ページ本文に配置した見出しブロックh2からh4を目次表示する機能です。
目次の設定
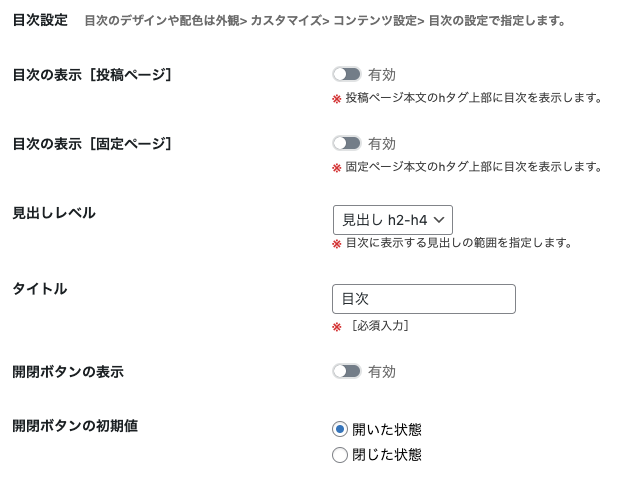
Emanon設定>投稿ページ・固定ページに移動し、目次の表示を有効などの設定を行なってください。

- 目次の表示[投稿ページ]:投稿ページの本文に目次を表示します。
- 目次の表示[カスタム投稿ページ]:Emanon設定>カスタム投稿の本文に目次を表示します
- 目次の表示[固定ページ]:固定ページの本文に目次を表示します。
- ショートコード[オプション]:ショートコードを配置した場所に目次を表示します。
- 見出しレベル:目次に表示する見出しをh2からh4の範囲で指定します。
- 開閉ボタンの表示:目次を表示・非表示にするボタンです。
- 開閉ボタンの初期値:開閉ボタンの表示状態を指定します。
目次の表示場所を変更するショートコード
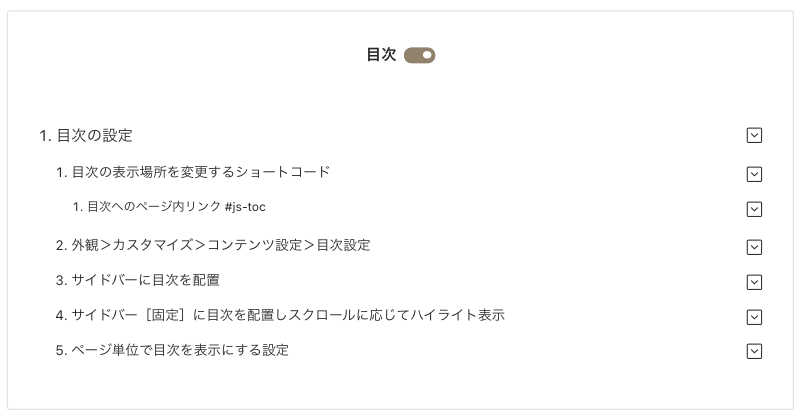
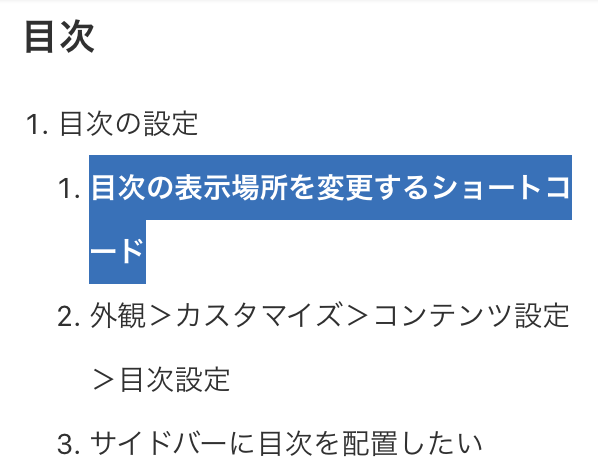
Emanon設定>投稿ページ・固定ページの目次設定で目次の表示を有効にすると、ページ本文の見出しタグh2の上に目次が一覧で出力されます。
目次の表示位置を変更したい場合、ショートコード をページ編集画面の本文(目次を表示したい箇所)に配置してください。
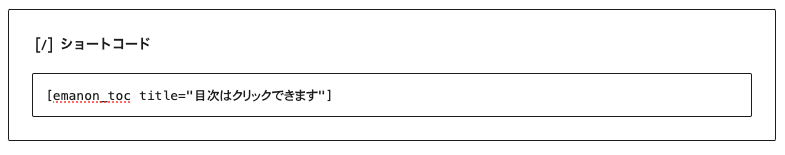
[emanon_toc title=""]ショートコードのtitle=“”の“”内にテキストを入れることで、ショートコードを配置したページ限定で目次のタイトルを変更できます。下記の場合、目次タイトルは 目次はクリックできます と表示します。

