Emanon設定 投稿ページ・固定ページは、投稿ページ・カスタム投稿ページ、固定ページに表示するパンくずリストの位置やアイキャッチ画像の表示スタイルなどを指定する設定画面です。
投稿ページ・固定ページ設定
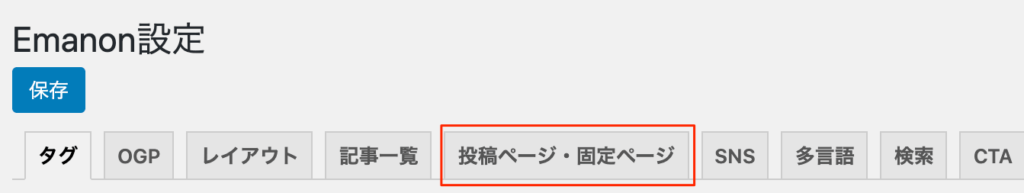
WordPress管理画面にログイン後、メニュー名「Emanon設定」をクリックし、タブ「投稿ページ・固定ページ」をご覧ください。

パンくずリスト設定
パンくずリスとは、Webページの階層位置を示すリンクです。現在閲覧しているWebページがWebサイト内のどの位置にいるのか示すため、Webサイトの構造設計が反映されます。

パンくずリストは、ページ一内での表示位置を指定できます。
- コンテンツ[上部]:ヘッダーメニューの直下、ページ本文(コンテンツ)の上部。
- コンテンツ[下部]:フッターの直上、ページ本文(コンテンツ)の下部。
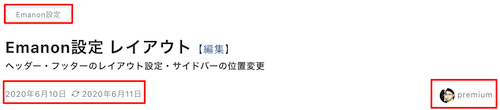
パンくずリストの表示例

上記のパンくずリストは、現在位置が「Emanon設定レイアウト」で、カテゴリ「Emanon設定」に属していることがわかります。カテゴリ「Emanon設定」は「ブログ」に属しており、「ブログ」は、設定>ホームページの表示:投稿ページで指定された最新記事一覧の固定ページです。
投稿ページタグ設定
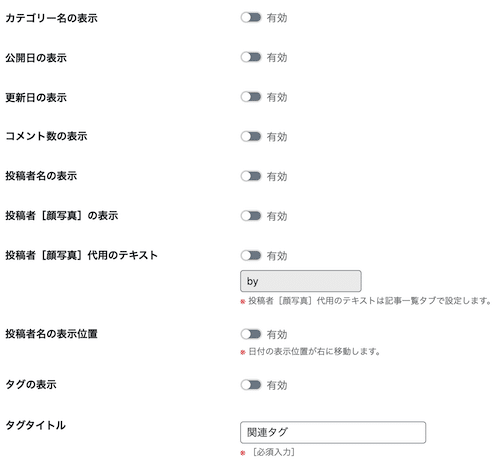
投稿ページ上にカテゴリーや公開日、タグなどを表示する設定です。

カテゴリー名・公開日・更新日・投稿者名・投稿者[顔写真]の表示例

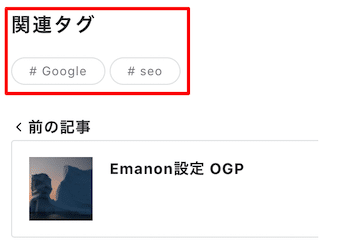
関連タグの表示例

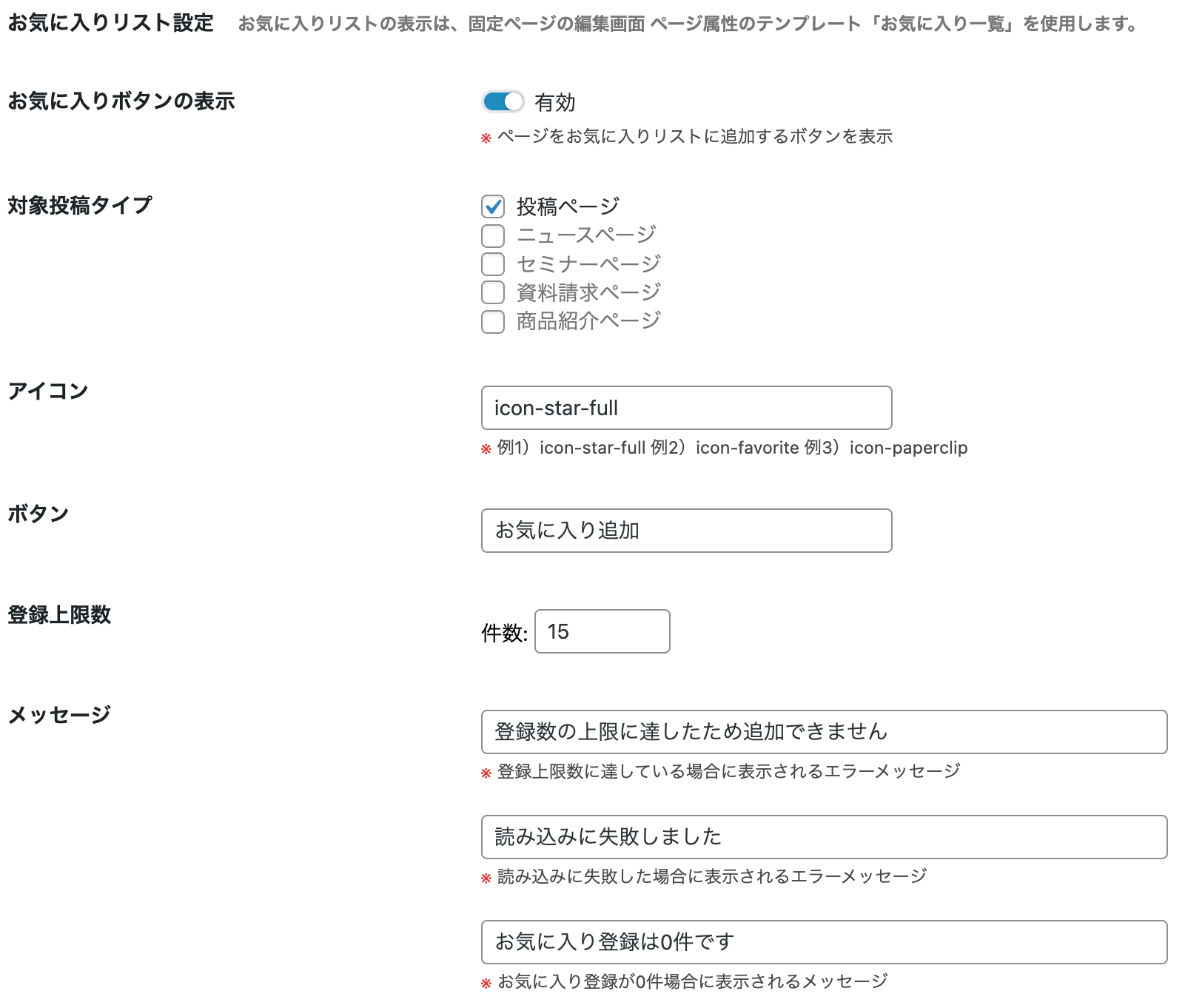
お気に入りリスト設定
WEBブラウザのローカルストレージ(LocalStorage)を使ったお気に入りリスト機能です。お気に入りボタンをクリックすると、WEBブラウザのローカルストレージに記事IDを保存します。固定ページ:テンプレート「お気に入りリスト」で作成したページに、お気に入り登録した記事が表示される仕組みです。
WEBブラウザのローカルストレージ(LocalStorage)にデータを登録するので、WEBブラウザのキャッシュを削除するとお気に入りリストが消えます。

