Emanon設定 SNSは、SNSフォローボタンとSNSシェアボタンの表示指定が可能です。SNSフォローボタンは、ヘッダー上部とページ下部に配置できます。SNSシェアボタンは、ページ本文の上部・下部と、スクロール追従型の配置が可能です。
SNS設定
WordPress管理画面にログイン後、メニュー名「Emanon設定」をクリックし、タブ「SNS」をご覧ください。

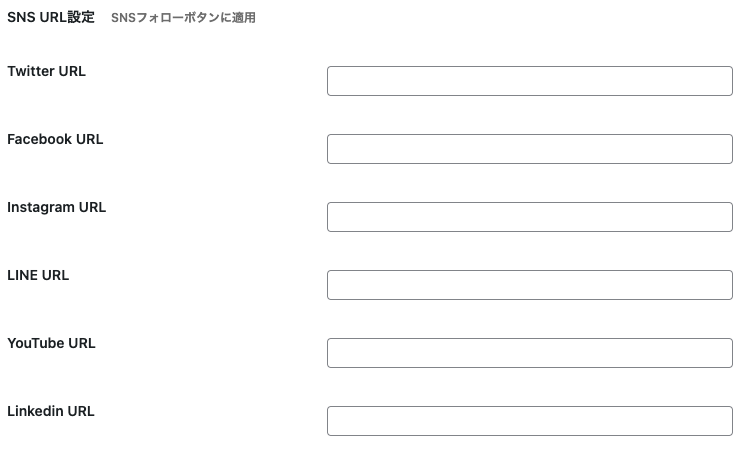
SNS URL設定

Webサイト訪問者にフォローを促したいSNSのURLを入力します。入力したURLは、SNSフォローボタンのリンクとして反映されます。
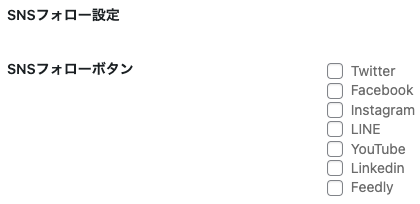
SNSフォロー設定
フォローボタンを表示したいSNSにチェックを入れます。Twitter・Facebook・Instagram・LINE・YouTube・Linkedinは、SNS URL設定でURLの入力が必要です。

