ランディングページ(セールス)は商品やサービスの販売を目的とした専用ページです。Web広告やコンテンツマーケティングで見込み客を集め、ランディングページ(セールス)に誘導し販売につなげる役割を担います。
- ランディングページ(セールス)は固定ページのテンプレートです。
- 外観 > カスタマイズ > ランディングページ設定でデザインを指定します。
- テンプレート名 ランディングページ(セールス)を指定した固定ページに反映されます。
- 以上の仕様から複数の異なるランディングページ(セールス)の設置はできません
ランディングページの設定
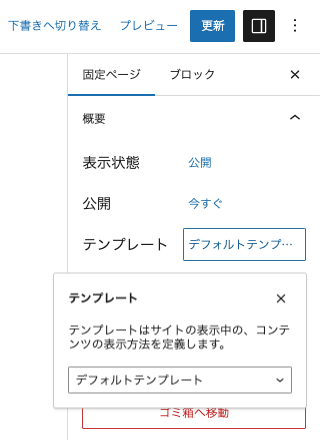
ランディングページ(セールス)の設定を開始する前に、固定ページの編集画面からテンプレート「ランディングページ(セールス用)」を選択し固定ページを公開してください。

ランディングページ設定の内容を確認するために、あらかじめランディングページ用の固定ページをヘッダーメニューに追加してください。
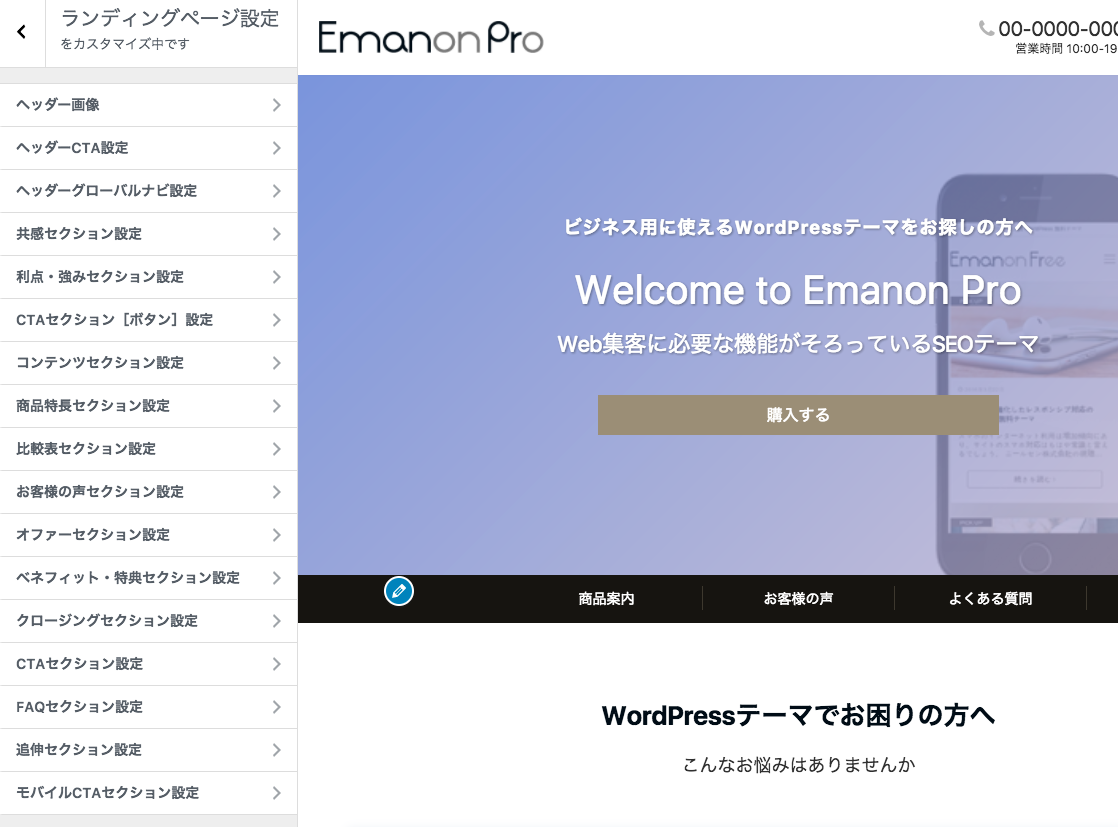
WordPress管理画面 > 外観 > カスタマイズ > ランディングページ設定をクリックし、ランディングページ用の固定ページのメニューをクリックしてカスタマイズ画面の右側を切り替えてください。

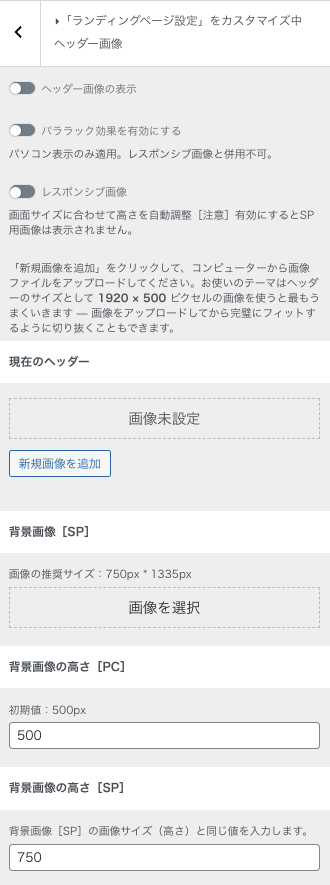
ヘッダー画像

ヘッダー画像は、ランディングページのファーストビューを設定する機能です。キャッチコピーとサブコピー、ボタン(URLの指定はありません。CTAセクションにページ内リンクします。CTAセクションの設定が必須です。)、背景画像、レイアウトを設定することができます。
ヘッダー画像自体に文字などを装飾し、画面にはみ出さないように表示したい場合は、「パララックス効果を有効にする」をオフにしてください。
背景画像[SP]
背景画像[SP]に画像をアップロードすることで、スマホ・タブレット用に背景画像を切り替えることも可能です。背景画像[SP]に画像をアップロード後、スマホやタブレットの実機でサイトをご確認ください。
WordPress管理画面 > 設定 > 表示設定 > フロントページの表示サイトで、「ランディングページ」をフロントページに指定しても、スライダーセクションなどのファースビューは表示されませんのでご注意ください。
メッセージの配置
対象者を表記する「ターゲットメッセージ」、ランディングページの「テーマ」を明確にする「タイトル」と「サブタイトル」の3つから構成されています。「サブタイトル」は、テキストを改行表示することが可能です。
メッセージの配置は、左・中央・右の3つから選択できます。ヘッダー画像のデザインに合わせて、メッセージの配置をレイアウトしてください。