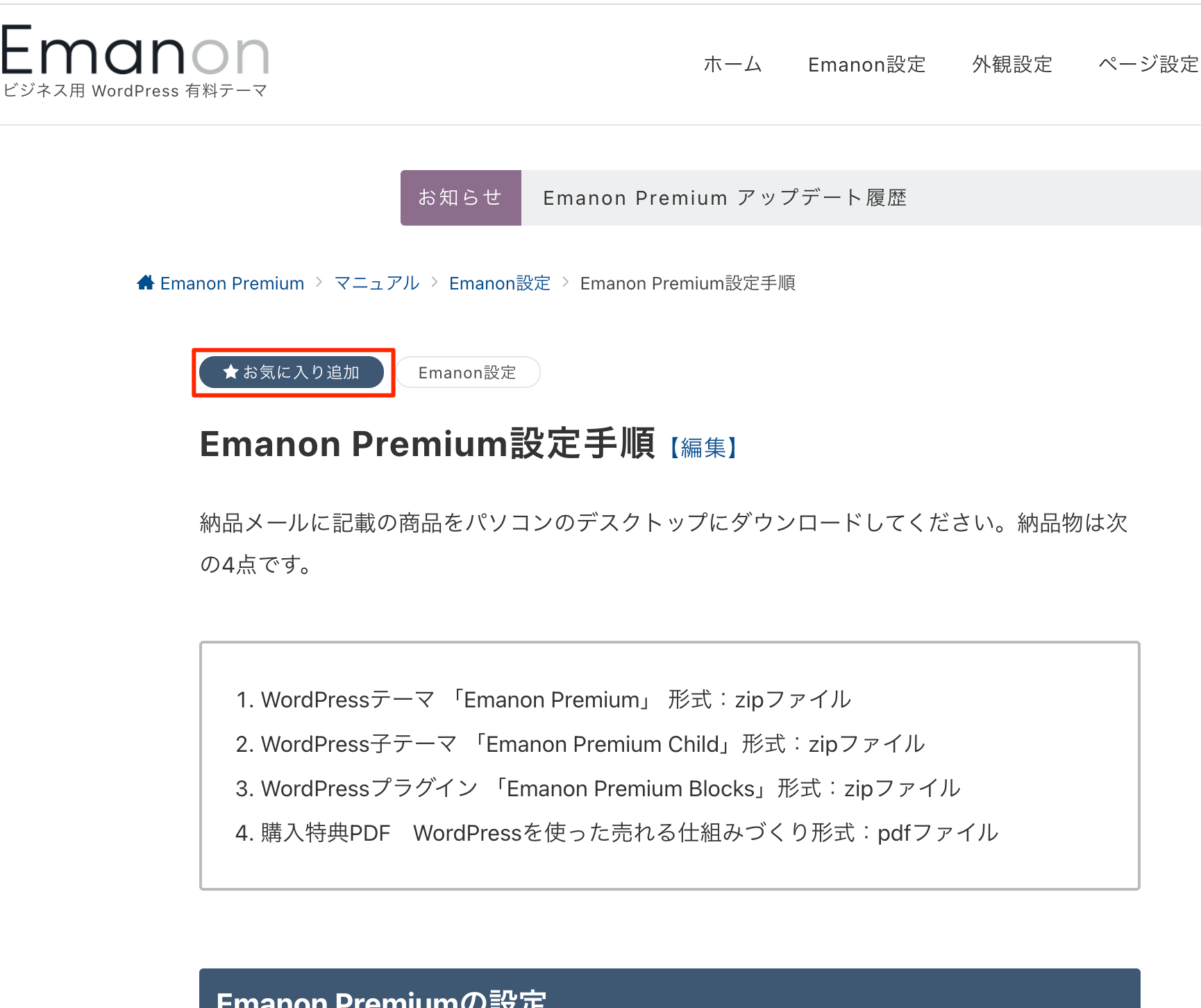
お気に入りボタンの表示を有効化し、お気に入りボタンを表示したい対象投稿タイプにチェックを入れてください。この設定により、投稿ページにお気に入り追加ボタンが表示されます。ボタンの配色は、プライマリーカラーが適用されます。

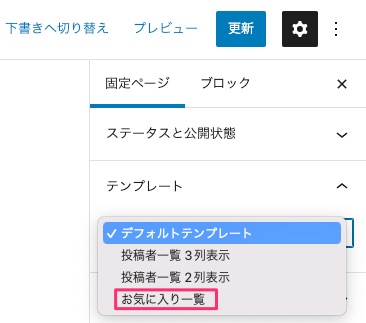
お気に入り一覧ページの作成方法
お気に入りリストに追加した記事は、固定ページで表示します。固定ページの編集画面からテンプレートを「お気に入り一覧」に指定し公開してください。その後、ヘッダーメニューに固定ページ:お気に入り一覧をメニュー追加します。

固定ページ:お気に入り一覧のレイアウトは、Emanon設定>レイアウト>記事一覧から指定できます。

広告ラベル表示
アフィリエイトなど広告を掲載しているページに広告であることを明示する機能です。2023年10月施行の景品表示法の指定告示(通称ステマ規制)に対応する場合、投稿ページまたは固定ページに広告ラベルもしくは注意文の挿入ができる機能をご利用ください。

