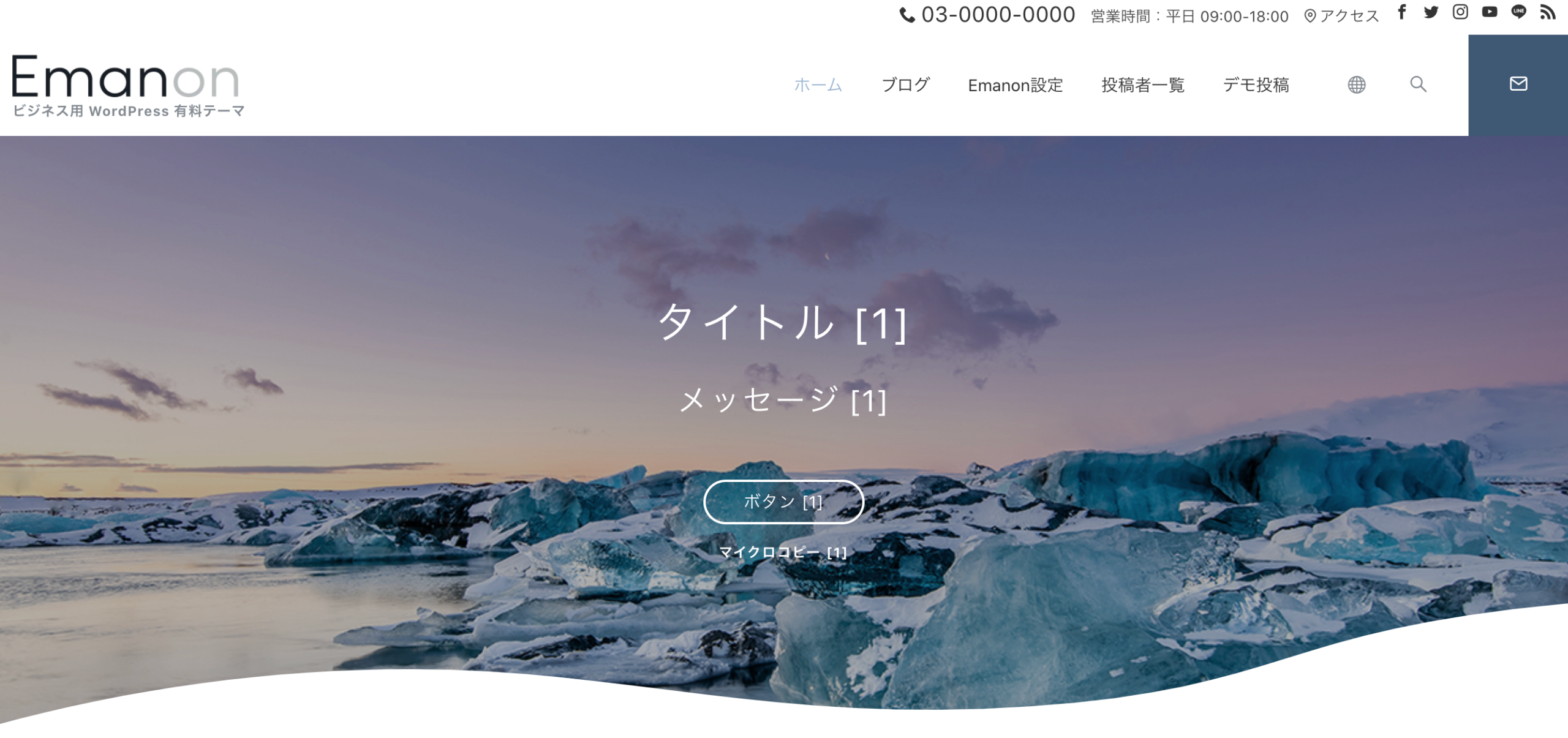
画像スライダーは、サイトのフロントページに表示されるファーストビューです。最大10件の画像をアニメーション付きで表示できます。画像にはURLの指定またはボタンの配置が可能です。
画像スライダーの設定
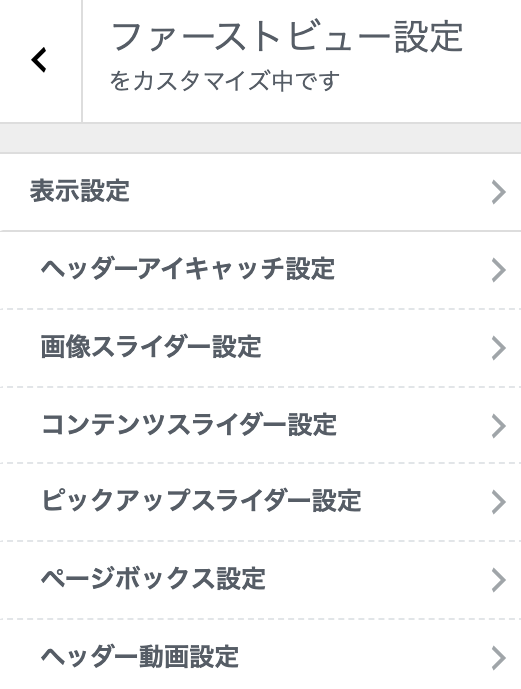
WordPress管理画面にログイン後、メニュー名「外観」>「カスタマイズ」>「ファーストビュー設定」>「表示設定」をクリックします。

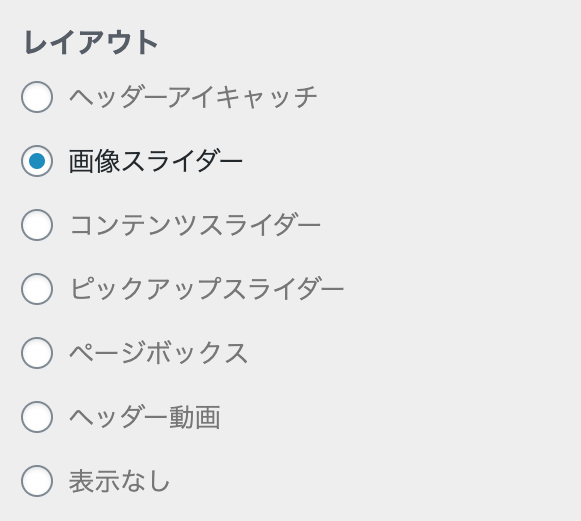
「表示設定」レイアウトを「画像スライダー」に指定してください。

「ファーストビュー設定」>「画像スライダー」をクリックし各種設定をおこないます。
タイトル・メッセージ・リンク
画像スライダーは最大10件まで設置可能です。各項目にテキストや画像、URLを入力するこで画像スライダーを設置できます。
- タイトル:画像スライダーの中央に表示するキャッチコピー。
- メッセージ:タイトルを補足する文章。
- 画像[PC]1:パソコン表示に適用されるスライダー画像。
