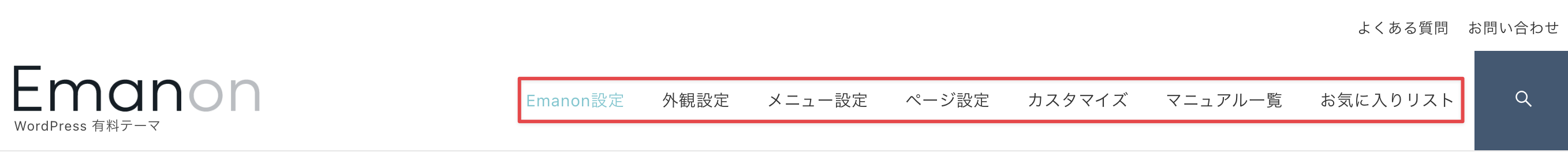
ヘッダーメニューは、Webサイトの上部に表示するメニューです。Webサイトの主要なページをわかりやすく伝える目的があります。そのためメニュー数は最大7件ぐらいまでに抑え、メニュー名は分かりやすい日本語名で設定することを推奨します。
メニューの設定
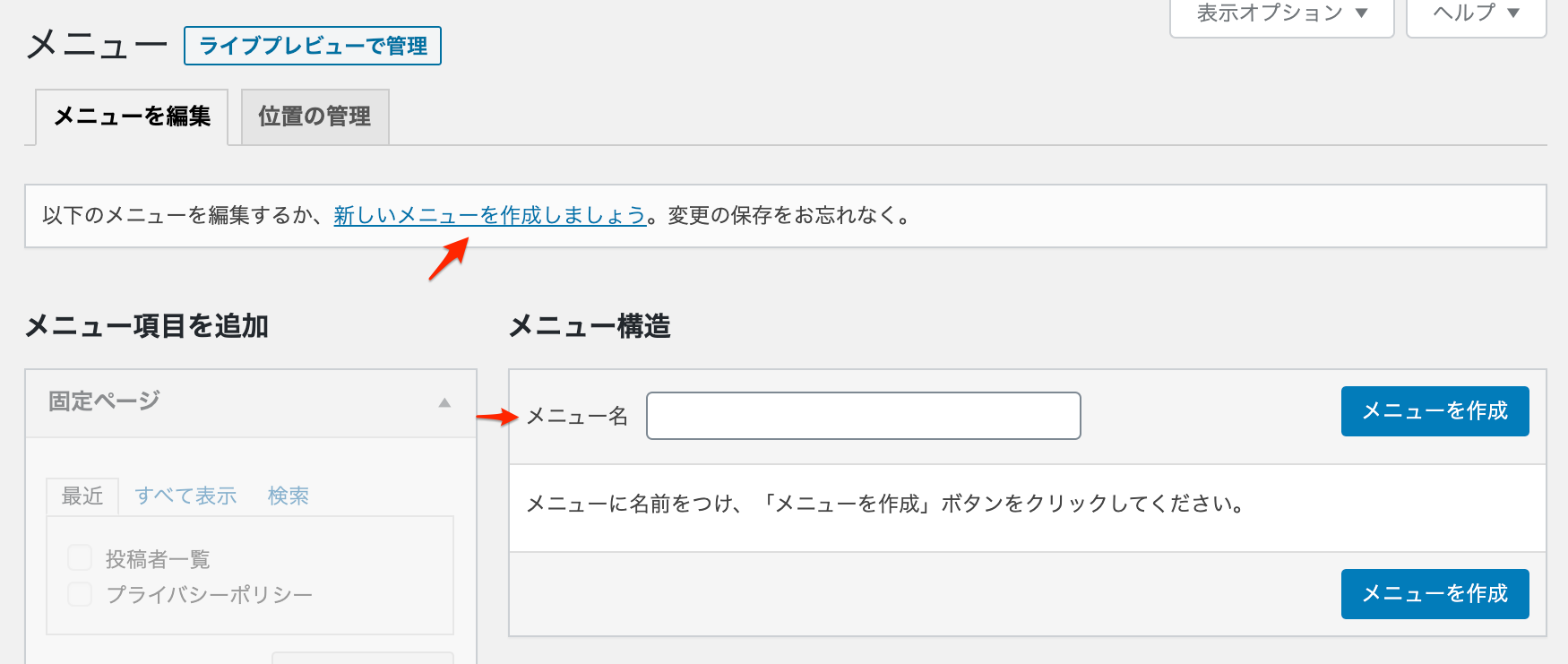
メニューは、WordPress管理画面の外観>メニューから設定します。メニュー画面の「新しいメニューを作成しましょう。」をクリックし、新規メニューを追加します。
ヘッダーメニューのレイアウト設定については下記マニュアルを参照ください。
新しいメニューの作成
メニュー名(例 ヘッダーメニュー)を入力し、「メニューを作成」ボタンをクリックします。

