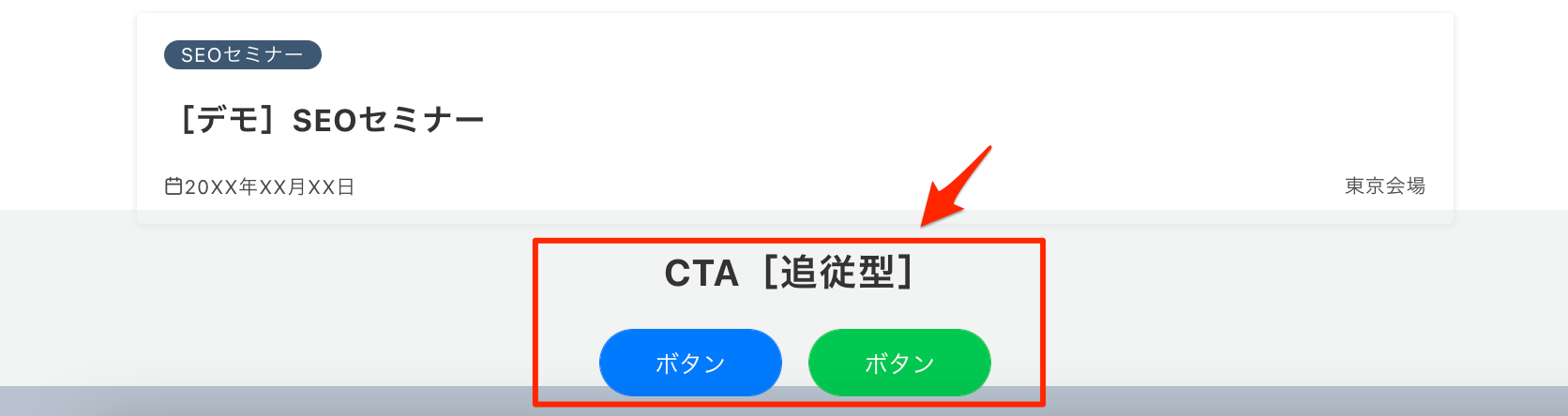
CTA[追従型]は、ページスクロールに応じて表示されるフローティングボタンです。デザインは、縦書きの長方形と画像表示が可能な四角形、フローティングボタン、ブロックエディタ対応のスタイルから指定できます。ページ離脱時にポップアップする機能(パソコン表示のみ)も実装されています。
CTA[追従型]設定
WordPress管理画面にログイン後、Emanon設定>メニュー名「CTA設定[追従型]一覧」・「CTA設定[追従型]追加」をご覧ください。
![CTA[ページ]・CTA[メルマガ]表示設定](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/cta-floating-setting.png)
CTA[追従型]一覧
CTA[追従型]追加で設定されたCTAを確認・更新ができます。
![CTA設定[追従型]一覧](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/cta-floating-list.png)
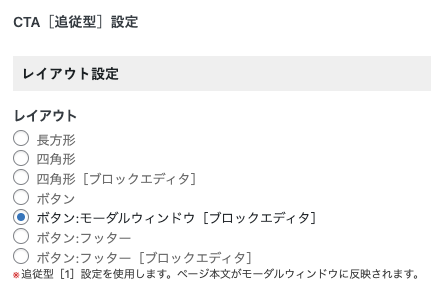
レイアウト設定
CTA[追従型]のレイアウトやアニメーションの指定ができます。

四角形[ブロックエディタ]・ボタン:モーダルウィンドウ[ブロックエディタ]・ボタン:フッター[ブロックエディタ]は、ページ本文に配置したブロックが表示されるレイアウトです。
そのほかのレイアウトは、追従型設定[1]または追従型設定[2]の 入力項目が反映されます。
レイアウト 長方形
レイアウト 長方形は、縦書き形式のCTAです。ボタンを縦に2つ配列できるレイアウトです。追従型設定[1]と追従型設定[2]の項目にそれぞれ入力することで、ボタンが縦に2つ表示されます。

