カスタム投稿[セールス]は、商品販売やサービス案内を目的としたランディングページ専用ページです。ヘッダー要素やフッター要素を非表示にできるので、白紙の1カラムページにブロックを配置しページをデザインできます。
設定方法
Emanon設定 カスタム投稿で初期設定を行うとWordPress管理画面のメニューに追加されます。

ヘッダーとフッターの非表示
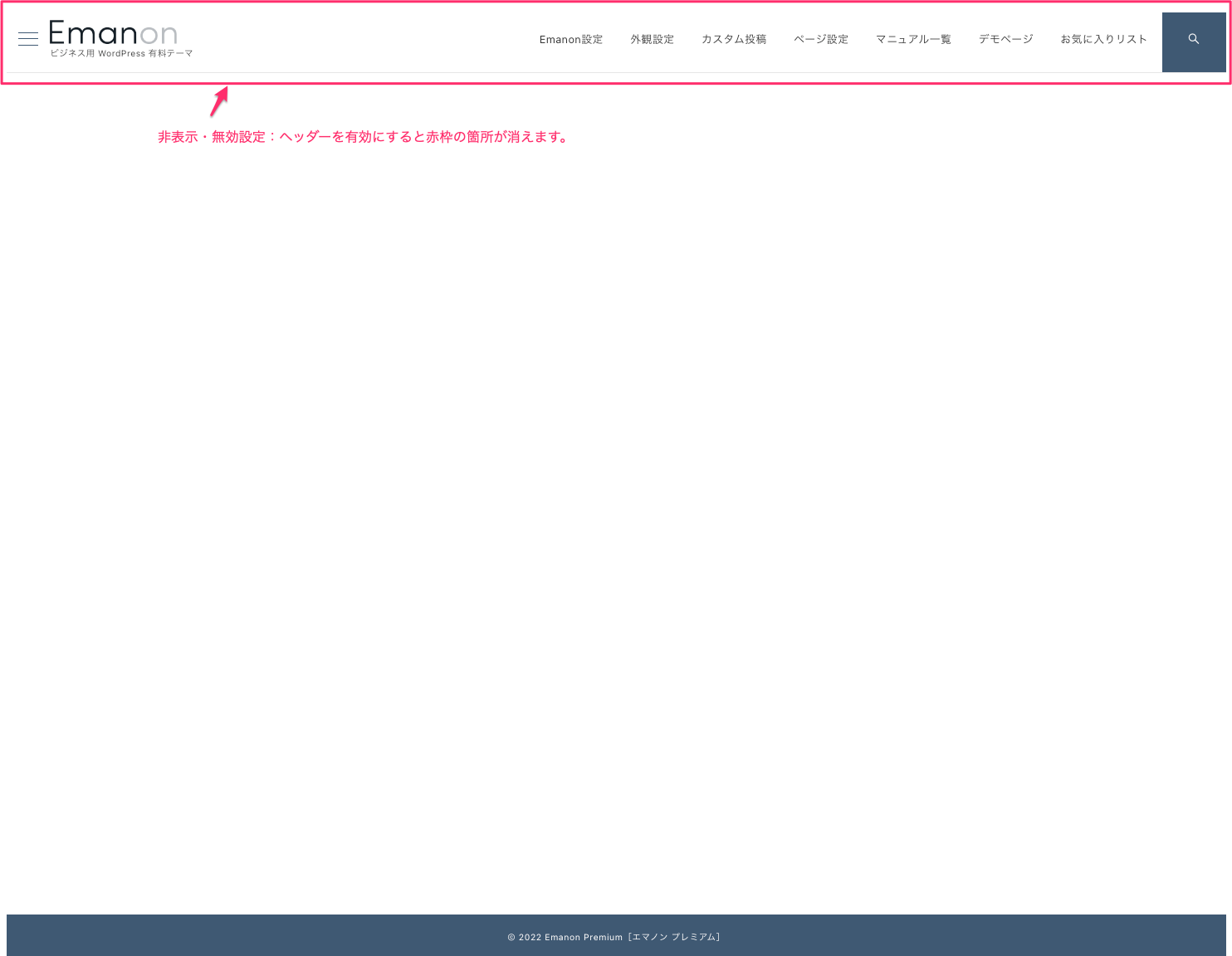
カスタム投稿[セールス]は、初期設定の状態だとヘッダー部分(サイト名・ロゴ、ヘッダーメニューの表示エリア)が表示されます。

