Emanon Businessは、Emanon Proの機能が使える拡張版子テーマです。ビジネスサイトに特化したデザインが素早く完成する有料テーマです。
E外観>カスタマイズからフロントページをセクション単位で設定できます。各セクションに画像や文章を入力することで、ビジネスサイトのデザインが簡単に仕上がります。
インストール手順
株式会社イノ・コードから送付された納品メールからダウンロードしたEmanonテーマのzipファイルをパソコンのデスクトップに保存します。zipファイルは解凍しないでください。
ステップ1 テーマのアップロード
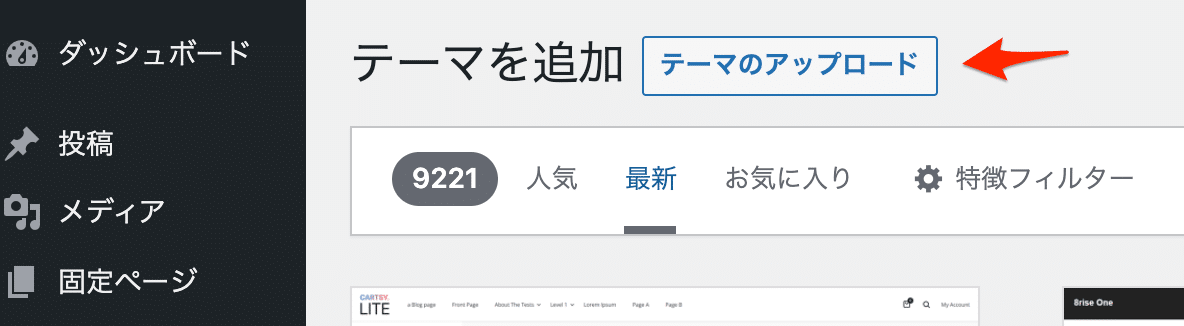
WordPress管理画面>外観>テーマ>新規追加>アップロードからEmanonテーマのzipファイルをアップロードします。

Emanonテーマのzipファイルは次の順番でアップロードし、最後にEmanon Businessを有効化します。
- emanon-proの.zipファイルをアップロード
- emanon-businessの.zipファイルをアップロード
- Emanon Businessを有効化
ステップ3 プラグインのアップロードと有効化
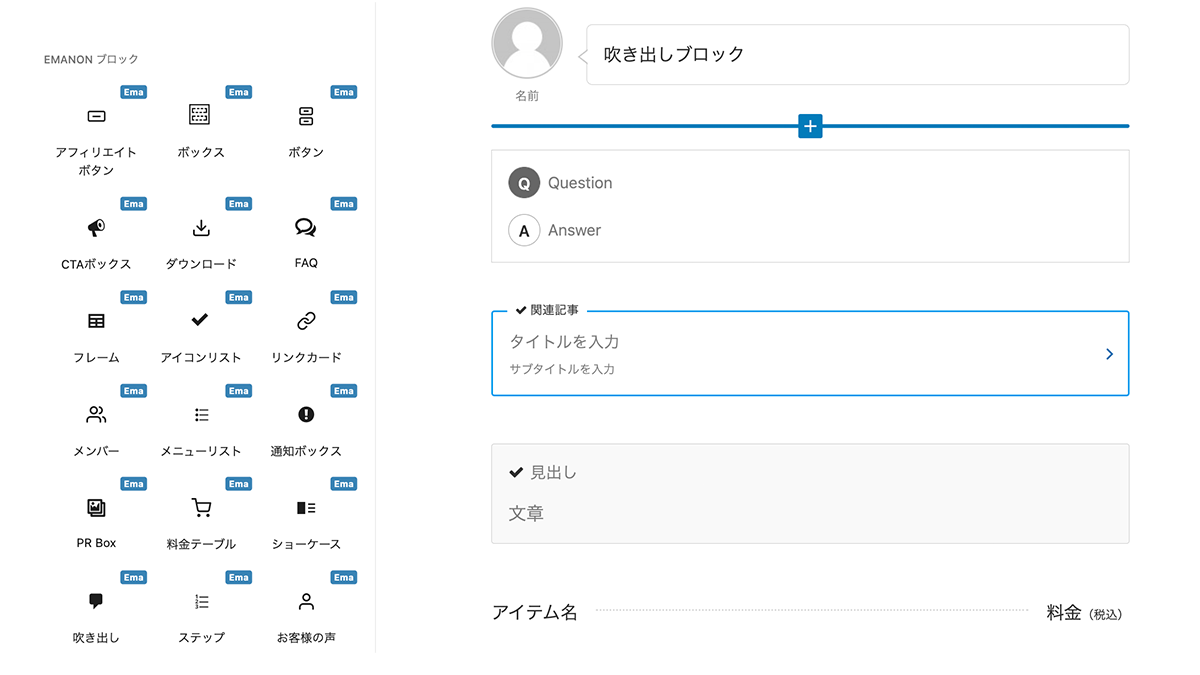
WordPressテーマEmanonは、ブロックエディタ対応テーマです。別売のプラグインEmanon Blocksをインストールすることで、WordPress本体のブロック機能拡張や、オリジナルのカスタムブロックが利用できるようになります。

プラグインEmanon Blocksは下記ページからご購入ください。
下記プラグインは非推奨です。
・Classic Editor
・Gutenberg
・キャッシュ系・圧縮系のプラグイン(WP Super CacheやAutoptimizeなど)
ステップ3 購入者IDまたはEmanon制作ライセンスIDの登録
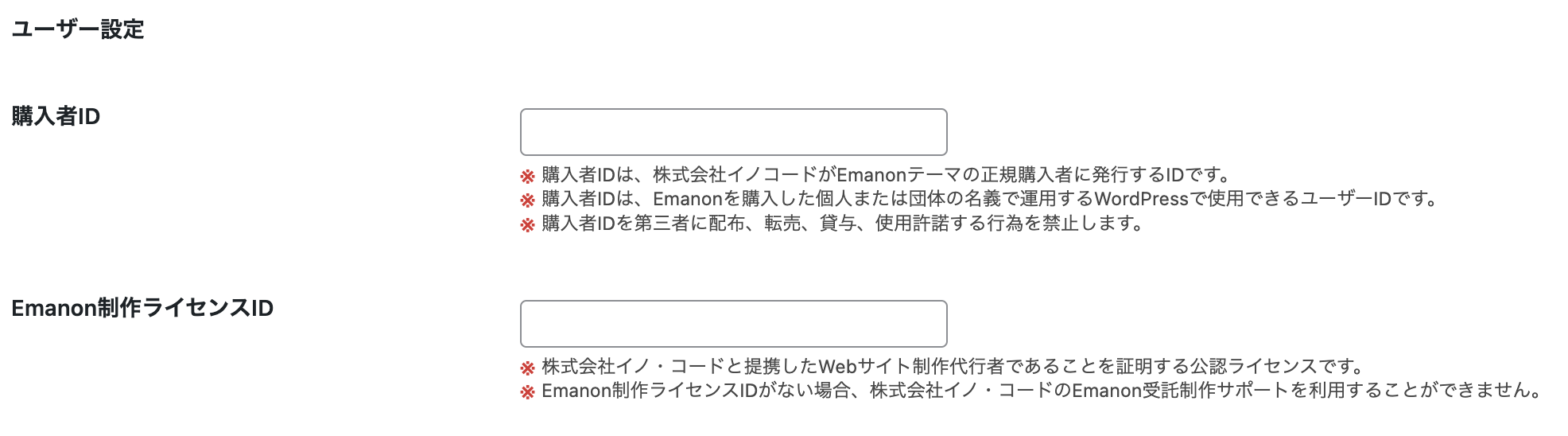
WordPress管理画面のEmanon設定>ユーザー設定をクリックします。株式会社イノ・コードから送付された納品メールに記載の購入者IDを入力し保存してください。

