Emanon設定のタグは、titleタグの表示形式、metaタグの出力制御、ページの種別ごとのnoidex設定やGoogleの各トラッキングタグの設定や、HTMLに任意のコード挿入が可能です。
タグ設定
WordPress管理画面にログイン後、メニュー名「Emanon設定」をクリックし、タブ「タグ」をご覧ください。

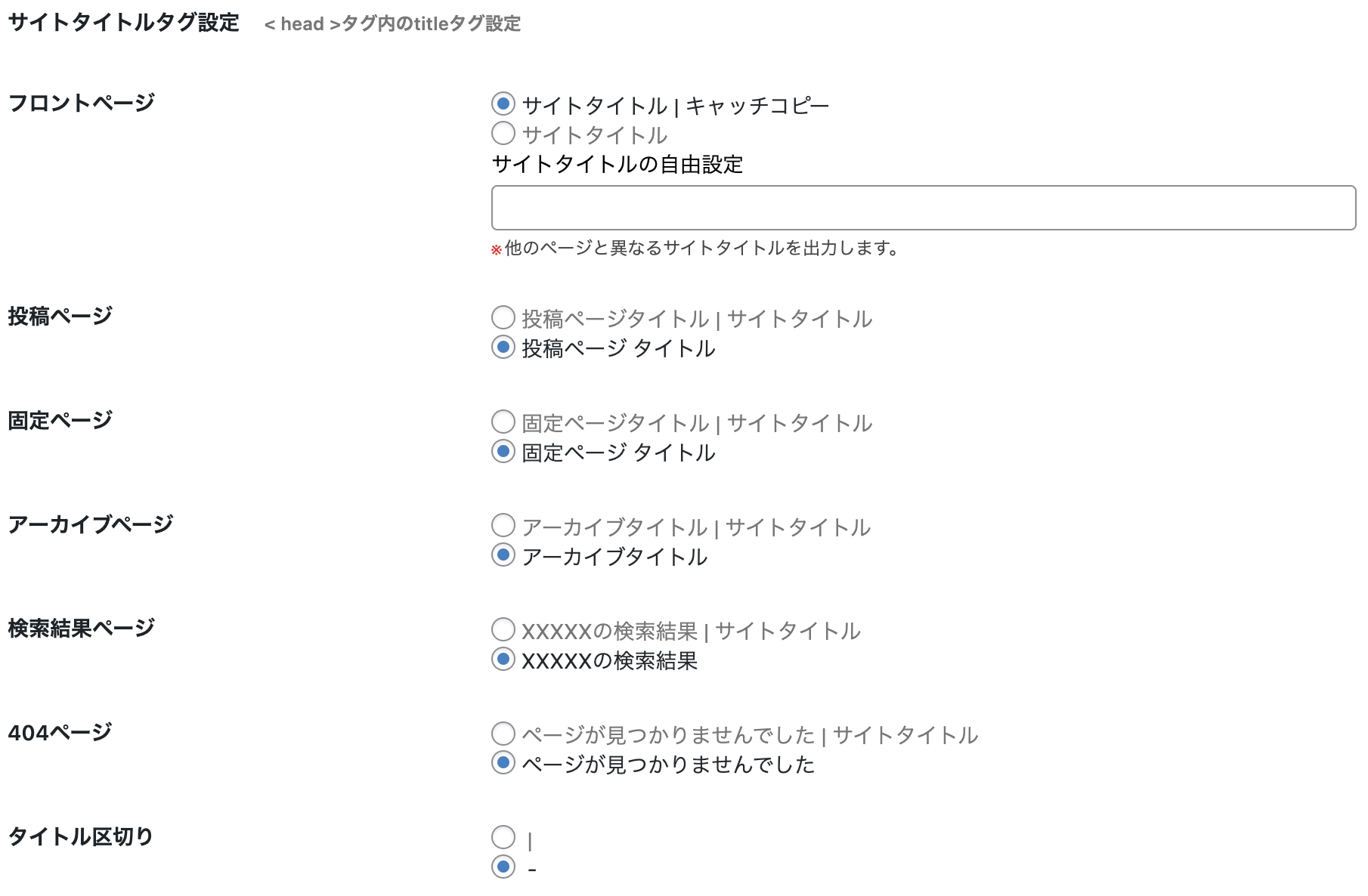
サイトタイトルタグ設定
<head>タグ内の<title>タグに出力される「サイトタイトルの形式」を指定できます。

