カスタム投稿[セミナー]はセミナーやイベントなどを告知し集客する専用ページです。構造化データに対応しています。

設定方法
Emanon設定 カスタム投稿でカスタム投稿[セミナー]の追加を有効にし、設定>パーマリンク設定で保存ボタンをクリックとWordPress管理画面のメニューにセミナーが追加されます。

CAT[セミナー]をクリックし新規カテゴリーを追加(カテゴリー入力例 名前 イベント スラッグ event)します。
CAT[セミナー]は必須の設定項目です。設定したCAT[セミナー]は、新規ページの編集画面のサイドバーから指定してください。
次に新規追加をクリックし、セミナーページを作成します。
セミナー概要の設定
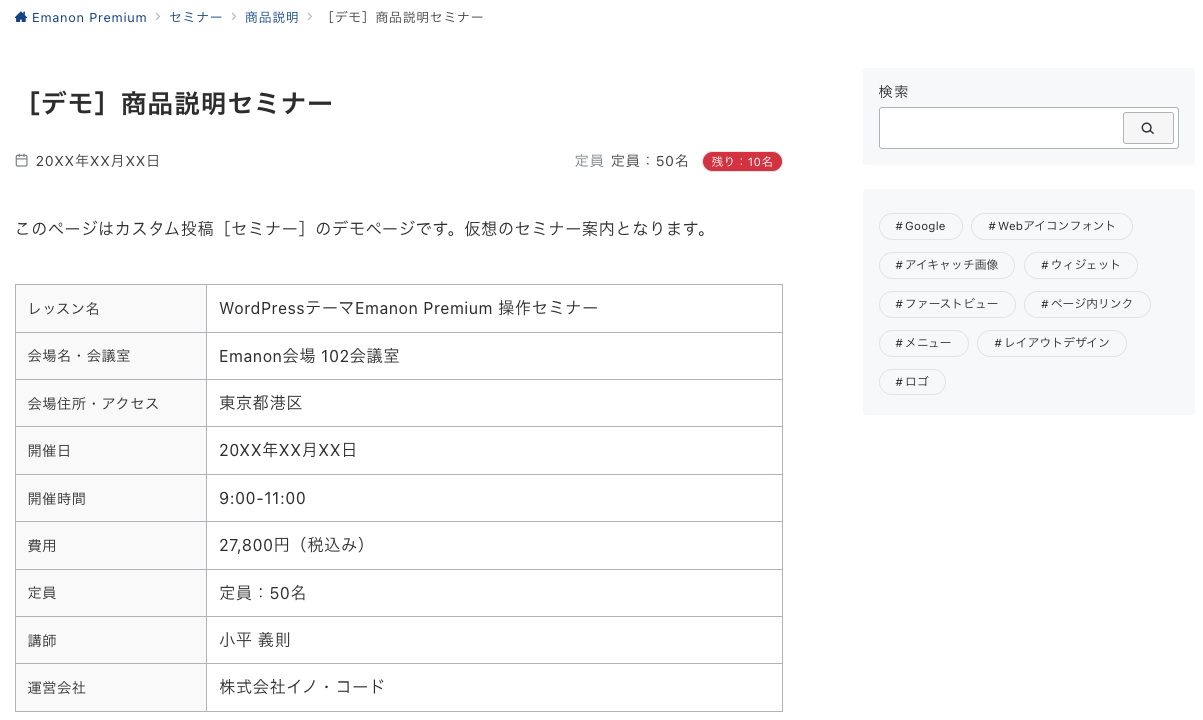
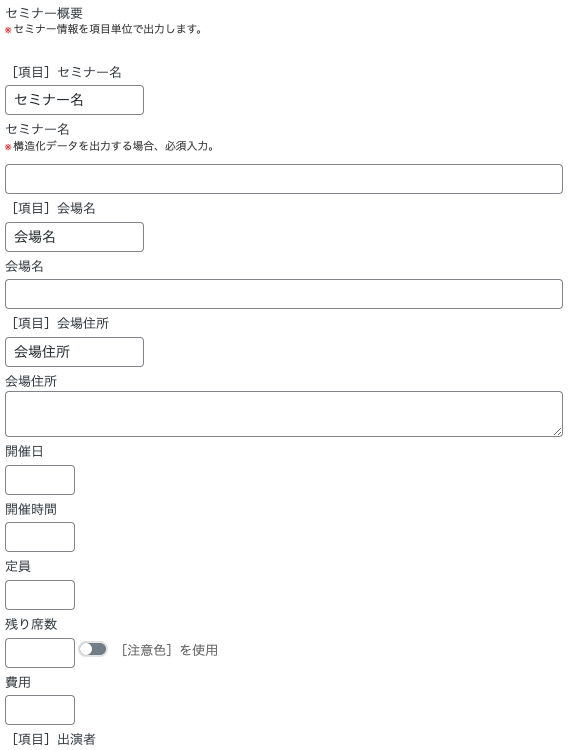
カスタム投稿[セミナー]のページ編集画面からセミナーのタイトルや開催日、開催場所などの各項目に入力することでテーブル表がページ本文に出力されます。[項目]の箇所はテーブル表の見出しを自由に変更可能です。例 セミナー名→イベント名

