フロントページとは、ホームページ(トップページ)のことを意味します。Webサイトの入り口(フロント)として機能するために、Webサイト訪問者が探している情報をすばやく発見できるようデザインすることが大切です。また、問い合わせや購入といったアクションにも対応できるようCTAの設置も重要です。
Emanon Premiumのフロントページは、ファーストビュー機能や専用ウィジェット、ブロックエディタを使ってデザインできます。「直感的な操作」で「自由度の高い」表現が可能です。
デモサイト01とデモサイト02のデザインを再現する設定手順を公開しています。
フロントページの表示設定
フロントページの表示設定は、WordPress管理画面の設定>表示設定の「ホームページの表示」でおこないます。公開された固定ページが0件の場合、設定項目「ホームページの表示」が表示されませんのでご注意ください。
ホームページの表示を固定ページにする場合、ホームページ用の固定ページと投稿ページ用の固定ページを事前に作成してください。
固定ページのタイトルとスラッグ例
・ホームページ:フロントページ(url スラッグ:front-page)
・投稿ページ用:ブログ(url スラッグ:blog)
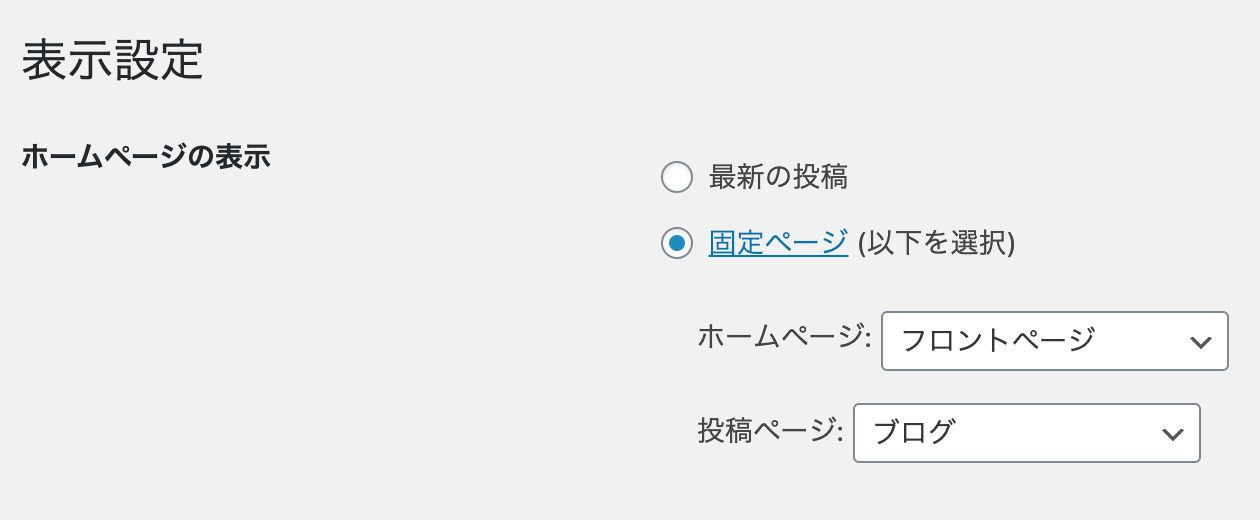
表示設定

フロントページを記事一覧の表示にしたい場合は「最新の投稿」にチェックを入れます。フロントページをデモサイト01やデモサイト02のように専用ウィジェットやブロックエディタで装飾したい場合「固定ページ(以下を選択)」にチェックを入れてください。
固定ページ(以下を選択)にチェックを入れると、固定ページのタイトルが選択できます。