レイアウト 長方形[ブロックエディタ]
レイアウト 長方形[ブロックエディタ]は、ブロックを自由に配置しデザインできるレイアウトです。CTAをクリックすると、ブロックエディタで作成したコンテンツ部分が表示されます。
レイアウト 長方形[ブロックエディタ]は、ページ本文に配置したブロックと追従型設定[1]の設定が反映されます
レイアウト 四角形
レイアウト 四角形は、画像とリード文付付きのCTAです。アイキャッチ用の画像を表示できるレイアウトです。レイアウト 四角形は追従型設定[1]の設定が反映されます。アイコン画像は、CTAのアイキャッチとして表示されます。タイトルとリード文は、アイキャッチの下部に表示されます。

レイアウト 四角形[ブロックエディタ]
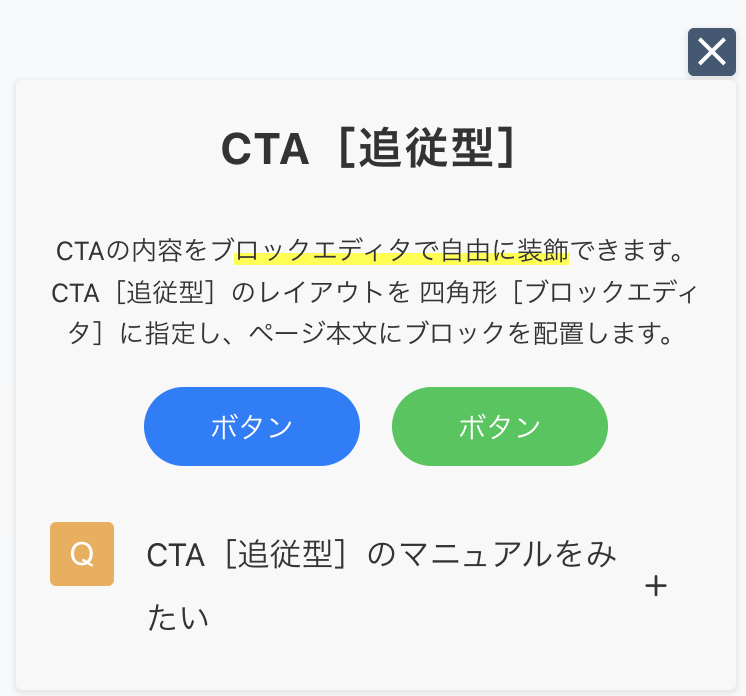
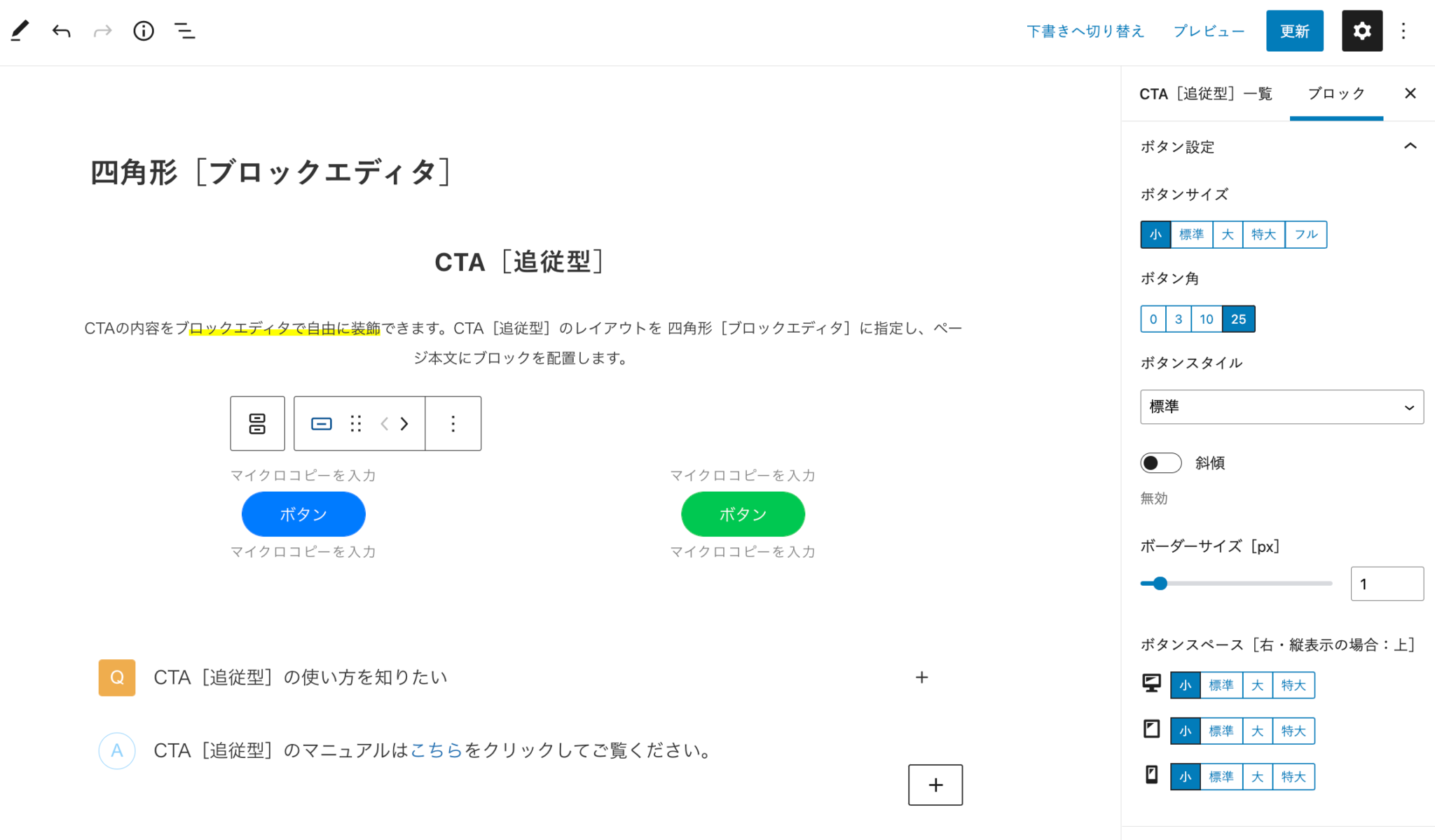
レイアウト 四角形[ブロックエディタ]は、CTAにブロックを自由に配置できるレイアウトです。
下記の表示例は、見出しブロック[Emanon]と段落ブロック(WordPress本体のブロック)、ボタン:複数[Emanon]と FAQブロックを配置した例です。