例えば、投稿ページを「投稿ページタイトル」に指定した場合、次の形式で<title>タグが出力されます。
<title>Emanon設定 タグ head内の出力制御</title>フロントページのタイトルタグをSEO目的で変更したい場合、フロントページ:サイトタイトルの自由設定を利用ください・
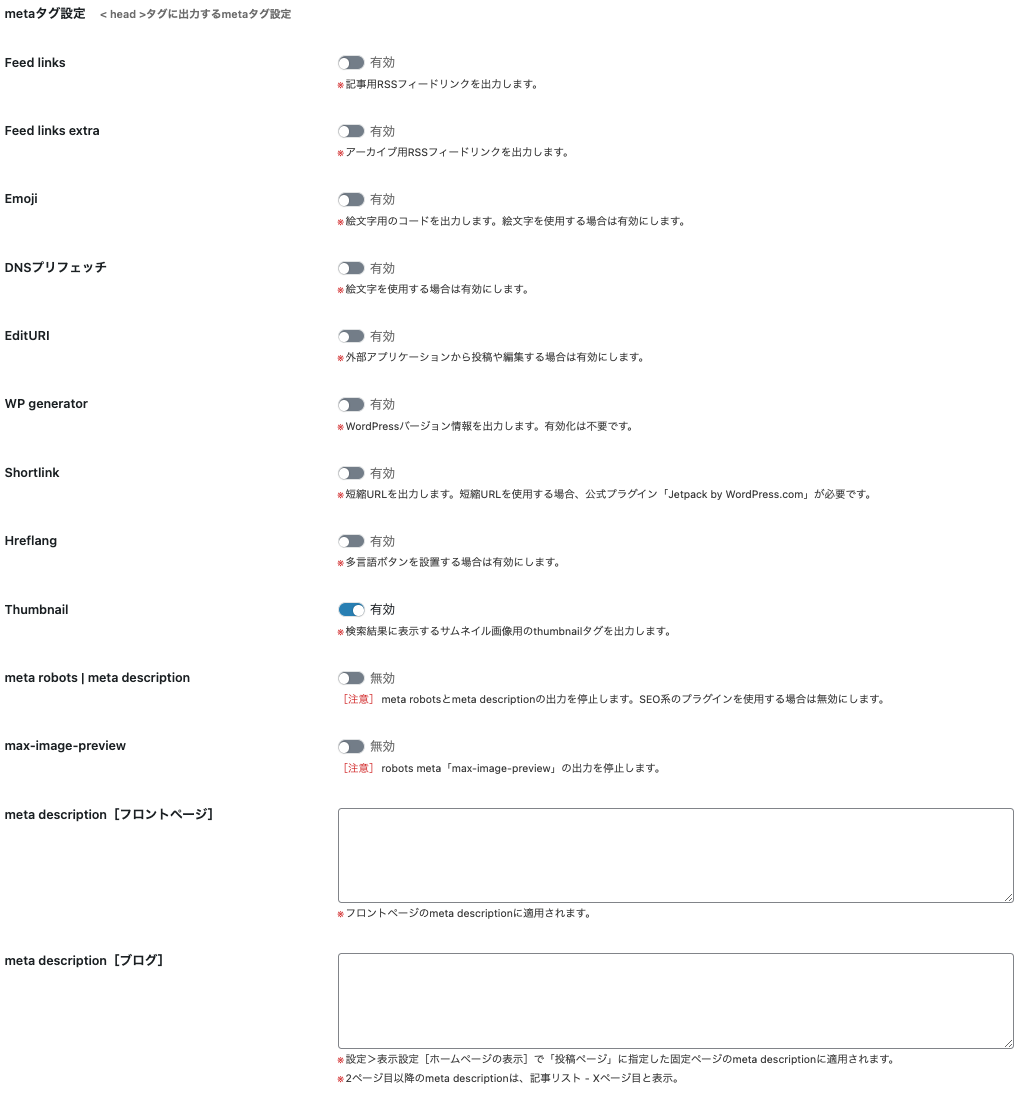
metaタグ設定
WordPressのwp_head()が<head></head>内に自動出力するタグを制御する設定です。絵文字タグやサイトの制作ツールを示す<meta name="generator">などサイトの利用目的に合わないタグや不要と判断できるタグを非表示にできます。