ヘッダー部分を非表示(白紙ページ)にする場合、非表示・無効設定からヘッダー・フッターセクション・フッターを無効に切り替えて、ページを保存してください。

独自メニュー配置する方法
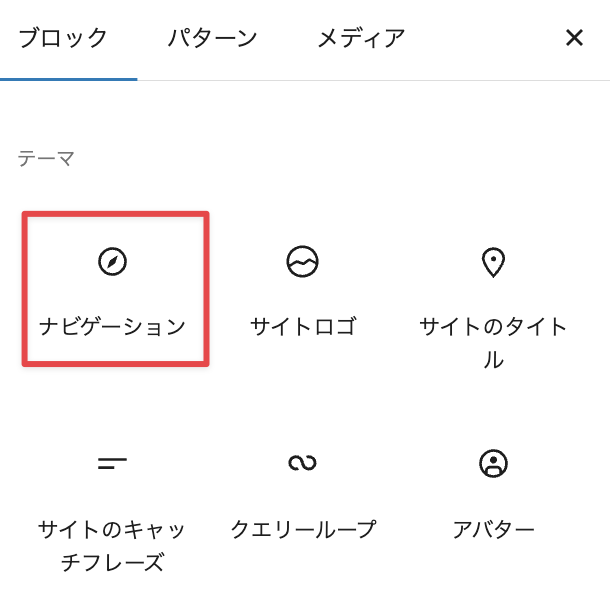
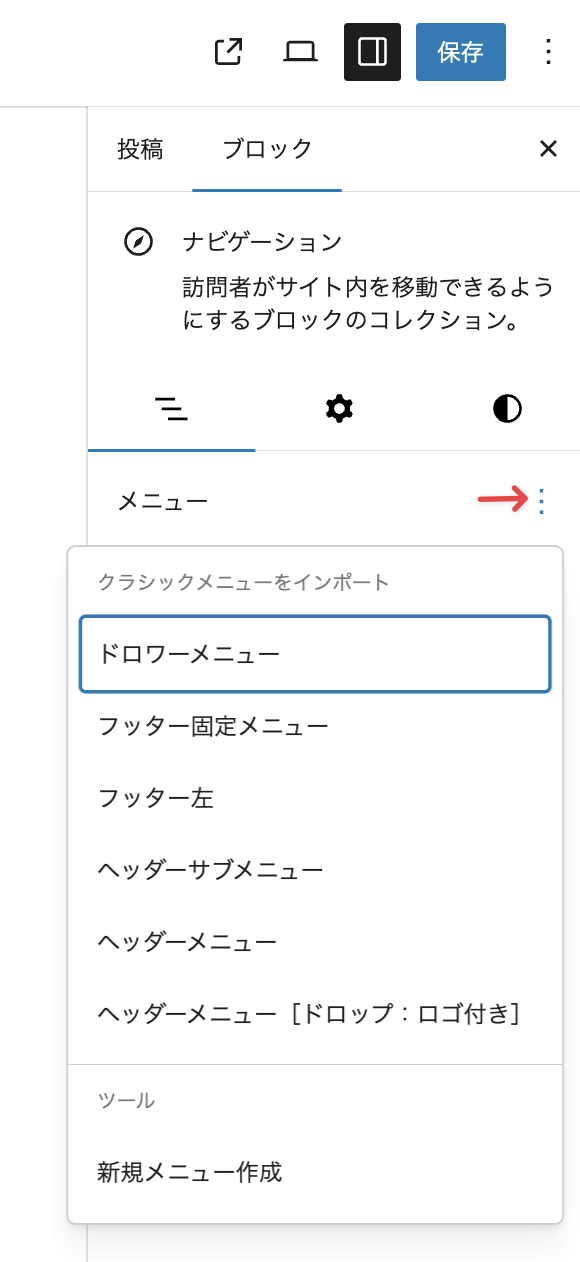
ランディングページに独自のメニューを配置したい場合、 WordPress本体のブロック「ナビゲーション」をご利用ください。

