段落ブロック・テーブルブロック・画像ブロック・カラムブロック・グループ化には、Emanon Premiumのスタイルを適用できる機能があります。スタイルは、エディター画面の右側に表示されるブロック>スタイルから指定します。
ブロックスタイルの指定
段落ブロック
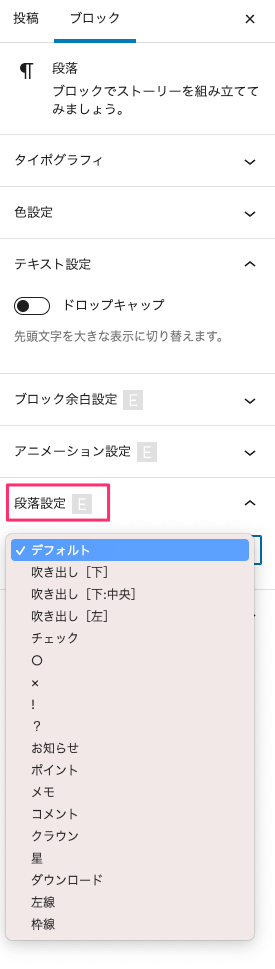
段落ブロックを配置し、編集画面右側のブロック>段落設定 Eをクリックして変更します。

段落ブロックのスタイル例
段落ブロックスタイル
段落ブロックスタイル
段落ブロックスタイル
段落ブロックスタイル
段落ブロックスタイル
段落ブロックスタイル
段落ブロックスタイル
段落ブロックスタイル
段落ブロックスタイル
段落ブロックスタイル
段落ブロックスタイル
段落ブロックスタイル
段落ブロックスタイル
段落ブロックスタイル
段落ブロックスタイル
段落ブロックスタイル
色指定で色の変更も可能です。
段落ブロックスタイル
段落ブロックスタイル
段落ブロックスタイル
段落ブロックスタイル
段落ブロックスタイル
段落ブロックスタイル
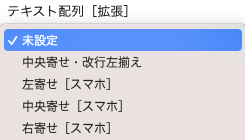
テキスト配列[拡張]

段落ブロックを中央寄せにした際、文字を左寄せにできる機能です。その他にスマホ表示で、段落ブロックの配列を指定できます。
テーブルブロック
テーブルブロックでは、表側だけを背景色(グレー)に指定する背景色[表側]スタイルが利用できます。会社概要や採用要件などの表で使用を想定したスタイルです。

テーブルブロックのスタイル例
| 会社名 | 株式会社ダミー |
| 所在地 | 東京都港区 |
| 代表者 | No name |
| 事業内容 | Webマーケティング事業 |
| 会社名 | 株式会社ダミー |
| 所在地 | 東京都港区 |
| 代表者 | No name |
| 事業内容 | Webマーケティング事業 |
| 会社名 | 株式会社ダミー |
| 所在地 | 東京都港区 |
| 代表者 | No name |
| 事業内容 | Webマーケティング事業 |
| 会社名 | 株式会社ダミー |
| 所在地 | 東京都港区 |
| 代表者 | No name |
| 事業内容 | Webマーケティング事業 |
| 会社名 | 株式会社ダミー |
| 所在地 | 東京都港区 |
| 代表者 | No name |
| 事業内容 | Webマーケティング事業 |
| 会社名 | 株式会社ダミー |
| 所在地 | 東京都港区 |
| 代表者 | No name |
| 事業内容 | Webマーケティング事業 |
引用ブロック
引用ブロック
ボーダー[A]のサンプル
引用ブロック
ボーダー[左B]のサンプル
引用ブロック
吹き出し[左]のサンプル
引用ブロック
吹き出し[右]のサンプル
画像ブロック
画像の縁取りスタイルを指定できます。

