ピックアップスライダーは、投稿ページをボック形式で3列まで表示するファーストビューです。公開日順、指定投稿ページ、指定カテゴリーの3パターンから表示する投稿ページを設定できます。
ピックアップスライダーの設定
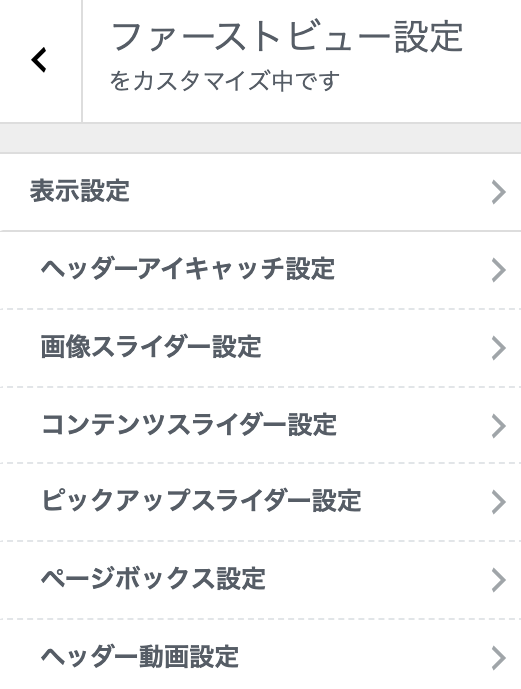
WordPress管理画面にログイン後、メニュー名「外観」>「カスタマイズ」>「ファーストビュー設定」>「表示設定」をクリックします

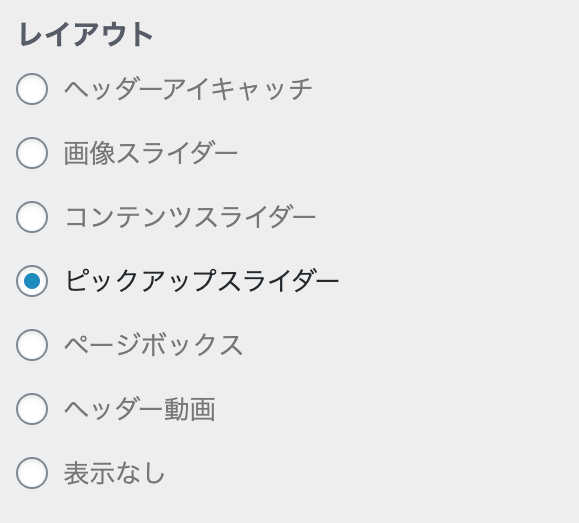
「表示設定」レイアウトを「ピックアップスライダー」に指定してください。

「ファーストビュー設定」>「ピックアップスライダー」をクリックし各種設定をおこないます。
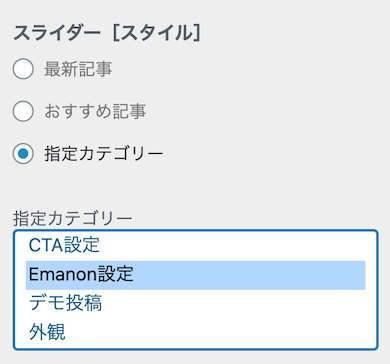
スライダー[スタイル]
スライダー[スタイル]で、ピックアップスライダーの表示種別を指定します。最新記事は、公開日が新しい記事から表示するするスタイルです。
おすすめ記事は、個別に指定した投稿ページを表示するスタイルです。表示した投稿ページの編集画面にすすみ、おすすめ記事設定で「おすすめ記事に指定」を有効に切り替えてください。

指定カテゴリーは、指定したカテゴリーに属する投稿ページを表示するスタイルです。選択ボックスからカテゴリーを選びます。

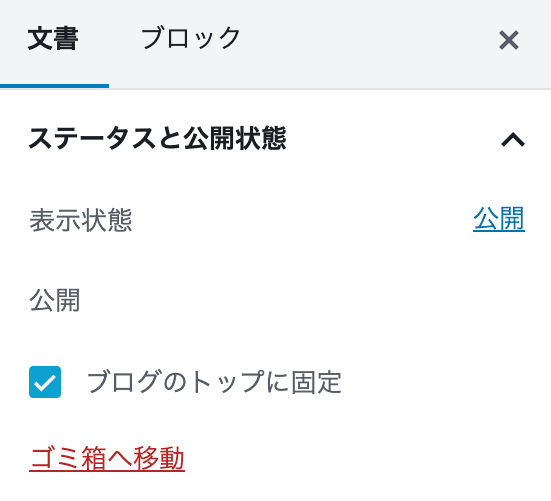
先頭固定記事を除外を有効にすると、「ブログのトップに固定」が有効になっている記事がコンテンツスライダーの表示から除外されます。