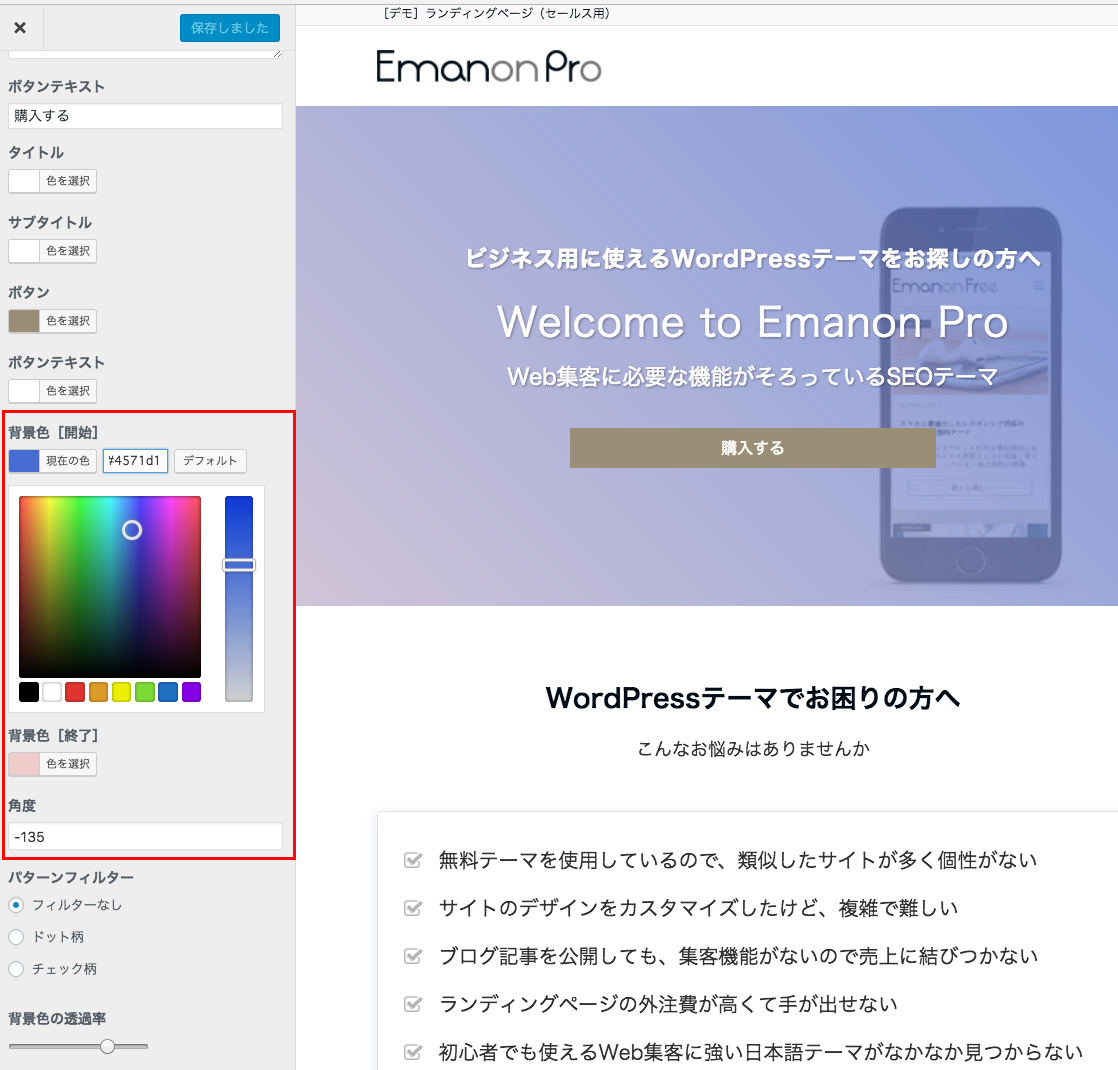
グラデーション機能

ヘッダー画像に2色のグラデーションを被せることができます。背景色[開始]がヘッダー画像左側。背景色[終了]はヘッダー画像右側を指定ます。角度とは、背景色[開始]と背景色[終了]の境界線の角度を意味します。
角度0は、背景色[終了]から背景色[開始]へのグラデーションになります。角度を増やすことで、始点が時計回りに回っていきます。角度90度では背景色[開始]から背景色[終了]へのグラデーションになります。
パターンフィルター
ヘッダー画像にパターンを被せることができます。パターンフィルターは、「フィルターなし」・「ドット柄」・「チェック柄」の3つから選択できます。
背景色の透過率
背景色の透過率スライダーを右に寄せると、背景色の透過が0の状態になり、ヘッダー画像が見えなくなります。
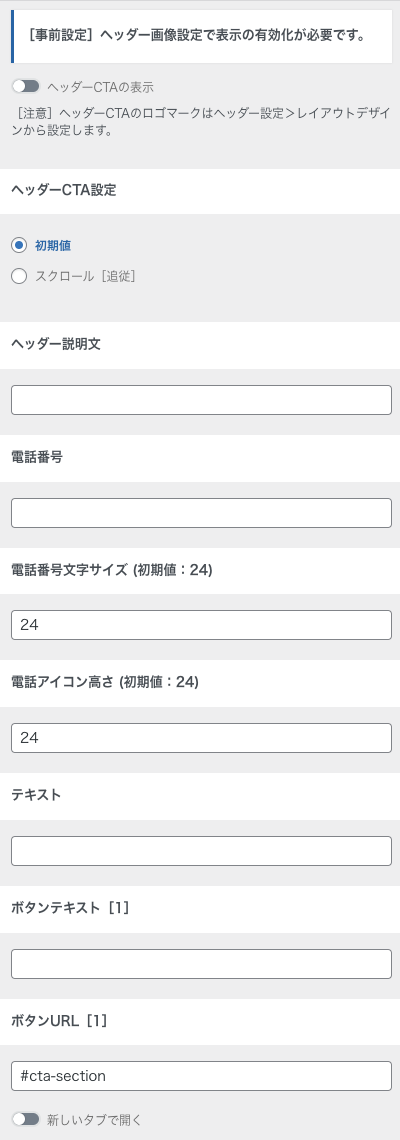
ヘッダーCTAセクション

ランディングページにロゴマーク(またはサイト名)と、電話番号、営業時間、ボタンを表示することができます。ロゴマークは、カスタマイズ > ヘッダー設定 > レイアウトデザインで設定を行います。
また、ヘッダーCTAセクションは、スクロールに追尾させることもできます。ヘッダーCTA設定を初期値から位置固定に変更してください。
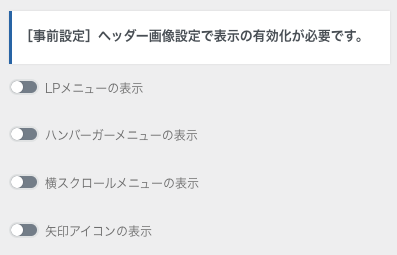
ヘッダーグローバルナビセクション

ランディングページにナビゲーションを追加することができます。
- LPメニューの表示:ヘッダー画像の下に表示するメニュー
- ハンバーガーメニューの表示:へッダーCTAセクションの右上に表示するメニュー(スマホ時のみ)
- モバイルメニューの表示:スマホ時のにLPメニューの位置に表示する横スクロールメニュー
- 右スクロールアイコン(モバイルメニュー用)の表示
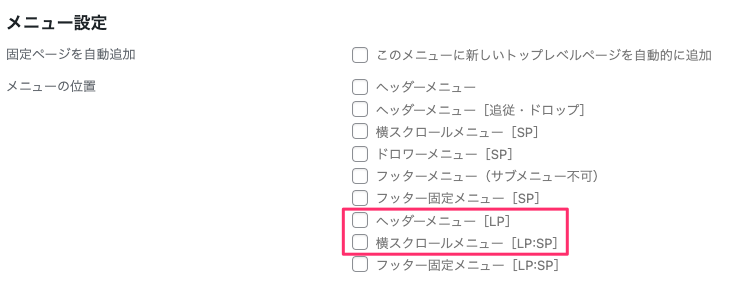
メニューの内容は、WordPress管理画面>外観>メニューで指定します。メニューの位置でヘッダーメニュー[LP]または横スクロールメニュー[LP:SP]にチェックを入れてください。