他言語ボタンを設置する場合、Hreflangを有効に設定してください。
Emanonは、SEO内部対策済みのWordPressテーマです。そのためSEO系のプラグインは原則不要です。もし、WordPressのSEO系のプラグインでmetaタグを制御したい場合は、meta robots | meta description を無効にしてください。meta robots | meta descriptionを無効にするとページ編集画面のindex・follow設定機能も停止されます。

meta description[フロントページ]の入力内容は、サイトのフロントページの<meta name="description" content="xxx" />のxxxに反映されます。meta description[フロントページ]が未入力の場合、キャッチフレーズ(外観>カスタマイズ>サイト基本情報にて設定)をxxxに出力します。
meta description[ブログ]の入力内容は、設定>表示設定[ホームページの表示]で「投稿ページ」に指定した固定ページのmeta descriptionに適用されます。
投稿ページ・固定ページのmeta descriptionタグは、ページの冒頭120文字が自動で反映されます。meta descriptionタグの内容を個別に指定したい場合、Emanon設定 管理画面でmeta descriptionの追加を有効にしてください。
noindex設定
インデックス(Index)とは、検索エンジンのデータベースに記録されるWebサイトのページ情報です。Webサイトのページ情報がインデックス登録されると、検索結果に該当ページが表示されます。
検索結果に特定のページを表示したくない、つまり、特定のページをインデックス登録の対象外としたい場合、noindexメタタグをHTML コードに挿入します。noindex設定は、このnoindexメタタグの出力をページ種別ごとに出力する指定する機能です。
noindex設定を有効にすると<head></head>内に、noindexメタタグ<meta name="robots" content="noindex, follow" />が挿入されます。
noindexの推奨設定
検索ユーザーにとって有益でない情報、あまり価値がないページは、noindexメタタグを指定します。具体的には、他のページと重複する内容が多いページや、検索結果ページなどです。

