WordPress管理画面の投稿>カテゴリー(カスタム投稿の場合、CAT[カスタム投稿名])からカテゴリーごとに各種レイアウトを設定できます。
カテゴリーの設定
WordPress管理画面の投稿>カテゴリー(カスタム投稿の場合、CAT[カスタム投稿名])から設定を行います。

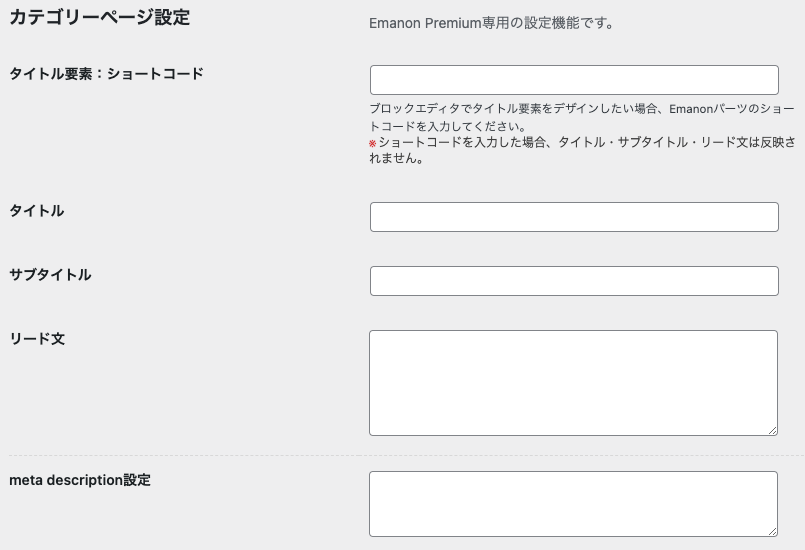
タイトル要素
ブロックエディタでタイトル要素をデザインしたい場合、タイトル要素:ショートコードにEmanonパーツのショートコードを入力してください。

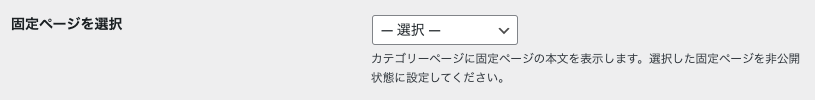
固定ページを表示
非公開状態で作成した固定ページをカテゴリーページに表示する機能です。

詳細な設定手順は、カテゴリーページに固定ページ本文を表示する設定をご覧ください。
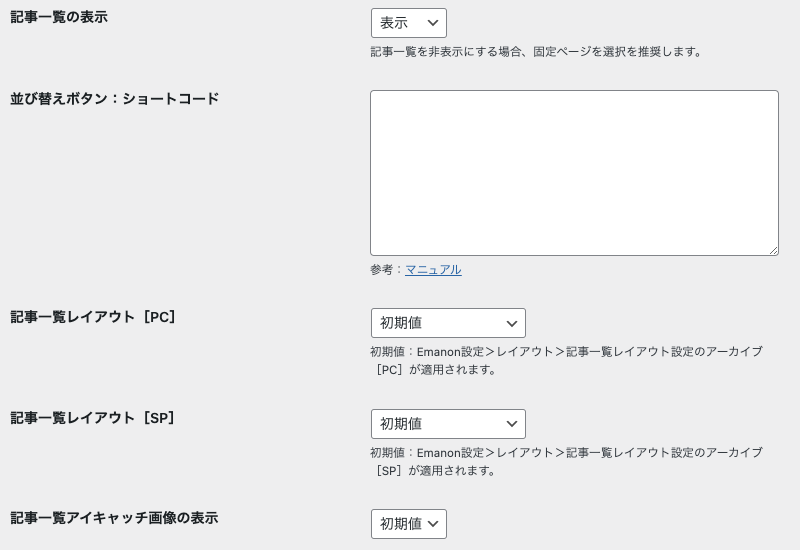
記事一覧の表示とレイアウト
カテゴリーページで記事一覧の表示・非表示の切り替えができます。カテゴリーページごとにレイアウトを変更することも可能です。

