カスタム投稿[ニュース]は、休業期間の案内や営業時間の変更、IRなどお知らせを目的としたカスタム投稿ページです。
設定方法
Emanon設定 カスタム投稿でカスタム投稿[ニュース]の追加を有効にし、設定>パーマリンク設定で保存ボタンをクリックとWordPress管理画面のメニューにニュースが追加されます。

CAT[ニュース]をクリックし新規カテゴリーを追加(カテゴリー入力例 名前 お知らせ スラッグ info)します。
CAT[ニュース]は必須の設定項目です。設定したCAT[ニュース]は、新規ページの編集画面のサイドバーから指定してください。
次に新規追加をクリックし、ニュースページを作成し公開してください。
使用例
カスタム投稿[ニュース]の使用例をご案内します。カスタム投稿[ニュース]で記事を数本公開してから使用例を参考に設定を行ってください。
ブロック
プラグインEmanon Premium Blocksの投稿一覧[Emanon]や投稿一覧[Slider]、投稿一覧[Info]で公開済みのカスタム投稿[ニュース]の表示が可能です。
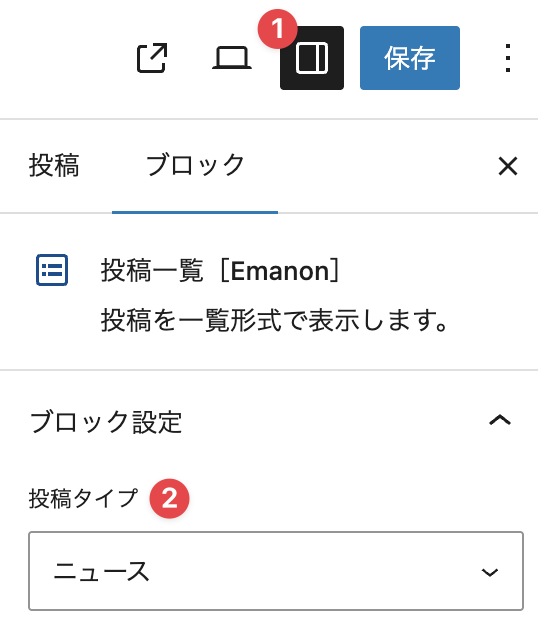
ページ編集画面でブロック:投稿一覧[Emanon]を配置し、右側にある設定パネルを表示させ、ブロック設定の投稿タイプをニュースに指定しください。

ボタン「パターンをコピーする」をクリックし、ページの編集画面の本文にペースト(貼り付ける)するだけで上記のレイアウトを再現できます。表示内容は、カスタム投稿[ニュース]の内容に準拠します。
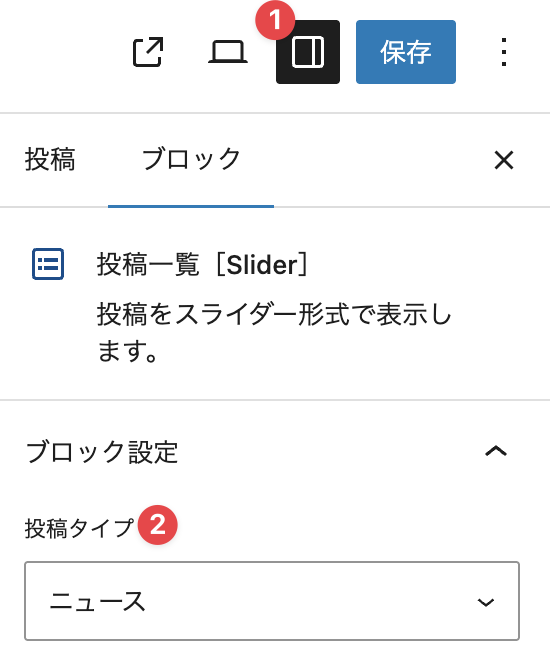
ページ編集画面でブロック:投稿一覧[Slider]を配置し、右側にある設定パネルを表示させ、ブロック設定の投稿タイプをニュースに指定しください。

