Emanon Premiumのウィジェットは、セクションエリアに配置を想定した[Es]の名称から始まるウィジェットと、サイドバーやフッターの配置を想定した[E]の名称から始まるウィジェットの2種類があります。
当Webサイト(デモサイト02)に掲載されているロゴ、画像、文章などの全コンテンツの無許可による複製および流用は、流用先のウェブサイトの状況にかかわらず、厳重に禁止されています。参照:https://wp-emanon.jp/trademark/
デモページのフロントページ設定
当サイト(デモサイト02)のフロントページがどのような手順で設定されているか解説します。手順に記載の詳細マニュアルへのリンクも合わせてご確認ください。
ファーストビュー設定
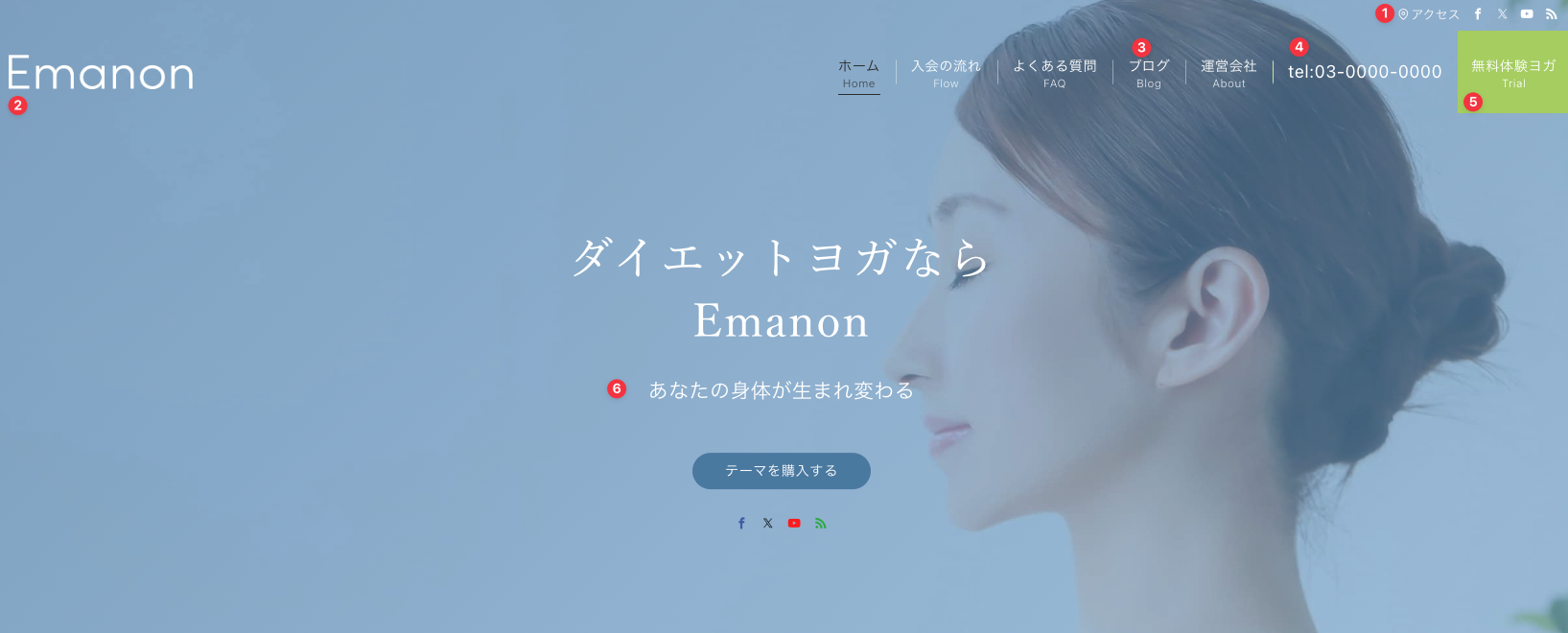
ファーストビューとは、フロントページの最初に表示される箇所です。下記画像に記載の番号に沿って設定手順をご案内します。