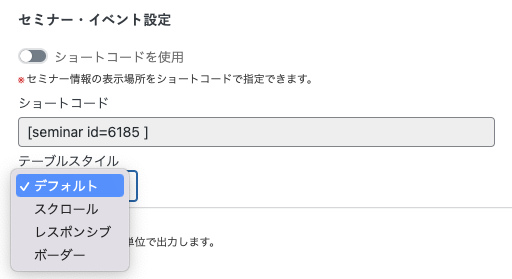
ショートコード
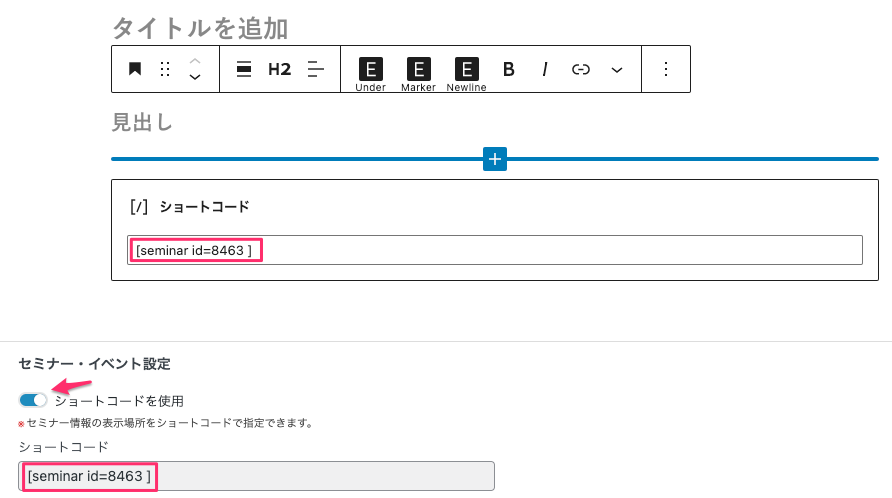
セミナー概要はページ本文に自動でテーブル表として出力されます。もし、テーブル表の表示位置を自由に指定したい場合、ショートコードを使用を有効に切り替え、ページ編集画面の本文エリアにショートコードを貼り付けてください。

