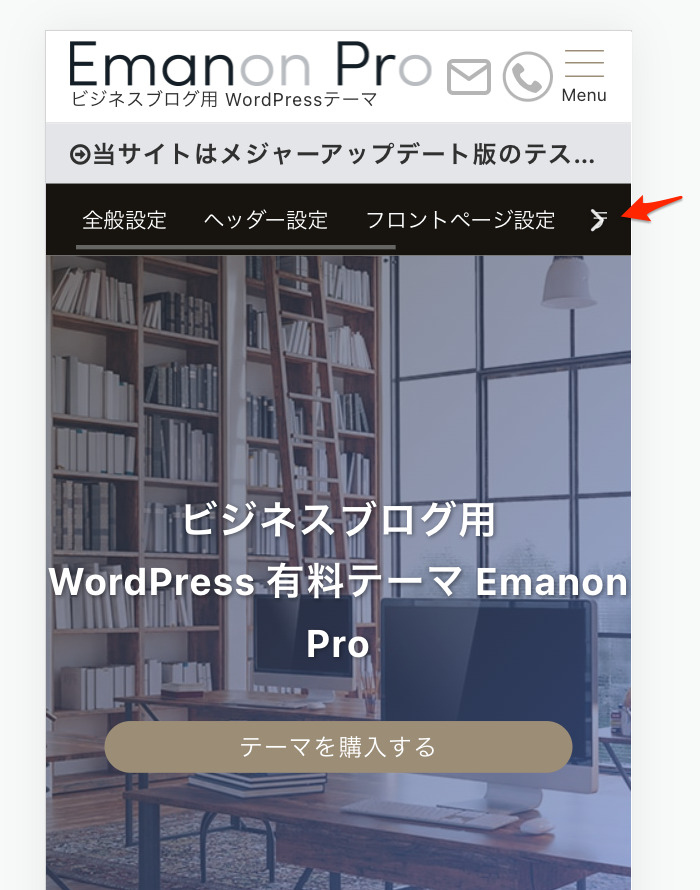
スマホからサイトを見た場合、横スクロール対応のモバイルメニューを表示可能です。

表示設定
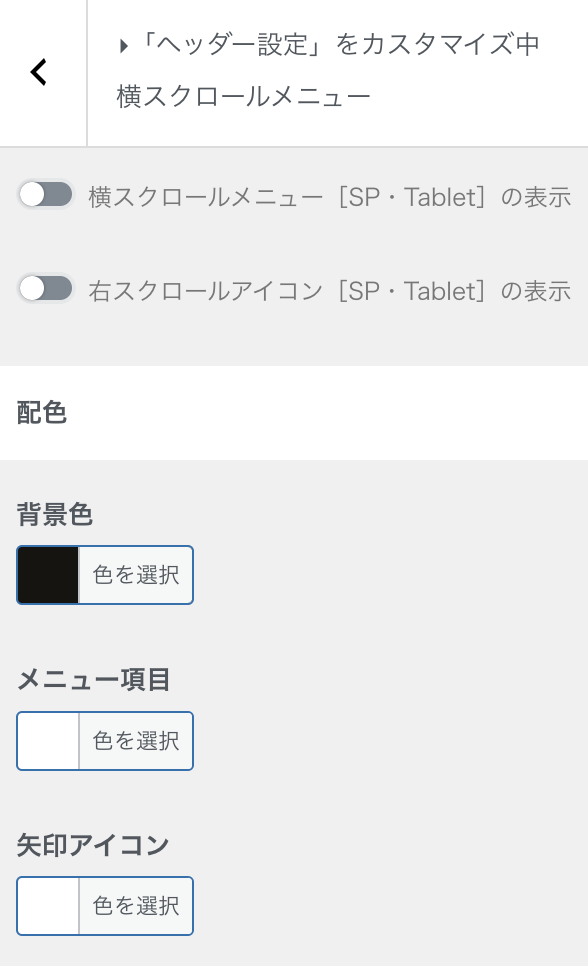
WordPress管理画面 > 外観 > カスタマイズ > ヘッダー設定 > 横スクロールメニューをクリックすると、下記画面が表示されます。

1:横スクロールメニュー[SP・Tablet]の表示を有効にします。