- 画像[SP]:スマホ表示に適用されるスライダー画像。スマホ実機で表示適用。
- ボタン テキスト:ボタンに適用される文言。
- URL:ボタン用のURL。ボタンテキストが未入力の場合、画像リンクに適用。
- Click ID2:Googleタグマネージャーを使ったボタンクリックを計測するのに使用します。
- マイクロコピー:ボタンの下部に表示される文言。
- 新しいウィンドウで表示:クリック時に新しいウィンドウ(別タグ)で表示。
※1 画像[PC]から設定をはじめると作業がスムーズです。
※2 Click IDには、他と重複しないIDを入力してください。Googleタグマネージャーでクリックを計測する設定は、専門書またはGoogle検索にてお調べください。
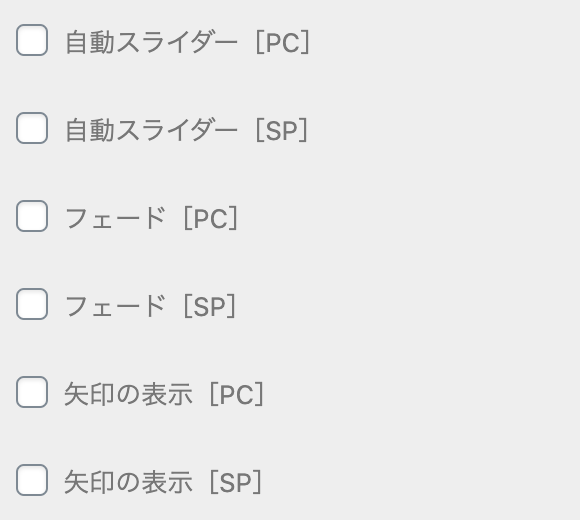
自動スライダー・フェード・矢印の表示
スライドの自動開始の設定やアニメーション設定、矢印の表示設定が可能です。

- 自動スライダー[PC]:Webサイトにアクセスした時点でスライダー開始。
- 自動スライダー[SP]:スマホからWebサイトを閲覧した場合に適用。