(1)アクセス・SNSフォローボタンの設置
アクセスの表示は、WordPress管理画面>Emanon設定>「CTA」で設定します。
- アクセス[ヘッダー]の表示を有効にする
- アクセス[ラベル]に文言を入力する
- アクセス[URL]に店舗住所や会社住所の記載がある固定ページのURLを入力する。
- レイアウトをヘッダー[右]にする
詳細は、Emanon設定 CTAをご確認ください。
次にSNSフォローボタンの表示手順です。WordPress管理画面>「Emanon設定」>「SNS」に移動します。
- SNSプロフィールURL設定にて各SNSアカウントのURLを入力
- SNSフォロー設定のSNSフォローボタンで表示したいSNSにチェックをいれる
- SNSフォローボタン[ヘッダー]の表示をヘッダー[右]に設定
詳細は、Emanon設定 SNSをご確認ください
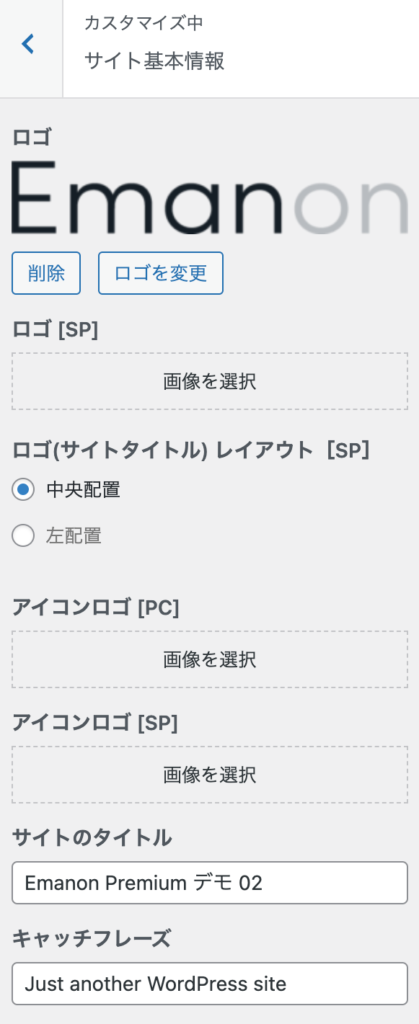
(2)ロゴの設定
外観 >カスタマイズ >「サイト基本情報」をクリックし、ロゴマークの画像をアップロードします。

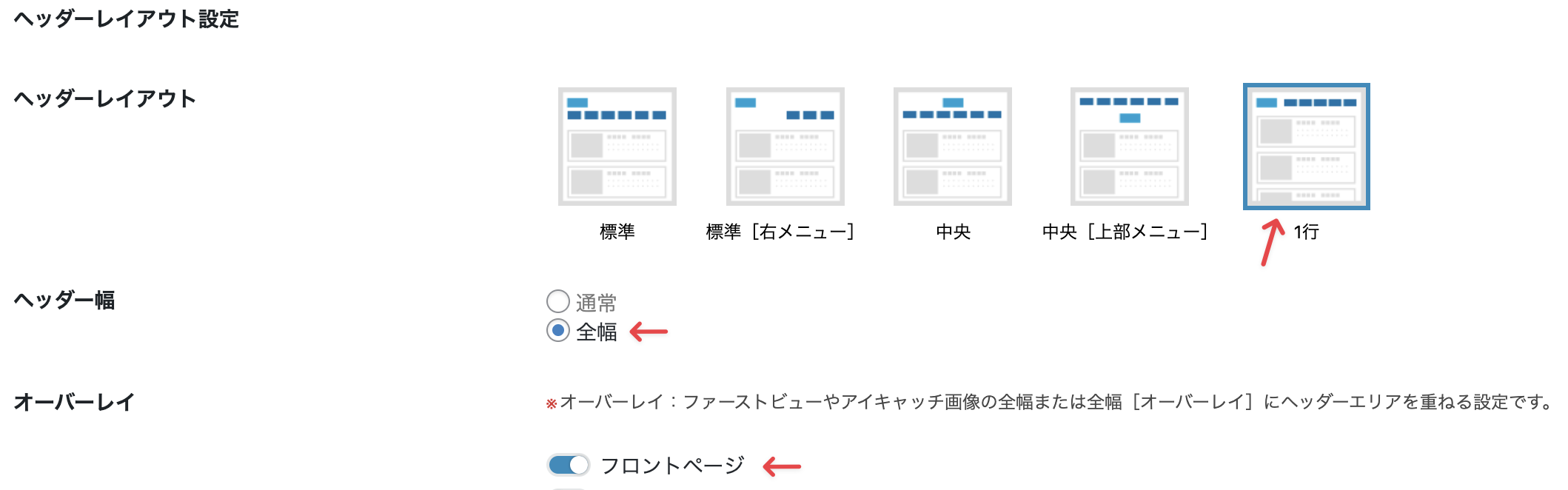
次にロゴマーク(サイト名)の表示位置とヘッダーメニューの表示位置を指定します。WordPress管理画面>Emanon設定>「レイアウト」に移動しヘッダーレイアウトを1行に指定します。ヘッダー幅を全幅、最後に、オーバーレイ[フロントページ]を有効にします。

