プラグイン「Emanon Premium Blocks」を有効化すると、見出しブロック[Emanon]が利用できます。見出しブロック[Emanon]は、独自の装飾やサブテキストの追加、カスタムデータ属性の対応、フォントサイズの指定など高機能な見出しブロックです。
設定方法
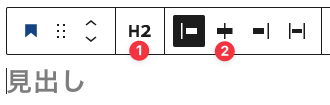
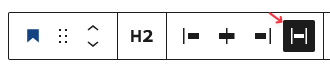
ブロックエディタから見出しブロック[Emanon]を配置します。

- タグを指定します。h1からh6のいずれかを選択。
- 左寄せ・中央揃え・右寄せで指定できます。
見出し設定
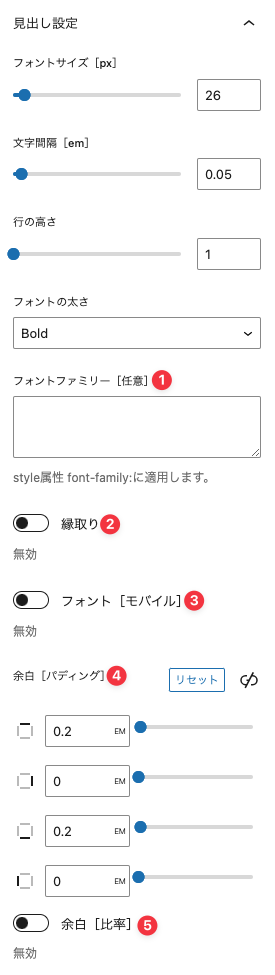
見出しのフォントサイズ・文字間隔・行の高さ・フォントの太さを指定します。任意でフォントファミリーの指定が可能です。

- 見出しのフォントを変更したい場合、フォントファミリーを入力してください。
- 見出しが縁取りデザインになります。
- スマホ・タブレットで見出しのフォントサイズ個別に指定できます。
- 見出し周辺の余白指定です。
- 上を基準に上下:左右を1:2に自動調整できます。
見出し[Emanon]
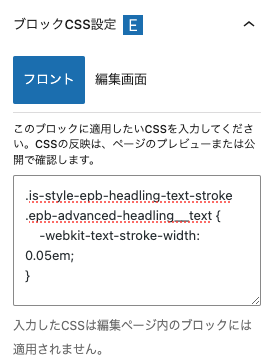
縁の太さを調整したい場合ブロックCSS設定に次のCSSを反映して、調整してください。0.04emをお好みの数値に変更すると、縁の太さが変わります。
.is-style-epb-headling-text-stroke .epb-advanced-headling__text {
-webkit-text-stroke-width: 0.04em;
}
見出し[Emanon]

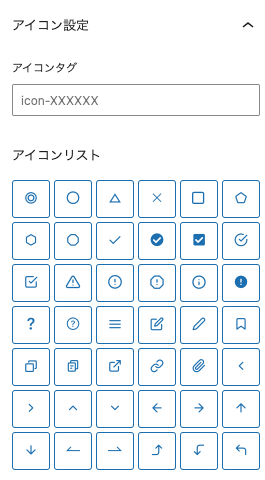
アイコン設定
見出しの左側にアイコン表示が可能です。任意設定です。

見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
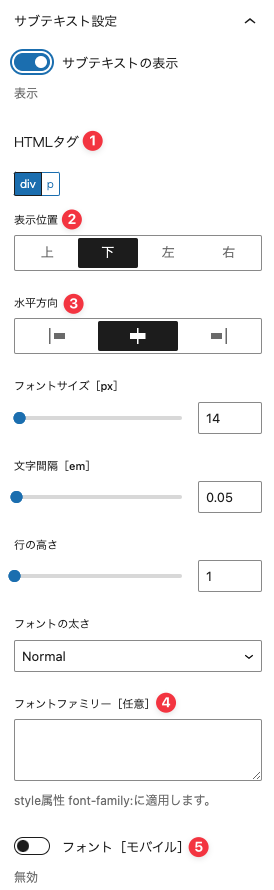
サブテキスト設定
サブテキストは見出しを装飾する短文です。サブテキストの表示を有効に切り替えて設定します。

- サブテキストのHTMLタグを指定できます。
- 見出しに対してサブテキストの表示位置を指定します。
- スマホ・タブレットで見出しのフォントサイズ個別に指定できます。
- 表示位置に応じて水平または垂直方向の位置指定ができます。
- サブテキストのフォントを変更したい場合、フォントファミリーを入力してください。

