プラグイン「Emanon Blocks」を有効化すると、「見出しブロック[Emanon]」が利用できます。見出しブロック[Emanon]は、独自の装飾やサブテキストの追加、フォントサイズの指定など高機能な見出しブロックです。
- 設定方法
- 見出し
- 見出し
- 網掛け線スタイル
- 破線スタイル
- 背景[見出し]スタイル
- 背景[サブテテキスト]スタイル
- 下線スタイル
- 下線スタイル
- 斜傾「見出し」スタイル
- 垂直線:上[見出し]スタイル
- 垂直線:下[見出し]スタイル
- 垂直線:上[サブテキスト]スタイル
- 垂直線:下[サブテキスト]スタイル
- 背面移動スタイル
- サブテキスト左配置 ラベル[サブテキスト]
- 吹き出しスタイル
- 左右線[見出し]スタイル
- 左右線[見出し]スタイル
- 見出し
- 見出し
- [左線]見出し
- 見出し
- 左ボーダー[2px]
- 左ボーダー[3px]
- 左ボーダー[5px]
- ボーダー[2px]
- ボーダー[3px]
- ボーダー[5px]
- ボーダー上下[2px]
- ボーダー上下[3px]
- ボーダー[5px]
- 縦書き
- リボン
- リボン
設定方法
見出しブロックは、Webページ上で特定のコンテンツに見出しを付けたい時に使用します。見出しブロックを配置する事で注意喚起につながり、訪問者の閲覧に繋がる効果が期待できます。それでは、見出しブロックの設定方法について紹介します。
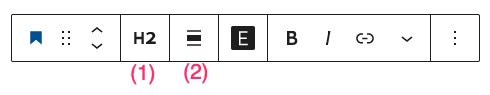
ブロックエディタから見出しブロック[Emanon]を配置します。

(1) 見出しタグはh1からh6で指定できます。
(2) 見出しブロックの配置を左寄せ・中央揃え・右寄せで指定できます。
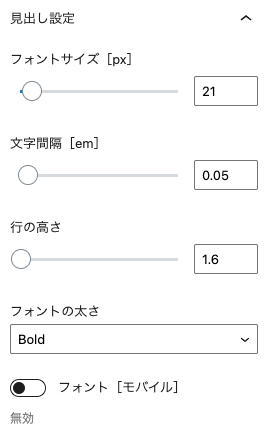
見出し設定
見出しのフォントサイズ・文字間隔・行の高さ・フォントの太さを指定します。

- フォントサイズ[px]:見出しテキストのフォントサイズを指定します。
- 文字間隔[em]:見出しテキストの文字間隔を指定します。
- 行の高さ:見出しテキストの文字の高さを指定します。
- フォントの太さ:見出しテキストのフォントの太さを指定します、Nomal・Boldから選択します。
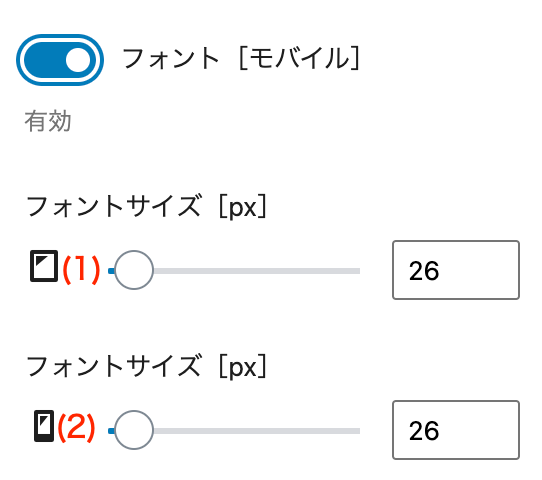
- フォント[モバイル]:スマホ・タブレットで見出しのフォントサイズを指定する場合、フォント[モバイル]を有効にします。

