Emanon設定 管理画面は、投稿一覧の項目追加や、投稿ページの編集画面、固定ページの編集画面にサブタイトル、meta description、カスタムCSS、カスタムJavaScriptの入力フォームを追加する機能です。WordPress本体の機能を停止する項目もあります。
管理画面設定
WordPress管理画面にログイン後、メニュー名「Emanon設定」をクリックし、タブ「管理画面」をご覧ください。
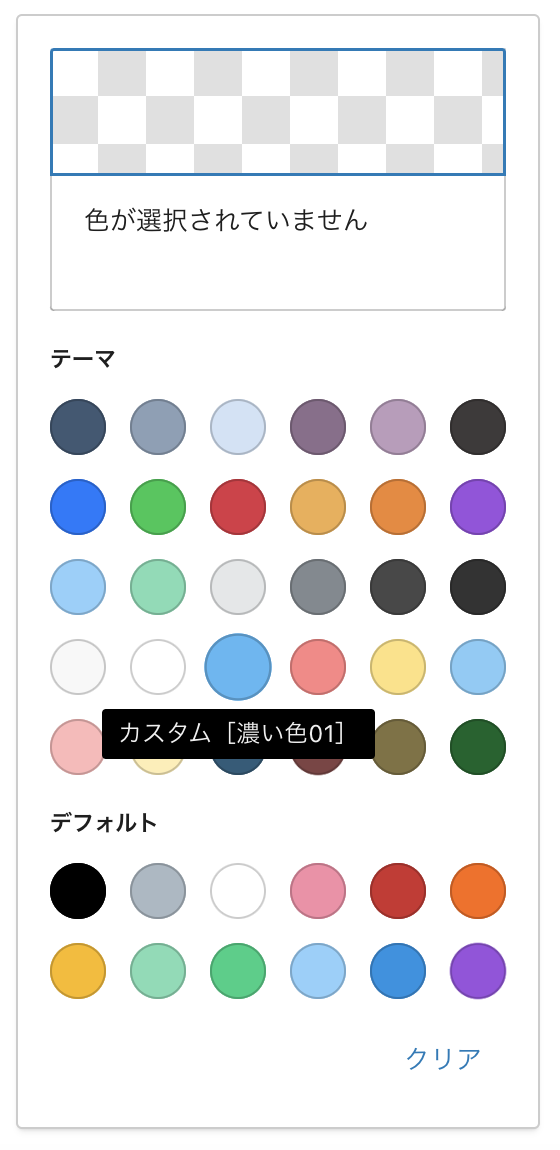
カスタムカラー設定
ブロックエディタの色設定に反映します。お好みの色を最大10件まで指定できます。

カスタムカラーは、ブロックエディタ上で使用する色設定に反映されます。

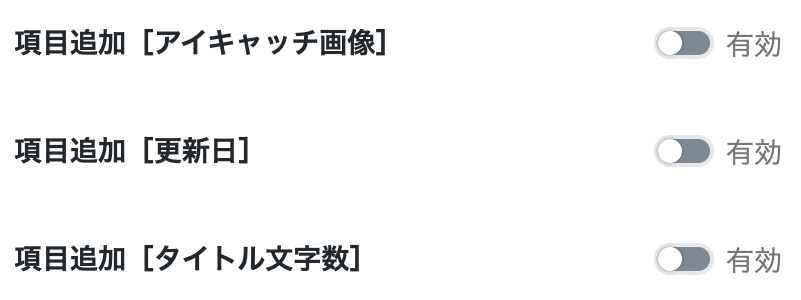
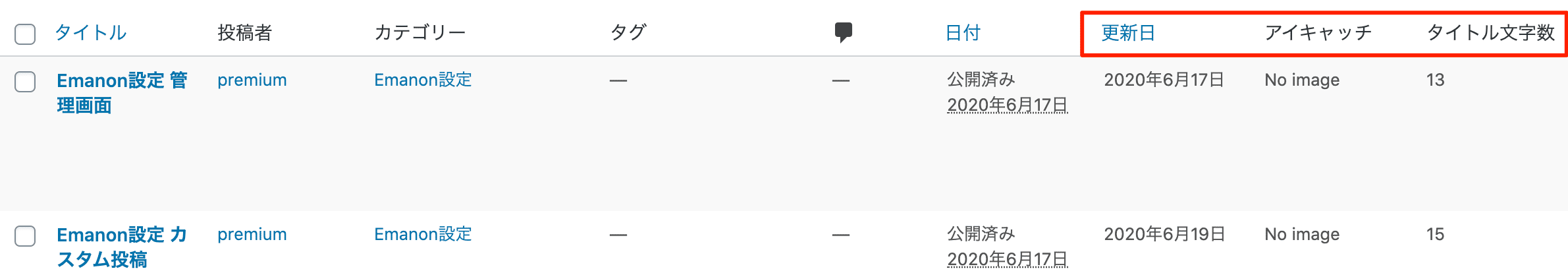
投稿ページ一覧設定・固定ページ一覧設定

