カスタム投稿は、新たに別の「投稿」を作成する機能です。Emanon設定 カスタム投稿は、お知らせページを作成する「ニュース」、セミナー告知ページを作成する「セミナー」、資料請求ページを作成する「資料請求」、広告や商品販売を目的としたランディングページを作成する「セールス」、商品紹介や事例紹介などを作成する「商品紹介」、求人情報を紹介する[求人情報]を追加できます。
カスタム投稿設定
WordPress管理画面にログイン後、メニュー名「Emanon設定」をクリックし、タブ「カスタム投稿」をご覧ください。

カスタム投稿ページ設定
カスタム投稿とは、通常の投稿とは別の「投稿」を追加する機能です。Emanon Premiumでは、「ニュース」「セミナー」「資料請求」「セール」「商品紹介」[求人情報]の6つのカスタム投稿を利用できます。使用したいカスタム投稿を有効にします。

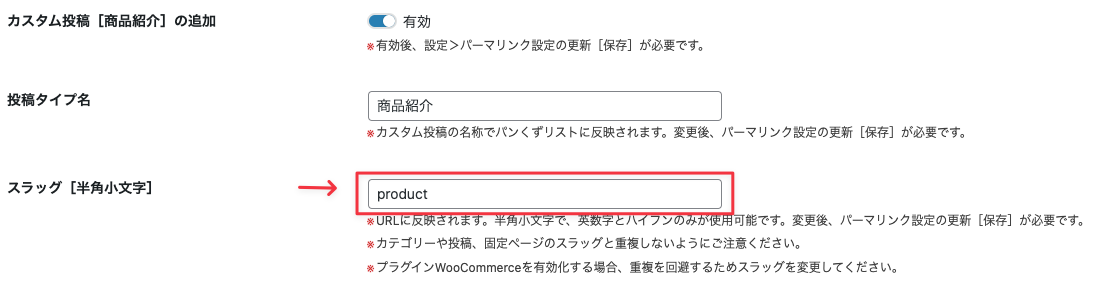
投稿タイプ名とスラッグの変更が可能です。スラッグは、半角小文字(英数字とハイフンのみ使用可)で表記してください。スラッグに大文字は使用できません。
スラッグにスペース(空白)を入れないでください。カテゴリーのスラッグなど他と同じスペルのスラッグは使用できません。
カスタム投稿ページを作成した後にスラッグを変更すると記事一覧から作成済みのカスタム投稿ページが消えますのでご注意ください。
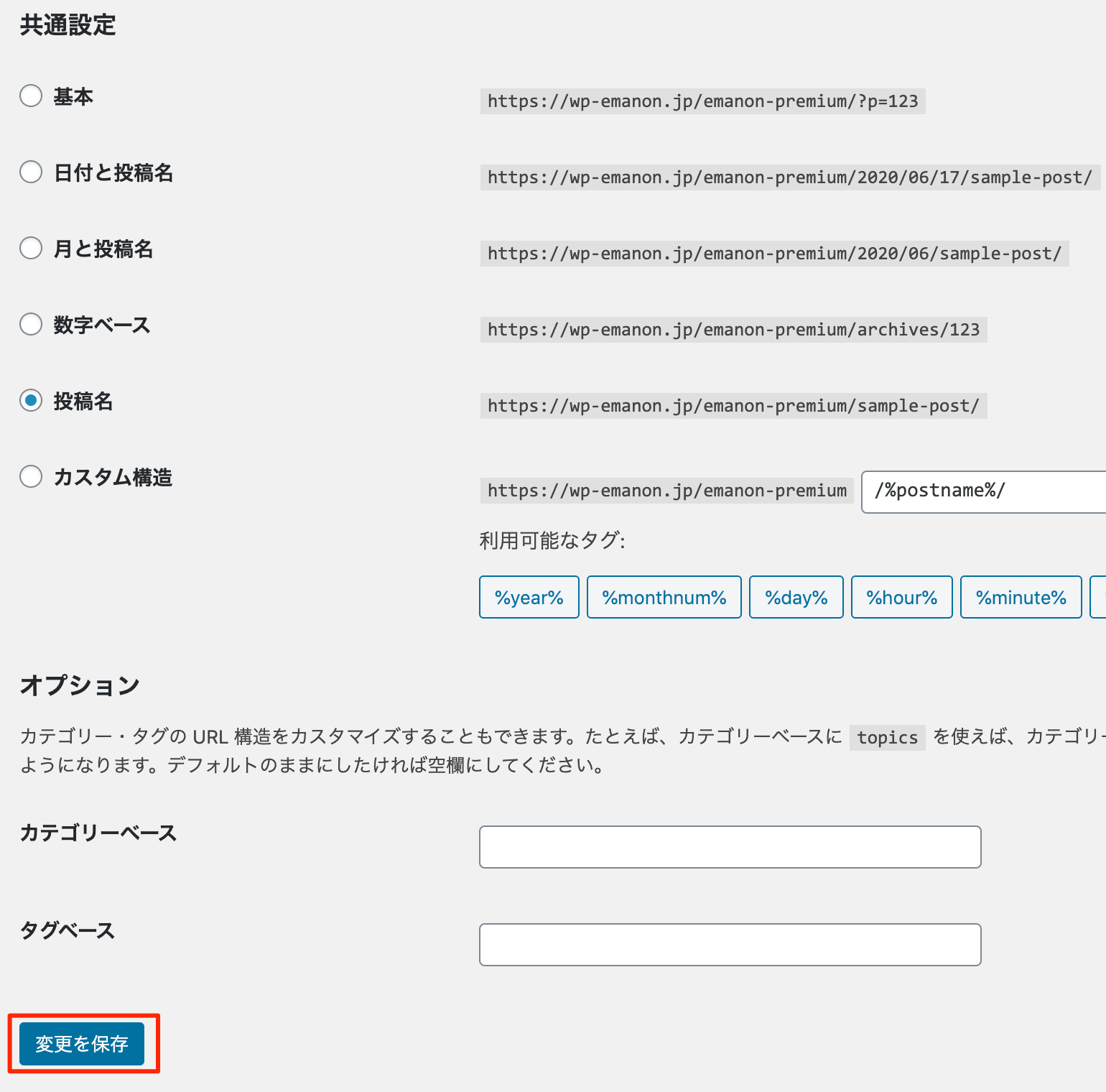
設定が終わりましたら、「保存ボタン」をクリックした後に、設定>パーマリンク設定に進みます。
設定>パーマリンク設定で「保存ボタン」をクリックしてください。