ブロックエディタのブロックを自由に配置できますが、CTAの横幅が決まっているのでデザインに注意しながら作成してください。例えば、ボタンブロックは3つ以上並列配置するとデザインが崩れます。
下記の画像は、CTA[追従型]編集ページの画像キャプチャーです。レイアウトをレイアウト 四角形[ブロックエディタ]に指定することで、ページ本文に配置したブロックがCTA[追従型]に反映されます。

CTA[追従型]を表示するページの内容に合わせて、FAQブロックやボタンブロックの複数配置などを行うことで、Webサイト訪問者のニーズに寄り添ったCTAの設置が可能になります。
レイアウト 四角形[ブロックエディタ]に指定した場合、CTAページの編集画面本文の情報が表示されます。ただし、ショートコードは展開しませんのでご注意ください。
レイアウト ボタン
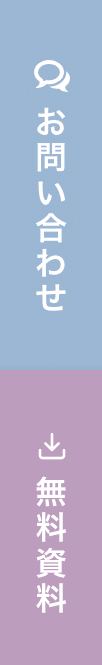
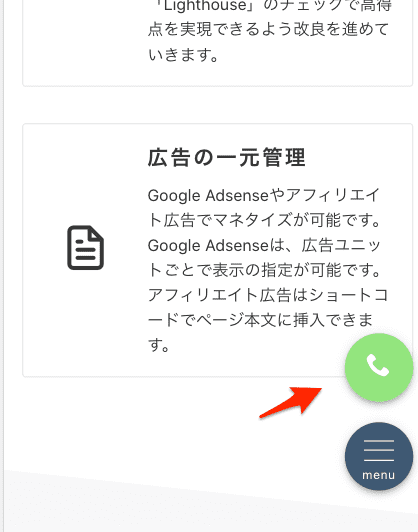
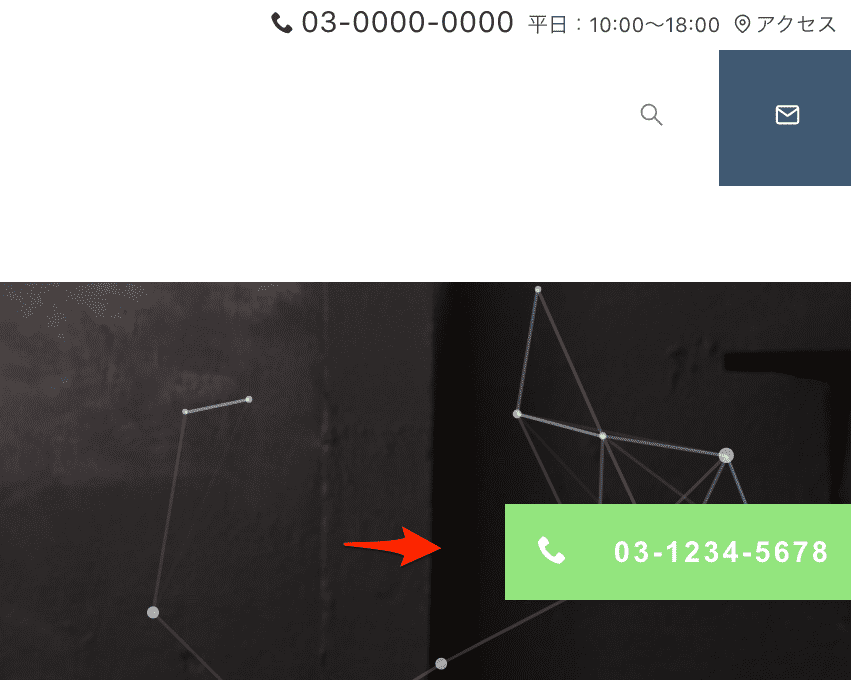
レイアウト ボタンは、アイコンまたは画像をボタンとして表示するCTAです。追従型設定[1]の設定が反映されます。フローティングボタンとして利用を想定しており、電話番号の発信や特定ページへリンク設定が可能です。パソコンとスマホで表示スタイルが異なります。
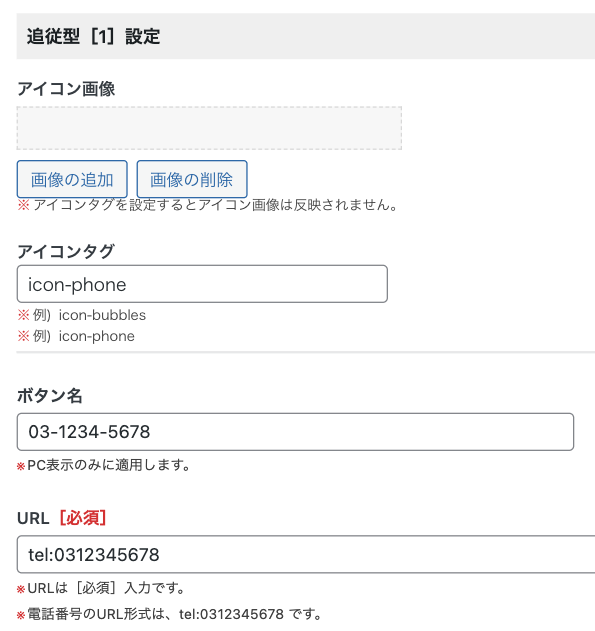
電話番号を設定する場合、追従型設定[1]のアイコンタグに icon-phoneを入力し、タイトルに電話番号を設定。URLには、tel:0312345678の形式でリンクを設定します。