投稿ページ一覧・固定ページ一覧に、アイキャッチ画像、更新日、タイトル文字数を表示できます。

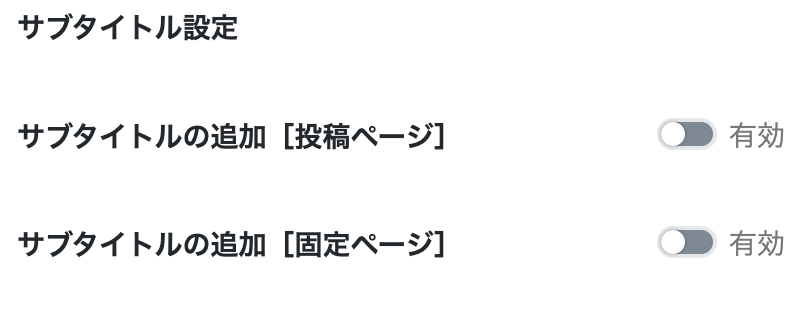
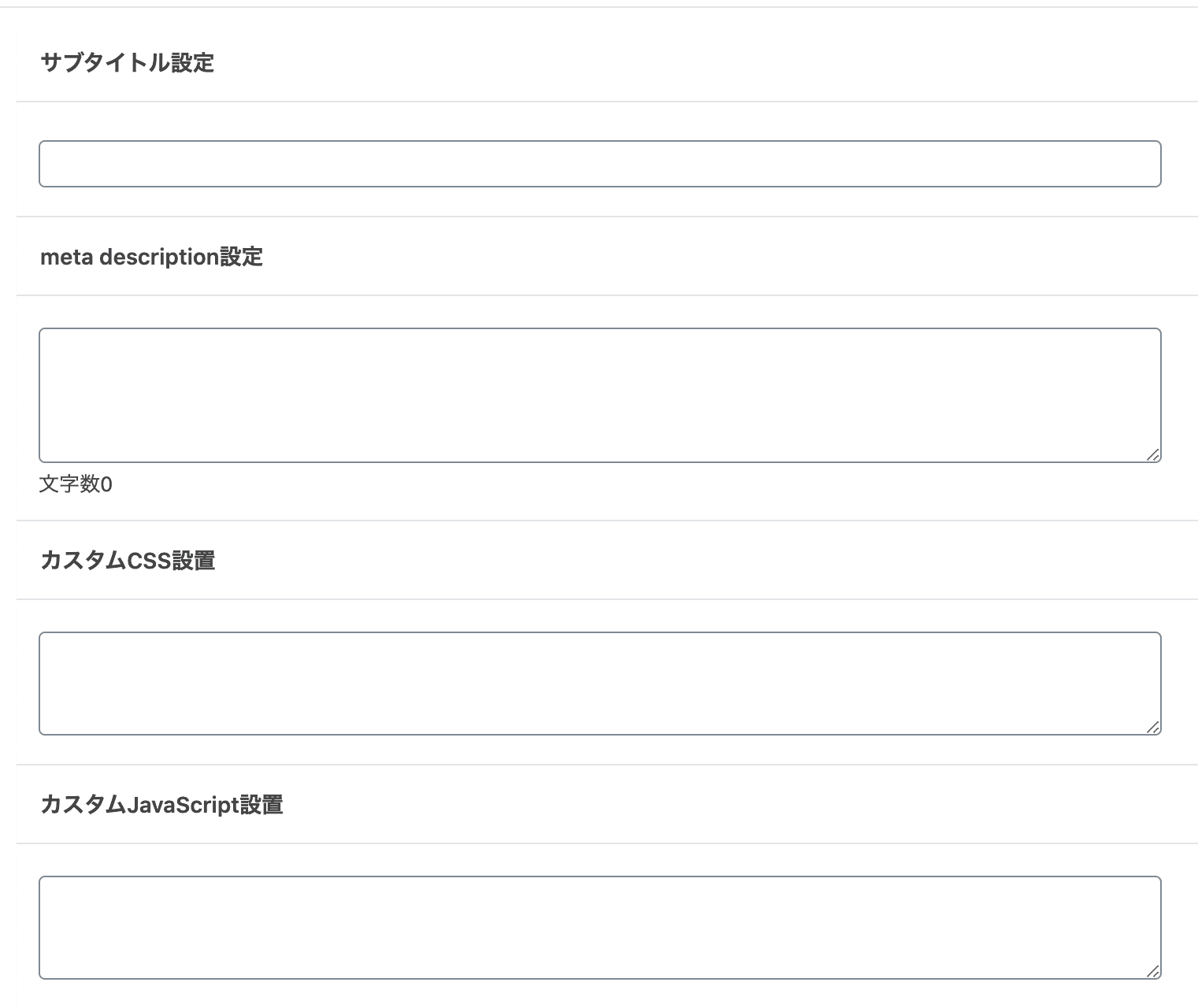
サブタイトル設定

