Emanon設定 表示速度は、Webサイトの読み込みにかかる時間を軽減するための各種設定機能です。なお、レンタルサーバーの設定やプラグインの使用、Emanon Premiumの機能設定により表示速度は変動するため、その効果を保証するものではありません。
Emanon設定 表示速度の機能は、Webサイトの状況に合わせて有効化・無効化を判断してご利用ください。特にキャッシュ処理を行うプラグイン(WP Super CacheやWP Fastest Cacheなど)や圧縮処理を行うプラグイン(Autoptimize)を使用する場合、プラグインの設定内容によりWebサイトの表示が崩れるケースがあります。プラグインの設定にご注意ください。
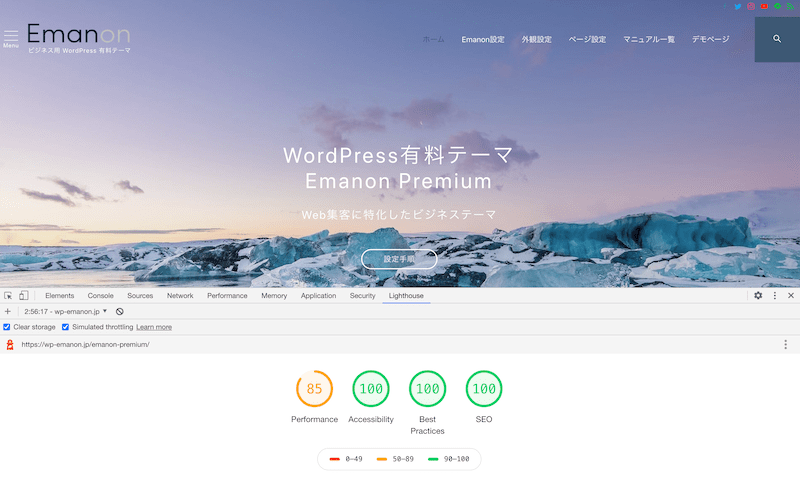
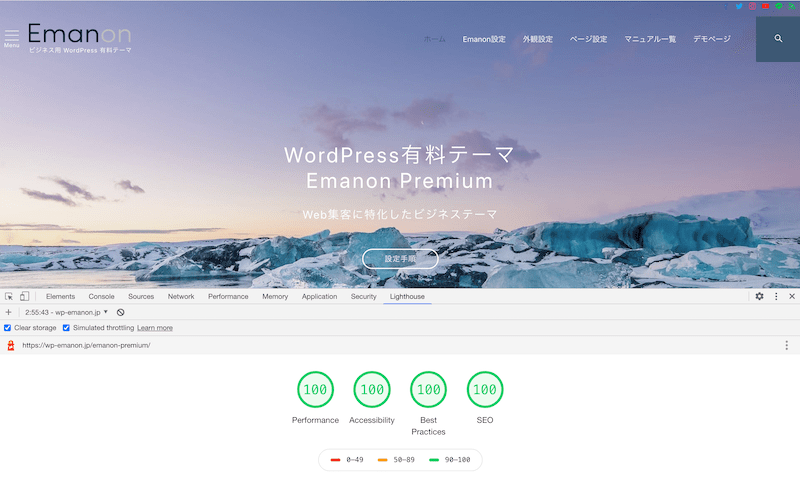
下記はEmanon設定 表示速度の設定を行い、Chrome拡張機能「Lighthouse」で当サイトのフロントページを調査した結果です。参考情報としてご覧ください。