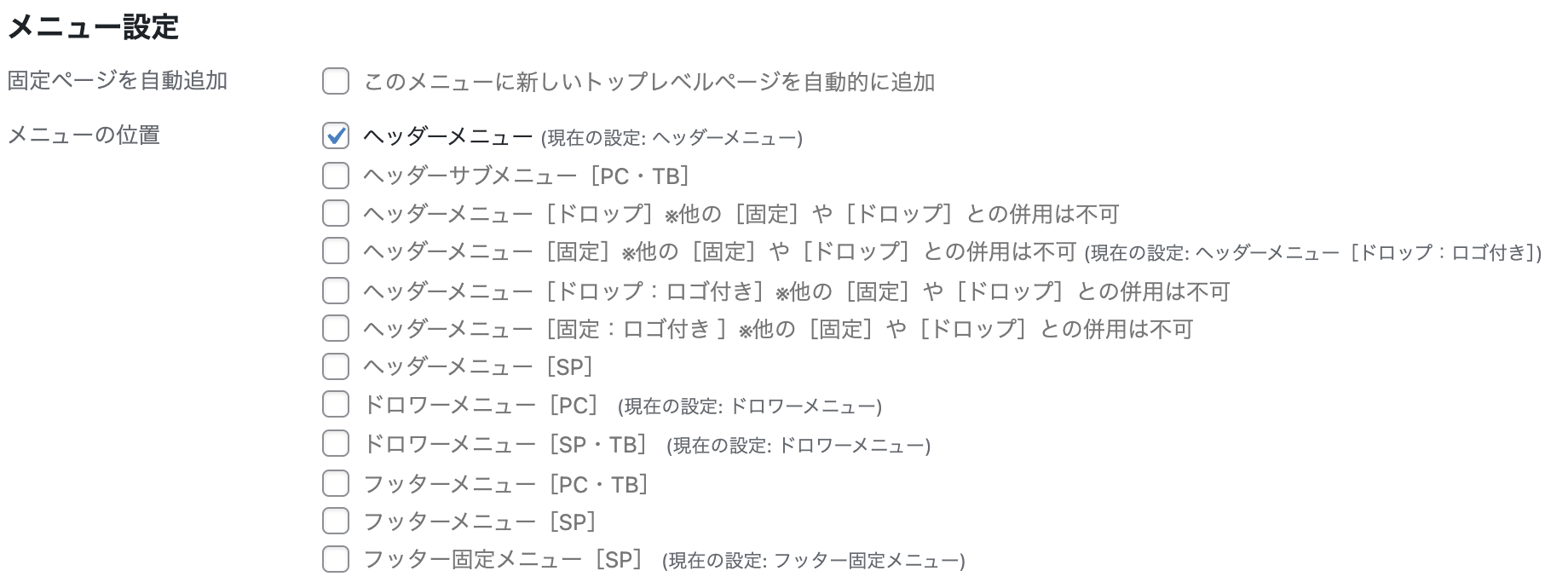
次に用途に応じてメニューの位置を設定します。

ヘッダーメニュー
全ページ共有のメニューで、Webサイトのヘッダーと呼ばれる上部に表示されます。

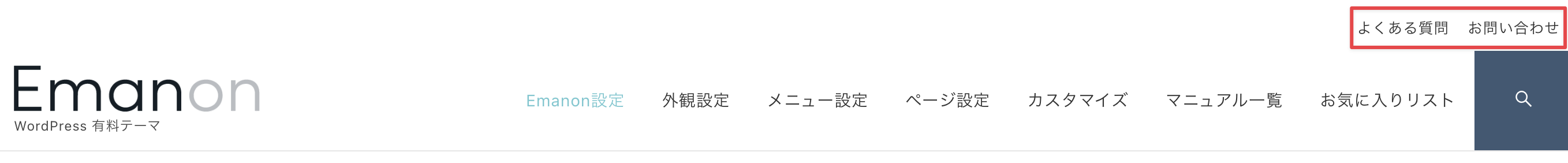
ヘッダーサブメニュー[PC・TB]
パソコンサイズ・タブレットサイズの画面でWebサイトを閲覧時に表示されるメニューです。ヘッダーメニューの上部に表示されます。階層メニューには対応していませんのでご注意ください。

ヘッダーメニュー[ドロップ]とヘッダーメニュー[固定]
ヘッダーメニュー[ドロップ]は、画面を下から上にスクロールした際に表示される追従型のメニューです。パソコンでWebサイトを閲覧している時に適用されます。
ヘッダーメニュー[固定]は、画面のスクロールに追従するメニューです。パソコンでWebサイトを閲覧している時に適用されます。ヘッダーメニュー[ドロップ]と異なり、スクロール中は常時表示されます。
ヘッダーメニュー[ドロップ]とヘッダーメニュー[固定]の併用はできません。
ヘッダーメニュー[ドロップ]とヘッダーメニュー[固定]の背景色
外観>カスタマイズ>配色設定>ヘッダーメニュー設定に進み、背景色[透過率:固定・ドロップ]の数値を0.9以下に指定します。詳細は、ヘッダーメニュー設定をご覧ください。
ヘッダーメニュー[ドロップ:ロゴ付き]・ヘッダーメニュー[固定:ロゴ付き]
ヘッダーメニュー[ドロップ:ロゴ付き]またはヘッダーメニュー[固定:ロゴ付き]を指定すると左にロゴ、右にメニューの配置になります。ヘッダーメニューのデザイン設定も適用されます。
ヘッダーメニュー[SP]
スマホ表示時に、右スクロールできるメニューが表示される機能です。ヘッダーメニュー[SP]は、ヘッダー部分(ロゴなど)の下に表示されます。

スマホでメニューを固定表示にする方法
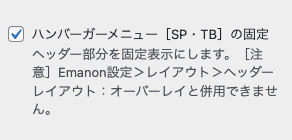
スマホでWebサイト閲覧時にメニューを固定表示したい場合、外観>カスタマイズ>デザイン設定のハンバーガーメニュー設定でハンバーガーメニュー[SP・TB]の固定にチェックを入れてください。

Emanon設定>レイアウト>ヘッダーレイアウトでオーバーレイに指定している場合、ハンバーガーメニュー[SP・TB]の固定は反映されません。
メニュー項目にメニューを表示する手順
WordPress管理画面>メニュー>メニューを編集にあるメニュー項目を追加は、初期設定の場合、固定ページと投稿しか追加できません。

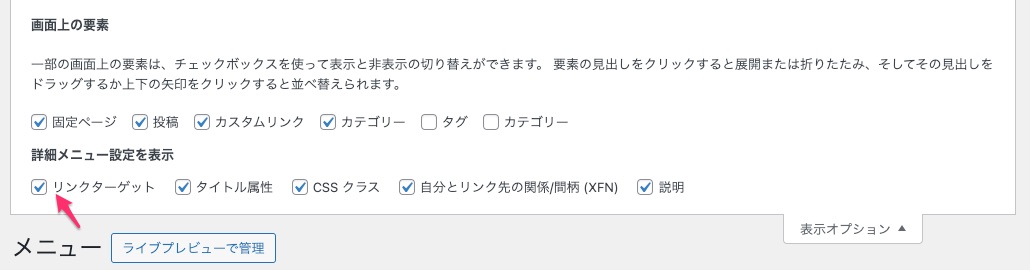
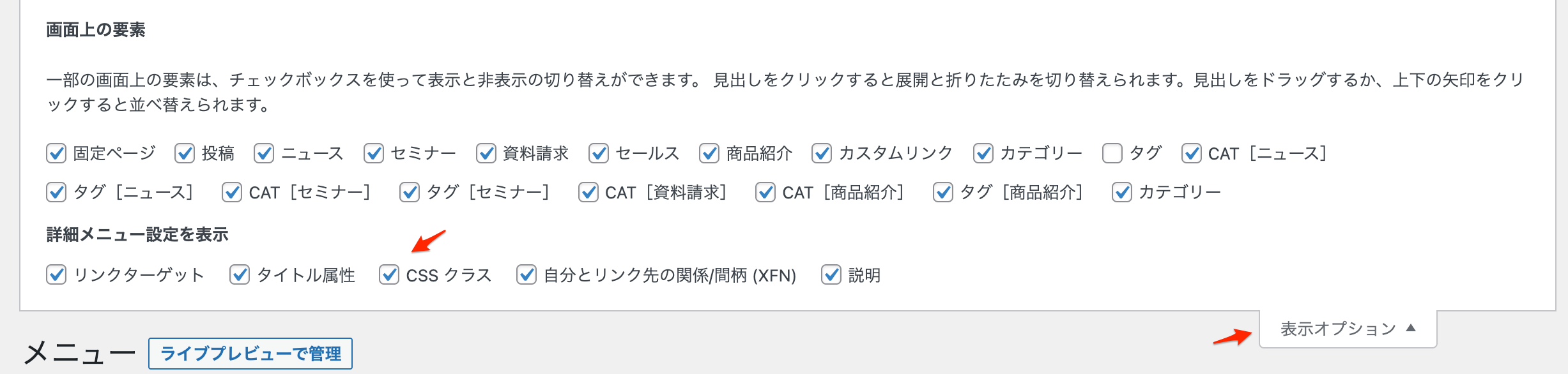
WordPress管理画面の外観>メニューの表示オプションからメニュー項目に追加したいメニューにチェックを入れます。

メニュー項目に追加できる主なメニュー項目は以下のとおりです。
- 固定ページ:固定ページを作成すると名前が追加されます。
- 投稿ページ:投稿ページを作成すると名前が追加されます。
- ニュース:Emanon設定>タブ「カスタム投稿」で設定が必要です。
- セミナー:Emanon設定>タブ「カスタム投稿」で設定が必要です。
- 資料請求:Emanon設定>タブ「カスタム投稿」で設定が必要です。
- セールス:Emanon設定>タブ「カスタム投稿」で設定が必要です。
- 求人情報:Emanon設定>タブ「カスタム投稿」で設定が必要です。
- 商品紹介:Emanon設定>タブ「カスタム投稿」で設定が必要です。
- カスタムリンク:URLを自由に設定できます。
- カテゴリー:カテゴリーページを追加できます。
- CAT1[セミナー]:「セミナー」のカテゴリーページを追加できます。
- CAT[ニュース]:「ニュース」のカテゴリーページを追加できます。
- CAT[資料請求]:「資料請求」のカテゴリーページを追加できます。
- CAT[求人情報]:「資料請求」のカテゴリーページを追加できます。
- CAT[商品紹介]:「資料請求」のカテゴリーページを追加できます。
- CATはカテゴリー(category)の略称です。
カスタム投稿のカテゴリーをメニューに追加する方法
例えば、カスタム投稿[ニュース]をメニューに追加したい場合、表示オプションにあるニュースまたはCAT[ニュース]にチェックを入れましょう。