投稿ページの編集画面・固定ページの編集画面にサブタイトルの入力フォームが追加されます。サブタイトルは、記事一覧ページには表示されません。

固定ページに限り、タイトル・サブタイトルの装飾スタイルのデザイン設定が可能です。
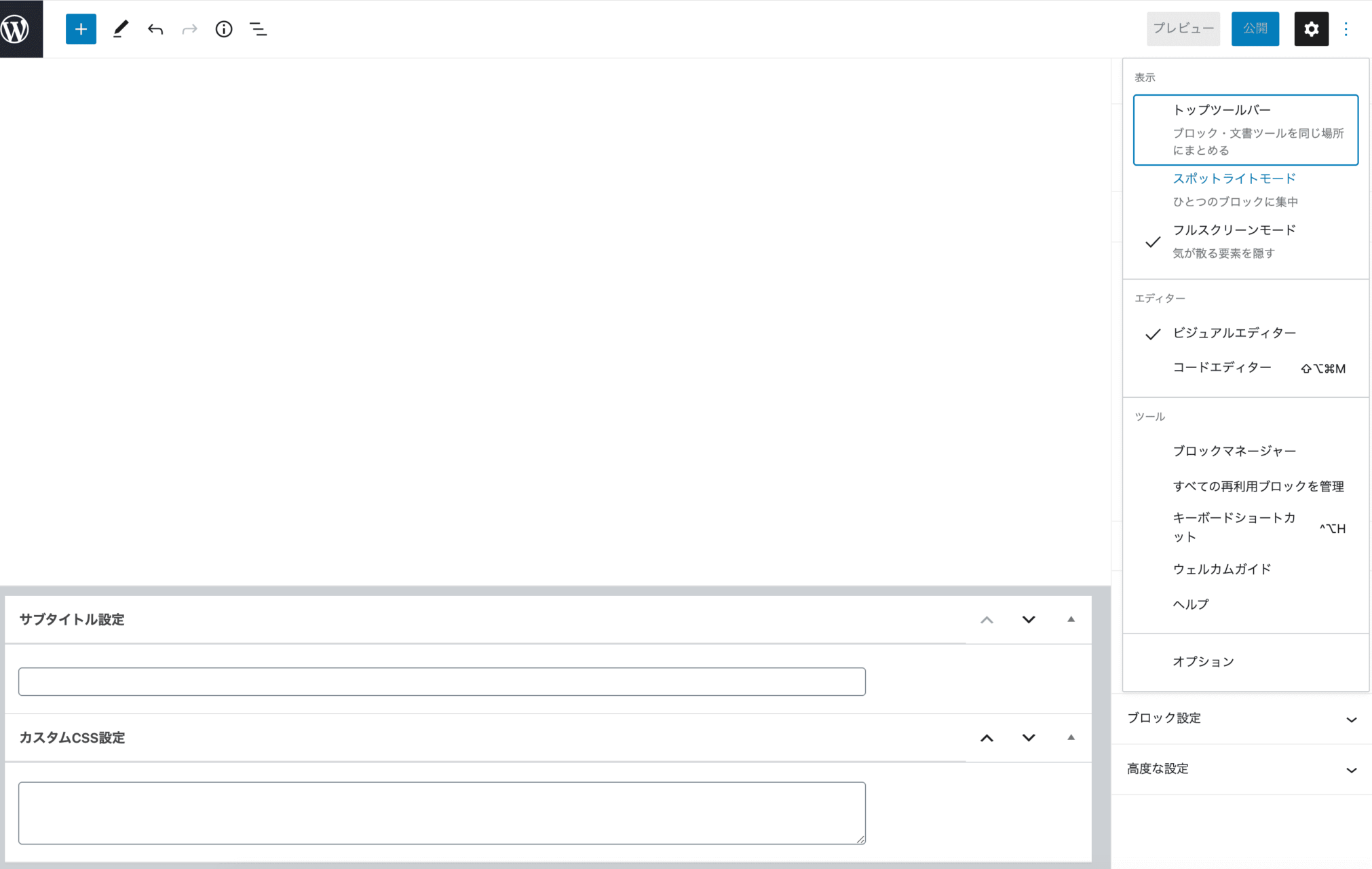
下記はページの編集画面です。サブタイトルの入力フォームは画面の下部に表示されます。

