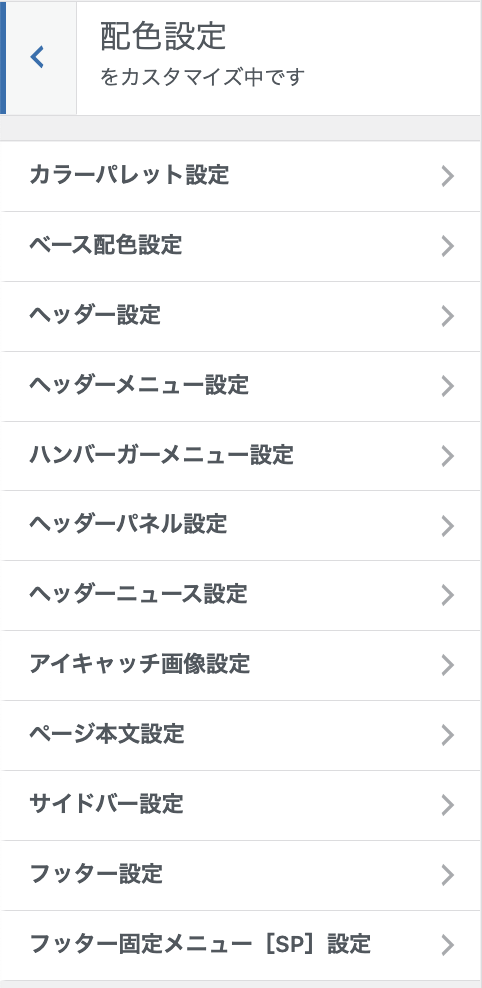
配色設定は、サイトの各パーツごとに配色を指定する機能群です。サイトのベースとなる色や、ヘッダーエリア、ページ本文、サイドバー、フッターエリアの色を設定できます。
配色の設定
WordPress管理画面にログイン後、メニュー名「外観」>「カスタマイズ」>「配色設定」をクリックします。

カラーパレット設定
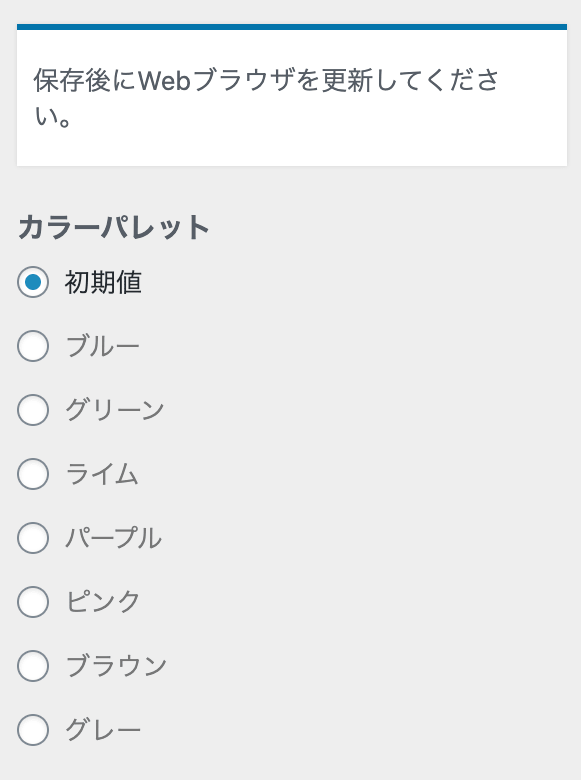
カラーパレット設定は、色を指定する際に使用するカラーパレットに配色パターンを反映する機能です。希望するカラーパレットを選択し公開ボタンをクリックします。その後、Webブラウザを更新すると、カラーパレットが反映されます。

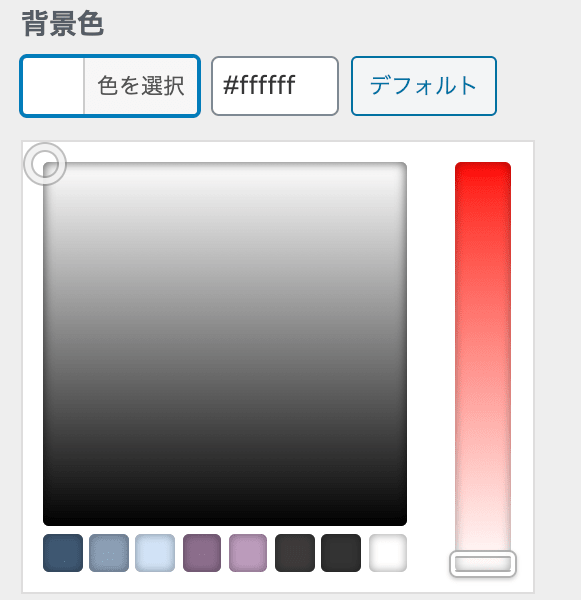
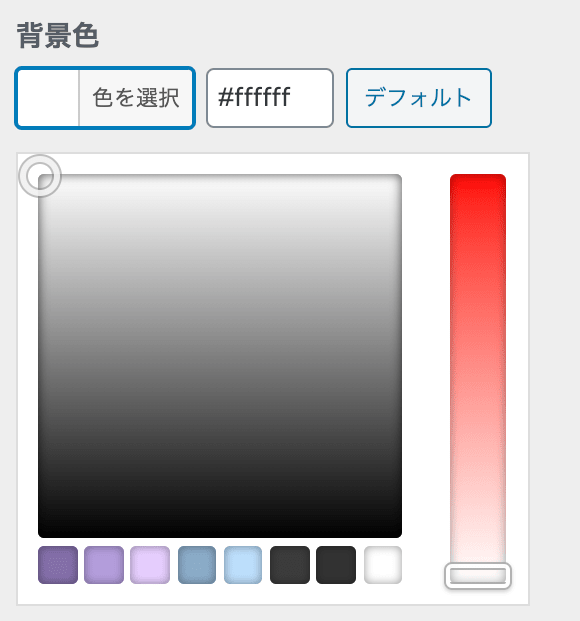
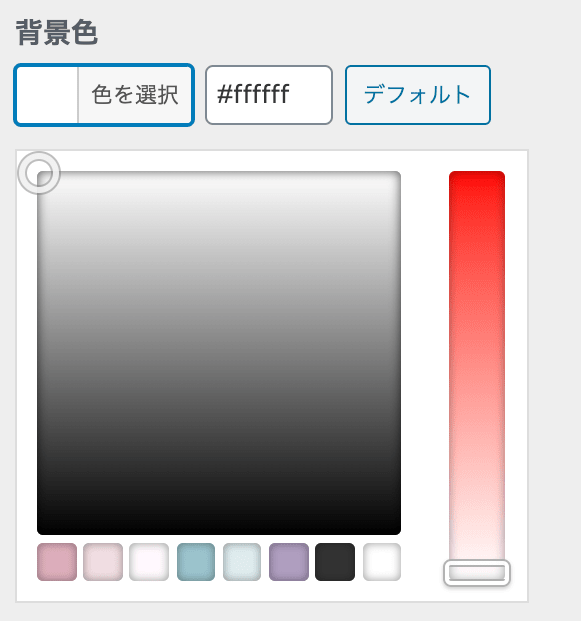
カラーピッカーの配色がカラーパレットの設定により変わります。
カラーピッカーの表示例



