当Webサイト(デモサイト01)のフロントページがどのような手順で設定されているか解説します。手順に記載の詳細マニュアルへのリンクも合わせてご確認ください。
当Webサイト(デモサイト01)に掲載されているロゴ、画像、文章などの全コンテンツの無許可による複製および流用は、流用先のウェブサイトの状況にかかわらず、厳重に禁止されています。参照:https://wp-emanon.jp/trademark/
デモページのフロントページ設定
Emanon Premiumは、大きく分けて3つの機能を使用してフロントページを装飾します。
(1)Emanon設定
サイト全体のレイアウト設定や各パーツの設定、Googleアナリティクスの設定、SNSの設定など、CTAボタンの設定、広告設定などEmanonテーマのベースとなる設定を行います。
(2)外観>カスタマイズ
サイトロゴの設定、ファーストビューの設定、見出し・ボタン・サイドバーなどのザイン設定、配色設定、メニューの設定など、サイトの見た目に関する細かな設定を行います。
(3)外観>ウィジェット
フロントページの装飾に使用する[Es]の名称から始まる専用ウィジェットと、サイドバーやフッターで使用する[E]の名称から始まる専用ウィジェット、WordPress本体のウィジェットを使用します。
WordPress管理画面の設定>表示設定の「ホームページの表示」で固定ページをホームページに指定することで、ブロックエディタを使ったデザインが可能になります。