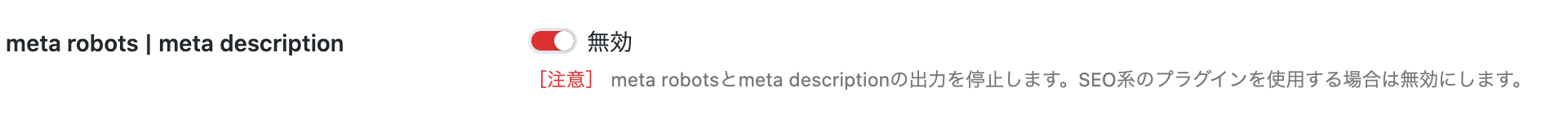
meta description設定

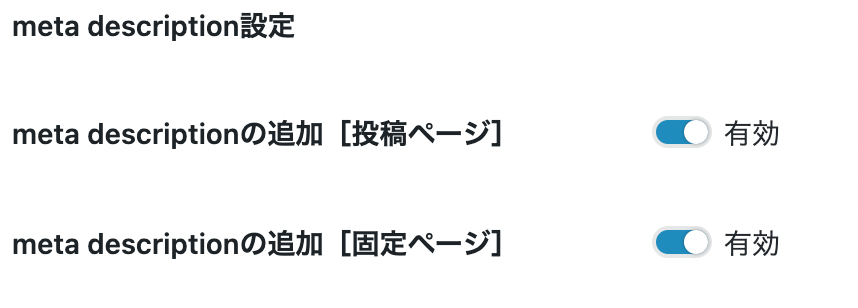
meta descriptionは、検索エンジンの検索結果に使用される文章です。meta descriptionの追加を有効にすると、投稿ページ(固定ページ)の編集画面にmeta description設定の入力フォームを追加されます。meta description設定に入力した文章は、<head>内にmeta descriptionタグとして出力されます。

なお、Emanon設定 タグのmetaタグ設定にてmeta descriptionの出力を無効にしている場合、meta description設定の入力フォームは非表示になります。

meta description設定が未入力の場合、ページ本文の冒頭から120文字がmeta descriptionタグに自動出力されます。
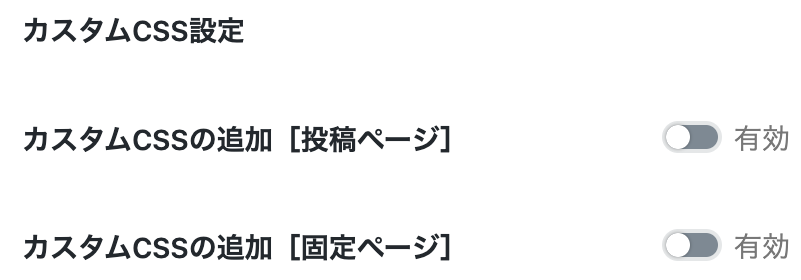
カスタムCSS設定

投稿ページの編集画面・固定ページの編集画面にカスタムCSS設定の入力フォームを追加します。特定のページのみに適用したいCSSをカスタムCSS設定に入力してください。例えば、下記のCSSをカスタムCSS設定に入力すると、タイトル文字のサイズが変わります。
.article-title {
font-size: 2rem;
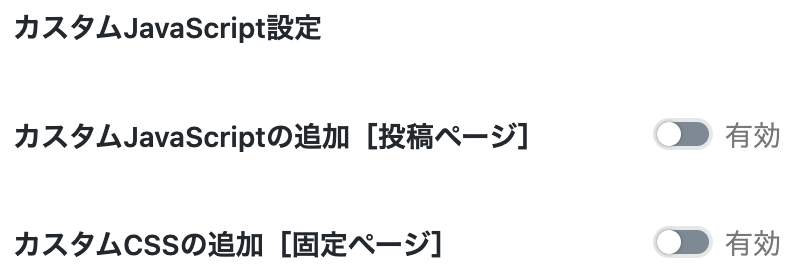
}カスタムJavaScript設定