受託制作でEmanonテーマを使用する場合は、購入者IDは入力せずに株式会社イノ・コードから発行されたEmanon受託制作ライセンスID を入力してください。
購入者IDは、Emanonテーマを購入したユーザー様の名義で運営するWordPressで使用できるライセンスIDです。第三者に配布、貸与、使用許諾をする行為は禁止されています。
ステップ4 デザインを整える
Emanonテーマをインストールした直後は、デザインが未設定の状態です。外観>カスマイズからデザインを整えていきます。

Emanon Businessのデモサイトを再現する設定手順を公開しています。下記から詳細をご確認ください。
次のフロンページ(トップページ)設定に関するマニュアルをご覧いただき、デザイン機能の理解を深めてください。
Emanon Businessは、Emanon Proの子テーマです。そのためEmanon Businessを利用する際は、Emanon Proの機能も把握する必要があります。Emanon Proのマニュアルもあわせてご覧ください。
フロントページ設定
Emanon BusinesssはEmanon Proの機能に加え、フロンページ(トップページ)のデザイン機能が追加されるEmanon Pro拡張用の子テーマです。セクションと呼ばれるデザインパーツが用意されており、表示の並び替えや非表示の設定ができまます。
ファーストビューレイアウト設定

Webサイトの顔とも言えるデザインパーツです。外観>カスタマイズ>フロンページ設定から設定します。画像やスライダー、動画などを配置できるデザインが6種類あります。

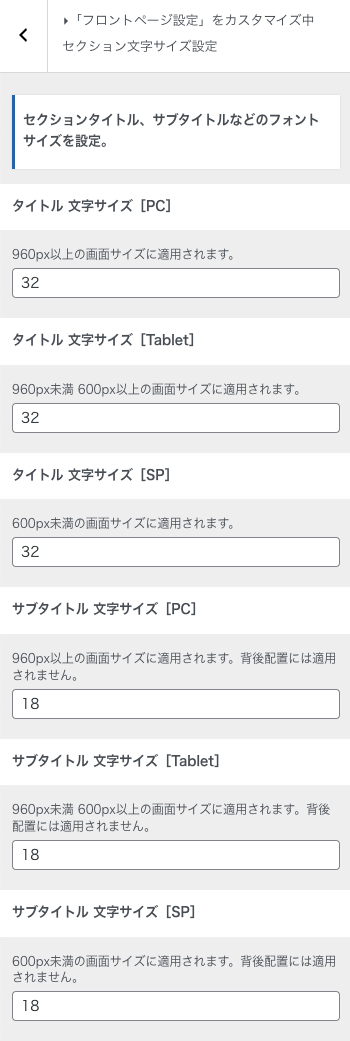
セクション文字サイズ設定
セクションで表示するタイトルやサブタイトルの文字サイズを画面サイズごとに一括調整できます。外観>カスタマイズ>フロントページ設定>セクション文字サイズ設定で文字サイズの調整を行なってください。

セクションの並び替え設定
セクションの表示順番を設定する機能です。デザインのパターンがある程度決まっているセクションや、ショートコードによるカスタムデザインを表示できます。

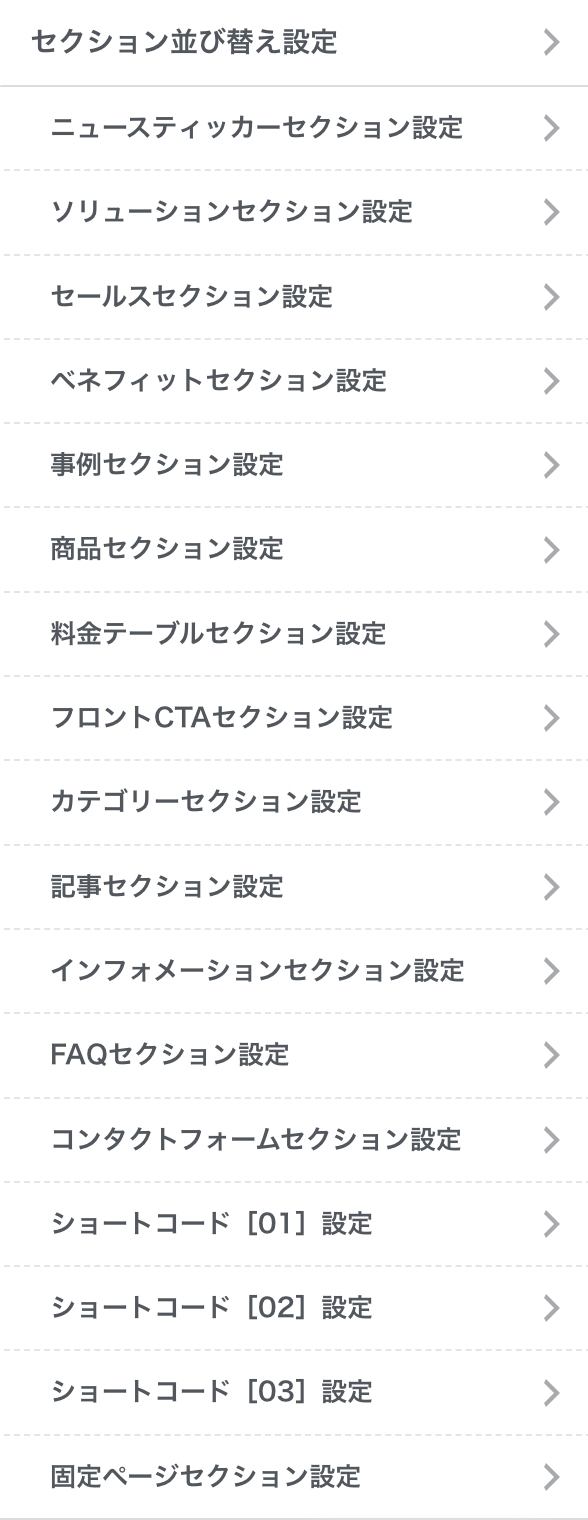
各セクション設定
セクションパーツの設定機能群です。セクションは、フロントページ(トップページ)だけ使用できます。