目次のショートコードは、Emanonパーツでは使用できませんのでご注意ください。
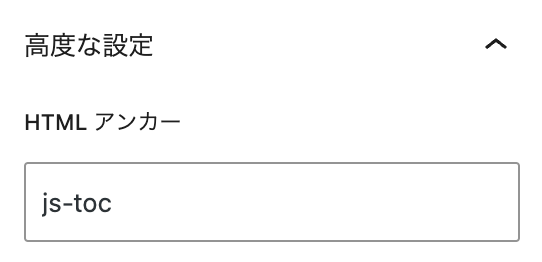
目次へのページ内リンク #js-toc
ページ本文の特定箇所から目次にページ内リンクを設定したい場合、ページ内リンクを設置するブロックの高度な設定に、js-tocを入力してください。

ページ内リンクの詳しい設定方法は下記マニュアルを参照してください・
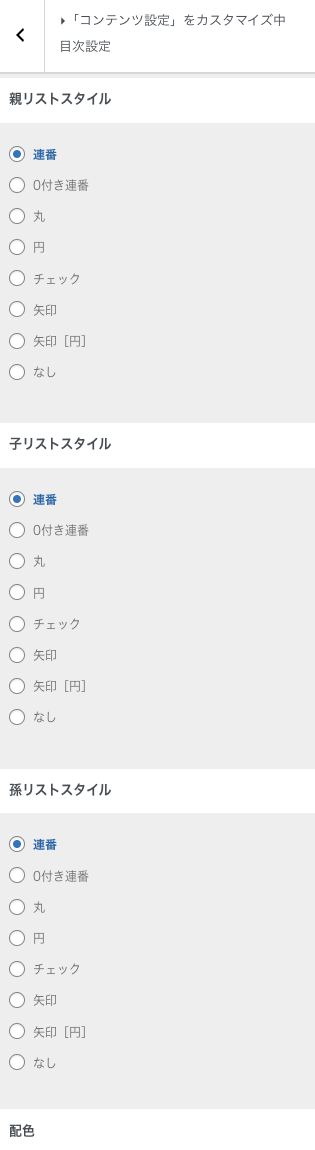
外観>カスタマイズ>コンテンツ設定>目次設定
目次のデザインや配色は、外観>カスタマイズ>コンテンツ設定>目次設定から指定します。

下記画像は、リストを連番、矢印スタイルを矢印[正方形]に指定した表示例です。

サイドバーに目次を配置
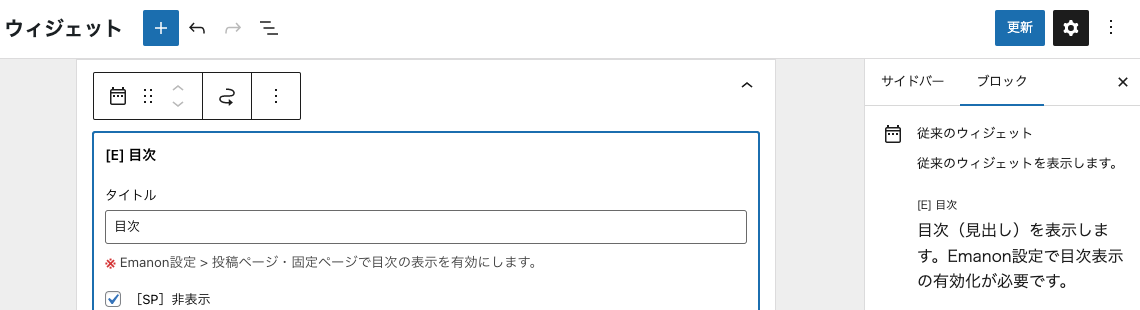
WordPress管理画面>外観>ウィジェットのサイドバーに従来のウィジェット[E]目次を配置して公開ボタンをクリックしてください。