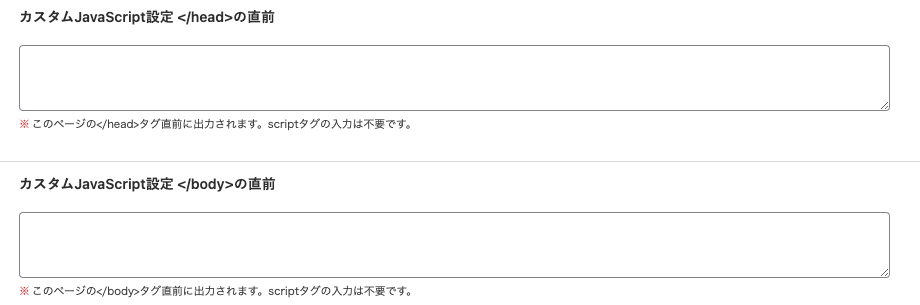
投稿ページの編集画面・固定ページの編集画面にカスタムJavaScript設定の入力フォームを追加します。カスタムJavaScript設定は、特定のページにタグを設置することが可能です。</head>の直前または、</body>の直前に出力できます。

カスタムフィールド設定

サブタイトル設定・meta description設定・カスタムCSS設定・カスタムJavaScript設定は、下記の図のように入力フォームが開いた状態がデフォルトです。

初期値を入力フォームが閉じた状態にしたい場合、カスタムフィールドを閉じる[初期設定]を有効にしてください。
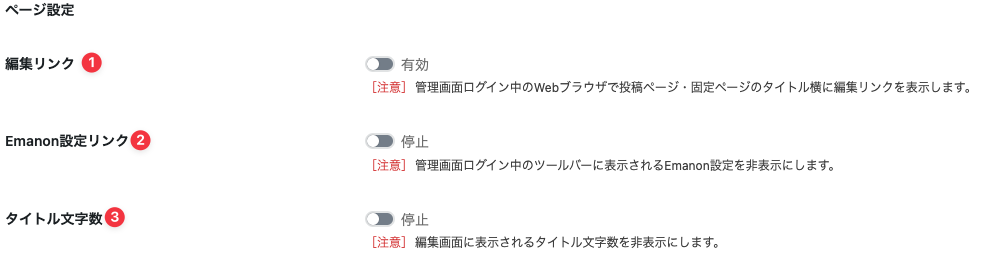
ページ設定

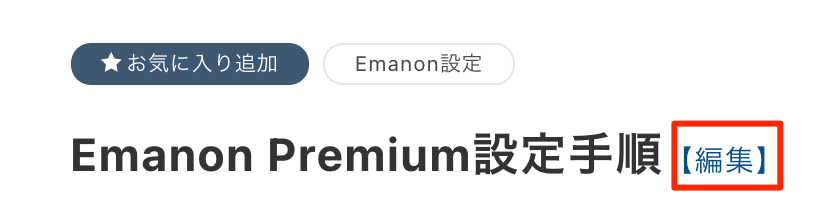
編集リンク①は、WordPress管理画面にログインした状態で、各ページを閲覧した際に編集ページボタンを表示する機能です。

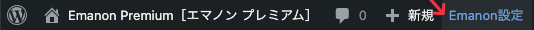
Emanon設定リンク②は、WordPress管理画面ログイン状態で画面上部に表示されるツールバーにあるEmanon設定を非表示にする機能です。

WordPress機能の停止
WordPressを使う上で不要な機能を個別に停止することができます。

記号の自動変換[wptexturize]は、ページ編集画面の本文に配置した記号を変換する機能です(参照:関数リファレンス/wptexturize)。例えば、-- が – に自動変換されるのを無効にします。
ピンバックとは、設定>ディスカッション>デフォルトの投稿設定の「投稿中からリンクしたすべてのブログへの通知を試みる」を有効にすると運営しているWordPressの記事が他のWebサイトにリンクが貼られたことを通知する機能です。
セルフピンバックは、投稿ページや固定ページで、同じWebサイトの他のページリンクを配置した際に、通知(コメント扱い)が発生する現象です。この現象を停止できます。
wp-sitemap.xmlは、Wordpress5.5 からに実装されたサイトマップ(sitemap.xml)生成機能です。Search Consoleに登録するサイトマップとして利用できます。プラグインXML Sitemap & Google NewsやAll in one SEO Packなどを使ってsitemap.xmlを出力する場合、wp-sitemap.xmlは停止してください。
ウィジェット:ブロックエディタは、WordPress管理画面>外観>ウィジェットの編集エリアをブロックエディタからクラシックエディタに戻す機能です。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)