以上の作業で、カスタム投稿ページのメニューが管理画面に追加されます。
カスタム投稿の設定手順 例
カスタム投稿[求人情報]を例にカスタム投稿の設定手順をご案内します。
- WordPress管理画面にログイン
- Emanon設定 カスタム投稿に移動
- カスタム投稿[求人情報]の追加を有効に切り替え保存ボタンをクリック
- 設定>パーマリンク設定に移動し、保存ボタンをクリック
- WordPress管理画面のメニューにある求人情報をクリック
- CAT[求人情報]をクリックし、新規カテゴリーを追加
カテゴリーの名前 事務スタッフ スラッグ office-staff と入力 - 新規追加をクリックし、求人ページを作成
- ページの編集画面にある募集要項・企業概要に情報を入力することで求人ページが完成
カスタム投稿の各マニュアル
Emanon設定 カスタム投稿で使用したいカスタム投稿を有効化したのちに、下記マニュアルにそれぞれのカスタム投稿の使い方をご確認ください。
- カスタム投稿[ニュース]:お知らせ専用ページ
- カスタム投稿[セミナー]:構造化データ対応したセミナー・イベントページ
- カスタム投稿[資料請求]:申し込みフォームが設置可能なページ
- カスタム投稿[セールス]:1カラム・ヘッダー、フッター非表示機能付きのLP
- カスタム投稿[商品紹介]:商品や導入実績などの紹介専用ページ
- カスタム投稿[求人情報]:構造化データ対応した求人ページ
記事一覧テーブル設定
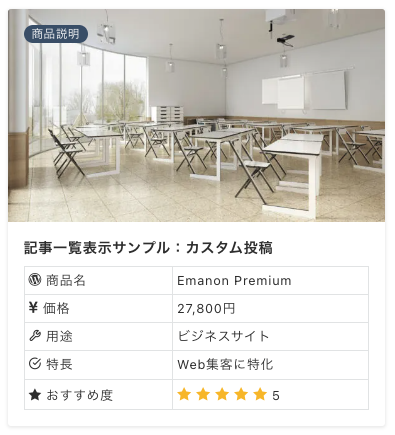
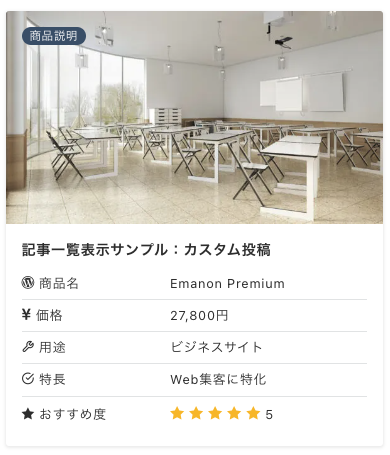
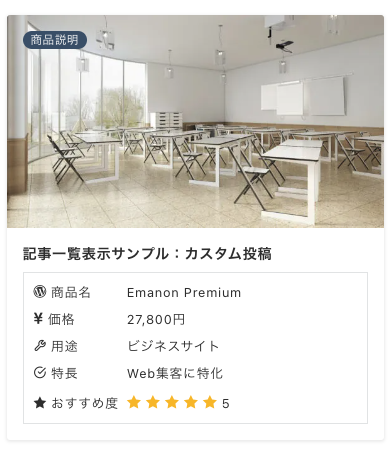
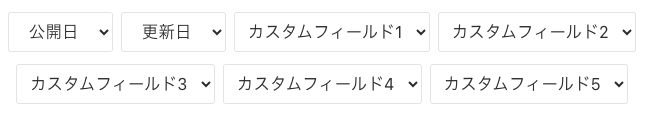
カスタム投稿ページ(セールスとニュースを除く)の一覧ページでは、カスタムフィールドを表示できます。テーブル表記で最大5行まで表示が可能です。ショートコードにも対応しています。