- フェード[PC]:スライド切り替え時に、画像が徐々に変わるアニメーション。
- フェード[SP]:スマホからWebサイトを閲覧した場合に適用。スマホ実機で適用。
- 矢印の表示[PC]:スライド送りの矢印を表示。
- 矢印の表示[SP]:スマホからWebサイトを閲覧した場合に適用。
自動スライダー[PC]・自動スライダー[SP]を無効にした場合、矢印の表示[PC]・矢印の表示[SP]の有効を推奨します。
アニメーション効果[スライダー]
自動スライダーとフェードを有効にすると、アニメーション効果を設定できます。アニメーション効果[スライダー]は、画像が切り替わるまでのアニメーションです。
![アニメーション効果[スライダー]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/07/animation-image-slider.png)
- 拡張:画像が拡張しながら切り替わるアニメーション。
- 縮小:画像が縮小しながら切り替わるアニメーション。
- スライド:画像が右にゆっくり移動しなら切り替わるアニメーション。
アニメーション効果[スライダー]を使用する場合、3枚以上画像スライダーを推奨します。
アニメーション効果[スライダー]表示例
アニメーション効果[テキスト]
アニメーション効果[テキスト]は、タイトル・メッセージなどの要素にアニメーションを付与する機能です。アニメーションは、フェードインかスライドアップのいずれかを指定できます。
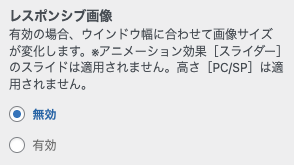
レスポンシブ画像

ウインドウ幅に合わせて画像がおさまるよう自動でサイズが変化する設定です。アニメーション効果[スライダー]のスライドと、高さ[PC/SP]は適用されません。
スライダー[速度]・スライダー[切り替え速度]
スライダー[速度]は、画像が右に移動する速度です。初期値3000が推奨設定値です。数値を小さくすると画像の移動速度が速くなります。スライダー[切り替え速度]は、画像が切り替わる速度です。初期値1500が推奨設定値です。数値を小さくすると切り替えの速度が速くなります。
高さ[PC][SP]
スライダーの全体の高さを指定する項目です。高さ[SP]は、スマホ実機からWebサイトを表示した際に適用されます。高さ[SP]の指定がない場合、高さ[PC]が適用されます。