プラグインEmanon Premium Blocksを有効化することで、オリジナルブロックの組み合わせが可能になります。デザインパターンでは、サンプルをいくつかご紹介しています。
デザインパターンに記載のパターンをコピーするボタンをクリックすると、ブロックのコードを貼り付け可能になります。デザインパターンを配置したいページの編集画面にてペーストするだけでご利用いただけます。
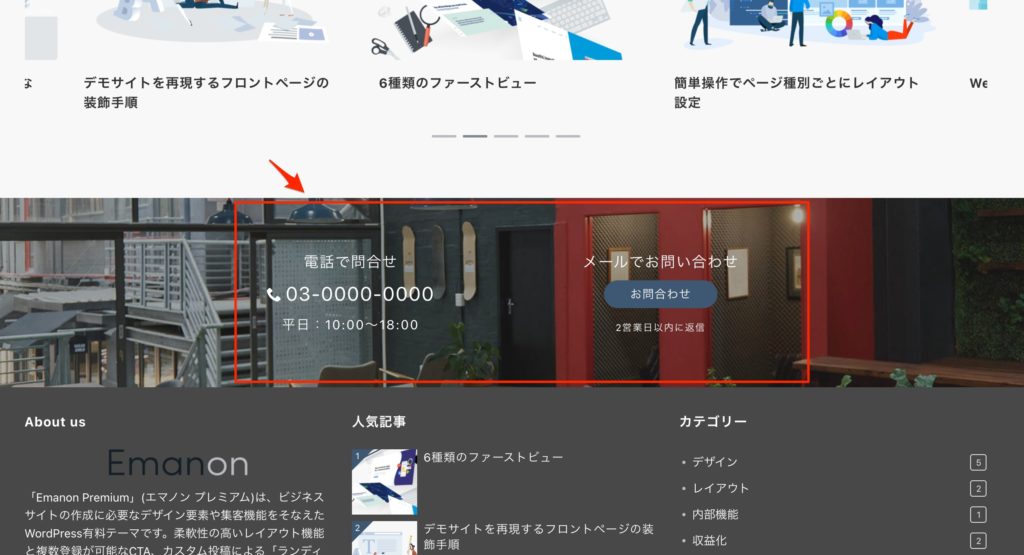
ファーストビュー設定
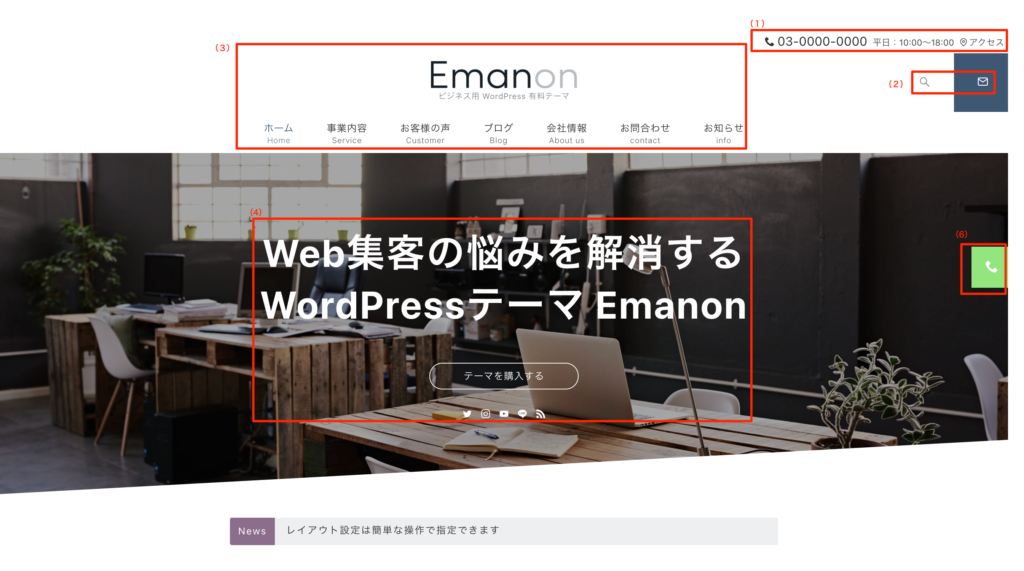
ファーストビューとは、フロントページの最初に表示される箇所です。下記画像に記載の番号に沿って設定手順をご案内します。

(1)電話番号・アクセスの設置
電話番号と営業時間、アクセスの表示手順です。WordPress管理画面>Emanon設定>タブ「CTA」に移動します。
- 電話番号[ヘッダー]の表示を有効にする
- アクセス[ヘッダー]の表示を有効にする
- アクセス[ラベル]に文言を入力する
- アクセス[URL]に店舗住所や会社住所の記載がある固定ページのURLを入力する。
- レイアウトをヘッダー[右]にする
電話番号や営業時間は、タブ「CTA」のコンタクト設定から設定します。
詳細は、Emanon設定 CTAをご確認ください。
(2)検索ボタン[ヘッダー]・コンタクトボタン[ヘッダー]
WordPress管理画面>Emanon設定>タブ「検索」に移動し、検索ボタン[ヘッダー]の表示を有効にします。
