納品メールに記載の商品をパソコンのデスクトップにダウンロードしてください。納品物は次の4点です。
- WordPressテーマ 「Emanon Premium」 形式:zipファイル
- WordPress子テーマ 「Emanon Premium Child」形式:zipファイル
- WordPressプラグイン 「Emanon Premium Blocks」形式:zipファイル
- 購入特典PDF WordPressを使った売れる仕組みづくり形式:pdfファイル
Emanon Premiumの設定
Emanon Premiumを使う手順をステップごとに紹介します。各ステップの内容を把握した上で、WordPressの設定を行うようにしてください。
Emanon Premiumをインストール
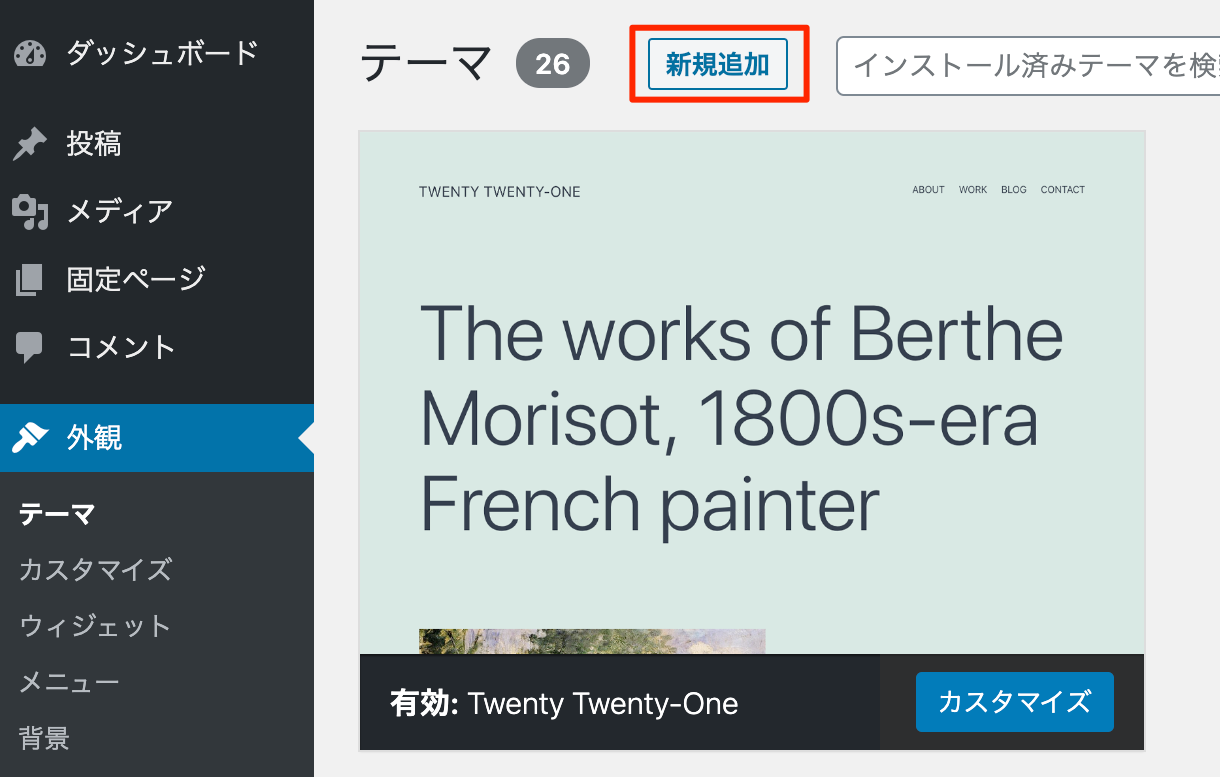
WordPressテーマ 「Emanon Premium」をイントールします。WordPress管理画面にログインし、外観>テーマから新規追加ボタンをクリックしてください。