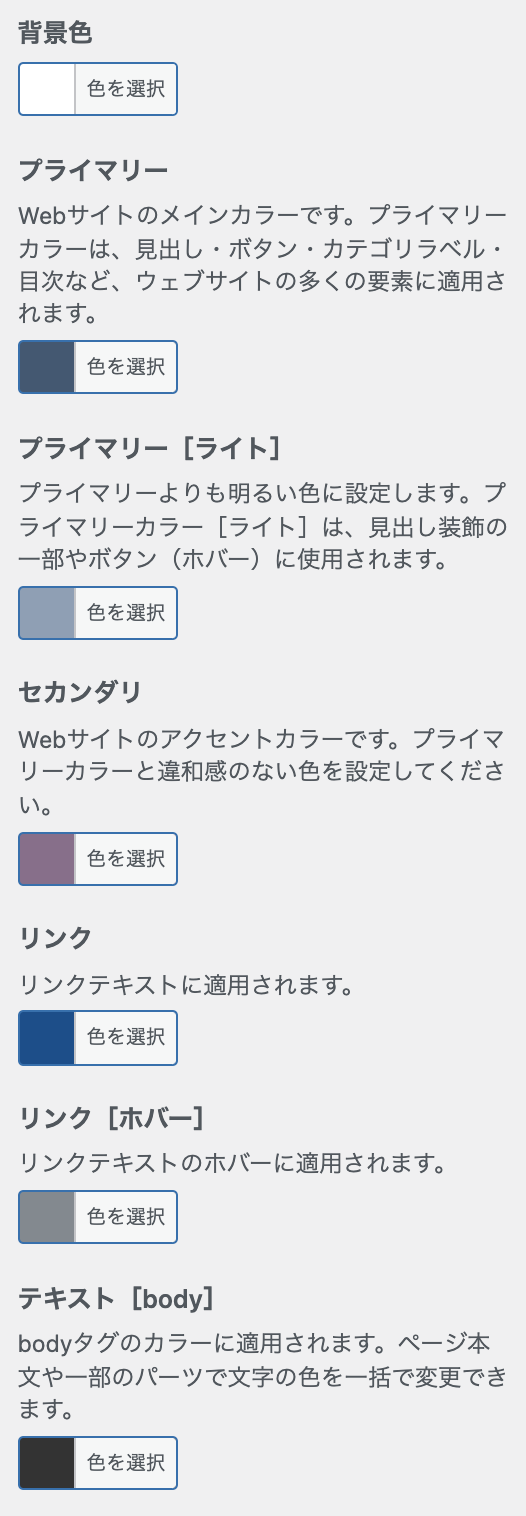
ベース配色
サイトのベースとなる配色を設定する機能です。サイト全体の背景色・テキスト(文字)や、見出し・ボタンなど多くの要素に使用するメインカラー、アクセントとなるカラー、ページ本文のリンクテキスト色などを指定します。

ベース配色は、ブロックエディタのカラーピッカーには、反映されません。ブロックエディタのカラーピッカーに色を追加したい場合は、Emanon設定>管理画面>カスタムカラー設定でお好みの色を追加してください。
ヘッダーエリアの配色を設定する機能です。ヘッダーCTA(電話番号・営業時間・アクセス)やSNSフォローボタン[ヘッダー]の配色、サイトタイトル・キャッチコピーの配色が可能です。
ヘッダー設定
ヘッダーやサイトタイトル・キャチコピーの配色や、ロゴ画像の白変換などの設定ができる項目です。

オーバーレイを有効化している場合、サイトタイトル[オーバーレイ]、キャッチコピー[オーバーレイ]、ヘッダーCTA[オーバーレイ]、SNSアイコンカラー[白]、ロゴカラー[白]の指定が可能になります。

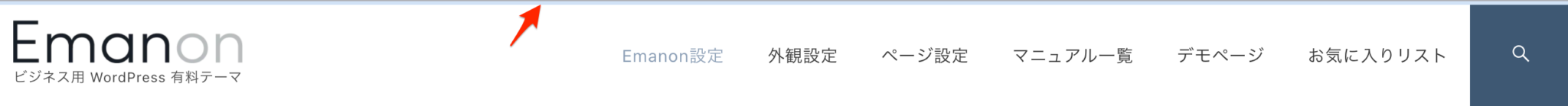
ボーダー[上部]
ボーダー[上部]を有効にすると、ヘッダーエリアの上部に区切り線が表示されます。

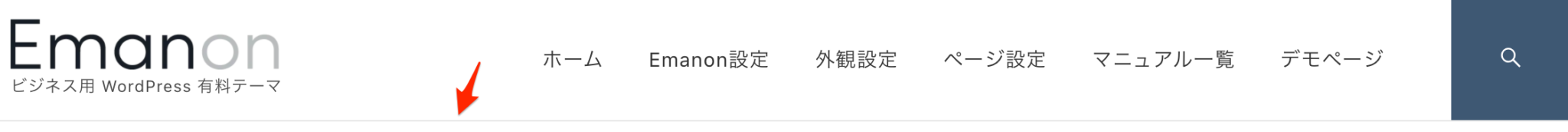
ボーダー[下部]
ボーダー[下部]を有効にすると、ヘッダーエリアの下部に区切り線が表示されます。

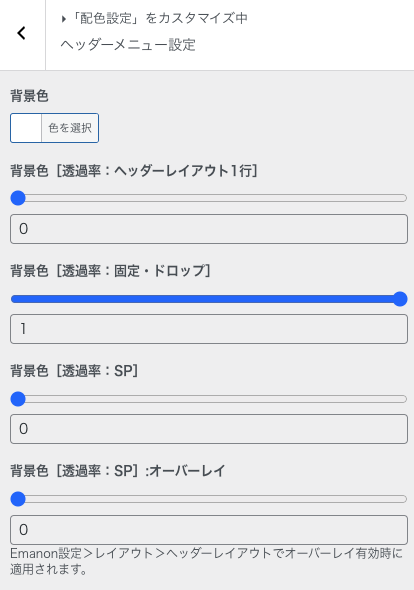
ヘッダーメニュー設定
ヘッダーメニューの背景、メニュー項目(メニュー名)の文字、サブメニューの背景・文字の色指定が可能です。
背景色

