プラグイン「Emanon Blocks」を有効化すると、人物の顔写真や紹介、SNSアカウント表示するプロフィールブロックが利用できます。
設定
プロフィールブロックは、Webサイトやブログの管理人などのプロフィール欄を表示するのに適したブロックになります。人物画像と各種SNSのアイコンを表示することができるため、Webサイトのブランディング効果にも期待できます。それではプロフィールブロックの設定方法について紹介します。
ブロックエディタからプロフィールブロックを配置します。詳細な設定は編集画面右側のサイドバーで行います。

スタイル設定
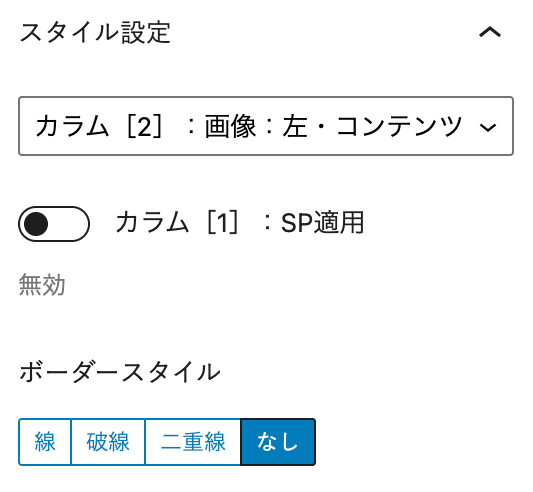
プロフィールブロックは、2カラム(顔写真の左配置)と1カラムからデザインを指定できます。

- カラム[1]:画像:上・コンテンツ:下:こちらを指定すると画像からテキスト、各種SNSアイコンを1カラム内で上から下へと表示します。
- カラム[2]:画像左・コンテンツ:右:こちらを指定すると2カラムでの表示となり、左のカラムに写真、右のカラムにテキストやSNSアイコンが表示されます。
- カラム[1]:SP適用:有効化する事でスマホからWebサイトを表示した場合、1カラムのスタイルが適用されます。2カラム指定時のみ、カラム[1]:SP適用の指定が可能です。
- ボーダースタイル:プロフィールブロックのボーダー[枠線]のスタイルを指定します、線・破線・二重線・なしから選択します。デフォルト設定はなしになります。
画像設定
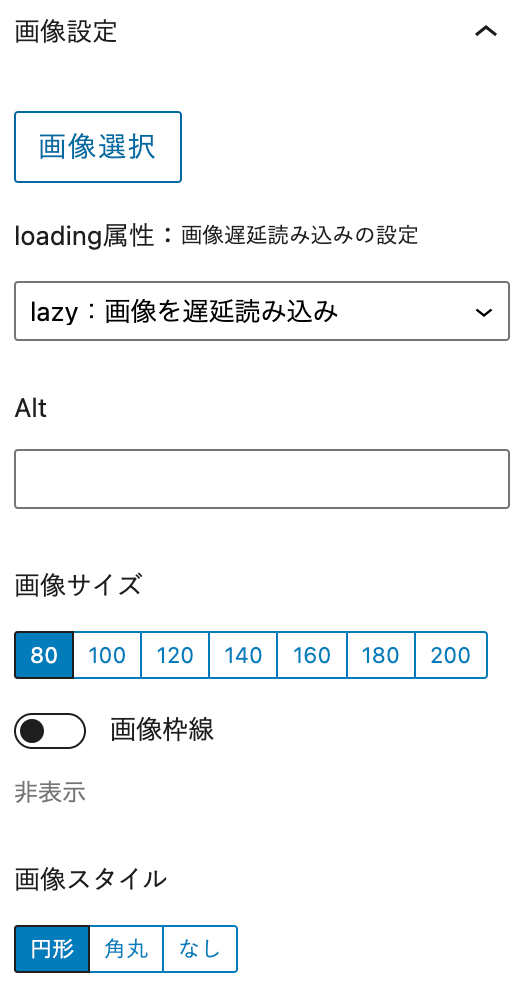
画像の枠線の有無や画像サイズ、画像スタイルの指定が可能です。