オーバーレイ[フロントページ]の設定時にロゴ画像を白抜きにしたい場合、外観>カスタマイズ>配色設定>「ヘッダー設定」に移動し、ロゴカラー[白]を有効にします。SNSアイコンを白に指定する場合、SNSアイコンカラー[白]を有効にしてください。
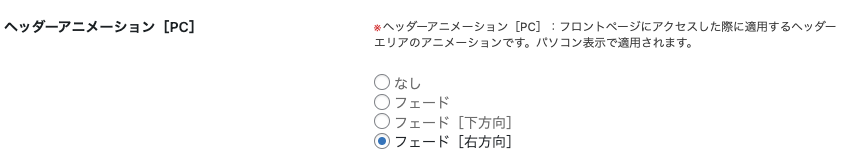
ヘッダーアニメーション
WordPress管理画面>Emanon設定>「レイアウト」のヘッダーレイアウトにあるヘッダーアニメーションを有効にします。デモサイト02では、フェード[右方向]に指定しています。

(3)メニューの階層をメガメニュー化
メガメニューとは、階層メニューを幅広く表示する機能です。詳細は下記URLにてご確認ください。
(4)メニューに電話番号を表示
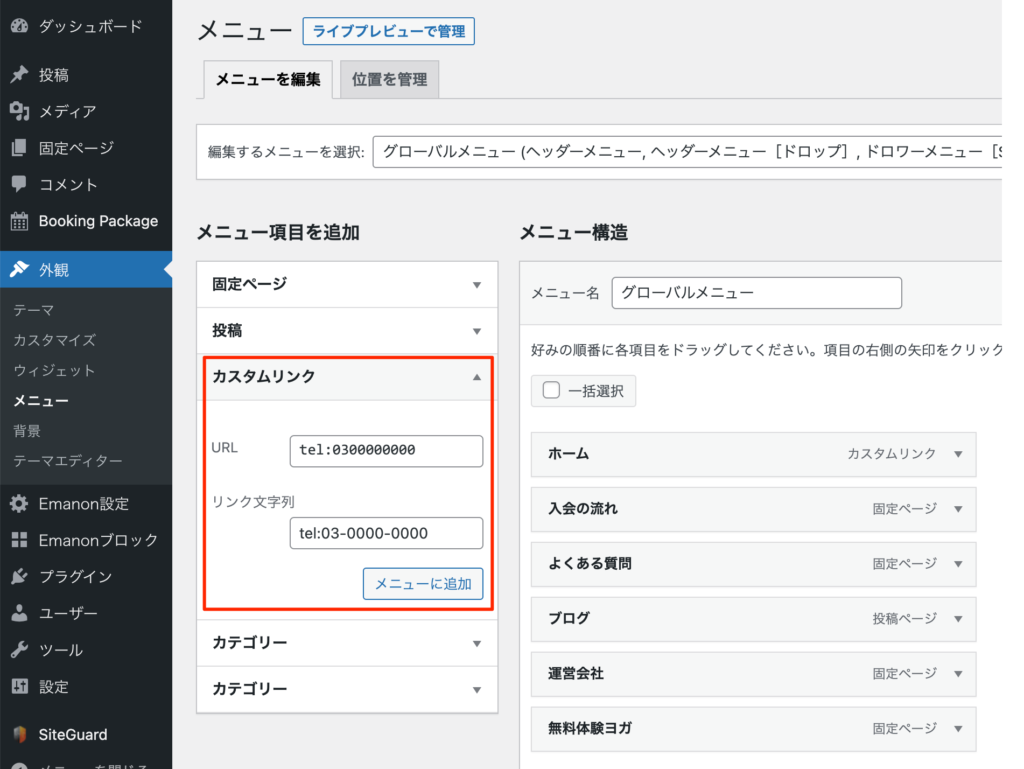
WordPress管理画面の外観>メニューに進み、カスタムメニューに電話番号と電話用のリンクを設定します。