表示オプションにあるニュースまたはCAT[ニュース]にチェックを入れると、メニュー項目を追加に、ニュースとCAT[ニュース]が表示されます。

このように表示オプションを設定することで追加できるメニューの種別を増やすことができます。
カスタム投稿の一覧をメニューに追加
カスタム投稿の一覧をメニューに追加したい場合は、表示オプションのカスタムリンクにチェックを入れ、タクソノミーページ (サイトurl/カスタム投稿のスラッグ)のURLをカスタムリンクに設定してください。

例えば、カスタム投稿[ニュース]のスラッグがnewsの場合、タクソノミーページのURLは、https://ホームページのドメイン/news/です。
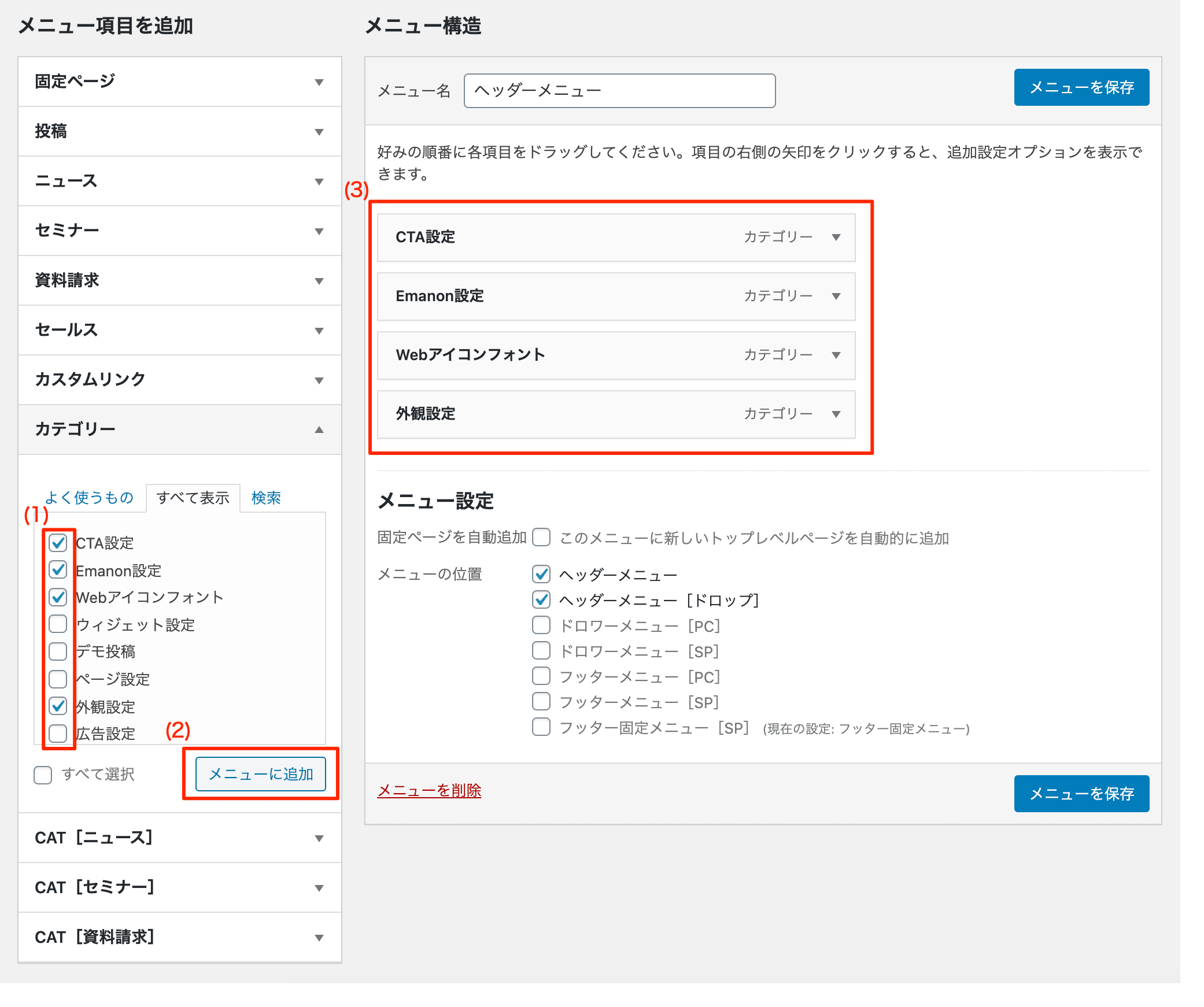
メニュー構造にメニューを追加する手順
「メニュー項目を追加」からメニューにチェック(1)を入れて「メニューに追加」(2)ボタンをクリックすると、メニュー構造にメニューが反映(3)されます。

メニューの並び順を変更する方法
追加したメニューの並び順を変更したい場合、移動したいメニュー項目をドラッグ&ドロップします。並び替えが終わりましたら「メニューを保存」をクリックしてください。
ドロップダウンメニューを設定する方法
ドロップダウンメニューとは、親メニューがマウスオーバーされた際に表示する子メニューです。親メニューと子メニューを設置することでヘッダーメニューを階層化できます。
ドロップダウンメニューを設定したいメニューの直下(右ずらし)に、子メニューをドロップします。子メニューは「副項目」と表示されます。
子メニューのメニュー文字数は、見栄えを整えるため、15文字前後を目安に入力してください。
設定内容の確認・メニューを保存
メニュー構造の設定内容を確認してから「メニューを保存」ボタンをクリックします。

