サイト基本情報では、「サイトのタイトル」、「キャッチフレーズ」、「サイトアイコン」の設定に加え、Emanon Premiumの追加項目として、「ロゴ」の各種設定、「キャッチフレーズ」の表示設定ができます。
サイト基本情報の設定
WordPress管理画面にログイン後、メニュー名「外観」>「カスタマイズ」>「サイト基本情報」をクリックします。


ロゴの設定
「ロゴ」に画像をアップすると、サイトのロゴとしてヘッダーエリアに表示されます。ロゴ[SP]は、スマホ実機でWebサイトを閲覧した際に表示される項目です。ロゴ[SP]に画像を設定していない場合は、「ロゴ」の設定画像がパソコン・スマホの両方で適用されます。
ロゴalt属性
ロゴ画像のalt属性を編集できます。初期値はサイト名が反映されています。
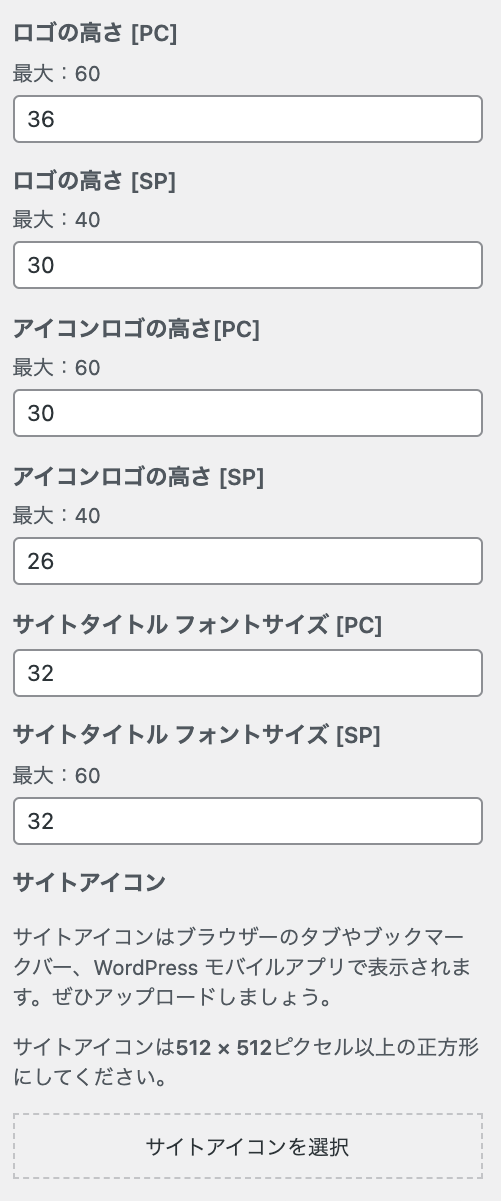
ロゴの高さ
「ロゴの高さ」は、ロゴ画像の高さをpx単位で調整する機能です。ロゴの高さ[SP]は、スマホ実機でWebサイトを閲覧した場合にロゴ画像に適用されます。
ロゴ(サイトタイトル)レイアウト[SP]
ロゴ(サイトタイトル)レイアウト[SP]は、スマホ実機でWebサイトを閲覧した際に適用される項目です。スマホでWebサイトを表示した際、ヘッダーエリアが窮屈に感じる場合、ロゴ(サイトタイトル)の表示位置(中央配置か左配置)の調整や、ロゴの高さ[SP]でロゴサイズの調整を行なってください。
サイト名・ロゴのリンクURLはサイトURLが自動で指定されます。サイト名・ロゴのURLを変更したい場合、下記のフィルターフックをfunctions.php(子テーマ:Emanon Premium Childの利用を推奨)に追加してください。
add_filter( 'emanon_stie_logo_link', 'stie_logo_link' );
function stie_logo_link() {
$link = '指定URL';
return $link;
}
アイコンロゴの設定
アイコンロゴは、サイト名またはロゴの右端に表示されるアイコンです。アイコンロゴ[SP]は、スマホ実機でWebサイトを閲覧した際に表示される項目です。

アイコンロゴalt属性
アイコンロゴ画像のalt属性を編集できます。初期値はサイト名が反映されています。
サイトのタイトル・キャッチフレーズの設定
サイトのタイトルは必須入力です。サイトの名称を入力します。ロゴ画像を使用する場合もサイトのタイトルは入力を行なってください。ロゴを使用しない場合、サイトタイトルの文字サイズは、パソコン表示 用のサイトタイトル フォントサイズ [PC]とスマホ表示用のサイトタイトル フォントサイズ [SP]で調整してください。
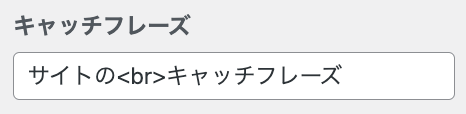
キャッチフレーズには、サイトの内容を端的に表現する具体的な語句を入力してください。
キャッチコピーの途中で改行したい場合、改行箇所にHTMLタグ< br>を入力してください。

キャッチフレーズの表示・キャッチフレーズの位置
キャッチフレーズは、表示・非表示の指定と表示位置の指定が可能です。
- キャッチフレーズ[PC]の表示:パソコンからWebサイトを閲覧した場合に適用。
- キャッチフレーズ[SP]の表示:スマホからWebサイトを閲覧した場合に適用。
- ロゴ(サイトタイトル)の上部:キャッチフレーズ をロゴ(サイトタイトル)の上に表示。
- ロゴ(サイトタイトル)の下部:キャッチフレーズ をロゴ(サイトタイトル)の下に表示。
- ロゴ(サイトタイトル)の右側:キャッチフレーズ をロゴ(サイトタイトル)の右に表示。
キャッチフレーズとタイトル(ロゴ)との距離
キャッチフレーズの位置を調整する機能です。キャッチフレーズとタイトル(ロゴ)の距離を0pxから20pxの間で指定できます。
サイトアイコンの設定
サイトアイコンで設定した画像は、ファビコンに反映されます。また、スマホのホーム画面にサイトを追加した場合、アイコンとして利用されます。

![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)