Webサイト全体のフォント設定、htmlのheader内に出力するタグや、Googleアナリティクス、Googleタグマネジャー、タグの挿入などの設定ができます。
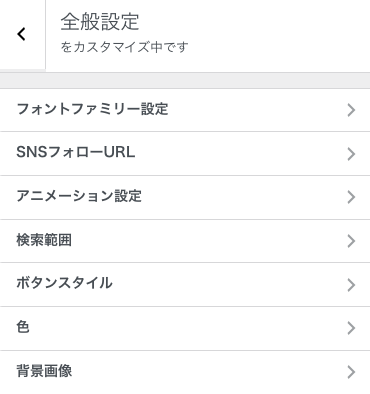
全般設定
WordPress管理画面 > 外観 > カスタマイズ > 全般設定をクリックします。

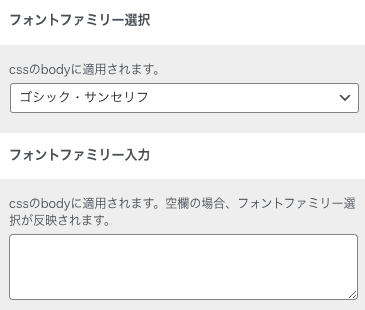
フォントファミリー設定

フォントファミリー選択
bodyのフォントファミリーをゴシック・サンセリフ、明朝・セリフ、Noto Sans JP、Noto Serif JPの4種類から選択できます。ゴシック・サンセリフ、明朝・セリフを指定すると下記CSSがfont-familyに適用されます。
- ゴシック・サンセリフ :’-apple-system, BlinkMacSystemFont, “Helvetica Neue”, “Hiragino Kaku Gothic ProN”, “Segoe UI”, “Meiryo”, sans-serif’;
- 明朝・セリフ: ‘”YuMincho”, “Yu Mincho”, “Hiragino Mincho ProN”, “MS PMincho”, serif’;
Noto Sans JP、Noto Serif JPは、Google fontsが提供するWebフォントを読み込む設定です。Google fontsを利用するメリットして、端末に依存せず指定のフォントを表示できる点が挙げられます。
フォントファミリー入力
任意のフォントファミリーを自由に入力できます。フォントファミリー(総称フォント名以外)は、”(ダブルクォーテーション)、または’(シングルクォーテーション)の引用符で囲みます。複数のフォントを指定する場合はカンマ区切りで入力してください。
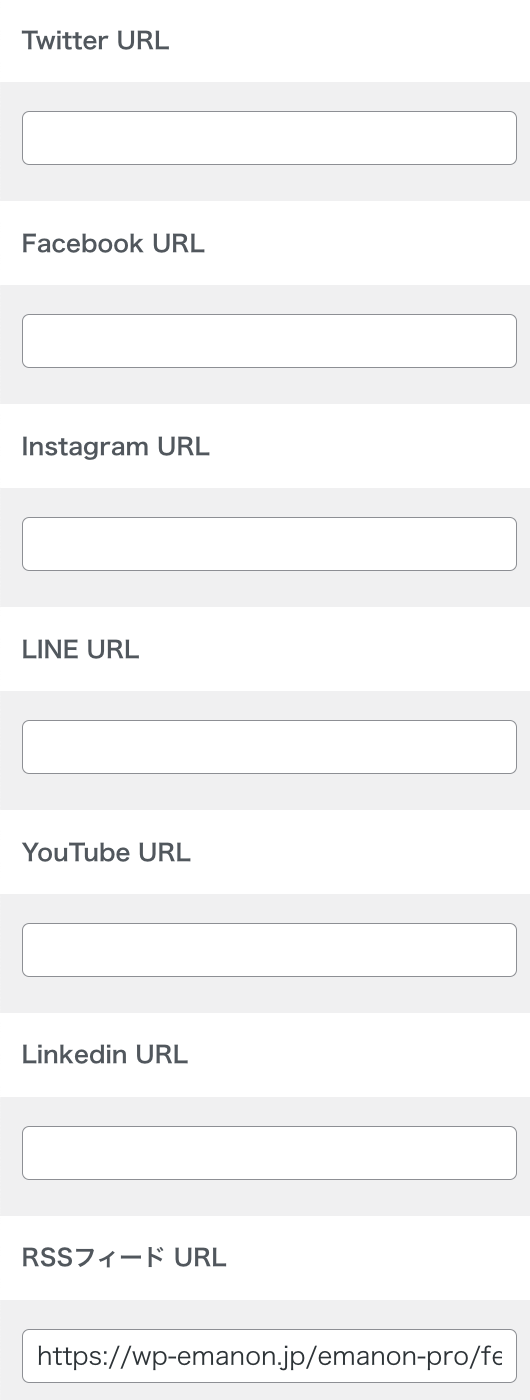
'ヒラギノ丸ゴ ProN','Hiragino Maru Gothic ProN',sans-serif;"游ゴシック体", "Yu Gothic", YuGothic, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif;SNSフォローURL

