Emanon設定 CTAは、ヘッダーにCTAボタンの表示指定が可能です。Emanon設定 検索の設定内容は、ウィジェット[E]コンタクトや[Es]コンタクトのレイアウトにも使用されます。
CTA設定
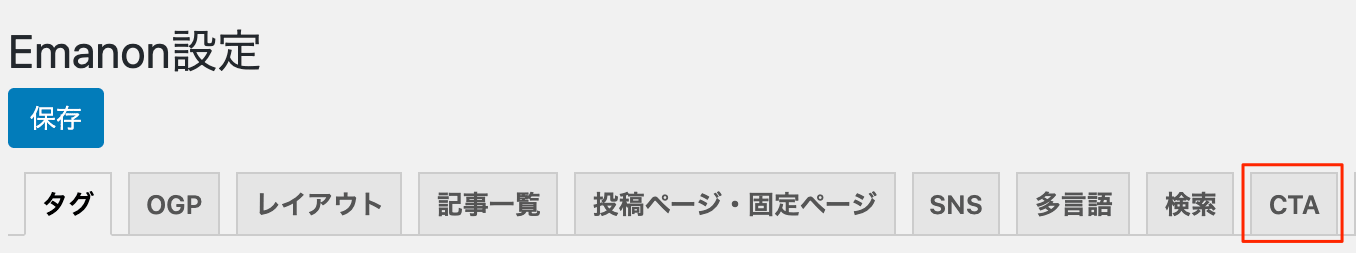
WordPress管理画面にログイン後、メニュー名「Emanon設定」をクリックし、タブ「CTA」をご覧ください。