- 背景色:ヘッダーエリア全体の背景色を指定できます。
- 背景色[透過率:ヘッダーレイアウト1行]:ヘッダーレイアウトが1行の場合に適用されます。
- 背景色[透過率:固定・ドロップ]:固定メニューまたはドロップメニューの背景色を透過にする場合、0.9以下の数値に指定してください。
- 背景色[透過率:SP]:ヘッダーメニュー[SP]の背景色を透過にする場合、0.9以下の数値に指定してください。
- 背景色[透過率:SP]:オーバーレイ:Emanon設定>レイアウト>ヘッダーレイアウトでオーバーレイ有効時に適用される:ヘッダーメニュー[SP]の背景色です。
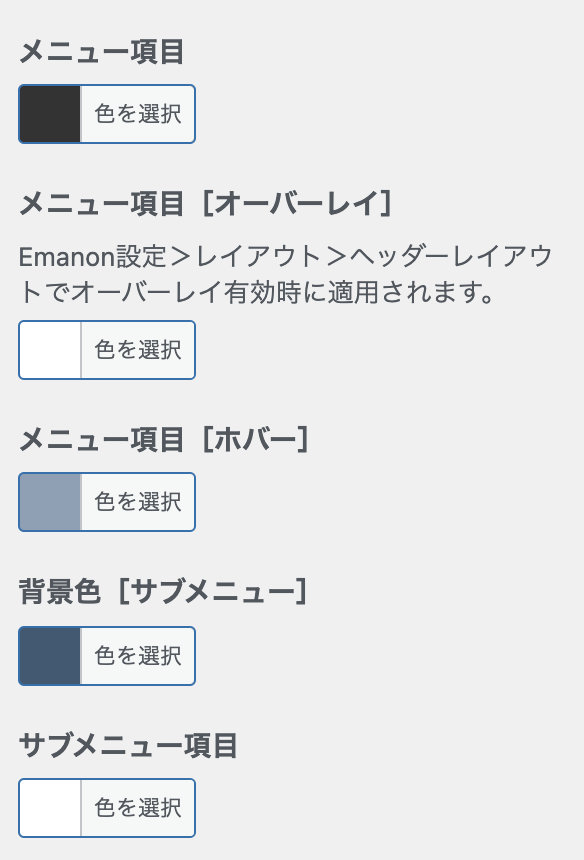
メニュー項目

メニューの文字に関する配色を指定できます。オーバーレイを有効化している場合、メニュー項目[オーバーレイ]の指定が可能になります。
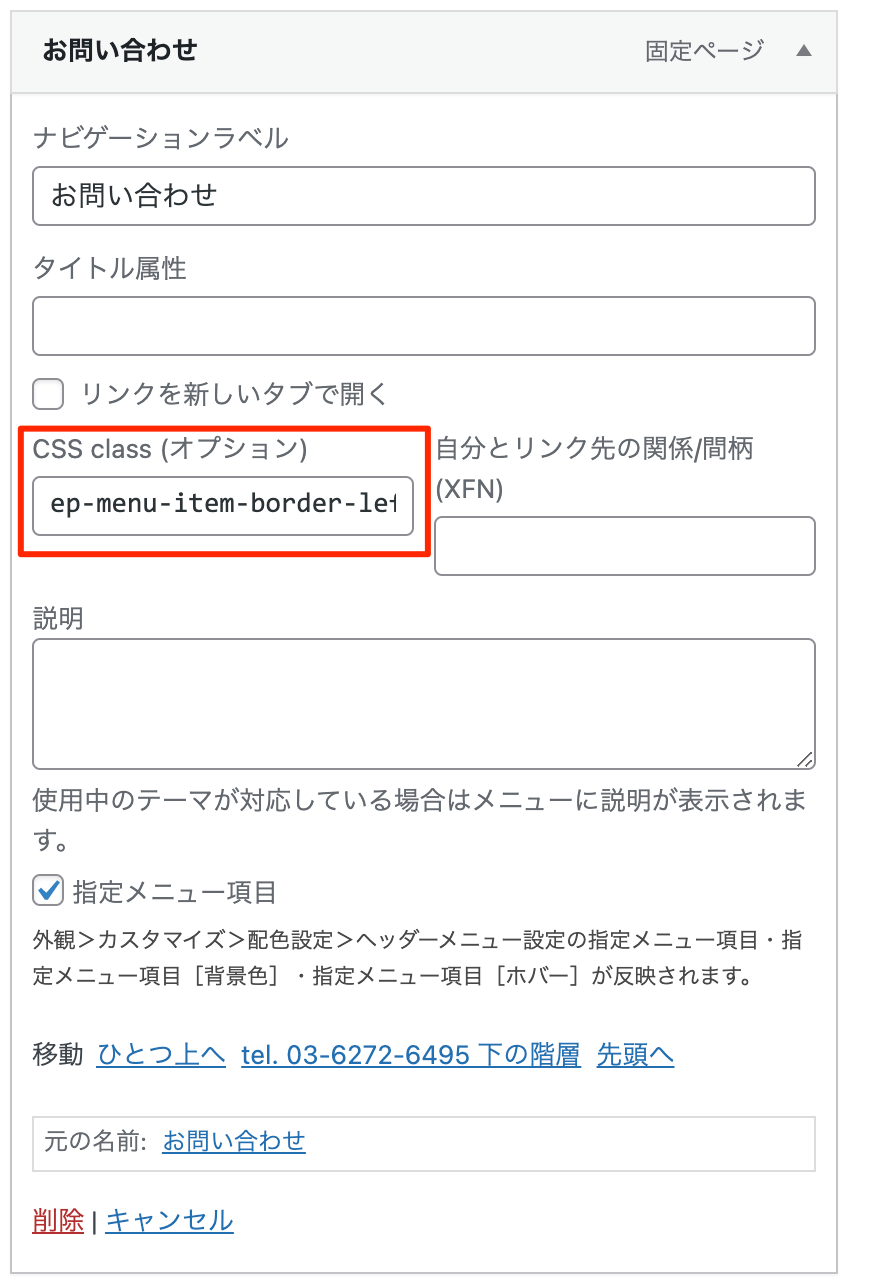
メニュー区切り線

メニュー区切り線は、外観>メニューのメニュー設定項目あるCSS class(オプション)にep-menu-item-border-leftを入力した場合に適用されます。 CSS class(オプション)にep-menu-item-border-leftを入力すると、メニュー名の左側に区切り線が表示されます。