詳細は、Emanon設定 検索をご確認ください。
次にWordPress管理画面>Emanon設定>タブ「CTA」で設定に移動し、コンタクトボタン[ヘッダー]の表示を有効化してください。コンタクトボタンをクリックした際に表示されるレイアウトについては、コンタクトボタン[スタイル]で指定します。
詳細は、Emanon設定 CTAをご確認ください。
(3)ヘッダーレイアウト設定
ロゴマーク(サイト名)の表示位置とヘッダーメニューの表示位置を指定します。WordPress管理画面>Emanon設定>タブ「レイアウト」に移動しヘッダーレイアウトを中央に指定します。
次に外観 >カスタマイズ >「サイト基本情報」をクリックし、ロゴマークの画像をアップロードします。
詳細は、WordPress サイト基本情報の設定をご覧ください。
ヘッダーメニュー設定
メニュー項目をマウスオーバーするとアニメーションを表示することができます。設定は、WordPress管理画面>外観>カスタマイズ>デザイン設定のヘッダーメニュー設定で行います。詳細は、デザイン設定をご覧ください。
メニュー下の英単語表記
メニューの下に英単語を表示したい場合、WordPress管理画面の外観>メニューから各メニューの設定項目にある「説明」に英単語を入力し保存してください。
詳細は、ヘッダーメニュー・ヘッダーメニュー[ドロップ]の設定をご確認ください。
ページ内リンクの設定
デモサイト01のヘッダーメニュー「お客様の声」をクリックすると、ページ内リンクの設定によりフロントページのお客様の声に移動します。