- ホームページ:フロントページに表示する固定ページを選択します。
- 投稿ページ:投稿記事一覧(ブログページ)を表示する固定ページを選択します。
「最新の投稿」のレイアウト
表示設定の「ホームページの表示」が「最新の投稿」表示の場合、コンテンツエリアに公開日順に投稿ページの記事一覧が表示されます。

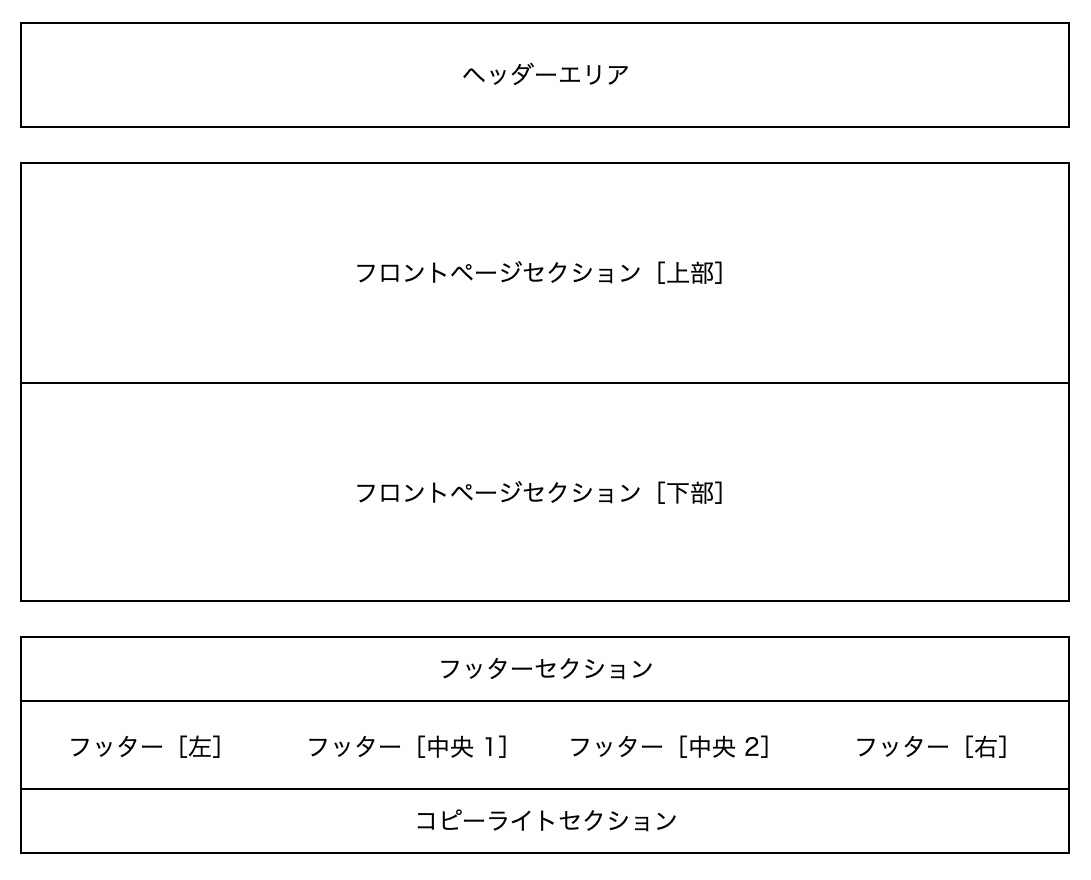
「固定ページ」のレイアウト:固定ページ本文にブロック未配置
表示設定の「ホームページの表示」が「固定ページ」の場合、フロントページセクション[上部]・フロントページセクション[下部]にウィジェトやブロックを配置できます。
フロントページセクション[上部]・フロントページセクション[下部]は、外観>ウィジェットからブロックを配置できるエリアです。全幅に対応しております。

フロントページセクションには、[Es]の名称から始まるセクション用ウィジェットや、プラグインEmanon Premium Blocksのブロック、WordPress本体のブロックを配置してデザインを進めてください。
フロントページセクションは、サイトのフロントページのみに表示されるウィジェットエリアです。他の固定ページや投稿ページには表示されません。
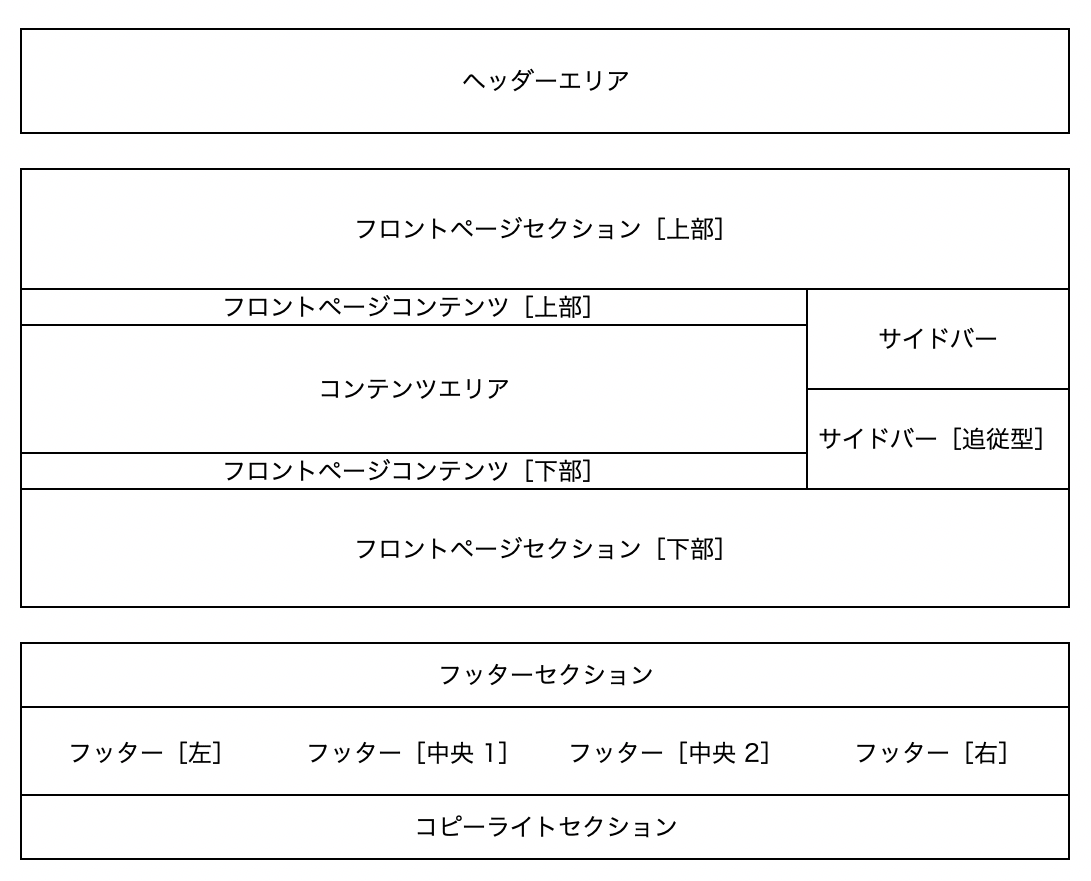
「固定ページ」のレイアウト:固定ページ本文をにブロック配置
フロントページ用の固定ページ本文の内容は、コンテンツエリアに表示されます。

フロントページセクション・フロントページコンテンツは、サイトのフロントページのみに表示されるウィジェットエリアです。他の固定ページや投稿ページには表示されません。