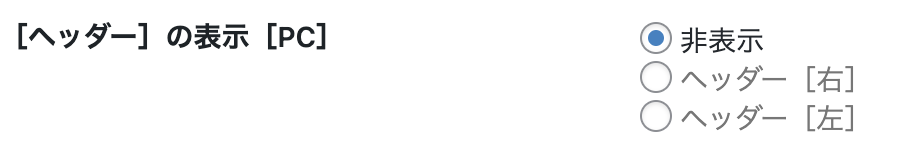
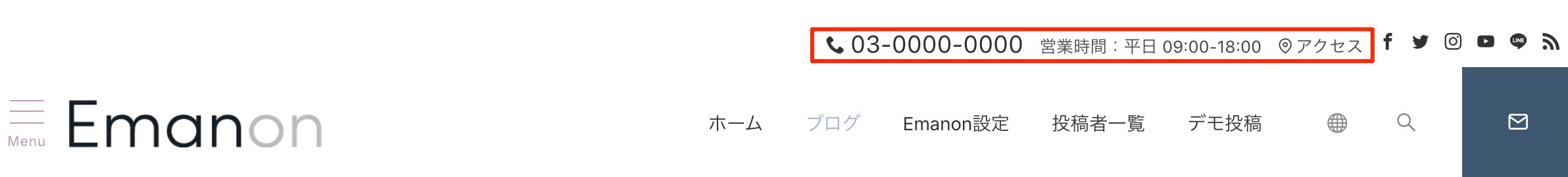
[ヘッダー]の表示[PC]
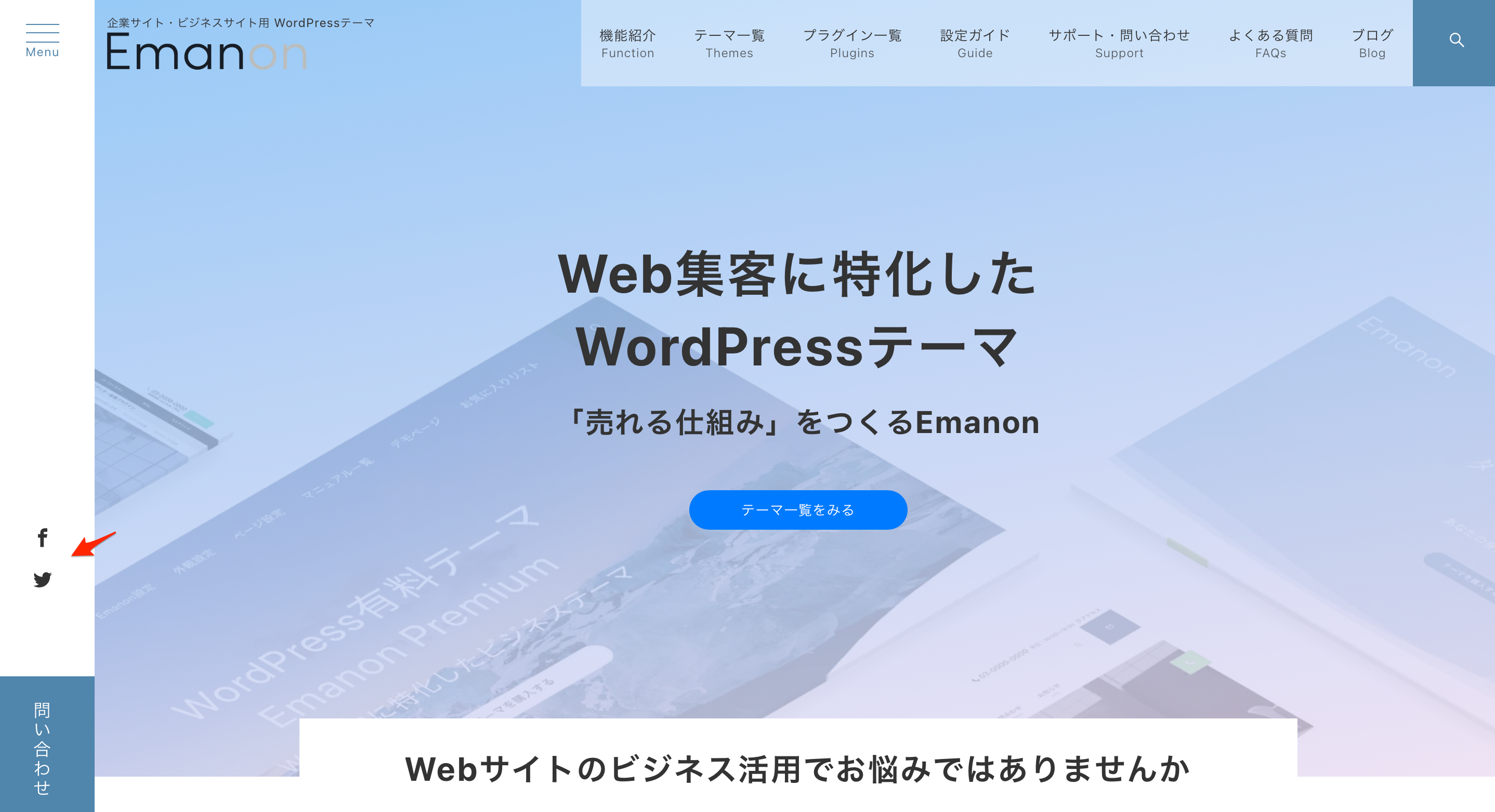
ヘッダー上部の右または左にSNSフォローボタンの配置が可能です。スマホからWebサイトを表示した場合、SNSフォローボタン[ヘッダー]は非表示となります。

SNSフォローボタン[ヘッダー]の表示例

SNSフォローボタン[ヘッダー]のアイコンの色を各SNSのブランドカラーに変更したい場合、外観 > カスタマイズ > 配色設定 > ヘッダー設定でSNSブランドカラーを有効にしてください。
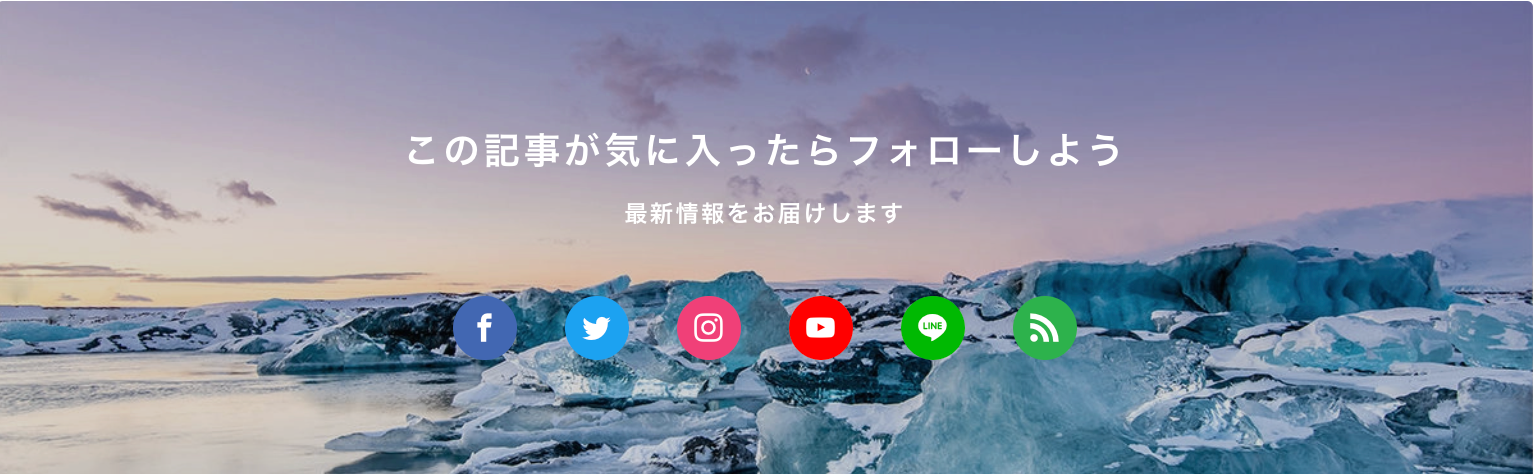
[ページ]の表示
投稿ページと固定ページ(トップページに指定した固定ページは適用外)の下部にSNSフォローボタンを表示します。ページの編集画面にてアイキャッチ画像が設定されている場合、背景画像としてアイキャッチ画像が反映されます。アイキャッチ画像が未設定の場合は、背景色としてプライマリー(外観>カスタマイズ>配色設定>ベース配色設定で指定)が反映されます。