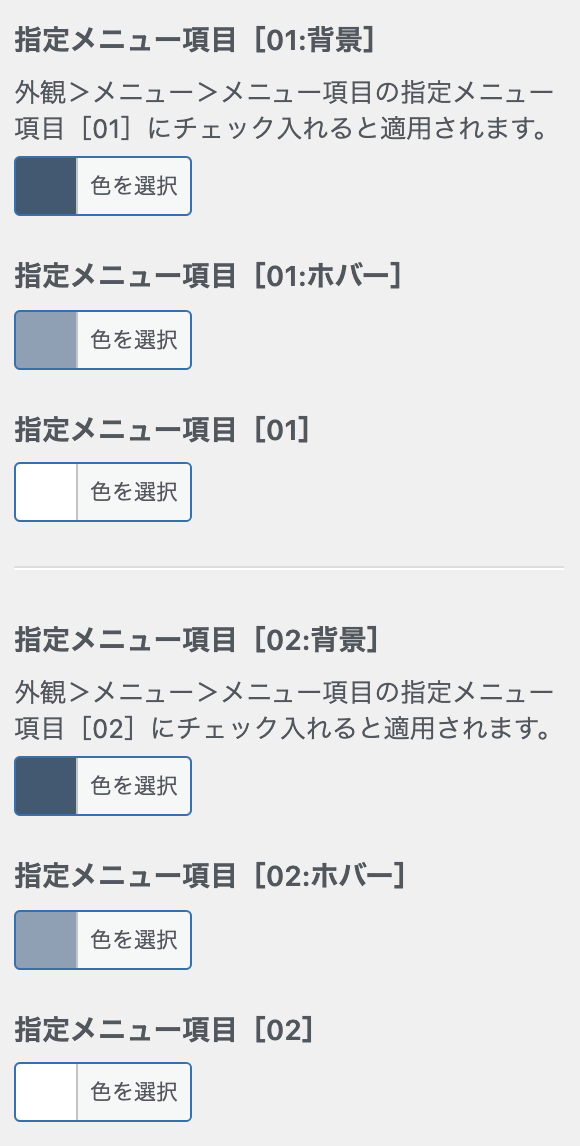
指定メニュー項目

指定メニュー項目は、メニュー編集画面の指定メニュー項目にチェックを入れたメニューの配色設定に使用します。


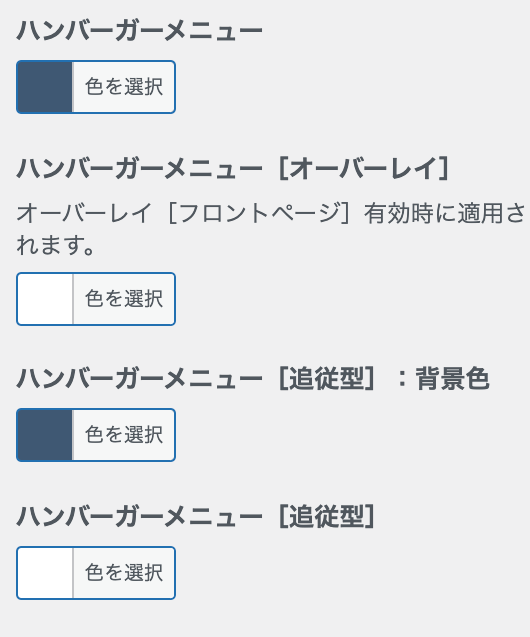
ハンバーガーメニュー設定
ハンバーガーメニューの色を指定できます。ハンバーガーメニュー[追従型]は、スマホでWebサイトを表示した際に画面右下に表示できるフローティングボタンです。

ヘッダーパネル設定
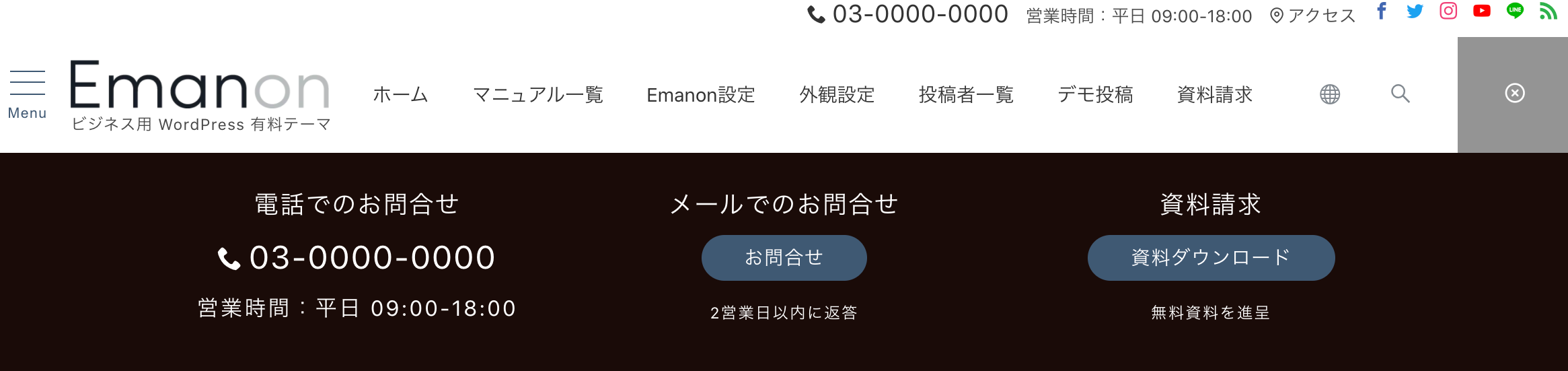
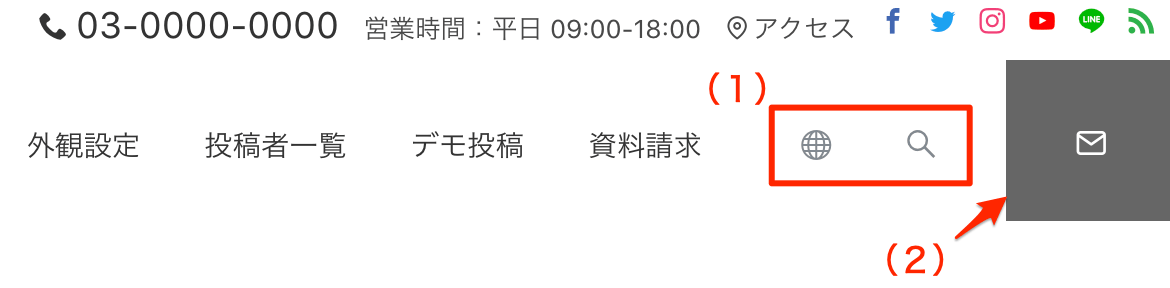
ヘッダーパネルとは、検索ボタン[ヘッダー]・多言語切り替えボタン[ヘッダー]・コンタクトボタン[ヘッダー]をクリックした際にフェードインするパーツの名称です。