テーブルスタイル
テーブル表示のデザインを変更したい場合、テーブルスタイルからスクロール・レスポンシブ・ボーダーから選択してください。

- スクロール:スマホから閲覧した場合、テーブル表が左スクロールで表示するスタイル。
- レスポンシブ:スマホから閲覧した場合、テーブル表の各項目は上、内容は下に表示。
- ボーダー:下線のみの表示になるスタイル。左側(表頭)の下線はプライムカラーが自動反映。
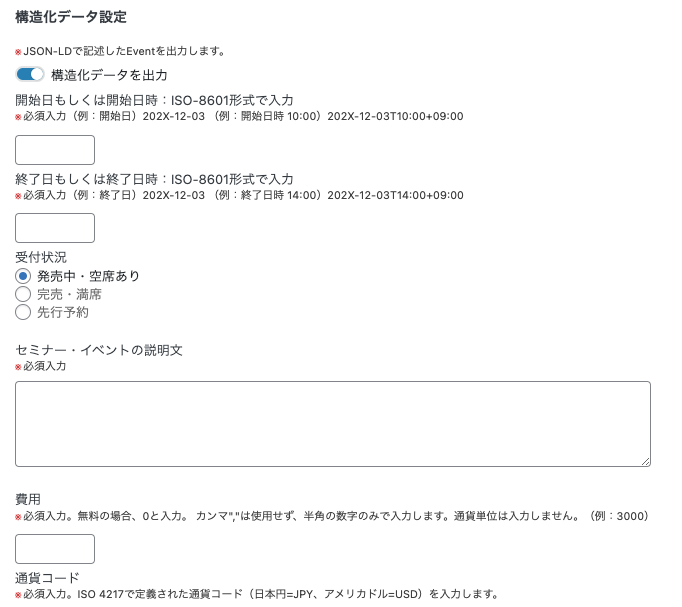
構造化データ
イベント・セミナーの開催情報をJSON-LDを使った構造化データに出力します。構造化データは、Google検索の表示に利用されることがあり、検索流入のきっかけになります。

構造化データを出力を有効化し、各項目を入力していきます。項目の入力が完了したらページを公開保存し、構造化データの入力に問題がないかリッチリザルトテストで検証します。
なお、検証結果にoffersに項目がありませんと表示がでますが、任意項目のため構造化データに問題はありません。

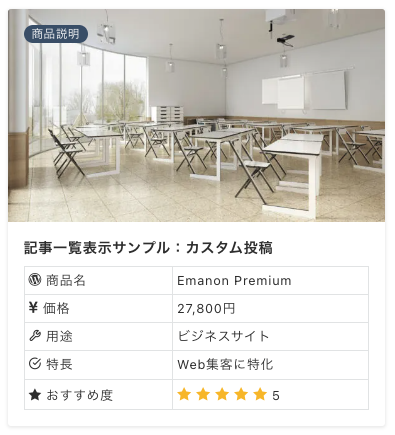
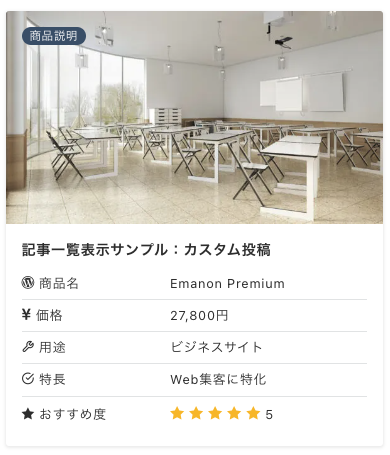
記事一覧に任意のアイコンや語句を表示
記事一覧ページに任意のアイコンや語句を表示できる機能があります。アイコンはEmanon Premiumに実装済みの専用Webアイコンフォントのコードを使用します。
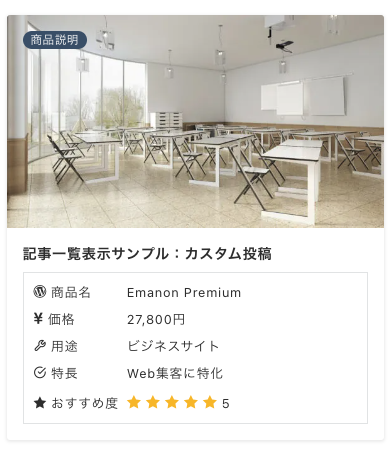
記事一覧の表示例



詳細は下記マニュアルを参照ください。
ブロック
プラグインEmanon Premium Blocksの投稿一覧[Emanon]や投稿一覧[Slider]、投稿一覧[Info]で公開済みのカスタム投稿[セミナー]の表示が可能です。
対応ウィジェット
カスタム投稿[セミナー]の記事一覧は、下記のウィジェットでも表示が可能です。下記のウィジェットを外観>ウィジェットからサイドバーやフロントページセクションに配置してご利用ください。
- [E] カスタム投稿記事:サイドバーに配置できる記事一覧。
- [Es]カスタム投稿[セミナー]スライダー:フロントページセクションに配置。スライダー。
- [Es]カスタム投稿[セミナー]一覧:フロントページセクションに配置。記事一覧。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)