プラグイン「Emanon Blocks」を有効化すると、「タイムラインブロック」が利用できます。タイムラインブロックは、沿革や年表、作業手順など時系列でコンテンツを表示する際に利用します。
設定
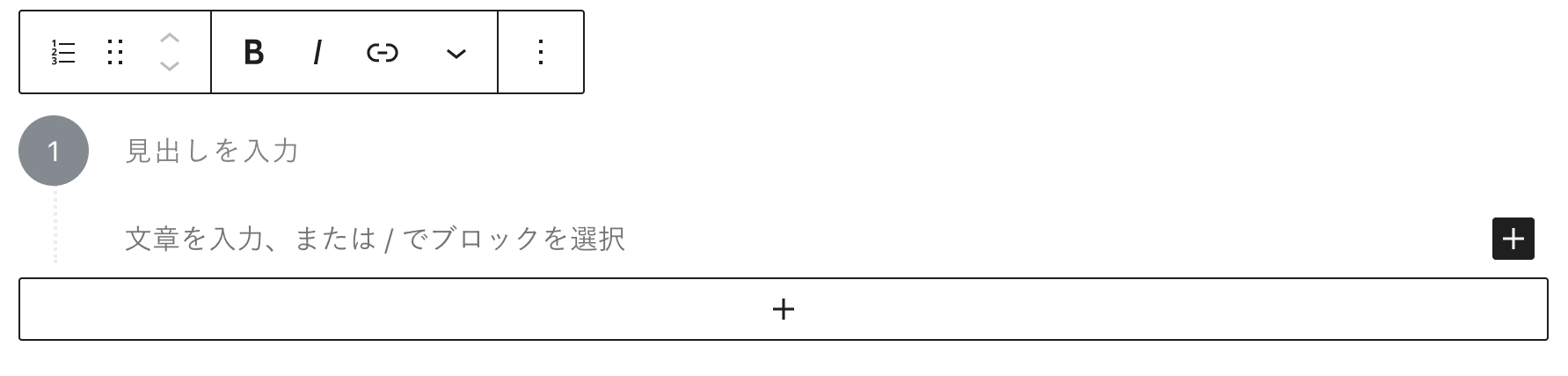
タイムラインブロックは、商品やサービスの順番、あるいはヘッドラインニュースなどの時系列を分かりやすく表示したい時に使うブロックになります。タイムラインブロックを配置すると編集画面上で+アイコンをクリックするだけでブロックを追加できます。
それではタイムラインブロックの設定方法について紹介します。ブロックエディタからタイムラインブロックを配置します。

ステップ設定・見出し設定・スタイル設定
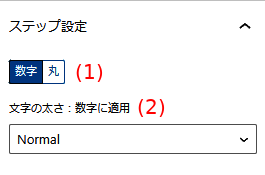
タイムラインブロックの詳細な設定は編集画面右側のサイドバーで行います。タイムラインのステップは、数字または丸の表記を指定できます。数字の場合、1、2、3と数字が加算されます。

- 数字・丸:ステップを数字か丸のいずれかに指定でします。
- 文字の太さ:数字に適用:ステップを数字に指定した場合に適用されます、Nomal・Boldから選択します。
見出し設定
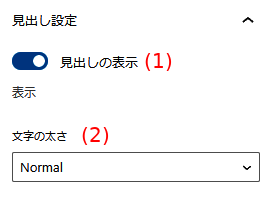
タイムラインの見出しの表示選択や文字の太さを指定できます。

- 見出しの表示:切り替えアイコンをクリックする事で見出しの表示・非表示を選択します。デフォルト設定は表示になります。
- 文字の太さ:文字の太さを選択します、Nomal・Boldから選択します。
スタイル設定
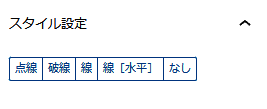
ステップとステップをつなげる線を点線・破線・線から指定できます。ステップの横に線を表示したい場合、線[水平]を指定してください。

色設定
ステップ・ステップの背景・見出し・ステップ同士をつなげる線に色を指定します。

表示例
下記ブロックは、ステップを数字に指定した表示例です。
- WordPress管理画面にログイン
プラグイン emanon-premium-blocks.zipをパソコンのデスクトップに置きます。
- WordPress管理画面のメニュー「プラグイン」をクリック
プラグインの画面に切り替わりましたら、新規追加のボタンをクリックします。
- プラグインのアップデートをクリック
zipファイル emanon-premium-blocks.zioを選択してアップロードします。
- プラグインを有効化
ページ編集画面でEmanon Premiun Blocks拡張ブロックが利用できます。
下記ブロックは、ステップのスタイルを線[水平]に指定した表示例です。ステップの配色も変更しています。
- WordPress管理画面にログイン
プラグイン emanon-premium-blocks.zipをパソコンのデスクトップに置きます。
- WordPress管理画面のメニュー「プラグイン」をクリック
プラグインの画面に切り替わりましたら、新規追加のボタンをクリックします。
- プラグインのアップデートをクリック
zipファイル emanon-premium-blocks.zioを選択してアップロードします。
- プラグインを有効化
ページ編集画面でEmanon Premiun Blocks拡張ブロックが利用できます。
下記ブロックは、ステップを丸に指定した表示例です。
- 2013年12月 株式会社イノ・コード 創業
WordPressを使ったWebサイトの受託制作を開始
- 2014年 Web集客コンサルティング開始
集客に困っている個人事業主、中小企業向けに広告運用代行やコンサルティングを開始
- 2015年 受託制作用のオリジナルWordPressテーマを開発
受託制作業務の生産性向上を目指し、オリジナルWordPressテーマを開発
- 2016年 8月 WordPressテーマ Emanon Pro リリース
ビジネス用ブログメディアの制作に利用できるEmanon proを発売
- 2016年 8月 WordPressテーマ Emanon Business リリース
Emanon Pro の子テーマとして、ビジネスサイト用のテーマEmanon Businessを発売
- 2017年から2019年Emanonテーマの機能拡張
Emanonテーマの機能拡張と、専用プラグインの開発リリース
- 2020年8月 新作テーマ Emanon Premiumをリリース
ブロックエディタの使用を前提とした高機能ビジネステーマEmanon Premiunを発売
親要素の選択
タイムラインブロックは、インナーブロックを読み込む形式のブロックです。タイムラインブロック全体を操作(移動や削除など)する場合、親要素にフォーカスを当てる必要があります。具体的な操作方法は下記の動画でご確認ください。