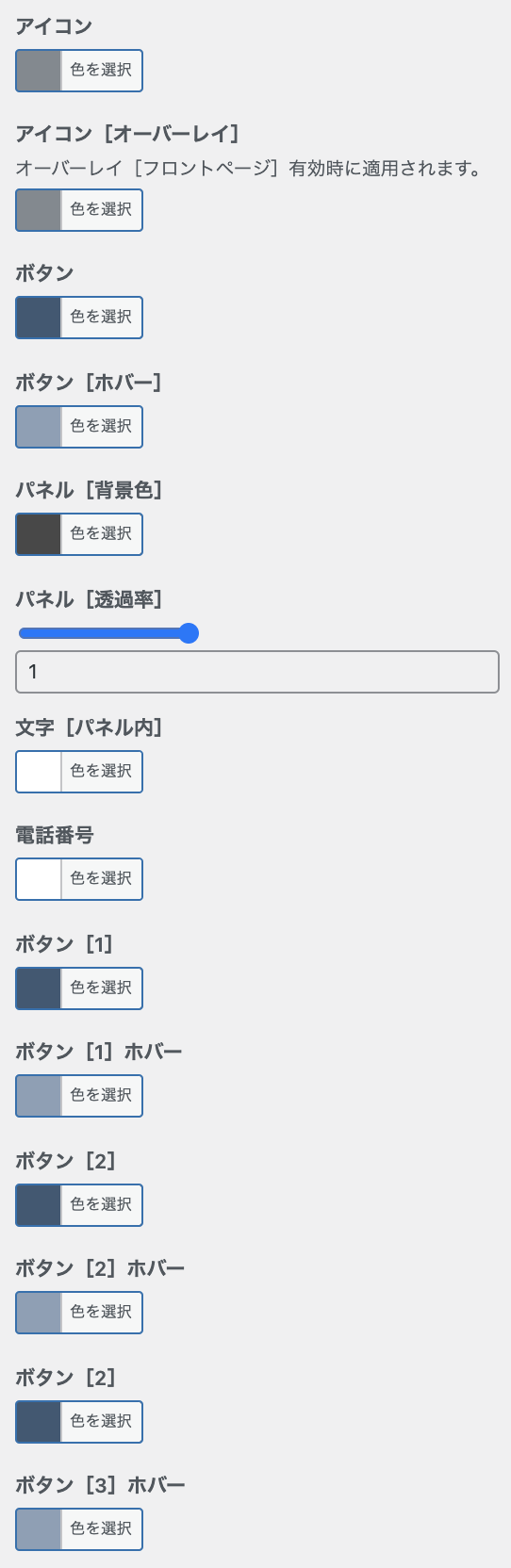
検索ボタン[ヘッダー]・多言語切り替えボタン[ヘッダー]・コンタクトボタン[ヘッダー]のアイコンやボタンの色指定や、ヘッダーパネル内の背景色・文字の色指定、電話番号やボタンの色指定が可能です。

次の画像に記載の(1)は、アイコンの色が反映されます。(2)はボタンとボタン[ホバー]の色が反映されます。

[Es]コンタクトのボタン配色
ウィジェット[Es]コンタクトのボタン配色は、ヘッダーパネル設定のボタン[1]から[3]が反映されます。

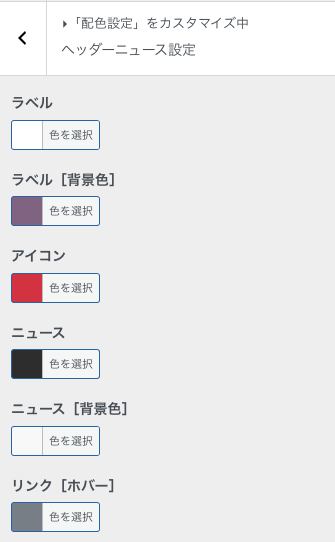
ヘッダーニュース設定
Emanon設定>ヘッダーニュースを使用している場合、ページのヘッダー付近にお知らせを表示することができます。