画像ブロックのスタイル例

















リストブロック
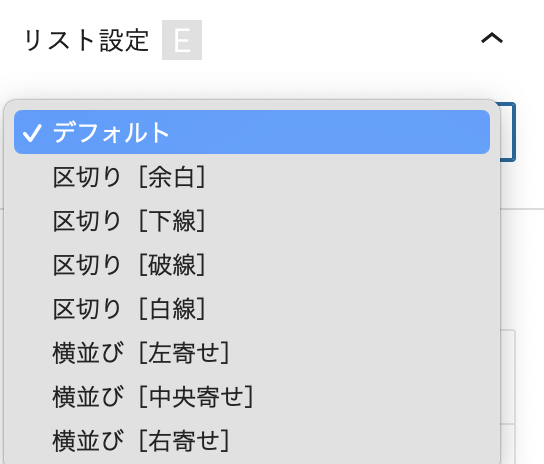
リストブロックのスタイルを指定できます。リストスタイルのアイコンカラーは、エディター設定で変更できます。

リスト設定を指定することでデザインの組み合わせが可能になります。

下記の表示はリスト設定:横並び[中央寄せ]の表示例です。
- 横並び
- 横並び
- 横並び
リストブロック スタイル例
- デフォルト
- デフォルト
- デフォルト
- チェック[A]
- チェック[A]
- チェック[A]
- チェック[B]
- チェック[B]
- チェック[B]
- 矢印[A]
- 矢印[A]
- 矢印[A]
- 矢印[B]
- 矢印[B]
- 矢印[B]
- 注釈
- 注釈
- 注釈
- 注釈 ol指定
- 注釈
- 注釈
- アラート[A]
- アラート[A]
- アラート[A]
- アラート[B]
- アラート[B]
- アラート[B]
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- ol 数字[丸]
- ol 数字[丸]
- ol 数字[丸]
- ol 数字[四角]
- ol 数字[四角]
- ol 数字[四角]
- ol 数字[先頭0]
- ol 数字[先頭0]
- ol 数字[先頭0]
- ol 数字[ボーダー]
- ol 数字[ボーダー]
- ol 数字[ボーダー]
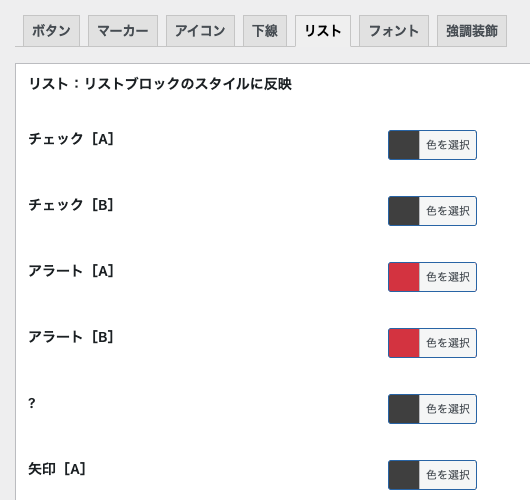
リストブロックのスタイル配色
WordPress管理画面にあるエディター設定からリストのスタイルごとに色を指定できます。

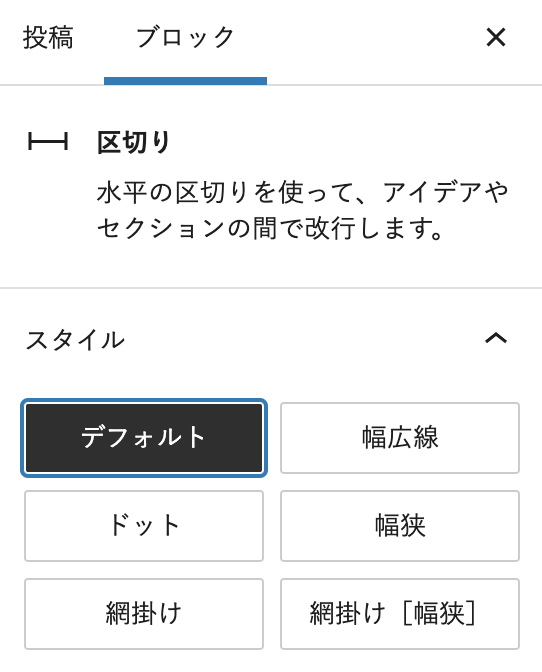
区切りブロック
区切りブロックのスタイルに幅狭・網掛け・網掛け[幅狭]を追加しています。
区切りのスタイル例

