プラグイン「Emanon Blocks」を有効化すると、ボタン[Emanon]が利用できます。
設定方法
ボタン[Emanon]は、Webページを訪問した方に、商品の注文・お問い合わせなどのCTAを促したい時に使用するブロックです。配色やスタイル、マウスホバー時にアニメーションなど多彩な設定が可能です。それではボタンブロックの設定方法について紹介します。
ブロックエディタからボタン[Emanon]を配置します。マイクロコピーの配置や、ボタンのスタイル指定、ホバーアニメーションの指定が可能です。

リンク設定・広告タグ設定・ID属性設定
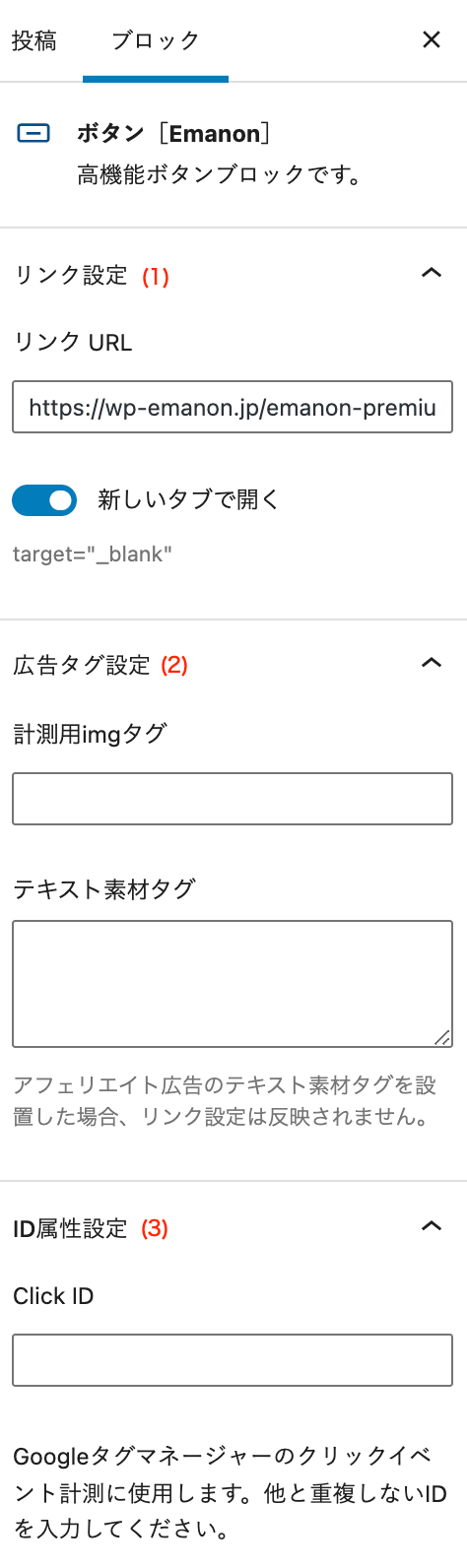
ボタンブロックにリンク・広告タグ・ID属性に関する設定方法です。

(1) リンク設定
ボタンのリンクURLを設定します。クリック時に新しいタブで開く指定も可能です。
※リンクURLの設定に関しては注意事項があります、詳しくは下記画像をご覧ください。
(2) 広告タグ設定
アフィリエイト広告のボタンを配置する際に使用します。アフィリエイト広告の計測用imgタグを入力します。アフィリエイト広告のテキスト素材タグを使用することも可能です。
(3) ID属性設定
Googleタグマネージャーを使ってクリックを測定する場合、クリックイベント用のIDをClicK IDに入力します。ClicK IDは他と重複しないユニークなIDにします。
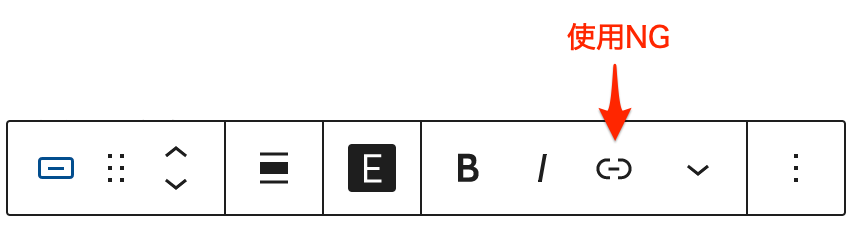
ボタンのリンクURLは、必ずサイドバーのリンク設定からリンクURLを指定してください。