投稿ページ・固定ページのアイキャッチ画像設定
![アイキャチ画像:全幅[オーバーレイ]の表示例](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2022/04/overlay-sample.png)
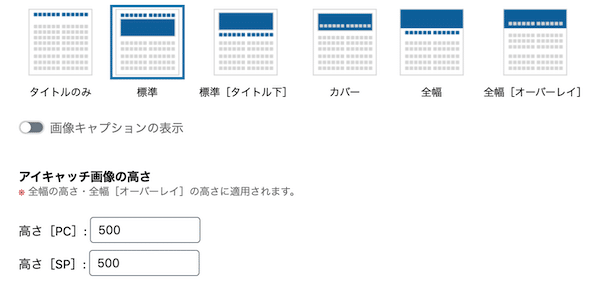
投稿ページ(カスタム投稿ページ)・固定ページのアイキャッチ画像の表示スタイルを指定できます。アイキャッチ画像を表示しない場合、「タイトルのみ」を選択してください。
アイキャッチ画像のレイアウトは6パターンから指定できます。
- タイトルのみ:アイキャッチ画像は非表
- 標準:タイトルの下にアイキャッチ画像を表示
- 標準[タイトル下]:アイキャッチ画像の下にタイトル表示
- カバー:アイキャッチ画像の中にタイトル表示
- 全幅:ページ上部に全幅でアイキャッチ画像を表示。アイキャッチ画像の下にタイトル表示
- 全幅[オーバーレイ]:ページ上部に全幅でアイキャッチ画像を表示。アイキャッチ画像の中にタイトル表示

投稿ページ・固定ページのアイキャッチ画像に使用する画像サイズは、横1200px以上 高さ675px以上、16:9の画像比率を推奨します。ただし、全幅と全幅[オーバーレイ]は、パソコンの画像解像度を考慮し、横1920px以上 高さ 1080px以上の画像サイズを推奨します。
キャッチフーレーズなどの文言が入ったアイキャッチ画像を表示したい場合は、標準または標準[タイトル下]を使用してください。全幅と全幅[オーバーレイ]はレスポンシブ表示でありませんのでご注意ください。
目次設定
ページの本文に見出しブロック(hタグ)が使用されている場合、目次を表示できる機能です。ページ本文の見出しは、必ずh2タグから記載してください。

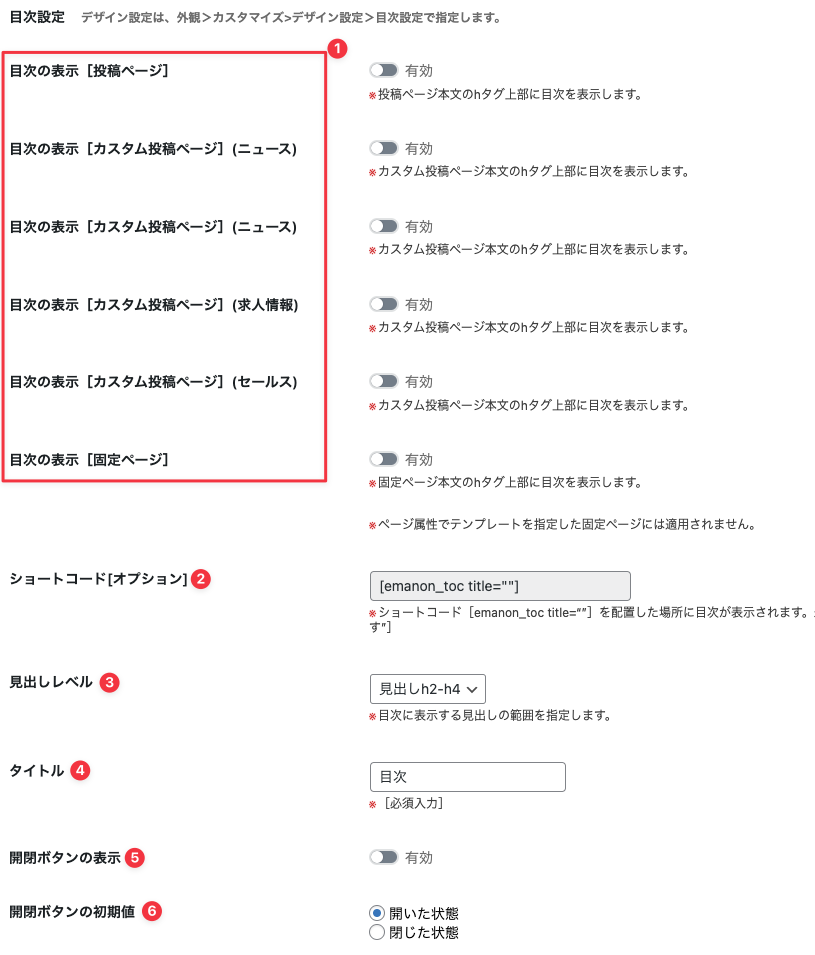
- 目次を表示するページを指定。Emanon設定>カスタム投稿で有効化されたページにも対応。
- 目次の表示位置や目次タイトルを変更する場合に使用
- 目次に反映する見出しタグをh2からh4の範囲で指定
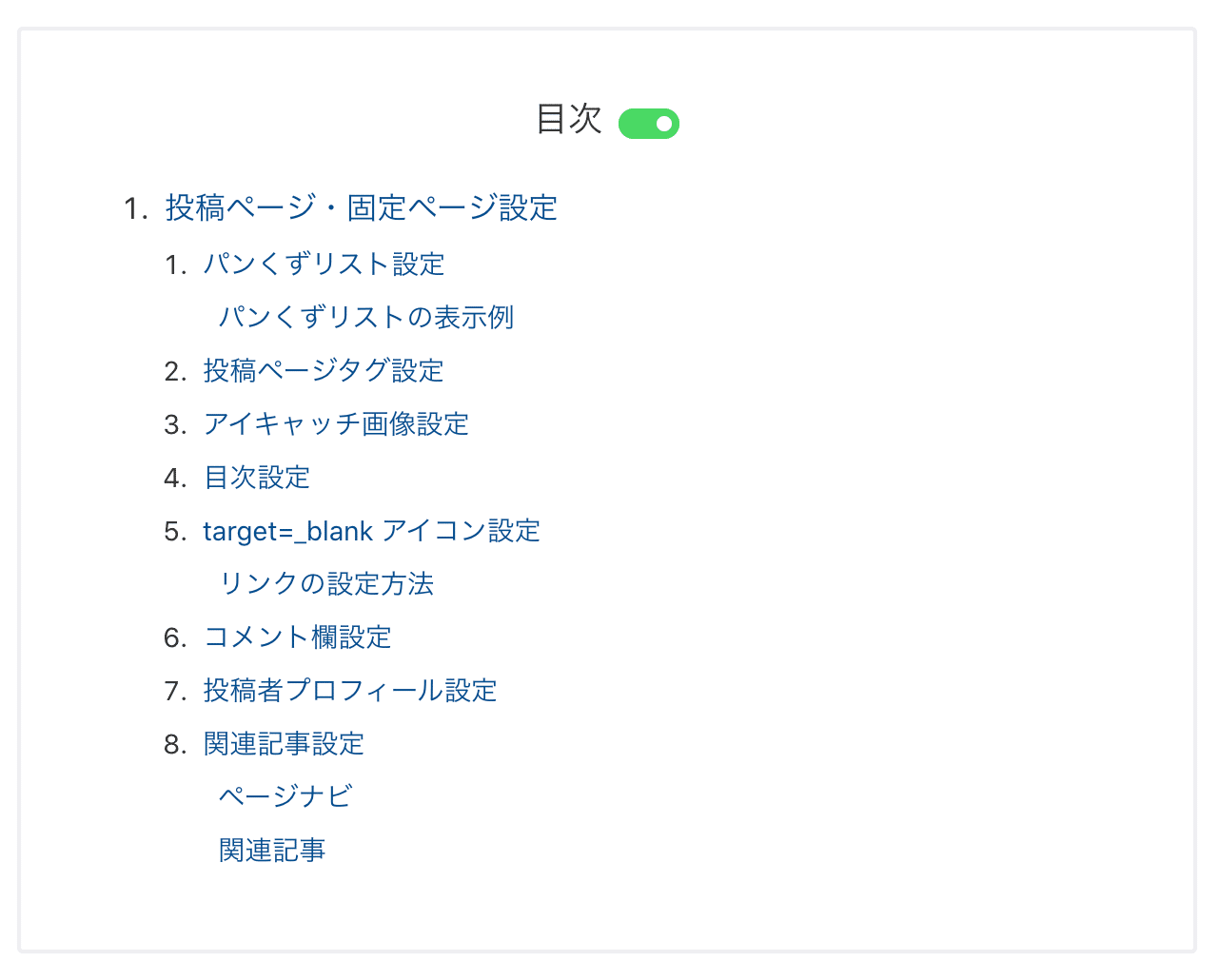
- 目次のタイトル
- 目次を開閉指定できるボタン
- 目次の表示状態を開くまたは閉じるのいずれかで指定
目次のデザイン
目次のデザインは外観>カスタマイズ>デザイン>目次設定で指定します。詳細はマニュアル 目次デザインを参照ください。