表示速度設定
WordPress管理画面にログイン後、メニュー名「Emanon設定」をクリックし、タブ「表示速度」をご覧ください。

機能項目
各項目のスイッチを右に切り替え、必要に応じて入力を行うだけで表示速度の設定は完了します。

- jQueryの最適化
- WordPress本体のjQueryを停止し、Google CDNに切り替え
- jQuery migrateの出力:jQueryのバージョン間の差異を無くしエラーを回避
- jQuery 非同期読み込み
- jQueryをフッター領域に移動
- jQuery(JavaScript)の圧縮
- CSS圧縮:Emanon PremiumのCSSファイルとEmanon Premium BlocksのCSSファイルを統合し、空白行やコメントなどを削除したファイルを形式
- カスタムブロックのstyle分割読み込み:そのページに配置されている Emanon Premium Blocksのブロックに関するstylesheet 属性(例 <link rel='stylesheet' id='emanon-premium-blocks-accordion-style-css'...)だけを読みこみ、ページのFirst Paintの改善に寄与。未配置ブロックのstylesheet 属性はHTMLに出力されません。
- プリフェッチ:クリック・タップの直前にページを先読みしページ遷移の体感速度を向上
- スクリプトの遅延読み込み:指定したスクリプトの読み込みを遅らせる機能
- キャッシュ:Transients API を使用したキャッシュ機能
プラグインWooCommerceを使用する場合、jQueryの最適化設定にご注意ください。jQuery 非同期読み込みなどを設定すると、プラグインWooCommerceの機能(決済ページや商品個数設定など)がエラーになる可能性があります。
「カスタムブロックのstyle分割読み込み」を有効に切り替えた場合、ショートコード化したブロック(例 メガメニューのショートコードメニュー)の表示が崩れる可能性があります。表示が崩れる場合、「カスタムブロックのstyle分割読み込み」を無効に切り替えてください。
プラグインが正常に動作しない場合、「jQuery 非同期読み込み」と「jQueryをフッター領域に移動」を有効から無効に切り替えてください。問題が解消しない場合、「jQuery migrateの出力」を有効に切り替えてください。
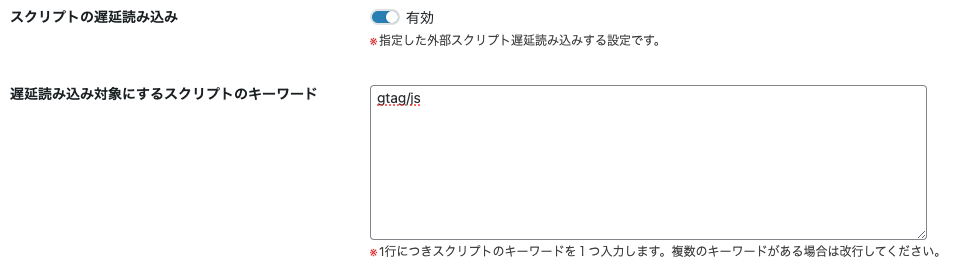
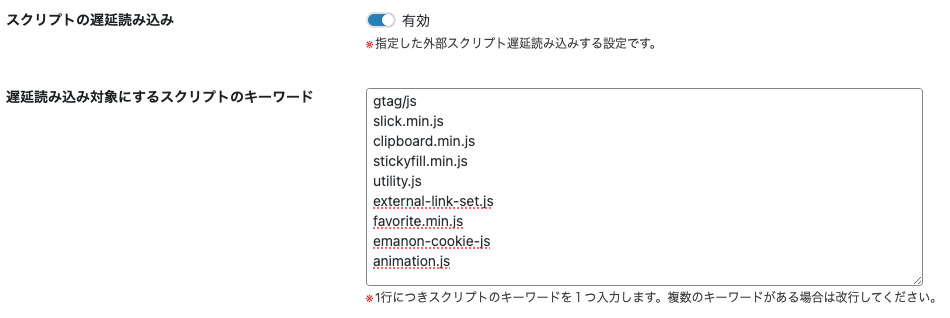
スクリプトの遅延読み込み
スクリプトを遅延読み込みさせるを有効に切り替えると、遅延読み込み対象にするスクリプトのキーワードが反映され、対象となるスクリプトの読み込みが遅延します。スクリプトを遅延することでページの読み込み速度の改善する狙いがあります。
遅延読み込み対象にするスクリプトのキーワード
遅延読み込みさせる< script >タグのコードからキーワードを抜粋します。例えば、Googleアナリティクスの場合、下記コードがHTMLに出力されます。(Webブラウザの開発者ツールでWebサイトのソースコードをご覧くださ違)
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXX"></script>上記のコードからgtag/jsをコピーし、遅延読み込み対象にするスクリプトのキーワードの入力欄に反映、保存します。