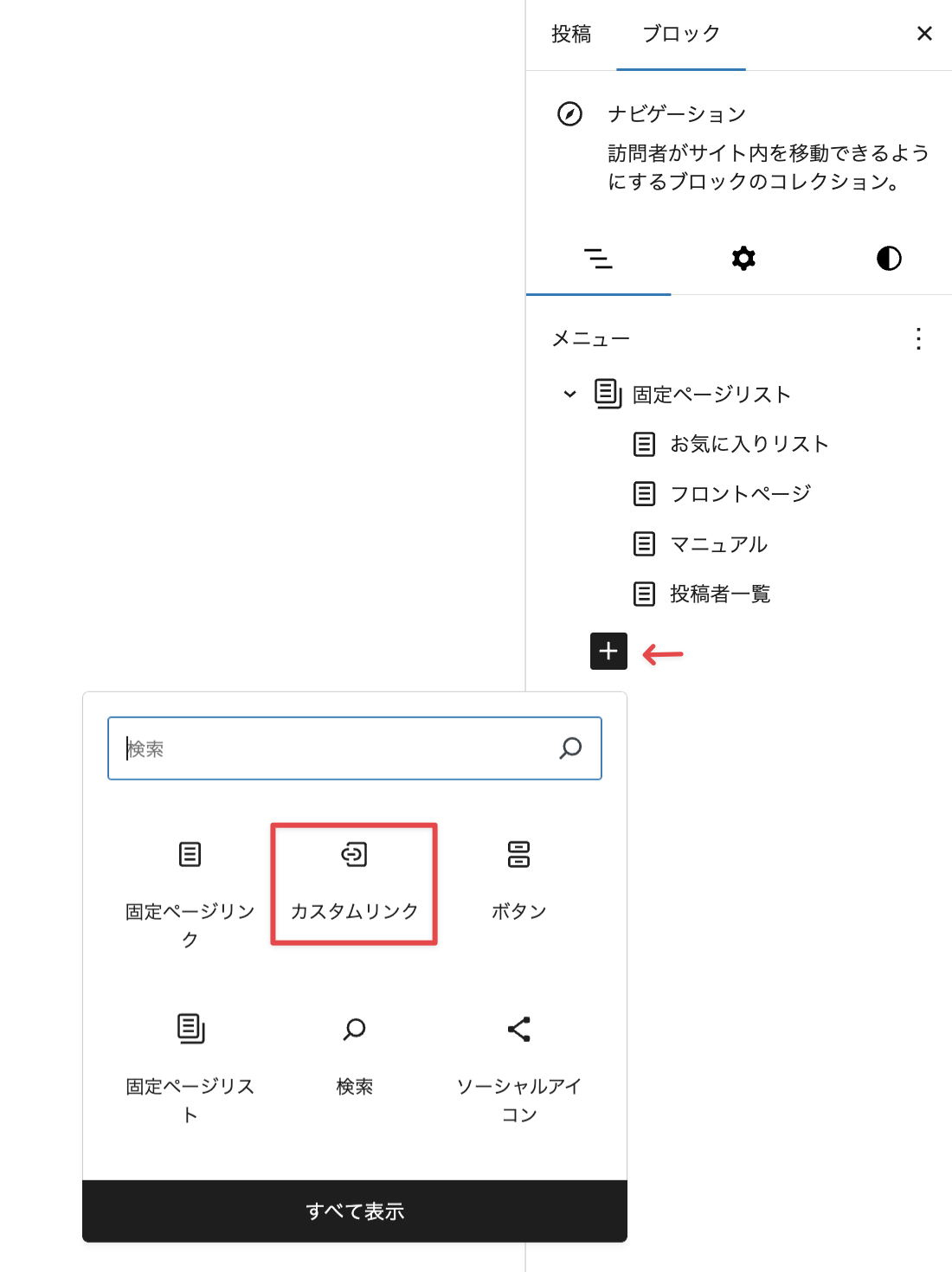
ブロック「ナビゲーション」を配置すると公開済みのページをメニューに配置できます。またカスタムリンクの追加も可能です。カスタムリンクは、自由にURLを指定できるリンク設定です。