詳細は、ページ内リンク:スムーススクロールをご確認ください。
(4)ファーストビュー設定
デモサイト01のファーストビューは、ヘッダーアイキャッチを使用しています。
- 外観>カスタマイズ>ファーストビュー設定>表示設定に移動
- 表示設定のレイアウトをヘッダーアイキャッチに指定
- ヘッダーアイキャッチ設定のレイアウトをタイトルに指定
- タイトルや背景画像などを配置
- パーティクル背景の表示を有効化
- 区切りデサインを左斜めに指定
- 区切り線の配色を白#fffに指定
詳細は、ヘッダーアイキャッチの設定をご確認ください。
ファーストビューのボタン下にSNSフォローボタンを表示しています。WordPress管理画面>「Emanon設定」>タブ「SNS」で事前設定が必要です。
- SNSプロフィールURL設定にて各SNSアカウントのURLを入力
- SNSフォロー設定のSNSフォローボタンで表示したいSNSにチェックをいれる
- SNSフォローボタン[ヘッダー]の表示をヘッダー[右]に設定
詳細は、Emanon設定 SNSをご確認ください
ヘッダーニュース設定

Emanon設定>ヘッダーニュースから設定を行います。
詳細は、Emanon設定 ヘッダーニュースをご確認ください
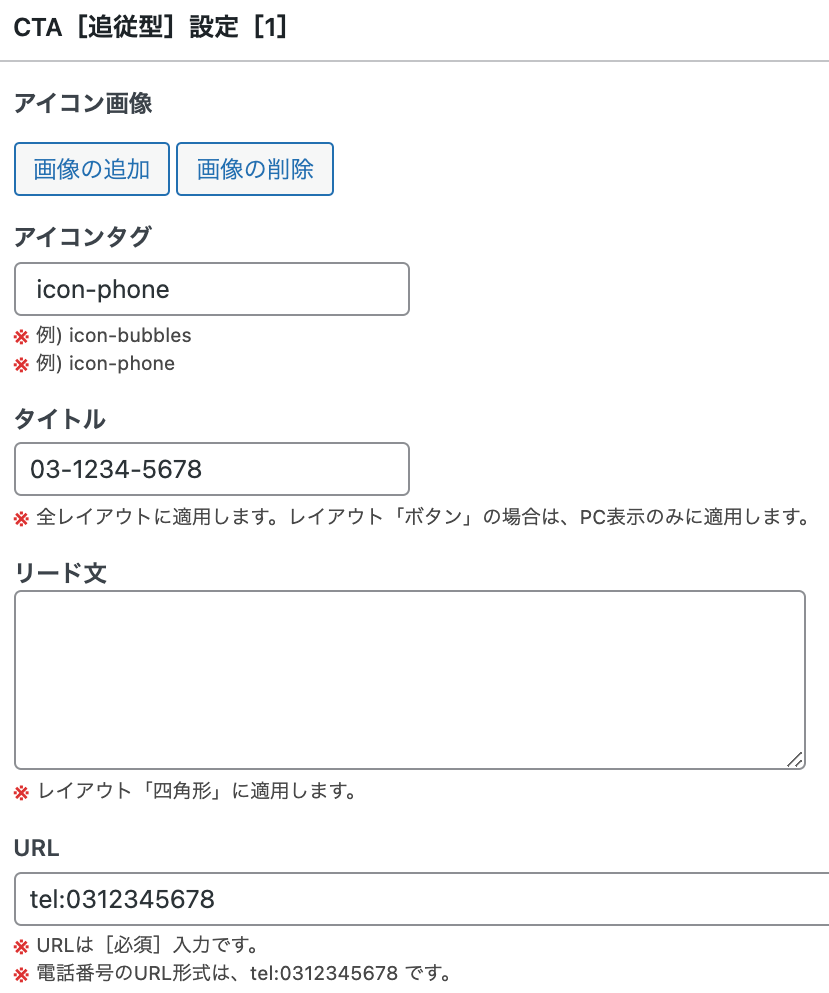
(5)CTA追従型設定
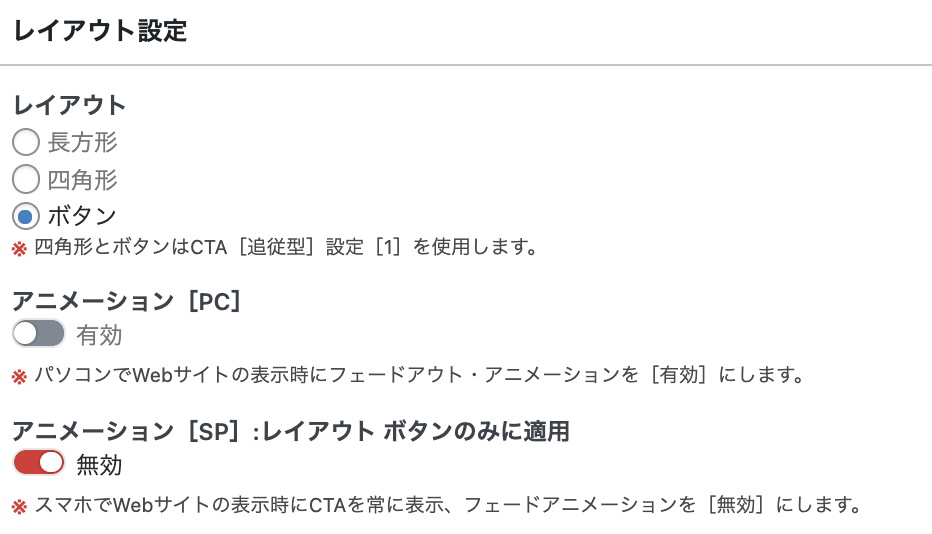
WordPress管理画面>Emanon設定>「CTA設定[追従型]追加」でCTAを追加します。