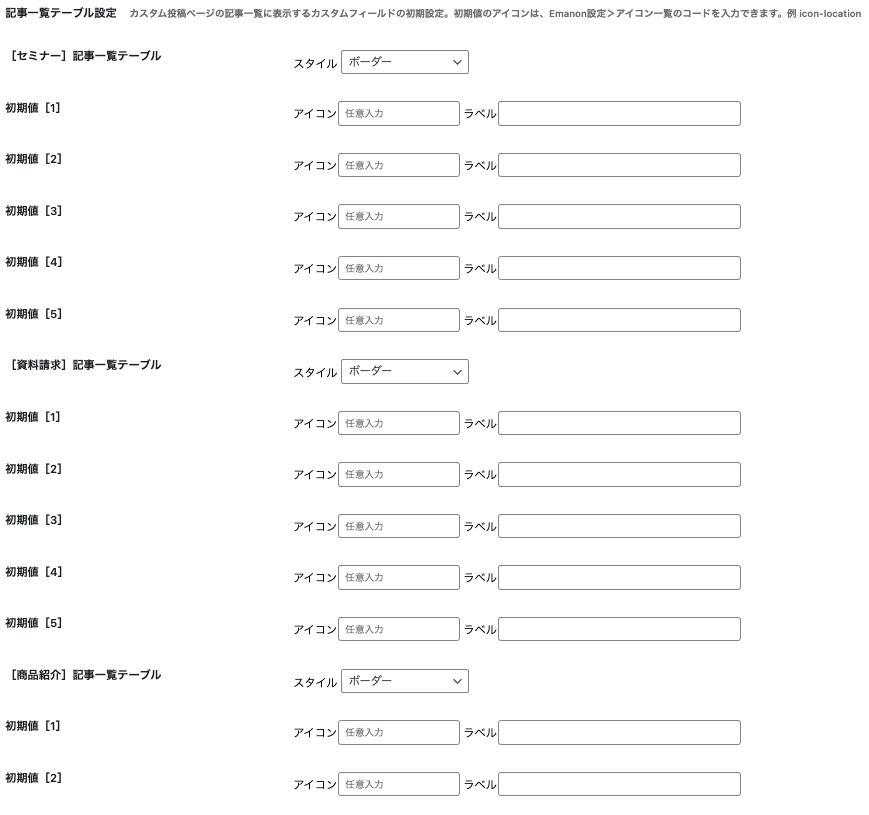
カスタム投稿ページの記事一覧に表示するカスタムフィールドの初期設定項目です。アイコンとラベルの初期値を一括設定できます。

記事一覧に表示するカスタムフィールドのスタイルは、ボーダーから非表示まで指定が可能です。

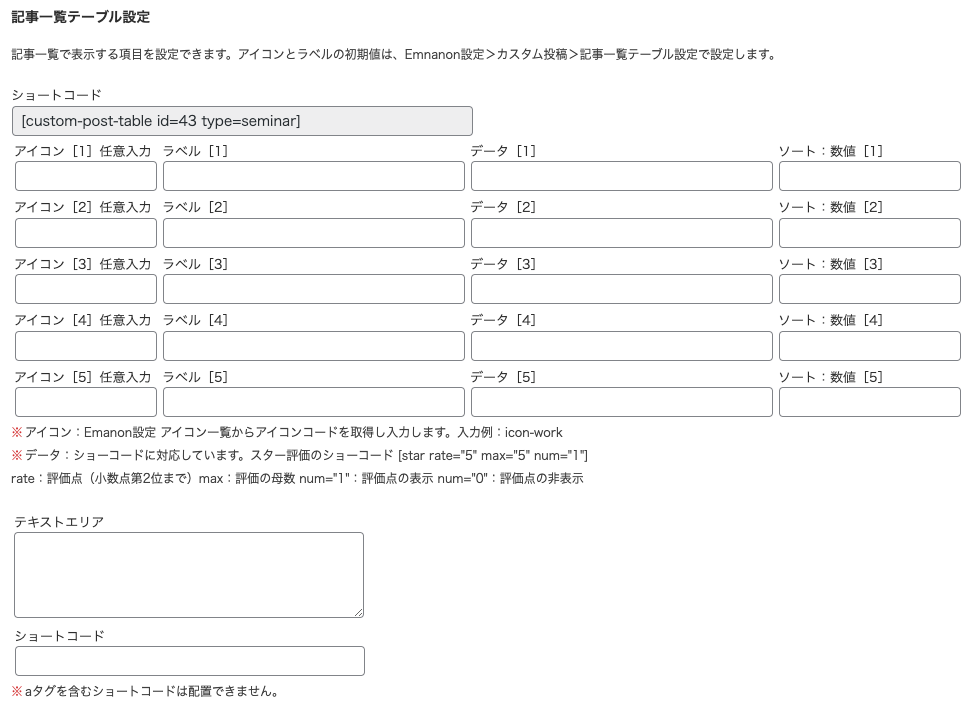
カスタム投稿ページの編集画面から表示内容を設定
カスタムフィールドは最大5行まで設定できます。カスタム投稿ページの編集画面下部にある専用入力フォームから表示したい内容を設定してください。

aタグを含むショートコード(例ボタンブロックなど)を配置するとHTMLの構造が崩れ、正常に表示されません。
並び替えボタンのショートコード
ソート:数値[1]からソート:数値[5]は、並び替えボタンのショートコードに使用します。詳細は、並び替えボタン:ショートコードをご覧ください。