WordPress管理画面>外観>メニューで作成ずみのメニュー(クラシックメニュー)をナビゲーションブロックに読み込むことも可能です。

メニューの設定方法は下記マニュアルをご確認ください。
ページ内リンクを設置する方法
ランディングページが長文の場合、特定の要素に移動できるページ内リンクを設置すると、閲覧者の利便性が向上します。ページ内リンクは、各ブロックの高度な設定とリンクで設置が可能です。
下記はリストブロックをリンク元にした場合の設定手順です。
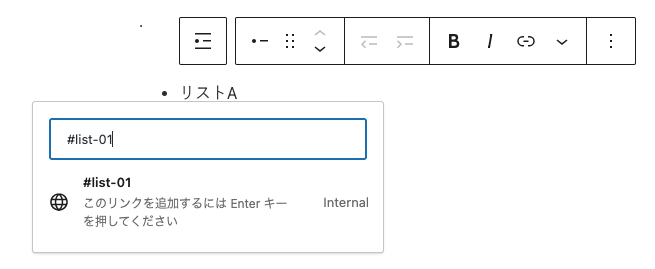
- リストブロックにリンクを設定
リストブロックをページ本文に配置し、#XXXの形式でリンクを設定します。ここでは#link-01としました。

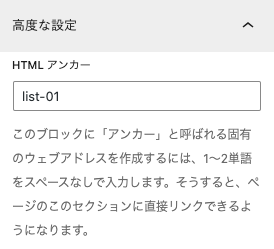
- リンク先ブロックにHTML アンカーを設定

高度な設定を開き、HTMLアンカーにステップ1で設定したリンクlink-01を入力します。#は不要です。以上で設定は完了です。リンクをクリックするとHTMLアンカーが指定されたブロックに自動で移動します。
ランディングページの構成
ランディングページの目的は、そのページでコンバージョン(商品販売やサービスの申し込みなど)を発生されることです。ページ内で注文や申し込みを発生させるために、適切な順番で情報を伝える構成を目指します。適切な順番とは、 Webサイト訪問者の態度変容を促す情報構成を意味します。
ベネフィットと商品特長を整理
ベネフィットとは、商品販売やサービスを利用した後に発生するユーザー体験のことを意味します。ランディングページを作成する前に、購入前の状態(Before)と購入後の状態(After)をユーザーがどのように感じるのかを整理します。具体的には、ユーザーへのアンケートやヒアリングで情報を集め、ベネフィットを文章で表現します。
ベネフィットはユーザーの主観・個人の感想でしかないので、明確な根拠がなければ、信頼性が欠けた状態になります。ベネフィットが発生する根拠を商品特長で訴求しましょう。
ベネフィット
- ユーザーの主観・価値観
- 購入前と購入後の変化
- 商品から得られた効果
商品特長
- ベネフィットを支える根拠
- 競合商品との違い
- 独自の価値観
ベネフィットと商品特長を文章にまとめ、ランディングページに記載することで、未購入者の不安を解消することができます。これがコンバージョンにつながる最も重要なランディングページの要素です。
ベネフィットの考え方
ベネフィットを考える際「ユーザーはどのような機能をどう使うのか?」、それにより「どんな目的を達成できるのか」、結果「どんな好ましい未来(ベネフィット)が実現するのか」という流れで整理します。
STEP 1
- どんな機能があるのか
- どんな成分が含まれているのか
- どのような形状なのか
- 商品・サービスのこだわりは何にか?
STEP 2
- その機能でどんな課題が解消できるのか
- その成分でどんな悩みが解消できるのか
- その形状によりどんな問題が解決するのか
- そのこだわりは、何に貢献するのか?
STEP 3
- ユーザーのどんな心が満たされるのか
- ユーザーはどんな幸せを実感できるのか
- ユーザーはどんな自己表現ができるのか
- ユーザーはどんな便益が手に入るのか
ページの構成案と配置ブロック例
一般的なランディングページの構成は次の通りです。ファーストビューからフッターまで上から下にスクロールされることを前提に情報を配置します。
- ファーストビュー:キャッチコピー
- 共感
- 商品紹介
- ベネフィット
- 商品の特長
- 比較
- 料金・特典
- 実績・お客様の声
- よくある質問
- セールスコピー:申し込みフォーム
この構成案に沿って、ブロックの配置例を紹介します。
ファーストビュー:キャッチコピー
カスタム投稿[セールス]にはアイキャッチ機能がありません。ファーストビューは商品イメージとキャッチコピー、コンバージョンボタンなどをで構成するため、セクション[Divider]を使用します。