ボタン「パターンをコピーする」をクリックし、ページの編集画面の本文にペースト(貼り付ける)するだけで上記のレイアウトを再現できます。表示内容は、カスタム投稿[ニュース]の内容に準拠します
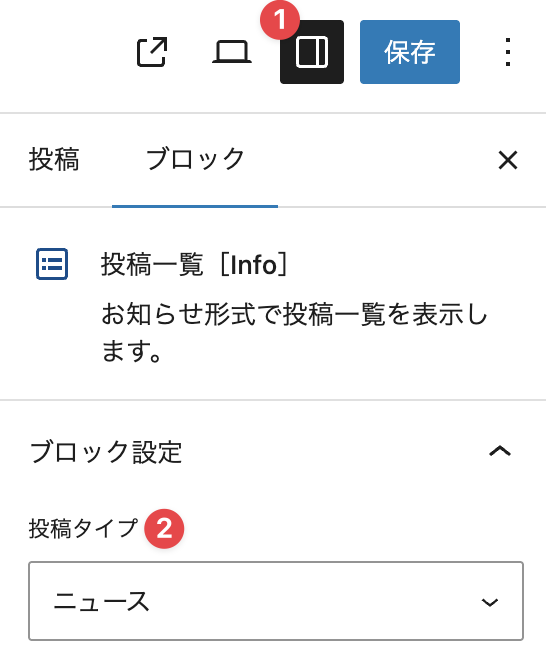
ページ編集画面でブロック:投稿一覧[info]を配置し、右側にある設定パネルを表示させ、ブロック設定の投稿タイプをニュースに指定しください。

ボタン「パターンをコピーする」をクリックし、ページの編集画面の本文にペースト(貼り付ける)するだけで上記のレイアウトを再現できます。表示内容は、カスタム投稿[ニュース]の内容に準拠します
ブロックパターン
下記はブロックを組み合わせて作成したデザイン例です。カラム[Emanon]内に見出し[Emanon]と投稿一覧[Info]の投稿タイプをニュースに指定しています。
ボタン「パターンをコピーする」をクリックし、ページの編集画面の本文にペースト(貼り付ける)するだけで上記のデザインを再現できます。表示内容は、カスタム投稿[ニュース]の内容に準拠します
- mac:command + V
- Windows:Ctrl+V キー
ブロックのパターンは、下記のリンクからより詳しい内容で紹介しています。
カスタム投稿[セミナー]の記事一覧は下記のウィジェットで表示が可能です。下記のウィジェットを外観>ウィジェットからサイドバーやフロントページセクションに配置してご利用ください。
専用ウィジェット
- [Es] 記事一覧[お知らせ]:指定カテゴリーの記事を一覧表示。
- [E] カスタム投稿記事:サイドバーに配置できる記事一覧。
- [Es]カスタム投稿[ニュース]スライダー:フロントページセクションに配置。スライダー。
- [Es]カスタム投稿[ニュース]一覧:フロントページセクションに配置。記事一覧。
専用ウィジェットエリア
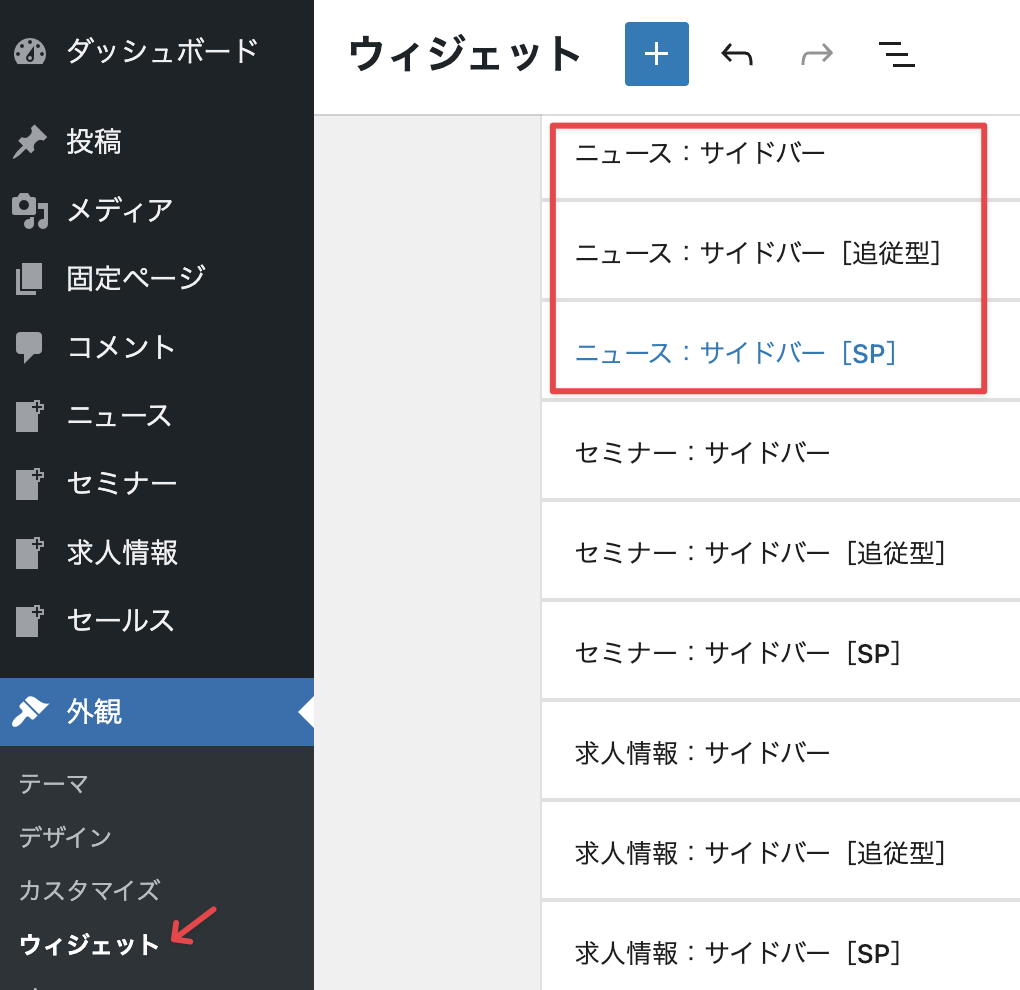
カスタム投稿[ニュース]を有効化すると外観>ウィジェットにニュース:サイドバー・ニュース:サイドバー[追従型]・ニュース:サイドバー[SP]が追加されます。