ショートコード[オプション]
目次の表示位置を変更したい場合、目次のショートコード をページ編集画面の本文(目次を表示したい箇所)に配置してください。
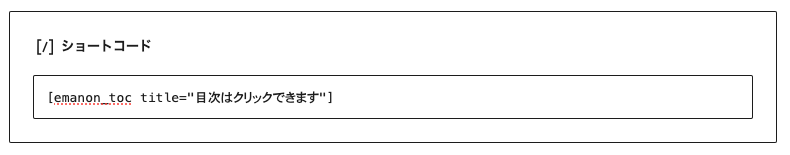
[emanon_toc title=""]ショートコードのtitle=“”の“”内にテキストを入れることで、ショートコードを配置したページ限定で目次のタイトルを変更できます。下記の場合、目次タイトルは 目次はクリックできます と表示します。

目次のショートコードは、Emanonパーツでは使用できませんのでご注意ください。
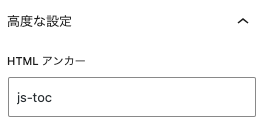
目次へのページ内リンク #js-toc
ページ本文の特定箇所から目次にページ内リンクを設定したい場合、ページ内リンクを設置するブロックの高度な設定に、js-tocを入力してください。

ページ内リンクの詳しい設定方法は下記マニュアルを参照してください・
サイドバーに目次を表示する手順: 従来のウィジェット[E]目次
- WordPress管理画面>外観>ウィジェット
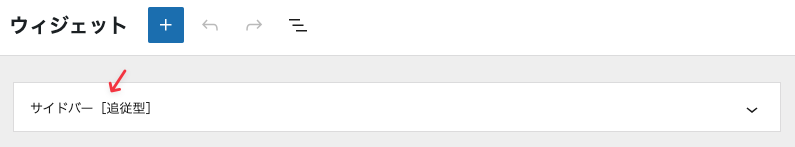
サイドバー[追従型]をクリックします。

- 従来のウィジェット[E]目次
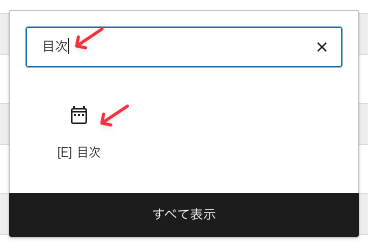
検索枠に目次と入力し、[E]目次をクリックします。

- [E]目次の設定
各項目をお好みの設定に指定します。

- [SP]非表示:スマホ画面サイズで目次を非表示にできます。
- ハイライトを有効化:画面スクロールに応じて目次部分の色を変化できます。
- 更新
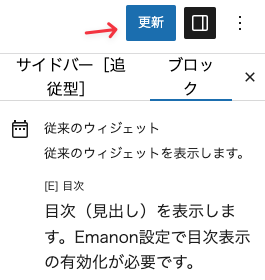
[E]目次の設定が完了しましたら、ウィジェットページの右上にある更新ボタンをクリックしてください。
 目次の表示条件
目次の表示条件- Emanon設定>投稿ページ・固定ページで目次の表示が有効
- 見出しブロックがページ本文に配置
ブログカード設定
ブログカードとは、埋め込みブロックを配置するとリンク先のページタイトルやアイキャッチ画像が表示されるWordPress本体の機能です。Emanon Premiumにあったデザインに変更する場合、ブログカード設定のブログカードの適用を有効に切り替えます。

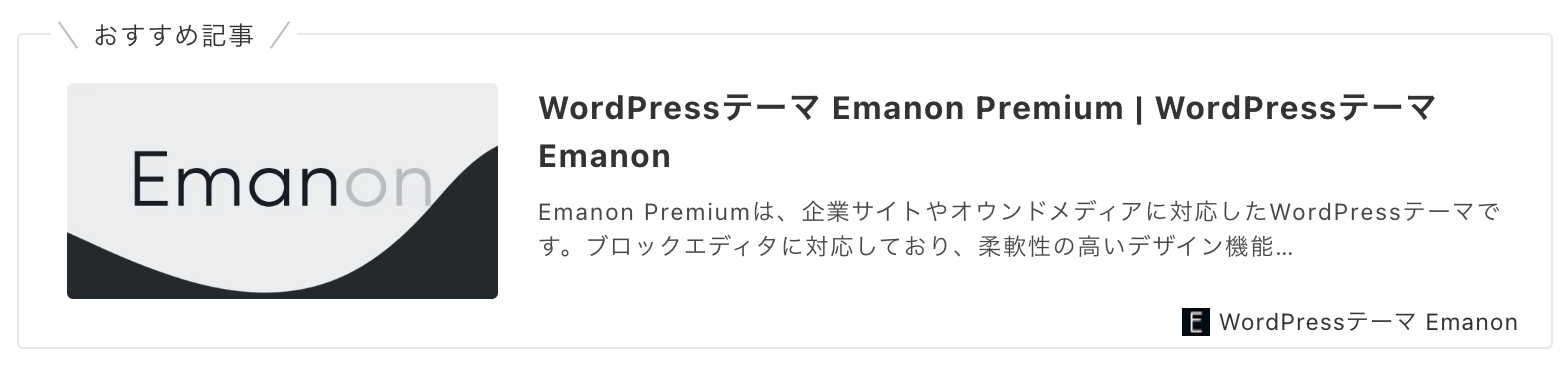
下記は、WordPress本体のブログカードとEmanon Premiumのブログカードの表示例(画像キャプチャー)です。リンクは貼られていません。