デモサイト01では、レイアウトをボタンに指定し、アニメーション[SP]:レイアウト ボタンのみに適用を無効に設定しています。

レイアウトをボタンに指定すると、CTA[追従型]設定[1]が適用されます。デモサイト01では、電話番号の発信ができるようにURLを設定しています。

詳細は、 CTA設定[追従型]をご確認ください。
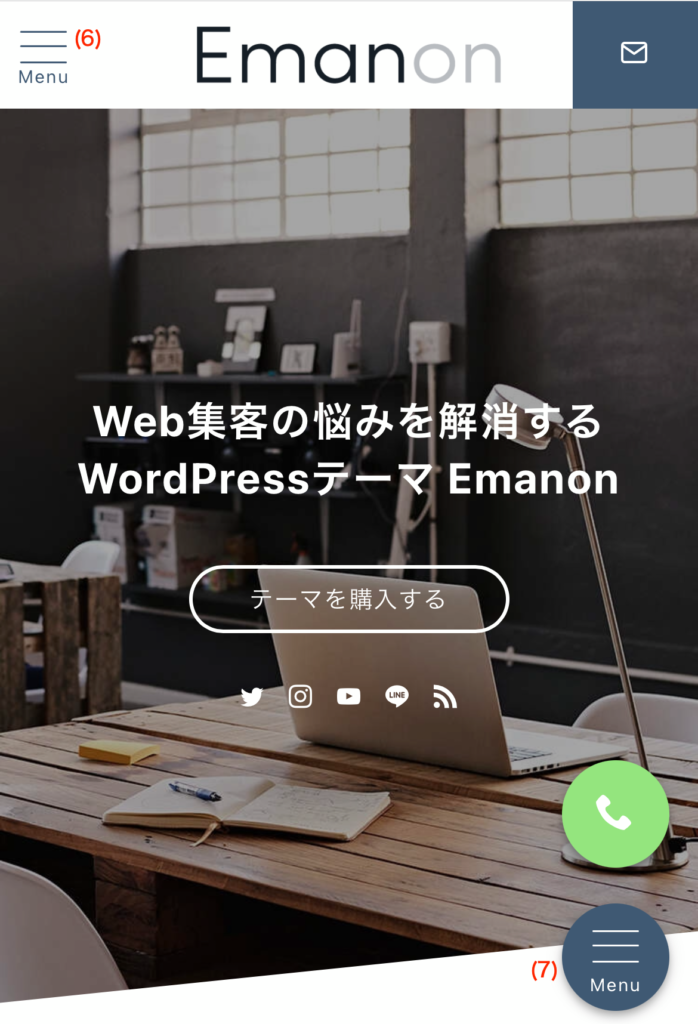
ファーストビュー[スマホ表示]

(6)ハンバーガーメニュー設定 (7)ハンバーガーメニュー[追従型]設定
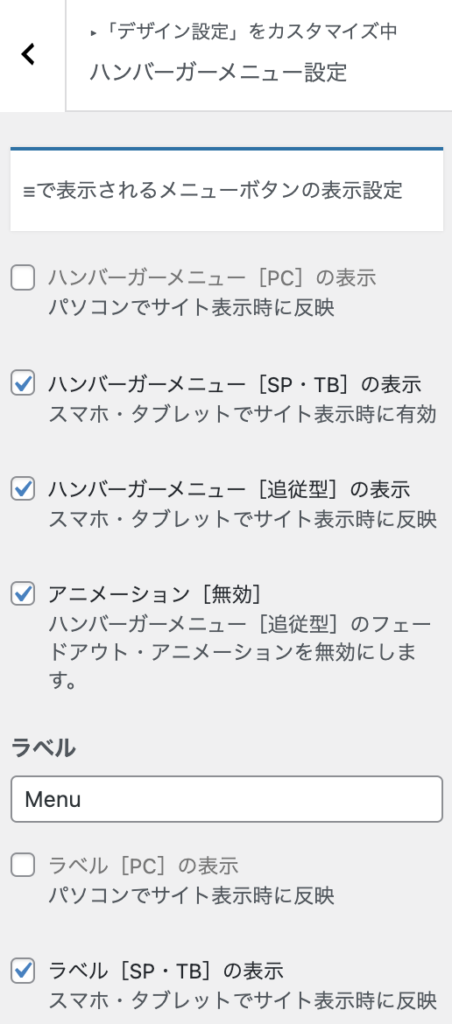
外観>メニューの「メニューの位置」でドロワーメニュー[SP](スマホで表示)を有効にしてください。次に、外観 >カスタマイズ > デザイン設定 >「ハンバーガーメニュー設定」に移動し、設定をおこないます。

- ハンバーガーメニュー[SP・TB]の表示にチェックを入れる
- ハンバーガーメニュー[追従型]の表示にチェックを入れる
- アニメーション無効ににチェックを入れる
- ラベル[SP・TB]の表示にチェックを入れる
詳細は、デザイン設定をご確認ください。
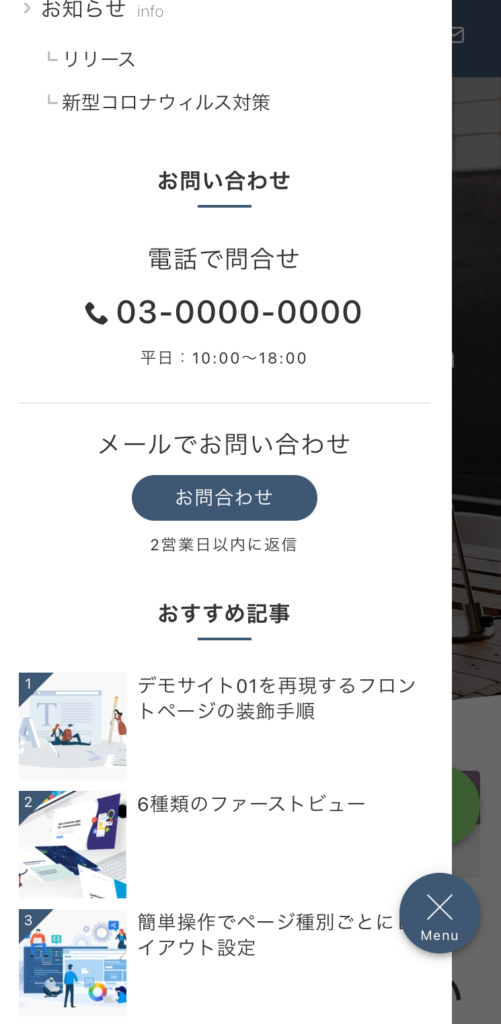
ドロワーメニュー内のウィジェット配置
ハンバーガーメニューをクリックすると、画面右からドロワーメニューがスライドインします。ドロワーメニューは、ウィジェットエリアが設定されており、ブロックやウィジェットを配置できます。