ヘッダーCTA設定

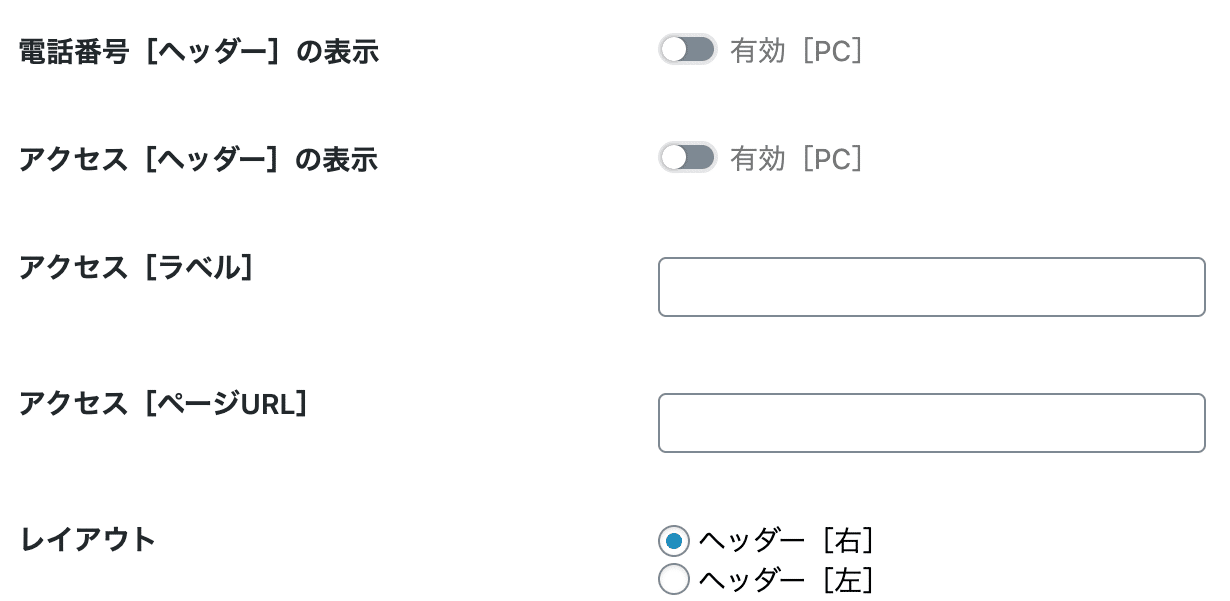
電話番号[ヘッダー]の表示は、問い合わせ先の電話番号をヘッダーエリアに表示する機能です。電話番号は、コンタクト設定で入力します。
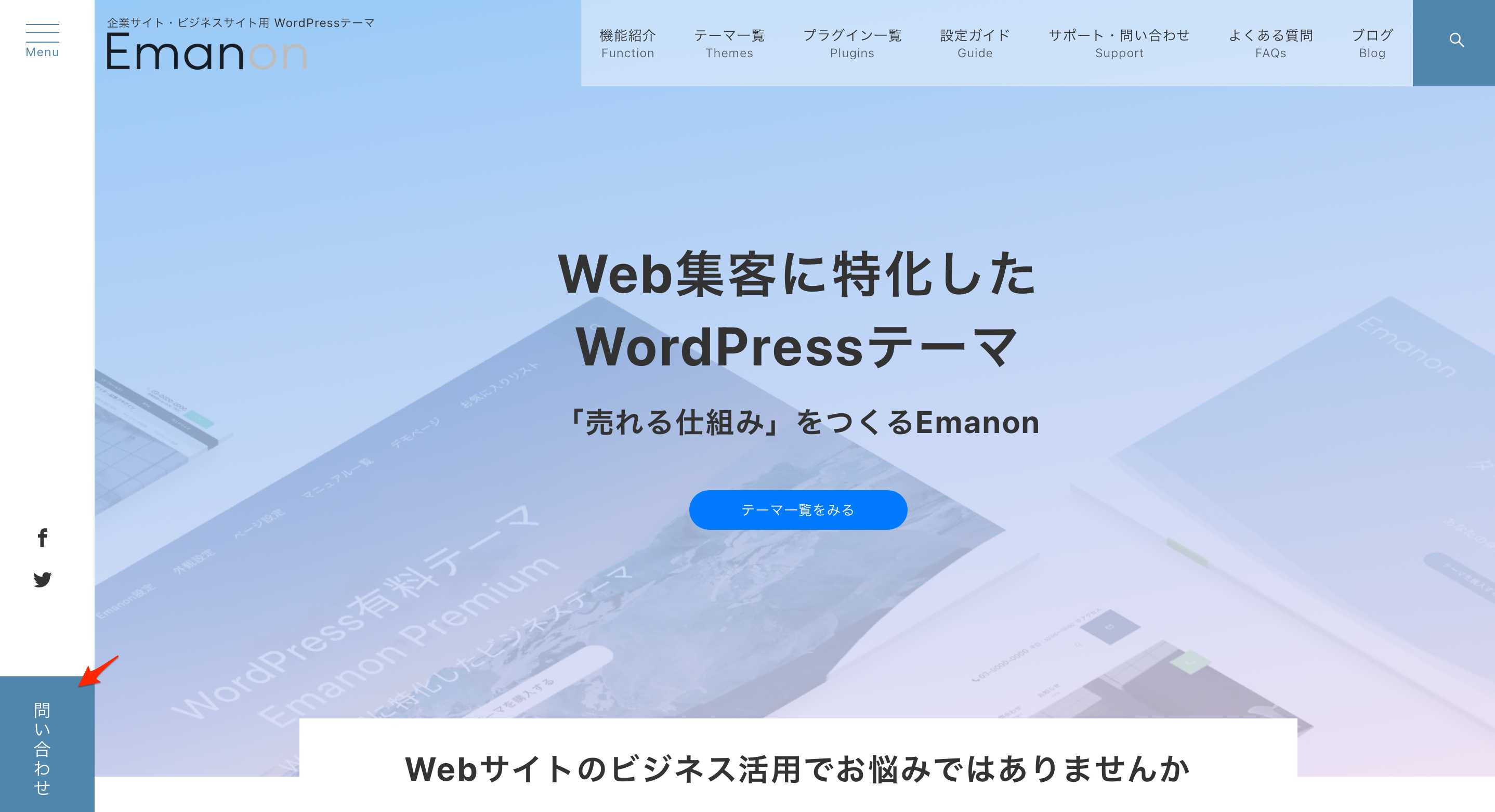
アクセス[ヘッダー]の表示は、固定ページのリンク設置する機能です。アクセス[ヘッダー]の表示を有効化する場合、店舗の所在地案内や会社の所在地案内を目的とした固定ページをあらかじめ作成し、アクセス[ラベル]に文言(例:アクセス)の入力とアクセス[ページURL]に固定ページU R Lを入力してください。
![アクセス[ヘッダー]の表示例](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/header-tel-access-sample-min-e1592703785132.png)
ハンバーガーメニュー[左サイド]CTA設定
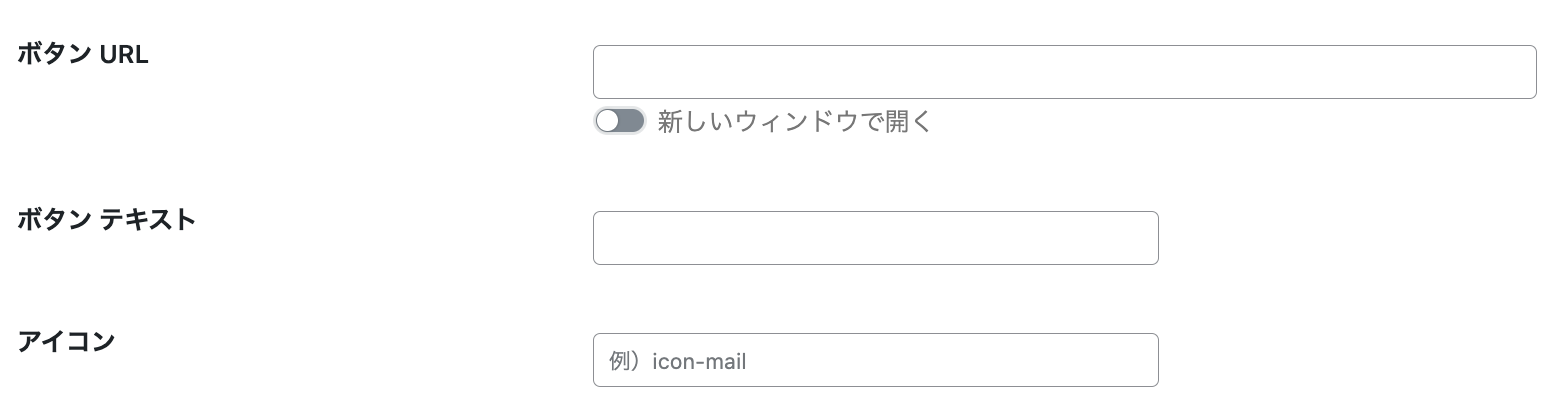
ハンバーガーメニュー[左サイド]CTA設定は、外観>カスタマイズ>デザイン設定のハンバーガーメニュー設定で、ハンバーガーメニュー[左サイド]が有効の場合に適用されます。