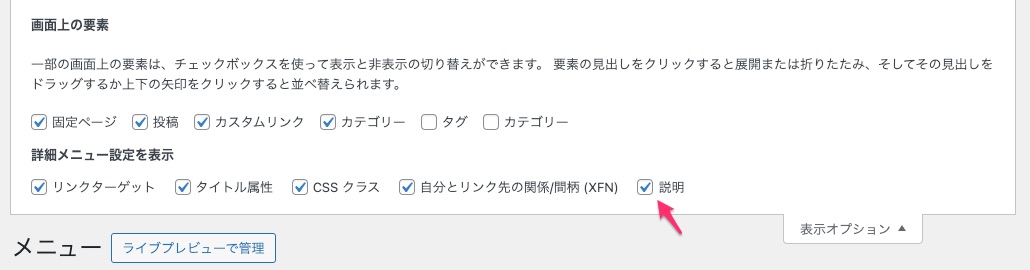
表示オプション・説明を使ったメニュー補足文の設定方法
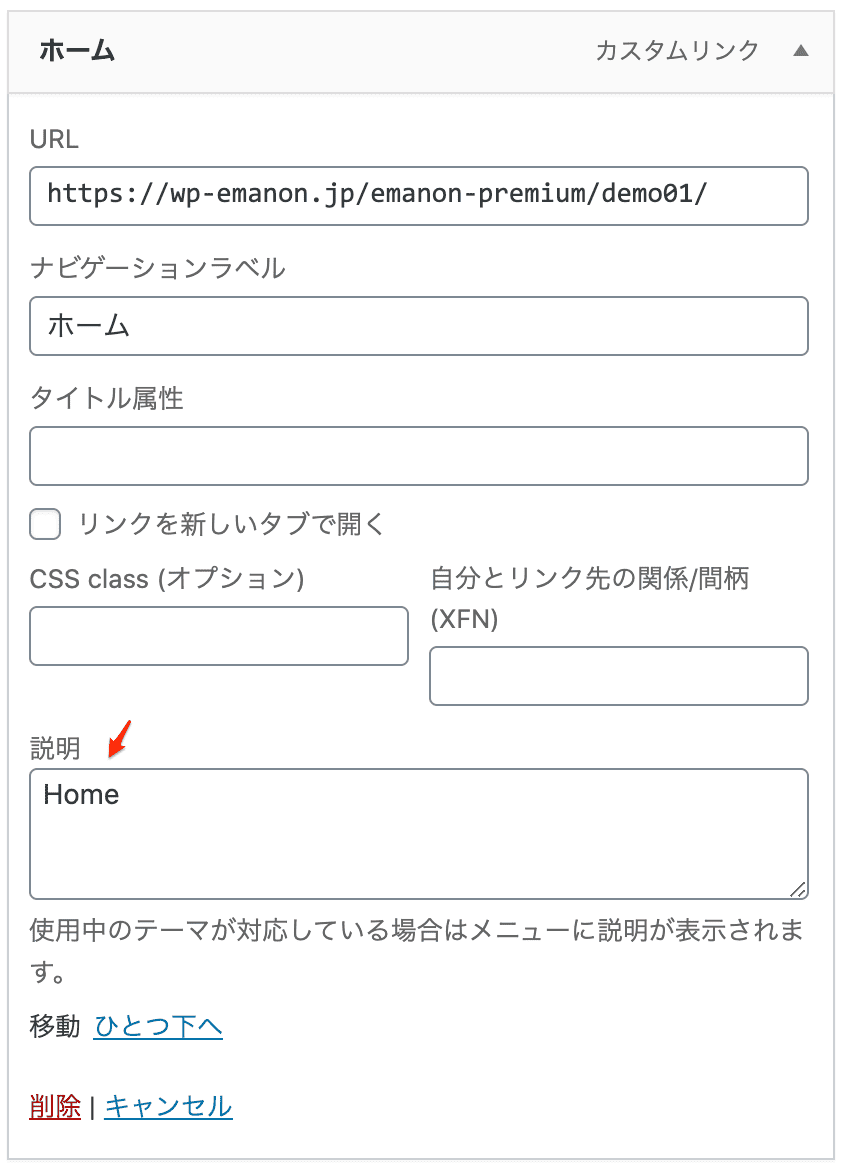
メニュー設定画面にある表示オプションの説明を使用するとメニュー名の下にテキストを表示することが可能です。

メニュー設定画面にある表示オプションをクリックし、説明にチェックを入れます。

次にメニューの編集画面にて説明に文言を入力し保存してください。

表示オプション・リンクを新しいタブで開く
メニュー設定画面にある表示オプションをクリックし、リンクターゲットにチェックを入れます。

メニューの編集画面にて新しいタグで開きたいメニューに進み、リンクを新しいタブで開くにチェックを入れます。以上で該当メニューをクリックすると新しいタグで開くようになります。

メニュー名を改行する方法
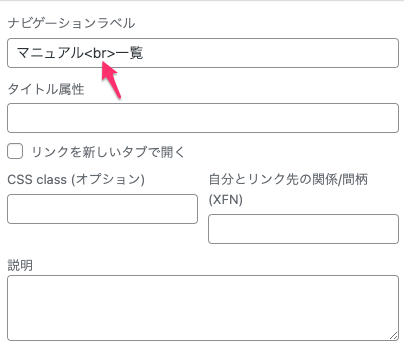
メニュー編集画面にてナビゲーションラベルにて改行したい箇所に<br>を入力してください。

メニューにアイコンを表示する方法
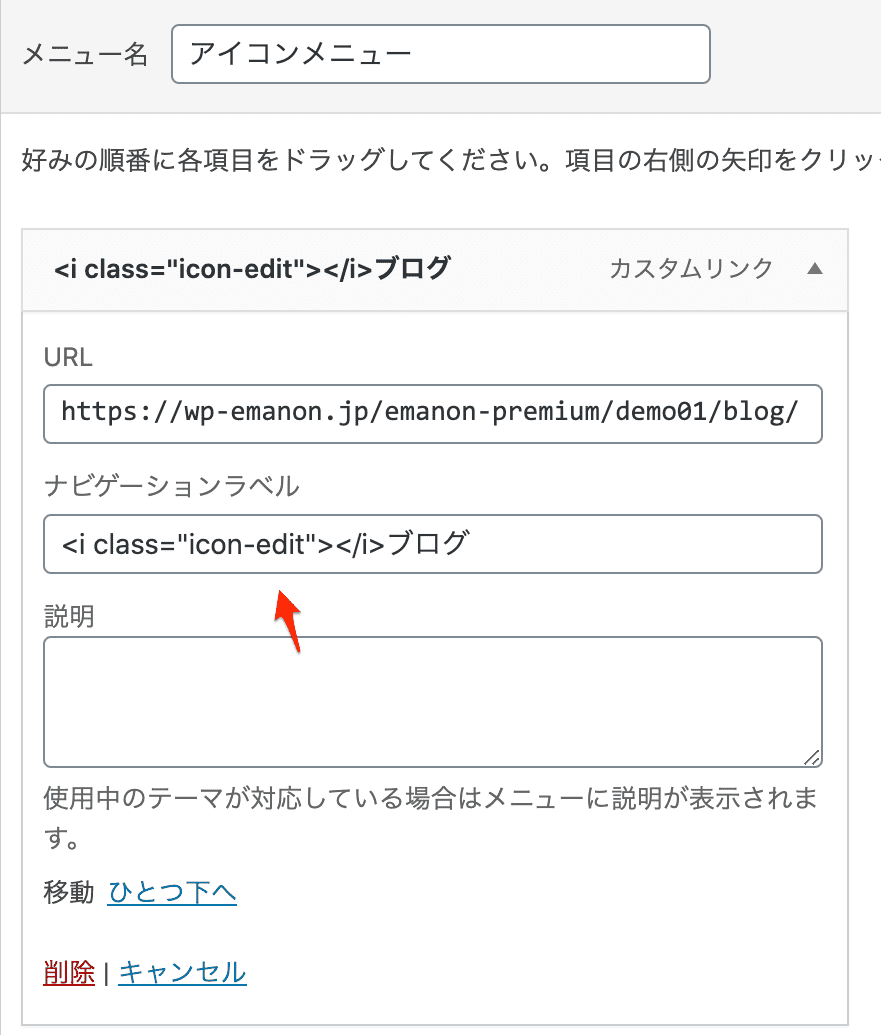
メニュー編集画面にてナビゲーションラベルにアイコンフォントのタグを下記のHTML形式で挿入してください。
<i class="icon-XXX"></i>Emanon Premium専用ウィジェット[E]アイコンメニューを使用する場合、事前にメニュー編集画面でナビゲーションラベルを設定します。