セクションの表示手順
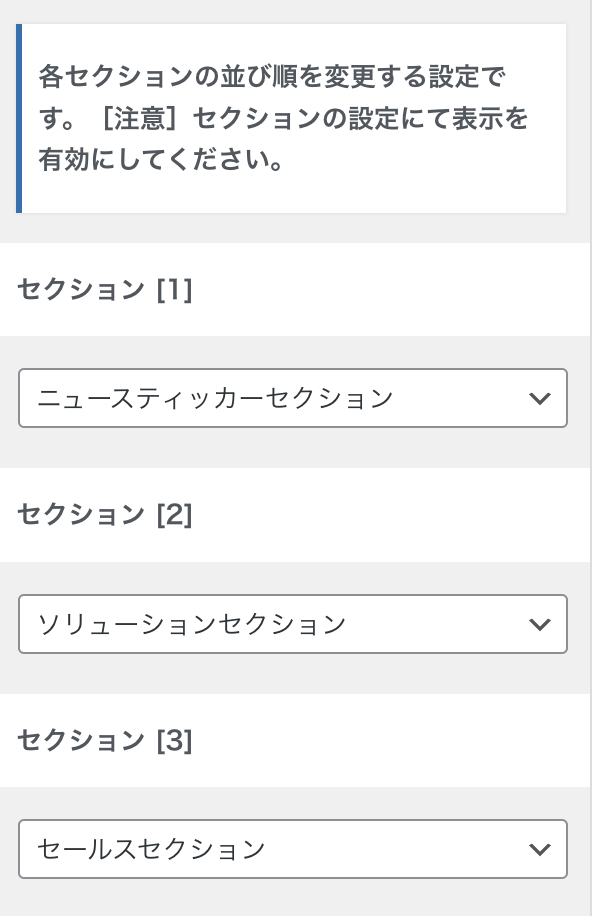
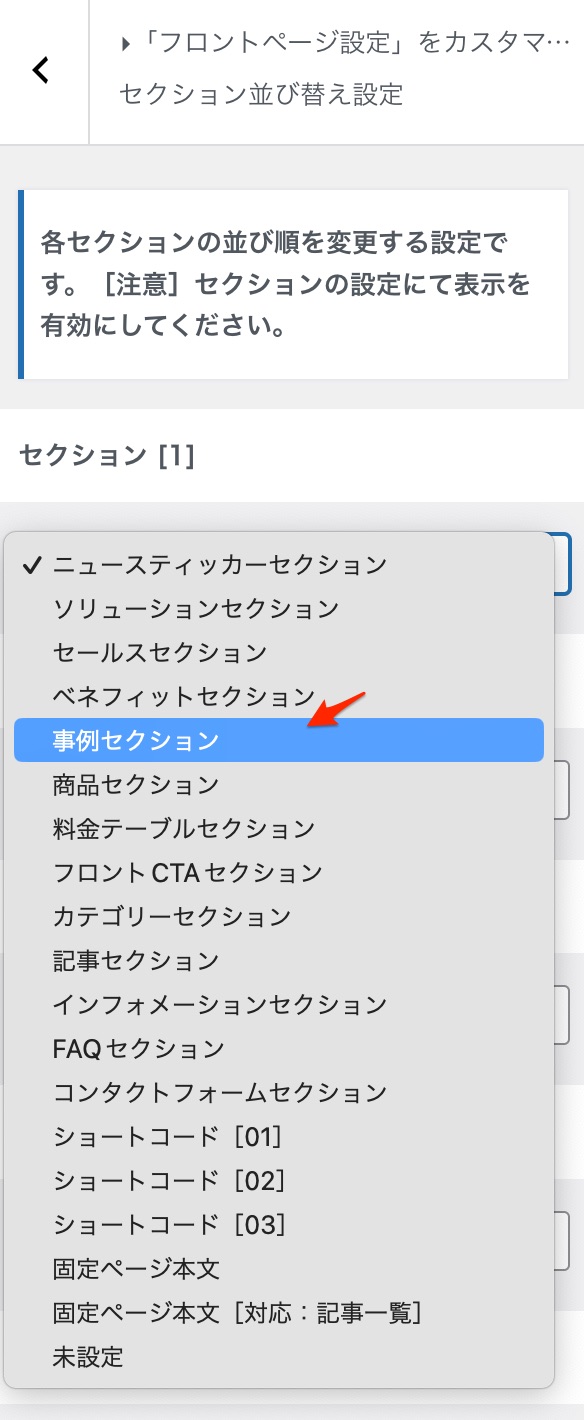
セクションの表示はWordPress管理画面>外観>カスタマイズ>フロントページ設定のセクション並び替え設定で行います。
- セクションの並び替え設定でセクションの表示位置を指定
下記に表示の図は、フロントページ設定のセクション並び替え設定のキャプチャーです。並び順1番にあたるセクション[1]に事例セクションを指定しています。
 複数配置禁止
複数配置禁止事例セクションは複数箇所に配置を禁止しております。複数箇所に配置するとエラーとなりWebサイトの表示崩れ・不具合の原因になります。
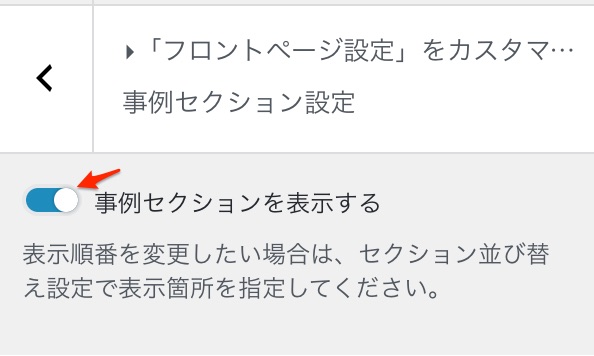
- セクションの表示を有効にする
セクションの並び替え設定で表示位置を指定したセクションの設定画面に移動し、表示を有効に切り替えます。下記の図は、事例セクション設定で表示を有効に切り替えた状態です。

- 公開保存にする
外観>カスタマイズの設定内容を反映させるために、必ず公開保存ボタンをクリックして終了してください。

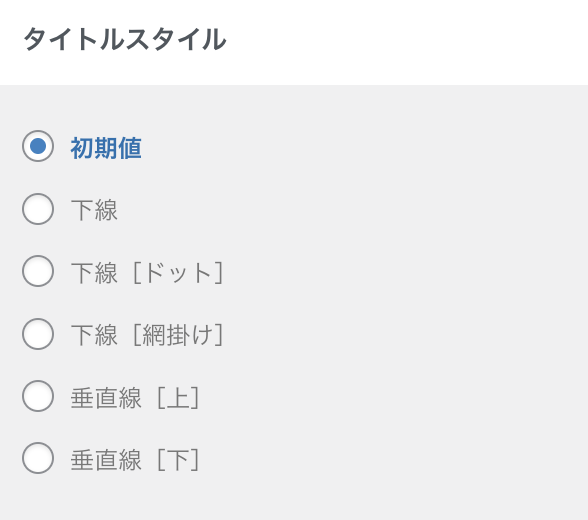
タイトルスタイル
タイトルスタイルに対応したセクションでは、タイトルのデザインを下線から垂直線[下]まで5つのデザインパターンから指定できます。色は、配色項目にあるタイトルスタイルが反映されます。

下記は、垂直線[上]の表示例です。

サブタイトル 配置位置
タイトルに対するサブタイトルの配置位置を上部配置・下部配置・背後配置の3つから指定できます。色は、配色項目にあるサブタイトルが反映されますが、自動で色濃度が下がるよう設計されている。

下記は、背後配置の表示例です。サブタイトルがタイトルの背後に移動します。

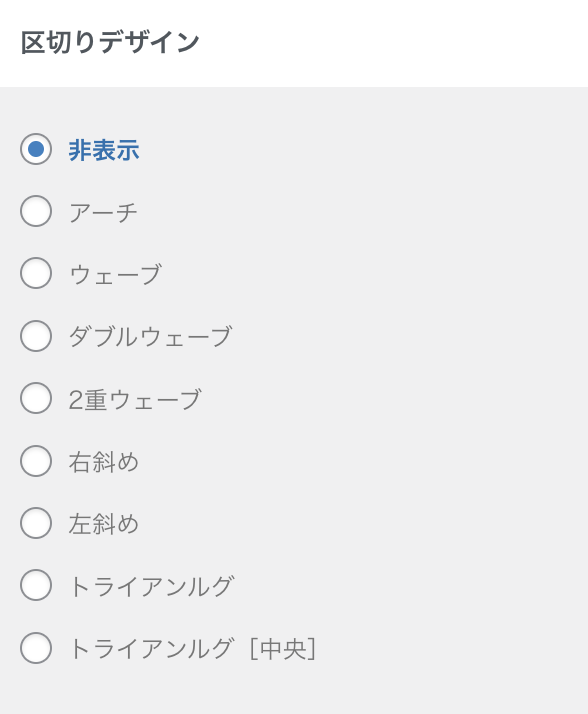
区切りデザイン
セクションの区切り部分(下部)をデザインする機能です。区切りデザインに対応したセクションの設定画面から指定できます。

下記は、ソリューションセクション設定の区切りデザインを2重ウェーブした表示例です。

各セクションの名称と機能
セクションは、Emanon Businessのフロントページだけで使用できるデザインパーツです。機能の概要とマニュアルのリンクをご案内します。
ニュースティッカーセクション