カスタムリンクのURLにtel:電話番号(例 tel:0300000000)をハイフンなしで入力してください。
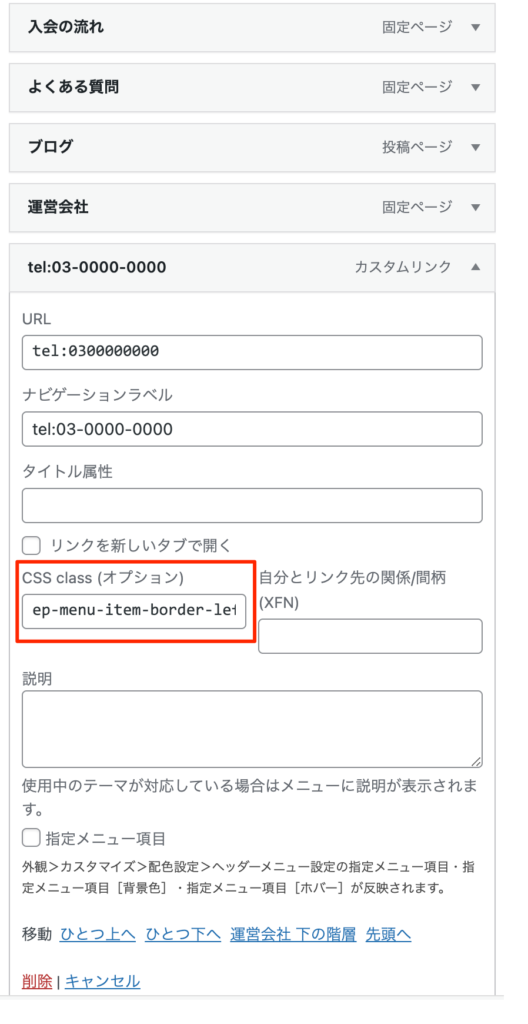
次にメニュー区切り線と電話番号用のCSSを追加します。メニュー編集画面のCSS class (オプション)に下記CSSを挿入し保存します。
ep-menu-item-border-left ep-menu-item-tel
CSS class (オプション)にCSSを追加することでメニューの左側に区切り線が表示され、電話番号のフォントサイズが1.125remになります。
メニュー区切り線の配色は外観>カスタマイズ>配色設定で指定できます。詳細は配色設定をご覧ください。
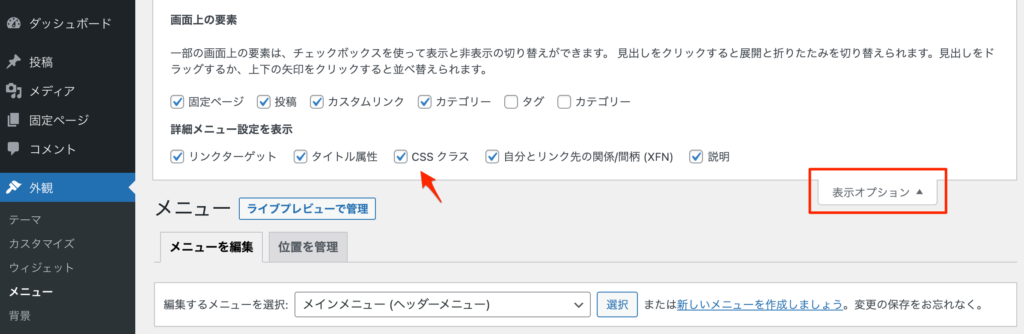
メニューの編集画面にCSS class(オプション)の項目が表示されていない場合、メニュー設定画面の右上にある表示オプションからCSSクラスにチェックを入れてください。