タクソノミー設定
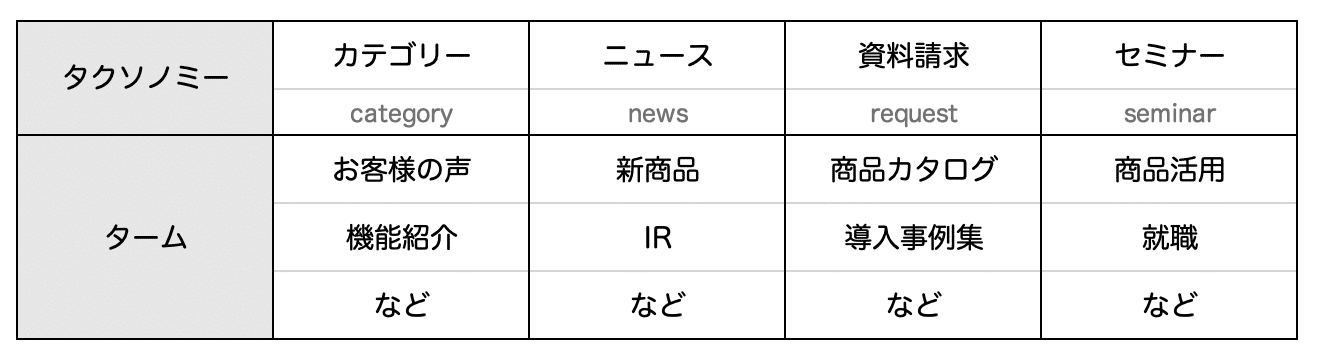
タクソノミー(taxonomy)は分類、ターム(term)は分類ごとに紐づく項目です。下記の図は、タクソノミーとタームの概念を具体例で示した表です。

WordPressの投稿では、カテゴリーがタクソノミー(taxonomy)に該当します。タクソノミーに紐づく項目がタームとなります。
カスタム投稿セールスには、タクソノミーの設定機能はありません。
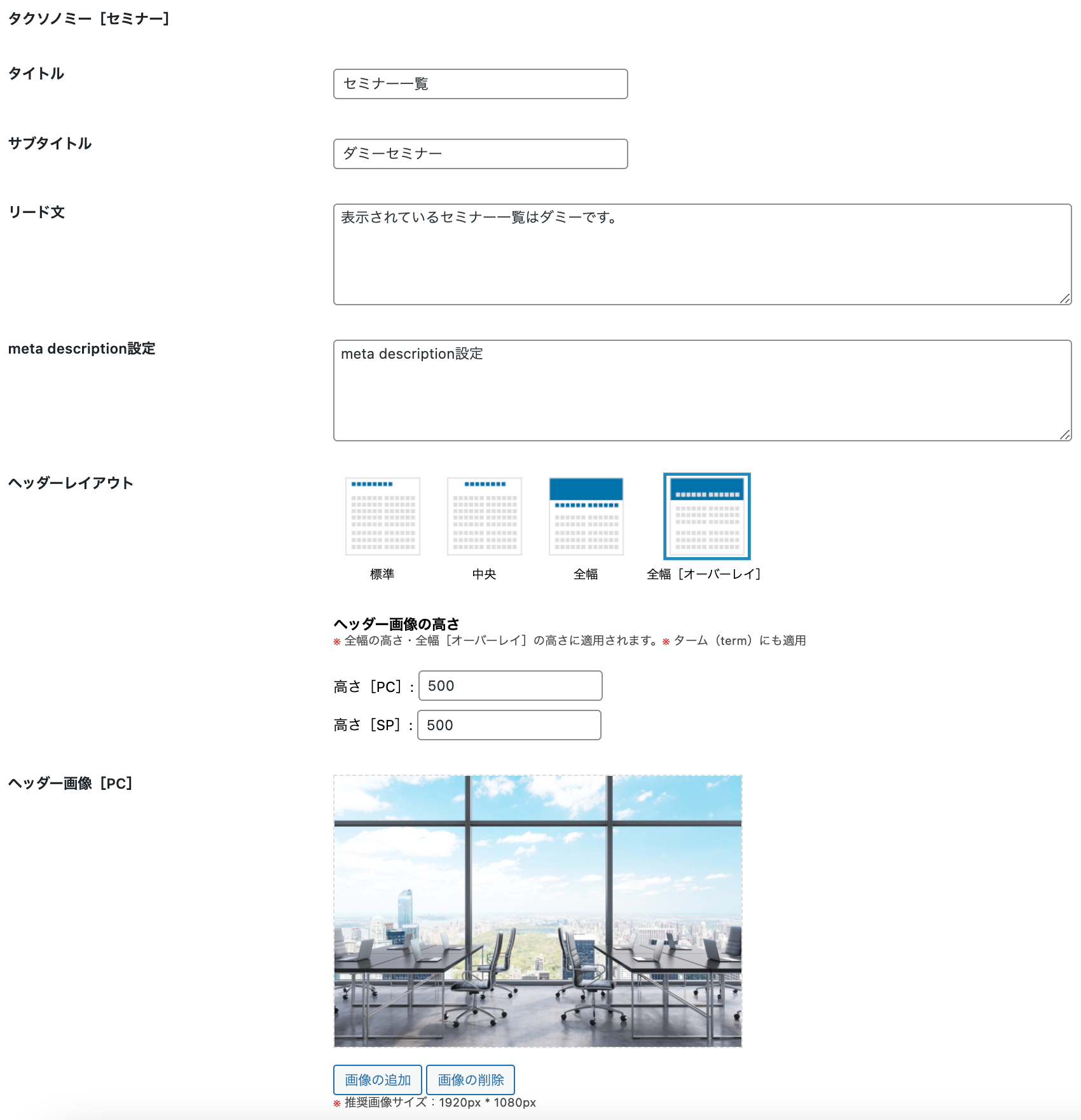
タクソノミー[セミナー]設定例
タクソノミーページとは、カスタム投稿が一覧で表示されるアーカイブページです。
https://wp-emanon.jp/emanon-premium/seminar/は、カスタム投稿[セミナー]のタクソノミーページ です。次の設定が反映されています。