(1) タブレットでサイトを表示したい際に適用されるフォントサイズです。
(2) スマホでサイトを表示したい際に適用されるフォントサイズです。
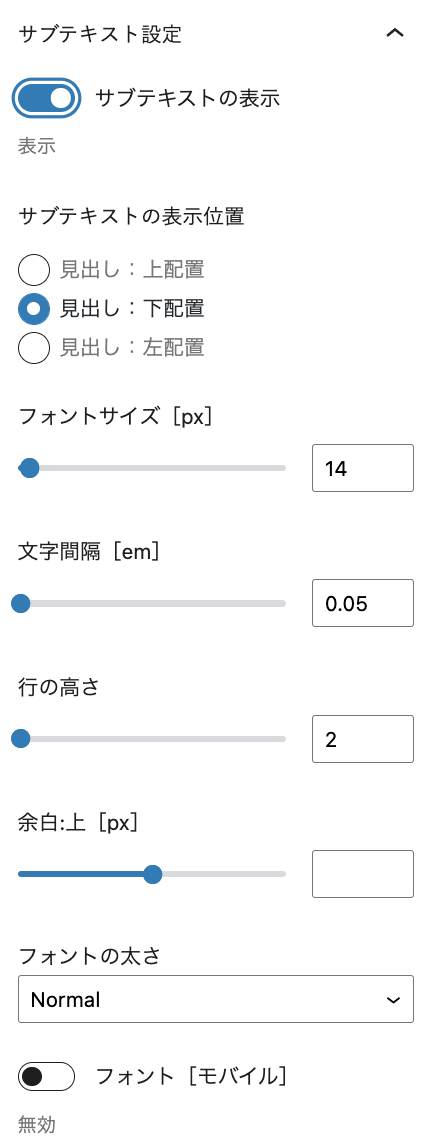
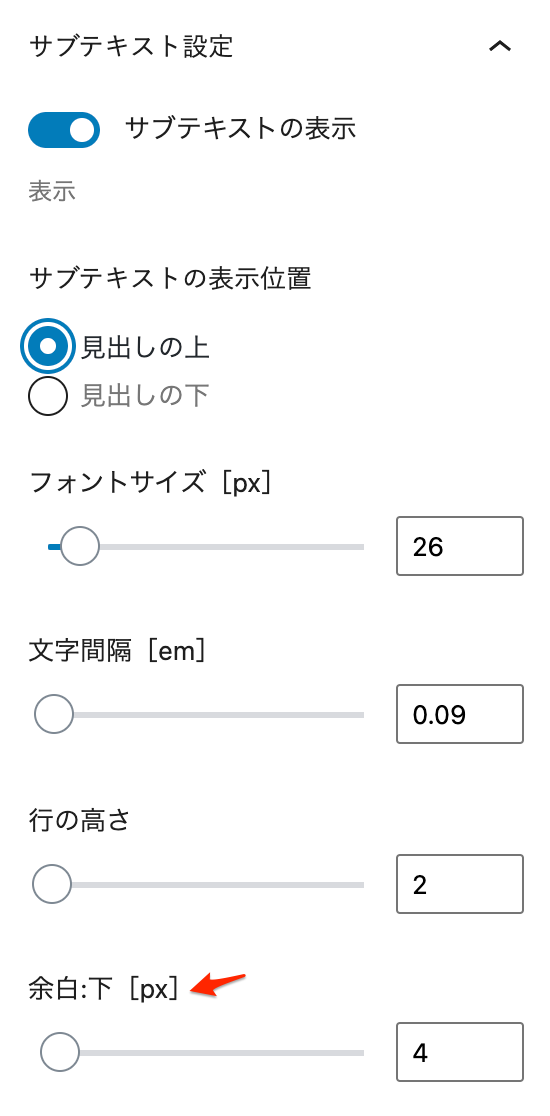
サブテキスト設定
サブテキストは見出しを装飾する短文です。サブテキストの表示を有効にすることで入力が可能になります。サブテキストの表示位置は、見出しの上か下または左に配置指定できます。

- サブテキストの表示:切り替えアイコンをクリックすることで表示・非表示を選択できます。
- サブテキストの表示位置:上配置・下配置・左配置から選択します。
- フォントサイズ[px]:サブテキストのフォントサイズを指定します。
- 文字間隔[em]:サブテキストの文字間隔を指定します。
- 行の高さ:サブテキストの文字の高さを指定します。
- 余白:上[px]:サブテキストの上部に余白を指定します。デフォルト設定はなしになります。
- フォントの太さ:サブテキストのフォントの太さを指定します、Nomal・Boldから選択します。
- フォント[モバイル]:スマホ・タブレットでサブテキストのフォントサイズを指定する場合、フォント[モバイル]を有効にします。
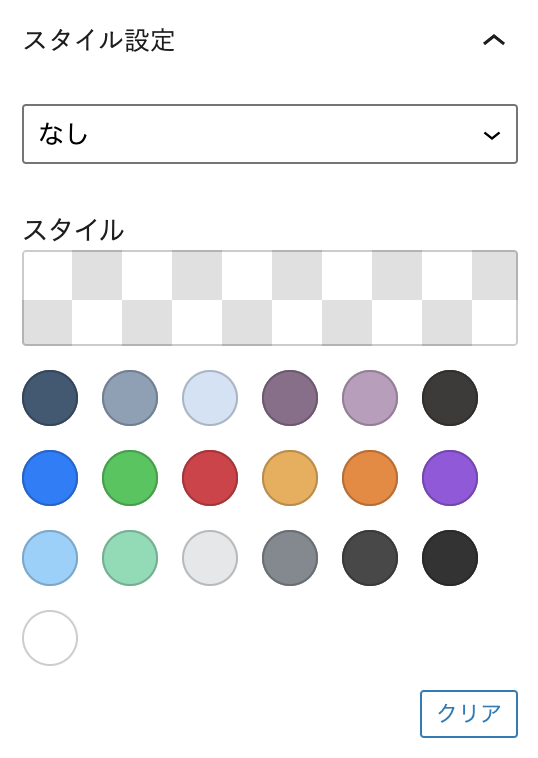
スタイル設定
見出しブロック[Emanon]にはさまざまな装飾スタイルが用意されています。