テーマのアップロードをクリックし、ファイルを選択ボタンをクリックしemanon-premium.(ver名).zipファイルをアップロードし、有効化してください。

style.cssやfunction.phpをカスタマイズしたいお客様は、WordPress子テーマ 「Emanon Premium Child」をインストールし、有効化してください。
ユーザー設定
Emanon Premiumのインストールが終わりましたら、WordPress管理画面の「Emanon設定」をクリックし、タブ「サポート」からユーザー設定を行います。
Emanon Premiumの納品メールに記載がある購入者IDを入力してください。第三者のWebサイト制作案件の場合、Emanon制作ライセンスIDを入力してください。

購入者IDは、Emanonを購入した個人または団体の名義で運用するWordPressで使用できるユーザーIDです。購入者IDを第三者に譲渡する行為は利用規約で禁止されています。
Emanon Premium Blocksをインストール
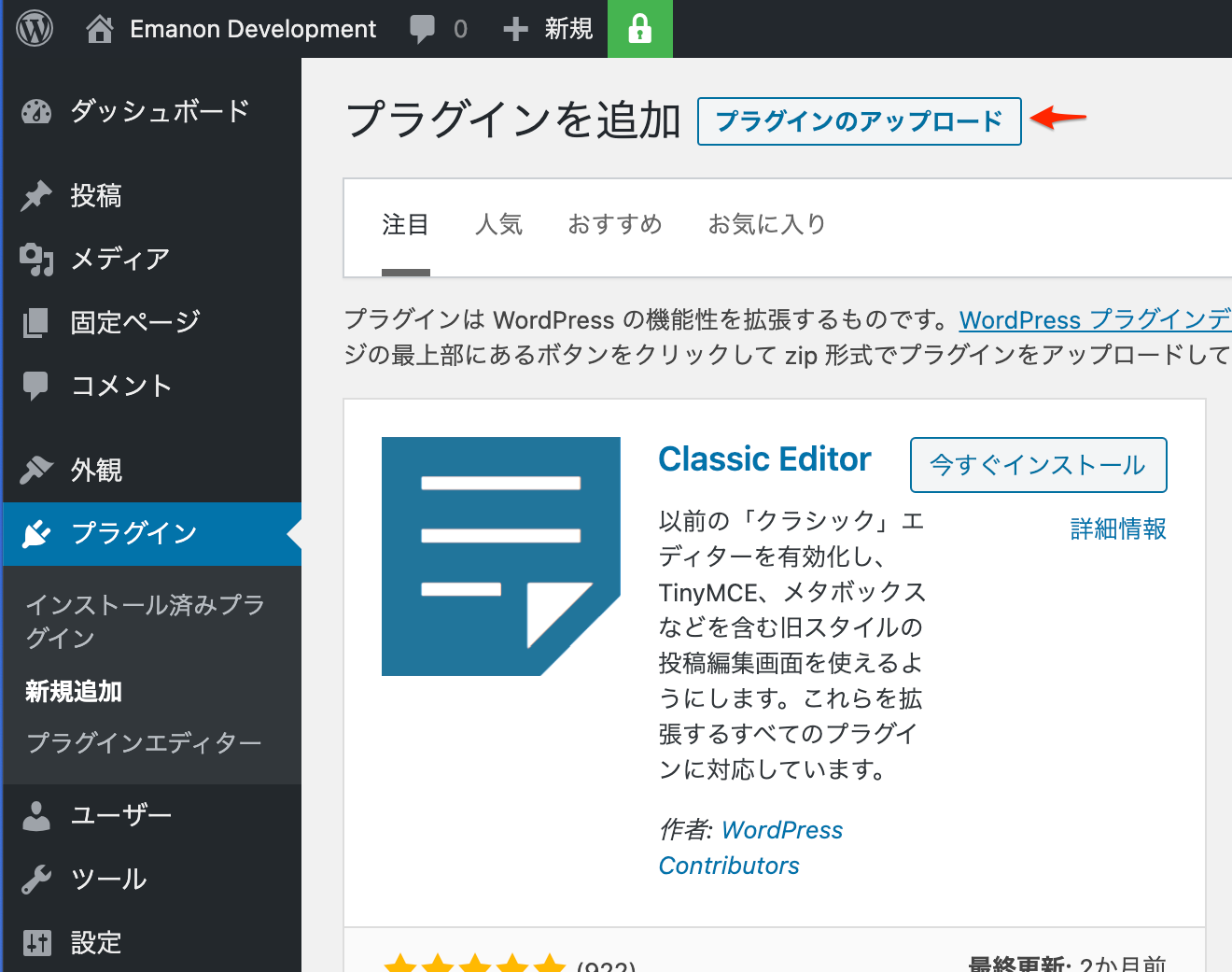
WordPressプラグイン 「Emanon Premium Blocks」をインストールします。WordPress管理画面にログインし、プラグインから新規追加ボタンをクリックしてください。