固定ページ本文にはWordPress本体のブロックまたはプラグインEmanon Premium Blocksのブロックの配置が可能です。固定ページ本文に配置するブロックのデザインにお悩みの方は、下記のサンプルを参考にしてください。
コンテンツエリアの上下に位置するフロントページコンテンツ[上部][下部]は、外観>ウィジェットからブロックを配置できるエリアです。ただし、フロントページコンテンツ[上部]とフロントページコンテンツ[下部]は全幅に対応していませんのでご注意ください。
全幅のブロックを配置できるエリア
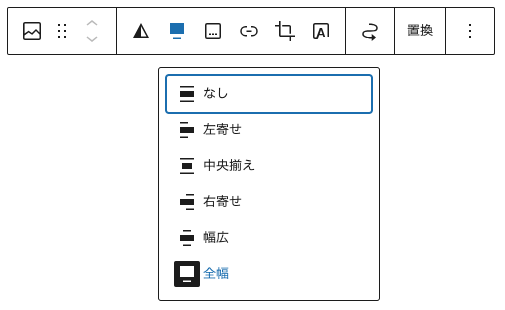
配置に対応したブロックは下記のように、編集画面で配置位置や幅広・全幅を指定できます。全幅とは、画面の横幅に対して全面を覆う表示スタイルです。幅広は、やや横に広がった表示スタイルになります。

Emanon Premiumのフロントページでブロックを全幅に配置できるエリアは、次のとおりです。
- サイドバーがないコンテンツエリア(固定ページ本文)
- フロントページセクション[上部・下部]
- フッターセクション 補足:全ページに表示されるエリアです。
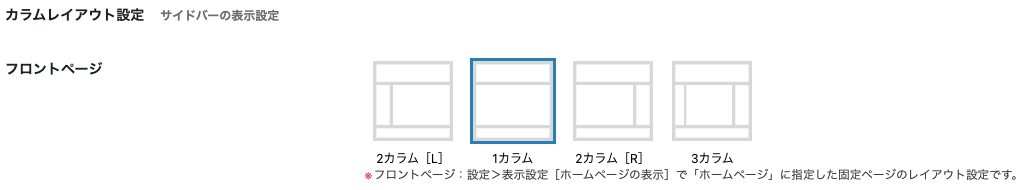
コンテンツエリアで全幅ブロックを配置する場合、サイドバーなしに設定してください。Emanon設定のレイアウトのカラムレイアウト設定のフロントページで1カラムに指定すると、サイドバーなしになります。

Google MAPを全幅で配置する方法