商品やサービスに関する新着情報などの記事タイトルに動きをつけて訴求します。表示させたい記事カテゴリーと件数を指定するだけの簡単な設定です。
詳しくは、ニュースティッカーセクションの設定をご覧ください。
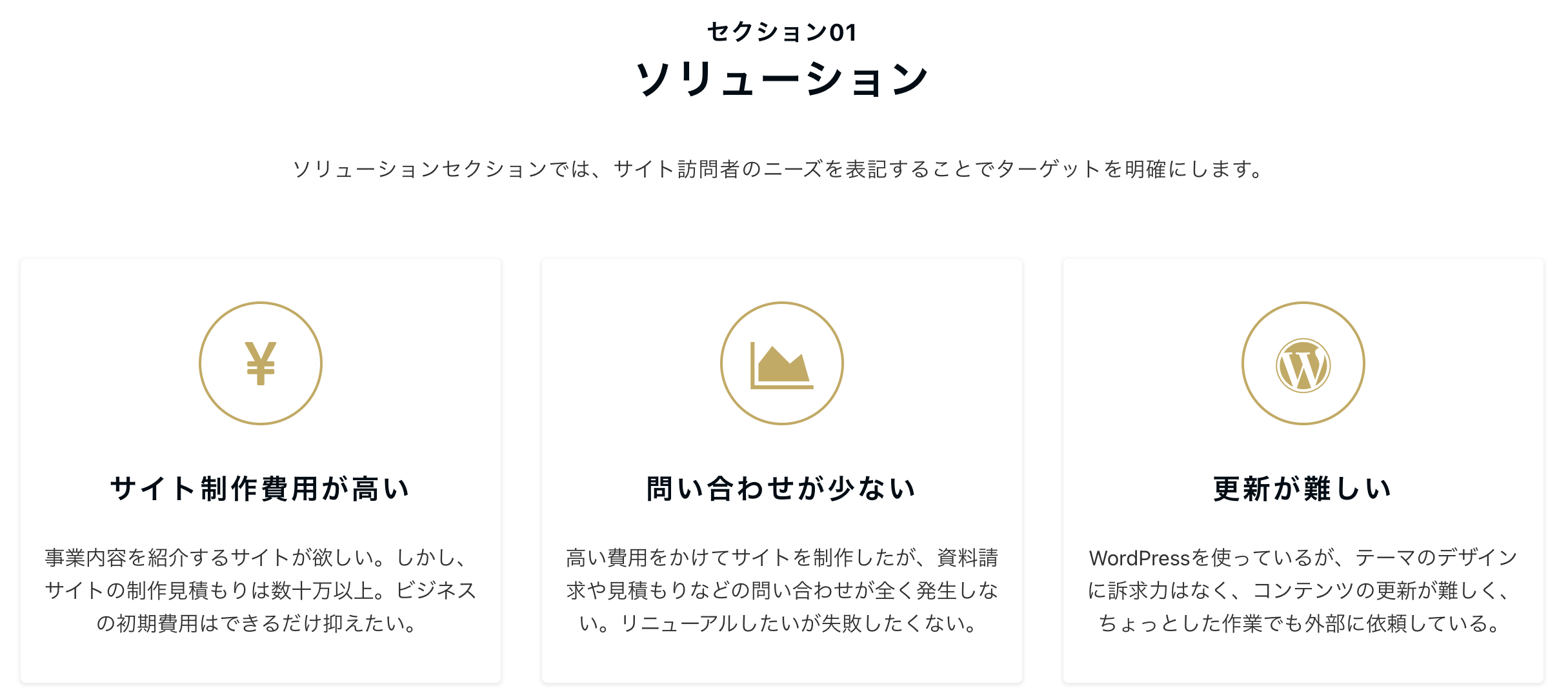
ソリューションセクション

サイト訪問者のニーズを整理するのがソリューションセクションです。どのような悩みを持った人を対象としたWebサイトなのか3つのメッセージで訴求し、離脱を軽減する狙いがあります。
詳しい設定方法は、ソリューションセクションの設定をご覧ください。
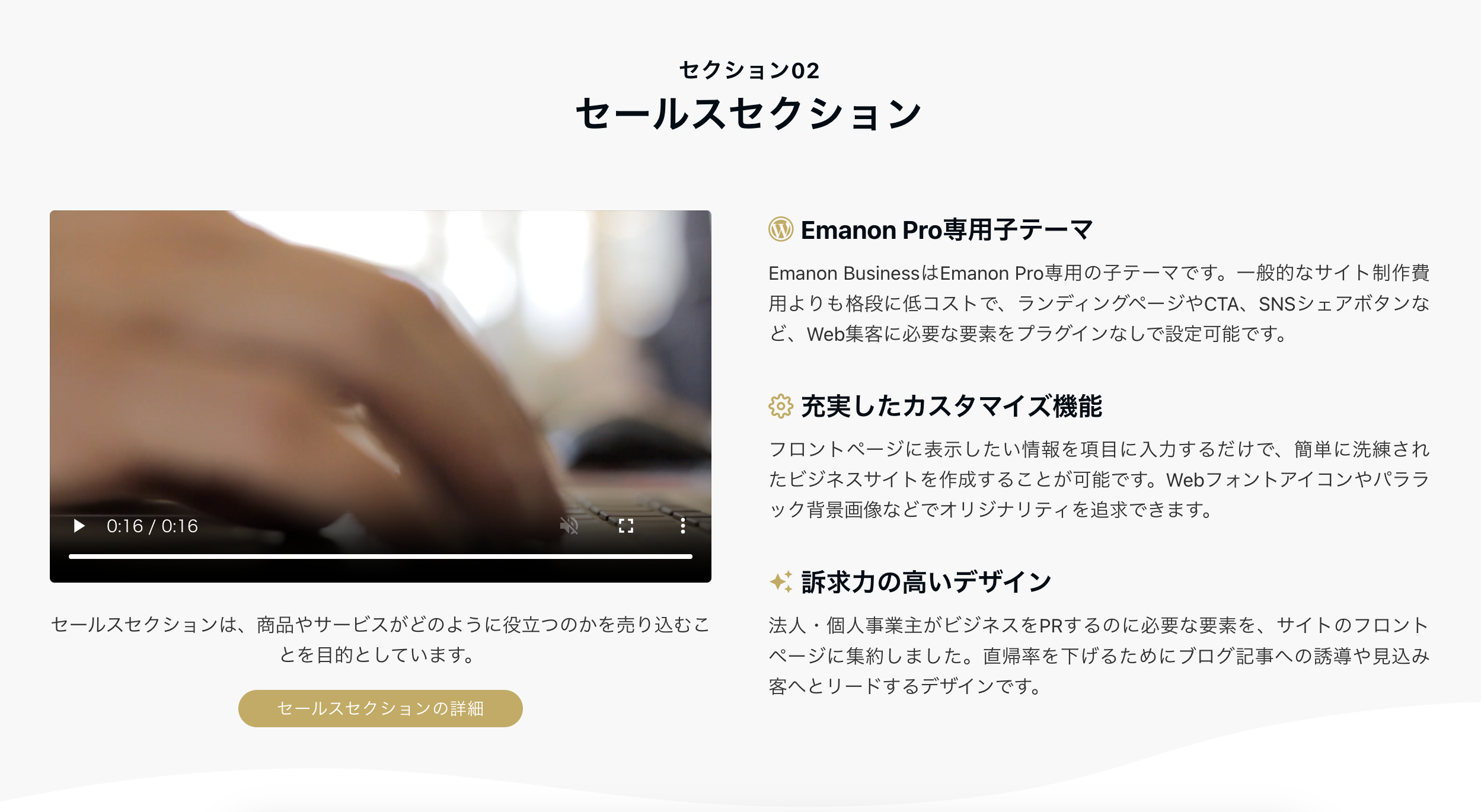
セールスセクション

セールスセクションは、PR用の動画の配置と3つの訴求ポイントを表記できるセクションです。顧客が抱える悩みに対して、あなたの商品・サービスがどのように役立つのか表現できます。
詳しい設定方法は、セールスセクションの設定をご覧ください。
ベネフィットセクション