Emanon Premiumのブログカードデザインは、ページ編集画面では適用されません。ページ編集画面では、配置したURLまたはWordPressのブログカードが表示されます。
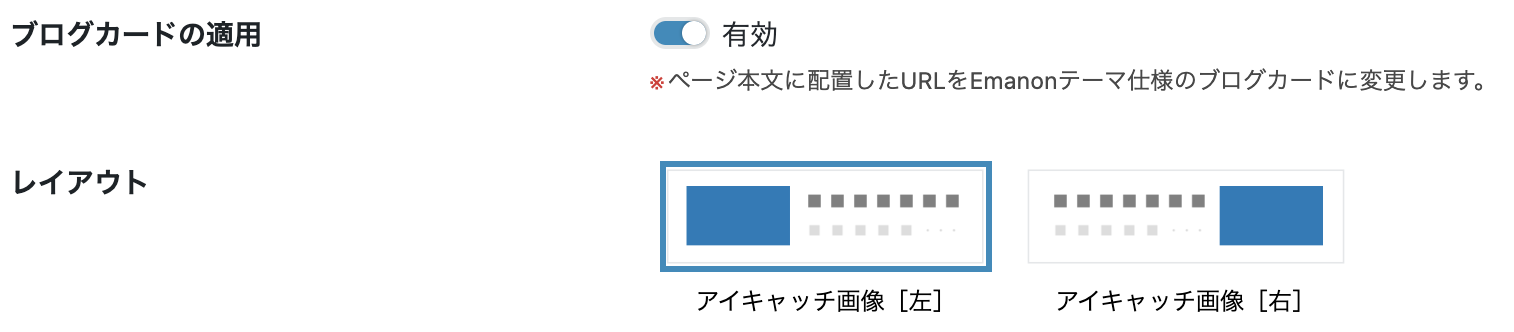
レイアウト
アイキャッチ画像の配置位置を左か右に指定できます。レイアウトの指定は、内部リンク・外部リンクに適用されます。
内部リンク
現在編集中のWordPressで公開済みの投稿ページ・カテゴリーページ・固定ページのURLを内部リンクといいます。これらのページURLをページ編集画面の本文に貼り付けるだけでブログカードになります。

内部リンク[デザイン]は、ブログカードの縁取りやマウスオーバー時のアニメーションを指定する項目です。5パターンからお好みのデザインを指定してください。
内部リンク[ラベル]は、ブログカードの左上に表示する短い単語です。アイコンの表示も可能です。ラベルデザインは、4種類から指定できます。
内部リンク[リード]は、続きを読むなどの文言を表示する項目です。アイコンの表示も可能です。
外部リンク
現在編集中のWordPress以外のURLを外部リンクといいます。他のサイトで公開されている投稿ページURLをページ編集画面の本文に貼り付けるだけでブログカードになります。WordPressで運用されていないWebサイトも外部リンクとして扱います。
下記は、ボーダー[ホバー:シャドウ]のデザインに指定したブログカード[外部リンク]の実物です。

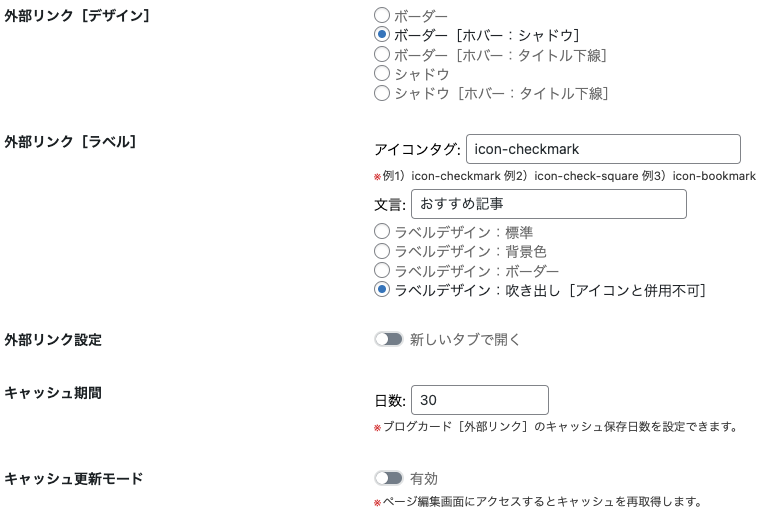
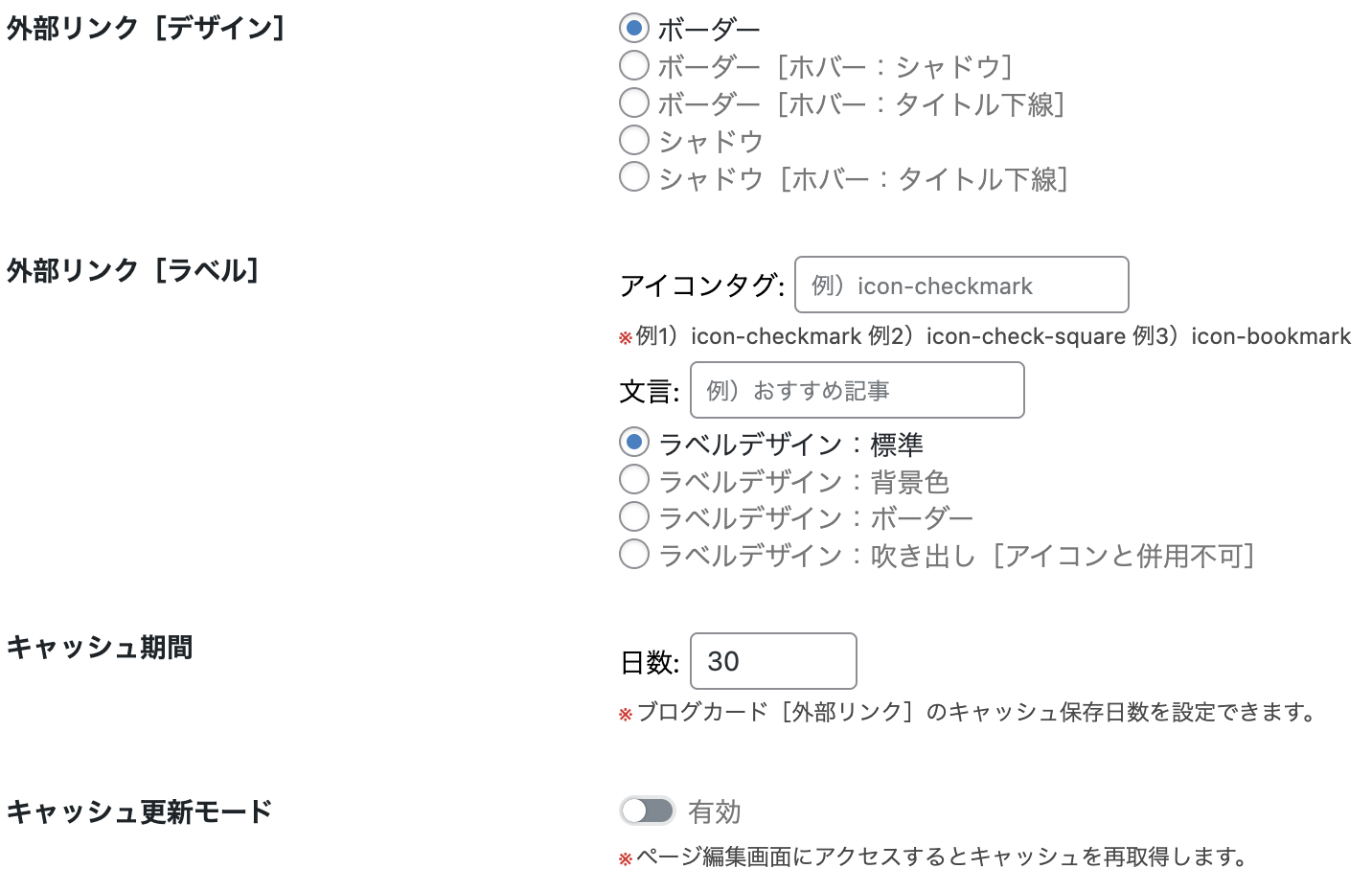
外部リンクのデザインやラベルは、内部リンクと同じ機能です。内部リンクは、ページの表示速度遅延を回避するためキャッシュ機能が備わっており、キャッシュ期間の指定が可能です。
キャッシュ更新モードを有効にするとブログカード[外部リンク]が配置されたページ編集画面にアクセスすると、自動でキャッシュを再取得する機能です。
ブログカード[外部リンク]のキャッシュを一括削除したい場合、リセットからブログカード[外部リンク]のキャッシュ削除を実施してください。