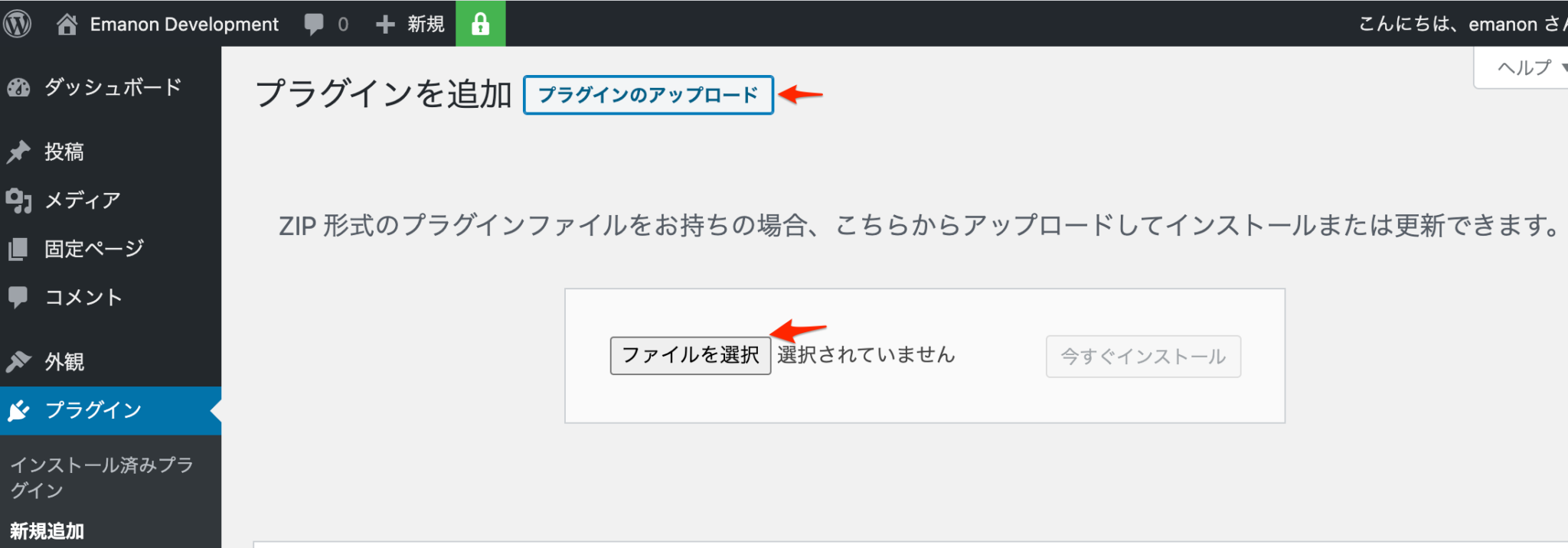
プラグインのアップロードをクリックし、ファイルを選択ボタンをクリックしemanon-premium-blocks.(ver名).zipファイルをアップロードし、有効化してください。