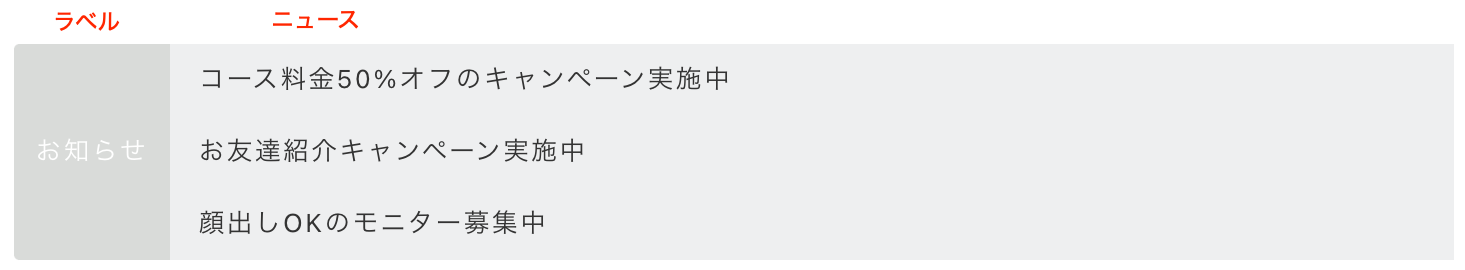
ヘッダーニュースの「ラベル」と「ニュース」は下記の通りです。

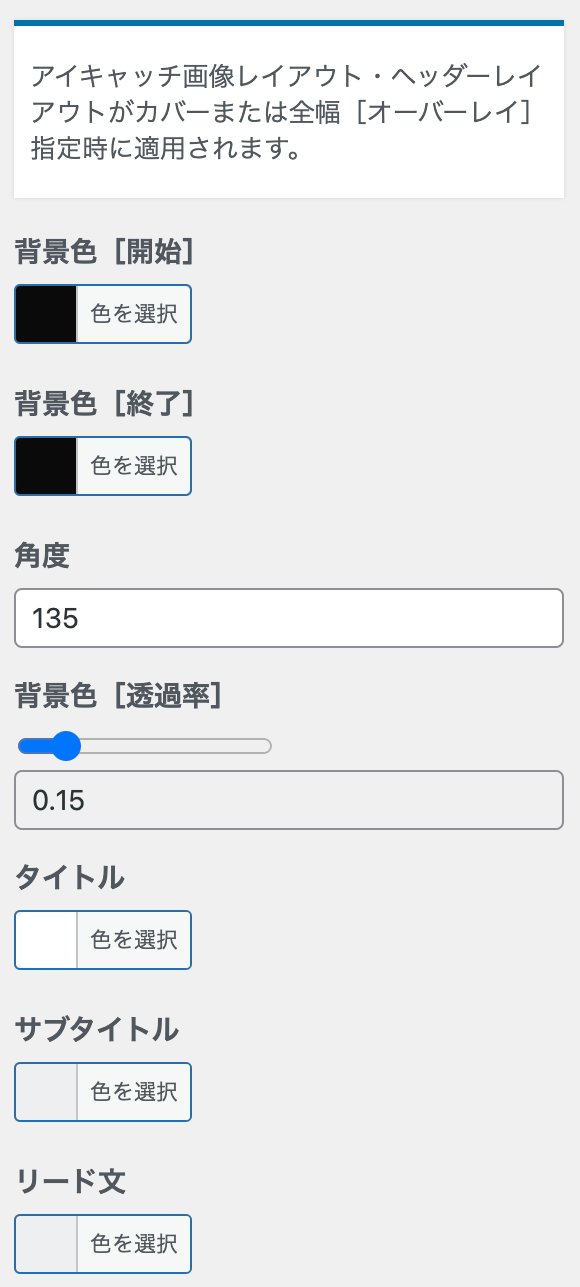
アイキャッチ画像設定
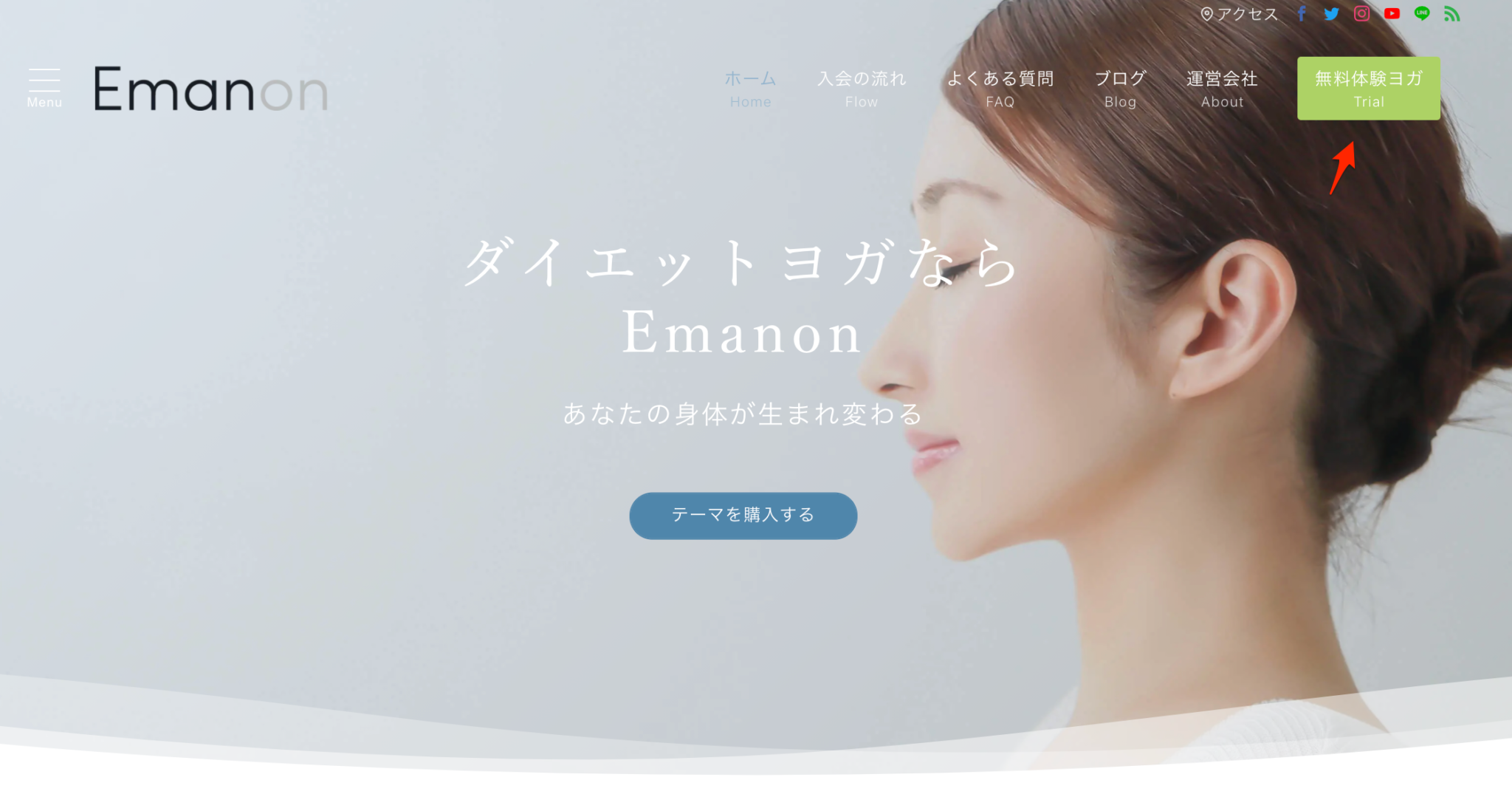
アイキャッチ画像レイアウト・ヘッダーレイアウトがカバーまたは全幅[オーバーレイ]指定時に適用されます。アイキャッチ画像にオーバーレイしたい背景色やタイトル・サブタイトル・リード文の文字色を指定できます。