(5)メニューの強調
WordPress管理画面の外観>メニューに進み、メニュー編集画面の指定メニュー項目にチェックを入れるとメニュー項目に背景色を指定できます。詳細は、ヘッダーメニュー・ヘッダーメニュー[ドロップ]の設定をご覧ください。
メニュー項目をマウスオーバーするとアニメーションを表示することができます。設定は、WordPress管理画面>外観>カスタマイズ>デザイン設定のヘッダーメニュー設定で行います。詳細は、デザイン設定をご覧ください。
(6)ファーストビューの設定
デモサイト02のファーストビューは、画像スライダーを使用しています。アニメーション効果[スライダー]はスライドに指定し、アニメーション効果[テキスト]は、フェードインに指定しています。背景色[透過率]は0.45、区切りデサインは 2重ウェーブ、区切り線は#ffffffを設定しています。
詳細は、画像スライダー設定をご確認ください。
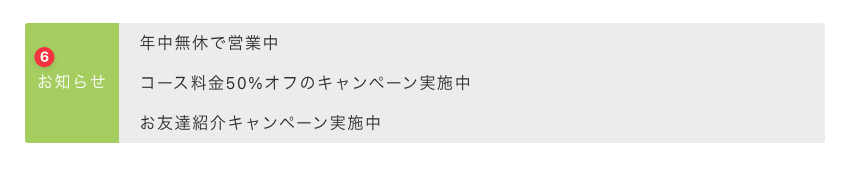
(7)ヘッダーニュース
WordPress管理画面>Emanon設定>「ヘッダーニュース」で設定に移動し、表示件数[PC]を3件、表示件数[SP]を1件に指定します。タイトルとURLは最大5件まで入力が可能です。
詳細は、Emanon設定 ヘッダーニュースをご確認ください。
(8)ハンバーガーメニュー設定
ハンバーガーメニューを表示する場合、ドロワーメニューの指定が必須です。外観>メニューの「メニューの位置」でドロワーメニュー[SP・タブレット]を有効にしてください。
上記の設定が終わりましたら、下記の手順でハンバーガーメニューの表示をおこないます。
- 外観 >カスタマイズ > デザイン設定 >「ハンバーガーメニュー設定」に移動
- ハンバーガーメニュー[SP・タブレット]の表示にチェックを入れる
- ハンバーガーメニュー[追従型]の表示にチェックを入れる
詳細は、デザイン設定をご確認ください。
フロントページセクション[上部]
フロントページ専用のウィジェットを使用する場合、フロントページ用の固定ページを作成・公開し、表示設定でホームページの表示を固定ページに指定してください。
詳細は、 フロントページの表示設定とウィジェット配置をご確認ください。
ファーストビュー以降は、専用ウィジェットとブロックエディタを使用してページをデザインしています。下記はデモサイト02のウィジェット配置です。
- [Es]コンテンツボックス:画像と文章を配置。
- [Es]区切り:左斜めを指定
- [Es]リンクボックス:アイコンと説明文付きのボックスを表示。
- [Es]区切り:左斜めを指定
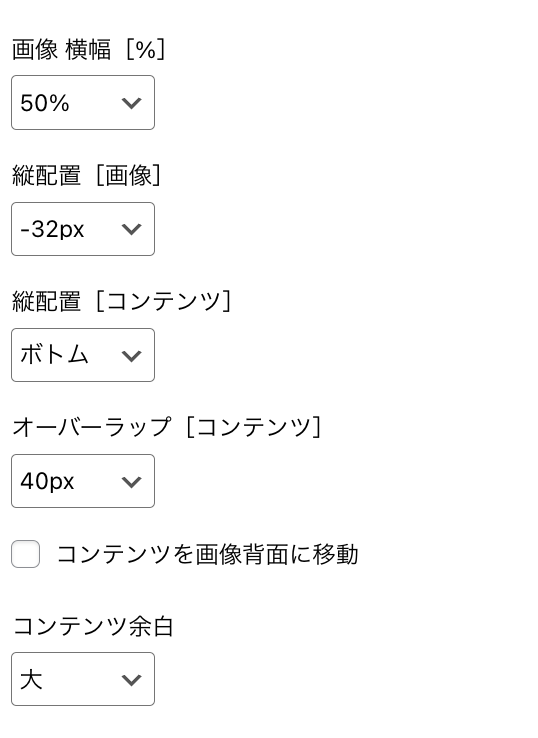
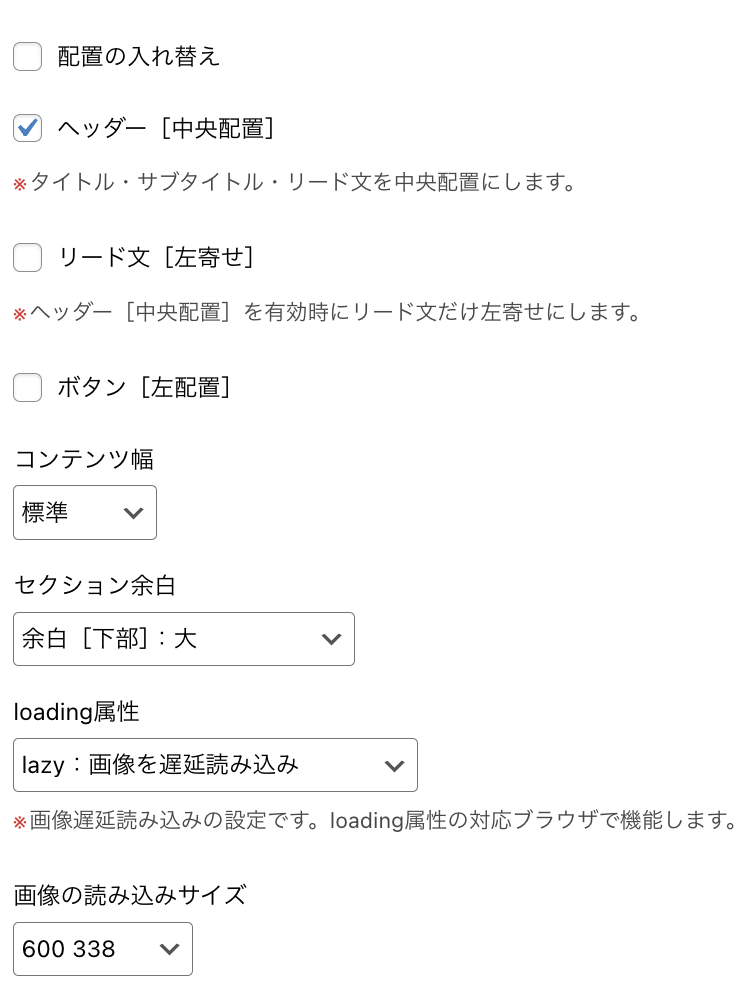
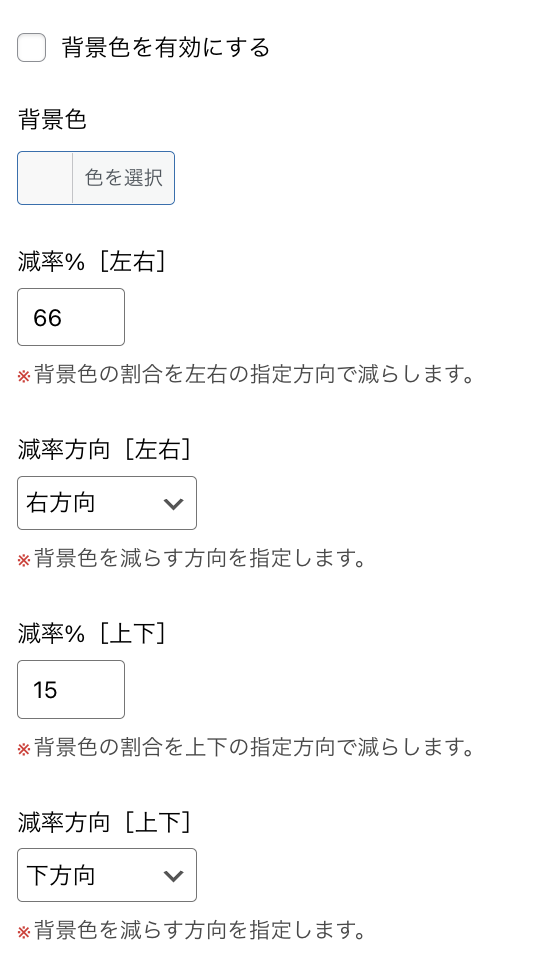
[Es]コンテンツボックス