商品・サービスを売り込むと、顧客は「なぜその商品・サービスが良いのか、なぜそのような利益が得られるのか」という疑念を浮かびます。ベネフィットセクションでは、利益が手に入る根拠を表記することで、サイト訪問者の疑念を解消する狙いがあります。ボックスデザイン(最大2行6つ)でベネフィットを訴求しましょう。
詳しい設定方法は、ベネフィットセクションの設定をご覧ください。
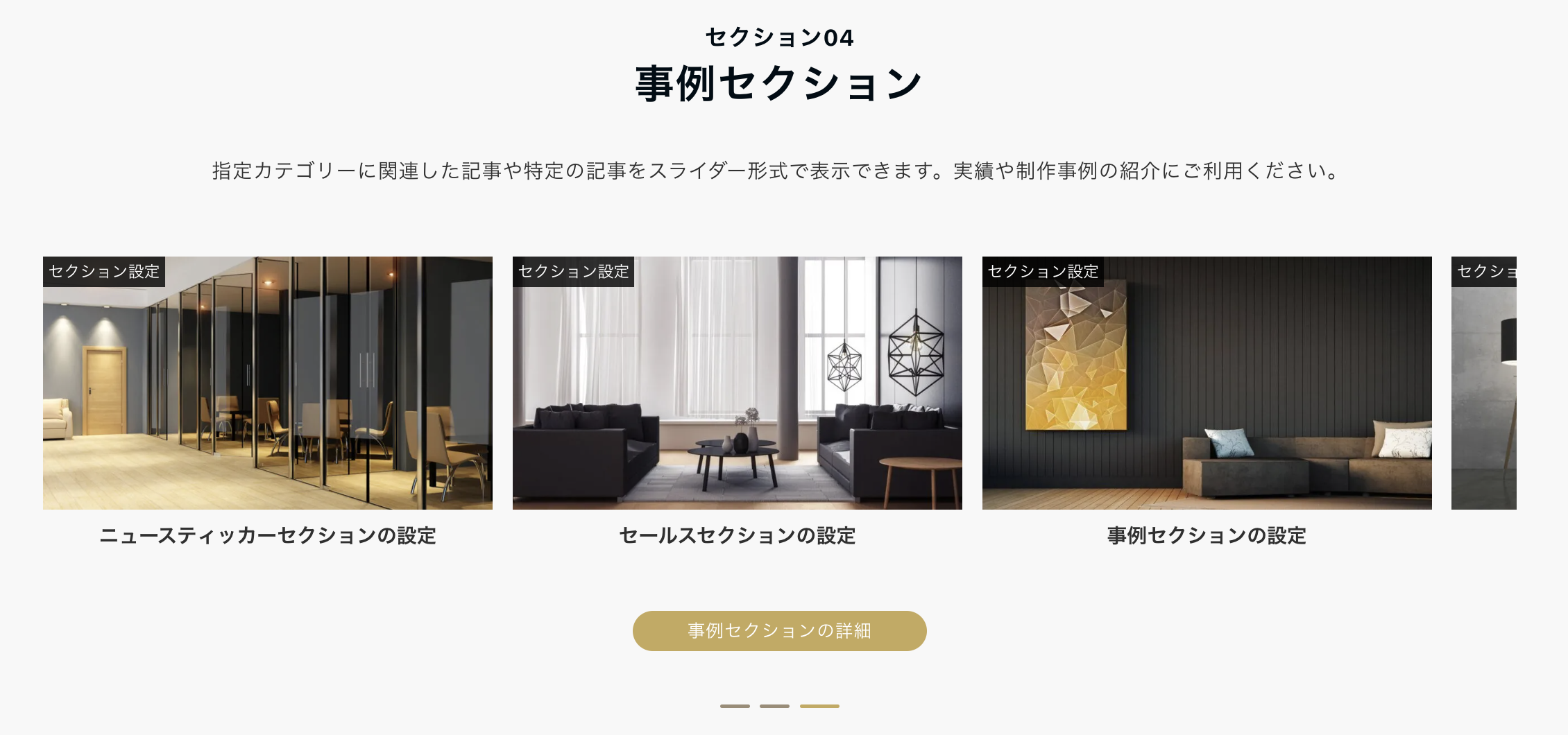
事例セクション

商品・サービスの使用例や実績、ケーススタディーなどの投稿ページまたは固定ページをスライダー形式で表示するできるセクションです。
詳しい設定方法は、事例セクションの設定をご覧ください。
事例セクションは複数箇所に配置を禁止しております。複数箇所に配置するとエラーとなりWebサイトの表示崩れ・不具合の原因になります。
商品セクション

商品・サービスの販売を訴求するセクションです。見出しとテキストだけのシンプルな構成で、販売ページに誘導する狙いがあります。
詳しい設定方法は、商品セクションの設定をご覧ください。
料金テーブルセクション

商品・サービスの料金を最大5つまで表示できるセクションです。アイテム名と料金、簡単な説明文で構成されています。説明文はHTMLタグで装飾も可能です。
詳しい設定方法は、料金テーブルセクションの設定をご覧ください。
フロントCTAセクション

商品・サービスに興味を持ったサイト訪問者のために、問い合わせ情報を表記するセクションです。電話番号と問い合わせボタンを設置できます。
詳しい設定方法は、フロントCTAセクションの設定方法をご覧ください。
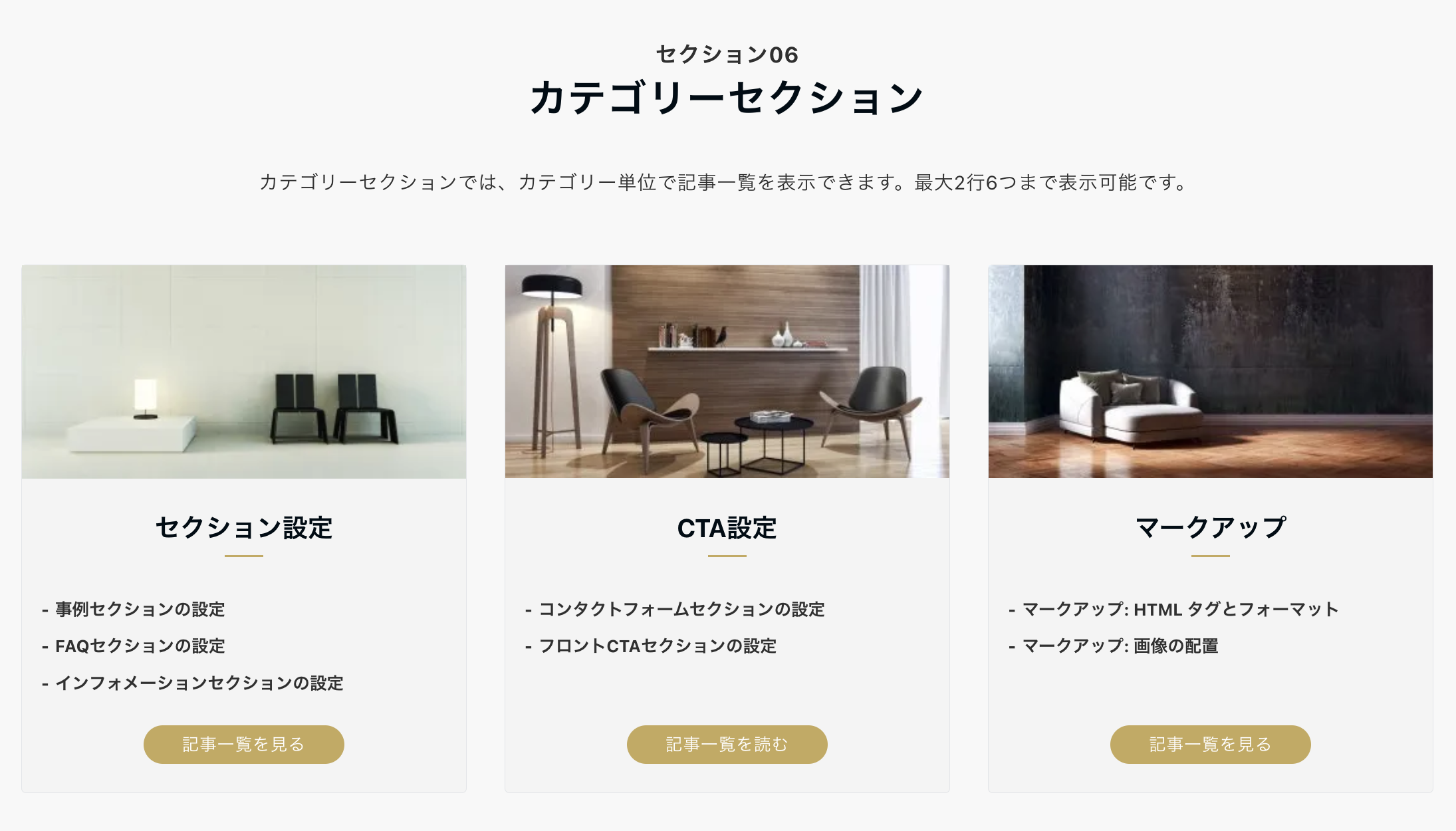
カテゴリーセクション