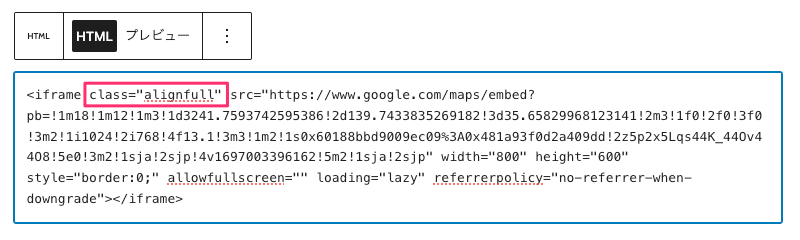
カスタムHTMLブロックにGoogleMAPのHTMLコードを貼り付け、HTMLコードにclass="alignfull"を追加することで全幅になります。詳細な手順は次のとおりです。
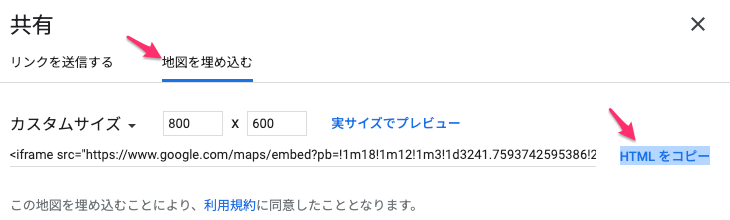
- Google MAPの共有>地図を埋め込むからHTMLをコピー
表示したいGoogle MAPから共有に進み、地図を埋め込むからHTMLをコピーします。

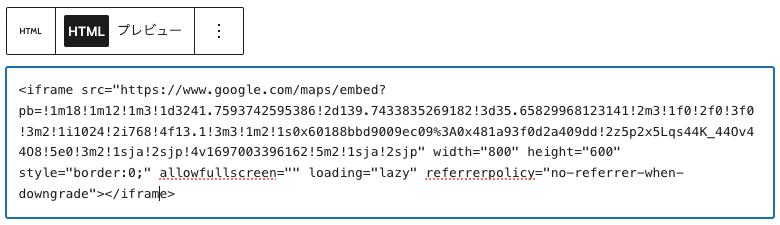
- カスタムHTMLブロックを配置し
フロントページに指定している固定ページの編集画面(サイドバーがないコンテンツエリア)か、ウィジェットのフロントページセクション[上部・下部]または、フッターセクション にカスタムHTMLブロックを配置し、GoogleMAPのHTMLコードを貼り付けます。

- Google MAPのHTMLにclassを追加
カスタムHTMLブロックに貼り付けたGoogleMAPのHTMLコードにclass="alignfull"を追加します。class="alignfull"は、全幅に適用されるCSSです。

幅広にする場合、class="alignwide"をGoogleMAPのHTMLコードに追加してください。
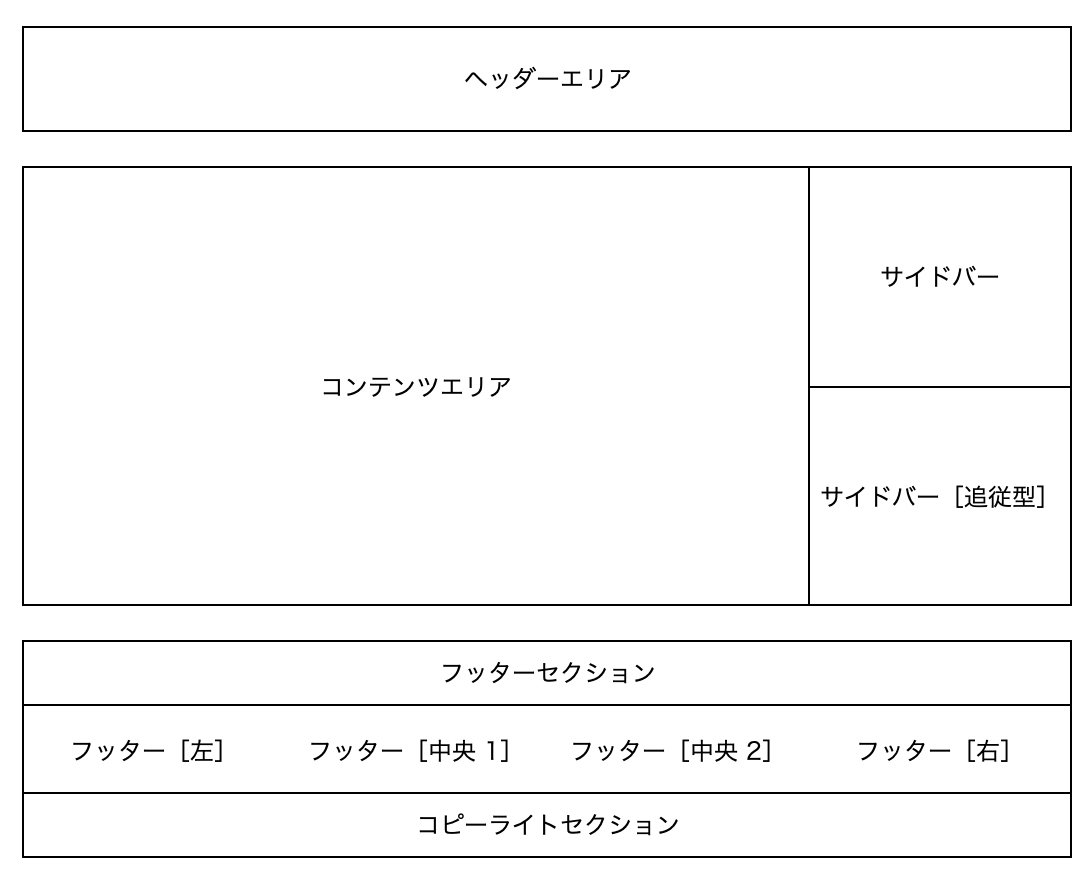
レイアウトパーツの解説
フロントページのレイアウトパーツについて解説します。
ヘッダーエリア