ページ本文設定
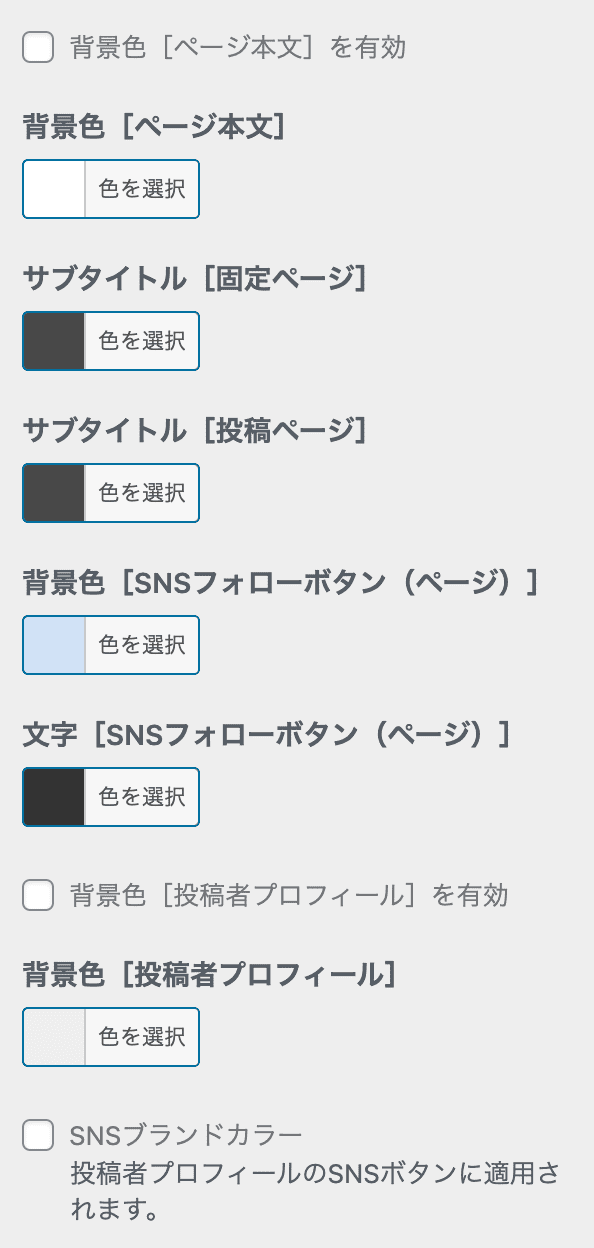
背景色[ページ本文]を有効にチェックを入れると、背景色[ページ本文]の指定カラーが投稿ページ・固定ページの本文背景色に反映されます。

背景色[ページ本文]を有効にする場合、ページのヘッダー幅とコンテンツ幅の設定機能で調整が必要です。ヘッダー幅とコンテンツ幅の設定はデザイン設定>ページ本文設定から実施します。
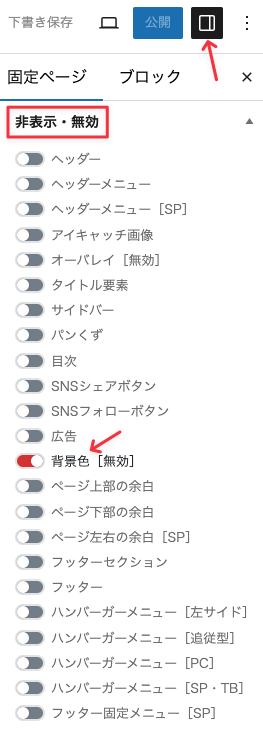
特定のページだけ背景色の一括指定を解除する設定
「背景色を有効」にチェックを入れると全てのページ背景色が一括変更されます。もし、特定のページで背景色の指定を無効にしたい場合、ページ編集画面右側にある非表示・無効から背景色[無効]に切り替えてください。

サブタイトル
ページのタイトルにサブタイトルを追加表示したい場合、Emanon設定>管理画面からサブタイトルを有効にしてください。
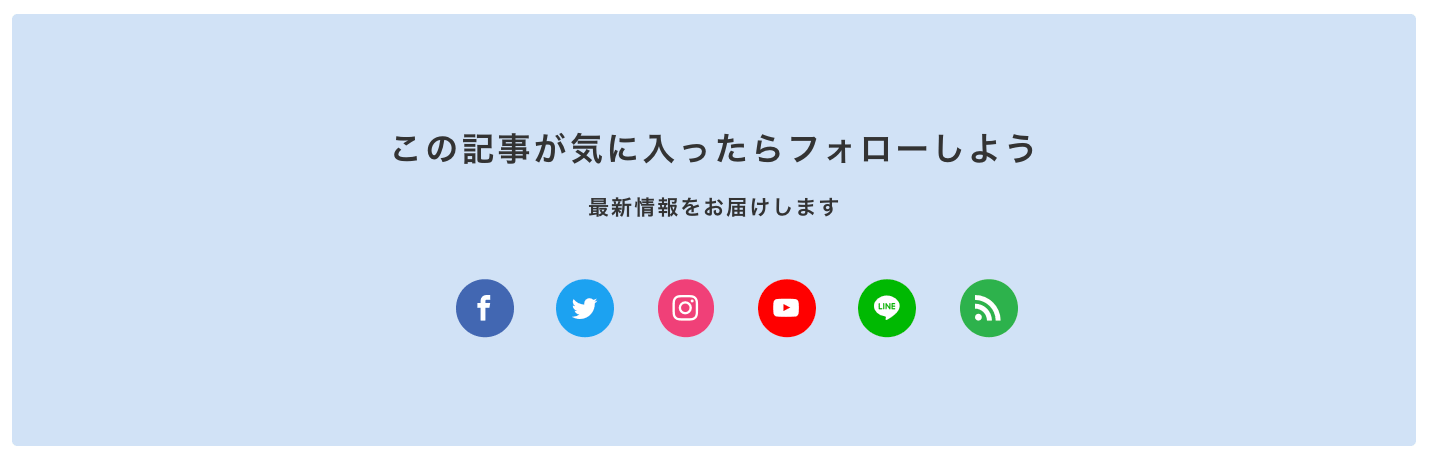
背景色[SNSフォローボタン(ページ)]と文字[SNSフォローボタン(ページ)]
背景色[SNSフォローボタン(ページ)]と文字[SNSフォローボタン(ページ)]は、SNSフォローボタン[ページ]の配色を指定する機能です。ページにアイキャッチ画像がない場合、下記のように背景色[SNSフォローボタン(ページ)]が全面に反映されます。