Emanon Premiumの機能概要を把握する
WordPressテーマ Emanon Premiumの機能概要を把握することから始めてください。Webサイトのフロントページを作成しながら機能を把握したい方は、デモサイト01とデモサイト02の設定マニュアルをご確認ください。
5つの機能概要
WordPressテーマ「Emanon Premium」は主に次の5つの要素から設定を行います。
- Emanon設定:内部動作やレイアウトの設定画面
- 構造化データ:JSON-LDを使った各構造化データの出力
- 外観設定:ロゴや配色設定・ファーストビュー・hタグ・目次などの装飾設定全般
- CTA設定:集客用CTAのデザインや表示箇所の設定画面
- 広告設定設定:アフィリエイト広告とGoogle AdSenseの設定画面
各設定画面から詳細な設定機能を使うことでビジネス用サイトを立ち上げることが可能です。
Emanon設定:内部動作・レイアウト
WordPressテーマ「Emanon Premium」をインストールが終わりましたら、Webサイトのタグや機能に関する設定を行います。WordPress管理画面の「Emanon設定」をクリックし各種設定タブの設定を進めていきます。
多言語機能やパスワード機能などサイト運営で不要な機能は、設定をスキップしてください。
- タグ: head内のタグ制御 ・Google関連タグ設定やコード挿入
- OGP:Facebook OGPの表示・Twitterカードの表示
- レイアウト:ヘッダー・フッターのレイアウト設定・サイドバーの位置変更
- 記事一覧:記事一覧ページのレイアウト設定
- 投稿ページ・固定ページ:アイキャッチ画像レイアウト・関連記事などの設定
- SNS:SNSフォローボタン・SNSシェアボタンの設定
- 多言語:言語アノテーションタグの出力と切り替えボタンの設置
- 検索:検索機能のカスタム設定
- CTA:電話番号・お問い合わせボタンの設定
- ヘッダーニュース:お知らせ用ニュースティッカーの設定
- パスワード:パスワードページの文言設定・ボタン設置
- ページ表示速度:jQueryの最適化・CSSの圧縮・HTMLの圧縮など
- カスタム投稿:ニュース・セミナー・資料請求・セールスの追加
- 管理画面:WordPress管理画面内の表示設定
- サポート:購入者IDの登録画面
- アイコンフォント:アイコンコードの取得
構造化データの設定
Emanon Premiumは、JSON-LDを使った構造化データに対応しています。構造化データのメリットは、Google がWebサイトのページ情報をより正確に認識できるようなり、Google検索の結果に有益な情報(FAQやパンくずリストなど)として反映できる点です。Google検索のユーザーの利便性も向上しクリック数の向上が見込めます。
構造化データの詳細は、JSON-LDを使った構造化データからご確認ください。
外観設定:ロゴ・配色・フォント・メニューなど
Webサイトの見た目を整える設定です。WordPress管理画面の外観>「カスタマイズ」をクリックしプレビューを見ながら設定を行います。
- サイト基本情報の設定:ロゴの設定・サイトタイトルの設定
- 配色設定:ヘッダー・ページ本文・サイドバー・フッターエリアの配色設定
- デザイン設定:フォント・hタグ・目次・サイドバー・フッターなどの装飾
- メニューの設定:ヘッダーメニューやハンバーガーメニュー、スマホ用の固定メニューの設定
外観設定:フロントページ(トップページ)のデザイン
フロントページ(トップページ)の見た目を整える設定です。WordPress管理画面の外観>「カスタマイズ」とWordPress管理画面の設定>「表示設定」を使用します。
- ファーストビュー設定:6種類のファーストビューから一つを指定
- フロントページの表示設定とブロック・ウィジェット配置:フロントページの装飾
CTA設定
問い合わせや資料請求などのアクションを誘導するCTAを設定します。デザインや配色、設置場所を指定します。複数のCTAを作成できるので、ページの内容に合わせてCTAを表示できます。
- CTA設定:ページ末尾・スクロール追従型など集客用のCTAを設置
広告設定設定
Webサイトから収益を得るための広告設定です。アフィリエイト広告とGoogle AdSensの設置が可能です。
- アフィリエイト広告設定:広告用ショートコードの設定
- Google AdSense設定:広告コードの挿入・広告ユニットの指定
ブロックエディタの使い方を把握する
ブロックエディタは、段落や見出し、画像などをブロックとして本文に配置しページを装飾していくエディタです。各ブロックには色の変更やスタイルの指定など固有の機能があり編集画面から操作できます。