ナビゲーションラベルに挿入するアイコンフォントのタグは、WordPress管理画面>Emanon設定メニューの下にあるアイコン一覧を参照してください。

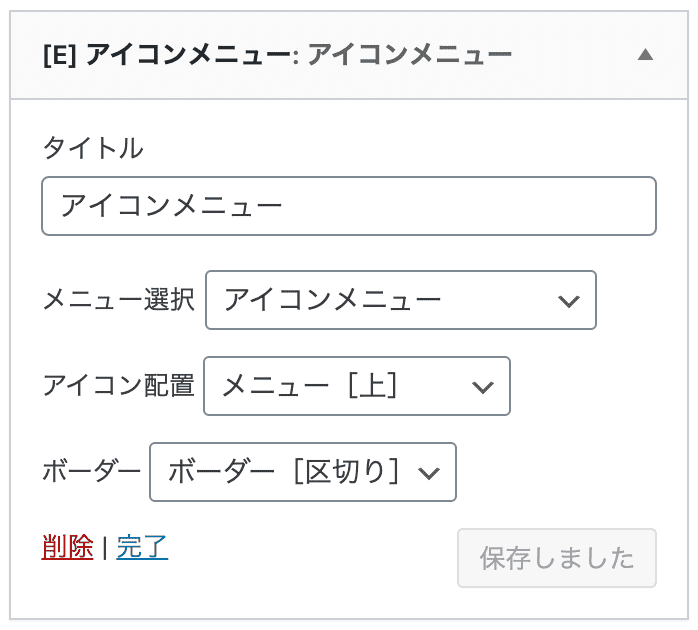
次に外観>ウィジェットから[E]アイコンメニューをサイドバーに配置します。メニュー選択で作成したアイコン付きメニューを設定してください。

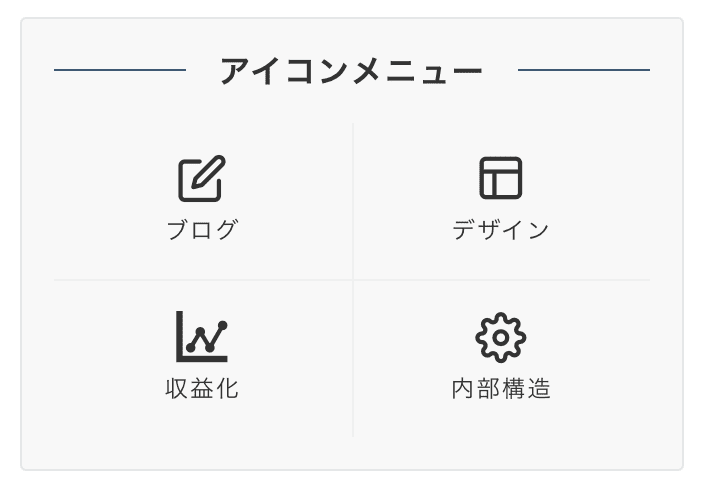
以上の設定で、サイドバーにアイコンメニューが表示されます。

ページ内リンク:スムーススクロール
ページ内リンクとは、リンクをクリックするとページ内のid属性で指定した箇所に自動でスクロールするリンクです。クラスu-smooth-scrollを使うことで、ページ内リンクをクリックした場合になめらかなスクロールを指定することができます。
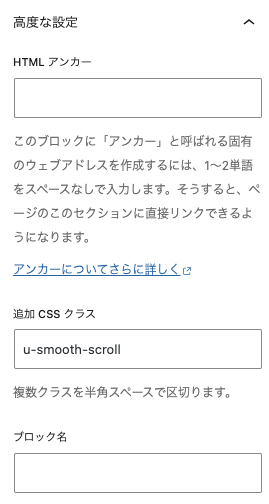
リンクを設定したブロックの高度な設定 追加CSSにu-smooth-scrollを追加してください。

リンクのhtml例
<div class="u-smooth-scroll"><a href="#アンカー名">リンク</a></div>
リンク先 html例
<div id="アンカー名">内容</div>
ヘッダーメニューにページ内リンクを設置する手順
デモサイト01を例にヘッダーメニューにページ内リンクを設置する手順をご紹介します。
ヘッダメニューは、既に作成済みとして手順を記載していますのでご注意ください。
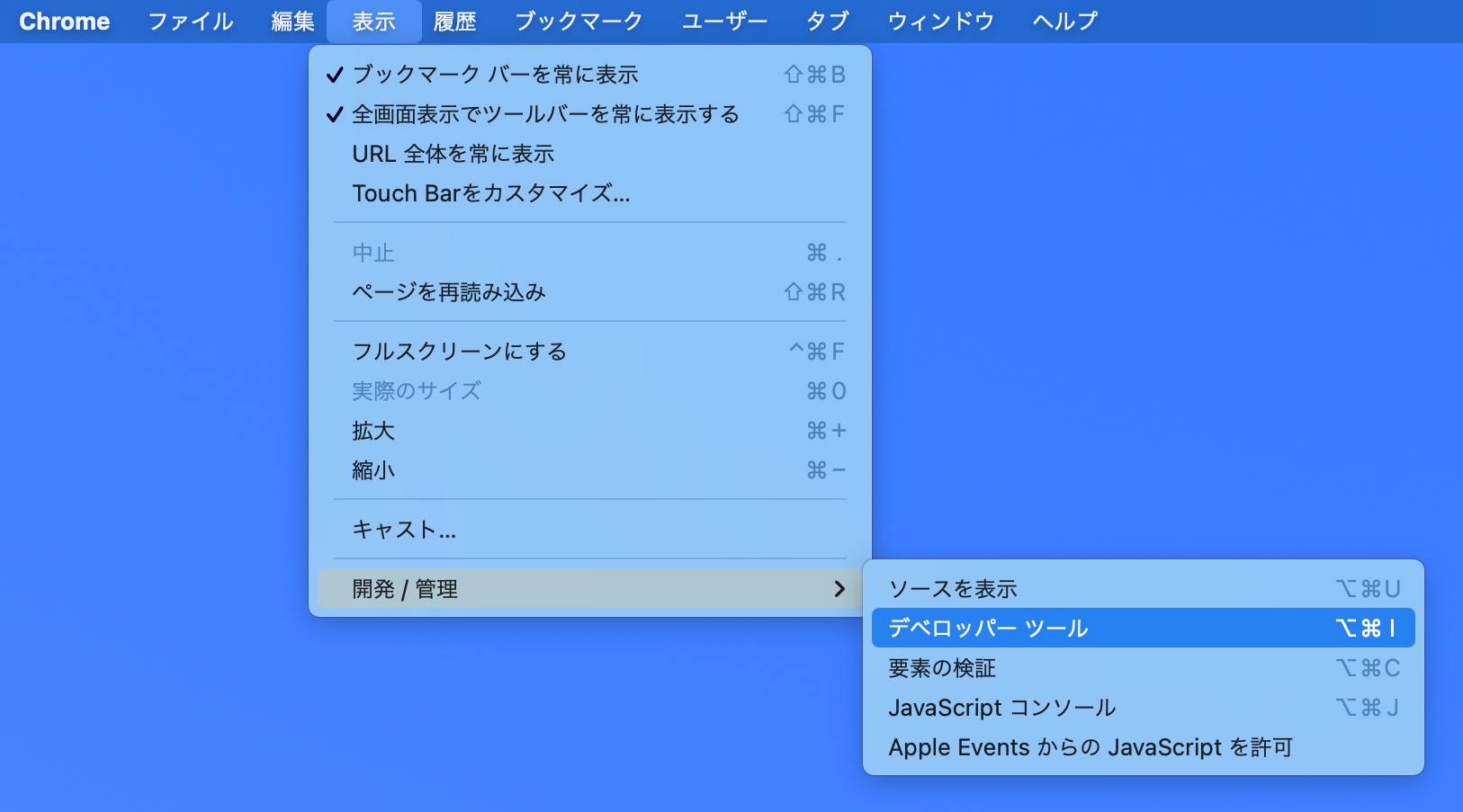
id属性を調べるためにWebブラウザの開発者ツールを使ってページのソースコードを閲覧できる状態にします。Google Chromeの場合、表示>開発/管理>ディベロッパー ツールで指定箇所のソースコードを表示できます。