メニューにページ内リンクを設定
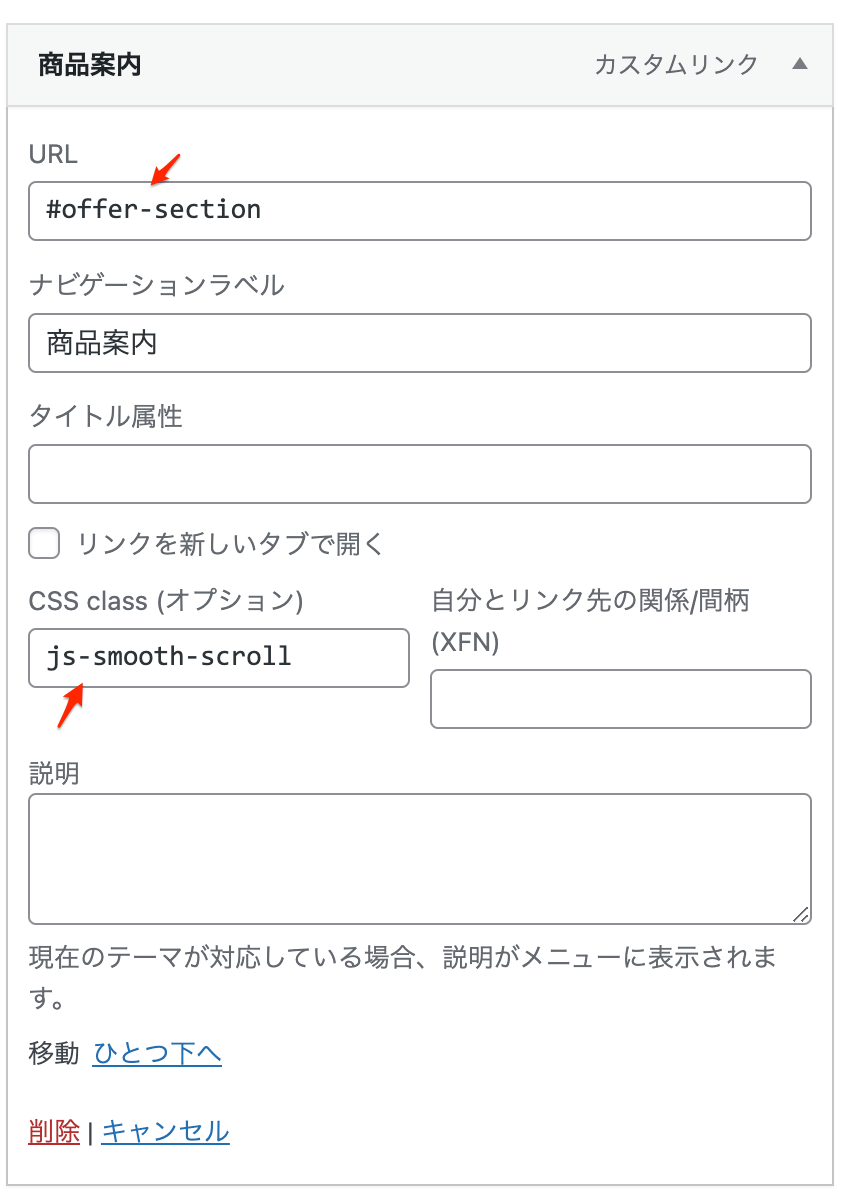
ページ内リンクの設定方法は、カスタムリンクに各セクションのページ内リンクを指定します。CSS class(オプション)には、js-smooth-scroll を入力してください。

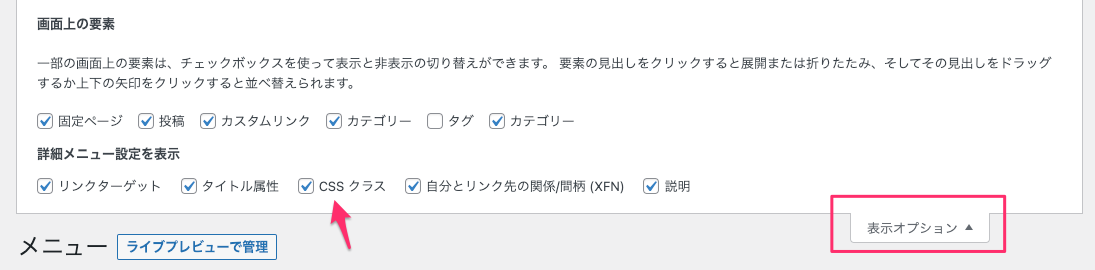
メニューにCSS class(オプション)がない場合、外観>メニューの表示オプションをクリックし、CSS クラスにチェックを入れてください。

カスタムリンク URL
- 共感セクション #empathy-section
- 利点・強みセクション #advantage-section
- コンテンツセクション #lp-content-section
- 商品特長セクション #product-features-section
- 比較表セクション #comparison_section
- お客様の声セクション #testimonial-section
- オファーセクション #offer-section
- ベネフィット・特典セクション #benefits-section
- クロージングセクション #closing-section
- CTAセクション #cta-section
- FAQセクション #faq-section
- 追伸セクション #postscript-section
共感セクション

見込み客が抱えている悩みや課題を表記することで、解決したいという欲求を明確にするのが、共感セクションの役割です。共感セクションでは、表示レイアウトが2種類あります。上記の画像は、画像を中央配置の例です。
提供する商品やサービスがどのような悩みや課題を解決するのか整理し、販売対象者の気持ちに沿った言葉で表現します。共感セクションでは、テキスト形式で最大5つまで悩みや課題を設定することが可能です。
ランディングページを見た見込み客が、思わず「そうそう!!」と頷くような表現が理想です。
利点・強みセクション

商品やサービスを購入・利用することでお客様の課題・悩みがなぜ解決するのか表記するのか、他の製品との違い、強みを表示するセクションです。共感セクションで示した悩みや課題が解決できることを示すことで、ランディングページへの関心度を高める狙いがあります。

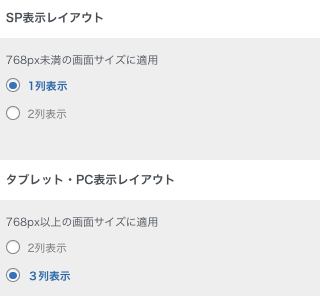
スマホ画面とタブレット・PC画面で列表示を指定できます。
CTAセクション[ボタン]

