メガメニューは、メニューのサブ項目を階層化し表示範囲を広げたメニューです。アイキャッチ画像の有無や装飾用のテキスト表示などの組み合わせから8パターンのデザインを利用できます。
設定方法
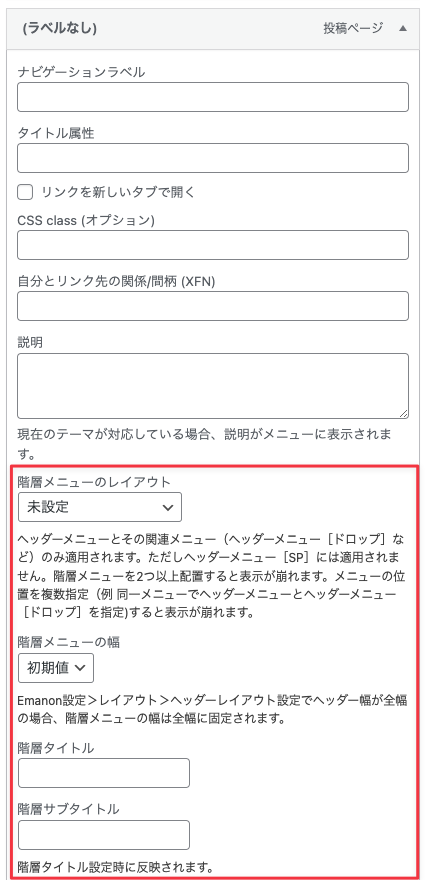
WordPress管理画面>外観>メニューに進み、メニュー構造から設定します。サブ項目がある親メニューの設定画面にて、階層メニューのレイアウトを未設定以外に指定し保存してください。

階層メニューのレイアウト
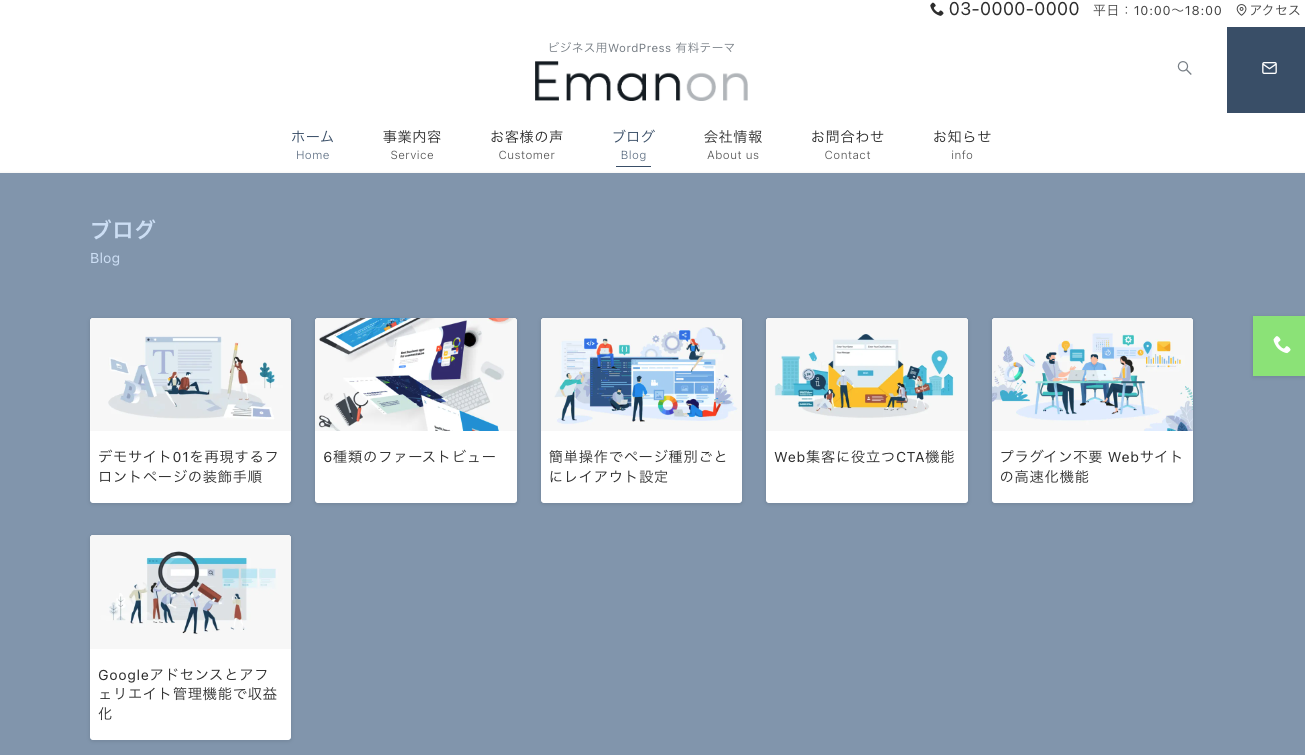
階層メニューのレイアウトは、アイキャッチ画像の表示あり・なしと階層タイトル(階層サブタイトル)の表示位置の組み合わせで構成されており、8パターンあります。