WordPressテーマEmanon
Webサイトから集客が増えるビジネス専用テーマ
共感
見込み客の悩みを明記し、共感をつくることで商品への注目度を高める狙いがあります。商品ターゲットに近い人物の写真を利用すると目に留まりやすくなります。
下記の表示サンプルで使用したブロックと機能は次の通りです。
こんなお悩みはありませんか?

この文章はダミーです。

この文章はダミーです。
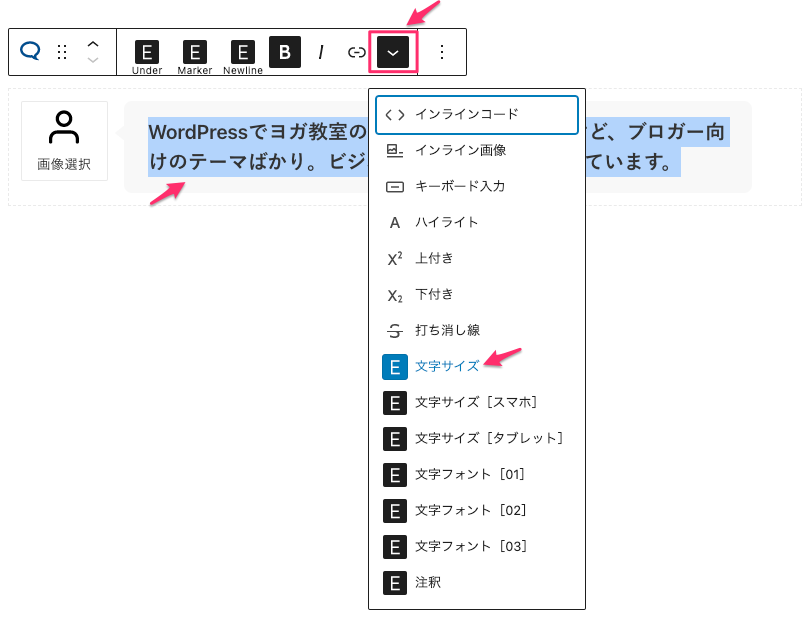
吹き出し部分の文字サイズ
Emanon Premium Blocksの吹き出しブロックは、吹き出し部分の文字サイズを変更する機能がありません。そこで、Emanon Premium Blocksの文字装飾機能ボタンを使って文字サイズを調整します。

商品紹介
商品紹介は、ターゲットの悩みを解決できることを表現するパーツです。商品に興味を持ってもらうために、分かりやすい見出しと表現を試みましょう。
下記サンプルは、見出し[Emanon]、スペーサー[Emanon]、カラム[Emanon](No.パネル)で構成しています。
その悩み解決します
01
見出し
この文章は段落ブロックで作成したダミーです。文字の表示を確認するために配置しています。
02
見出し
この文章は段落ブロックで作成したダミーです。文字の表示を確認するために配置しています。
02
見出し
この文章は段落ブロックで作成したダミーです。文字の表示を確認するために配置しています。
ベネフィット
ベネフィットは、商品を購入したあと(After)にユーザーがどのように感じるのか訴求するパーツです。商品を購入することでユーザーの悩みを解決し、どんな利益をもたらすのか表現します。
下記の表示例は、メディアとテキストブロックを使用しています。表示例では、1つだけベネフィットを用意していますが、複数のベネフィットがある場合、3から5つぐらいの範囲で設置しましょう。