カテゴリー単位で投稿ページのタイトルを表記できるセクションです。
詳しい設定方法は、カテゴリーセクションの設定をご覧ください。
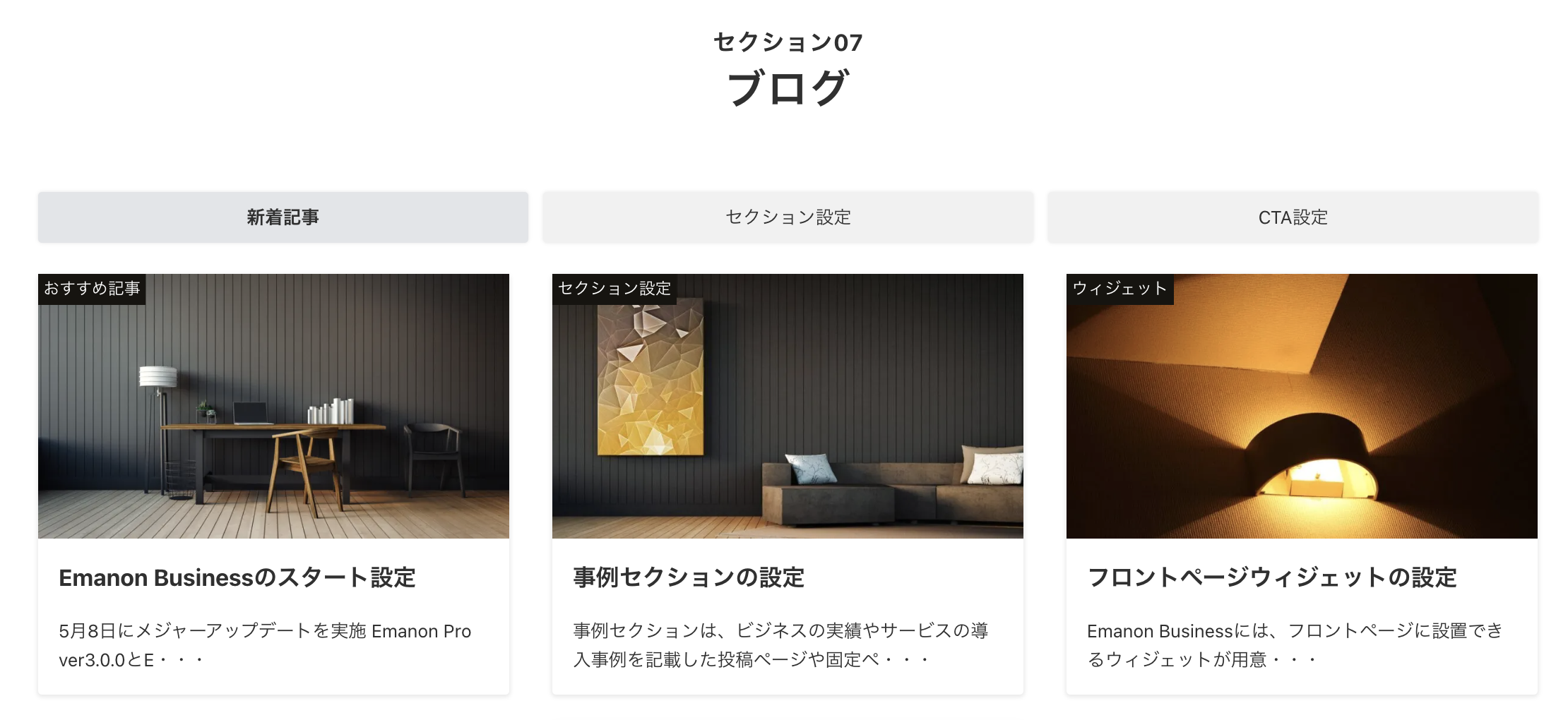
記事セクション

投稿ページの一覧を表示できるセクションです。タブ切り替えか一覧表示のスタイルを指定できます。
詳しい設定方法は、記事セクションの設定をご覧ください。
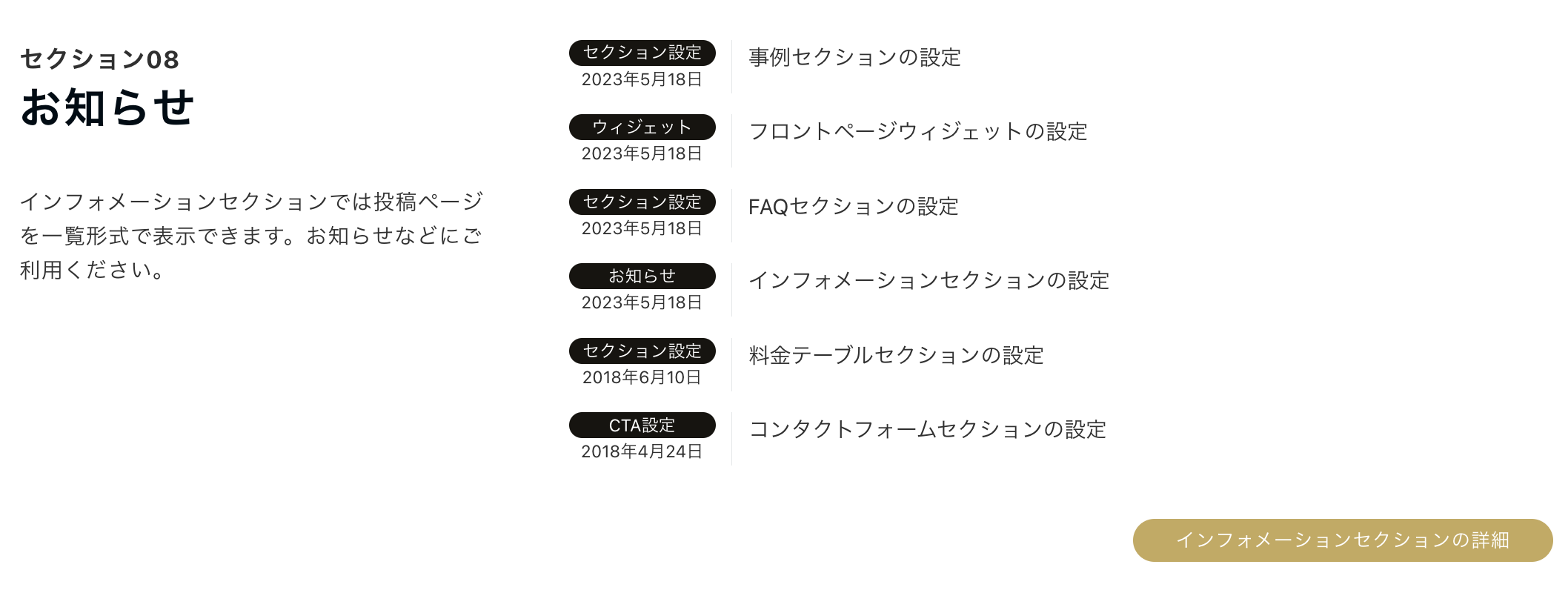
インフォメーションセクション