[Es]コンテンツボックスは、上記のように画像と文章を配置するウィジェットです。下記の図はデモサイト02で実際に使用している[Es]コンテンツボックスの設定数値です。




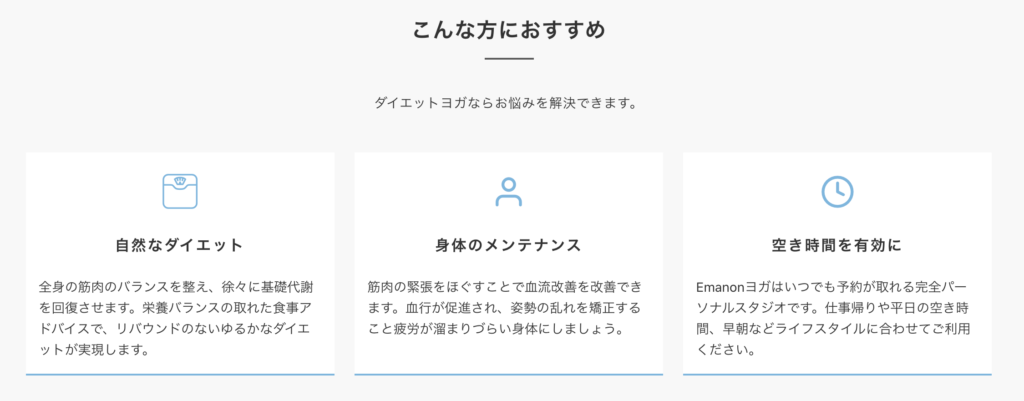
[Es]リンクボックス

[Es]リンクボックスは、アイコン(または画像)と文言をボックス形式で表示できるウィジェットです。
固定ページ本文
固定ページの本文にブロックを配置してフロントページを装飾することが可能です。
ダイエットヨガとジムの比較表
| 比較項目 | Emanon | 大手プライベートジム A社 | オープンスペース型ジム B社 |
|---|---|---|---|
| 時間 | 75分/1回 | 75分/1回 | 60分/1回 |
| 価格 | 1ヶ月 58,000円(税別) | 2ヶ月 298,000円(税別) | 2ヶ月 150,000円(税別) |
| 設備 | 完全個室 | 個室トレーニング トイレ・シャーワー共有 | オープンスペースでの グループレッスン |
| 食事アドバイス | |||
| 効果 | 自然なダイエット 美しい姿勢 ストレス解消 | 短期間でのダイエット リバウンドのリスクあり | グループレッスンのため 効果バラつきあり |
パターンをコピーするをクリックし、ページ本文に貼り付けるとそのままご利用いただけます。
ダイエットヨガとジムの比較表は、WordPress本体のテーブルブロックを使用して作成しています。スタイルは背景色[表側]を指定し、表の設定でヘッダーセクションを有効にしています。◎◯×は、テーブルアイコン機能で設定しています。
詳細は、テーブルアイコンをご確認ください。
所属トレーナー
下記のデザインは、プラグイン Emanon Premium Blocksのセクション[Divider]、プラグイン Emanon Premium Blocksのブロークングリッド[セクション]を組み合わせてデザインしています。
所属トレーナー

トレーナー A
ヨガ歴8年。身体の歪みを取ることとダイエットに特化した食事レシピの開発と指導が得意。ヨガセラピストとして都内スタジオ、および出張・プライベートレッスンなど経験豊富。チーフトレーナー。

トレーナー B
日常生活で緊張している筋肉をストレッチでほぐし、筋膜リリースや骨盤を整えるヨガを通じてその人本来の美しさを取り戻すことに情熱を注いでる。国際ボディメンテナンス協会(IBMA)が発行する資格保持者。