幅広線
ドット
幅狭
網掛け
網掛け[幅狭]
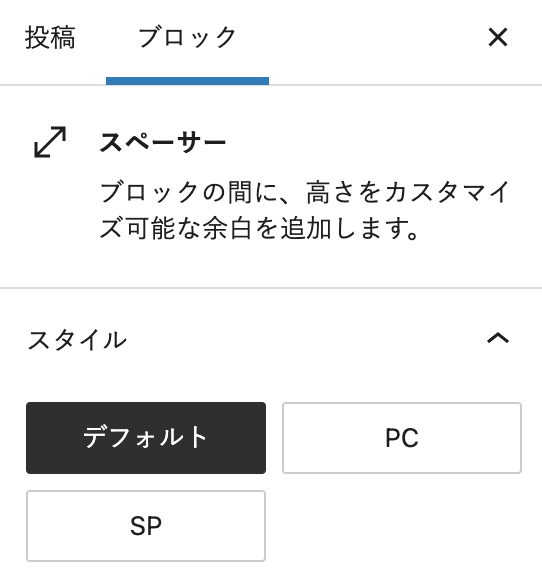
スペーサーブロック
スペーサーは、ブロックの間に高さ(余白)を挿入できるブロックです。Emanon Premium Blocksの拡張スタイルとして、パソコン表示時に適用されるPCとスマホ表示時に適用されるSPのスタイルを指定できます。

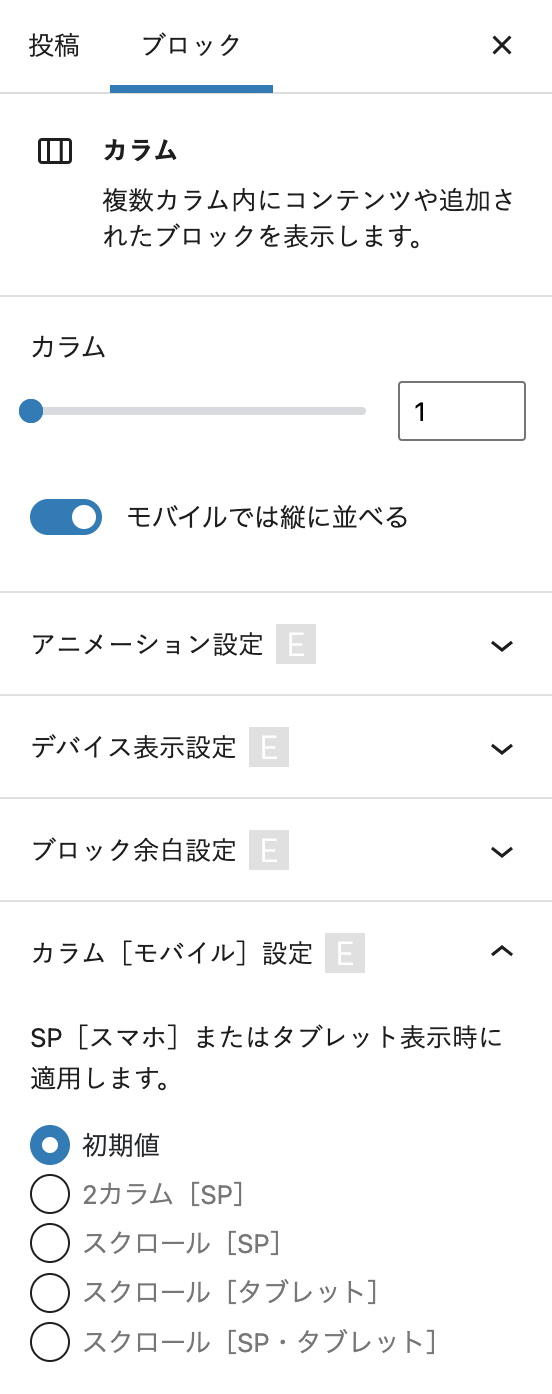
カラムブロック
カラムブロックにスマホまたはタブレット表示時のスタイルを追加できます。