記事の表示件数
記事の表示件数では、スクロールで表示したい記事件数を設定します。記事の表示件数を3件に指定した場合スクロール しません。なお、ピックアップスライダーの常時表示件数は最大3件までです。スマホから閲覧した場合は、1件の表示になります。
公開日の表示と カテゴリー名の表示・矢印の表示・ドットの表示
ピックアップスライダー内に記事の公開日とカテゴリー名を表示することが可能です。
- 矢印の表示[PC]:スライド送りの矢印を表示。スマホの場合、矢印は非表示。
- ドットの表示[PC]:スライド送り用のナビゲーションを表示。
- ドットの表示[SP]:スマホからWebサイトを閲覧した場合に適用。
自動スライダー・センターモード
スライドの自動開始の設定や矢印の表示設定などが可能です。

- 自動スライダー[PC]:画像のスライドが自動でスタート。
- 自動スライダー[SP]:スマホからWebサイトを閲覧した場合に適用。
- センターモード[PC]:画面両端にスライダーの一部を表示。
- センターモード[SP]:スマホからWebサイトを閲覧した場合に適用。
自動スライダー[PC]・自動スライダー[SP]を無効にした場合、矢印の表示[PC]の有効または、ドットの表示[PC]・ドットの表示[SP]の有効を推奨します。
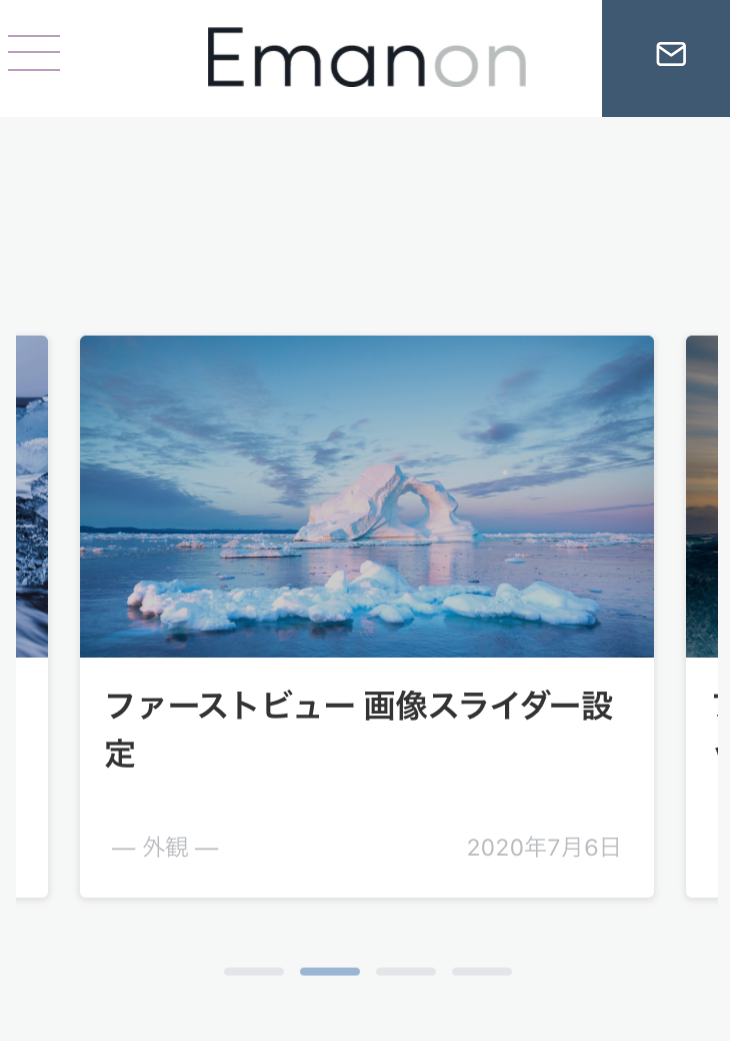
センターモードの表示例
![センターモード[PC]有効の表示例](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/07/pickup-slider-center-mode.png)

![センターモード[PC]無効の表示例](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/07/pickup-slider-normal-mode.png)
アニメーション[ホバー]
アニメーション[ホバー]は、ピックアップスライダーの記事にマウスを重ねた場合に発生するアニメーション指定です。お好みに合わせてアニメーションを指定してください。

スライダー[速度]・スライダー[切り替え速度]
スライダー[速度]は、画像が右に移動する速度です。初期値3000が推奨設定値です。数値を小さくすると画像の移動速度が速くなります。スライダー[切り替え速度]は、画像が切り替わる速度です。初期値1500が推奨設定値です。数値を小さくすると切り替えの速度が速くなります。
高さ[PC][Tablet][SP]
スライダーの全体の高さを指定する項目です。高さ[SP]は、スマホからWebサイトを表示した際に適用されます。高さ[Tablet]は、タブレットサイズ(画面幅959px以下)に適用されます。高さ[PC]は、画面幅960px以上に適用されます。
背景画像[PC]・背景画像[SP]
ピックアップスライダーの背景に画像を設定できます。背景画像[PC]を指定している場合、パソコンからピックアップスライダーを表示したい場合のみ、背景画像はスクロール 固定します。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)