target=_blank アイコン設定
ページ本文にリンク(新しいタブで開く)が指定されいる場合、外部リンクを示すアイコンを表示できます。

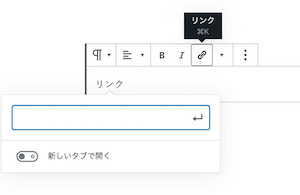
リンクの設定方法
ページ本文にリンクを設置する手順です。ブロックエディタ「段落」を呼び出し、リンクテキストを入力します。次にアイコン「リンク」をクリックし、URLを入力します。この際、必要に応じて「新しいタブで開く」を有効にしてください。

コメント欄設定
コメント欄を表示・非表示を全ページ一括で制御する設定です。コメント欄を表示する場合、事前設定として、設定>ディスカッションで投稿にコメントを許可する必要があります。

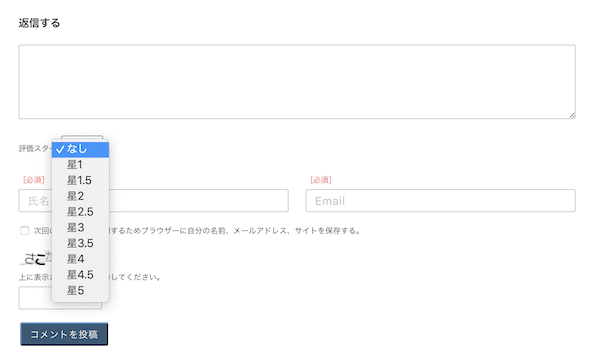
コメント欄の表示例

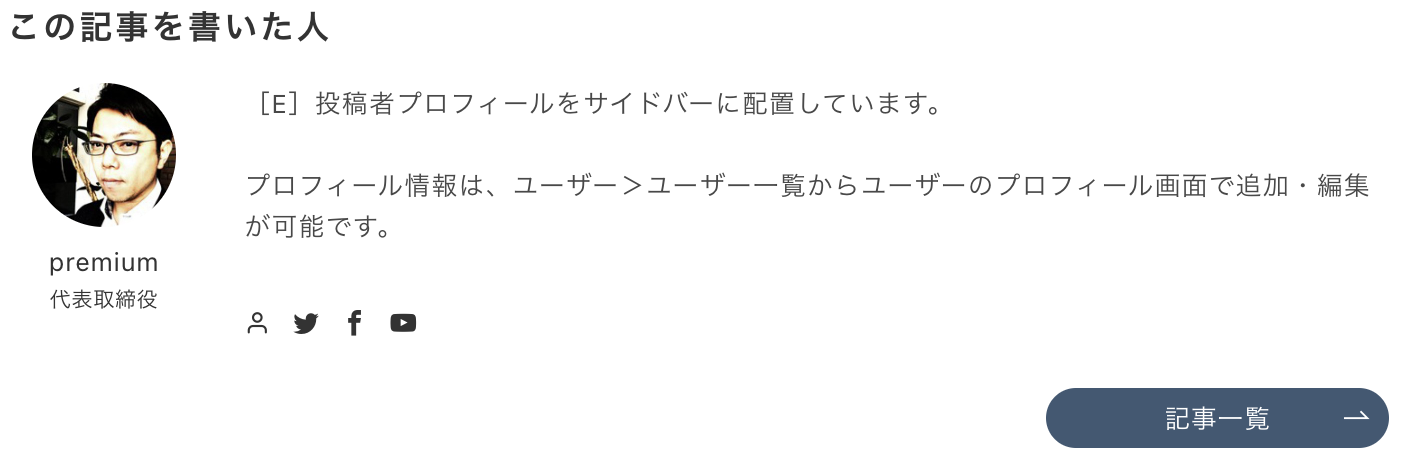
投稿者プロフィール設定
投稿ページを作成したユーザー情報を投稿ページの文末に表示する機能です。

- 有効に切り替えると投稿者プロフィールが表示されます。
- スマホ画面サイズで投稿者プロフィールを非表示に切り替えます。
- 投稿者プロフィールのタイトル文言です。
- SNSアイコンの上に表示される文言です。
- 有効に切り替えると記事一覧のボタンが表示されます。
投稿者プロフィールの設定方法
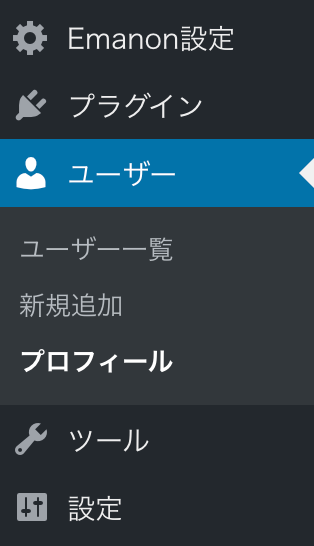
WordPress管理画面のユーザー>ユーザー一覧からプロフィールを返信したいユーザーをクリックし、編集画面に移動し設定します。Emanon Premiumでは、Google がWebサイトのページ情報をより正確に認識できるようJSON-LDを使ったユーザーのプロフィール情報の構造化データに対応しています。