スクロール[SP・タブレット]の表示例
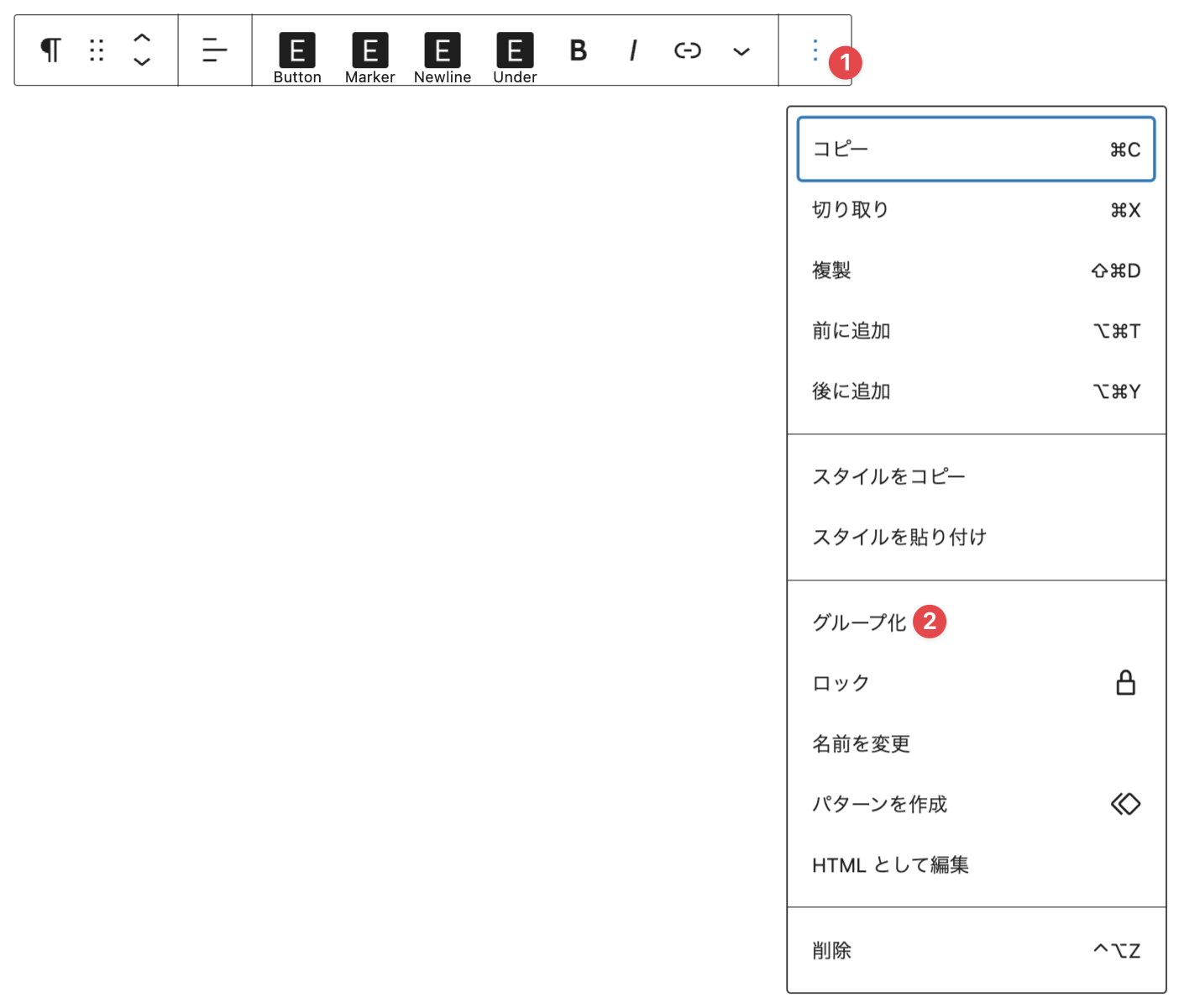
グループ化
WordPress本体の機能に複数のブロックをまとめるグループ化があります。ブロックを配置し、グループ化メニューをクリックします。