以上の設定で、Googleアナリティクスが遅延読み込み対象となり、data-type="lazy"が追加されます。
<script async data-type="lazy" data-src="https://www.googletagmanager.com/gtag/js?id=G-XXXXX"></script>下記は、主なスクリプトと入力例です。
| 遅延読み込み対象 | 入力例 |
|---|---|
| Googleアナリティクス | gtag/js |
| Emanon Premium 画像スライダー | slick.min.js |
| Emanon Premium URLコピー | clipboard.min.js |
| Emanon Premium サイドバー[追従型] | stickyfill.min.js |
| Emanon Premium の各スクリプト関連 | utility.js |
| Emanon Premium target=_blank アイコン設定 | external-link-set.js |
| Emanon Premium お気に入りリスト設定 | favorite.min.js |
| Emanon Premium クッキー | emanon-cookie-js |
使用していない JavaScript の削減を遅延させる
https://pagespeed.web.dev/をクリックし、WebサイトURLを入力す分析をクリックします。使用していない JavaScript の項目を確認し、遅延読み込み対象にすべきスクリプトを調査します。

遅延読み込み対象にするスクリプトのキーワード入力例と注意事項
1行につきスクリプトのキーワードを1つ入力してください。複数のキーワードがある場合は下記の入力例のように改行してください。

スクリプトを全て遅延読み込みするとWebサイトに動作不良が発生する可能性があります。
遅延読み込みを設定した後は、動作に異常がないかチェックしてください。
遅延読み込みさせるスクリプトは、自己責任のもと設定して下さい。
遅延読み込みを無効にするURLのキーワード
スクリプトの読み込み遅延を無効にしたいページURLからキーワードを抜粋して入力してください。
例:https://123.jp/thanks-page/
遅延秒数
スクリプトの読み込みを遅らせる秒数を指定できます。Webページへの操作が開始されると遅延読み込みは停止され、その時点で読み込みが始まります。
キャッシュ機能
キャッシュ機能を有効にしている場合、ファーストビューやヘッダー、フッター、各メニューなどの設定を変更するタイミングでキャッシュデータを削除する仕様です。
外観>カスタマイズ>サイト基本情報からキャッチコピーを表示する場合、キャッシュ[レイアウト]は使用しないでください。
Emanon設定>多言語を使用する場合、キャッシュ[レイアウト]は使用しないでください。
外観>カスタマイズ>デザイン設定>ヘッダーメニュー設定でアニメーション[ホバー]を使用する場合、キャッシュ[レイアウト]は使用しないでください。
万が一、変更した設定内容が反映されない場合、Emanon設定のリセットからキャッシュ削除を実施してください。


関連プラグイン
弊社開発のプラグイン以外に関するユーザーサポートは対象外となります。使い方については、各プラグインのマニュアルなどをご確認ください。
プラグインConverter for Media
プラグインConverter for Mediaをインストールし設定することで、画像をWebPの変換できます。結果、ページの読み込み速度を改善につながります。WebPはpngやjpagと比較すると、WebPは画像の容量が小さいためページの読み込み速度を改善が期待できます。
プラグイン Plugin Load Filter
すべての投稿やページで有効化したくない場合、不要なプラグインを無効にすることができます。結果、ページの読み込み速度を改善につながります。
Plugin Load Filterを使うことで、例えば問い合わせフォームを表示するプラグインを、問い合わせページのみに有効化することができます。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)