投稿ページのタイトルを一覧形式で表示するセクションです。特定のカテゴリーに属する投稿ページに絞り込んだ表示も可能です。
詳しい設定方法は、インフォメーションセクションの設定をご覧ください。
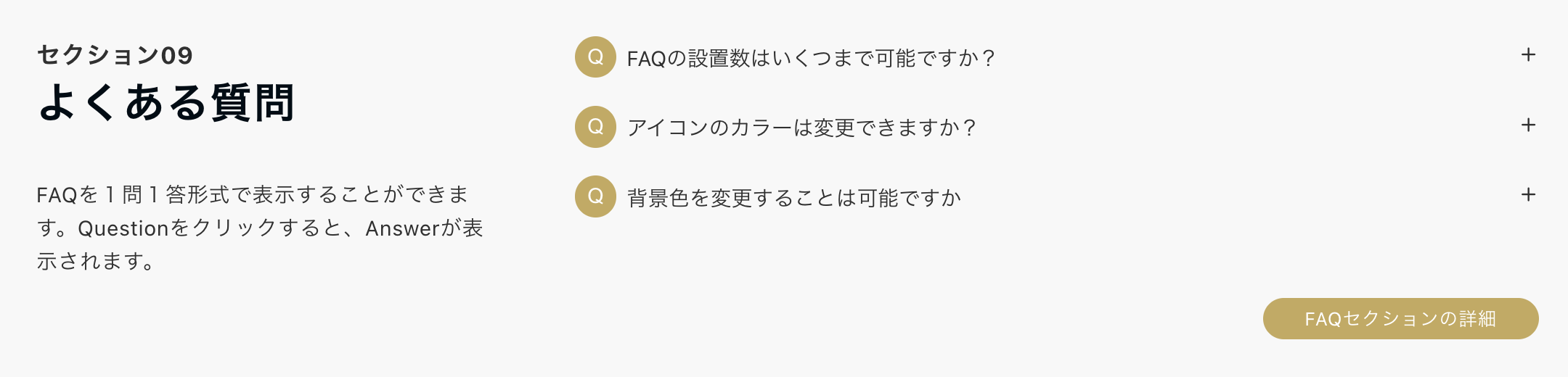
FAQセクション

よくある質問とその回答を表示するセクションです。最大10個まで設定が可能です。
詳しい設定方法は、FAQセクションの設定をご覧ください。
コンタクトフォームセクション
フロントページの最下部にお問い合わせボタンを設置することができます。ショートコードに対応した問い合わせフォームのプラグイン(例 Contact Form7)の設置も可能でうs。
詳しい設定方法は、コンタクトフォームセクションの設定をご覧ください。
ショートコード[01]からショートコード[03]
ショートコードに対応したセクションです。プラグインEmanon BlocksのEmanonパーツ機能を使うことで、ブロックエディタでデザインしたパーツをショートコード[01]からショートコード[03]に反映できます。

詳しい設定手順は、下記のEmanon Businessデモサイトにて解説しています。
固定ページセクション
設定>表示設定のホームページの表示にあるホームページ: で指定した固定ページ本文を表示するセクションです。Emanon Businessでは固定ページセクションの表示パターンが次の2種類ございます。
- 固定ページ本文:サイドバーなしのレイアウト。固定ページ本文を表示
- 固定ページ本文[対応:記事一覧]:サイドバーレイアウトが反映される。固定ページ本文と記事一覧を表示。
参考として、固定ページ本文[対応:記事一覧]の設定手順をご案内します。
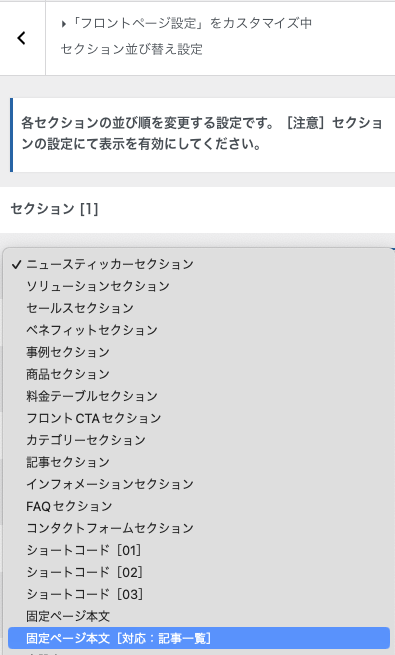
- セクションの並び替え設定で固定ページ本文[対応:記事一覧]を指定
フロントページ設定のセクション並び替え設定に進みます。固定ページセクションを表示したいセクションにて、固定ページ本文[対応:記事一覧]を指定します。

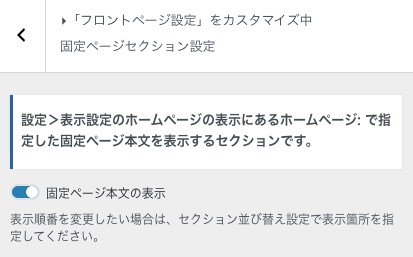
- 固定ページセクション設定で表示を有効にする
固定ページセクション設定の設定画面に移動し、表示を有効に切り替えます。

- サイドバーレイアウトを設定
サイドバー設定>サイドバーレイアウトに移動し、サイドバー[フロントページ]で右または左のサイドバーを指定します。

- 記事一覧を表示しない場合、記事セクションの表示をオフ

- 公開保存する
外観>カスタマイズの設定内容を反映させるために、必ず公開保存ボタンをクリックして終了してください。

Emanon Business用のウィジエット

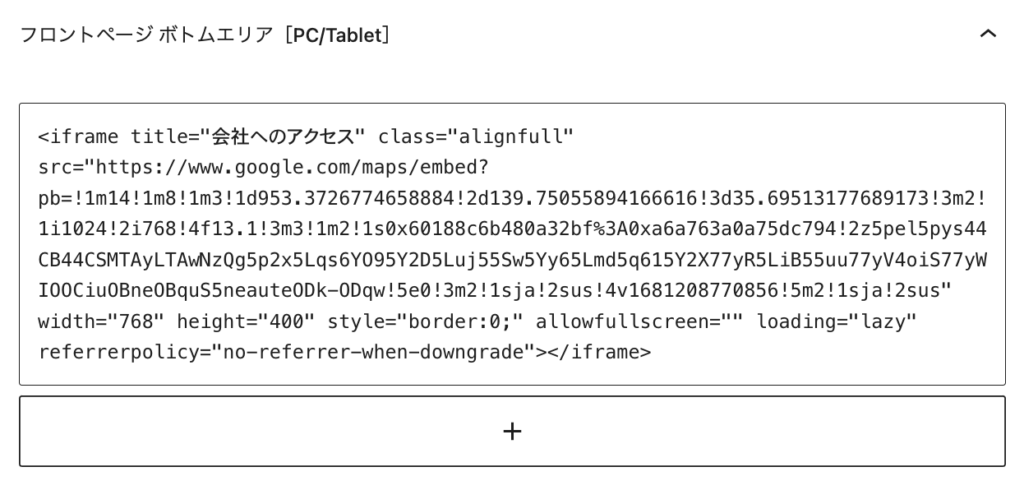
Emanon Businessには、フロントページの下部に表示できるウィジエットがあります。カスタムHTMLブロックを使ってGoogle MAPの表示が可能です。