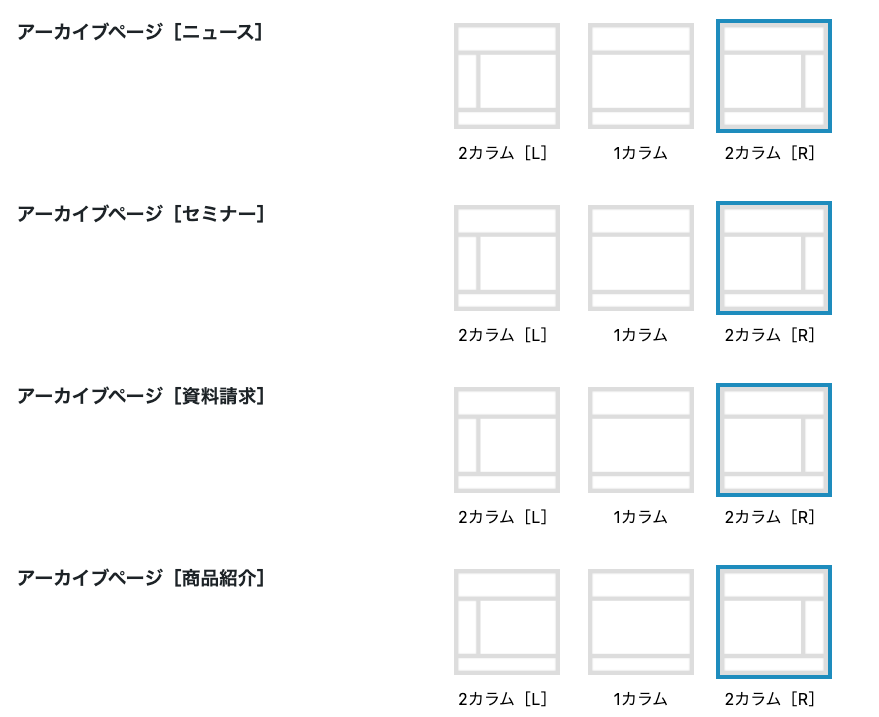
タクソノミーページのサイドバー表示や記事の配置レイアウトは、Emanon設定>レイアウトのカラムレイアウト設定と記事一覧レイアウト設定が反映されます。


ターム設定[必須]
タームページとは、カスタム投稿が一覧で表示されるアーカイブページです。
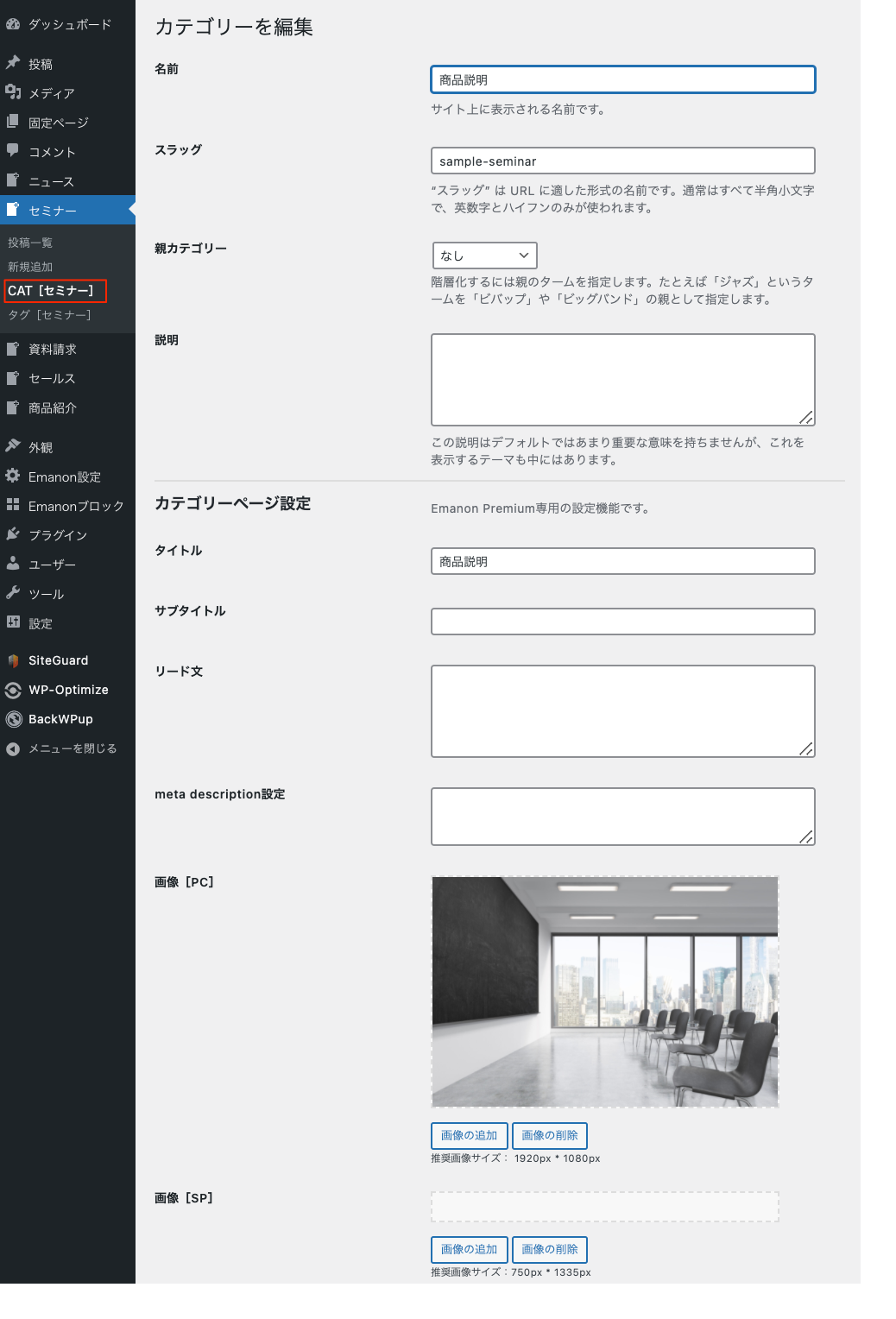
https://wp-emanon.jp/emanon-premium/seminar-cat/sample-seminar/は、カスタム投稿[セミナー]のターム名「商品紹介」ページです。下記のカテゴリー(ターム)編集画面の設定が反映されています。