装飾スタイルはスタイル設定の下にあるドロップダウンメニューをクリックすることで選択できます、デフォルト設定はなしになります。また、スタイル自体に色指定も可能です、色指定するとそれぞれのスタイルに対して配色されます。
スタイル例
下記は見出しブロックの様々なスタイルを適用した表示例になります。
見出し
サブテキストを表示させ下配置で指定しています。
見出し
サブテキストを表示させ上配置で指定しています。
網掛け線スタイル
スタイル設定を網掛け線で指定しています。
破線スタイル
スタイル設定を破線で指定しています。
背景[見出し]スタイル
スタイル設定を背景色[見出し]で指定しスタイルの色を設定しています。
背景[サブテテキスト]
スタイル
スタイル設定を背景[サブテキスト]で指定しスタイルの色を設定しています。
下線スタイル
スタイル設定を下線[見出し]で指定し、サブテキストを下配置にしています。
下線スタイル
スタイル設定を下線[見出し]で指定し、サブテキストを上配置にしています。
斜傾「見出し」スタイル
スタイル設定を傾斜[見出し]で指定しています。斜傾[見出し]スタイルの背景色は、スタイルの配色が適用されます。
垂直線:上[見出し]
スタイル
スタイル設定を垂直線:上[見出し]で指定しサブテキストを上配置にしています。
垂直線:下[見出し]
スタイル
スタイル設定を垂直線:下[見出し]で指定しサブテキストを上配置にしています。
垂直線:上[サブテキスト]
スタイル
スタイル設定を垂直線:上[サブテキスト]で指定しサブテキストを上配置にしています。
垂直線:下[サブテキスト]スタイル
スタイル設定を垂直線:下[サブテキスト]で指定しサブテキストを上配置にしています。
背面移動スタイル
背面移動スタイルは、サブテキストを見出しの背後に移動するスタイルです。サブテキストの表示位置(上下)は、サブテキスト設定の余白:下(または余白:上)で設定します。必要に応じてサブテキストの行の高さも調整してください。

サブテキスト左配置
ラベル[サブテキスト]
スタイル設定をラベル[サブテキスト]で指定し、サブテキストを左配置に変更しています。
吹き出しスタイル
スタイル設定を吹き出し[3px]で指定し、サブテキストを上配置にしています。
左右線[見出し]
スタイル
スタイル設定を左右線[見出し]で指定し、サブテキストを下配置に変更しています。
左右線[見出し]スタイル
スタイル設定を左右線[見出し]で指定し、サブテキストを上配置に変更しています。
見出し
スタイル設定を左右線[サブテキスト]で指定し、サブテキストを下配置に変更しています。
見出し
スタイル設定を左右線[サブテキスト]で指定し、サブテキストを上配置に変更しています。
[左線]見出し
スタイル設定を左線[見出し]で指定し、サブテキストを上配置に変更しています。
見出し
スタイル設定を左線[サブテキスト]で指定し、サブテキストを上配置に変更しています。
左ボーダー[2px]
スタイル設定を左ボーダー[2px]で指定し、サブテキストを上配置に変更しています。
左ボーダー[3px]
スタイル設定を左ボーダー[3px]で指定し、サブテキストを上配置に変更しています。
左ボーダー[5px]
スタイル設定を左ボーダー[5px]で指定し、サブテキストを上配置に変更しています。
ボーダー[2px]
スタイル設定をボーダー[2px]で指定し、サブテキストを上配置に変更しています。
ボーダー[3px]
スタイル設定をボーダー[3px]で指定し、サブテキストを上配置に変更しています。
ボーダー[5px]
スタイル設定を左ボーダー[5px]で指定し、サブテキストを上配置に変更しています。
ボーダー上下[2px]
スタイル設定をボーダー上下[2px]で指定し、サブテキストを上配置に変更しています。
ボーダー上下[3px]
スタイル設定をボーダー上下[3px]で指定し、サブテキストを上配置に変更しています。
ボーダー[5px]
スタイル設定をボーダー上下[5px]で指定し、サブテキストを上配置に変更しています。
縦書き
スタイル設定を縦書きで指定し、サブテキストを上配置に変更しています。