クリックするとCTAセクションに自動スクロールするボタンを設置できます。表示場所は、ページ内表示位置[上部](利点・強みセクションの下)と、ページ内表示位置[中部](お客様の声セクションの下)、ページ内表示位置[下部](追伸セクションの下)以上3箇所です。
CTAボタンは、「CTAセクション」にページ内リンクしているため、「CTAセクション」を設定が必要です。ランディングページ内でのリンクとなるので、URLの指定はありません。
コンテンツセクション
コンテンツセクションは、ランディングページ(セールス)に指定している固定ページの本文内容を表示するパーツです。コンテンツセクションのタイトル表示をオフにすると固定ページのタイトルを非表示にできます。
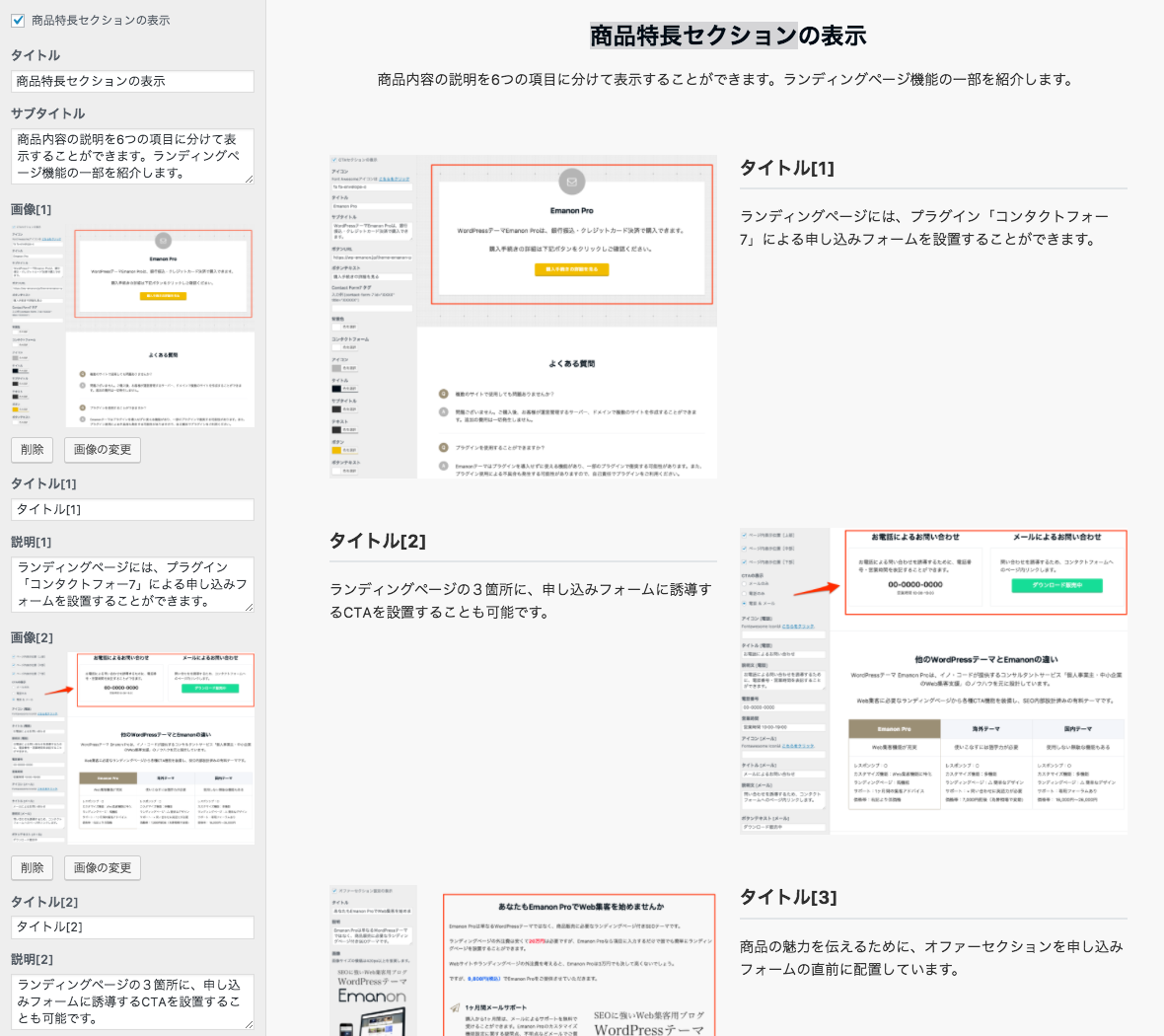
商品特徴セクション

商品の機能やセールスポイントを画像付きで表示することができます。最大6項目まで設置可能です。機能の特徴を単に表示させるのでなく、お客様の悩みや課題を解決できる根拠となる要素を表現するようにしてください。申し込み件数の増加につながりやすくなります。
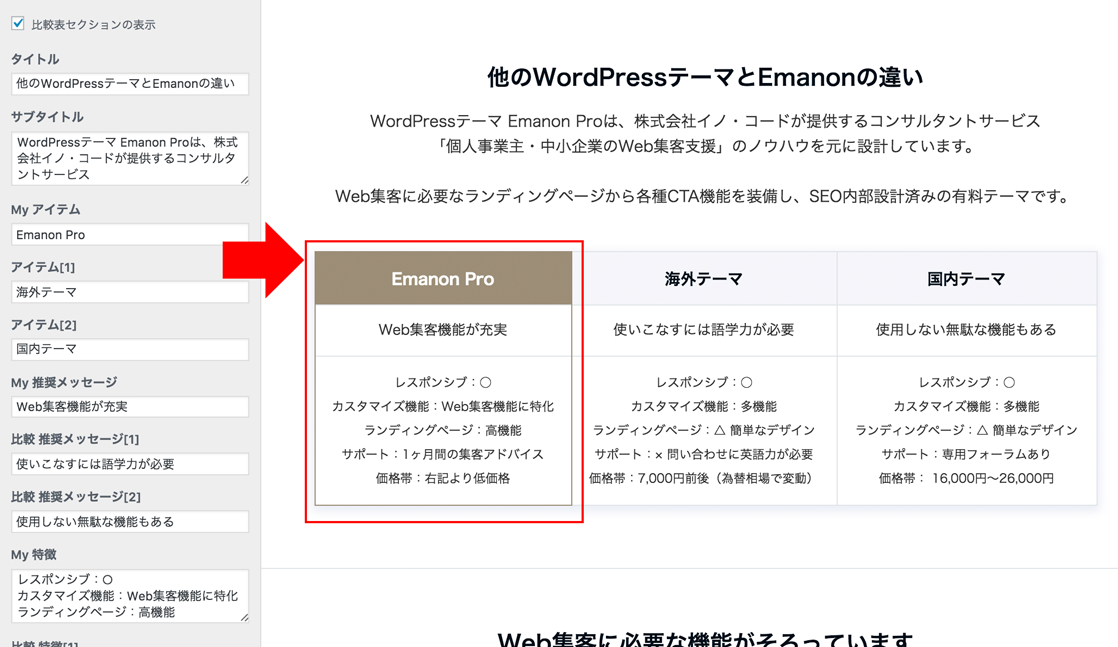
比較表セクションの表示

競合サービス、商品と比較することでことで、自社の商品の特長を訴求することができます。My アイテム、My 推奨メッセージ、My 特長の3項目が左側の列に表示されます。
比較表は最大3つまで表示することが可能です。
お客様の声セクション

商品・サービスの特長・効果を説明しても、見込み客の心理状態にはまだ不安要素が残ります。商品の購入者やサービス利用者の声を掲載することで、不安要素を排除し、実績があることをPRします。
お客様の声セクションでは、実際に商品・サービスを購入、利用しているお客様の顔写真や推薦文を設定することができます。利用者の声を記載することで、不満要素を軽減することができます。
お客様の声はスライド形式で表示するため、最低2名分の情報が必要です。お客様の声は、最大6件までスライド形式で表示することができます。
オファーセクション

