ニュースティッカーセクションは、投稿ページのタイトルを複数表示できる機能です。投稿ページのタイトルをスライドアップアニメーションで表示します。
設定方法
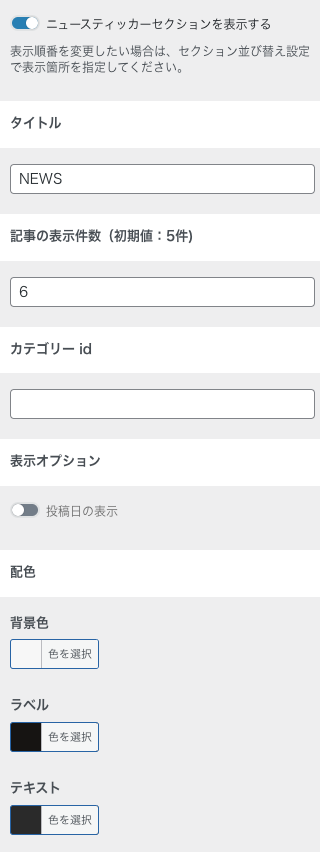
WordPress管理画面 > 外観 > カスタマイズ > フロントページ設定 > ニュースティッカーセクション設定をクリックすると下記画面が表示されます。

タイトル
初期値はNEWSです。テキストを自由に変更できます。
記事の表示件数
指定した件数分の記事タイトルがスライドアップで表示されまます。初期値は5件です。
カテゴリーid
ニュースティッカーに表示したい記事のカテゴリーをあからじめ決めておき、カテゴリーidを入力します。
WordPressのカテゴリーは、記事をテーマごとに仕分けし、一覧で表示するための分類です。カテゴリーは、WordPress管理画面 > 投稿 > カテゴリーから設定できます。
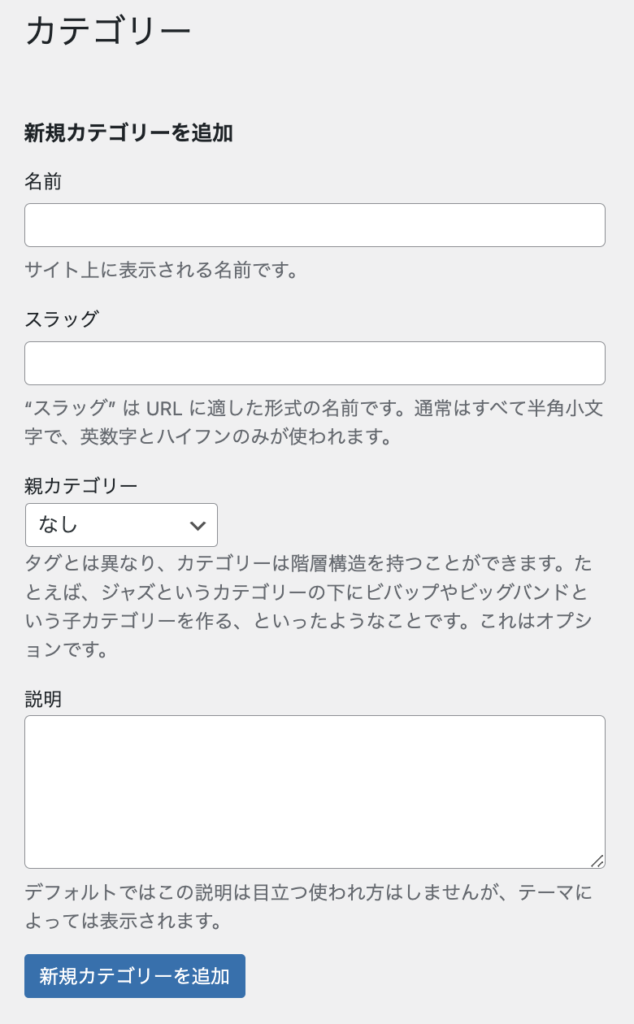
カテゴリー設定画面
カテゴリーを追加する場合、以下4つの項目を設定します。

- 名前:カテゴリーページのタイトルに使用します。カテゴリー名を入力してください。
- スラッグ:URLの一部になります。カテゴリー名を英訳した単語を半角小文字で入力してください。
- 親:登録ずみのカテゴリーを親カテゴリーに設定できます。
- 説明:カテゴリーの概要を入力します。WordpressテーマEmanonシリーズでは、カテゴリーページに説明文を表示します。
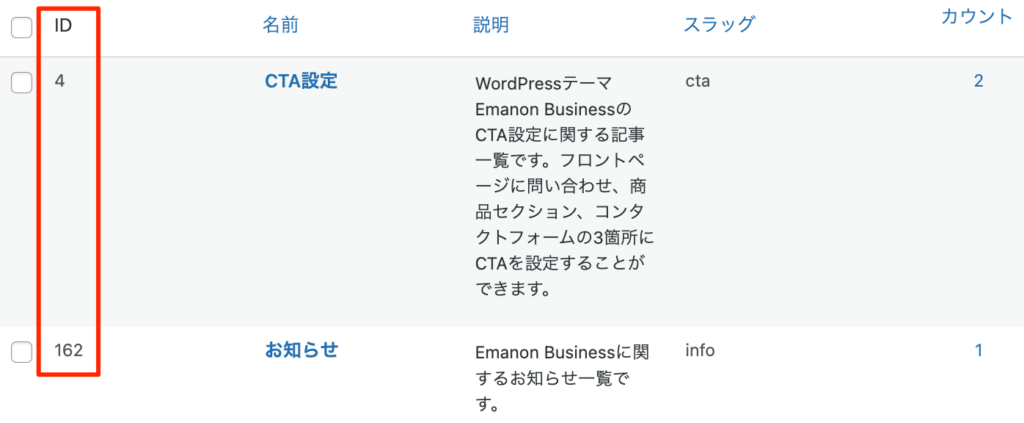
カテゴリーidを調べる方法
WordPress管理画面>投稿>カテゴリーのカテゴリー一覧にIDの表示欄があります。