- ブロック一覧を表示するボタン
- 設定パネルを表示するボタン
- ブロック用の設定パネルに切り替えるタブ
- 見出し[Emanon]が選択されている例
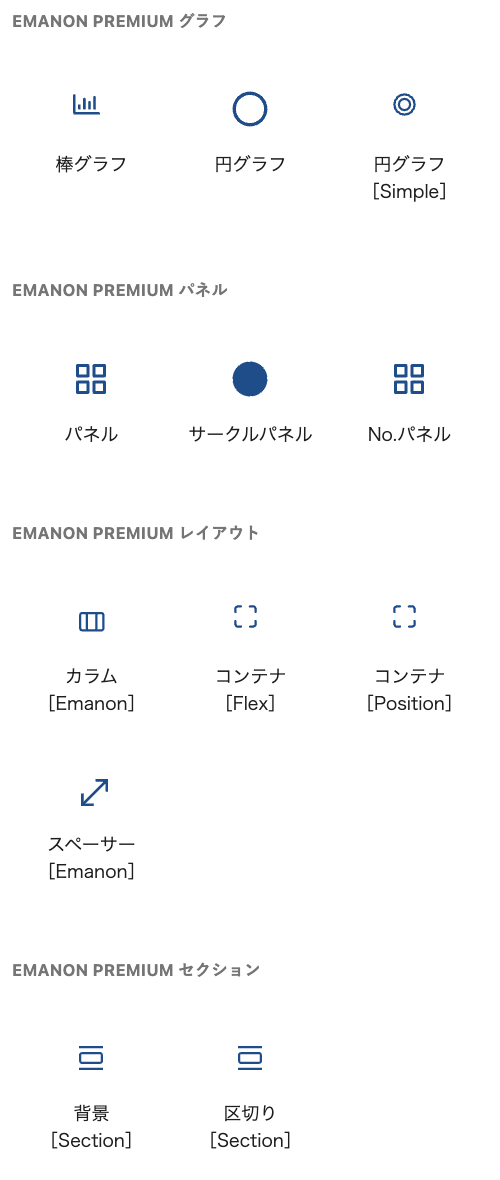
ブロックエディタ拡張プラグイン「Emanon Premium Blocks」
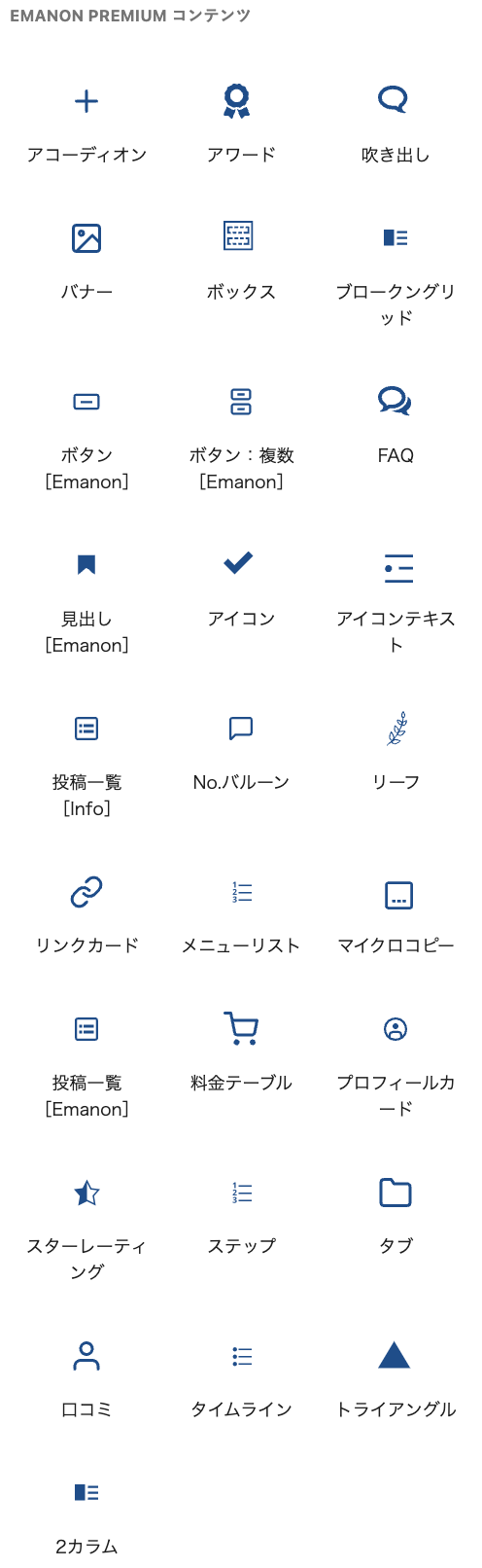
WordPressテーマ Emanon Premiumは、ブロックエディタ拡張プラグイン「Emanon Premium Blocks」が同封されています。プラグイン「Emanon Premium Blocks」をインストールすることで、WordPress本体のブロックにオリジナルのスタイル設定機能とEmanon Premiumオリジナルのブロックが追加されます。