なお、カテゴリーページに「独自のコンテンツ」を表示させる場合は、noindex設定の無効を推奨します。
月別アーカイブページは、重複コンテンツが多いため自動でnoindexメタタグを出力します。
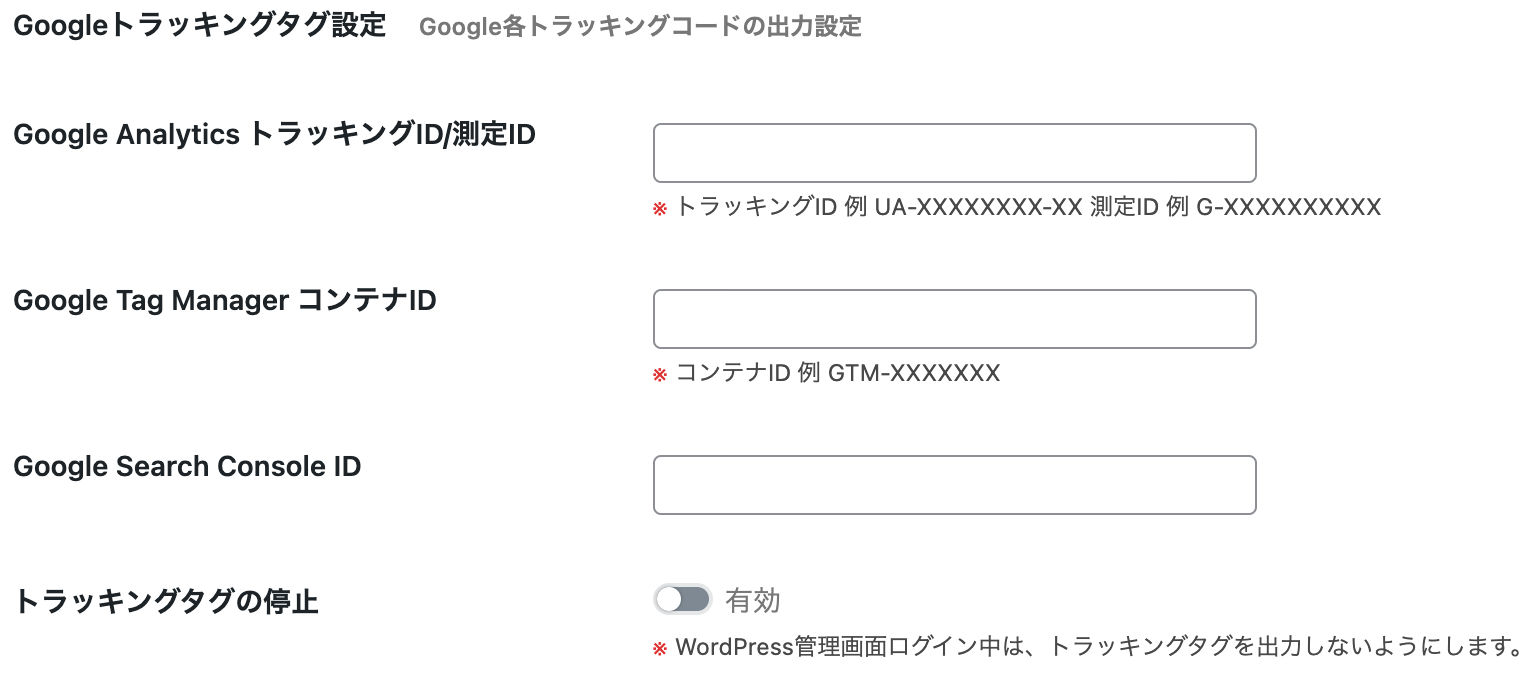
Googleトラッキングタグ設定
Google Analytics トラッキングID、Google Tag Manager コンテナID、Google Search Console IDを入力することで、Google のトラッキングコードをhtmlに出力します。

Google Analytics トラッキングIDの設定
Google Analytics 測定ID(G-XXXXXXXXXX)を入力することで、<head>内にグローバル サイトタグが自動で出力されます。下記はUA-XXXXXXXX-Xの出力例です。
<!-- global site tag (gtag.js) - google analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-XX"></script>
<script>window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX-X');</script>
<!-- / global site tag (gtag.js) - google analytics -->参照:GA4の測定ID
コンバージョン(CV)を計測するためにサンクス用の固定ページを作成する場合、固定ページの編集画面にてカスタムJavaScript設定にCV計測タグを反映してください。カスタムJavaScript設定は、Emanon設定>管理画面から表示を有効にします。

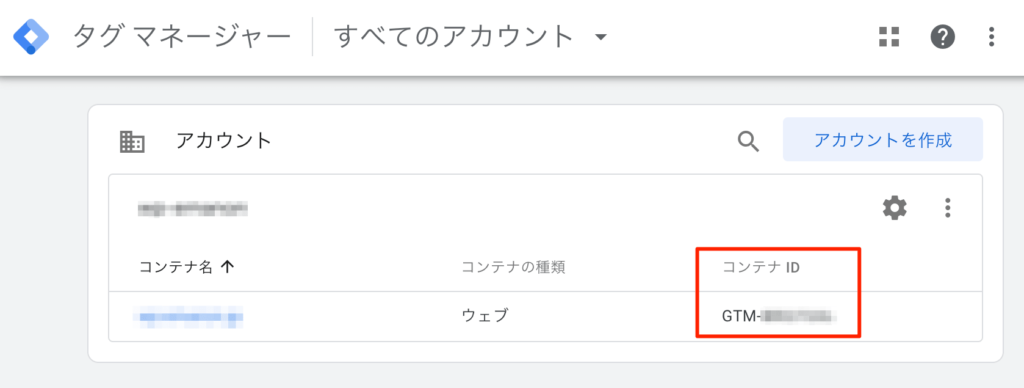
Google Tag Manager コンテナIDの設定
Google Tag Manegerをクリックし、Google Tag Managerの管理画面にログインします。アカウントの表示項目にあるコンテナIDを取得します。