2:右スクロールアイコン[SP・Tablet]1の表示を有効にします。
※1:横スクールメニューのメニュー項目数が少ない場合、無効にします。
メニュー設定
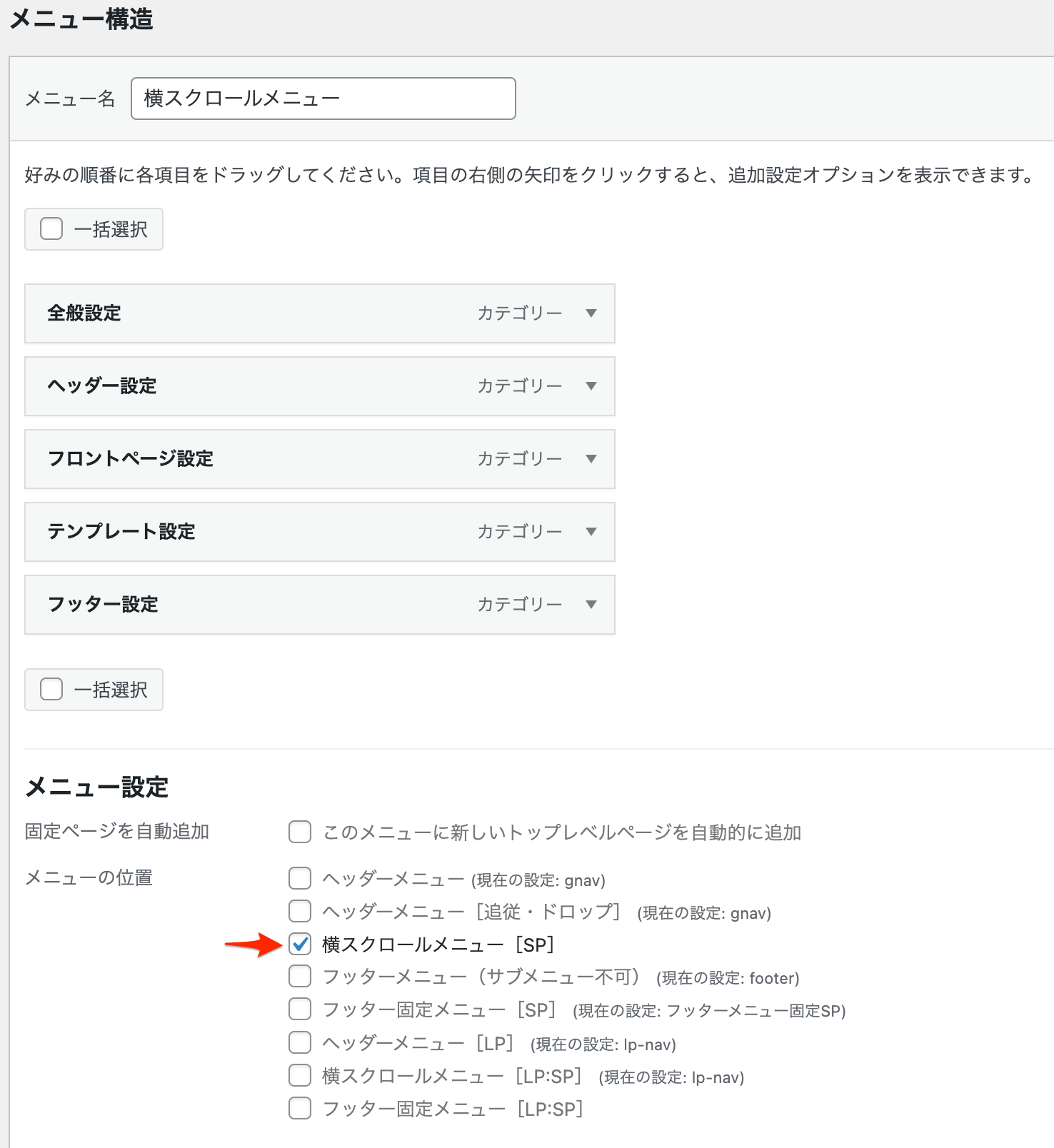
横スクロールメニューに表示するメニューを作成します。WordPressの管理画面から、外観 > メニューをクリックします。
新規追加からメニューを作成し、メニューの位置を横スクロール[SP]に指定してください。なお、横スクロール[SP]はサブメニューには対応しおりませんのでご注意ください。