プラグイン「Emanon Blocks」を有効化すると、「パネルブロック」が利用できます。パネルブロックは、枠線を表示するだけのブロックです。リンクURLを付与することも可能です。
設定
パネルブロックは、単独で使用するよりも他のブロックと併用することで効果的な使い方ができるブロックになります。リンクURLを指定できるので、視覚的にリンクURLを設置するのに向いてないアイコンブロックなどと併用するのに適しています。
パネルブロック内にコンテンツを収める事で、Webページ内で特定のコンテンツに対しての訴求力を高める効果も期待できます。それではパネルブロックの設定方法について紹介します。
ブロックエディタからパネルブロックを配置します。パネルブロックの詳細な設定は編集画面右側のサイドバーで行います。

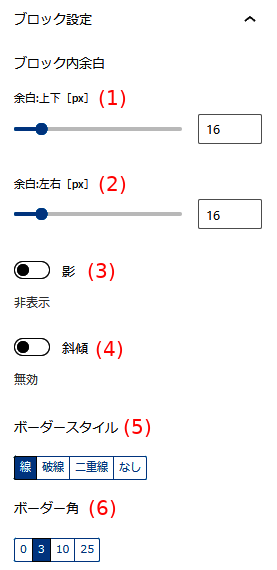
ブロック設定
ブロック内の余白とボーダー(パネルブロックの外枠)のスタイルと影の有無を指定できます。

- 余白:上下[px]
パネルブロック内の上下の余白を指定します。 - 余白:左右[px]
パネルブロック内の左右の余白を指定します。 - 影
パネルブロックに影の表示・非表示を指定します、デフォルト設定は非表示になります。 - 傾斜
指定するとパネルブロックが傾斜表示されます、デフォルト設定は無効になります。 - ボーダースタイル
ボーダースタイルを線・破線・二重線のいずれかに指定すると、ボーダーの上下左右の表示・非表示の選択とボーダー幅[px]の指定が可能になります。 - ボーダー角
ボーダー角の角度を指定します、0.3.10.25度から選択します。
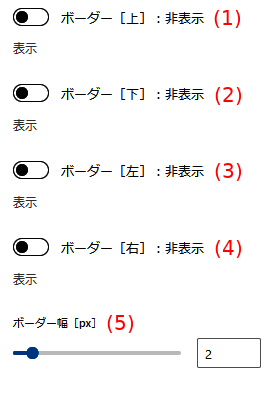
ボーダースタイルを線・破線・二重線のいずれかに指定すると、下記画像のようにボーダー上下左右の表示選択が可能です。

- ボーダー[上]:非表示
パネルブロックのボーダーの上辺の表示・非表示を指定します。デフォルト設定は表示になります。 - ボーダー[下]:非表示
パネルブロックのボーダーの下辺の表示・非表示を指定します。デフォルト設定は表示になります。 - ボーダー[左]:非表示
パネルブロックのボーダーの左辺の表示・非表示を指定します。デフォルト設定は表示になります。 - ボーダー[右]:非表示
パネルブロックのボーダーの右辺の表示・非表示を指定します。デフォルト設定は表示になります。 - ボーダー幅[px]
パネルブロックのボーダー幅を指定します。
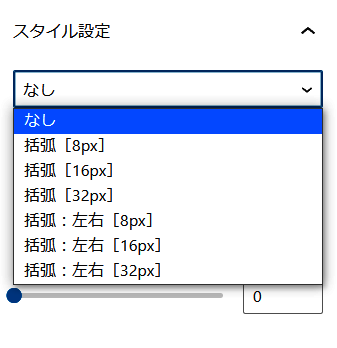
スタイル設定
パネルブロックのスタイルを指定します、選択したスタイルに応じてパネルブロックのボーダー[枠線]が変化します。

- 括弧[8px]~[32px]パネルブロックのボーダー[枠線]の太さとボーダーが[]に変化します。
- 括弧:左右[8px]~[32px]パネルブロックのボーダー[枠線]の太さとボーダーが『』に変化します。
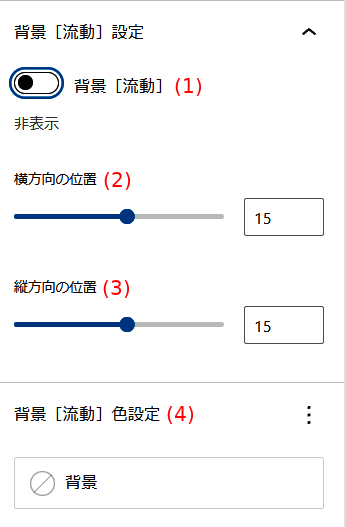
背景[流動]設定
パネルブロックの背景に[流動]設定を指定できます。

- 背景[流動]
切り替えアイコンをクリックすると背景[流動]が表示されます、デフォルト設定は非表示になります。 - 横方向の位置
指定することで背景[流動]を横方向に移動させることができます。 - 縦方向の位置
指定することで背景[流動]を縦方向に移動させることができます。 - 背景[流動]色設定
背景[流動]に色を指定します。
リンク設定とホバーアニメーション設定
パネルブロックにリンクとアニメーションを指定できます。アニメーションを指定することで、マウスホバー時にパネルが浮き上がって表示されます。

- リンク設定
パネルブロック全体にリンクURLを設定することができます。 - ホバーアニメーション設定
パネルブロックをマウスオーバーした際のアニメーションを設定できます。
表示例
パネルブロック自体は、単なる枠線のみの表示です。パネルブロック内に他のブロックを配置してご利用ください。下記はパネルブロックの表示例になります。
- 影を有効
- コンテンツ幅を460pに指定
- リスト
- ボーダー[上]:非表示・ボーダー[下]非表示・ボーダー[右]:非表示
- リスト
- リスト
- 影を無効
- ボーダースタイル:なし
- 背景[流動]を有効
- 傾斜を有効化
- リスト
- リスト
- ボーダースタイル:なし
- スタイル設定:括弧[32px]
- リスト
- ボーダースタイル:なし
- スタイル設定:括弧[32px]
- リスト
下記ブロックは、「カラムブロック」に「パネルブロック」を配置し、「パネルブロック」に「アイコンブロック」と「段落ブロック」を配置した表示例です。