トレーナー B
ダイエットコースを担当。身体のバランスを取るための筋力トレーニングを中心に、ヨガと食事指導で理想的なボディラインを目指します。安全で効果的なトレーニングプログラムを計画・実行する知識と技能を有するNSCA認定資格保持者。
ボタン:パターンをコピーするをクリックし、ページ本文に貼り付けるとそのままご利用いただけます。
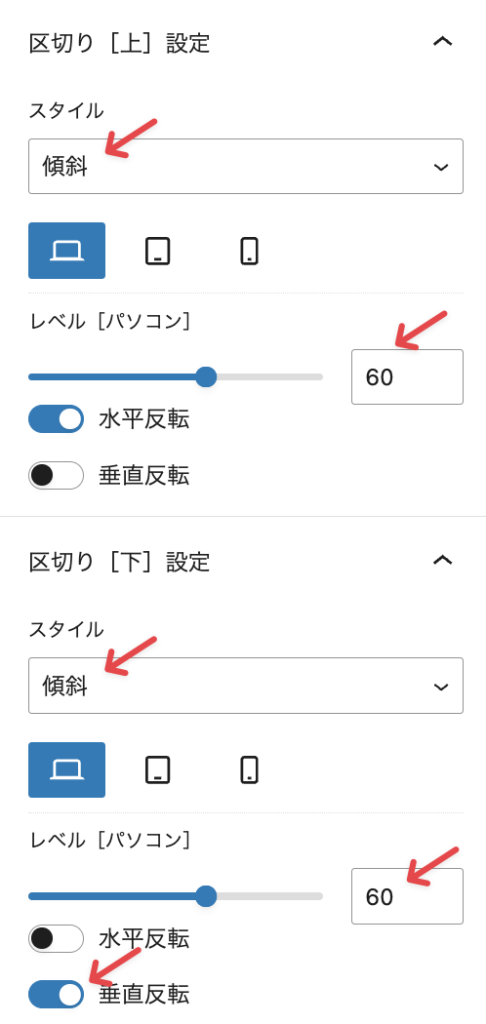
Emanon Premium Blocksのセクション[Divider]を配置し、区切り線[上]と区切り線[下]を右斜めに指定しています。

詳細は、セクション[Divider]ブロックご確認ください。
フロントページセクション[下部]
お客様の声から店舗情報までのデザインは、[Es]ウィジェットをフロントページセクション[下部]に配置して表現しています。
- [Es]お客様の声:お客さんの顔写真とコメントを配置。
- [Es]区切り:右斜めを指定。
- [Es]料金:料金コースを3つ配置。
- [Es]区切り:ラインを指定。
- [Es]FAQ:よくある質問を8つ配置し、2カラム[PC]を有効化。
- [Es]記事スライダー:表示件数[PC]を3、スクロール記事数を5に指定。
- [Es]区切り:ウェーブを指定。
- [Es]ショートコード:HTMLコード[左配置]に写真画像のHTMを配置。HTMLコード[右配置]に店舗情報に関するHTMLを配置。
店舗情報
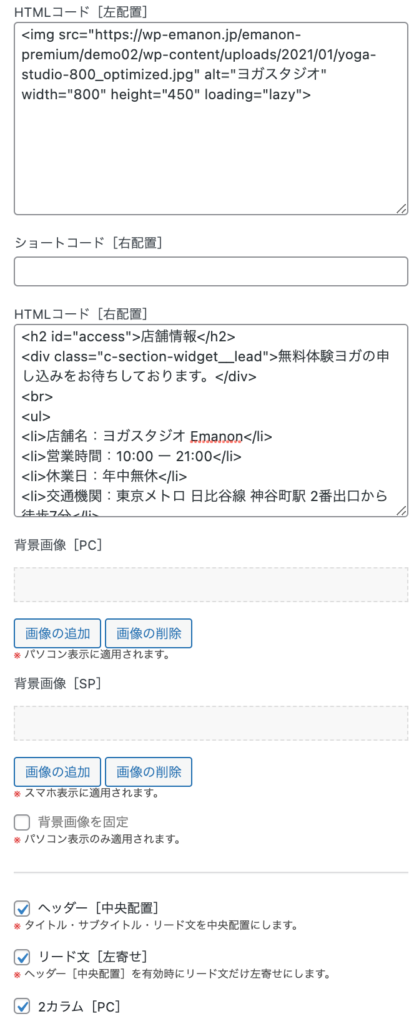
店舗情報は、[Es]ショートコードを使用しています。[Es]ショートコードにある2カラム[PC]を有効に指定し、HTMLコード[左配置]とHTMLコード[右配置]にそれぞれHTMLコードを自作し入力します。

HTMLコード[左配置]の例
<img src="https://xxx.jp/xxx/wp-content/uploads/20xx/xx/xxxx.jpg" alt="ヨガスタジオ" width="800" height="450" loading="lazy">画像URLはWordPress管理画面のメディアから取得してください。
HTMLコード[右配置]の例
<h2 id="access">店舗情報</h2>
<div class="c-section-widget__lead">無料体験ヨガの申し込みをお待ちしております。</div>
<br>
<ul>
<li>店舗名:ヨガスタジオ Emanon</li>
<li>営業時間:10:00 ー 21:00</li>
<li>休業日:年中無休</li>
<li>交通機関:東京メトロ 日比谷線 神谷町駅 2番出口から徒歩7分</li>
</ul>フッターセクション