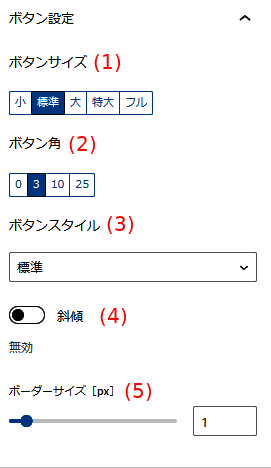
ボタン設定
ボタン部分のスタイルに関する設定になります、サイズ・スタイル・ボタン角などを指定します。

- ボタンサイズ:小・標準・大・特大・フルから選択します。
- ボタン角:ボタン角の角度を変更できます、0.3.10.25度から選択します。
- ボタンスタイル:標準~下線まで7種類のスタイルから選択します。
- 傾斜:有効化するとボタンブロックが傾斜表示されます、デフォルト設定は無効になります。
- ボーダーサイズ[px]:ボーダー[枠線]の太さを変更できます。
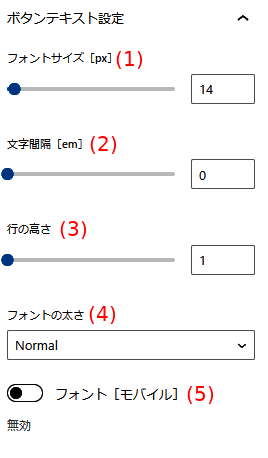
ボタンテキスト設定
ボタンブロック内のとマイクロコピーのテキストに関する設定です、文字サイズや文字間隔などを指定できます。またモバイル表示時の文字サイズの指定も可能です。

- フォントサイズ[px]
タイトルテキストの文字サイズを指定します。 - 文字間隔[em]
タイトルテキストの文字間隔を指定します。 - 行の高さ
タイトルテキストの文字の高さを指定します - フォントの太さ
タイトルテキストの文字の太さを指定します、Normal・Boldから選択します。 - フォント[モバイル]
有効にする事で、スマホやタブレット表示時の文字サイズを指定できます。
ボタンスタイルの表示例
下記画像はボタンスタイルの表示例になります。
指定したスタイルに応じて、マウスオーバー時に背景やボーダーにアニメーションが発生します。
ボタンエフェクト
ボタンをマウスオーバーした時にエフェクトを指定できます。
ホバーエフェクトの指定はボタンスタイルを標準・シャドウ・下線に指定した時のみ可能です。
9種類のエフェクトが選択できます、デフォルト設定はアニメーションなしとなります。

ボタン[Emanon]の表示例
ボタンのテキスト部分にアイコンを表示することが可能です。
ボタンの枠線や背景、テキストの配色も色設定から指定できます。
下記画像は7つのボタンスタイルと9種類のホバーエフェクトを使用したボックスブロックの表示例になります。
ホバーエフェクト設定を透過、ボタン色設定をボーダーと背景に配色してます。
ホバーエフェクト設定を角丸、ボタン色設定をボーダーと背景に配色してます。
ボタン色設定とボタンホバー色設定に配色を指定し、ホバー色を有効にしています。
ホバーエフェクト設定をフローティングに指定し、ボタン色設定に配色しています。
ホバーエフェクト設定をフォールダウンに指定し、ボタン色設定に配色しています。
ホバーエフェクト設定を光沢[繰り返し]に指定し、ボタン色設定に配色しています。
ホバーエフェクト設定を波紋[繰り返し]に指定し、ボタン色設定に配色しています。
ボタンスタイルを背景[ずらし:右上]に指定し、ボタン色設定に配色しています。
ボタンスタイルを背景[ずらし:左下]に指定し、ボタン色設定に配色しています。
ボタンスタイルを枠線[ずらし:右上]に指定し、ボタン色設定に配色しています。
ボタンスタイルを枠線[ずらし:左下]に指定し、ボタン色設定に配色しています。
ボタンスタイルをシャドウに指定、ボタン色設定・ボタンホバー色設定に配色し、ホバー色を有効にしています。