ユーザーの96%が見込み客が増えたと実感
WordPressテーマEmanonに搭載のCTA機能を活用することでWebサイト訪問者のコンタクト情報をスムーズに収集できるようなり、有効な商談につながます。
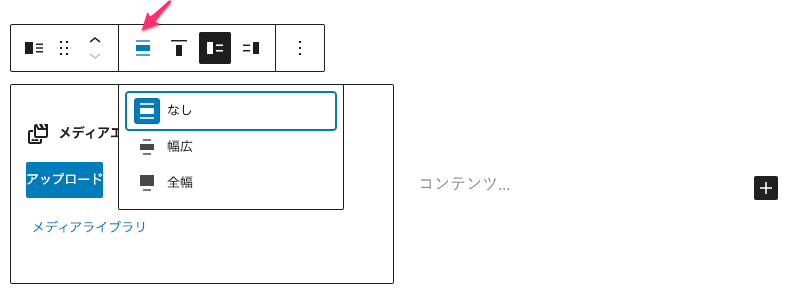
メディアとテキストブロックの配置方法
メディアとテキストブロックは、全幅状態で配置されます。デザインに合わせて、「幅広」または「なし」に切り替えてください。

メディアとテキストブロックの配置指定
商品の特長
商品の特長は、ベネフィットを支える根拠を説明するパーツです。未購入者が抱く疑問(例 本当にそんな効果があるの?)を解消します。
下記の表示例は、カラム[Emanon](パネル)で構成しています。
見出し
この文章は段落ブロックで作成したダミーです。文字の表示を確認するために配置しています。
見出し
この文章は段落ブロックで作成したダミーです。文字の表示を確認するために配置しています。
見出し
この文章は段落ブロックで作成したダミーです。文字の表示を確認するために配置しています。
比較
比較とは、商品の購入やサービスの利用を検討している未購入者に、他と比較した時にどんな違いがあるのかを示すパーツです。自分たちに都合のよい情報を掲載するのではなく、ユーザーが安心して購入検討できるよう商品やサービスのプラス面とマイナス面を誠実に表現しましょう。購入者への信頼性が高まります。
下記の表示例は、Emanon Premium Blocks 見出し[Emanon]:スタイル設定 垂直線:上[見出し]、段落ブロック、テーブルブロック、リストブロックで構成しています。
〇〇のメリット・デメリット
この文章は段落ブロックで作成したダミー文章です。この文章は段落ブロックで作成したダミー文章です。
| 比較項目 | 外注パートナーの場合 | 内製の場合 |
| 費用1 | ||
| コスト2 | ||
| トラブル3 | 保守契約で対応 | 自社で対応 |
| サポート4 | 保守契約で対応 | 商品販売会社に依頼 |
- :外注費用は要求機能によって変動します。どこまでニーズを満たせるか事前に確認しましょう。
- :自社で運用するためには、製品機能を理解することが重要です。
- :トラブルの内容によっては専門知識を有したスタッフや外注パートナーに相談する必要があります。
- :サポートは、対応範囲が決まっていますので事前に確認しましょう。
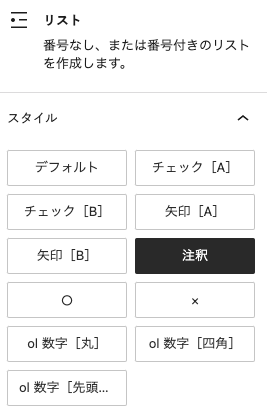
テーブルブロックの配置方法
テーブルブロックの注釈(例 ※数字)は、注釈を示す数字を入力し、文字装飾:注釈を指定して表現します。注釈を示す数字を選択して、文字装飾:注釈をクリックしてください。
テーブル内の△や○などの表記は、テーブルアイコン機能を使用しています。
注釈のリストブロックは、数値リストに指定し、スタイルを注釈にします。最後にリストブロックをグループ化して、スタイルをボーダーに指定します。詳しくは、グループ化の手順をご確認ください。