並び替えボタン:ショートコード
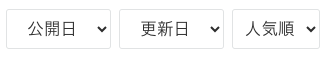
記事の並び替えができるボタンを表示するショートコードを入力してください。下記は、投稿ページを対象とした並び替えショートコードです。
[post-sort
style-1="1"
style-2="2"
date_option="公開日"
modified_option="更新日"
post_views_number="人気順"
desc_date="新しい順"
acs_date="古い順"
desc_modified="新しい順"
acs_modified="古い順"
desc_post_views_number="高い順"
acs_post_views_number="低い順"
]
style-1:1 ボタン横並び(初期値)
style-1:2 ボタン縦並び
style-2:1 左寄せ(style-1:1で適用)
style-2:2 中央寄せ(初期値:style-1:1で適用)
style-2:3 右寄せ(style-1:1で適用)
date_option:0 非表示 公開日
modified_option:0 非表示 更新日
post_views_number:0 非表示 補足:ウィジェット[E] 人気記事を配置時に有効
post_views_count="0"に指定することで人気順を非表示にしています。
[post-sort
post_views_number="0"
]
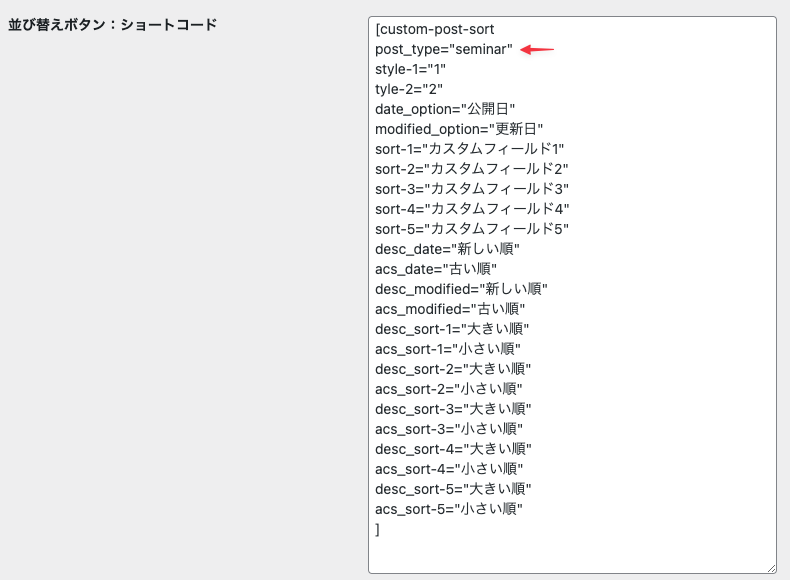
並び替えボタン:ショートコード カスタム投稿ページ
下記は、カスタム投稿ページの並び替えボタンを表示するショートコードです。対象となるカスタム投稿は、カスタム投稿[セミナー]、カスタム投稿[求人情報]、カスタム投稿[資料請求]、カスタム投稿[商品紹介]の4つです。
[custom-post-sort
post_type="カスタム投稿タイプ名" (seminar、job、request、product)
style-1="1"
style-2="2"
date_option="公開日"
modified_option="更新日"
sort-1="カスタムフィールド1"
sort-2="カスタムフィールド2"
sort-3="カスタムフィールド3"
sort-4="カスタムフィールド4"
sort-5="カスタムフィールド5"
desc_date="新しい順"
acs_date="古い順"
desc_modified="新しい順"
acs_modified="古い順"
desc_sort-1="大きい順"
acs_sort-1="小さい順"
desc_sort-2="大きい順"
acs_sort-2="小さい順"
desc_sort-3="大きい順"
acs_sort-3="小さい順"
desc_sort-4="大きい順"
acs_sort-4="小さい順"
desc_sort-5="大きい順"
acs_sort-5="小さい順"
]カスタム投稿の種類に合わせてpost_typeを入力します。
- カスタム投稿[セミナー]→ post_type="seminar"
- カスタム投稿[求人情報]→ post_type="job"
- カスタム投稿[資料請求]→ post_type="request"
- カスタム投稿[商品紹介]→ post_type="product"
カスタム投稿[セミナー]のカテゴリー編集ページで並び替えボタン:ショートコードを入力する場合、下記のようにpost_type="seminar"とします。


style-1:1 ボタン横並び
style-1:2 ボタン縦並び
style-2:1 左寄せ(style-1:1で適用)
style-2:2 中央寄せ(style-1:1で適用)
style-2:3 右寄せ(style-1:1で適用)
date_option:0 非表示
modified_option:0 非表示
sort-1から5:0 非表示 補足:カスタム投稿の記事一覧テーブルを反映
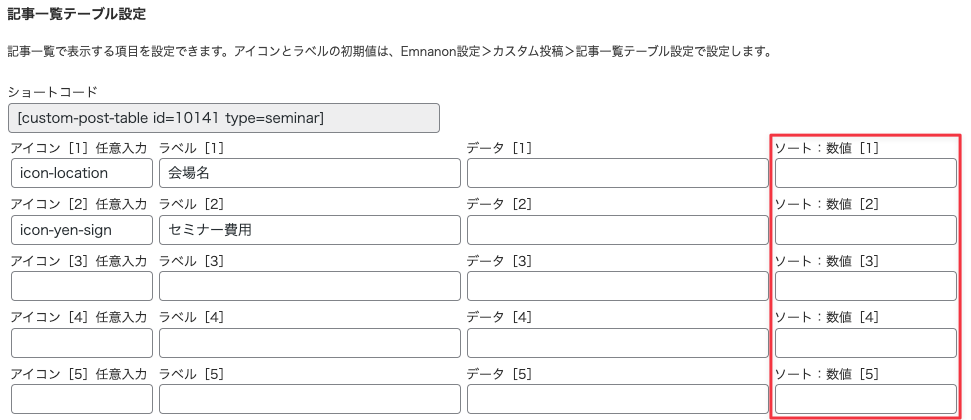
カスタム投稿ページの並び替えボタンは、カスタム投稿の記事一覧テーブルのソート:数値[1]からソート:数値[5]を対象に並び替えができます。