フロントページのファーストビュー (最初に見える範囲)は、スライダーや動画などを配置が可能です。ビジネスの世界観にあったビジュアルで表現できるよう6種類のファーストビューを用意しました。
コンテンツエリア
WordPress管理画面の設定>表示設定の「ホームページの表示」で、「最新の投稿」を指定している場合、コンテンツエリアは記事一覧の表示になります。記事一覧のレイアウトは、Emanon設定>タブ[記事一覧]で設定します。
WordPress管理画面の設定>表示設定の「ホームページの表示」で、「固定ページ」を指定している場合、固定ページ本文の表示が可能です。ブロックエディタ を使ったデザイン(全幅・幅広配置)にも対応しています。
サイドバー・サイドバー[固定]
サイドバー・サイドバー[固定]は外観>ウィジェットからブロックを配置できるエリアで、全ページ共通のパーツです。サイドバー[固定]は、ページのスクロールに応じて追従するパーツです。WordPress本体のブロックまたはプラグインEmanon Premium Blocksのブロック、WordPressのウィジェットや[E]の名称から始まる専用ウィジェットの配置が可能です。サイドバーの位置や非表示の設定は、Emanon設定>レイアウトで指定します。
フッターセクション
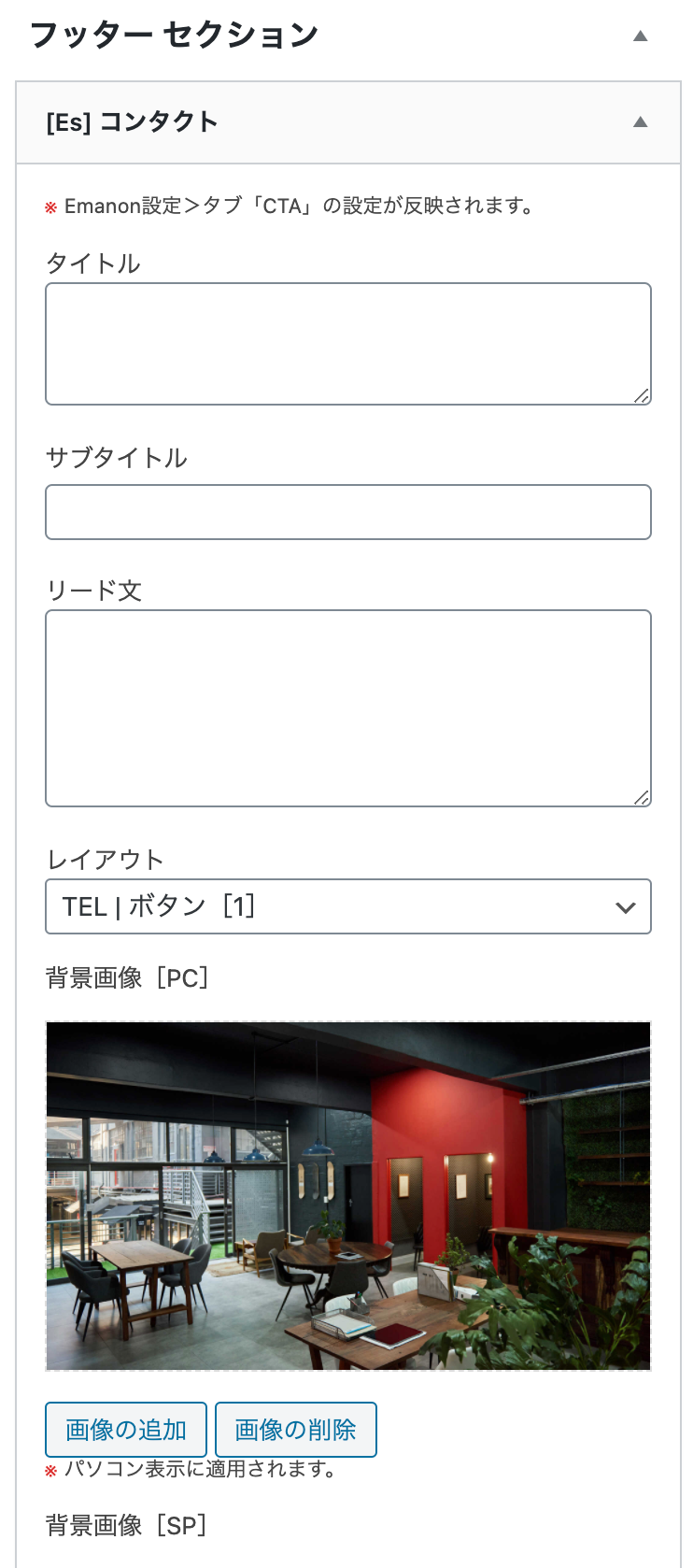
フッターセクションは、外観>ウィジェットからブロックを配置できるエリアで、全ページ共通のパーツです。WordPress本体のブロックまたはプラグインEmanon Premium Blocksのブロック、WordPressのウィジェットや[Es]の名称から始まるセクション用ウィジェットの配置やブロックの配置が可能です。