さらに、プラグイン「Emanon Premium Blocks」には、ページデザインの自由度が向上するようアニメーション設定機能や、ブロック余白設定機能、文字装飾ボタン機能が実装されています。
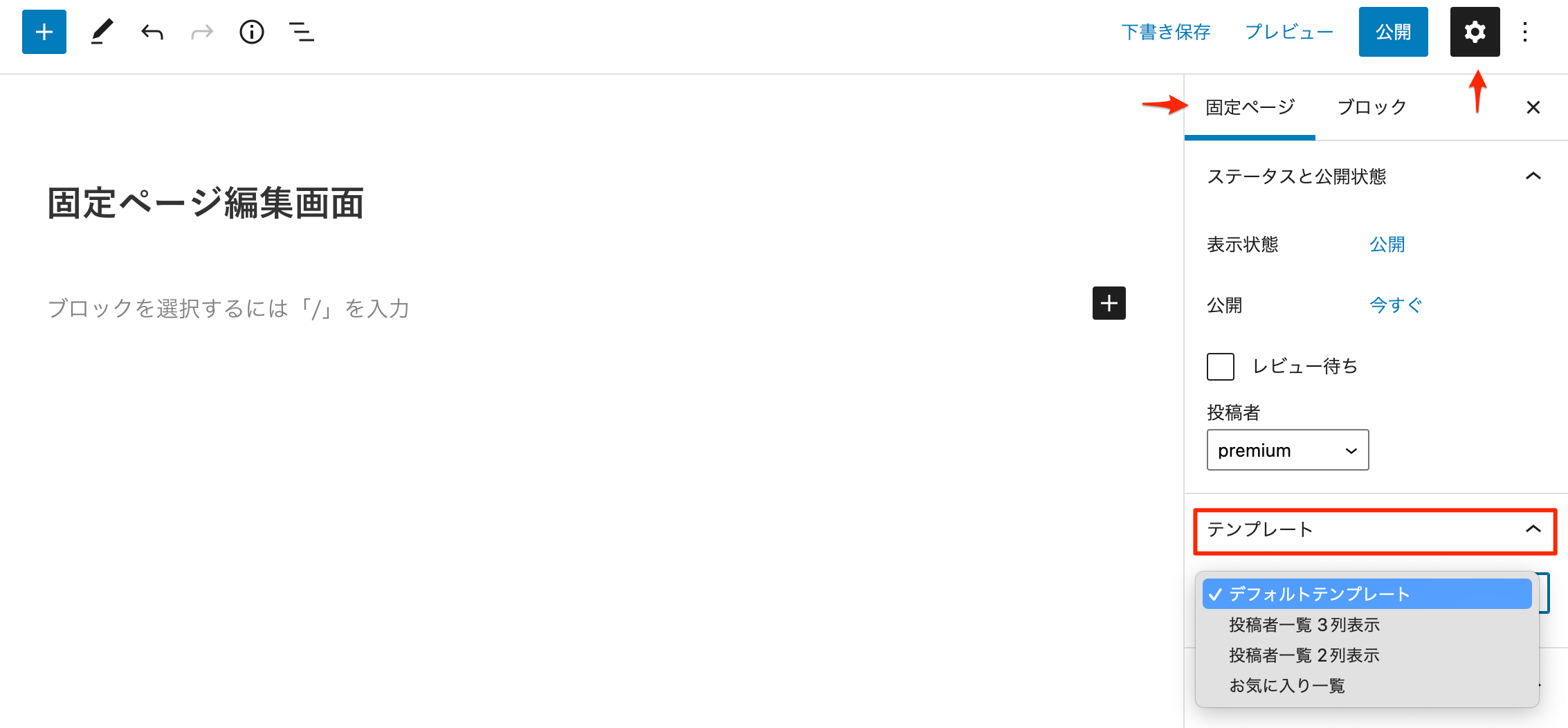
固定ページのテンプレート機能を把握する