マイクロコピーとは、ボタンやフォームなどWebサイトの訪問者に行動を促すパーツ周辺に配置する短い文章(例:最新情報をお届けします)です。Webサイトの訪問者が抱く不安感の軽減や行動するメリットを伝え、ボタンのクリックやフォームの入力などを後押します。

配色設定
メニュー名「外観」>「カスタマイズ」>「配色設定」>「ページ本文設定」をクリックします。タイトルやマイクロコピーの文字色や背景画像がない場合の背景色は、背景色[SNSフォローボタン(ページ)]と文字[SNSフォローボタン(ページ)]で指定できます。
SNSボタンスタイルを変更する設定
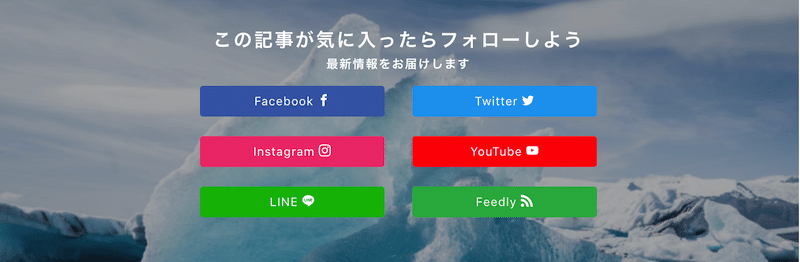
メニュー名「外観」>「カスタマイズ」>「デザイン設定」>「ページ本文設定」に進みます。SNSフォローボタン[ページ]のSNSボタンスタイルを「通常」から「アイコンのみ」に指定すると下記の表示例になります。

アイキャチ画像を背景画像に適用しない設定
SNSフォローボタン[ページ]の背景画像に投稿ページや固定ページのアイキャッチ画像を適用したくない場合、メニュー名「外観」>「カスタマイズ」>「デザイン設定」>「ページ本文設定」に進み、 SNSフォローボタン[ページ]の背景画像を有効をオフにします。

SNSフォローボタン[ページ]の背景画像を有効をオフにすると下記のように背景色のみの表示になります。

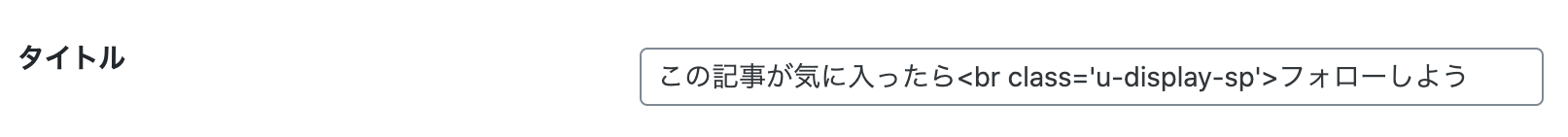
スマホでタイトルの一部を改行する設定
SNSフォローボタン[ページ]のタイトルをスマホで改行を加えたい場合、次のHTMLを挿入します。u-display-spは、スマホでWebサイトをみた場合にdisplay: block;が適用されるclassです。
<br class='u-display-sp'>
ハンバーガーメニュー[左サイド]の表示
外観>カスタマイズ>デザイン設定>ハンバーガーメニュー設定>ハンバーガーメニュー[左サイド]が有効時に適用します。