デモサイト01ではヘッダーメニューのお客様の声をクリックすると、フロントページのお客様の声(ウィジェット[ Es]お客様の声を使用)に自動でスクロールします。
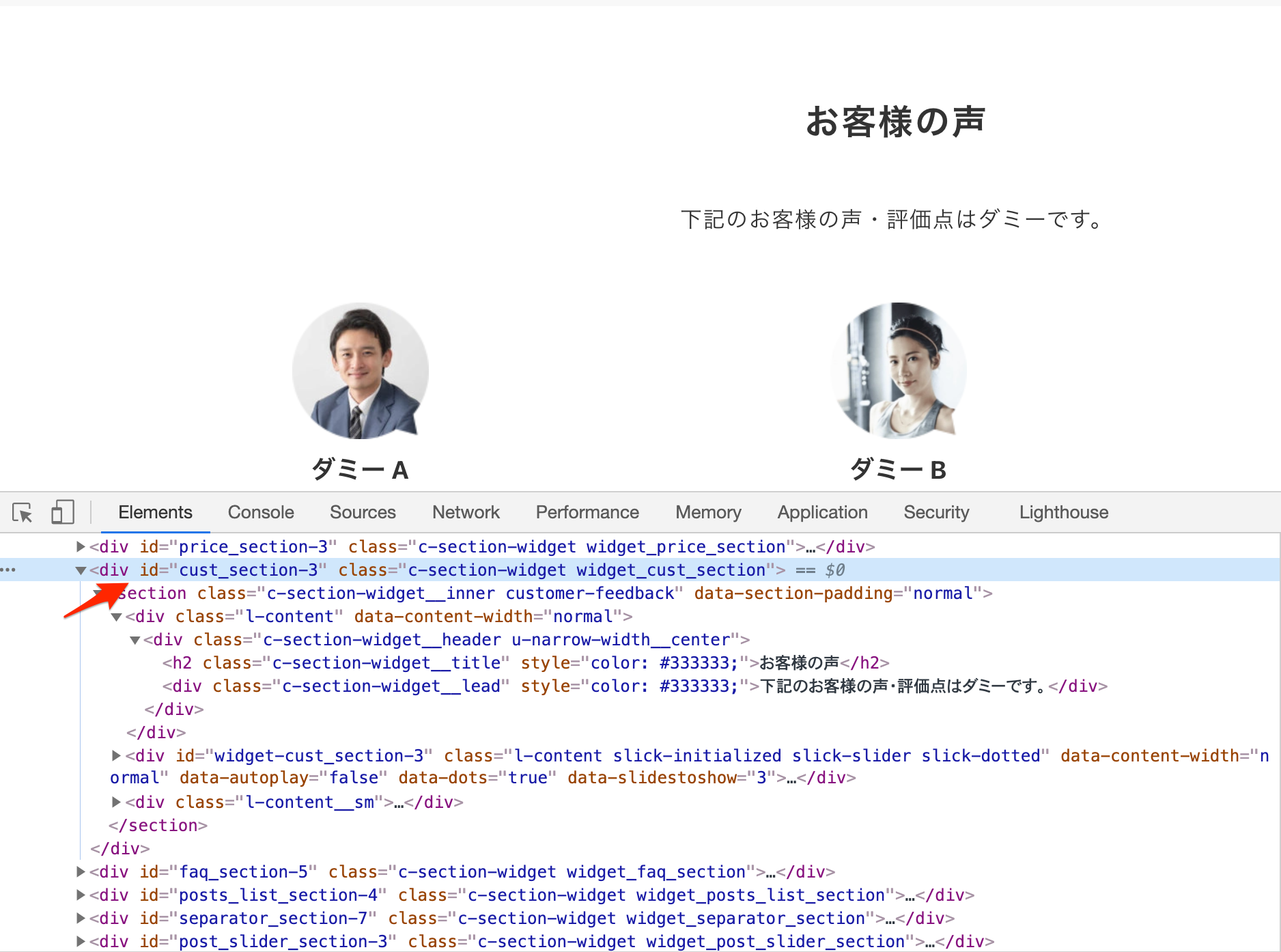
下記は、デモサイト01のお客様の声のソースコードをGoogle Chromeのディベロッパー ツールで表示しています。この場合、id="cust_section-3"のcust_section-3が、リンク先のアンカー名です。

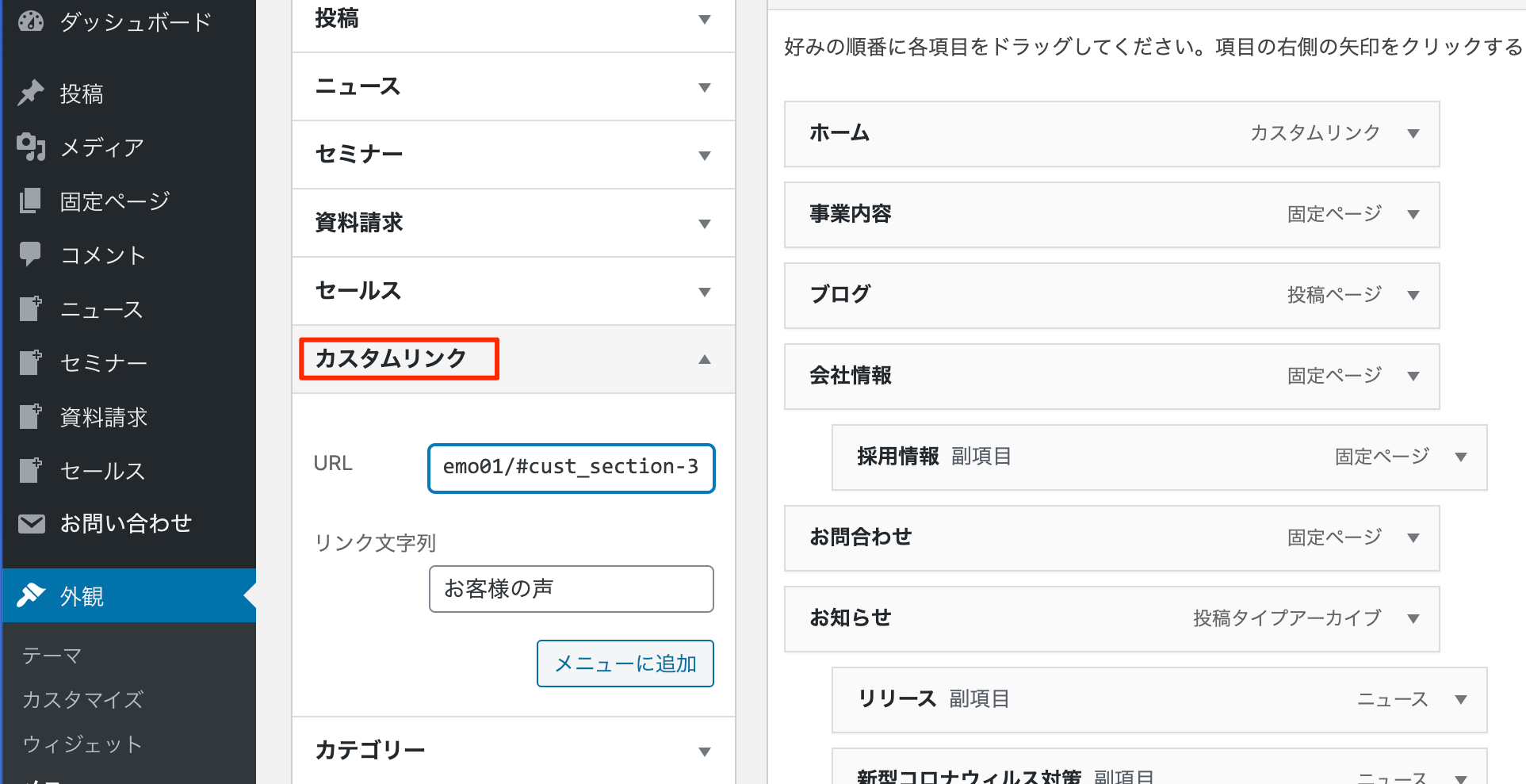
外観>メニューに進み、カスタムリンクでリンクを作成します。カスタムリンクのURLには、サイトURL/#アンカー名の形式でURLを作成し入力します。URLの最後に/を入れると機能しませんのでご注意ください。
デモサイト01の場合、カスタムリンクのURLは、https://wp-emanon.jp/emanon-premium/demo01/#cust_section-3となります。