固定ページ専用のテンプレートを使った投稿者一覧ページの設定や、お気に入り一覧の表示、カテゴリーページに固定ページ本文の表示が可能です。
ウィジェット機能の使い方を把握する
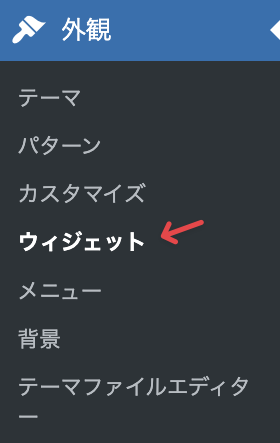
WordPress管理画面>外観>ウィジェットから、Webサイトのページ要素に従来のウィジェットや各ブロックを配置できます。サイドバーに検索窓を配置したり、カテゴリーメニューや記事一覧、アイコンメニューなどの配置が可能です。
Emanon Premiumの従来のウィジェット(ブロックエディタ移行前の旧機能)には専用ウィジェットがあります。そのほとんどの機能は、プラグインEmanon Premium Blocksによって代替可能です。自由度の高いEmanon Premium Blocksのブロックをご利用ください。専用ウィジェットは、名称によって配置できる箇所が異なりますのでご注意ください。
- [E]ウィジェット:サイドバーやフッターなどに配置。例)[E] 人気記事や[E] 投稿者プロフィール、[E] アイコンメニューなど
- [Es]ウィジェット:フロントページセクションやフッターセクションに配置。例)[Es] 記事セクションや[Es] 記事スライダーなど
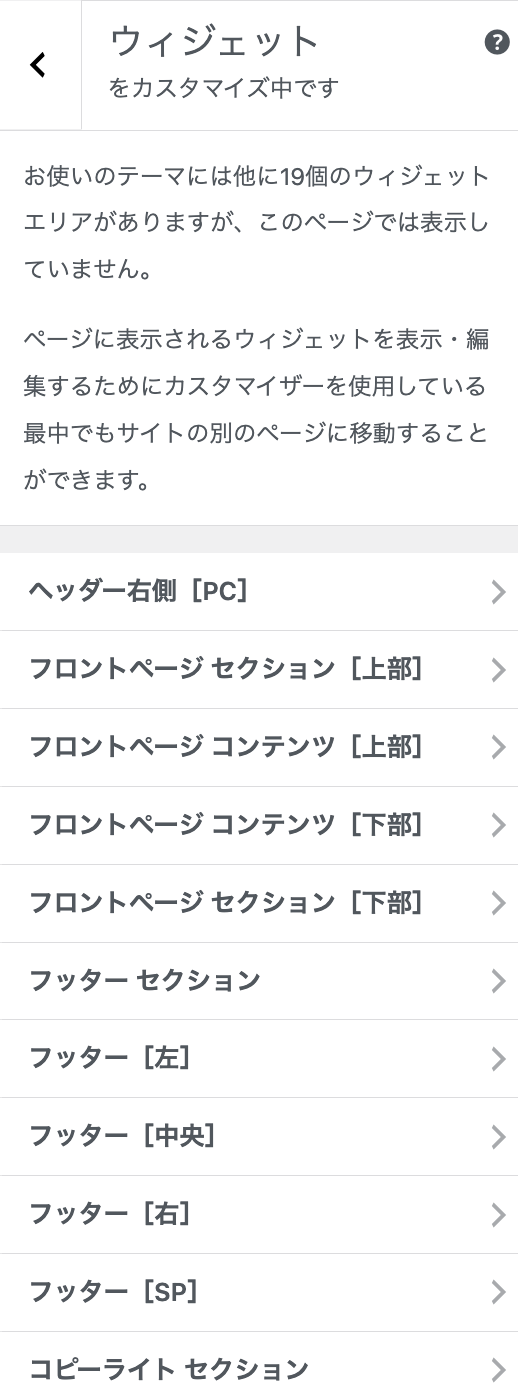
配置済みのブロックを確認したい場合、外観>ウィジェットにハンバーガーメニューをクリック(下記図を参照)します。リスト表示からウィジェットエリアごとに確認できます。