例えば、[Es] コンタクトを配置すると全ページのフッターエリアにお問い合わせボタンや電話番号を表示できます。

フッター[左]・フッター[中央1]・フッター[中央2]・フッター[右]
フッターエリアは、外観>ウィジェットからブロックを配置できるエリアです。フッターレイアウト設定で指定できます。ウィジェットを3列に分けた配置か、ウィジェットを4列に分けた配置が可能です。
コピーライトセクション
コピーライトセクションは、外観>ウィジェットからブロックを配置できるエリアで、コピーライトの上部に表示される全ページ共通のパーツです。クレジットの表示内容は、Emanon設定>レイアウトで設定します。
専用ウィジェット
Emanon Premiumのウィジェットは、セクションエリアに配置を想定した[Es]の名称から始まるウィジェットと、サイドバーやフッターの配置を想定した[E]の名称から始まるウィジェットの2種類があります。
[Es]ウィジェット:フロントページの装飾用
[Es]の名称から始まるウィジェットは、フロントページセクション[上部・下部]やフロントページコンテンツ[上部・下部]、フッターセクションに配置する専用ウィジェットです。固定ページ本文や投稿ページ本文、サイドバーなどに配置はできません。
[Es]ウィジェットは、サイドバーやフッターでは使用できません。

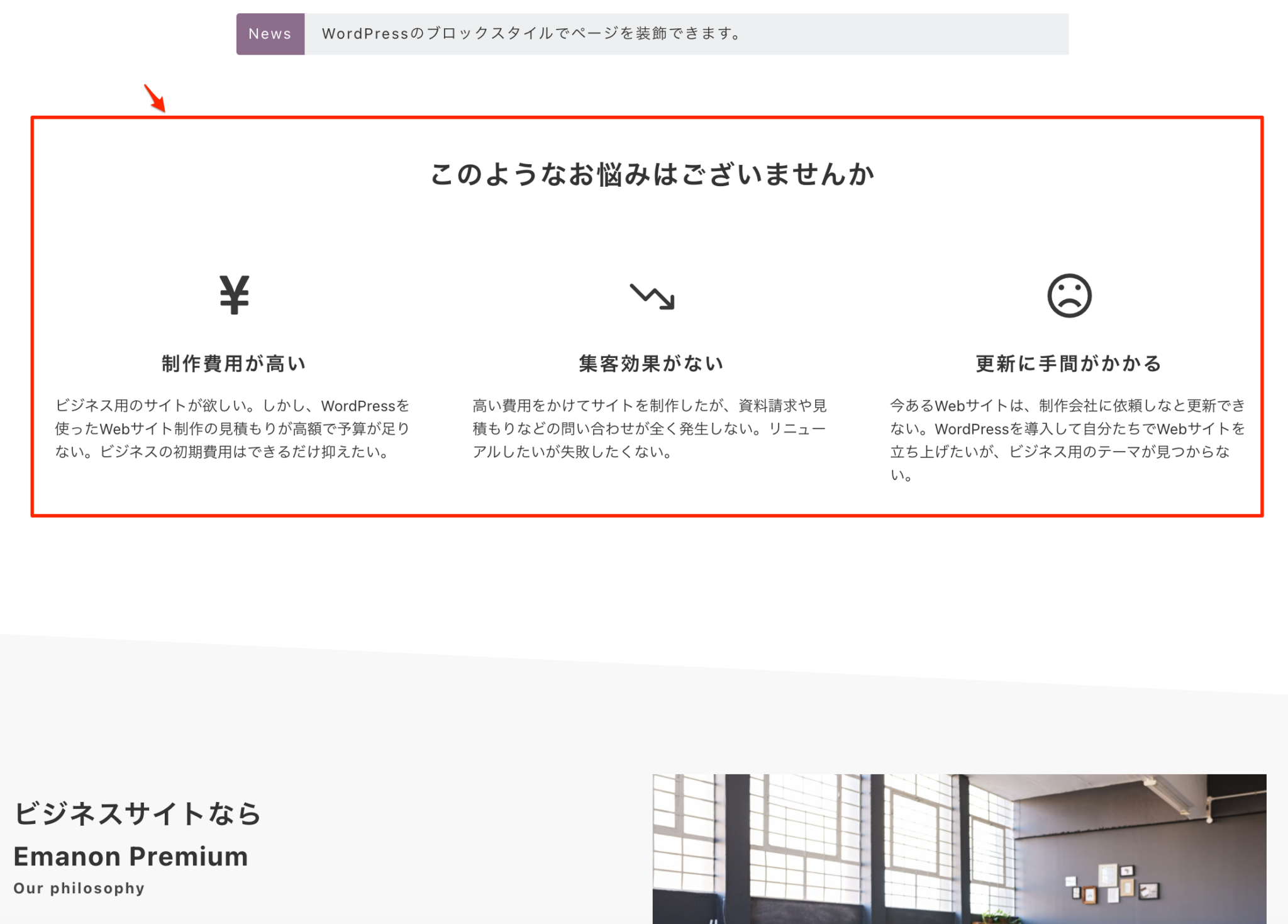
デモサイト01のフロントページは[Es]ウィジェットを使ってデザインしています。下記はデモサイト01のフロントページの一部です。

赤枠の箇所は[Es] リンクボックスを使用しています。