カスタムリンクをヘッダメニューに追加します。追加したカスタムリンクを開き、CSS class(オプション)にu-smooth-scrollと入力します。以上でスムーススクロールの設定は終わりです。

CSS class(オプション)が表示されない場合、メニュー設定画面にある表示オプションを確認し、CSSクラスにチェックを入れます。

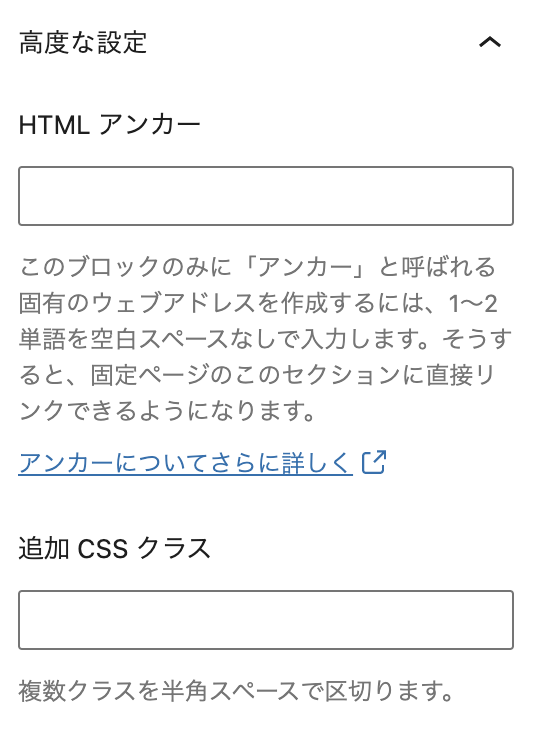
ブロックのid属性 HTML アンカー
高度な設定に対応したブロックの場合、HTMLアンカーの欄に任意の単語を入力できます。HTML アンカーに入力した内容は、そのブロックのid属性として使用できます。