SNSシェア設定
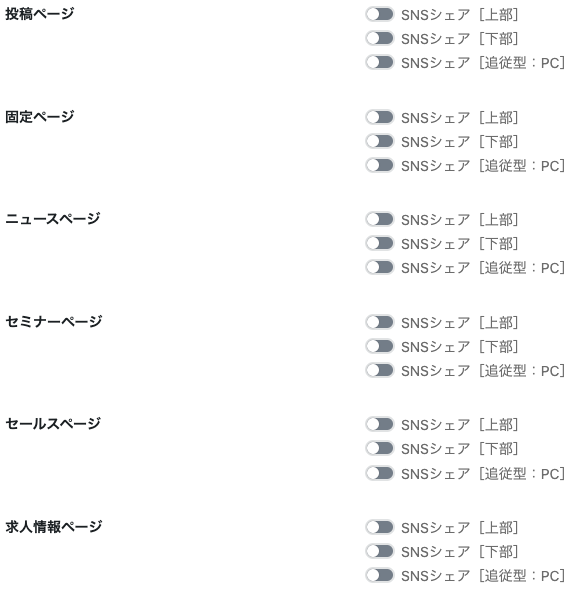
SNSシェアボタンで表示したいSNSにチェックを入れてください。

次にSNSシェアボタンの表示ページと表示位置の指定します。

ニュースページ・セミナーページ・セールスページなどカスタム投稿は、Emanon設定>カスタム投稿で有効に指定したページのみ設定項目が表示されます。
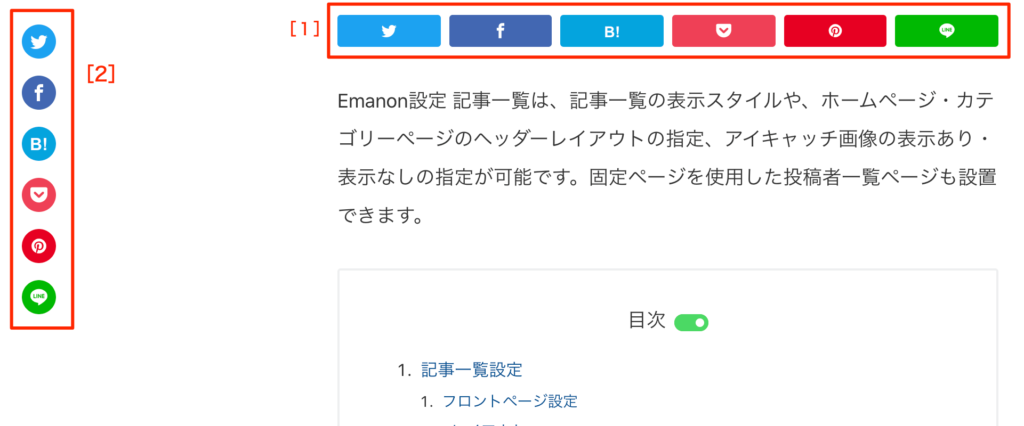
SNSシェアボタンは、ページの上部または下部に配置(参照:図[1])できます。SNSシェア[追従型:PC]とは、画面スクロールに追従する縦配置のSNSシェアボタンです。SNSシェア[追従型:PC]は、パソコンからWebサイトを表示した場合のみ適用されます。(参照:図[2])

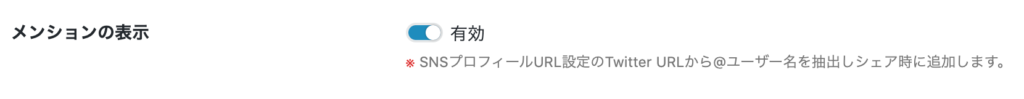
Twitter設定
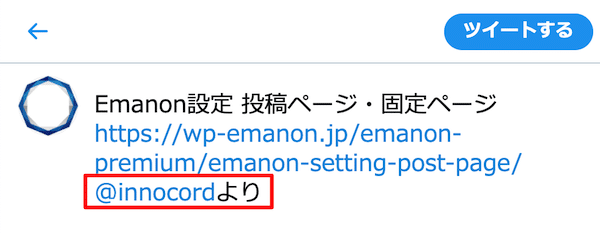
ページをTwitterでシェアした際に「メンションの表示」が可能です。SNSプロフィールURL設定で入力したTwitter URLから@Twitterユーザー名を自動で抽出し、ツイート本文の末尾に@Twitterユーザー名を挿入する機能です。

メンションの表示例

クリップボード設定
ページURLをコピーするボタンを表示します。メール本文やSNSの投稿欄にページURLをコピー&ペーストするのに便利な機能です。

クリップボードの表示例

![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)