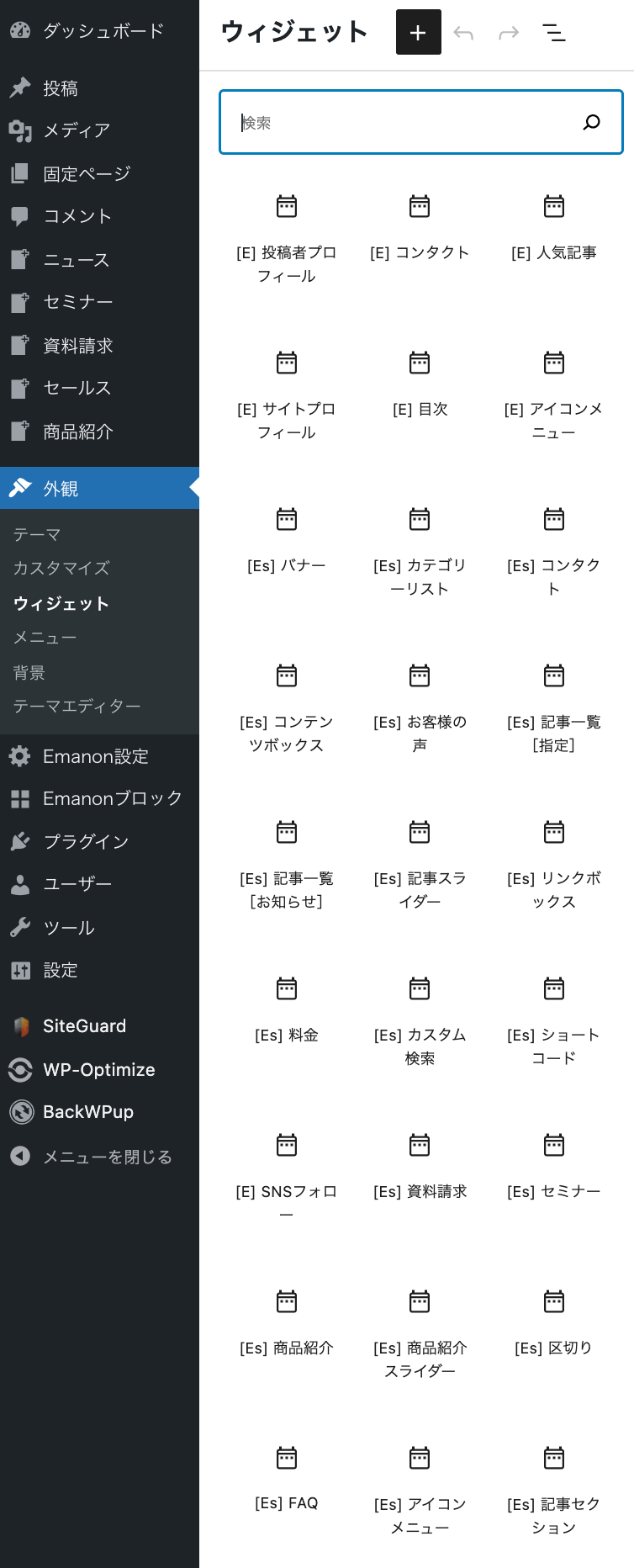
従来のウィジェット[Es]ウィジェット一覧
- [Es] FAQ:よくある質問と回答を開閉式で表示。
- [Es] お客様の声:お客様の顔写真や評価点、コメントをスライダー形式で表示。
- [Es] アイコンメニュー:アイコンメニューを表示する専用ウィジェット。
- [Es] カスタム検索:検索窓を表示。
- [Es] カテゴリーリスト:多数のカテゴリーをリスト形式で表示。
- [Es] コンタクト:お問い合わせボタンや電話番号などを表示。
- [Es] コンテンツボックス:写真と文章のコンテンツを表示。
- [Es] バナー:リンク付きのバナーボタンを表示。
- [Es] リンクボックス:アイコンまたは画像と説明文付きのボックスを表示
- [Es] 区切り:セクション用ウィジェットの区切り線。
- [Es] 料金:料金表示を表示。
- [Es] 記事スライダー:スライダー形式で投稿記事を表示。
- [Es]カスタム投稿[商品紹介]スライダー:カスタム投稿[商品紹介]をスライダー表示。
- [Es]カスタム投稿[ニュース]スライダー:カスタム投稿[ニュース]をスライダー表示。
- [Es]カスタム投稿[セミナー]スライダー:カスタム投稿[セミナー]をスライダー表示。
- [Es]カスタム投稿[資料請求]スライダー:カスタム投稿[資料請求]をスライダー表示。
- [Es]カスタム投稿[求人情報]スライダー:カスタム投稿[求人情報]をスライダー表示。
- [Es] 記事セクション:記事一覧を表示。
- [Es] 記事一覧[お知らせ]:指定カテゴリーや新着記事のタイトルを表示。