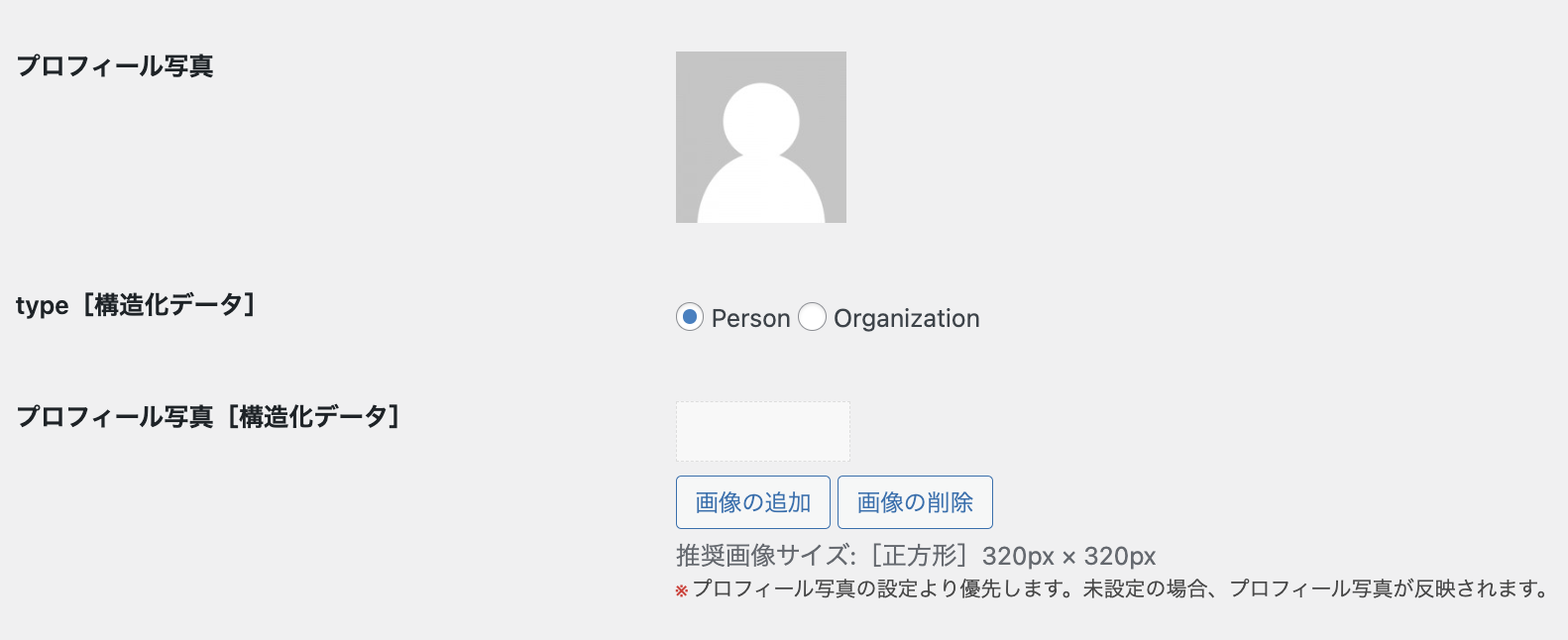
プロフィール写真は、Gravatarを使用するか、プロフィール写真[構造化データ]に縦320px 横320pxの画像を追加することで表示されます。

プロフィール編集画面のプロフィール情報に、投稿者を紹介するプロフィール文を入力することができます。投稿者の自己紹介や経歴などを入力してください。

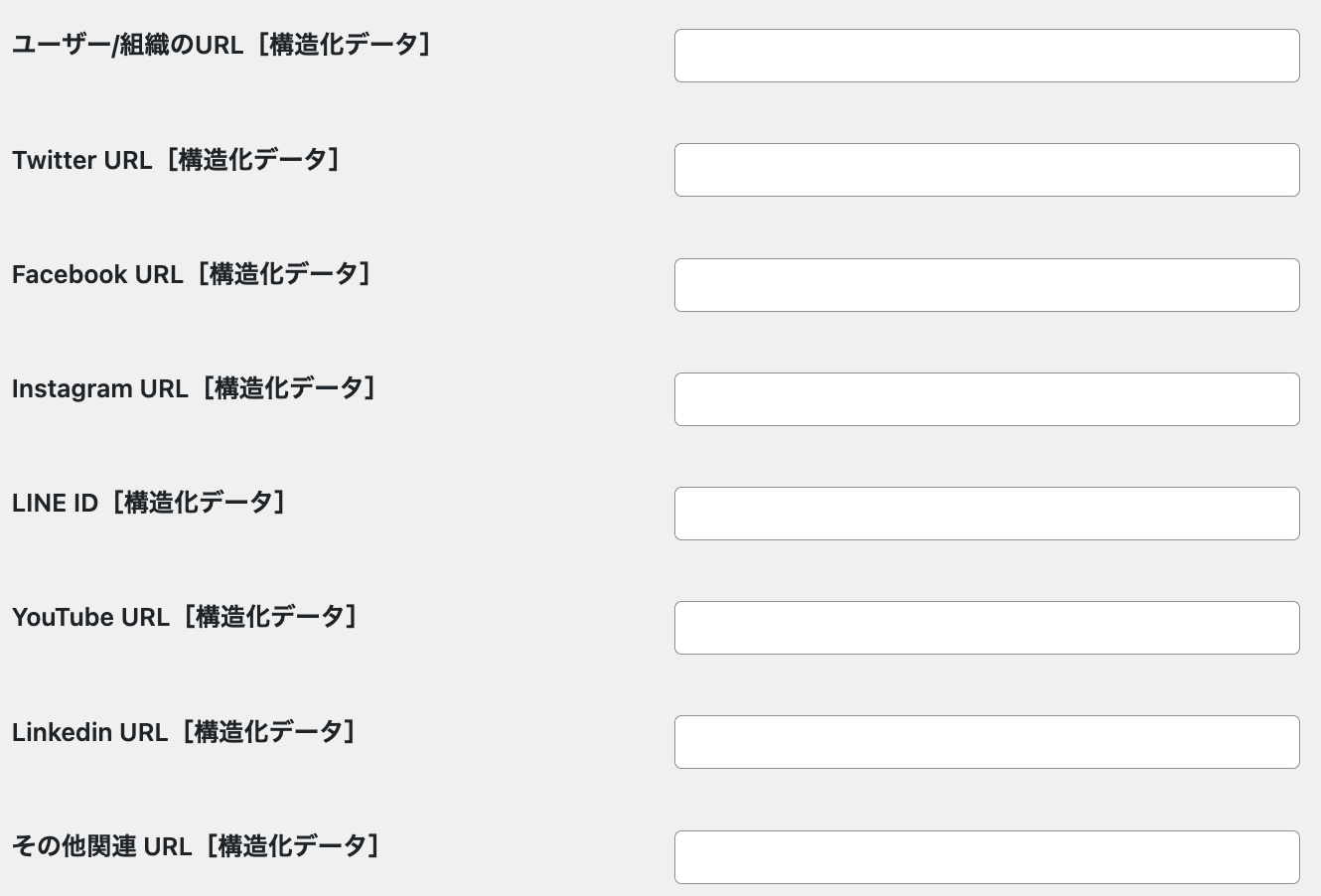
投稿者が運営するSNSや所属組織のWebサイトへのリンクは、プロフィール編集画面の各URL設定で指定します。