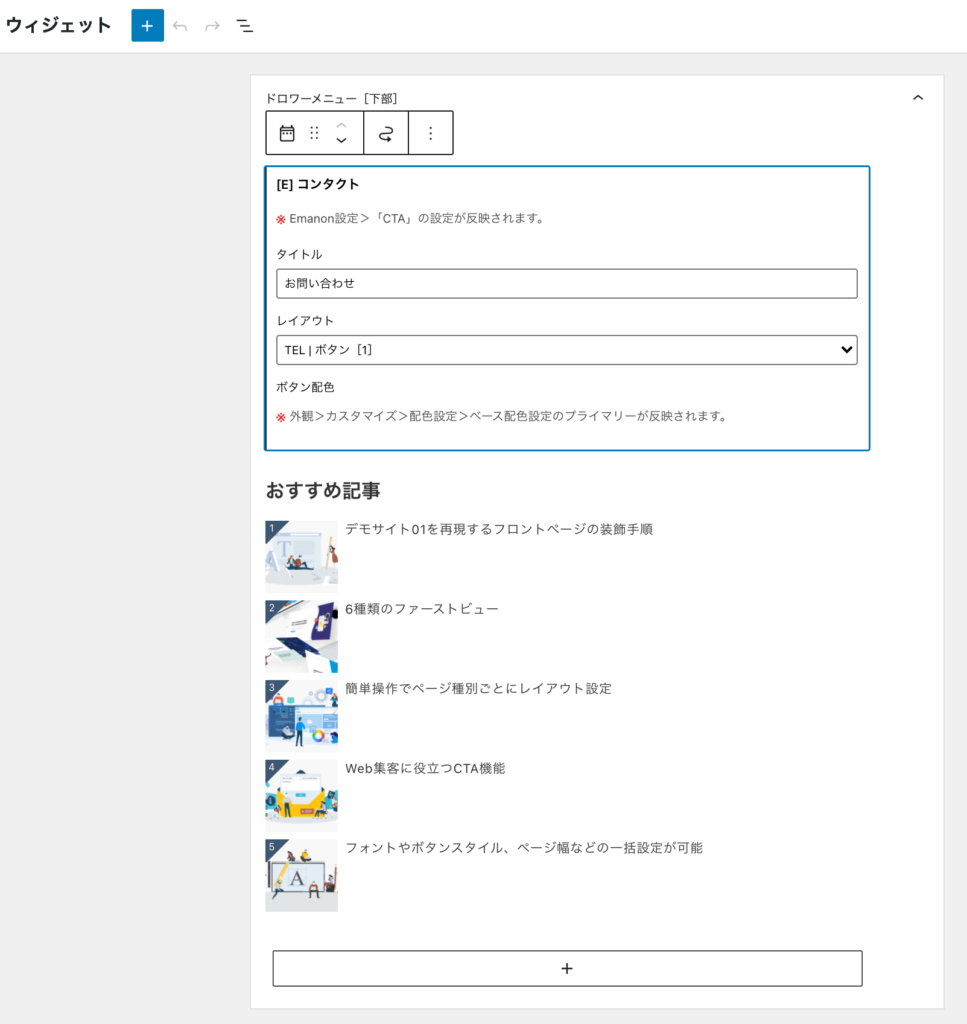
デモサイト01のドロワーメニューは、ウィジェット[E]コンタクトとウィジェット[E] 人気記事をウィジェットエリア ドロワーメニュー[下部]に配置しています。
ウィジェットエリア ドロワーメニューは、外観 >カスタマイズ > デザイン設定 >「ハンバーガーメニュー設定」でハンバーガーメニュー[PC]またはハンバーガーメニュー[SP・TB]にチェックを入れることで表示されます。

フロントページセクション
デモサイト01の「このようなお悩みはございませんか」から「新着記事」までは、専用ウィジェットを使用しています。
フロントページ専用のウィジェット
[Es]の名称から始まる専用ウィジェットは、フロントページセクション・フッターセクション・コピーライトセクションのみで使用できます。
デモサイト01では、下記のウィジェットをフロントページセクション[上部]に配置しています。
- [Es]リンクボックス:アイコンと説明文付きのボックスを表示。
- [Es]区切り:右斜めを指定
- [Es]コンテンツボックス:画像と文章を配置。
- [Es]バナー:ページのリンク付きのバナーボタンを表示
- [Es]区切り:左斜めを指定
- [Es]リンクボックス:アイコンと説明文付きのボックスを表示。
- [Es]区切り:右斜めを指定
- [Es]料金:料金表示を3つ表示。スライダー[SP]を有効。
