項目を追加にショートコード[Emanon]が表示されます。

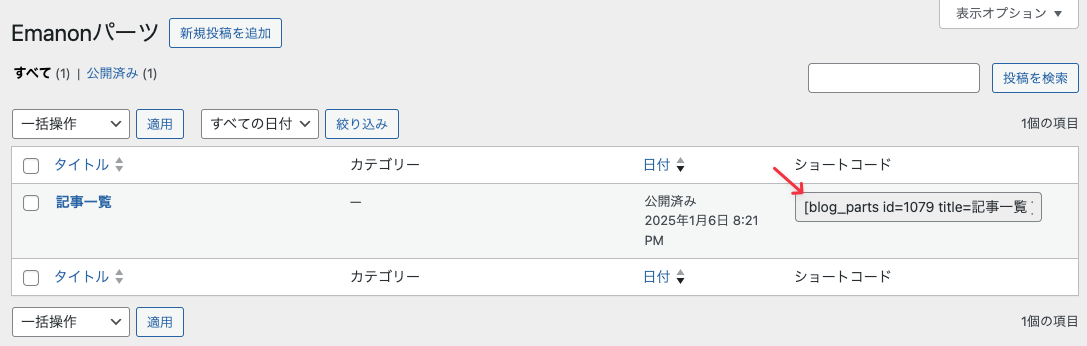
ショートコードは、プラグインEmanon BlocksのEmanonパーツのショートコードを入れることでブロックをメニューに表示することが可能になります。

- プラグインEmanon BlocksまたはプラグインEmanon Premium BlocksのEmanonパーツを利用することでショートコードが作成できます。
- Emanonパーツでコンテナ[Box]に幅指定がないブロック(投稿一覧[Slider]やボタンなど)を入れることで幅を調整したショートコードを作成できます。
- ショートコードはメニューに追加するとキャッシュが保存されます。ショートコードの内容を変更した場合は、メニューを保存ボタンをクリックしてキャッシュを削除してください。
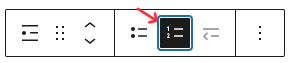
- ショートコードに含まれるHTMLの構造により、メニューの表示が崩れる可能性があります。リストブロックや投稿一覧[info]などをショートコードにする場合は、olに切り替えてください。

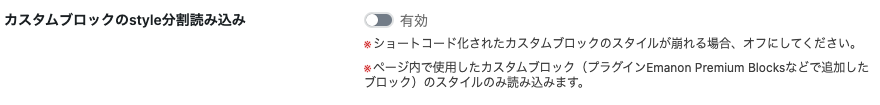
- Emanon設定>表示速度のカスタムブロックのstyle分割読み込みを有効化すると、メニューの表示が崩れる可能性があります。ショートコードを使用する場合は、カスタムブロックのstyle分割読み込みは無効にしてください。

下記は、コンテナ[Box]内に投稿一覧[Slider]を配置したブロックパターンです。
上記のパターンをコピーするボタンをクリックし、Emanonパーツの新規ページにペースト(貼り付け)してショートコードを作成します。

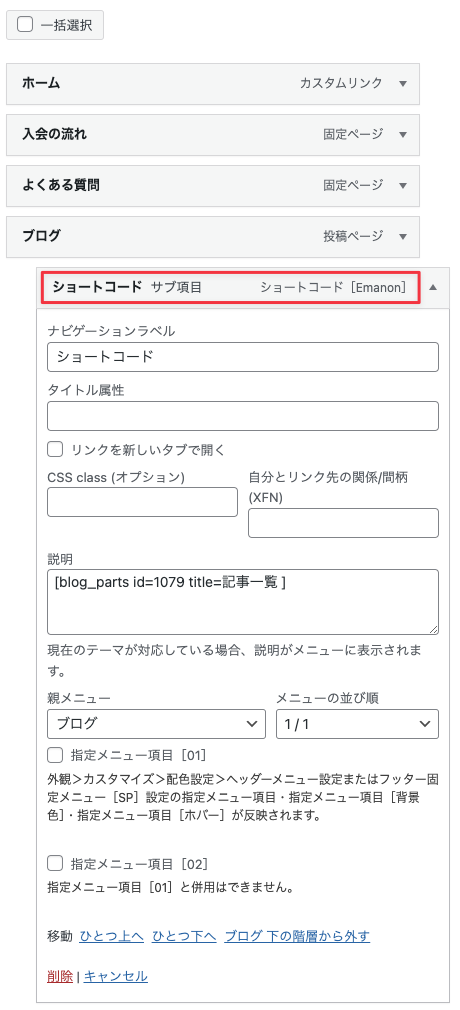
外観>メニューに移動しショートコード[Emanon]にEmanonパーツのショートコードを貼り付け、メニューを階層として配置します。

親メニュー(例 ブログ)の階層メニューのレイアウトは、メガメニュー[ショートコード]に指定してください。以上で設定は完了します。
階層メニューの幅
階層メニューの幅は、初期値と全幅の2種類から指定できます。ただし、ヘッダーが全幅の場合、階層メニューも全幅に指定されます。
階層タイトル・階層サブタイトル
階層タイトル・階層サブタイトルは、メガメニュー展開時に表示される装飾テキストです。文字の色は、外観>カスタマイズ>ヘッダー設定>ヘッダーメニューから指定できます。

注意事項
メガメニューを設定する場合、次の注意事項を遵守ください。表示崩れの原因となります。
- 階層メニューを2つ以上配置すると表示が崩れます。
- メニューの位置を複数指定(例 同一メニューでヘッダーメニューとヘッダーメニュー[追従・ドロップ]を指定)すると表示が崩れます。
[NG設定] 階層メニューを2つ以上配置
サブ項目の下にさらにサブ項目を配置するとメガメニューの表示が崩れます。メガメニューは、1階層のサブ項目しか配置できません。

[NG設定]メニューの位置を複数指定
一つのメニューに複数の位置を指定するとメガメニューの表示が崩れます。メガメニューを配置する場合、メニューの位置は1つだけにします。






![ヘッダー設定 ヘッダーメニュー[追従・ドロップ]](https://wp-emanon.jp/emanon-pro/wp-content/uploads/2016/06/fixednavi-600x338.png)