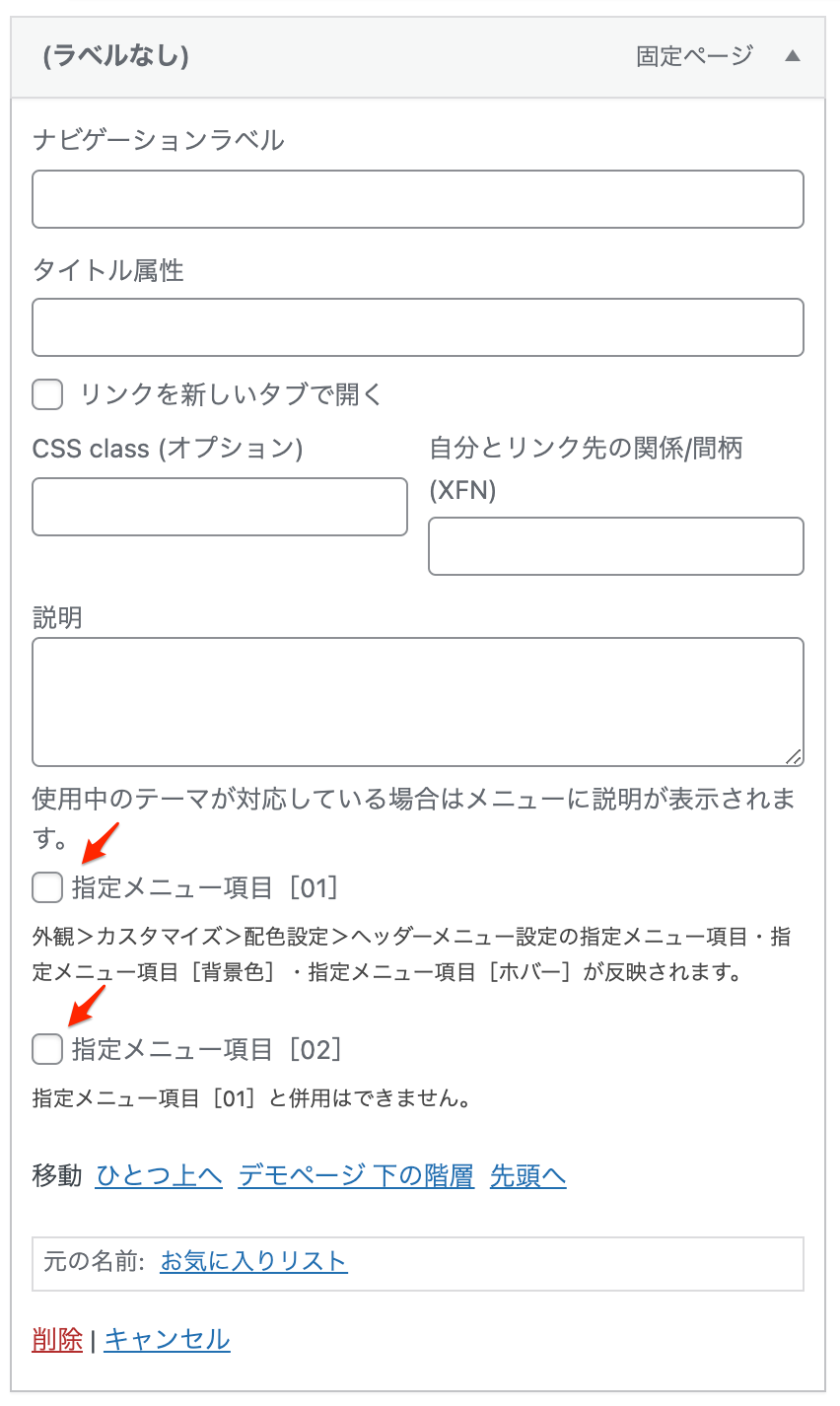
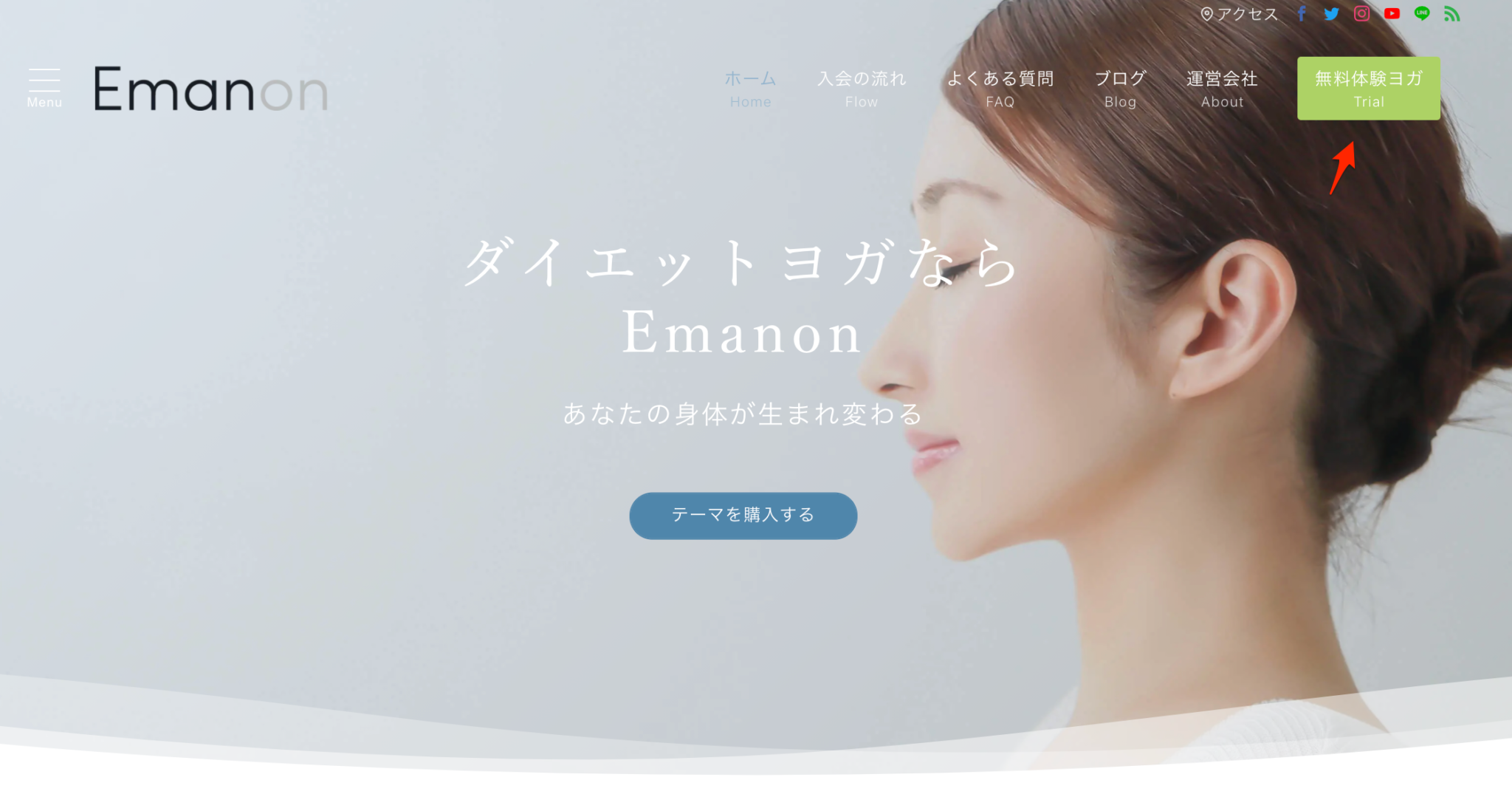
指定メニュー項目:メニューを強調:ボタン風デザイン
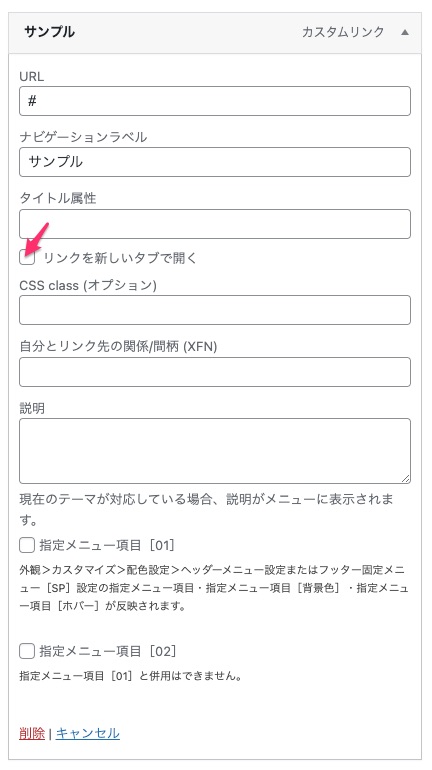
メニュー編集画面の指定メニュー項目にチェックを入れるとメニュー項目に背景色を指定できます。指定メニュー項目は最大2つまで指定が可能です。


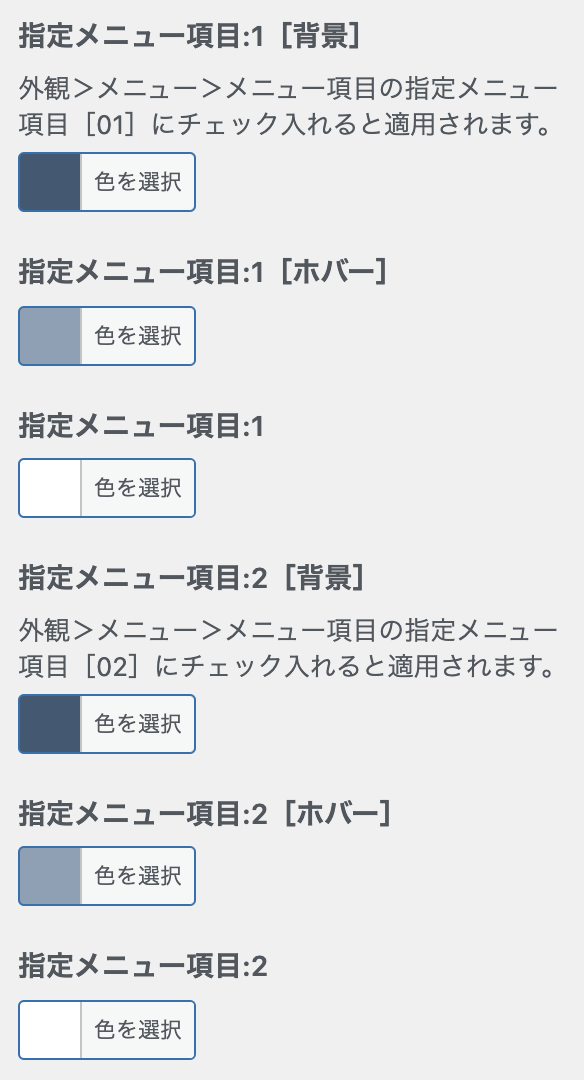
指定メニュー項目の配色は、外観>カスタマイズ>配色設定>ヘッダーメニュー設定の指定メニュー項目・指定メニュー項目[背景色]・指定メニュー項目[ホバー]で指定します。

ヘッダーメニューのデザイン設定
ヘッダーメニューをマウスオーバーした際のアニメーションや、区切り線などデザイン設定が可能です。
ヘッダーメニューのデザイン設定については、デザイン設定をご確認ください。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)