ブロックをグループ化するとスタイルの指定ができるようになります。

グループのスタイル例
ボーダー
括弧「」
角括弧[]
影付き
ストライプ
方眼
付箋
POINT
CHECH
○[中央]
○[左]
✖️[中央]
✖️[左]
![中央]
![左]
チェック[中央]
チェック[左]
電話[左]
電話[中央]
メール[左]
メール[中央]
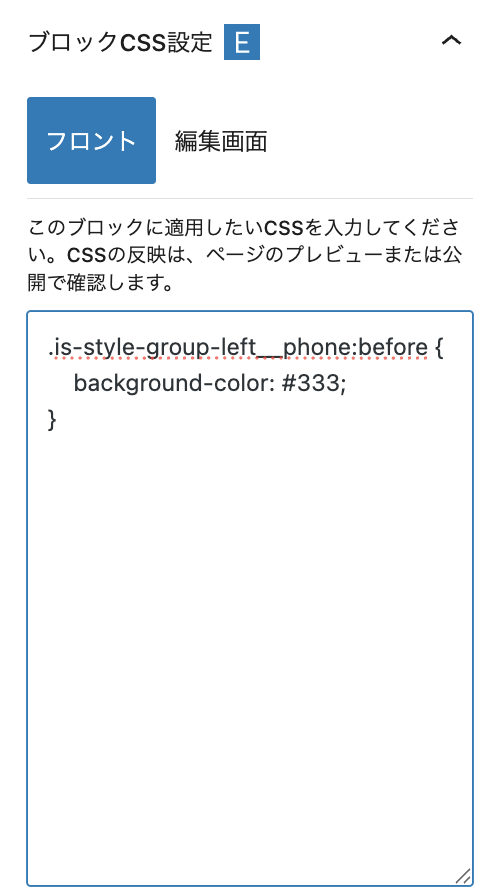
電話アイコンまたはメールアイコンの背景色を変更したい場合、ブロックCSS設定にカスタマイズしたCSSを配置してください。次のCSSにあるbackground-color: #333の333をお好みの色に指定します。
電話[左]
.is-style-group-left__phone::before {
background-color: #333;
}電話[中央]
.is-style-group-center__phone::before {
background-color: #333;
}メール[左]
.is-style-group-left__mail::before {
