プラグイン「Emanon Blocks」を有効化すると、「Noバルーンブロック」が利用できます。
設定方法
Noバルーンブロックは、数字とテキストの組み合わせた装飾です。WeBページ上で商品やサービスの利用手順などを分かりやすく表示させたい時などに適したブロックになります。それではNoバルーンブロックの設定方法について紹介します。
ブロックエディタからNoバルーンブロックを配置します。詳細な設定は編集画面右側のサイドバーで行います、この記事では主な設定について紹介します。

マイクロコピー設定
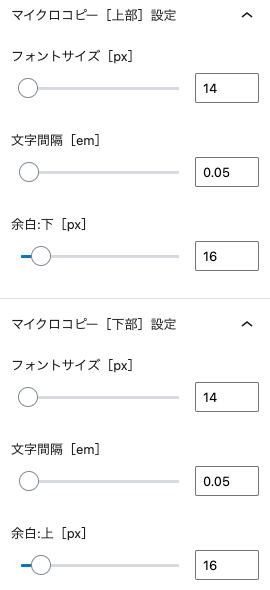
Noバルーンの上下にマイクロコピー(テキスト)の入力が可能です。マイクロコピーは、フォントサイズ[px]、文字間の距離[em]の指定ができます。

- フォントサイズ[px]:マイクロコピーの文字サイズを指定します。
- 文字間隔[em]:マイクロコピーの文字間隔を指定します。
- 余白[px]:マイクロコピーとバルーンの間の余白を指定します。余白:下はマイクロコピーから下に余白、余白:上はマイクロコピーから上に余白を作ります。
吹き出し設定
Noバルーンの数値は、1から100まで指定が可能です。吹き出しの角度は0~50まで選択可能です。吹き出しの角とスタイルを指定することでデザインが変化します。

- ナンバー:Noバルーンブロック内の数字を指定します、任意の数字を選択することでバルーン内の数字が変化します。
- 吹き出しスタイル:吹き出しの向きを指定します、向きは下・左・右・なしから選択します、デフォルト設定は下となります。
- 吹き出し角:吹き出しの角度を指定します。0.3.8.16.50から選択します、指定することでバルーンのデザインが変化します。
表示例
下記は吹き出し角などを変化させたNoバルーンブロックの表示例になります。
01
吹き出し角50%
02
吹き出し角16%
03
吹き出し角8%
04
吹き出し角3%
05
吹き出し角0%
吹き出しの向きを変更できます。
06
吹き出し左
07
吹き出し右
08
吹き出しなし
色の指定も可能です。
09
吹き出し角50%
吹き出し角16%
10