下記図は、電話番号発信の表示例です。


レイアウト ボタン:モーダルウィンドウ[ブロックエディタ]
レイアウト ボタン:モーダルウィンドウ[ブロックエディタ]は、アイコンまたは画像をボタンとして表示するCTAをクリックすると、ページ本文に配置したブロックがモーダルウィンドウ形式で表示されるレイアウトです。追従型設定[1]の設定とページ本文にブロックの配置が必要です。
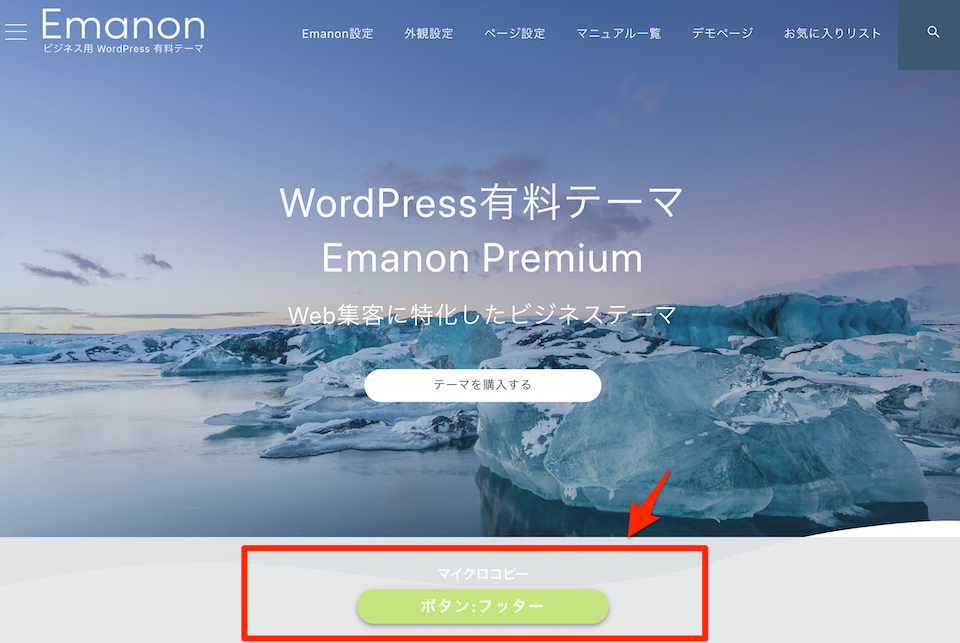
レイアウト ボタン:フッター
Webサイトのフッター(下部)に表示される帯型のCTAです。ボタンとマイクロコピーを表示できます。CTAを強調したい場合に、おすすめのレイアウトです。背景色や透過率の指定、ボタンやマイクロコピーの配色も可能です。

レイアウト ボタン:フッター[ブロックエディタ]
CTAにブロックを自由に配置できる帯型のCTA[追従型]のレイアウトです。Webサイトのフッター(下部)に表示されるため、CTAの高さが130pxで指定されています。

ブロックエディタのブロックを自由に配置できますが、CTAの高さが決まっているのでデザインに注意しながら作成してください。例えば、複数のブロックを縦に配置するとデザインが崩れます。
レイアウト 四角形[ブロックエディタ]に指定した場合、CTAページの編集画面本文の情報が表示されます。ただし、ショートコードは展開しませんのでご注意ください。
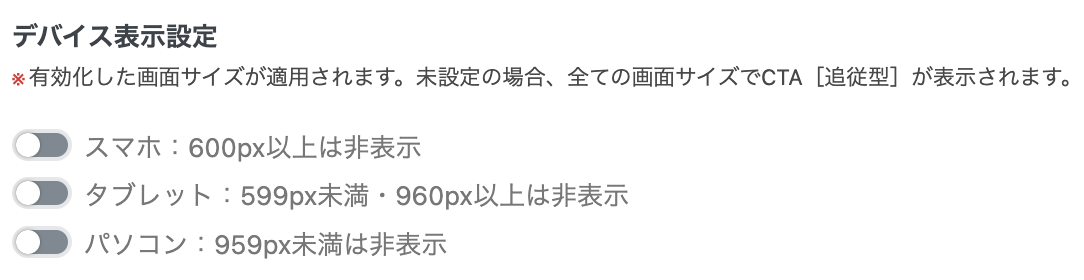
デバイス表示設定
スマホ・タブレット・パソコン単位でCTA[追従型]の表示したいデバイスを指定できます。

全てのデバイスでCTA[追従型]を表示したい場合、デバイス表示設定は未設定にします。
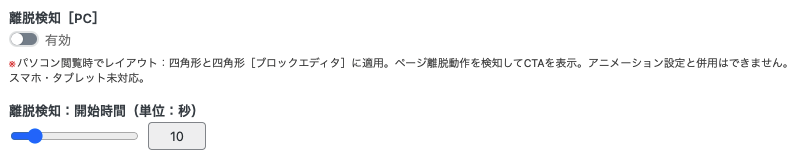
離脱検知[PC]