background-color: #333;
}メール[中央]
.is-style-group-center__mail::before {
background-color: #333;
}
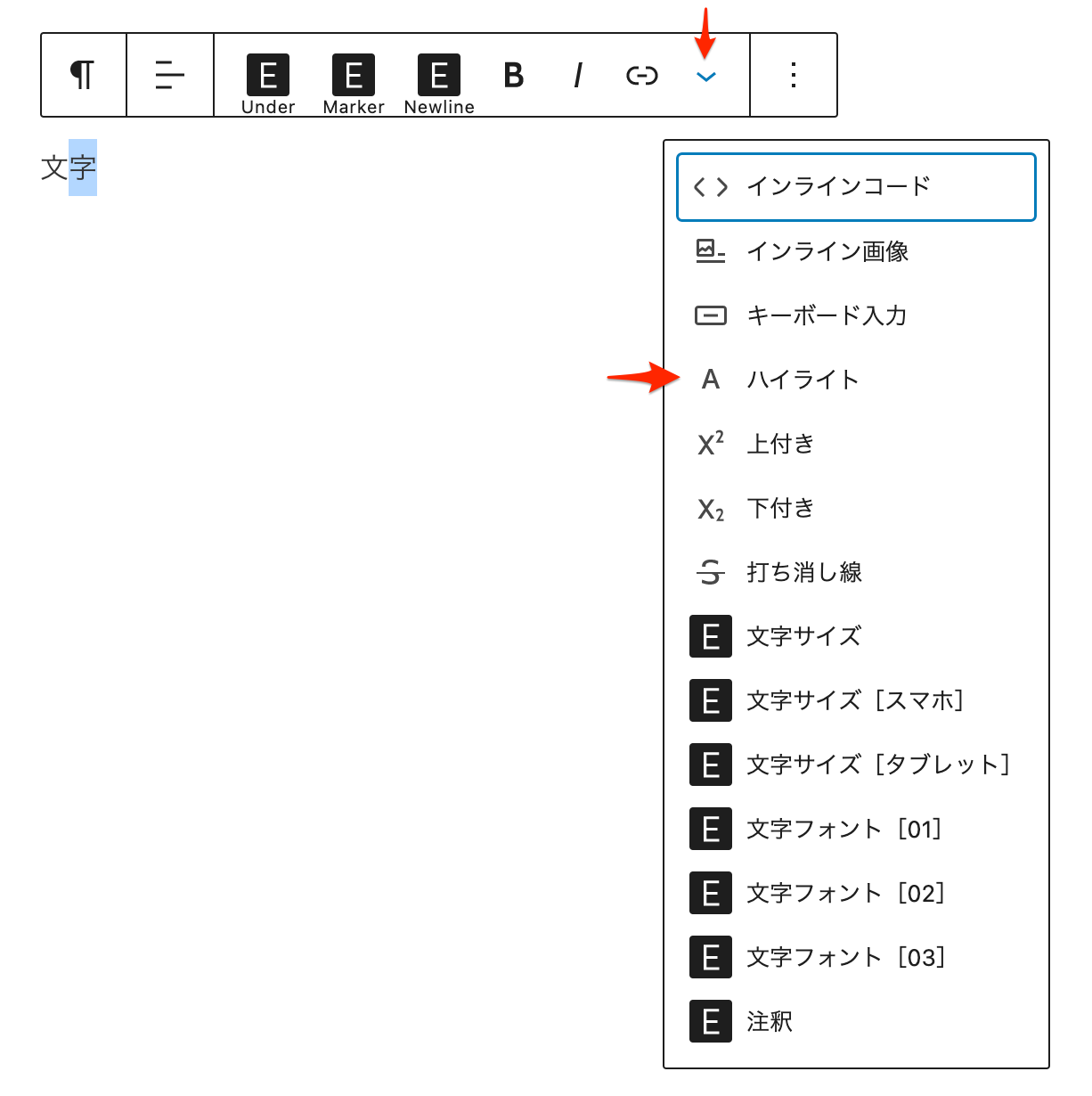
ハイライト:特定の文字だけ色を変更:WordPress本体の機能
WordPress本体の機能をご紹介します。ブロックエディタ には、文字の一部だけ色を変更するハイライト機能があります。強調したいフレーズだけ色を変更する際に使用します。

カバーブロックの配置例
カバーブロックについてはEmanon Premium Blocksによる機能拡張はございません。下記は、サイドバーなしのページにカバーブロックを全幅で配置した表示例です。

カバーブロック
幅広

カバーブロック
全幅
下記は、カバーブロックの中央揃えです。

カバーブロック
中央揃え
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)