ボタンURLとボタンテキストを入力することで、ハンバーガーメニュー[左サイド]の下部にボタンが表示されます。

コタンタクト設定
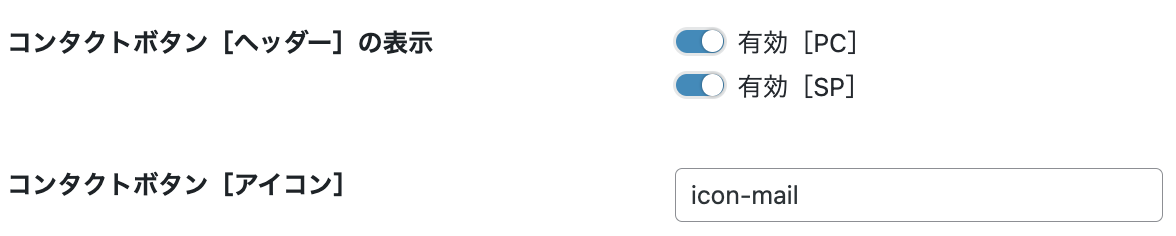
コンタクトボタン[ヘッダー]の表示は、ヘッダーの「お問合せボタン」を表示する機能です。お問合せボタンを開くと、ヘッダーメニューの下部にパネルがフェードインします。パネルの表示内容は、コンタクトボタン[スタイル]で指定します。