- [Es]お客様の声:お客様の顔写真や評価点、コメントを表示。
- [Es]FAQ:よくある質問と回答を開閉式で表示。
- [Es]記事一覧[お知らせ]:指定カテゴリーの記事リストを表示。
- [Es]区切り:左斜めを指定
- [Es]記事スライダー:カテゴリー未選択。スライダー[SP]を有効。
フロントページ専用のウィジェットを使用する場合、フロントページ用の固定ページを作成・公開し、表示設定でホームページの表示を固定ページに指定してください。
詳細は、 フロントページの表示設定とウィジェット配置をご確認ください。
フッターセクション

フッターセクションは全ページ共有の表示エリアです。デモサイト01では、従来のウィジェット[Es]コンタクトを外観>ウイジェットのフッターセクションに配置しています。従来のウィジェット[Es]コンタクトは、Emanon設定>タブ「CTA」の設定が反映されます。

ウィジェット[E]コンタクトは、サイドバーやドロワーメニューなどセクションエリア以外で配置してください。
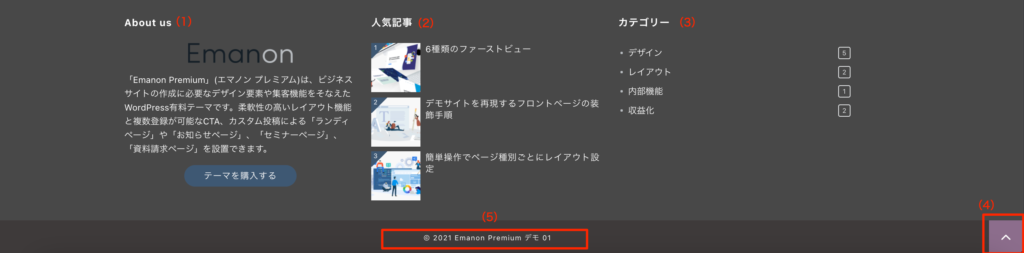
フッター[左]・フッター[中央]・フッター[右]・コピーライト

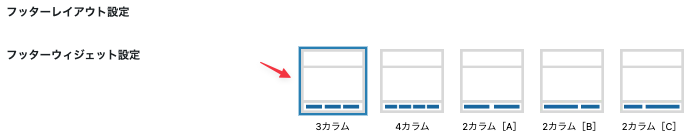
フッターおよびコピーライトは、全ページ共通の表示エリアです。フッターエリアは、ウィジェットを3列に分けて配置できる3カラムと、ウィジェットを4列に分けて配置できる4カラムのいずれかを指定できます。デモサイト01では、3カラムを指定してます。

