有料プラグイン Emanon Blocksをインストール有効化すると、WordPress本体のブロックが機能拡張します。
テーブルブロックのスタイル
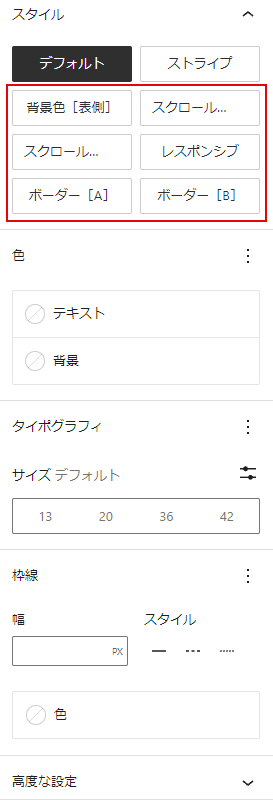
Emanon Blocksを有効化した状態でテーブルブロックを編集画面に配置するとテーブルブロックに背景色[表側]・スクロール[A]・スクロール[B]・レスポンシブ・ボーダー[A]・ボーダー[B]の6つのスタイルが追加されます。

Emanon Blocksを有効化するとテーブルブロックの行頭に背景色が表示されたり、テーブルブロックにスクロールバーが表示されたりなどの変化があります。それぞれのスタイルの詳細は表示例で紹介します。
テーブルブロックの設定
スタイルの設定は編集画面右側のサイドバーか、編集画面中央のメニューバーから選択します。
表示例
Emanon Blocksを有効化することで利用できる6つのスタイルとWordPress標準のスタイルでテーブルブロックを作り比較してみます。
| 商品名 | ○○○ | ○○○ |
| 価格 | ○○○ | ○○○ |
| 注意事項 | ○○○ | ○○○ |
| 商品名 | ○○○ | ○○○ |
| 価格 | ○○○ | ○○○ |
| 注意事項 | ○○○ | ○○○ |
| 商品名 | ○○○ | ○○○ |
| 価格 | ○○○ | ○○○ |
| 注意事項 | ○○○ | ○○○ |
| 商品名 | ○○○ | ○○○ |
| 価格 | ○○○ | ○○○ |
| 注意事項 | ○○○ | ○○○ |
スマホからの閲覧時にスクロールバーが表示されます
| 商品名 | ○○○ | ○○○ |
| 価格 | ○○○ | ○○○ |
| 注意事項 | ○○○ | ○○○ |
スマホからの閲覧時にスクロールバーが表示されます
| 商品名 | ○○○ | ○○○ |
| 価格 | ○○○ | ○○○ |
| 注意事項 | ○○○ | ○○○ |
スマホからの閲覧時にスタイルが変化します
| 商品名 | ○○○ | ○○○ |
| 価格 | ○○○ | ○○○ |
| 注意事項 | ○○○ | ○○○ |
| 商品名 | ○○○ | ○○○ |
| 価格 | ○○○ | ○○○ |
| 注意事項 | ○○○ | ○○○ |
上記のようにテーブルブロックの行頭に背景色が付いたり、テーブルブロックにスクロールバーが配置されたり、テーブルブロックのセルがボーダーに変化します。WordPress標準のスタイルよりも視認性を高める効果が期待できます。