コンタクトボタン[ヘッダー]の表示は、パソコン[PC]またはスマホ[SP]で表示・非表示の指定が可能です。
ヘッダー部分に検索窓を設置することも可能です。詳細は、「Emanon設定 検索」にてご確認ください。
アイコンの変更方法
アイコンを変更したい場合、コンタクトボタン[アイコン]のコードを変更してください。電話のアイコンに変更する場合、icon-phone を入力します。アイコンのコードは、Emanon設定のアイコン一覧からご確認ください。
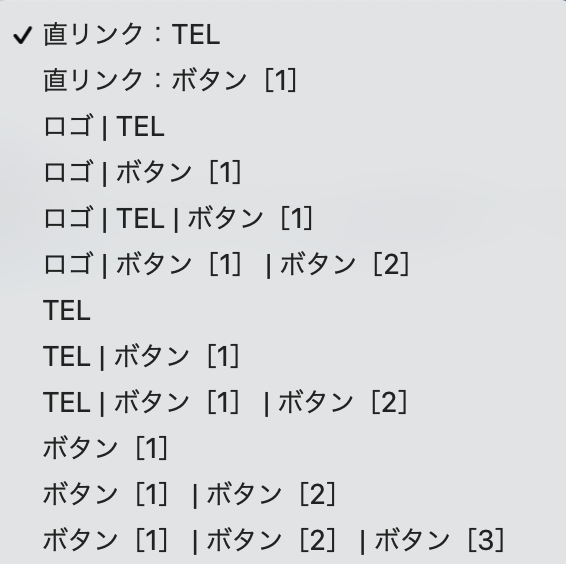
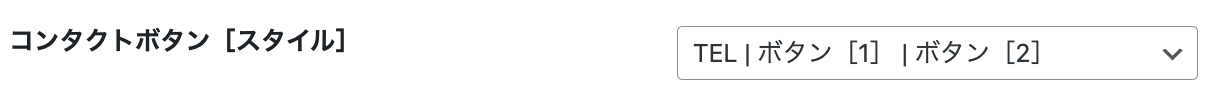
コンタクトボタン[スタイル]
コンタクトボタン[スタイル]は、ヘッダーの「お問合せボタン」をクリックした際に展開するパネルのレイアウトです。ロゴ画像、電話番号、ボタン(最大3)を組み合わせたレイアウトを指定できます。

表示例
下記の画像キャプチャーは、TEL|ボタン[1]の表示例です。

表示例を再現する設定手順は次の通りです。
- コンタクトボタン[ヘッダー]の表示を有効にし、コンタクトボタン[アイコン]を指定する

コンタクトボタン[アイコン]は、icon-から始まる「アイコンコード」を入力します。アイコンコードは、Emanon設定 アイコン一覧から取得してください。
- コンタクトボタン[スタイル]をTEL|ボタン[1]に指定する。