サイドバーとは、画面の右端もしくは左端に表示される縦長の領域です。外観>ウィジェットからサイドバーの各エリアにブロックを配置しデザインします。
- ニュース:サイドバー → カスタム投稿[ニュース]の画面端にブロック表示します。
- ニュース:サイドバー[追従型]→ 画面のスクロールに応じて追従するサイバーです。
- ニュース:サイドバー[SP]→スマホサイズ(600px未満)の画面でブロックを表示します。
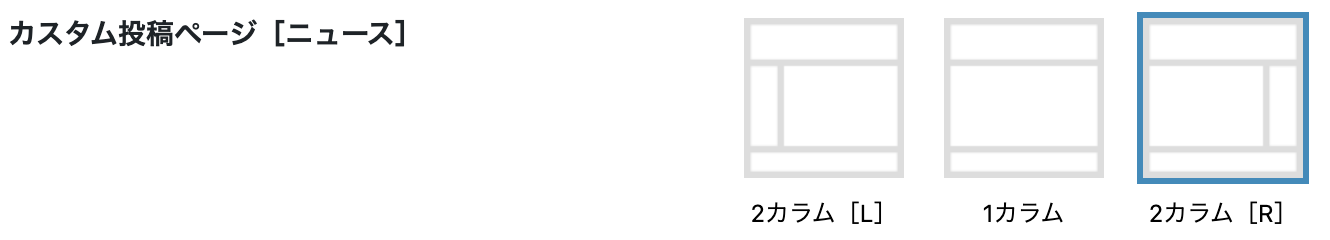
参考:サイドバーのレイアウト
カスタム投稿[ニュース]のサイドバーは、Emanon設定>レイアウトから表示スタイルを指定します。

次のマニュアルも参考までにご覧ください。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)
![カスタム投稿[ニュース] テスト03](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/07/slider-03-600x338.jpg)
![カスタム投稿[ニュース] テスト02](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/07/slider-02-600x338.jpg)
![カスタム投稿[ニュース] テスト01](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/07/slider-01-600x338.jpg)