記事一覧テーブルの項目を対象にカスタム投稿を並び替えするためにはいくつか設定が必要です。ここでは、カスタム投稿[セミナー]でスター評価を対象に並び替えする手順を紹介します。
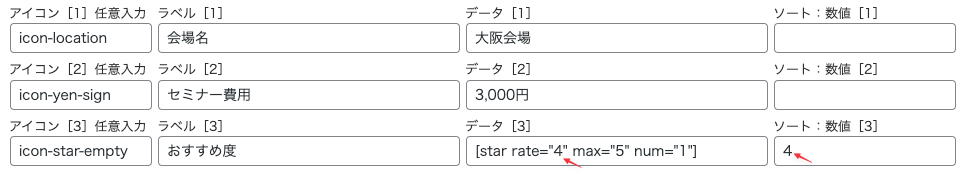
カスタム投稿[セミナー]の編集ページを開き、記事テーブル設定のスター評価のショーコードをデータ欄[3]に反映し、そのレート(下記の場合rateは4)をソート:数値[3]に反映した入力例です。

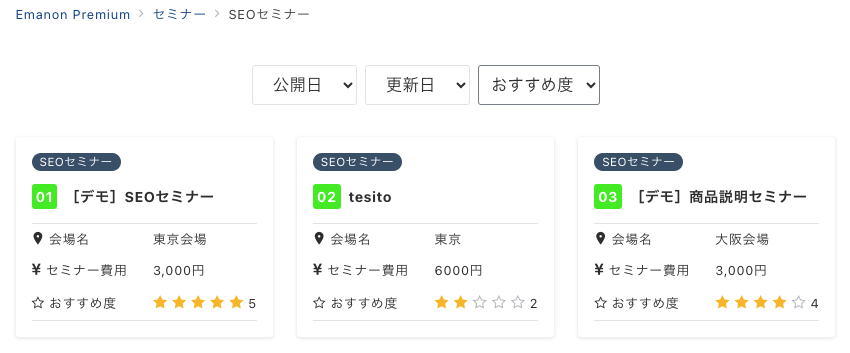
記事一覧テーブル設定の入力内容は、下記のようにカスタム投稿[セミナー]の記事一覧に表示されます。

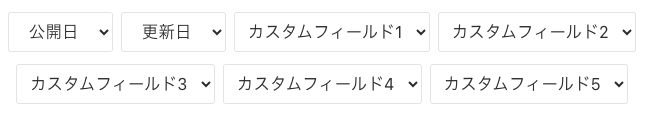
カスタム投稿[セミナー]のカテゴリー編集ページに移動し、ショートコードを反映します。カスタム投稿[セミナー]なのでpost_type="seminar"とします。sort-1、sort-2、sort-3、sort-4、sort-5は、記事一覧テーブルのソート:数値[1],ソート:数値[2],ソート:数値[3],ソート:数値[4],ソート:数値[5]に対応しています。
ここでは、ソート:数値[3]を使用するので、sort-3="おすすめ度"とラベルを指定し、sort-1、sort-2、sort-4、sort-5は0(非表示)とします。
[custom-post-sort
post_type="seminar"
sort-1="0"
sort-2="0"
sort-3="おすすめ度"
sort-4="0"
sort-5="0"
desc_sort-3="大きい順"
acs_sort-3="小さい順"
]以上の設定が完了すると、カスタム投稿ページのカテゴリーページに並び替えボタンが表示されます。想定した動作になるか動作確認を行なってください。

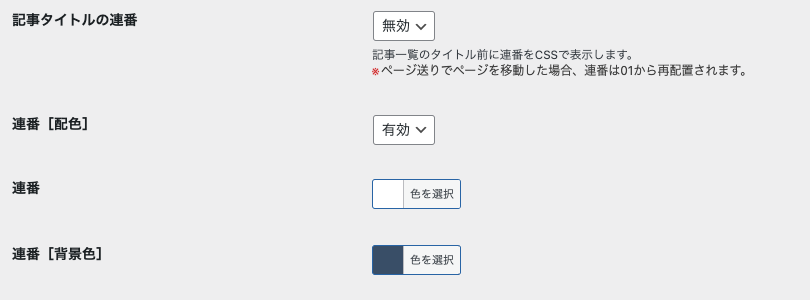
記事タイトルに連番を表示
連番を記事タイトルの冒頭に表示する機能です。連番はCSSで表示する仕様です。

連番表示例

![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)