サイドバー[固定]に目次を配置しスクロールに応じてハイライト表示
画面スクロールに合わせて目次にハイライトを入れる設定です。

WordPress管理画面>外観>ウィジェットのサイドバー[固定]に従来のウィジェット[E]目次を配置します。

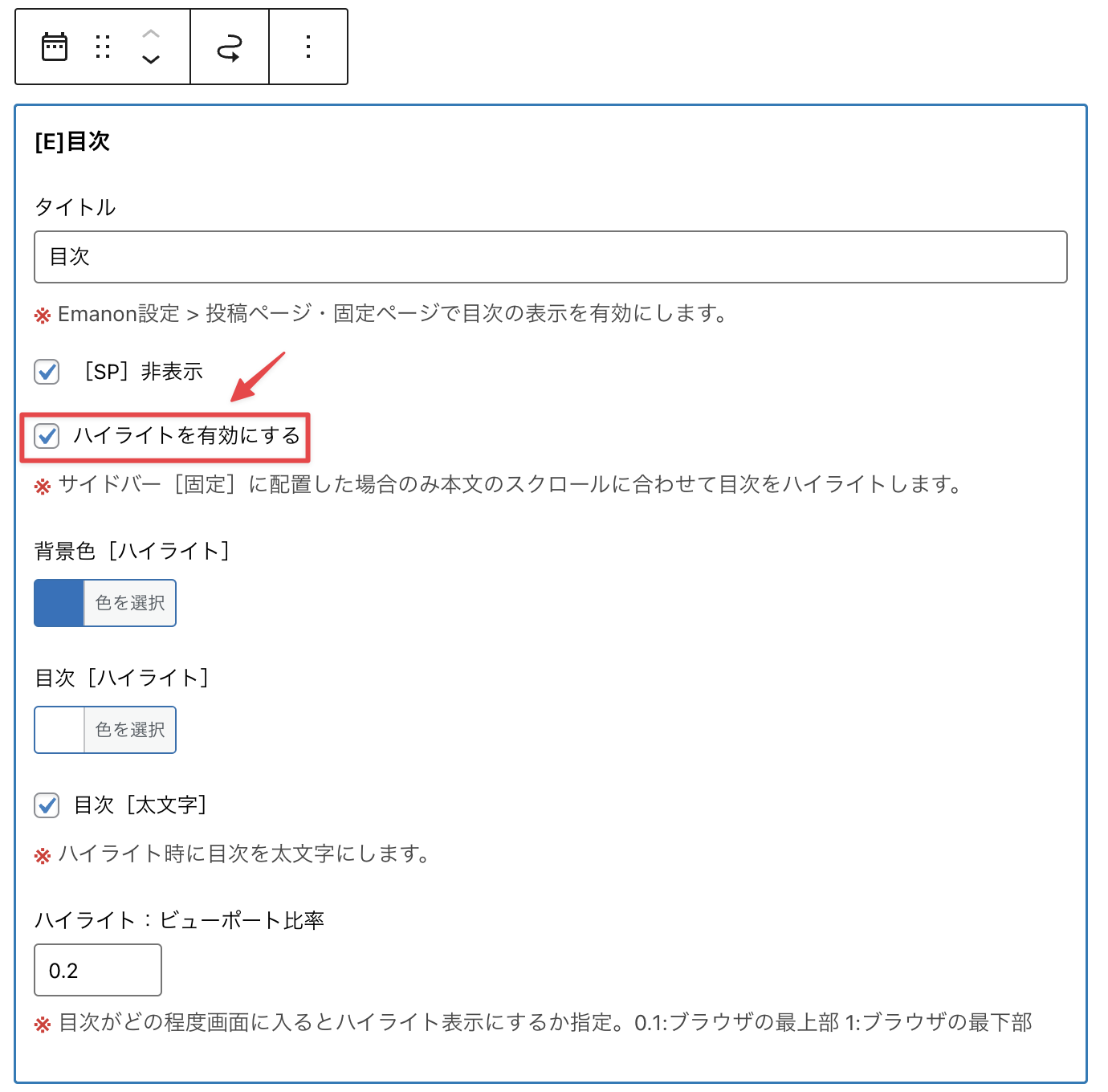
従来のウィジェット[E]目次の設定画面からハイライトを有効にするにチェックを入れてください。

ページ単位で目次を表示にする設定
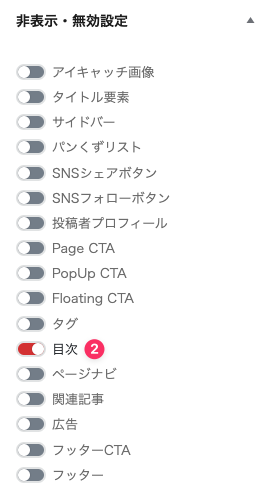
目次を非表示にしたい投稿または固定ページの編集画面に移動し、非表示・無効設定から目次をオフに切り替え保存します。以上の設定を実施したページだけ目次が非表示になります。
- ページ編集画面の右上をクリックし設定パネルを表示

ページ編集画面の右上 - 目次を非表示に切り替え

- 保存ボタンをクリック
ページ本文の目次だけ非表示にするカスタマイズ
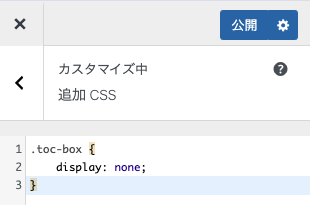
WordPress管理画面>外観>カスタマイズ>追加 CSSに次のCSSを反映し、公開保存してください。このカスタマイズによりページ本文の目次だけ非表示になり、サイドバーに設置した目次のみ表示されます。
.toc-box {
display: none;
}