- [Es] 記事一覧[指定]:指定カテゴリーやおすすめ記事を表示。
- [Es] ショートコード:ショートコードとHTMLコードを表示。
- [Es] カスタム投稿[商品紹介]一覧:カスタム投稿「商品紹介」の記事一覧を表示。
- [Es] カスタム投稿[ニュース]一覧:カスタム投稿「ニュース」の記事一覧を表示。
- [Es] カスタム投稿[セミナー]一覧:カスタム投稿「セミナー」の記事一覧を表示。
- [Es] カスタム投稿[資料請求]一覧:カスタム投稿「資料請求」の記事一覧を表示。
- [Es] カスタム投稿[求人情報]一覧:カスタム投稿「求人情報」の記事一覧を表示。
[E]ウィジェット:サイドバー・フッター用
[E]の名称から始まるウィジェットは、サイドバーやフッターの装飾用に使用するウィジェットです。
従来のウィジェット[E]ウィジェット一覧
- [E] SNSフォロー:SNSフォローボタンを表示。
- [E] アイコンメニュー:アイコンメニューを表示する専用ウィジェット。
- [E] コンタクト:お問い合わせボタンや電話番号などを表示。
- [E] サイトプロフィール:サイト紹介文を表示。
- [E] 投稿者プロフィール:投稿者紹介文を表示。
- [E] 人気記事:PV数が多い記事をランキングで表示。
- [E] カスタム投稿記事:カスタム投稿の記事を表示。
- [E] おすすめ記事:おすすめの記事にチェックされた投稿記事を表示。
- [E] 目次:投稿ページ・固定ページの目次を表示。
Emanon設定のリセットから[E] 人気記事の閲覧数を0件に戻せます。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)