商品の価格を単に表示するだけでは、見込み客にその付加価値を伝えることができず、購入アクションにつながりません。商品の価格は、何と比較して欲しいのか明確にすることが重要です。
また、価格だけなく、商品の機能や付帯サービスなどの提示(オファー)をすることで、価格以外の付加価値を伝えることができます。オファーセクション設定では、商品画像を右に配置し、オファーを3つ左に配置することができます。
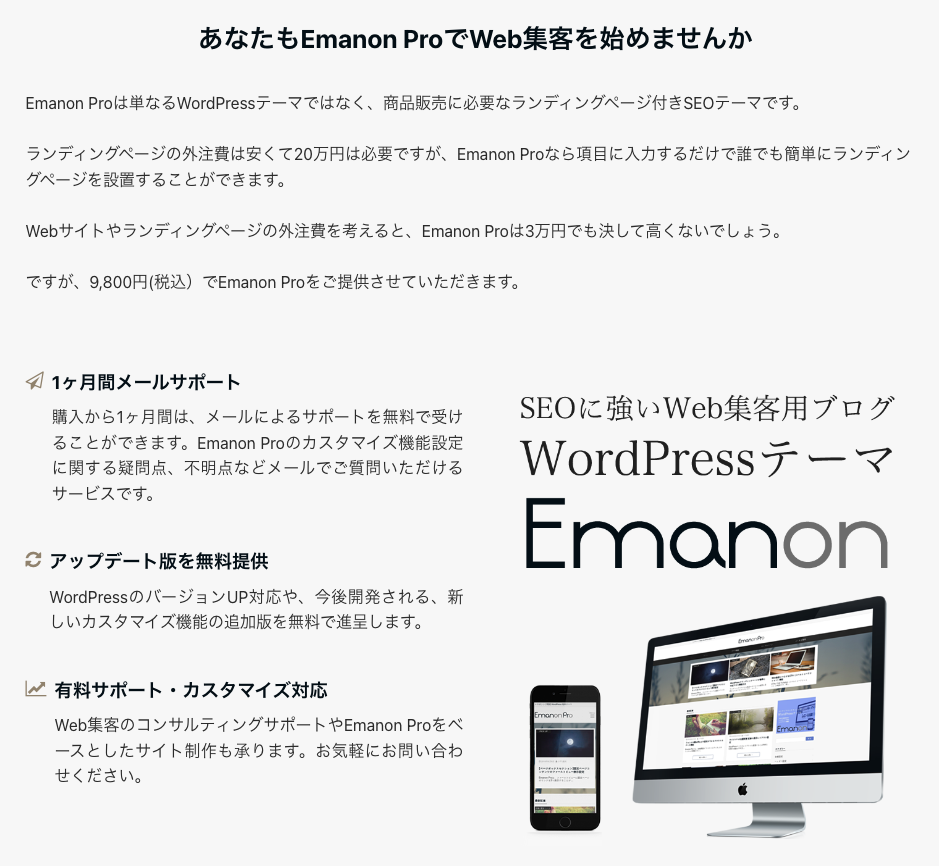
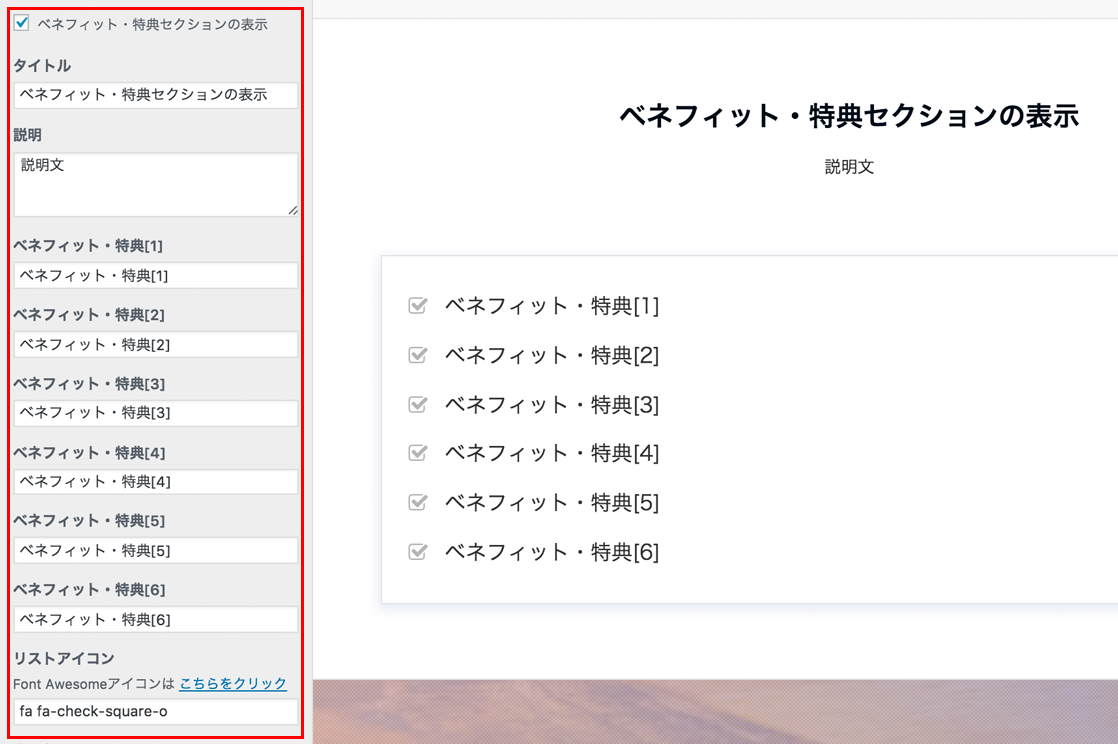
ベネフィット・特典セクション

ベネフィット・特典セクションでは、商品購入によりお客様の悩みがどのように解決するのか?(ベネフィット)、または、商品購入により得られるサービス(特典)を表記することで、CV率をあげる役割があります。
ベネフィットとは、商品の購入によってお客様が得られるメリットのことです。次の言葉はこ存じでしょうか?
「ドリルを買いに来た人が欲しいのはドリルではなく穴である」
マーケティングの世界で有名なこの言葉がベネフィットの概念をわかりやすく捉えています。
特典とは、見込み客を購入へとリードするための仕組みです。
TVショッピングをご覧いただくと、ほとんどの商品には特典がついています。中には、販売商品以上の価値があると感じさせる特典もあり、消費者の気持ちを鷲掴みにします。
ランディングページで販売したい商品の内容に応じて、ベネフィットや特典を表示してください。
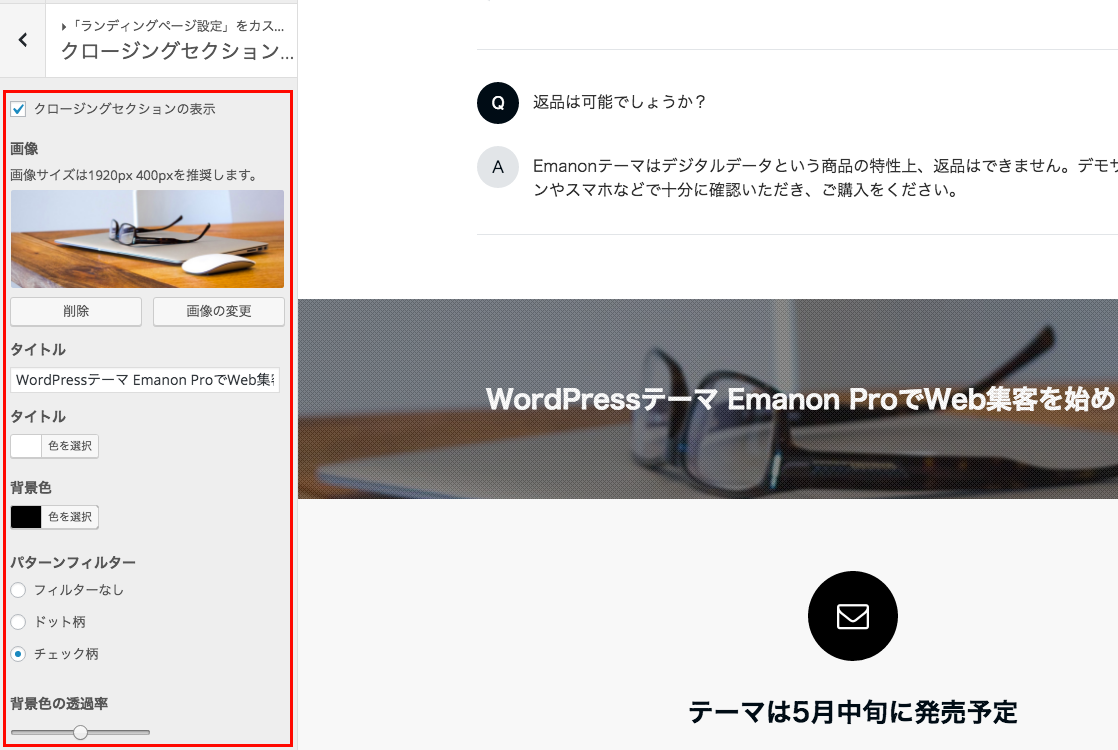
クロージングセクション
お客様に商品購入やサービス申し込み、資料請求などのアクションを取っていただくための、「最後の一押し」を伝えるセクションです。