高さ[PC][SP]が不足しているとボタンリンクが反応しない場合があります。その場合、高さ[PC][SP]の設定数値を増やしてください。
ボタンサイズ
ボタンの横幅を小・中・大から選択できます。
SNSアイコンの表示
Emanon設定>SNSフォロー設定で指定したSNSがアイコンで表示されます。SNSアイコンの表示位置は、ボタンの下部です。

タイトル 文字サイズ[PC][Tablet][SP]
タイトル 文字サイズ[SP]は、スマホからWebサイトを表示した際に適用されます。
タイトル 文字サイズ[Tablet]は、タブレットサイズ(画面幅959px以下)に適用されます。
タイトル 文字サイズ[PC]は、画面幅960px以上に適用されます。
メッセージ文字サイズ[PC][Tablet][SP]
メッセージ文字サイズ[SP]は、スマホからWebサイトを表示した際に適用されます。
メッセージ 文字サイズ[Tablet]は、タブレットサイズ(画面幅959px以下)に適用されます。
メッセージ 文字サイズ[PC]は、画面幅960px以上に適用されます。
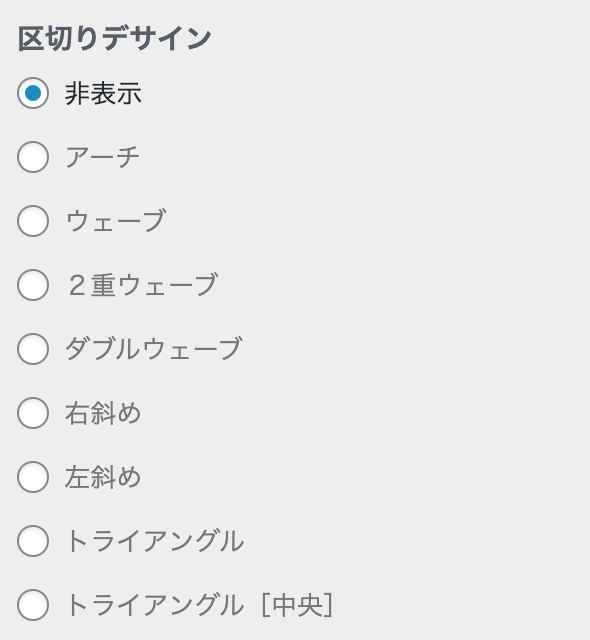