レイアウトの設定は、 Emanon設定>レイアウトのフッターレイアウトをご確認ください。
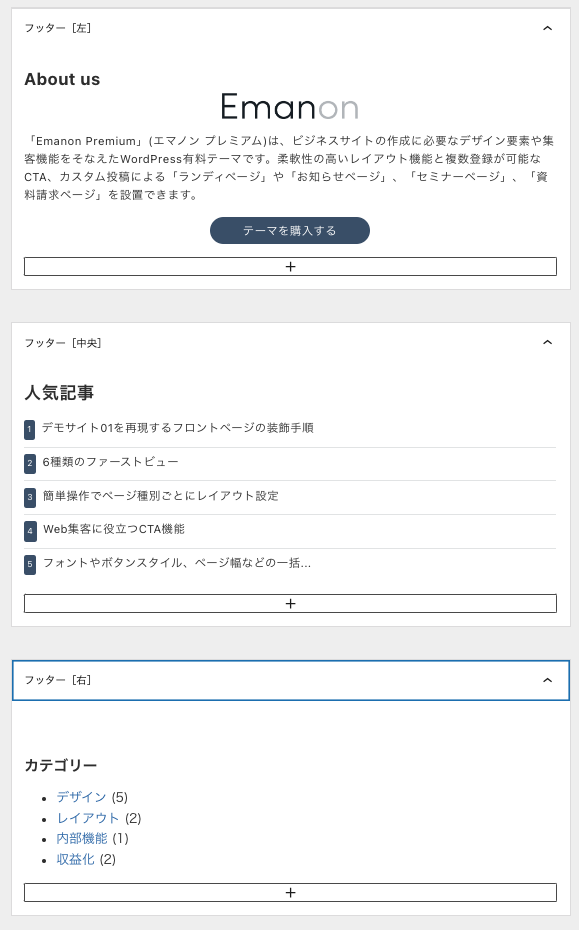
外観>ウイジェットのフッター[左]・フッター[中央]・フッター[右]・コピーライトに下記ウェイジェットを配置しています。

(1)フッター[左]
外観>ウィジェットから従来のウィジェット[E]サイトプロフィールをフッター[左]に配置します。
(2)フッター[中央]
外観>ウィジェットから従来のウィジェット[E]人気記事をフッター[中央]に配置します。
(3)フッター[右]
外観>ウィジェットから見出しブロック(h3)とカテゴリーブロックをフッター[右]に配置します。
(4)トップへ戻るボタン
パソコンで適用されるトップへ戻るボタンの配置が可能です。トップへ戻るボタンの表示設定は、WordPress管理画面にログイン後、メニュー名「外観」>「カスタマイズ」>「デザイン設定」の「フッター設定」から行います。
トップへ戻るボタンの設定は、 カスタマイズ>デザイン設定>フッター設定をご確認ください。
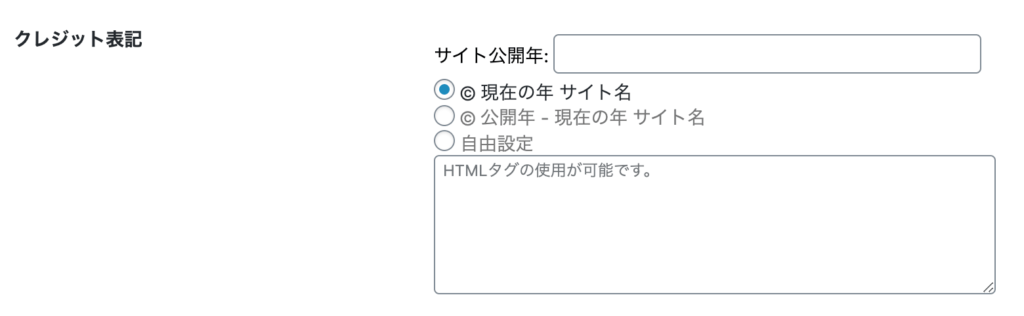
(5)クレジット表記
クレジット表記は、フッターエリアの最下部に表示されるコピーライトを表示するパーツです。「Emanon設定」>「レイアウト」>「フッターレイアウト設定」で編集します。

クレジット表記の設定は、 Emanon設定>レイアウトをご確認ください。