ヘッダーレイアウトは、Emanon設定 カスタム投稿 タクソノミー[セミナー]で指定された全幅[オーバーレイ]が適用されます。
タームページのサイドバー表示や記事の配置レイアウトは、Emanon設定>レイアウトのカラムレイアウト設定と記事一覧レイアウト設定が反映されます。
初期の状態ではタームは未設定のままです。必ず設定を行ってください。なお、カスタム投稿[セミナー]にはターム設定機能はありません。
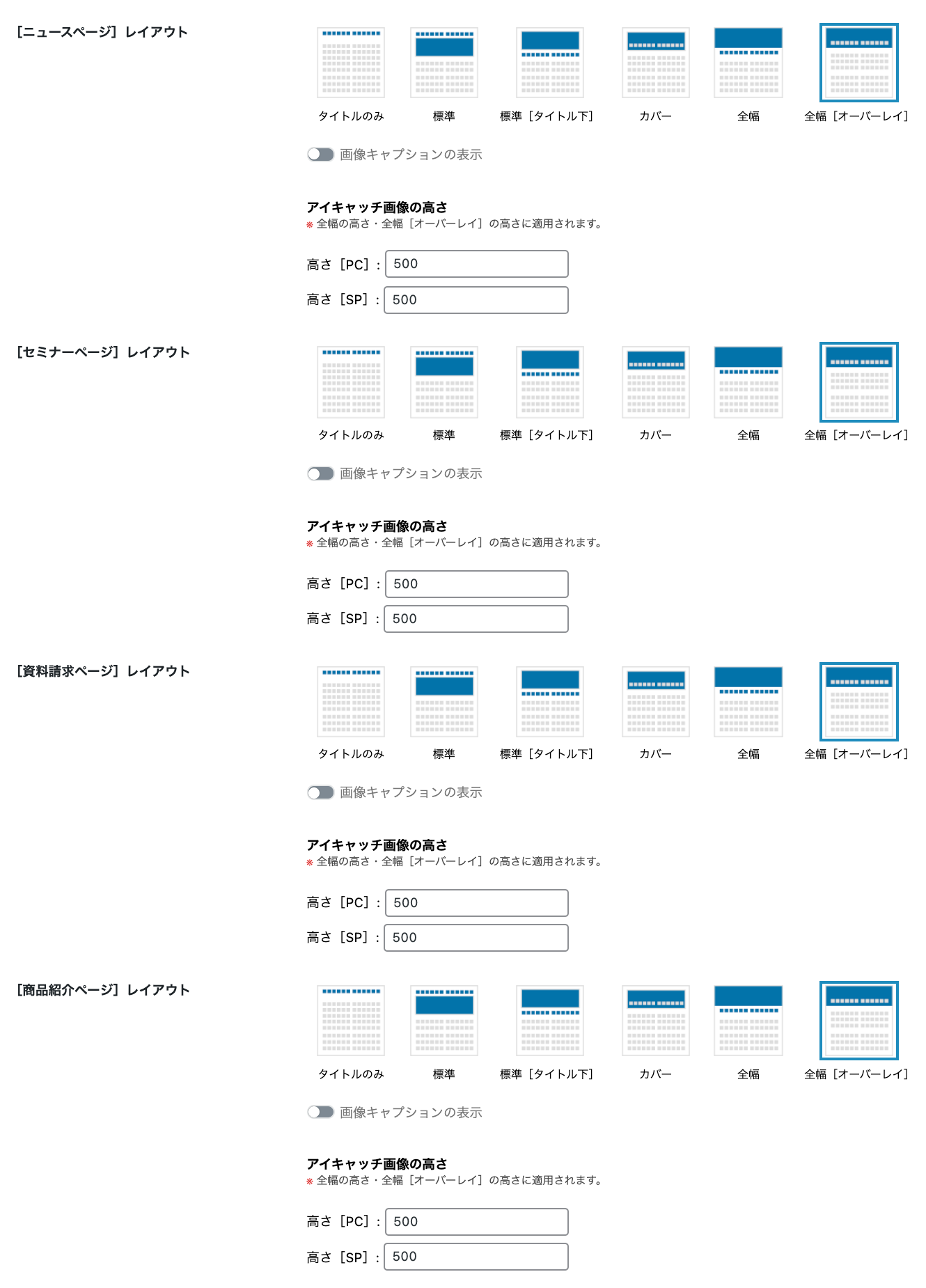
カスタム投稿ページのアイキャッチ画像スタイル
カスタム投稿[ニュース]、カスタム投稿[セミナー]、カスタム投稿[資料請求]、カスタム投稿[商品紹介]、カスタム投稿[求人情報]のアイキャッチ画像レイアウトは、Emanon設定>投稿・固定ページのアイキャッチ画像設定から指定できます。