パソコン閲覧時でレイアウト:四角形と四角形[ブロックエディタ]に適用できる機能です。ページ離脱動作(Webブラウザのツールバーなどにマウスポインターを移動)を検知してCTAをポップアップ表示します。離脱検知:開始時間は、該当ページにアクセスしてからどの程度経過してから適用するか秒単位で指定できる機能です。
離脱検知[PC]は、四角形・四角形[ブロックエディタ]のみ適用できます。また、アニメーション設定と併用はできず、スマホ・タブレットには未対応です。
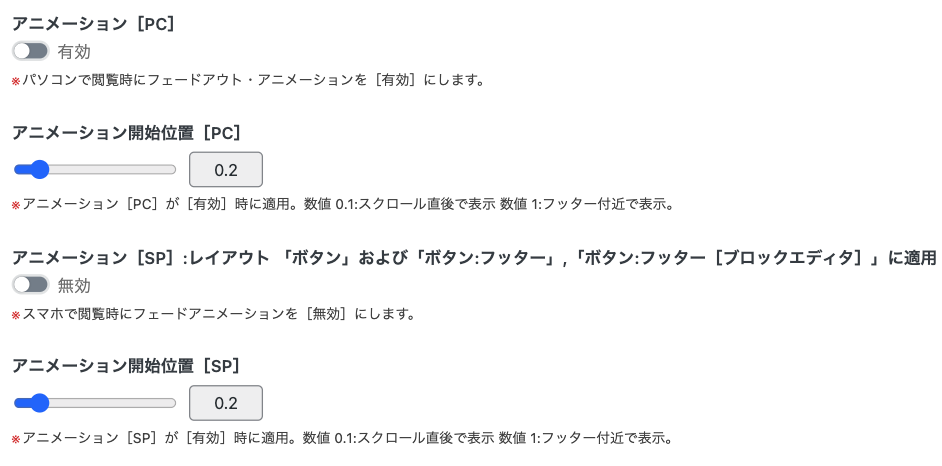
アニメーション設定

CTAのフェードアニメーションを指定できる機能です。アニメーションの開始位置(スクロール距離)も指定できます。
アニメーション[PC]とアニメーション[SP]:レイアウトボタンのみに適用
CTAがページスクロールに応じてフェードインとフェードアウトするアニメーションの設定です。有効[PC]を有効にすると、パソコンでWebサイトを閲覧した場合にアニメーション効果が適用されます。
アニメーション[SP]:レイアウト 「ボタン」および「ボタン:フッター」に適用
アニメーション[SP]:レイアウト 「ボタン」および「ボタン:フッター」に適用を無効にすると、CTA[追従型]のボタンとボタン:フッターのフェードアニメーションが停止され、常時表示されます。
CTA[追従型]の長方形レイアウトと四角形レイトアウトは、スマホでWebサイトを閲覧した場合、フェードアニメーションは常に適用されます。
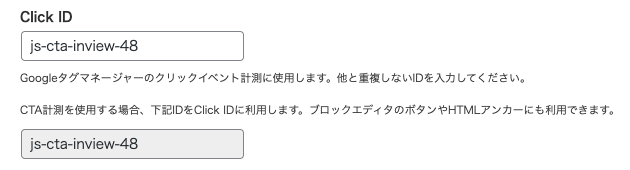
CTA計測設定
CTAのボタンが何回表示され、何回クリックされたのか、CTA経由でCV(コンバージョン)が何件発生したか計測したい場合、js-cta-inview-から始まるID属性をClick IDに入力します。

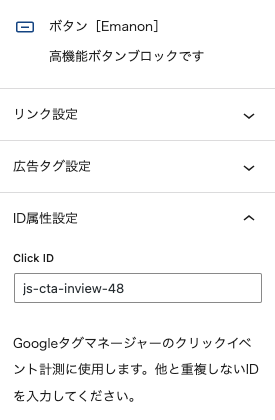
編集設定がブロックエディタの場合、js-cta-inview-から始まるID属性をボタンブロックの高度な設定に反映させます。下記は、ボタン[Emanon]の設定例です。ID属性設定にjs-cta-inview-から始まるID属性を入力します。

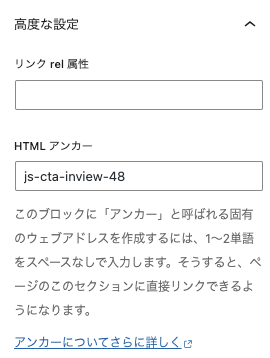
WordPress本体に実装されてるボタンブロックなどを利用する場合、高度な設定のHTMLアンカーにjs-cta-inview-から始まるID属性を入力してください。

CTA[追従型]表示設定
WordPress管理画面のメニュー名「CTA表示設定」をご覧ください。CTA[追従型]表示設定で、フロントページ・ブログページ・投稿ページ・固定ページ・アーカイブページにCTA[追従型]を一括指定できます。詳細はCTA表示設定をご覧ください。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)