プラグイン「Emanon Blocks」を有効化すると、「吹き出しブロック」が利用できます。
設定方法
吹き出しブロックは、人物やキャラクターなどが喋っているかのような表現ができるブロックです。商品やサービスなどの説明をより身近で簡易的な雰囲気にできるため、難解な内容でも分かりやすくでき、Webページの訴求力を高める効果が期待できます。
それでは、吹き出しブロックの設定方法について紹介します。ブロックエディタから吹き出しブロックを配置します。吹き出しブロックは、顔写真の配置指定、吹き出しスタイル指定が可能です。

吹き出しブロックの詳細な設定は編集画面右側のサイドバーで行います。
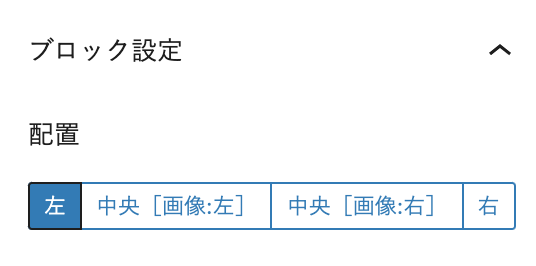
ブロック設定
ブロック設定は吹き出しブロックの配置位置を指定する機能です。

配置:画像部分の配置位置を指定します。左・中央[画像:左]・中央[画像:右]・右から選択します。
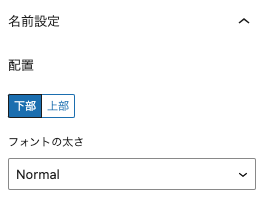
名前設定
名前の表示位置や太さを指定できます。

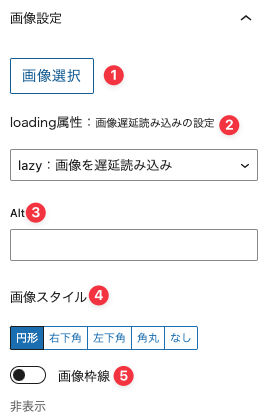
画像設定
画像設定は、吹き出しブロックに配置する画像に関する設定です。スタイル、Alt属性、画像の配置位置など決めます。

(1) 画像選択
吹き出し用の顔写真を設定します、既に画像を選択している場合は画像削除に変わります。
(2) loading属性:画像遅延読み込みの設定
顔写真の読み込み遅延を設定できます、lazy・eager・autoから選択します。
(3) Alt
顔写真の内容を示す代替テキスト(alt属性)を入力します。
(4) 画像スタイル
画像の表示スタイルを設定します、円形・角丸・なしから選択します。
(5) 画像枠線
顔写真に枠線の表示・非表示を指定します、デフォルト設定は非表示になります。また、枠線の色指定も可能です。
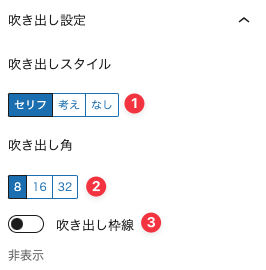
吹き出し設定
吹き出し設定は画像の吹き出しに関する設定になります、吹き出しのスタイルなどを指定します。

(1) 吹き出しスタイル
吹き出しの形を指定できます、セリフと考えの2つのスタイルから選択します。
(2) 吹き出し角
吹き出しの角の丸みを指定できます、8.16.32度から選択します。
(3) 吹き出し枠線
吹き出しに枠線を追加できます、デフォルト設定は非表示になります。また、枠線の色指定も可能です。
表示例
下記は吹き出しブロックの表示例になります。

左配置・枠線なし・セリフスタイルです。

右配置・枠線なし・セリフスタイルです。

画像角丸・枠線あり・セリフスタイルです。

考えスタイルです。

考えスタイルです。名前配置:上部

右下角:名前配置:上部

配色の指定も可能です。

配色の指定も可能です。名前配置:上部
吹き出しブロックは、Emanon Blocksのブロックパターン機能を使うとページ作成の効率が上がります。詳細についてはマニュアル「ブロックパターン機能」をご確認ください。