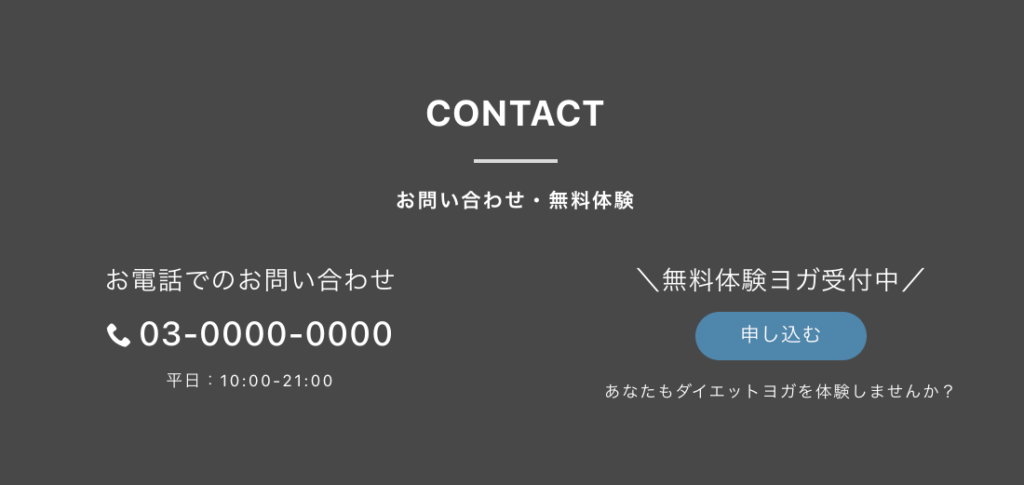
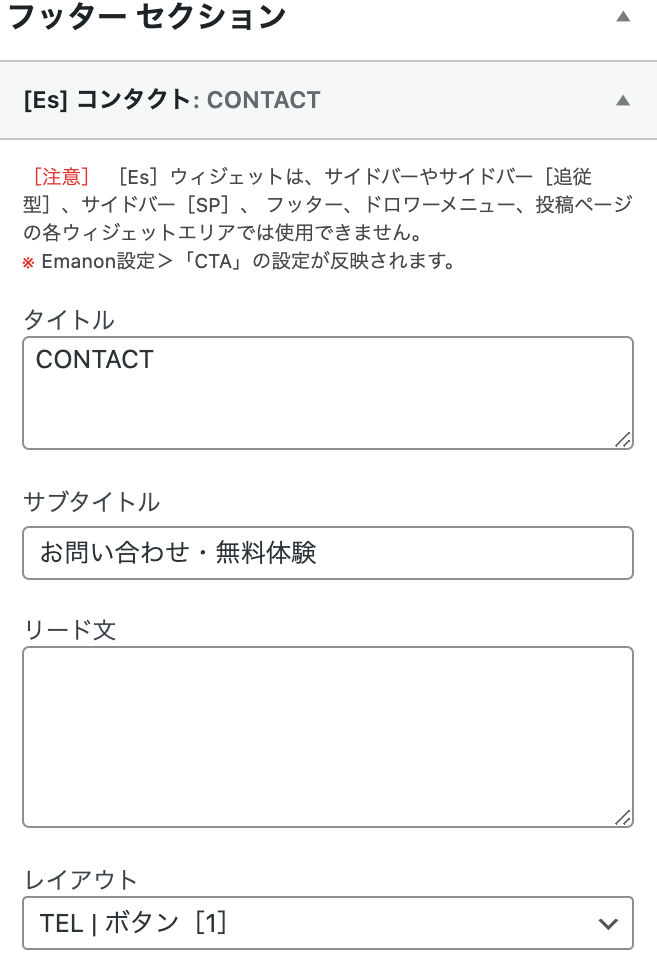
フッターセクションは全ページ共通のパーツです。デモサイト02では、[Es]コンタクトをフッターセクションに配置しています。
[Es]コンタクトは、Emanon設定>「CTA」の設定が反映されます。デモサイト02では、[Es]コンタクトのレイアウトをTEL | ボタン[1]に指定しています。

コピーライトセクション

コピーライトセクションは全ページ共通のパーツです。デモサイト02では、[E]サイトプロフィールと[E]SNSフォローを配置しています。
クレジット表記は、フッターエリアの最下部に表示されるコピーライトを表示するパーツです。「Emanon設定」>「レイアウト」>「フッターレイアウト設定」で編集します。
クレジット表記の設定は、 Emanon設定>レイアウトをご確認ください。