所有するSNSのURLをそれぞれの欄に入力します。SNSフォローボタンは、ページやフッター部分にそれぞれ表示が可能です。
アニメーションの停止
Emanon Proは、ページのアクセス時やスクロール時にアニメーションWOW.jsによる演出(フェードイン)が設定されています。アニメーションを停止したい場合はチェックボックスをオンにしてください。
検索範囲
検索窓にキーワードを入力し、検索すると投稿ページのみ検索結果に表示されます。検索結果に固定ページを含めたい場合は、「投稿ページのみ」のチェックを外してください。
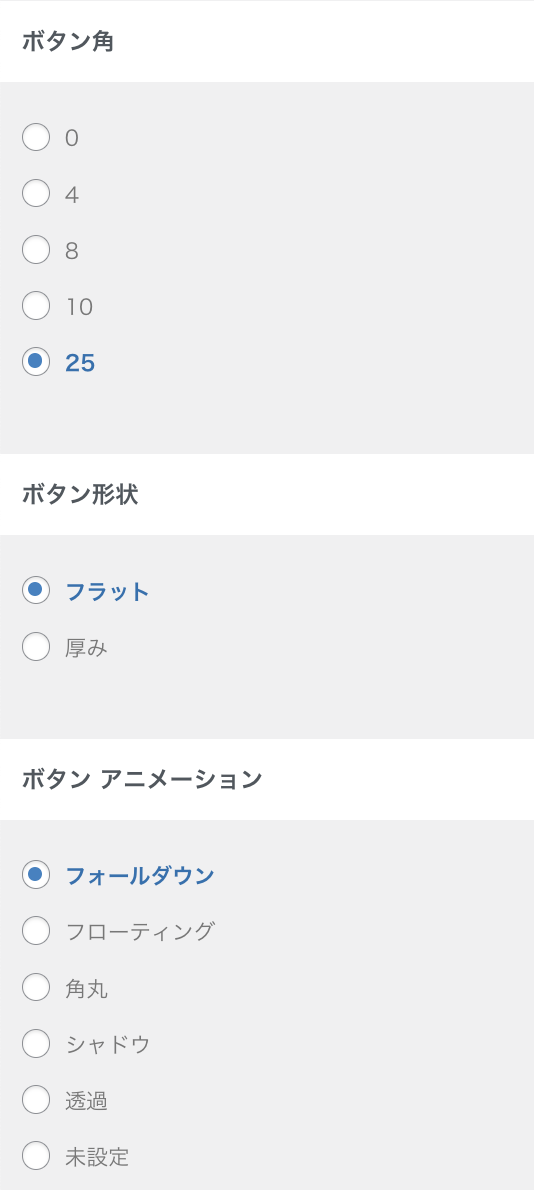
ボタンスタイル
各ボタンの角や形状、ホバー時のアニメーションを一括してできる機能です。

色
カラースキーム(配色設定)や、個別の色指定ができます。
背景画像
背景画像の設定機能は、WordPressの標準機能です。サイト背景に画像を表示することができます。