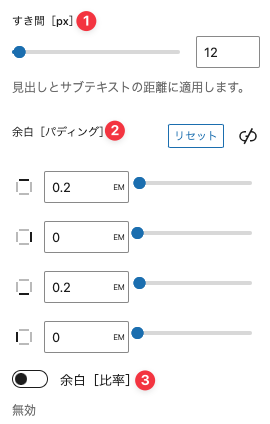
- 見出しとの距離を調整します。
- サブテキスト周辺の余白指定です。
- 上を基準に上下:左右を1:2に自動調整できます。
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
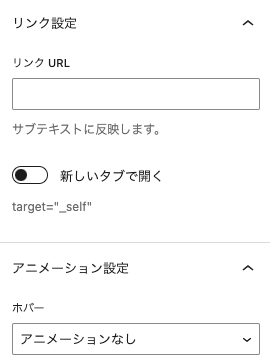
リンク設定・アニメーション設定
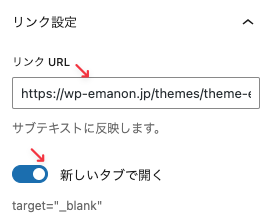
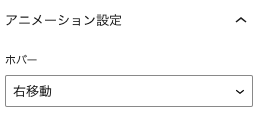
サブテキストにリンクURLを付与できる設定です。ホバー時のアニメーション設定も可能です。

Emanon Premium
(1)見出し[Emanon]を両端に指定します。

(2)リンク URLにページURLを反映します。必要に応じて新しいタブで開くを有効にします。

(3)ホバー時のアニメーションを設定します。

カスタムデータ属性設定
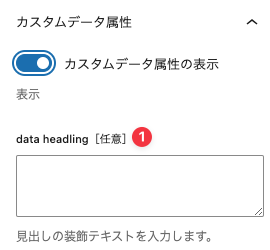
見出しのあしらいをリッチにしたい場合、カスタムデータ属性を指定することで表現に幅が広がります。

- 見出しを装飾する文言を入力してください。

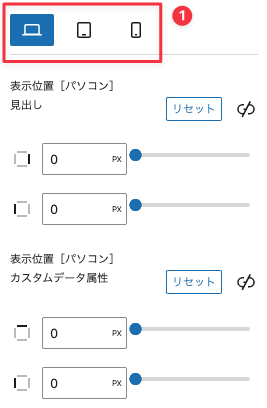
- データ属性の表示位置をパソコン・タブレット・スマホ単位で指定できます。

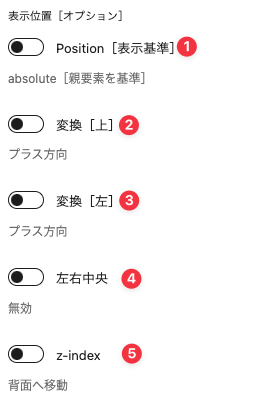
- カスタムデータ属性の表示基準を切り替えます。
- 上むきの表示位置をマイナス方向に切り替えます。
- 左むきの表示位置をマイナス方向に切り替えます。
- 見出しに対してカスタムデータ属性を中央に表示します。
- 見出しに対してカスタムデータ属性を前面・背面の表示切り替えが可能です。

- カスタムデータ属性のフォントを変更したい場合、フォントファミリーを入力してください。
- カスタムデータ属性のフォントの太さを指定できます。
- カスタムデータ属性が斜め表示に切り替わります。
- スマホ・タブレットでサブテキストのフォントサイズ個別に指定できます。
カスタムデータ属性はサイズや表示位置によりスマホやタブレットサイズの画面からはみ出すケースがあります。カスタムデータ属性を使用する場合は、スマホやタブレットで表示を確認し、フォント[モバイル]やデータ属性の表示位置を調整してください。
見出し[Emanon]
見出し[Emanon]
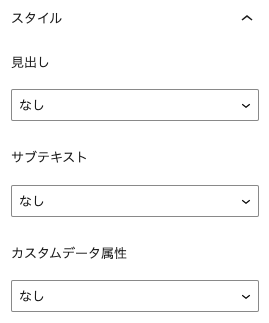
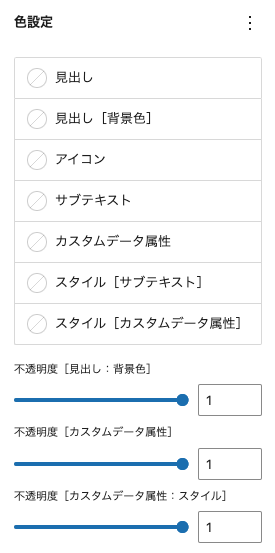
スタイル設定・色設定
見出し・サブテキスト・カスタムデータ属性のスタイルを指定するだけで見出しの装飾ができます。

各要素の配色は不透明度の指定が可能です。不透明度は、数字が小さくなるにしがって色が薄く(透過)なります。

スタイル例
スタイル設定を組み合わせることで下記のようなデザインが可能です。
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
見出し[Emanon]
入力補助
/h2eや/h3e,/h4e の形式で入力し Enterキーをクリックすると、段落ブロックが見出し[Emanon]に自動変換します。hは見出しの意味、数字は見出しタグのレベル、eはEmanonを意味します。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)