ブロックやウィジェットを削除したい場合、対象の3点リーダーをクリックし、操作メニューを開きます。

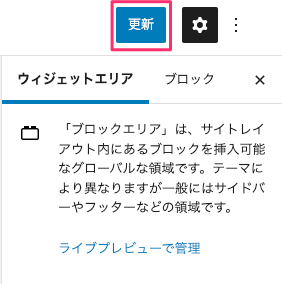
ウィジェットを編集した後に更新ボタンをクリックしてください。

外観>カスタマイズ>ウィジェットでは、ブロック(従来のブロック以外)の設定パネルは表示されず、ブロックの詳細設定はできません。

ウィジェットに配置したブロックの編集は、外観>ウィジェットから実施してください。

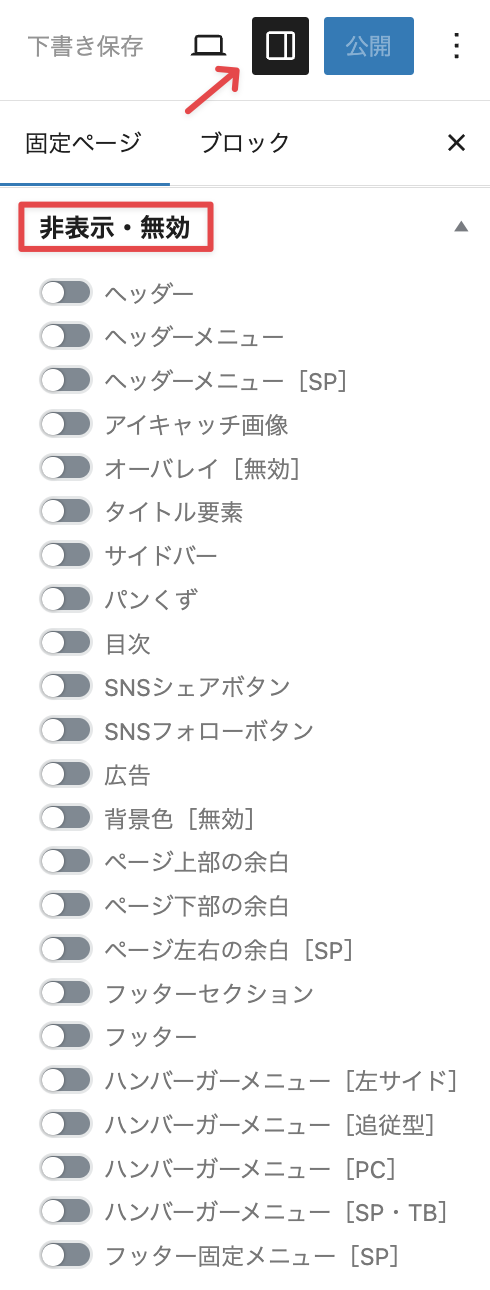
非表示・無効設定を理解する
非表示・無効設定は、ページの要素(例 ヘッダーメニューやサイドバー、Googelアドセンスの広告、ページ上部の余白・ページ下部の余白、各種CTAなど)を非表示や機能停止に、切り替えるができる設定です。
非表示・無効設定は、ページ編集画面の右側に表示されるパネルから設定できます。

- 固定ページ
- 投稿ページ
- Emanon設定>カスタム投稿から追加したカスタム投稿ページ
特定のページだけサイト名・ロゴやヘッダーメニュー(いわゆるグローバルメニュー)などを非表示にする場合、該当ページの編集画面から非表示・無効を下記の通り設定してください。

![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)