GTM-からはじまるコンテナIDを入力することで、<head>内にGoogle タグ マネージャーが自動で出力されます。下記はGTM-XXXXXXXの出力例です。
<!--google tag nanager-->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!--/google tag manager-->また、開始タグ の直後にnoscript版のGoogle タグ マネージャーが自動で出力されます。
<!--google tag manager (noscript)-->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
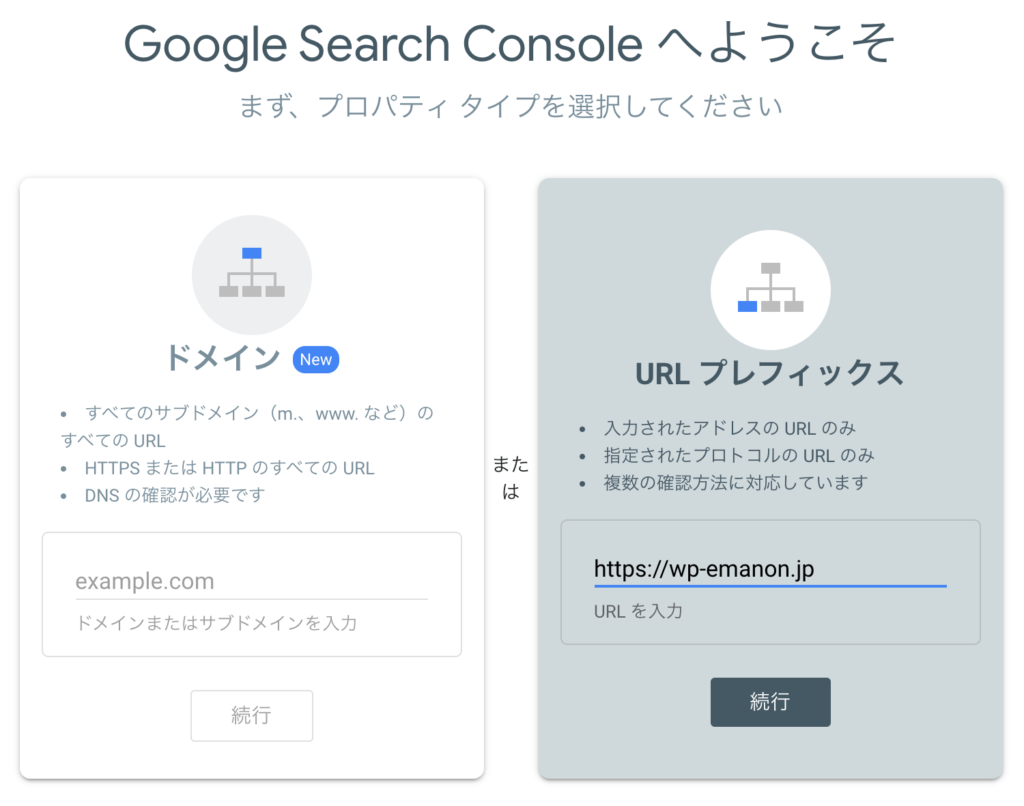
<!--/google tag manager (noscript)-->Google Search Console IDの設定
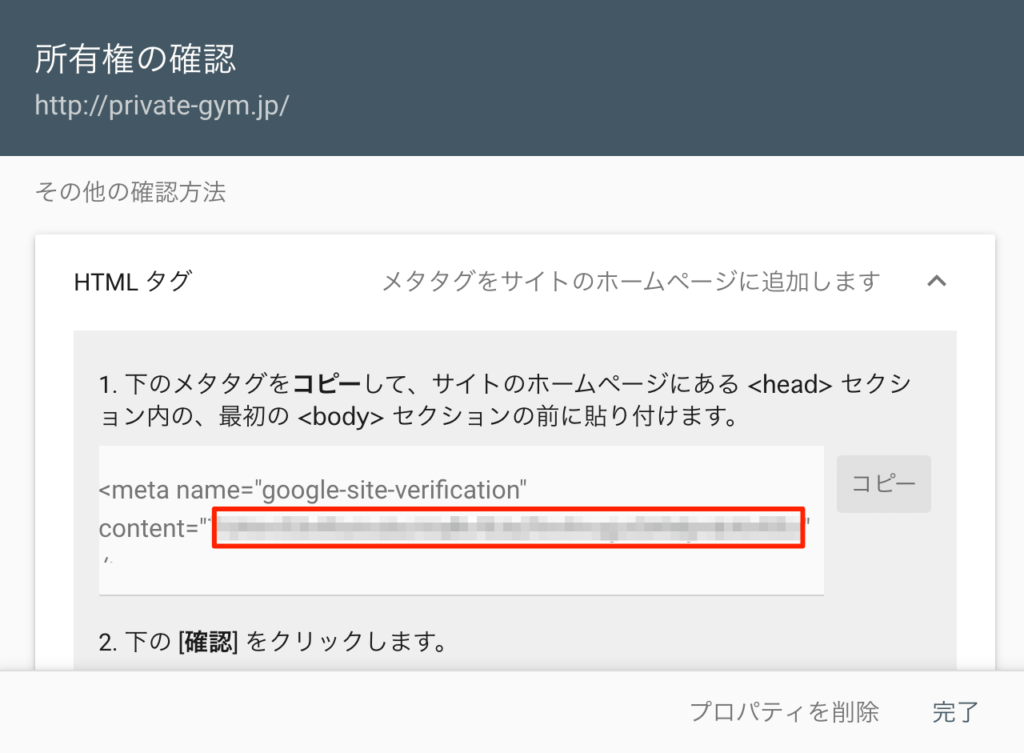
Google Search Consoleをクリックし、Google Search Consoleの管理画面にログインします。プロパティタイプ「URL プレフィックス」を選択し、サイトの URL (例:https://wp-emanon.jp)を入力し、「続行」をクリックします。