背景色[投稿者プロフィール]
「背景色[投稿者プロフィール]を有効」にチェックを入れると、投稿者プロフィールの背景色を変更できるようになります。「SNSブランドカー」は、投稿者プロフィールの欄内に表示されるSNSボタンの配色を各SNSのブランドカラーに変更する機能です。
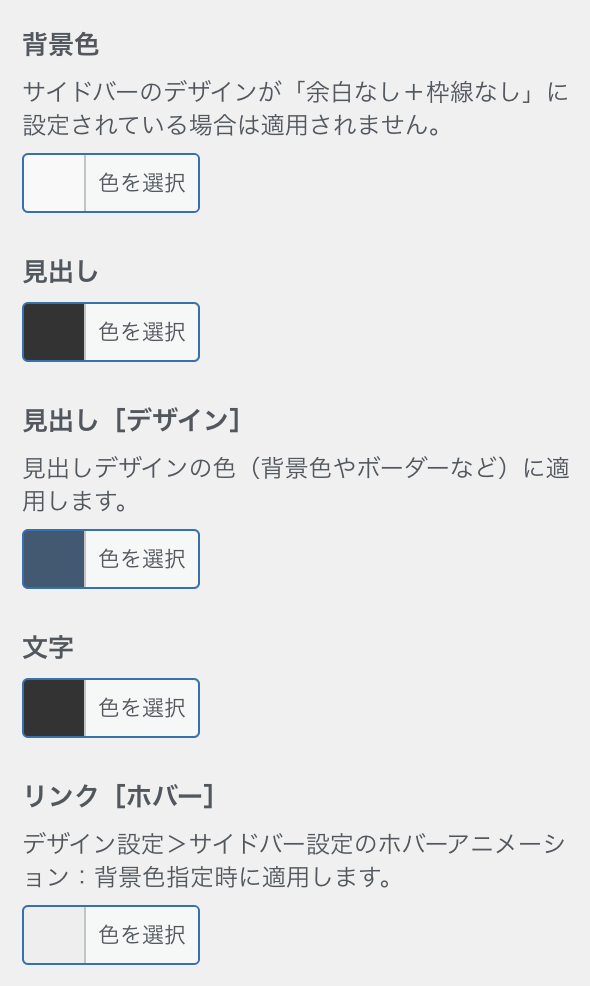
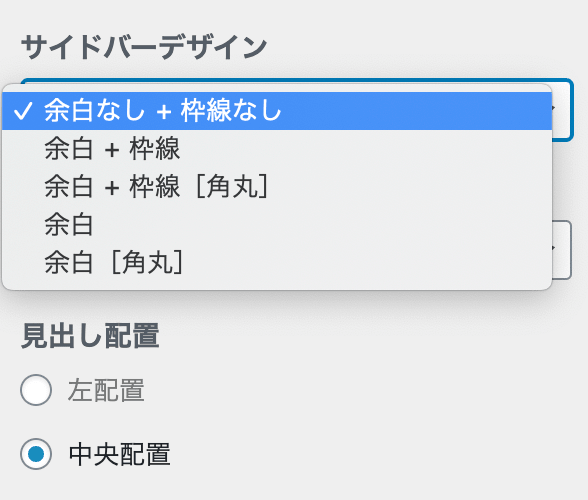
サイドバー設定
サイドバーの背景色やサイドバーに配置したウィジェットの見出しの色などを設定する機能です。

背景色は、サイドバーデザインが「余白なし+枠線なし」の場合反映されません。

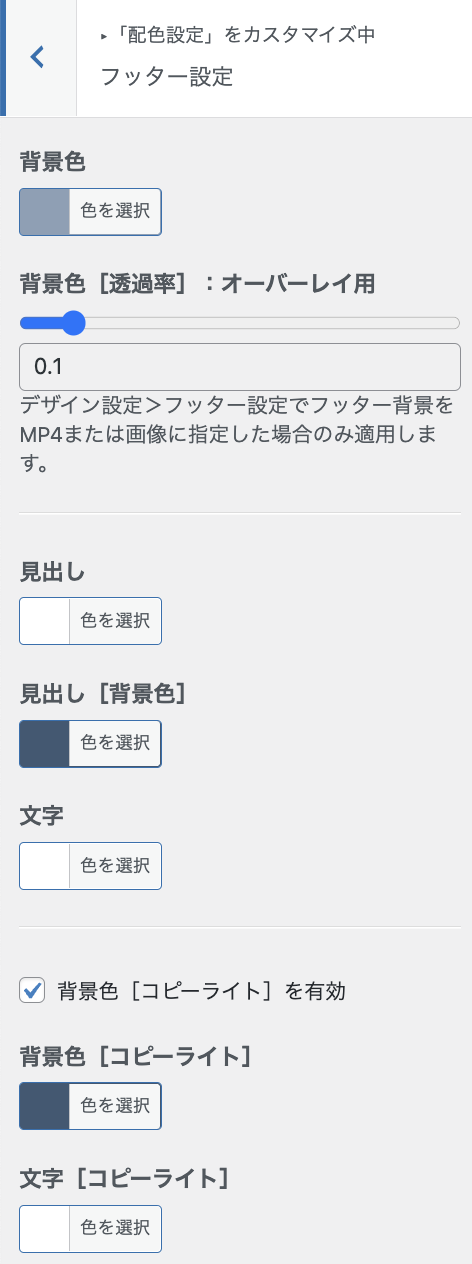
フッター設定
フッターエリア・コピーライトエリアの配色を設定できます。背景色は、フッターにウィジェットが配置されている場合に適用されます。背景色[透過率]:オーバーレイ用は、フッターの背景に画像や動画が配置(デザイン設定)されていいる場合に使用する透過率です。見出し・見出し[背景]は、フッターに配置されたウィジェットのタイトルに適用されます。

フッター固定メニュー[SP]設定
背景色・背景色[透過率]:文字は、それぞれ、フッター固定メニュー[SP]に適用される配色設定です。

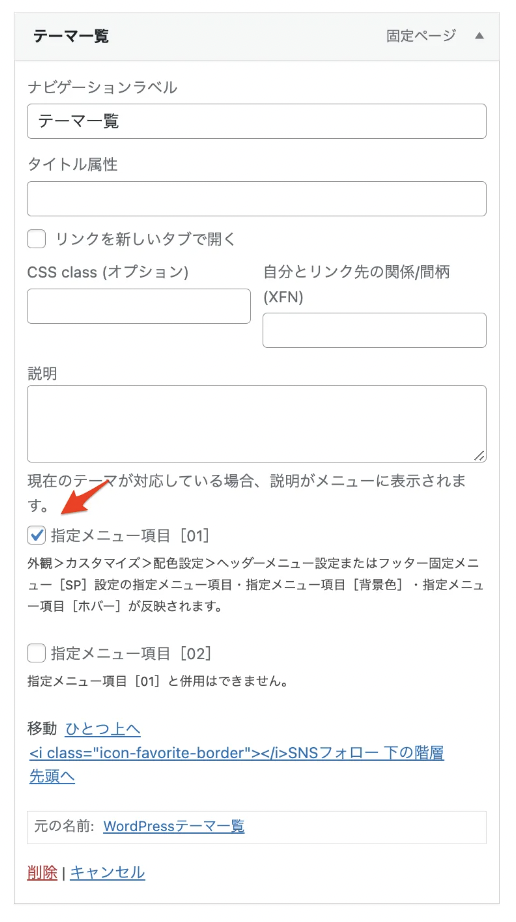
指定メニュー項目は、フッター固定メニュー[SP]にボタン風のメニューを配置した時に利用します。

指定メニュー項目[01](または指定メニュー項目[02])の配色は、外観>メニューにてフッター固定メニュー[SP]のメニューで指定メニュー項目にチェック済み場合、反映されます。

![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)