「最後の一押し」とは、商品購入やサービス申し込みしないことによりお客様に発生する「デメリット」であったり、今アクションすることで得られる「メリット」を表記します。ベネフィット・特典セクションから次に続くCTAセクションへつなげる役割があります。
クロージング例として、期限表記(特典はXX日まで!)や数量表記(先着100名様だけ)などの表記があります。
クロージングセクションは、背景画像を設置することで、パララックス効果を演出することができます。商品やサービスに関連した画像をアップロードして、お客様の購買意欲を高めるのに利用できます。
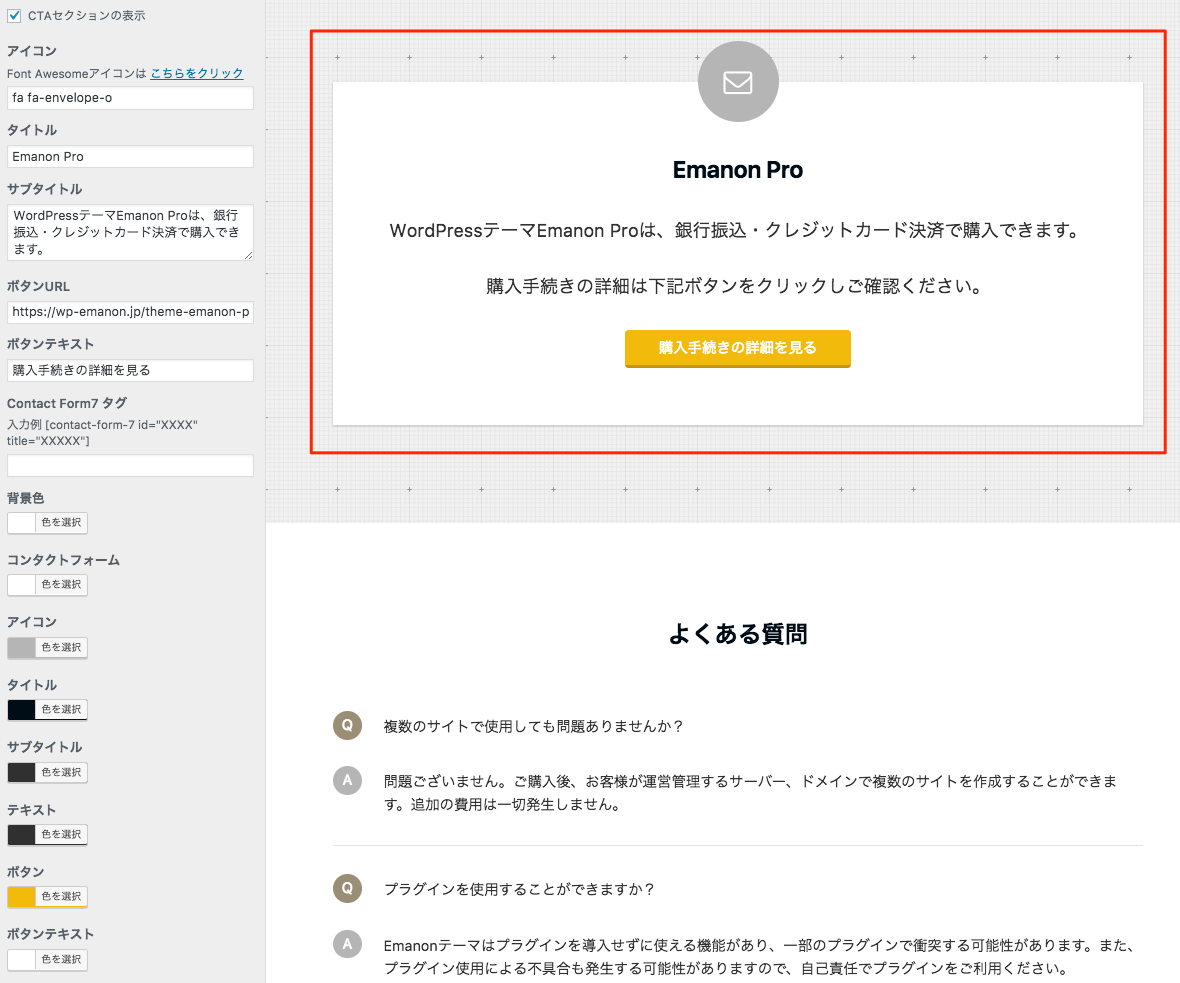
CTAセクション
CTAセクションは、プラグインContact Form7に対応しています。例えば、無料冊子プレゼントというクロージングの場合、入力フォームの項目は氏名・メールアドレスだけにし、お客様の入力負荷をさげることを意識します。またURLを入力することで、商品販売ページに飛ばすことも可能です。