「HTML タグ」横の矢印アイコンをクリックし、メタタグ< meta name="google-site-verification" content="xxxxxxxxx" />のcontent属性(左記例:xxxxxxxxx)の値をコピーしてGoogle Search Console IDに反映します。

トラッキングタグの停止
WordPress管理画面ログイン中にGoogle Analytics トラッキングIDの設定とGoogle Tag Manager コンテナIDの設定を無効にする機能です。WordPress管理画面ログイン中にアクセス数を反映したくない場合に使用します。
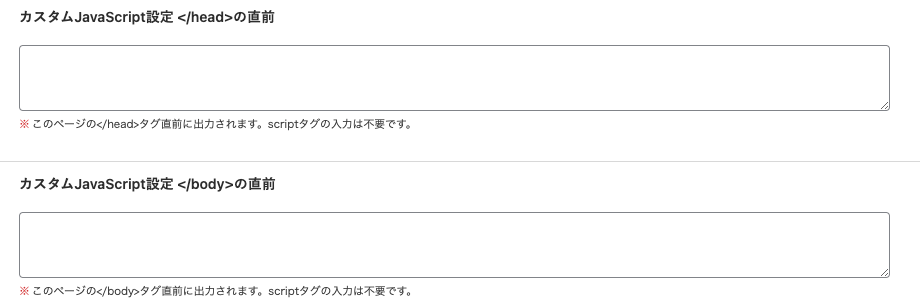
タグの挿入設定
タグの挿入設定は、任意のコードを</head>の直前、<body>の直後、</body>の直前に挿入できる機能です。

構造化データ設定
Webサイトのフロントページに出力される構造化データです。Webサイトの運営組織に関する設定します。未設定の場合、運営組織名称:Webサイト、運営組織のロゴ画像:Webサイトのロゴが反映されます。

robots.txtファイル設定
ChatGPTのクロールによりWebサイトのコンテンツ情報を収集させたくない場合、ChatGPTのクロールを拒否を有効に切り替えてください。robots.txtファイルに、ChatGPTのクロール拒否のコードが追記されます。

![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)