区切りデサイン
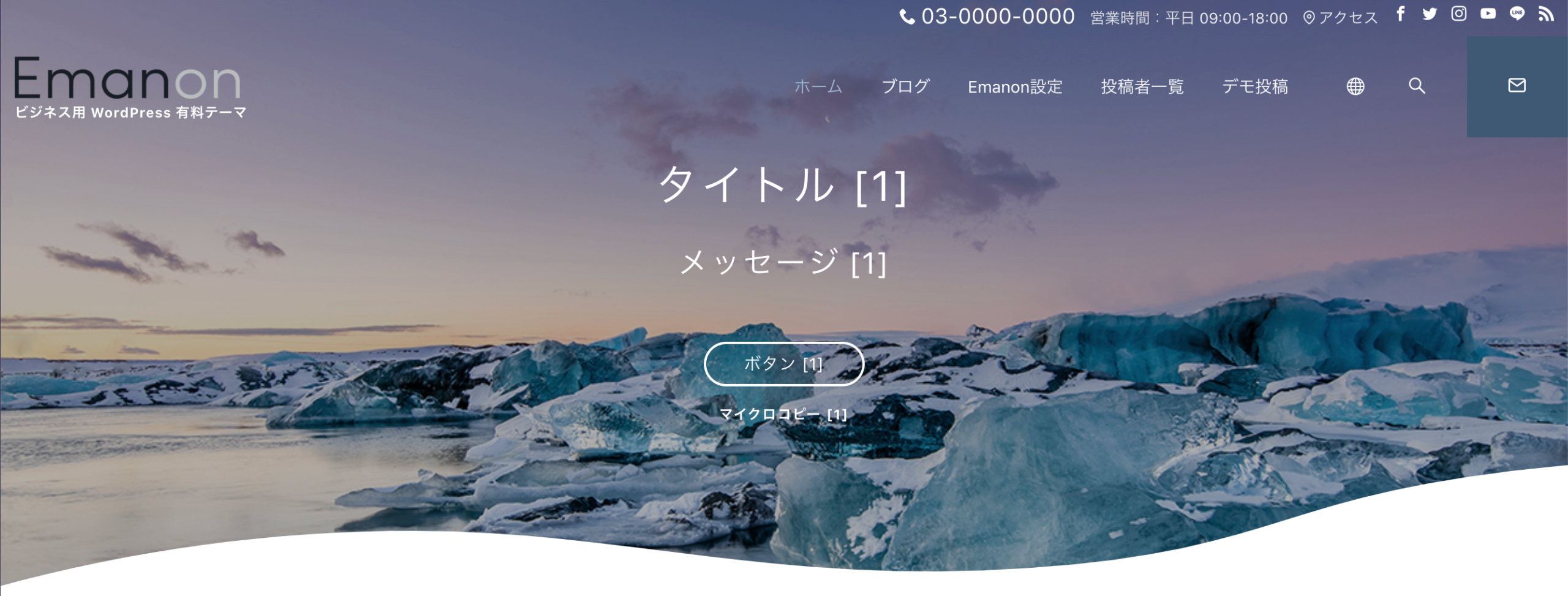
画像スライダーの最下部とページを区分けする項目です。区切りデサインを指定した場合、配色:区切り線で色を指定します。

区切りデサインの表示例


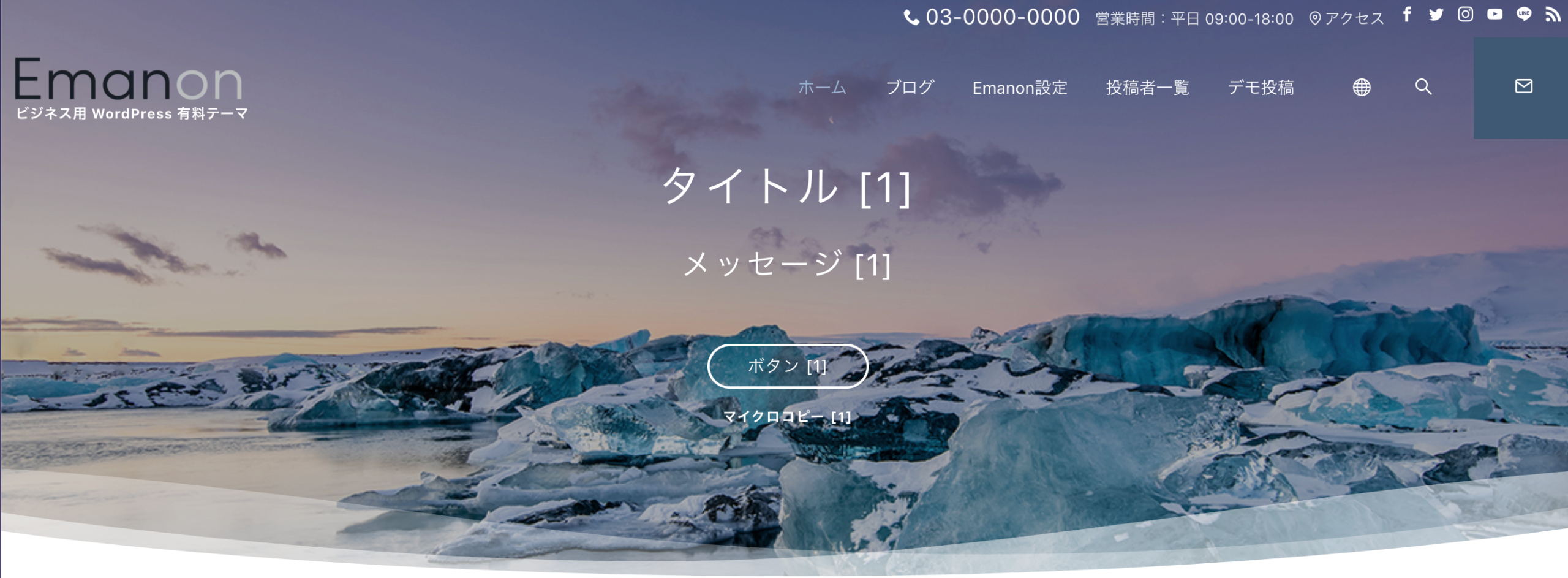
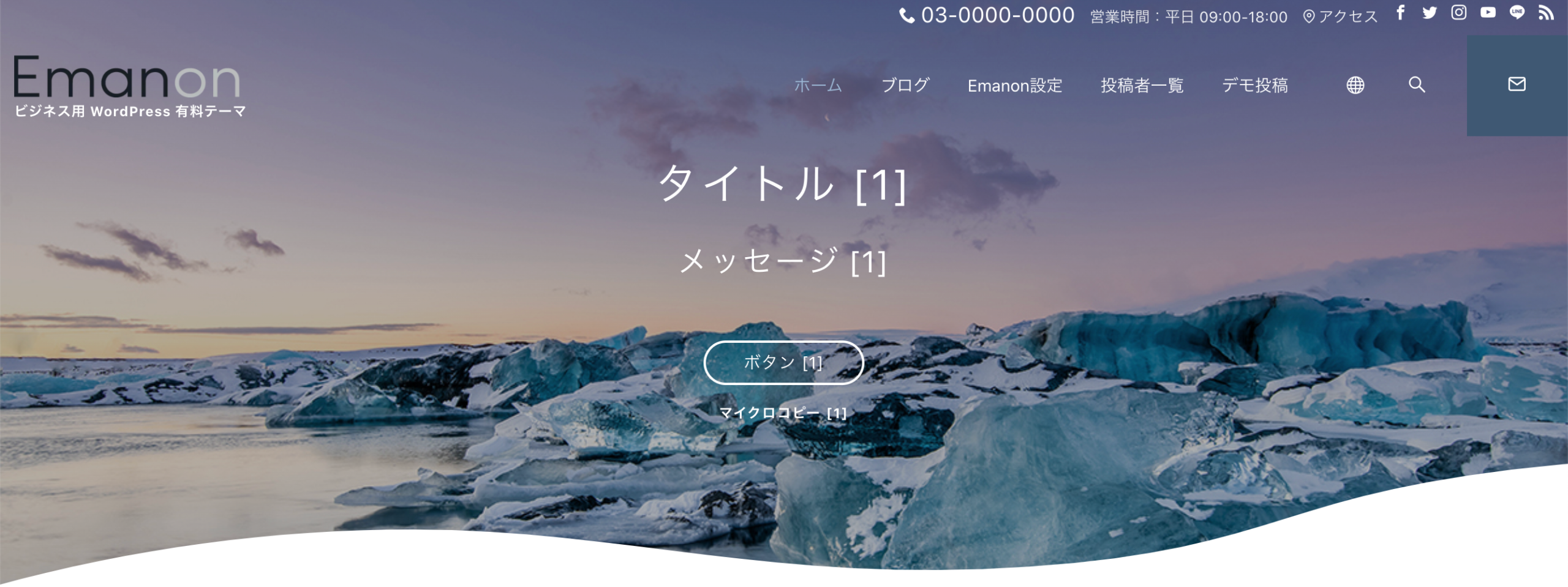
オーバーレイ[フロントページ]
オーバーレイ[フロントページ]は、背景画像をロゴ(サイト名)やヘッダーメニューのエリアまで覆う設定です。WordPress管理画面にログイン後、メニュー名「Emanon設定」をクリックし、タブ「レイアウト」をご覧ください。
![オーバーレイ[フロントページ]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/07/overlay-front-page.png)
オーバーレイ[フロントページ]:無効・有効の表示例


![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)