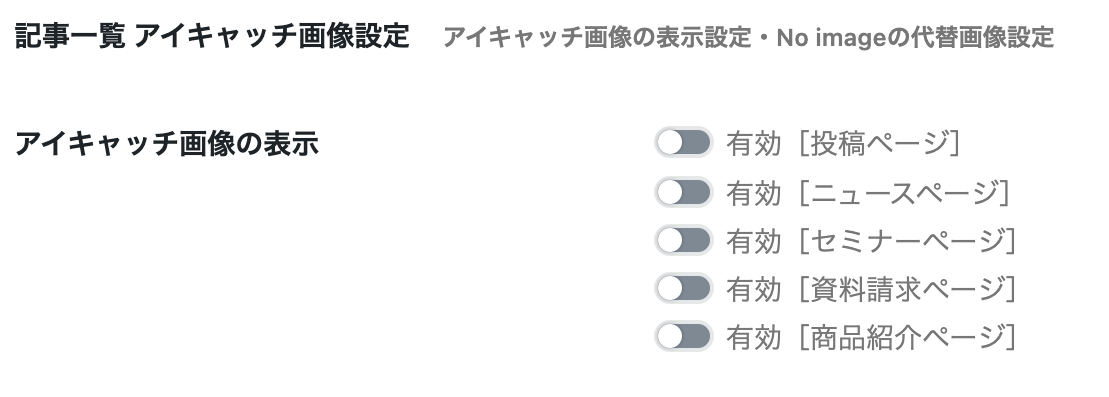
カスタム投稿ページ一覧のアイキャッチ画像表示
カスタム投稿ページ一覧でアイキャッチ画像を表示したい場合、Emanon設定>記事一覧の記事一覧 アイキャッチ画像から設定を行います。