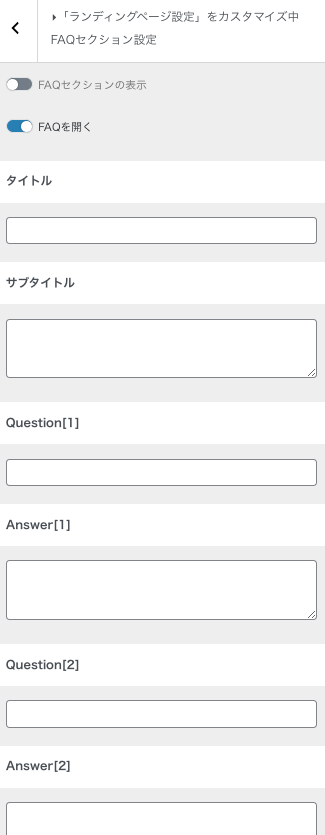
FAQセクション

FAQ(よくある質問と回答)には、単に商品・サービスの問い合わせと回答を掲載するのでなく、競合品と何が違うのか、優位性を説明するよう心がけてください。FAQは最大6つまで掲載できます。
FAQを開くをオフにするとFAQが閉じた状態になります。
追伸セクション
縦に長いランディングページは、流し読みされるケースが多いため、追伸セクションを用意することで、フッター部分で視線を一旦止めさせる役割がありあます。
ランディングページを飛ばし読みした見込み客向けに、ページの要約文(もっとも伝えたい要素)を表記します。商品によって実現したい世界観、販売者の想いを添えることで、ランディングページ自体に興味を喚起させることができます。
ボタンテキストに文言を入力すると、CTAセクションにページ内リンクするボタンが表示されます。「CTAセクション」にページ内リンクしているため、「CTAセクション」を設定が必要です。URLの指定はありません。
フッターセクション
フッターエリアを非表示にしたい場合、「フッターセクションの表示」のチェックをオフにしてください。
アクションフックを使ったカスタマイズ
ランディングページ(セールス)には、phpファイルで構成された各セクションの前後に表示内容を追加できるアクションフックが用意されています。
フック一覧
アクションフックを使うことで、ランディングページ(セールス)のphpファイルを改変せずに任意のHTMLを追加できます。
共感セクション
| フック名 | 説明 |
|---|---|
| emanon_lp_empathy_section_before | 共感セクションの前 |
| emanon_lp_empathy_section_after | 共感セクションの後 |
強みセクション
| フック名 | 説明 |
|---|---|
| emanon_lp_advantage_section_before | 強みセクションの前 |
| emanon_lp_advantage_section_after | 強みセクションの後 |
CTA[ボタン]セクション[1]
| フック名 | 説明 |
|---|---|
| emanon_lp_cta_btn_section_1_before | CTA[ボタン]セクションの前 |
| emanon_lp_cta_btn_section_1_after | CTA[ボタン]セクションの後 |
コンテンツセクション
| フック名 | 説明 |
|---|---|
| emanon_lp_content_section_before | コンテンツセクションの前 |
| emanon_lp_content_section_after | コンテンツセクションの後 |
商品の特徴セクション
| フック名 | 説明 |
|---|---|
| emanon_lp_product_features_section_before | 商品の特徴セクションの前 |
| emanon_lp_product_features_section_after | 商品の特徴セクションの後 |
比較セクション
| フック名 | 説明 |
|---|---|
| emanon_lp_comparison_table_section_before | 比較セクションの前 |
| emanon_lp_comparison_table_section_after | 比較セクションの後 |
お客様の声(推薦文)セクション
| フック名 | 説明 |
|---|---|
| emanon_lp_testimonial_section_before | お客様の声(推薦文)セクションの前 |
| emanon_lp_testimonial_section_after | お客様の声(推薦文)セクションの後 |
CTA[ボタン]セクション[2]
| フック名 | 説明 |
|---|---|
| emanon_lp_cta_btn_section_2_before | CTA[ボタン]セクションの前 |
| emanon_lp_cta_btn_section_2_after | CTA[ボタン]セクションの後 |
オファーセクション
| フック名 | 説明 |
|---|---|
| emanon_lp_offer_section_before | オファーセクションの前 |
| emanon_lp_offer_section_after | オファーセクションの後 |
ベネフィット・特典セクション
| フック名 | 説明 |
|---|---|
| emanon_lp_benefits_section_before | ベネフィット・特典の前 |
| emanon_lp_benefits_section_after | ベネフィット・特典の後 |
クロージングセクション
| フック名 | 説明 |
|---|---|
| emanon_lp_closing_section_before | クロージングセクションの前 |
| emanon_lp_closing_section_after | クロージングセクションの後 |
CTA[コンタクトフォーム]の表示
| フック名 | 説明 |
|---|---|
| emanon_lp_cta_section_before | CTA[コンタクトフォーム]の前 |
| emanon_lp_cta_section_after | CTA[コンタクトフォーム]の後 |
FAQセクション
| フック名 | 説明 |
|---|---|
| emanon_lp_faq_section_before | FAQセクションの前 |
| emanon_lp_faq_section_after | FAQセクションの後 |
追伸
| フック名 | 説明 |
|---|---|
| emanon_lp_postscript_section_before | 追伸の前 |
| emanon_lp_postscript_section_after | 追伸の後 |
カスタマイズ方法
ここでは、プラグインCode Snippetsを使ったカスタマイズ方法をご案内します。
子テーマemanon-pro-childのfunctions.phpにコードを追加するカスタマイズ方法が一般的ですが、プラグインCode Snippetsを使うことでfunctions.phpを直接編集する必要がないので、万が一、カスタマイズに失敗してもリカバリーファ容易です。
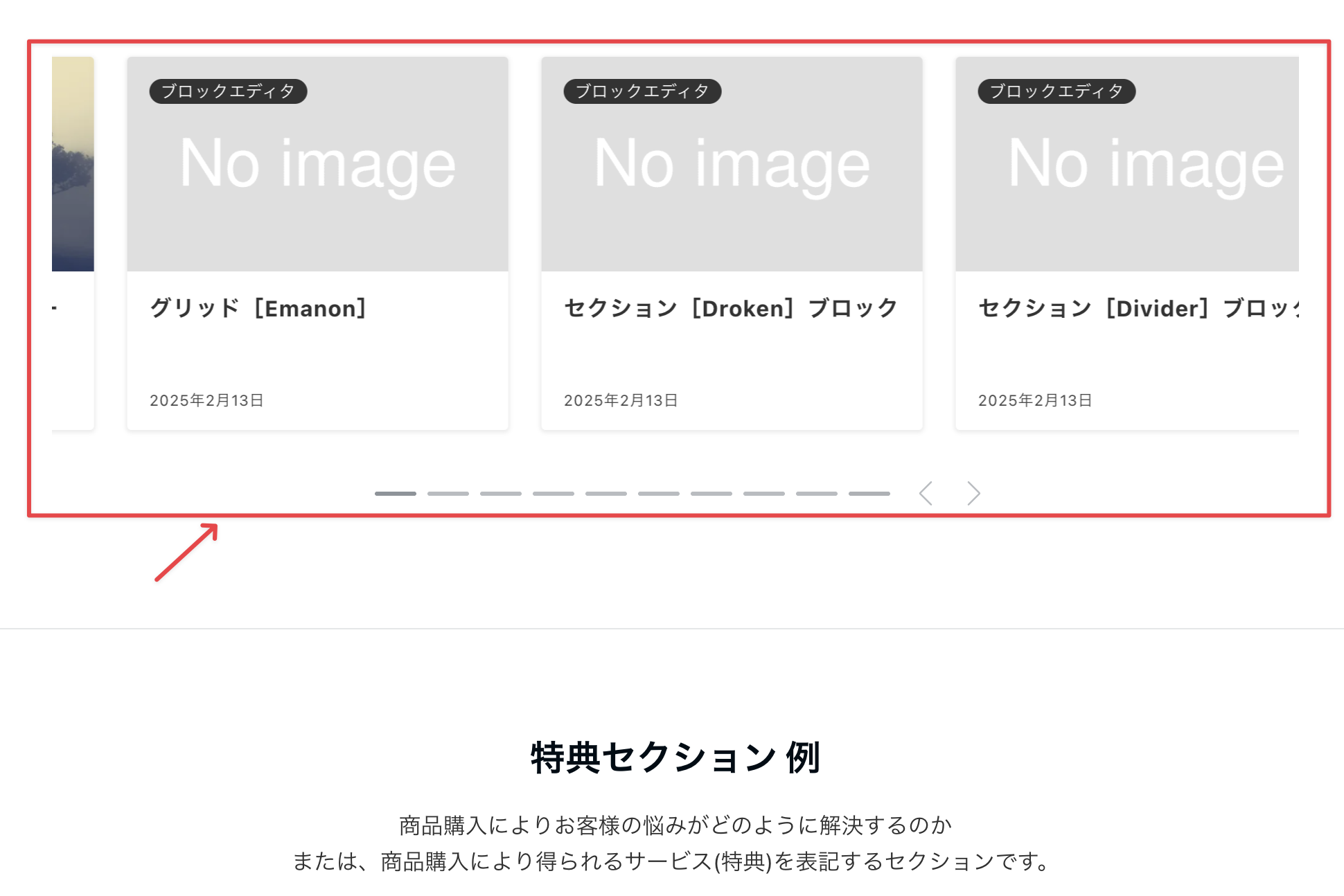
例:ベネフィット・特典セクション前にショートコードを出力
- プラグインCode Snippetsをインストール・有効化
- ショートコードを出力するコードを作成します。
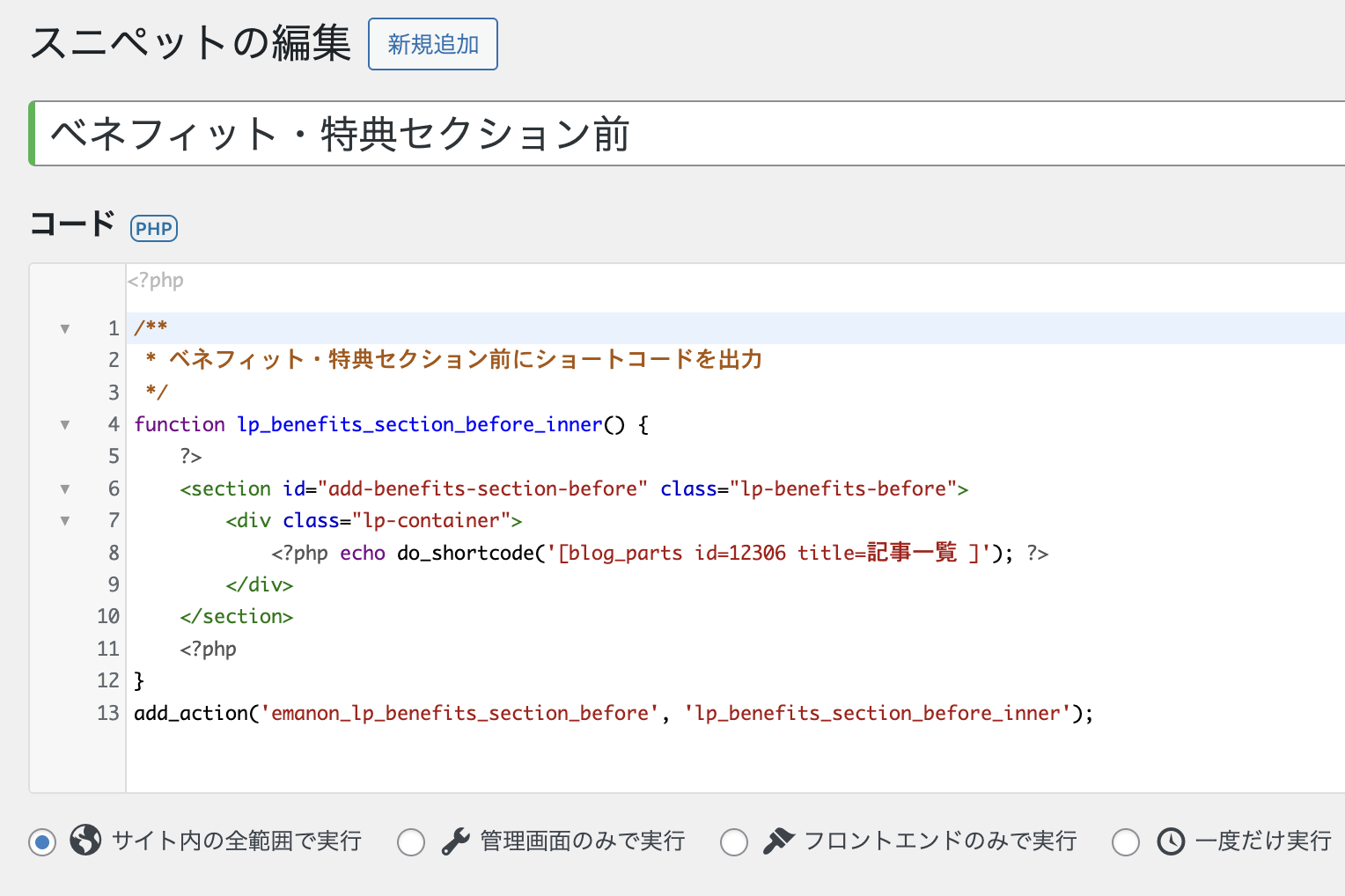
ここでは、ベネフィット・特典セクション前(emanon_lp_benefits_section_before)にショートコードを出力コードを作成しました。[]内のblog_parts id=xxx title=xxxの部分は、出力したいショートコードに変更してください。
/** * ベネフィット・特典セクション前にショートコードを出力 */ function lp_benefits_section_before_inner() { ?> <section id="add-benefits-section-before" class="lp-benefits-before"> <div class="lp-container"> <?php echo do_shortcode(''); ?> </div> </section> <?php } add_action('emanon_lp_benefits_section_before', 'lp_benefits_section_before_inner'); - プラグインCode Snippetsのスペニット追加