料金・特典
商品・サービスの料金を紹介するパーツです。購入者限定の特定がある場合、付加価値が上がるので追記しましょう。料金の表現方法は3つあります。
- テーブルブロック:商品の料金だけなく、スペックなどを表示したい場合に使用
- Emanon Premium Blocks 料金テーブルブロック:複数の商品の料金を並列に表示
- Emanon Premium Blocks メニューリストブロック:メニュー名と料金をシンプルなリストで表示
下記の表示例は、カラム[Emanon]ブロックに料金ブロックを配置したデザインです。
見出し
- リストブロック
- リストブロック
- リストブロック
- リストブロック
- リストブロック
見出し
- リストブロック
- リストブロック
- リストブロック
- リストブロック
- リストブロック
見出し
- リストブロック
- リストブロック
- リストブロック
- リストブロック
- リストブロック
実績・お客様の声
実際に商品やサービスを利用しているユーザーの声を表示し、安心感を醸成するパーツです。お客様の声は、インタビューした内容を表示するケースやTwitterの投稿を埋め込み形式で表示する方法などがあります。下記の表示例は、埋め込みブロック:Twitterで投稿を表示したケースです。
下記の表示例は、カラム[Emanon]ブロックに画像ブロックと段落ブロック、スターレーティングブロックを配置したデザインです。

氏名
この文章は段落ブロックで作成したダミーです。

氏名
この文章は段落ブロックで作成したダミーです。

氏名
この文章は段落ブロックで作成したダミーです。
よくある質問
商品・サービスの購入前に発生する疑問や不安を解消するためにFAQを表示するパーツです。Emanon Premium BlocksのFAQブロックを使用します。
購入前の不安を解消するために記載した方が良いFAQは次のとおりです。
- 購入方法・決済方法に関する回答
- キャンセルや返品に関する回答
- サポートの有無に関する回答
など
下記の表示例は、カラム[Emanon]ブロックに見出し[Emanon]ブロックとFAQブロックを配置したデザインです。
FAQs
- QFAQブロック
- A
回答
- QFAQブロック
- A
回答
- QFAQブロック
- A
回答
セールスコピー:申し込みフォーム
商品の購入フォームやサービスの申し込みフォーム・ボタンなどを配置します。クロージングする重要なパーツです。フォームの埋め込みができない場合、購入ページのURLをボンタンリンクに配置します。
下記の表示は、Emanon Premium Blocksのボタン[Emanon]を配置した例です。マイクロコピーをボタン上部に配置することで、ボタンをクリックすると何が発生するか明示します。
マイクロコピーとは、ボタンや入力フォームの周辺に表示する短い文字・メッセージです。マイクロコピーをボタン周辺に表示し、クリックへのためらいを払拭する狙いがあります。マクロコピーを適切に使うことでCV率の改善も期待できます。
下記のような購入不安を排除するマイクロコピーの設置をお勧めします。
- 14日間 無料体験:支払い不要でトライできることを伝え、躊躇を排除。
- 3分で申し込み:申し込みが簡単だと伝えるのが狙い。
- 導入実績1万件以上:実績があることを伝え、信頼性を訴求。
- 60日間返金保証:購入後、使いこなせいまたは期待はずれという後悔を排除。
- 明日までにお届けします:すぐに購入したいユーザーの期待を満たす。
など
参考:山本琢磨氏著「Webコピーライティングの新常識 ザ・マイクロコピー」
ブロックパターンのサンプル
コピーするだけで再現できるブロックパターンのサンプルもご利用ください。
CTA[追従型]の設置
ランディングページの構成上、ページが長くなります。スマホ経由でWebサイトが閲覧されると、長いページは読み飛ばされることが多く、CVが思ったほど増えないことがあります。そこで、ページの途中でもCVを促せるようEmanon PremiumのCTA[追従型]をカスタム投稿[セールス]に設置することをおすすめします。
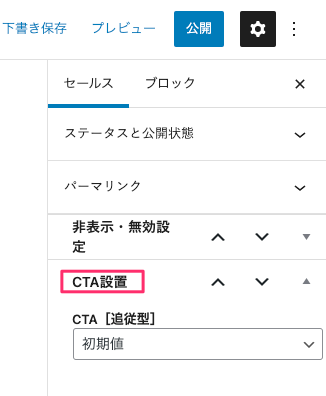
CTA[追従型]は、カスタム投稿[セールス]の内容に合わせて個別に編集ページから設定が可能です。詳しい設定手順は、マニュアルCTA[追従型]をご覧ください。

![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)