アイキャッチ画像を表示したいカスタム投稿を有効に切り替えてください。
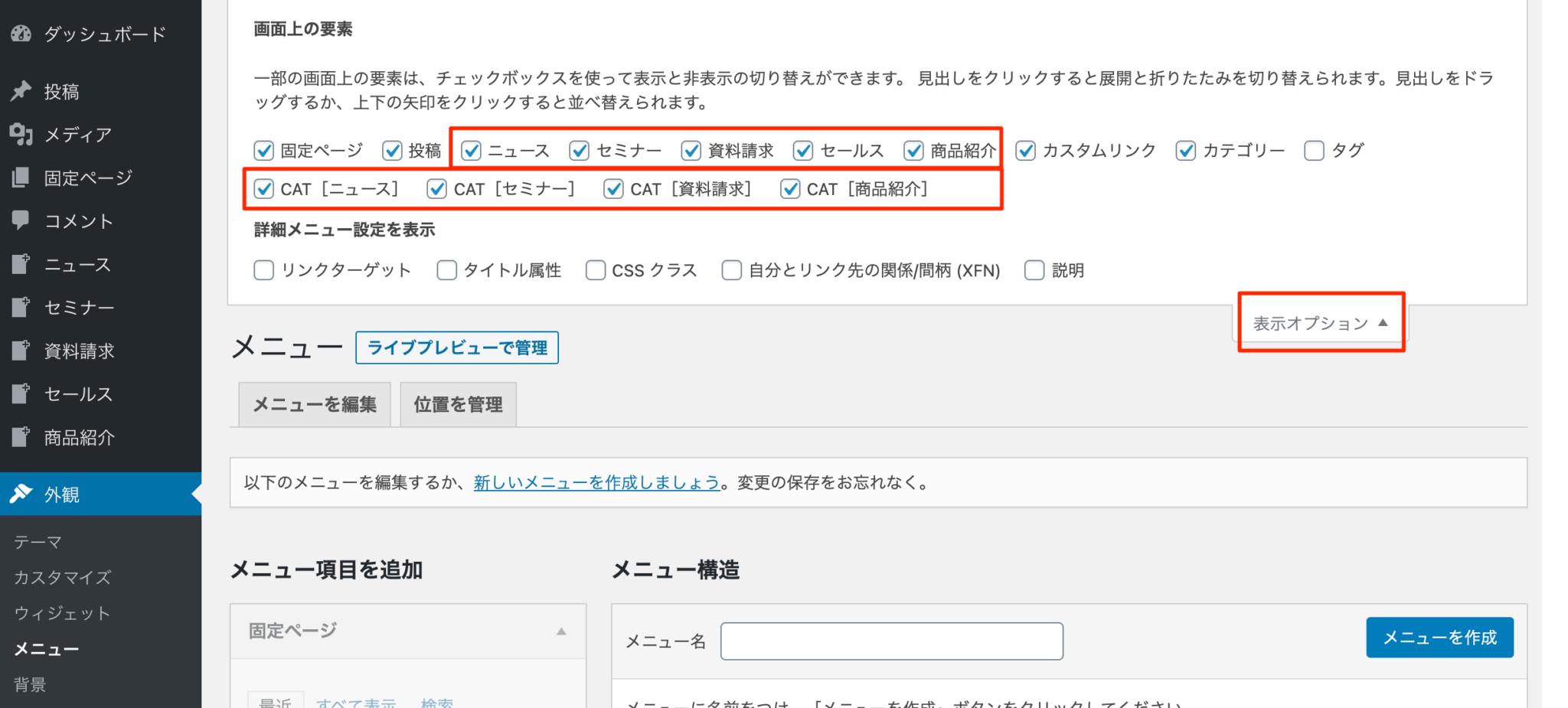
メニュー項目にカスタム投稿ページを追加する方法
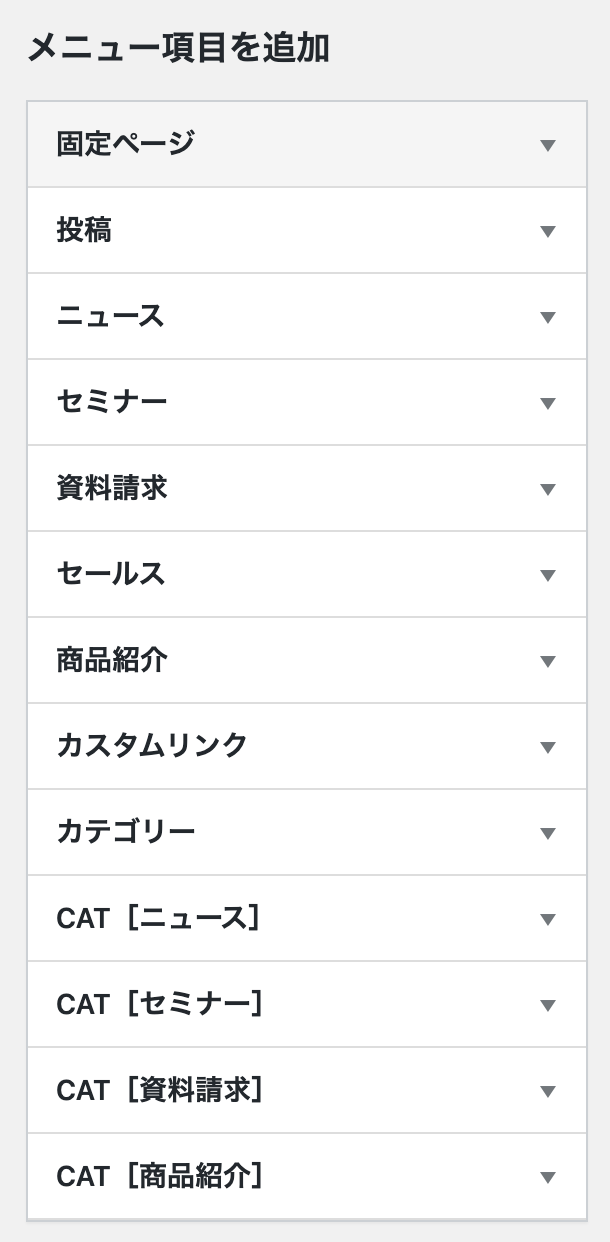
外観>メニューから表示オプションをクリックし、カスタム投稿名とCATをクリックしてください。

表示オプションの設定が終わると、メニュー項目の追加にカスタム投稿とタームの追加が可能になります。

プラグインを使ってカスタム投稿ページを一括アップロードする方法
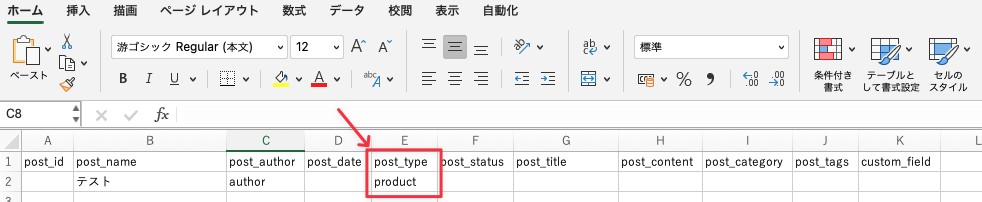
各カスタム投稿のカスタム投稿タイプ名は、スラッグ[半角小文字]です。例えば、下記図の場合、カスタム投稿タイプ名は、productとなります。

プラグインReally Simple CSV Importerなどを使ってカスタム投稿ページをCSVでインポートする場合、post_typeにカスタム投稿のスラッグ名を入力してください。
カスタム投稿のスラッグ名は、Emanon設定 カスタム投稿で設定するスラッグ[半角小文字]です。

![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)