スペニットに内容がわかるようタイトルをつけ、コードを作成します。ここでは、プラグインEmanon Blocksで作成したEmanonパーツのショートコードを反映しています。
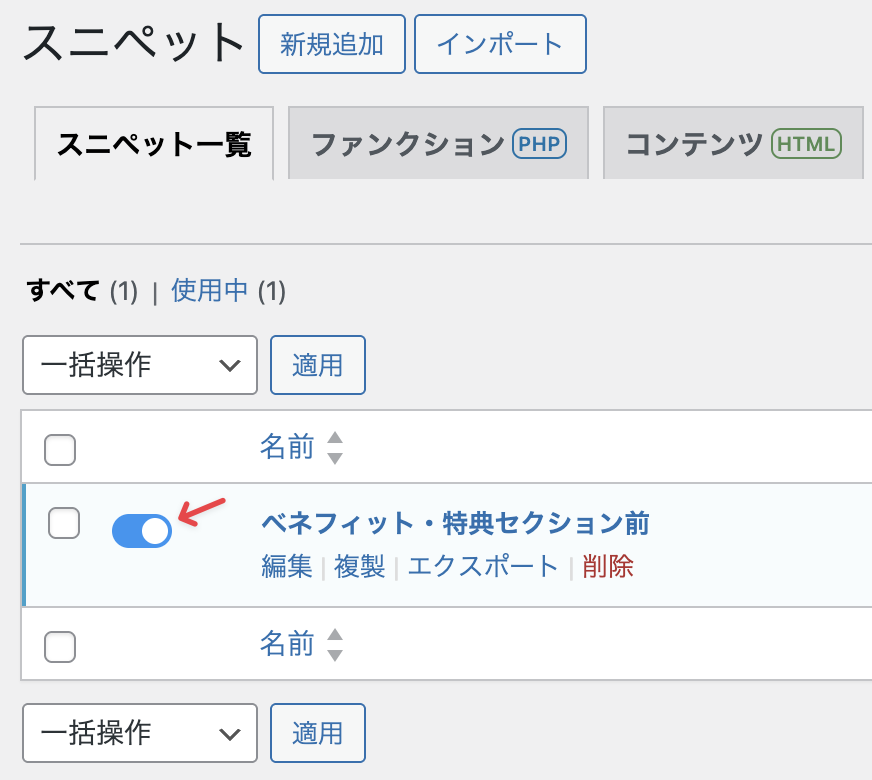
- 有効に切り替える
プラグインCode Snippetsのスペニット一覧で作成したスペニットを有効に切り替えてください。

- CSSでカスタマイズ
追加したショートコードをCSSを使ってカスタマイズします。例えば、下記のCSSをWordPress管理画面>外観>追加CSSに挿入すると、追加したショートコードの周辺に余白が入り、ボーダー線と背景色(白)が反映されます。
.lp-benefits-before { padding: 72px 16px; border-bottom: solid 1px #e5e7e8; background-color: #ffffff; } - 完成
以上の作業で、ランディングページ(セールス)のベネフィット・特典セクション前にショートコードの出力するカスタマイズが完成します。
下記のサンプルでは、Emanon Blocksの投稿一覧[Slider]をEmanonパーツに配置し、そのショートコードを出力しています。