詳しい設定方法は、フロントページウィジェットの設定をご覧ください。
ページ内リンクの設定
ヘッダーメニューから各セクションにクリック移動できるページ内リンクは、カスタムリンクを使って設定します。各セクションには固有のセクションIDが割付ています(下記参照)。セクションIDをURLに指定することで、特定のセクションにページ内でジャンプするメニューリンクを設置できます。
セクションID
- ニュースティッカーセクション:なし
- ソリューションセクション:#solution-section
- セールスセクション:#sales-section
- ベネフィットセクション:#benefit-section
- 事例セクション:#case-section
- 商品セクション:#product-section
- 料金テーブルセクション:#price-section
- フロントCTAセクション:#front-cta-section
- カテゴリセクション:#category-section
- 記事セクション:#entry-section
- インフォメーションセクション:#info-section
- FAQセクション:#accordion-faq-section
- コンタクトフォームセクション:#contactfrom-section
- ショートコード「01」:#short-code-section-01
- ショートコード「02」:#short-code-section-02
- ショートコード「03」:#short-code-section-03
- 固定ページセクション:#page-content-section
ページ内リンクの設定方法
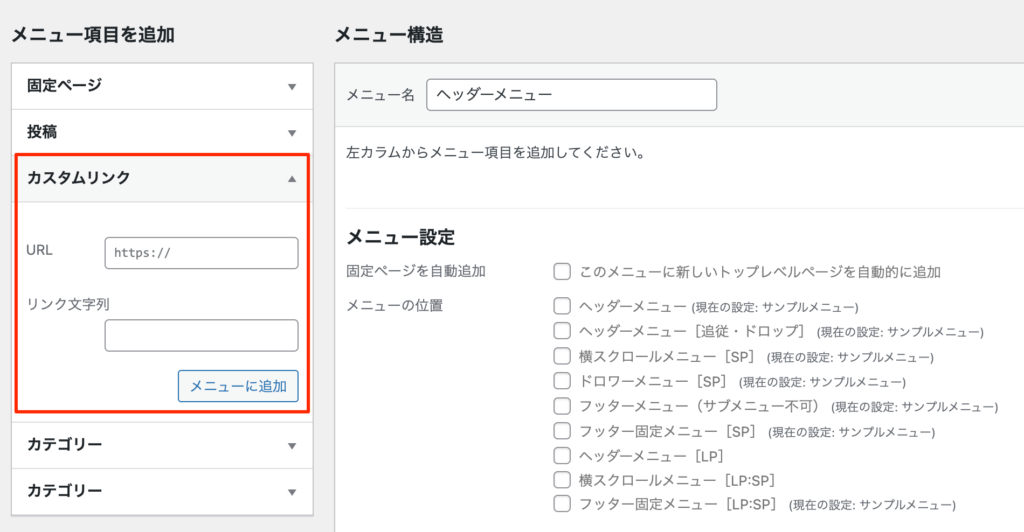
WordPress管理画面 > 外観 > メニューをクリックし、カスタムリンクを開きます。

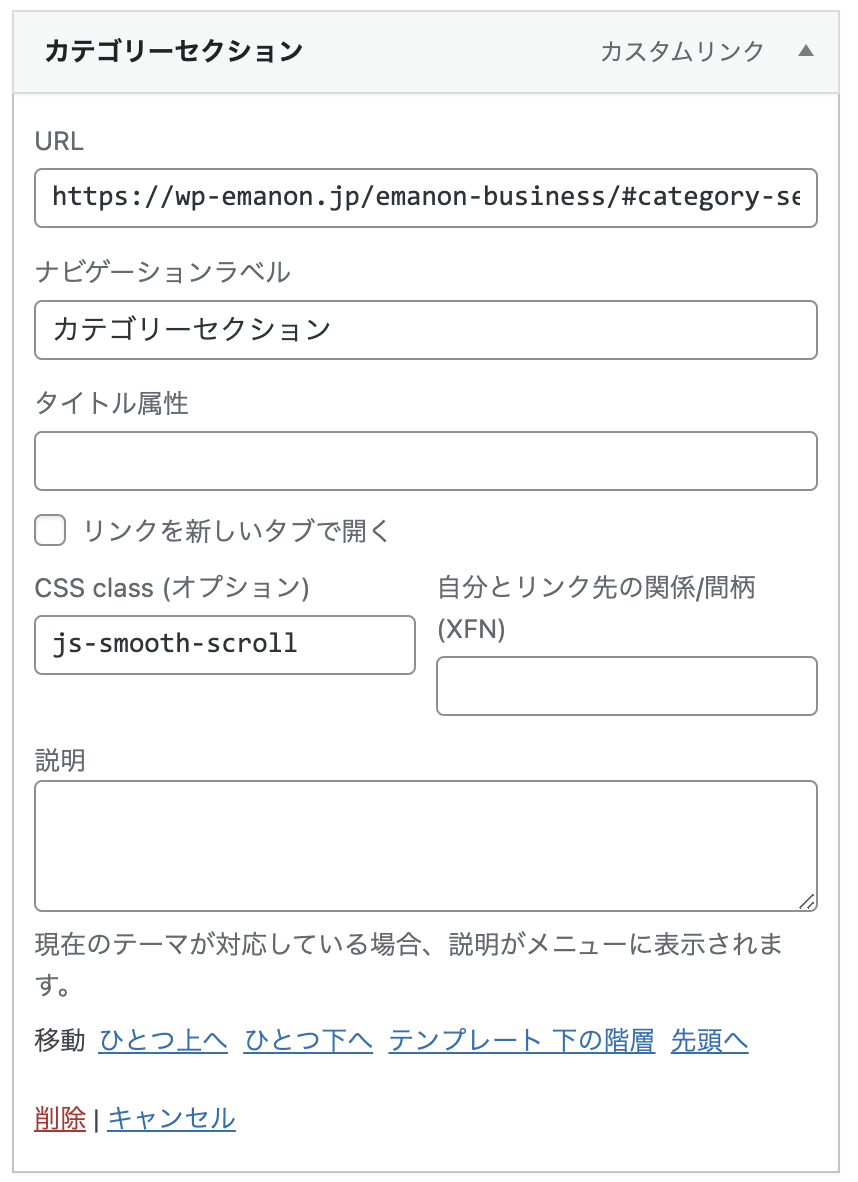
カスタムリンクをクリックし、URLにWebサイトURL/#から始まるセクションID(入力例 https://wp-emanon.jp/emanon-business/#category-section)を入力します。
リンク文字列にはメニューで表示したい文言を入力し、メニューに追加をクリックします。

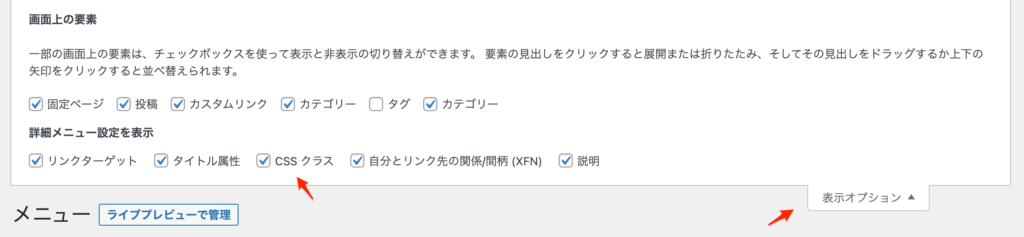
最後にメニュー構造にあるメニュー項目設定画面で、CSS class(オプション)にjs-smooth-scrollを追加して完成です。
メニューの設定項目にCSS class(オプション)が表示されない場合は、メニュー画面の右上にある表示オプションをクリックし、CSSクラスにチェックを入れて下さい。

メニューの設定方法については、ヘッダー設定>ヘッダーメニューをご覧ください。
その他のカスタマイズ設定機能

Emanon Businessは、WordPress管理画面 > 外観 > カスタマイズより各メニューを設定することで、直感的にサイトのデザインを仕上げることが可能です。
親テーマEmanon Proの機能を利用しましので、Emanon Proの設定マニュアルも参照してください。