以上の設定を行うことで下記のように投稿者プロフィールが完成します。

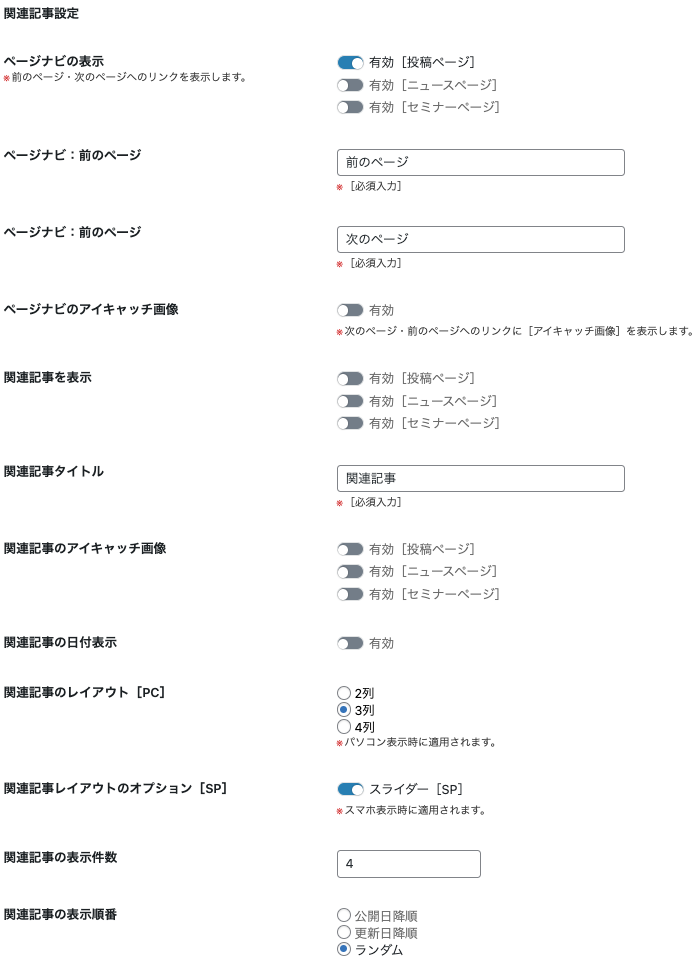
関連記事設定
投稿ページの末尾に関連記事への誘導リンクを設置することで、サイト内の回遊率の上昇を狙います。

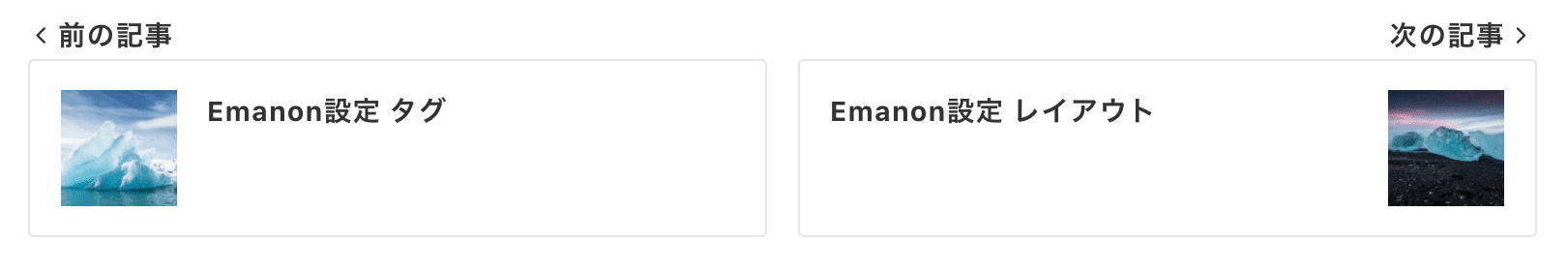
ページナビ
ページナビは、次のページ・前のページへのリンクを表示します。アイキャッチ画像の表示・非表示の設定も可能です。

関連記事
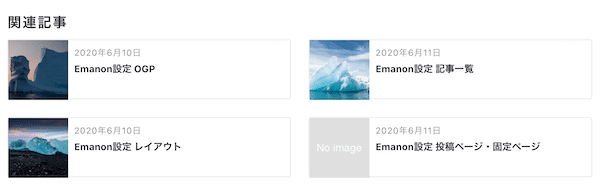
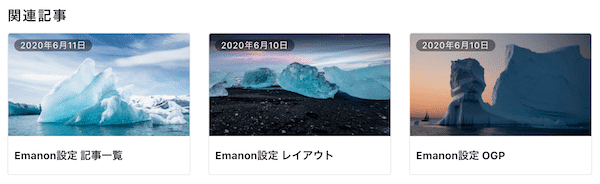
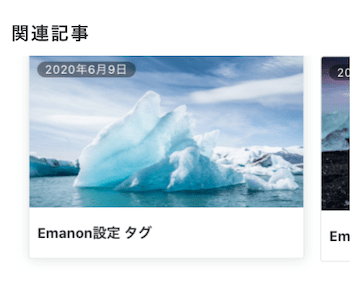
投稿ページと関連した記事を表示する機能です。「同一カテゴリーに属する記事」か「同じ投稿者の記事」を表示することが可能です。レイアウトは2列と3列の2種類から選べます。
関連記事のアイキャッチ画像を有効化すると、各ページの編集画面で設定したアイキャッチ画像が表示されます。


関連記事レイアウトのオプション スライダー[SP]を有効にすると、スマホでページを閲覧した際に関連記事がスライダー表示に切り替わります。

![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)