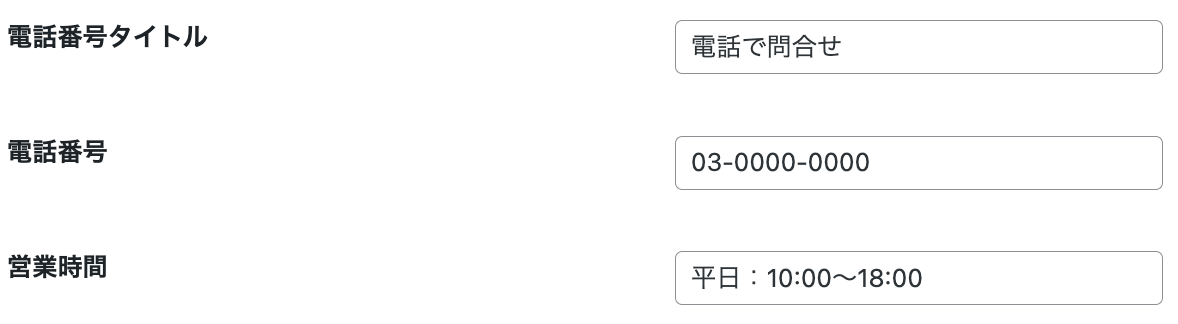
- 電話番号タイトル・電話番号・営業時間を入力する

- ボタン[1]の関連項目を入力する
 ボタンURL[1]のURL
ボタンURL[1]のURLボタンURL[1]のURLは、問い合わせフォームを設置した固定ページURLを入力します。問い合わせフォームは、プラグインをインストール・有効化して設置してください。問い合わせフォームプラグイン例 Contact Form 7
コンタクトボタンに直リンクを設定する方法
コンタクトボタンに電話番号やリンクURLを設定したい場合、コンタクトボタンスタイルを直リンク:TELまたは直リンク:ボタン[1]を選択してください。
直リンク:TELを指定すると、コンタクト設定の電話番号がコンタクトボタンのリンクになります。

直リンク:ボタン[1]を指定すると、コンタクト設定のボタン URL[1]がコンタクトボタンのリンクになります。

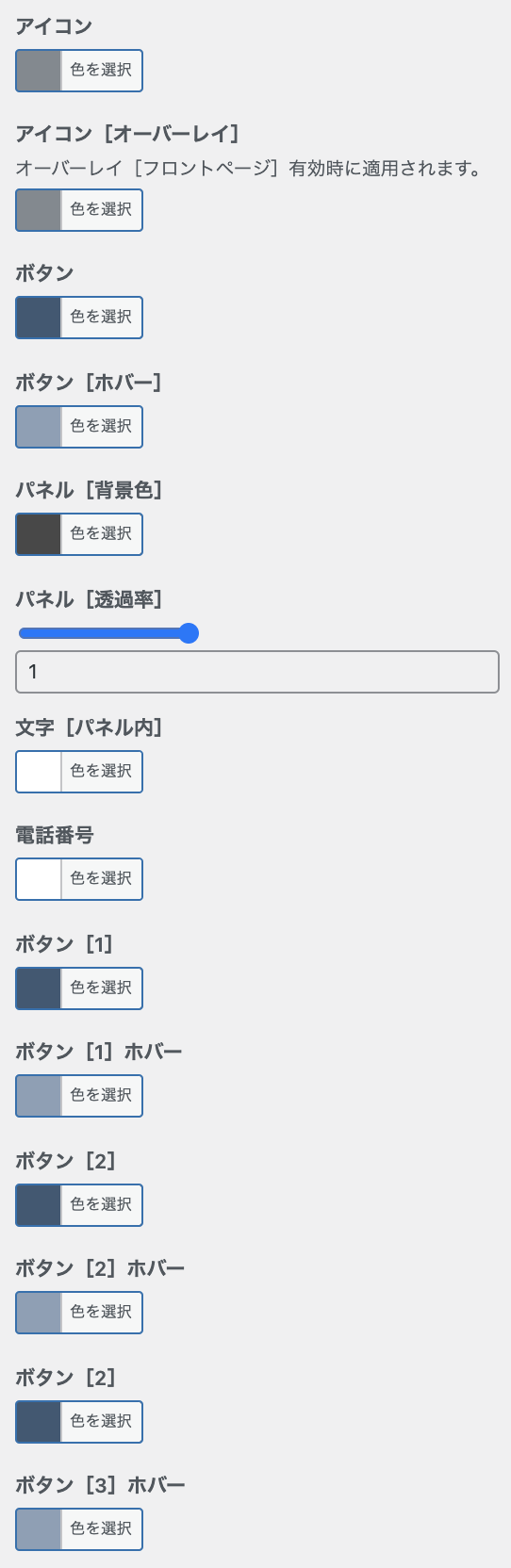
ヘッダーパネルの配色設定
WordPress管理画面>外観」>カスタマイズ>配色設定>ヘッダーパネル設定から配色を指定します。

詳細なマニュアルは、配色設定からご確認ください。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)