階層メニューの幅
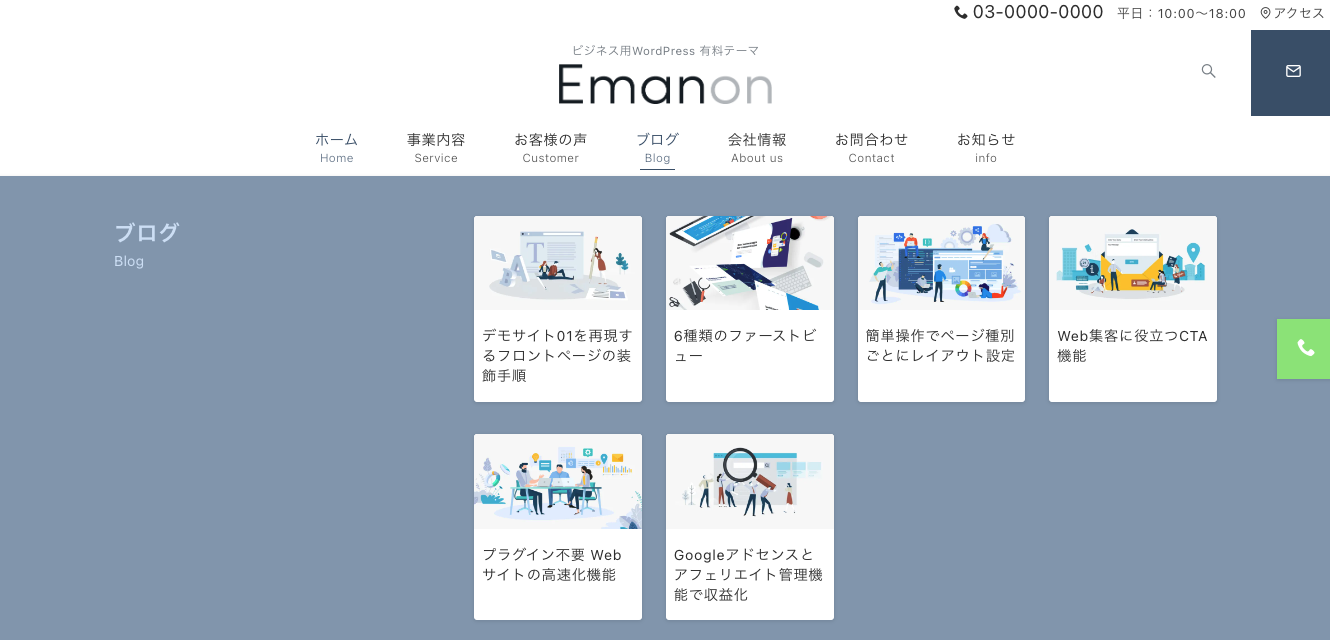
階層メニューの幅は、初期値と全幅の2種類から指定できます。ただし、ヘッダーレイアウト設定が全幅の場合、階層メニューも全幅に指定されます。
階層タイトル・階層サブタイトル
階層タイトル・階層サブタイトルは、メガメニュー展開時に表示される装飾テキストです。文字の色は、外観>カスタマイズ>配色設定>ヘッダーメニュー設定から指定できます。
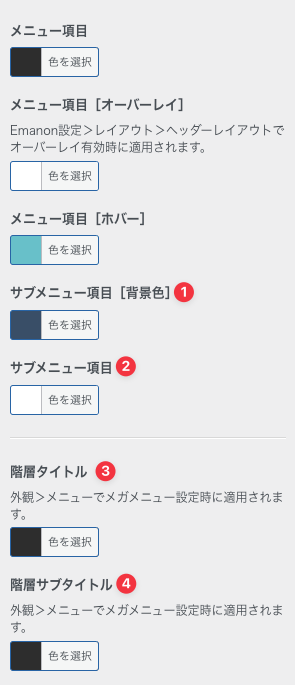
配色設定

メガメニューの色は、外観>カスタマイズ>配色設定>ヘッダーメニュー設定のサブメニュー項目[背景色]1、サブメニュー項目2、階層タイトル3、階層サブタイトル4で指定します。
注意事項
メガメニューを設定する場合、次の注意事項を遵守ください。表示崩れの原因となります。
- 階層メニューを2つ以上配置すると表示が崩れます。
- メニューの位置を複数指定(例 同一メニューでヘッダーメニューとヘッダーメニュー[追従・ドロップ]を指定)すると表示が崩れます。
[NG設定] 階層メニューを2つ以上配置
サブ項目の下にさらにサブ項目を配置するとメガメニューの表示が崩れます。メガメニューは、1階層のサブ項目しか配置できません。

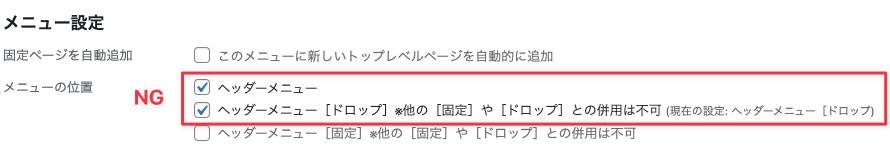
[NG設定]メニューの位置を複数指定
一つのメニューに複数の位置を指定するとメガメニューの表示が崩れます。メガメニューを配置する場合、メニューの位置は1つだけにします。

![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)