- 画像選択:クリックすることで画像の選択ができます、既に画像を配置してる場合は画像削除に変化します。
- loading属性:画像遅延読み込みの設定:画像の読み込み速度を指定します、lazy・eager・autoから選択します。
- Alt:画像にAlt属性(代替えテキスト)を指定します。
- 画像サイズ:80・100・120・140・160・180・200から選択します。
- 画像枠線:画像にボーダー[枠線]の表示を指定します、デフォルト設定は非表示になります。
- 画像スタイル:画像のスタイルを変更できます、円形・角丸・なしから選択します。デフォルト設定はなしになります。
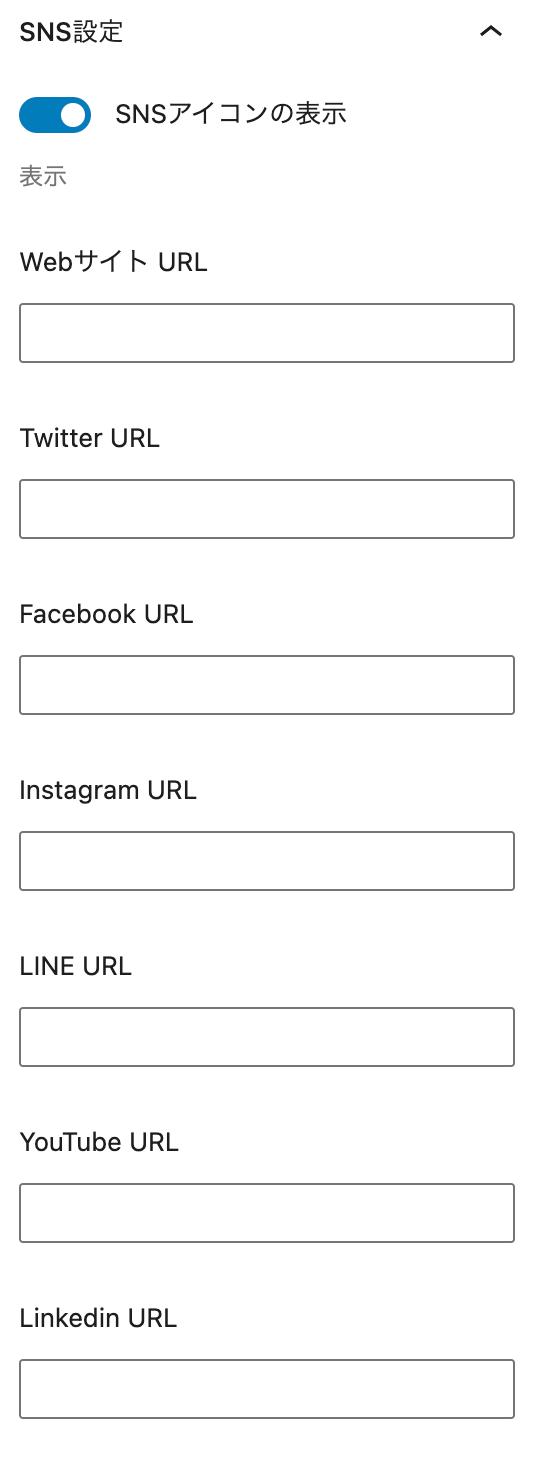
SNS設定
TwitterやFacebook、Instagramなどの各種SNSアイコンとリンクURLを設定できます。SNSアイコンを表示しない場合、無効に切り替えてください。

表示例
下記はプロフィールブロックの表示例になります。
カラム[2]のスタイル例です。カラム[1]:SP適用を有効に指定しています。
カラムブロック内にプロフィールカードを1カラムスタイルで配置した例です。


